Ett varmt välkomnande till alla här. Vi börjar energiskt på lunchtimmen, för det är dags att knacka på hos våra kunder ... Jag tar med er på en kreativ resa genom färgerna klövergrönt och kålbladsblack för att skapa denna dörrhängare av en annan art. Jag önskar er fantastisk underhållning.
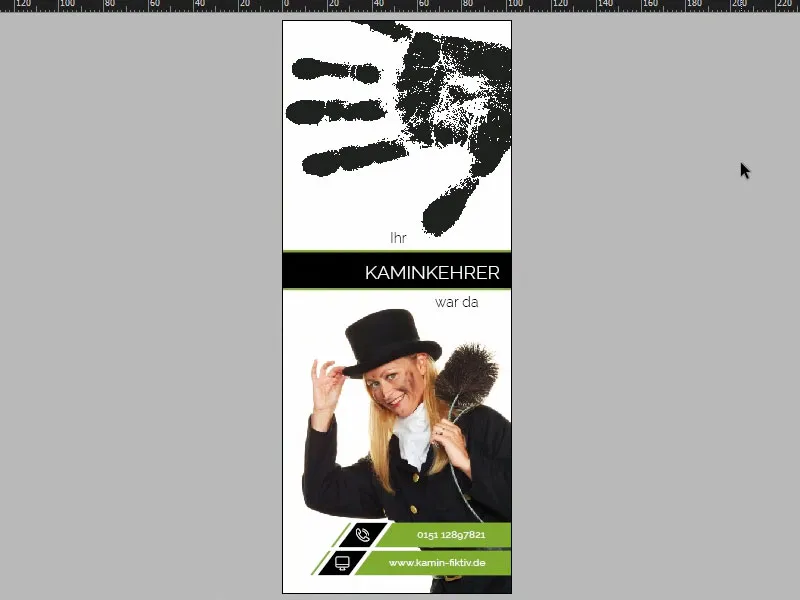
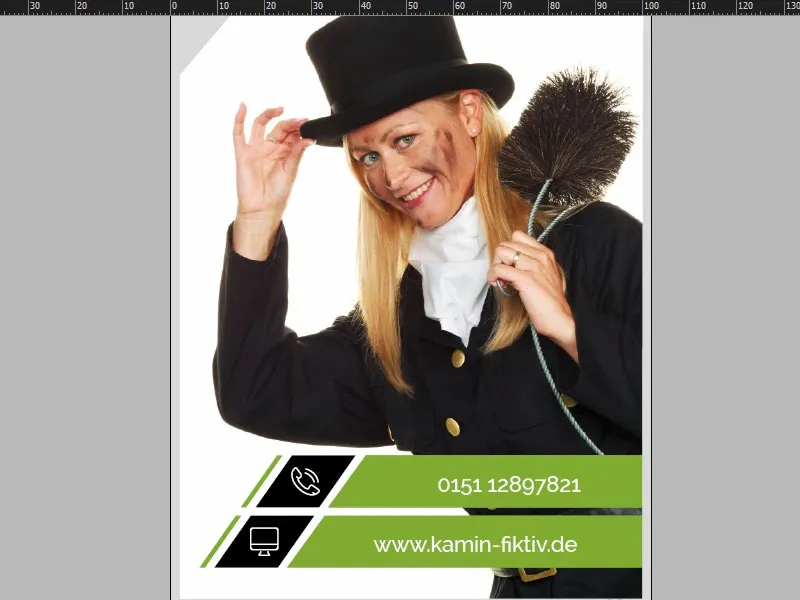
I InDesign CC tar vi nu en detaljerad titt på vår tryckprodukt som vi ska skapa. Så här ser det ut i full blom på framsidan (1). Handen på hjärtat: Vad tänker ni på när ni hör ordet dörrhängare?! Rätt: "Do not disturb!" Bäst till och med "Z, z, z" därefter för sovande hotellgäster. Men vi kommer här med en lite mer innovativ och roligare idé, för det handlar om sotaren. Jag ska berätta vad jag har tänkt: I det här fallet har vi en sotare med blondt hår ... Om det är fördelaktigt vet jag inte. Men ovanpå har vi byggt in en riktig höjdpunkt, nämligen denna svarta handavtryck - som om vår sotare direkt hade velat hänga den på dörren. Det var sida ett. Låt oss ta en titt på sida två (2). Här är en liten snabbtipp: När ni går till Fönster, Placera och sedan Nytt fönster för dörrhängare, så kan ni se detta dokument i en splittrad skärm. Det passar naturligtvis särskilt bra i stående format, och här kommer jag att byta till en sida nedåt. Se vad vi har gjort här: I grund och botten samma handavtryck lite reducerat i opacitet. Och nu den stora frågan: Varför hänger en sotare en dörrhängare på dörren till invånarna? Det har jag skrivit ner här ... Läs texten (3). Under "Jag besöker er igen den" kan vår kära sotare sedan fylla i datum och tid. Och längst ner har vi kontaktuppgifterna till Marianne Sommer. Nu vet vi äntligen hennes namn och behöver inte längre kalla henne för "Fru Sotare".

Tryckspecifikationer och tryckeriets mall
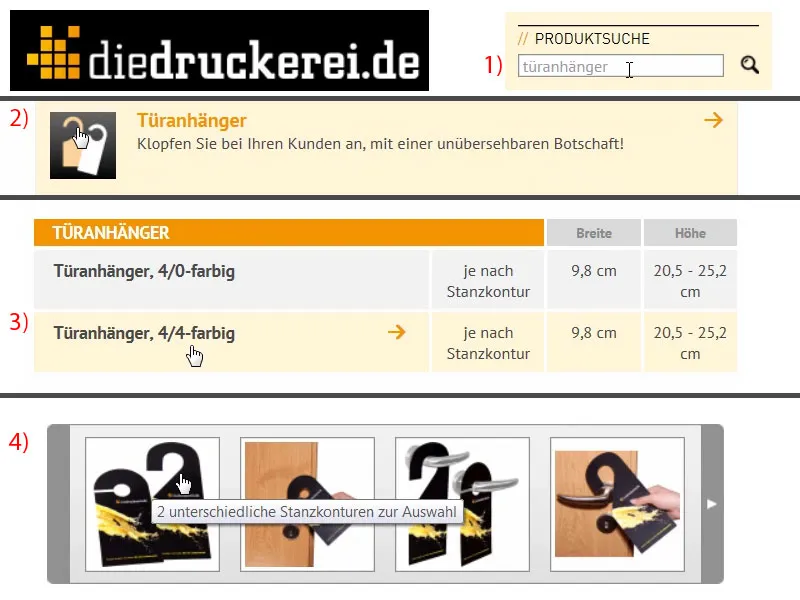
När jag kommer fram till Internet Explorer anger jag adressen till vårt tryckeri: diedruckerei.de, vår partner för denna underbart fantastiska dörrhängare. Sedan gör vi det enkelt för oss genom att söka, vi går till produktsökningen och skriver in "dörrhängare" (1). Där är den redan: Dörrhängare, 4/4-färg (2), vilket innebär tryck i färg på båda sidor, både framsida och baksida. Vi klickar direkt på den (3). Här finns det några viktiga anvisningar. Vad som är viktigt för oss är ju också formatet. Titta på det här (4): Det ser ganska knepigt ut. Hur lägger man ens upp något sådant i InDesign? Det kommer att stansas till slut. Måste jag ta hänsyn till något? Vilken storlek ska jag tänka på? Var ska det ens skäras? Hur mycket utfall behöver jag ... Allt är ganska förvirrande, och ärligt talat har ingen av oss lust att ägna alltför lång tid åt att skapa mallen.
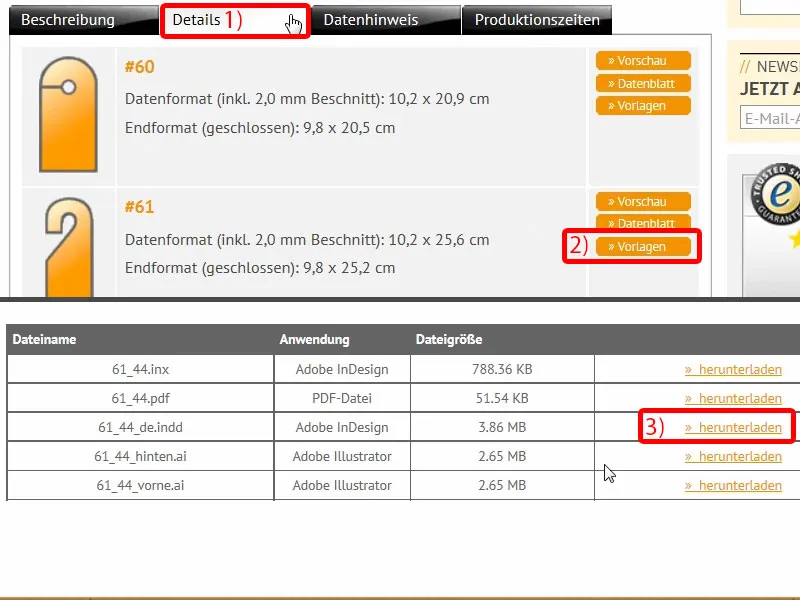
Därför finns det en mycket praktisk lösning här: Under Detaljer (1) kan ni först välja vilket format ni vill ha. Vi väljer nummer 61 (2). Här ser vi visserligen måtten, men de är egentligen helt ointressanta för oss, för det vi behöver är mallen. Kolla där: Där kan ni ladda ner "61_44_de.indd" (3). Det är inte lösenordet för att gå med i en hemlig sammanslutning, utan det är Adobe InDesign-arbetsfilen. Klicka på Ladda ner och så får vi mallen direkt på vår hårddisk ...
Genomgång av tryckmallen för dörrhängaren
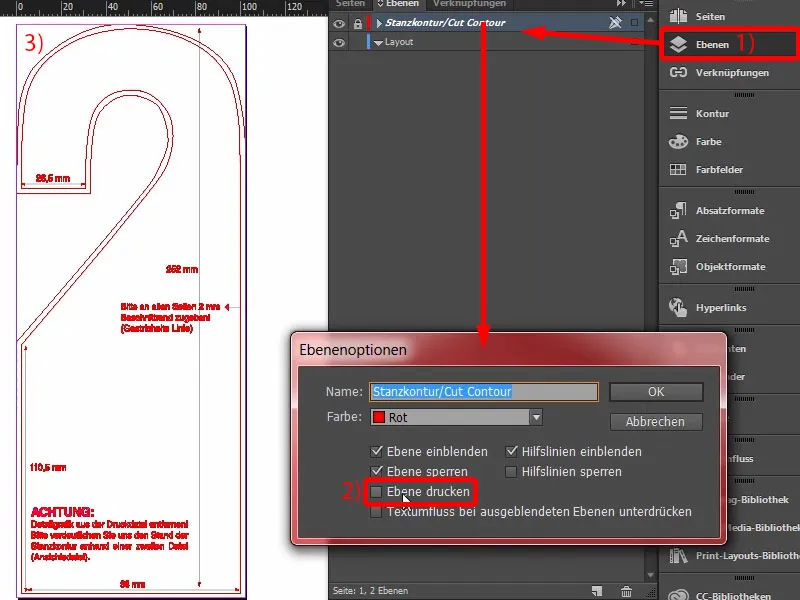
Där är den redan, och nu kan jag öppna mallen i InDesign. Jag drar INDD-filen så enkelt in på mitt arbetsområde. Och titta nu: helt färdig, det är bara att börja designa, resten är redan upprättat. En titt på Skikten (1) avslöjar: Vi har ett layoutlager och ett lager som kallas "Stanskontur/Cut Contour". Det är också markerat som "inte skriva ut" (2), detta betyder att vi inte kommer att se det när vi exporterar till PDF. Det är bra så här långt.
Och här har vi verkligen måttet att arbeta med (3).
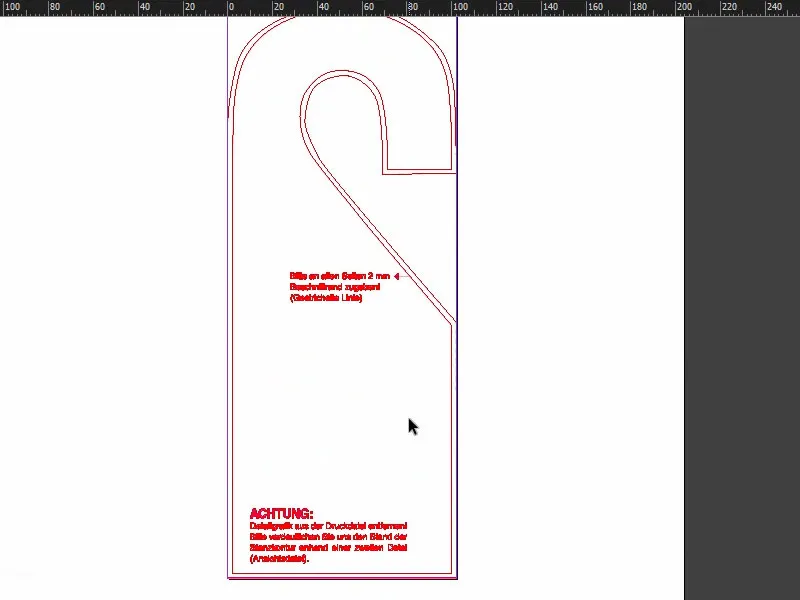
Vi tittar på sida två, där är allt naturligtvis spegelvänt. Så det passar perfekt. Det finns några hjälptips här och där, till exempel 2 mm avstånd ... Underbart, det gör att vi kan arbeta utmärkt.
Vårt tryckeri levererar som tur är färdigstansat, så vi behöver inte skapa någon manuell cut-kontur eller stanskontur. Det är inte nödvändigt.
Avstick: skapa egen stanskontur
Men nu en fråga: Vad gör man om man vill stansa individuella former? Det vill jag gå in på nu, eftersom det kan hända att ni någon gång vill skapa något som inte nödvändigtvis ligger i ett fördefinierat format, utan är individuellt. Därför öppnar jag ett nytt dokument. Parametrarna är helt oväsentliga, det handlar bara om visualisering här.
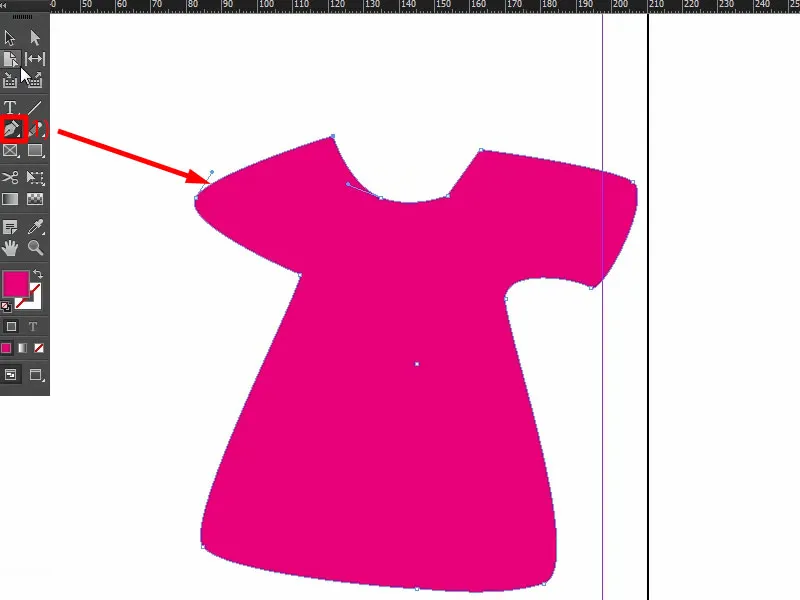
Så vi tänker oss att vi vill skapa en klistermärke i form av en t-shirt. Där tar jag Pennan (1), zoomar in lite och börjar nu ganska klumpigt rita upp en t-shirt. Så här kan det till exempel se ut.
Om ni till exempel vill använda en sådan form som stanskontur för er trycksak, är det grundläggande viktigt att konturskärningen är en sluten bana. Vi har just skapat den, en vektoriserad konturlinje. Vi behöver bara vända T-tröjan en gång, och det är ju inte T-tröjan som ska klippas ut, utan den överskjutande ytan runt om ska klippas bort.
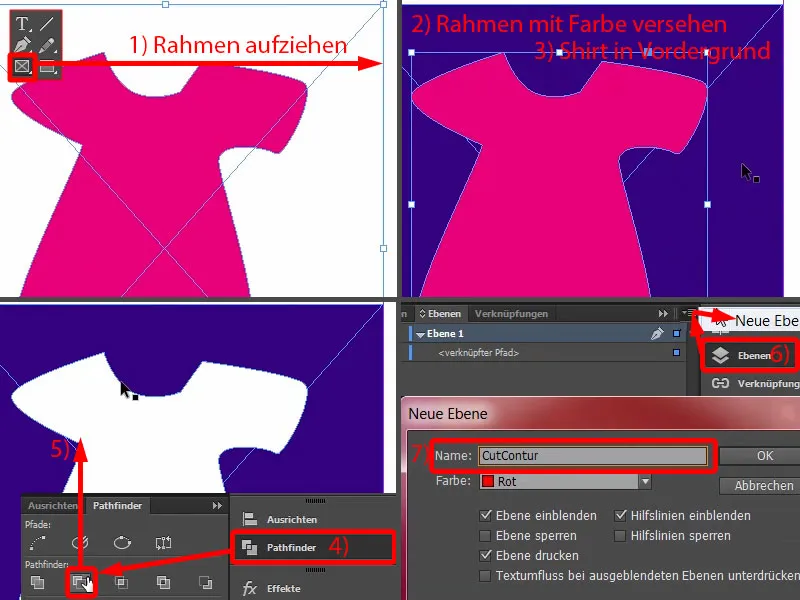
Vad jag har skapat i blått är det område som ska skäras av. Dra en ram runt det (1), ge den en färg (2) och ta lagret med tröjan framåt genom att högerklicka>Ordna>Framåt (3).
Jag markerar båda, genom Pathfinder subtraherar jag dem från varandra (4), och nu har vi definierat det område som ska formas och det runt om ska skäras bort (5).
Vad som ska skäras bort måste dock också ligga på ett nytt lager. Det innebär att ni går till fältet Lager-(6), skapar ett nytt lager. Ni kan kalla det till exempel "CutContur" (7) – ni bör definitivt samordna med ert tryckeri om hur de vill ha det, men det är en vanlig variant.
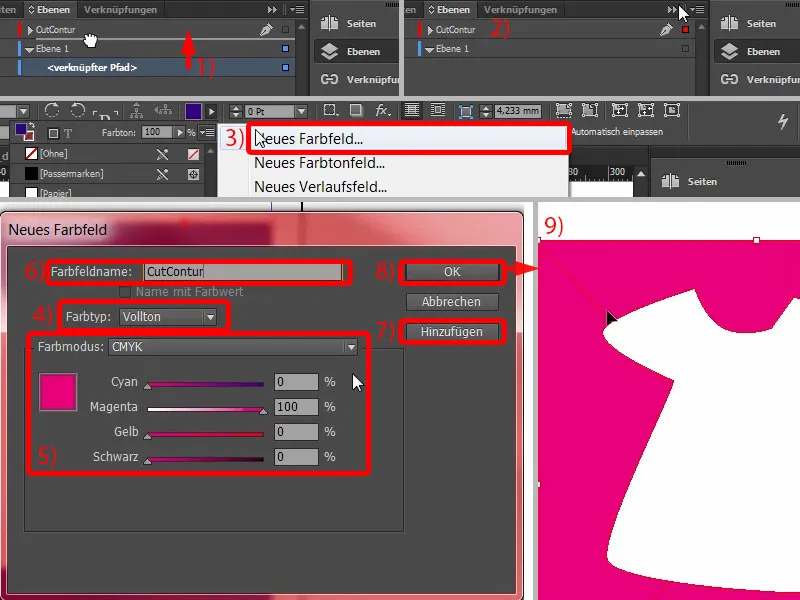
Ni placerar banan där (1), anpassar (2). Nu måste banan få en helt specifik färg, eftersom en sådan skärkontur måste skapas som en spotfärg eller enfärgston, som det också kallas. Så jag går till Ny färg... (3) och väljer här inte en Processfärg, utan en Enfärgston (4). Den måste stå på 100 % magenta (5). Och jag ger den här färgen namnet CutContur (6). Lägg till (7), OK (8). Och den här enfärgstonen (9) kommer inte att skrivas ut.
När ni skapar sådana banor är det viktigt att ni försöker ha så få ankarpunkter som möjligt, att hörnen inte är för spetsiga. Avvikelser på en till två millimeter är helt okej, men konturen är inte synlig, eftersom skärprogrammet endast läser data som en bana för skärmaskinen och inte betraktar det som en fullständig del av layouten. Så kan ni arbeta med det. Nu kan ni börja designa här, helt enkelt skapa ett nytt lager igen, och sedan designar ni T-tröjan inom detta vita område.
Placera bild
Tillbaka till vår mall: Allt detta med förberedelsen för stanskonturen behövs inte här, för det vi designar kommer redan automatiskt att skäras ut, vilket betyder att vi kan täcka allt fullständigt här, åtminstone med avseende på form- och estetiska aspekter, och behöver lyckligtvis inte oroa oss om det.
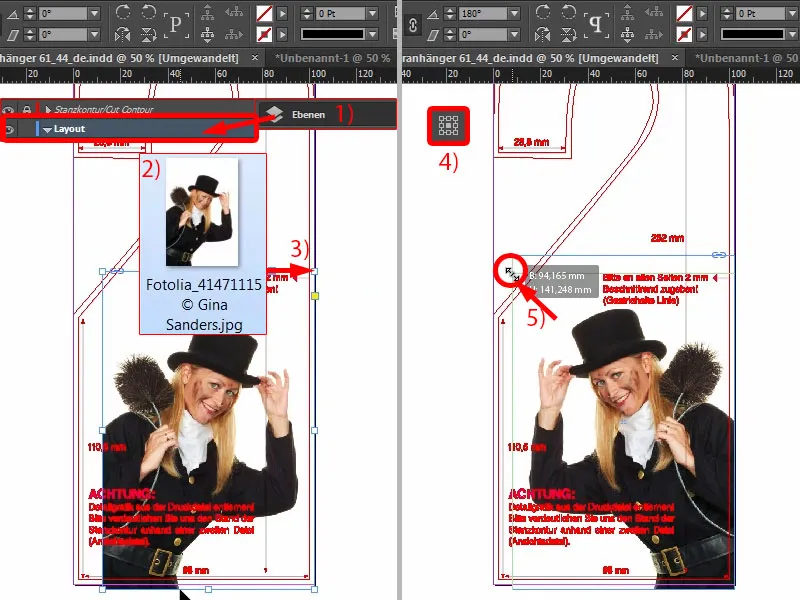
Sedan börjar vi: Vi byter lagret till layout-lagret (1) där vi ska arbeta. Jag trycker Ctrl+D för dialogrutan Placera- och väljer vår Marianne (2). Jag kan bara placera henne vid skärmärket och dra ut henne (3). Hon börjar inte dansa när jag drar ut henne, men ni vet säkert vad jag menar.
Nu behöver vi bara spegla henne en gång till, och det gör vi genom Objekt>Transformera>Horisontellt spegling. Se till att punkten här uppe (4) är i mitten, annars hoppar bilden över hela bilden. Så placera den i mitten och spegla horisontellt.
Vi kan dra den lite större: Jag går till handtaget med musen (5), trycker på Shift-tangenten, håller också ner Ctrl-tangenten och sedan kan jag höja den. Kanske så här från början. Finjusteringen kan göras senare.
Textfält med sluttande kant
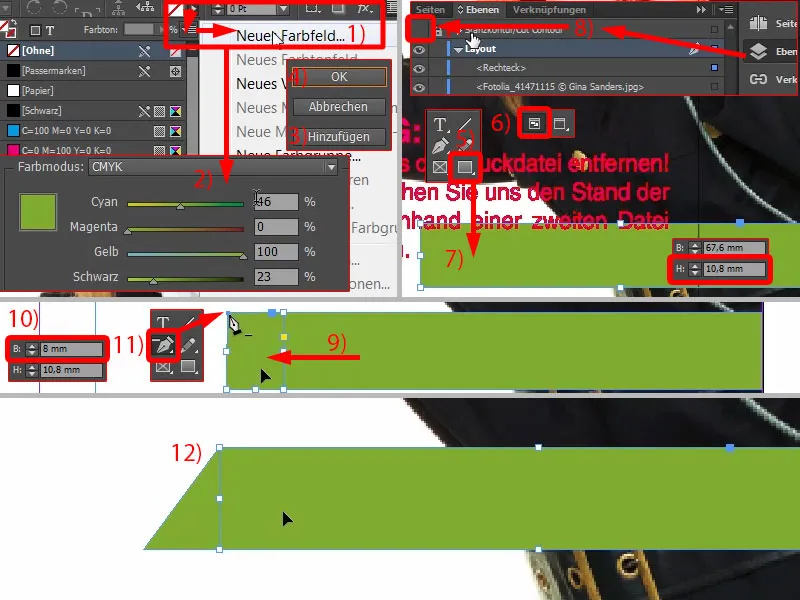
Nu börjar vi nedan: Jag skapar en ny färg (1), med värdena 46, 0, 100 och 23 för Cyan, Magenta, Gul och Svart (2). Bara klicka på Lägg till (3) och OK (4). Nu väljer jag rektangelramen (5), trycker på bokstaven W (6) för att växla mellan lägen. Därefter drar jag ut en rektangel (7) ...
Hjälpen är välmenad, men den stör förstås. Gå bara till lagren och dölj lagret "Stanskontur" (8). Problemet är löst.
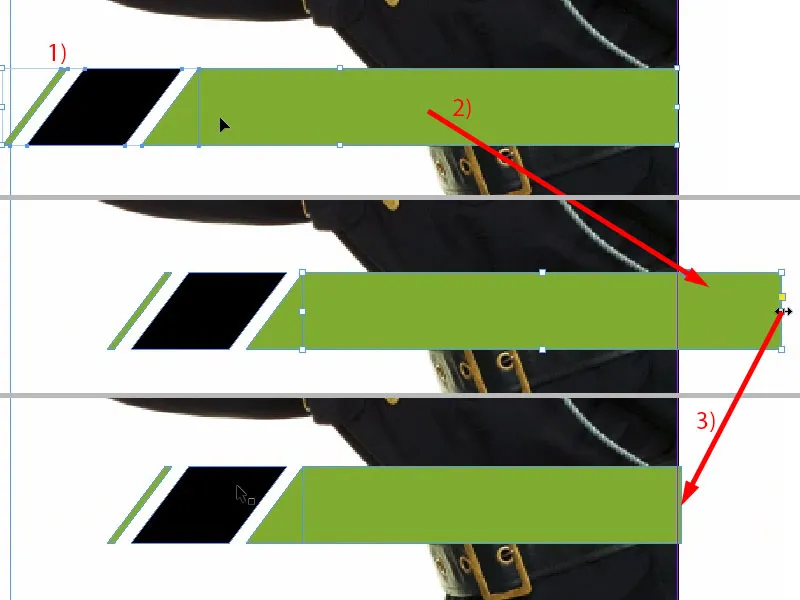
Nu vill vi att det ska finnas en liten lutning på (7). Jag gör en kopia av den stora rektangeln med Alt och Skift, dra den dit (9). Jag anpassar storleken. Vi behöver ungefär 8 mm i bredd (10), så att vi kan fånga lutningen ordentligt. Nu tar ni bara verktyget Radera ankarpunkt och väljer denna ankarpunkt upptill (11) ... redan borta (12).
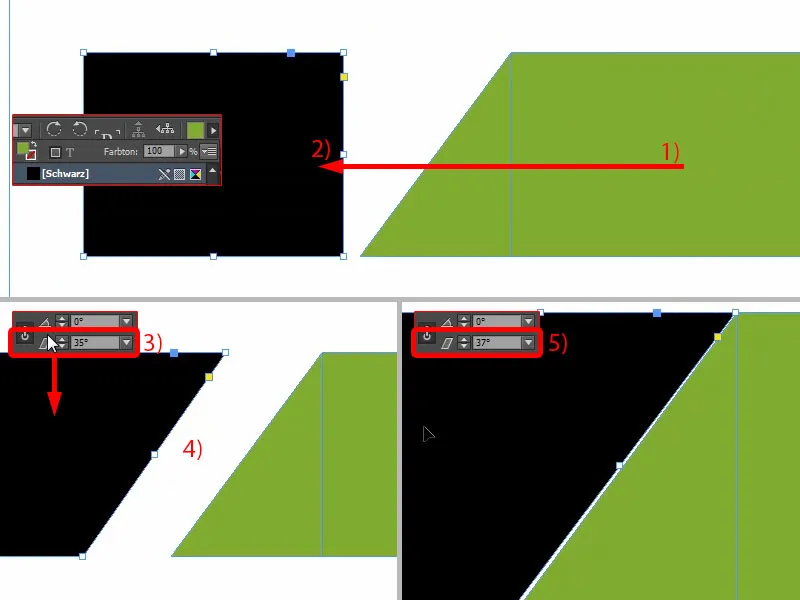
Efter det gör jag en till kopia av denna stora rektangel (1). Jag flyttar den och gör den till en svart rektangel (2).
Och nu kan ni använda ett fantastiskt verktyg här uppe, Scherwinkel (3), alltså förskjutning på X-axeln. Sätt 35°... Ni ser vad som händer... Jag förskjuter den lite närmare, ungefär så. De 35°, det kan man se här (4), är inte helt proportionella. Där kan vi finjustera något mer: 37°, precis (5).
Då gå helt nära (1) och tryck sedan på Skift-tangenten och piltangenten vänster (2), då har vi ett symmetriskt avstånd.
Gör även en kopia av detta (3), placera den igen längs kanten (4) och justera avståndet igen med Skift och piltangenten vänster (5). Sedan minska bredden och byt till grönt (6).
Nu sticker vi ut lite för långt (1). Det betyder att jag markerar alla objekt och flyttar dem lite inåt (2). Det skulle passa bra så. Här kan vi också ta bort överflödig kant (3).
Avvikelse: olika svarta nyanser
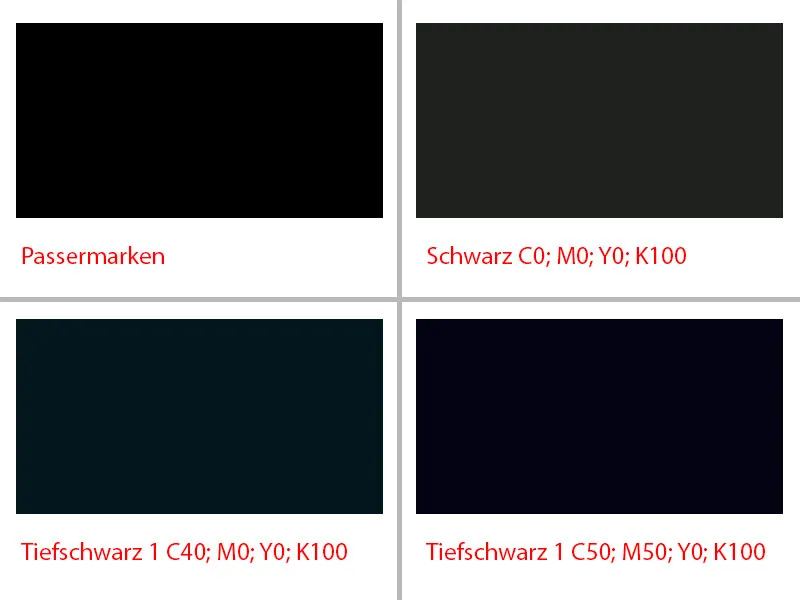
Innan vi duplicerar hela paketet, vill jag gärna säga något om svart för er, för här finns det stora skillnader. Ni kommer knappt att tro det, men jag visar er ett PDF, "Svart i jämförelse". Uppe till vänster ser ni det första, det är ett registermärkessvart, helt mättat, riktigt rent svart. Det används dock inte som färg vid tryck, utan det används för registerkors, så att de olika tryckarken verkligen ligger exakt ovanpå varandra. Det är inte en färg som används för tryck.
Sedan kommer vi till vårt standardsvarta, alltså C0, M0, Y0, K100. Och det svarta har vi just använt. I PDF:en ser ni hur det kommer ut: inte riktigt svart. Det är lite gråaktigt, mättnaden är inte så stark.
För detta finns det en uppgradering, nämligen Djupsvart 1. Där blandar ni till exempel 40 % cyan, och då blir hela det hela lite mörkare. Och det finns även ett Djupsvart 2, jag hoppas att ni ser här att det finns stora skillnader mellan svärtnivåerna och mättnaden. Djupsvart 2 har 50 % cyan, 50 % magenta och 100 % svart, det betyder att vi nu är verkligen på gränsen till de mörkaste svärta - i princip "det svartaste" som finns.
Justera textfält och infoga text
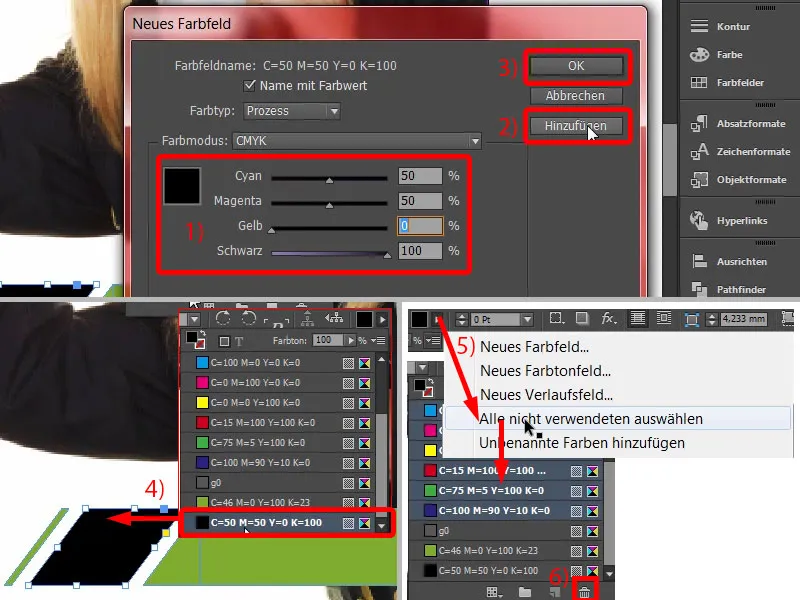
Och precis det gör vi nu. Snabbt skapa en ny färgficka och mata in värdena: 50, 50, 0, 100 (1), Lägg till (2), OK (3). Och vi tilldelar exakt detta färgvärde till den svarta rutan (4). Jag tar bort alla andra oanvända färger (5 och 6).
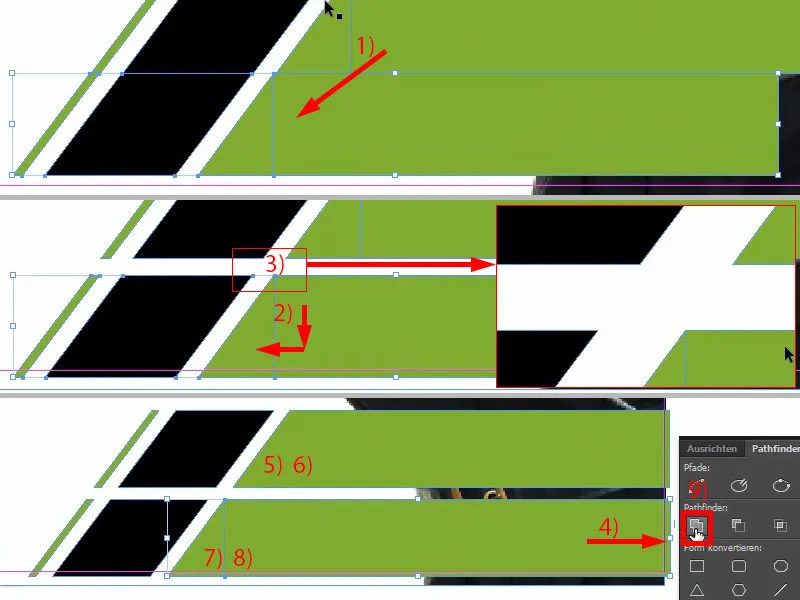
Nu skapar vi en klon av det. Kopiera allt med tryckt Skift-tangent och med Alt-Shift-tangent en våning ner. Nu flyttar jag detta lite till vänster (1).
Vi måste vara uppmärksamma nu (2), att vi här så håller denna fina vita bro intakt (3). Så ser det, tror jag, passande ut. Låt oss titta på det ... Det måste vara korrekt, annars ser det på något vis konstigt ut, och det märker man.
Flytta denna gröna ruta lite till höger (4).
Och sedan kan vi sammanfoga de båda paren (5 och 6, 7 och 8) med Pathfinder, en gång per addera (9). Voilà.
Nu tar vi itu med texterna. Det betyder att helt enkelt dra och släppa in en textruta. Som typsnitt har jag valt Raleway, och i stil mediet som Medium. Teckenstorlek 13 pt, färg vit. Här sätter jag in telefonnumret som jag bara kastar in från urklipp (1). Anpassa sedan höjden (Dubbelklick på 2) ... Och nu får vi arbeta lite med ögonmåttet, eftersom ni kan se att det finns lite avstånd mellan siffrorna och slutet av textrutan. Det betyder att om vi skulle använda Justera-fältet skulle det ge ett förvridet resultat. Så här är det dags för lite sunt förnuft. Kanske lite högre ... Så här kan jag föreställa mig det (3).
Sedan skapar jag helt enkelt en kopia av det och skriver in webbadressen (4). Jag justerar även detta, mitt i.
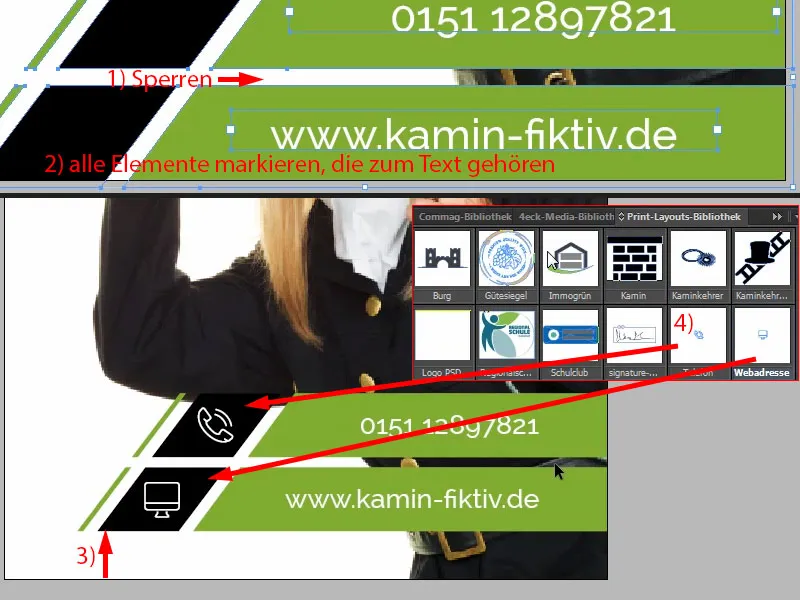
Till sist låser jag snabbt Marianne i bakgrundsbilden genom att högerklicka Låsa eller Ctrl+L för "Lås” (1). Nu kan jag enkelt markera allting (2), Marianne är inte med, och då dras allt lite uppåt tills hit (3). Okej.
Bara dessa små ikoner saknas nu. Vi kan packa in dem enkelt. Jag har redan förberett det passande här i min bibliotek (4). Så enkelt som att dra och släppa – telefon, webbadress.
Det var den nedre delen.
Designa mitten av dörrhängaren
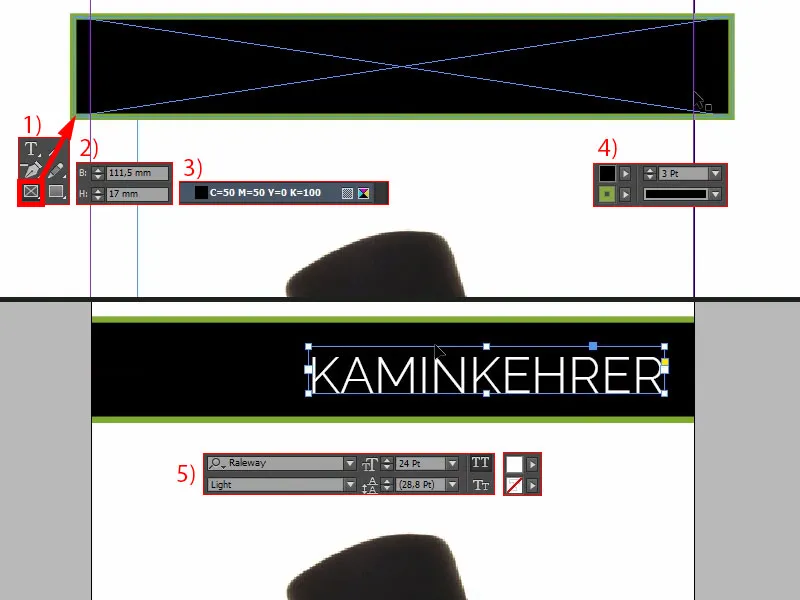
I mitten skapar vi återigen en rektangel (1). Ni ser redan: Vi arbetar alltid med element som upprepas. I höjd får det gärna vara 17 mm (2). Färg: Svart (3). Man måste bara upprätthålla en viss konsistens, man måste upprepa olika färger och former för att betraktaren enkelt ska känna sig bekväm, för att hen då tänker: "Åh, det känner jag igen, det har jag sett någonstans förut, det är färgen från skorstensfejaren", och så vidare. Därför lägger vi även till en kontur, 3 pt (4).
Och sedan skriver vi in, igen i Raleway, denna gång dock Light i 24 pt med versaler och vit färg: "Skorstensfejare" (5).
Vi måste vara försiktiga med positioneringen här, för när jag visar stanskonturen igen, ser vi att det är här som det skärs. Så ni måste se till att skorstensfejaren inte förlorar sin titel (1).
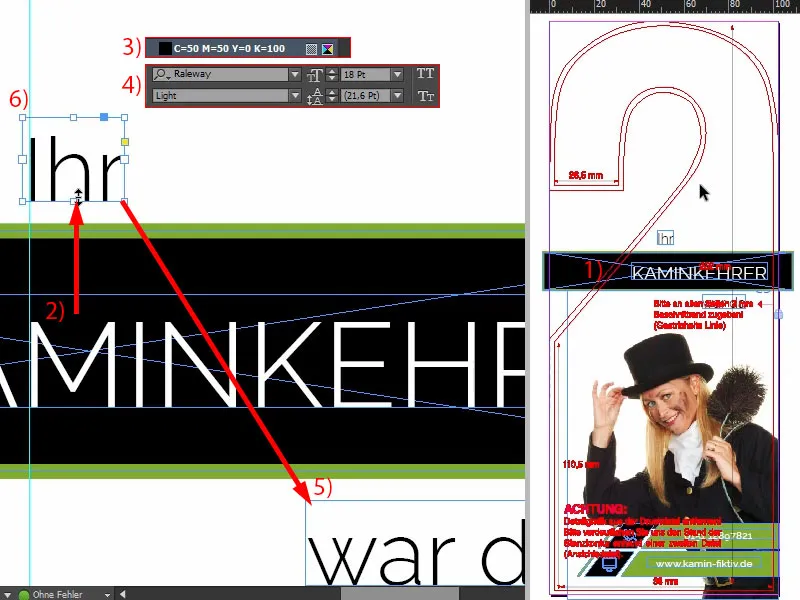
Jag kopierar textfältet (2), flyttar det uppåt, ändrar färgen till svart. Så alla svarta element kommer jag att sätta i djupsvart nu (3). Och där skriver jag in, utan versaler och med 18 pt (4): ”Ihr”. Då kan man enkelt positionera det. Skapa ännu en kopia av det och skriv in i det nya textfältet: ”war da” (5). Sedan ser jag lite på justeringen: Här till exempel, där kan ju den vänstra "M" vara ungefär identisk med strecket på "I” (6).
Sedan låter jag konturen visas igen för säkerhets skull (se 1). Cool, eller hur?
Designa övre delen av dörrhänget
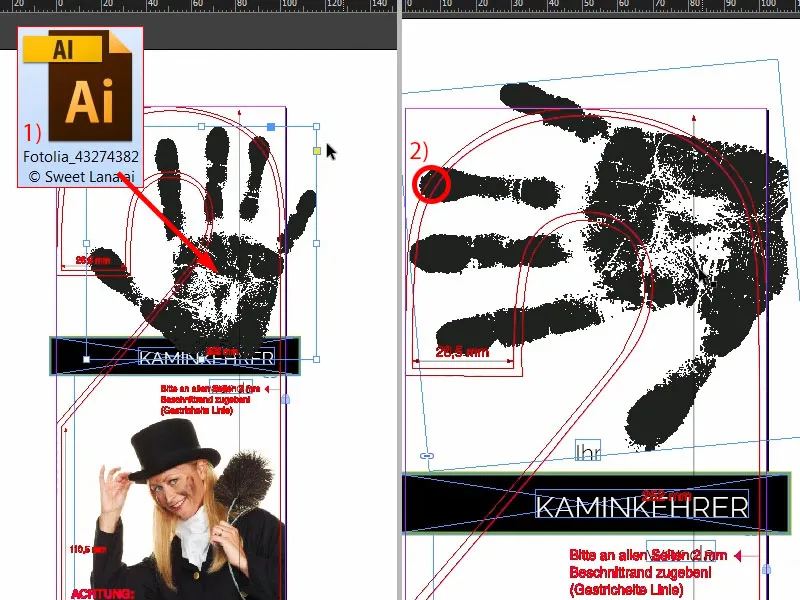
Till sist lägger jag till handen. Bara genom att öppna Placera-dialogrutan med Ctrl+D och välja handen (1). Sedan vrida och placera den snyggt så att man ändå får fingertopparna och avtrycken framtill på fingrarna med i bilden. De får inte klippas av.
Så vi vrider det lite till, och jag placerar det ungefär så att fingret är lite i beskärningen här (2). Jag har förklarat det för er i en annan träning: Objekt och bilder som ni positionerar vid beskärningen blir automatiskt mer spännande och intressanta. Lite större ... okej. Det här kan jag leva med, så kommer det att förbli till slut.
Justera bilden
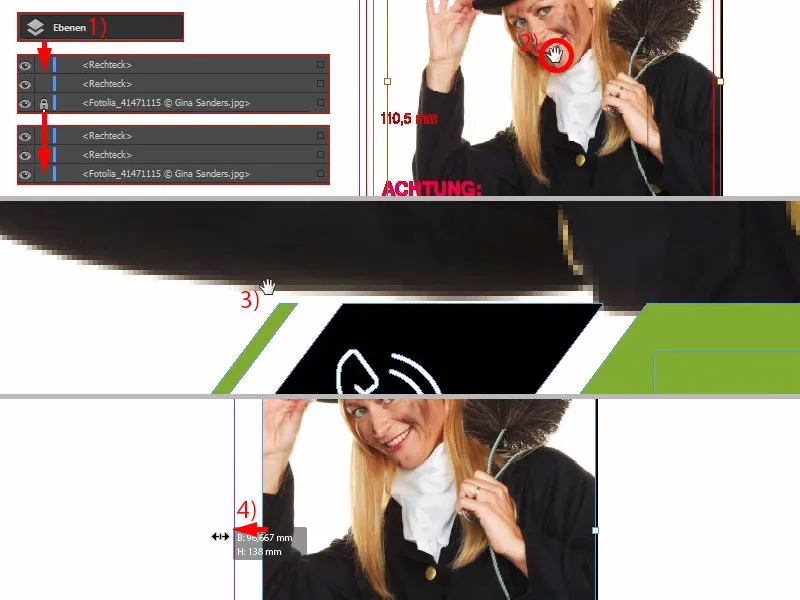
Nu justerar vi Marianne slutligt. Det vill säga, vi kommer att låsa upp lagret en gång genom panelen för Lagerhantering (1). Nu väljer vi bildinnehållet, det kan du välja genom denna donut här i mitten (2), och sedan flyttar jag den bara lite högre. Jag visar er vad jag ser efter här: Jag vill nämligen ha lite avstånd precis mellan nederkanten på ärmen och överkanten av denna svarta element (3). Inte för mycket, men det här är definitivt för hårt klämt, så det måste uppåt. Vi kanske också måste förstora bildramen (4). Anpassa bildinnehållet igen. Klart.
Framsidan är nu klar …