Plastiktext är en mångsidig effekt som ger din design en unik och modern touch. Med Photoshop kan du skapa olika varianter av plastiktext – från glänsande och realistiskt till matt och abstrakt. I den här handledningen visar jag steg för steg hur du kan skapa fem olika plastiktexteffekter. Oavsett om du arbetar med logotyper, banners eller digitala konstverk – dessa tekniker låter dina texter lysa och ger imponerande resultat.
Variant 1 – Plastiktext endast med fyllningsalternativ
Steg 1:
Jag skapar ett dokument med storleken 800x600 pixlar, storleken är egentligen oviktig. Nästa steg är att skapa en text med mycket stora bokstäver och fet stil.
Steg 2:
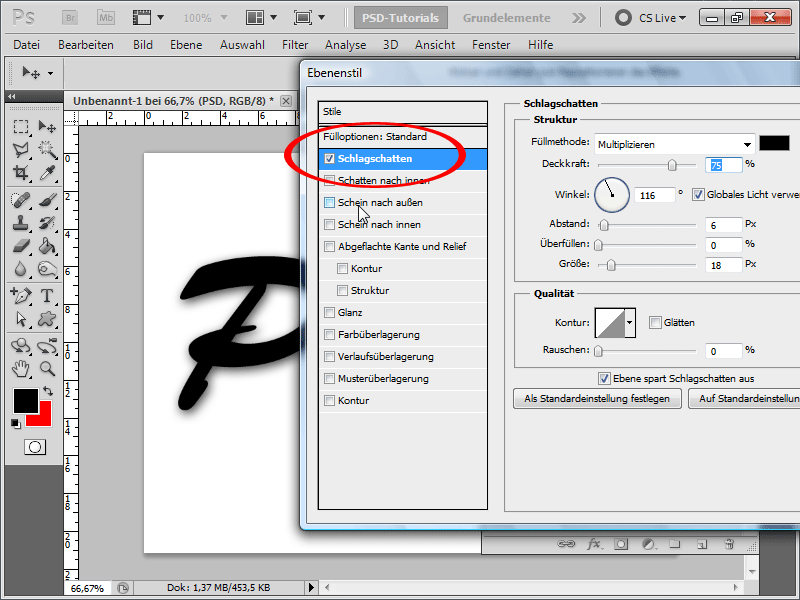
Sedan öppnar jag min Lagerpanel med F7 och aktiverar följande fyllningsalternativ på texten genom att högerklicka och välja Fyllningsalternativ:
Steg 3:
• Jag ställer in skugga på fyllmetoden Multiplicera med 75% Opacitet och färgen Svart. Avstånd 9 pixlar, Utfyllnad 0%, Storlek 18 pixlar. Tips: Jag kan också flytta skuggan direkt på arbetsytan genom att använda Drag & Drop.
Steg 4:
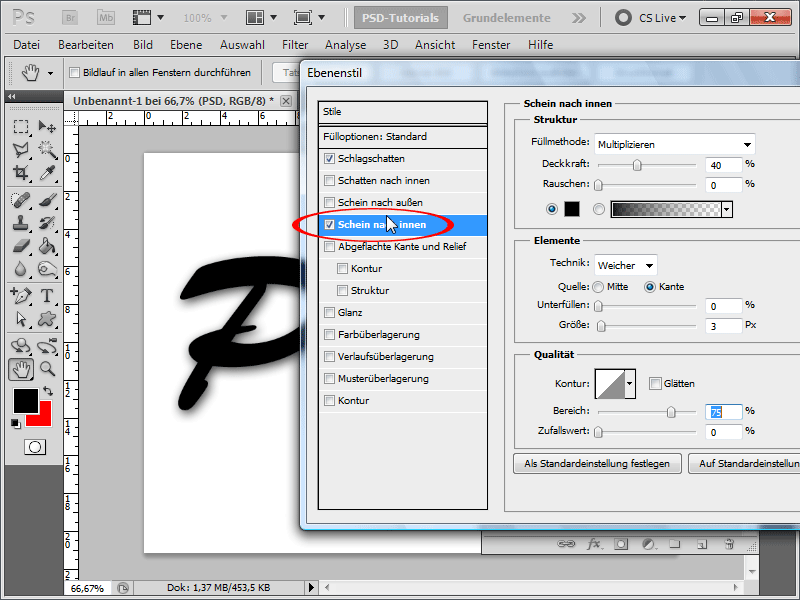
• Jag ställer in inåtbelysning enligt följande: fyllmetoden Multiplicera, 40% Opacitet, Svart färg, Teknik "Mjuk", Storlek 3 pixlar.
Steg 5:
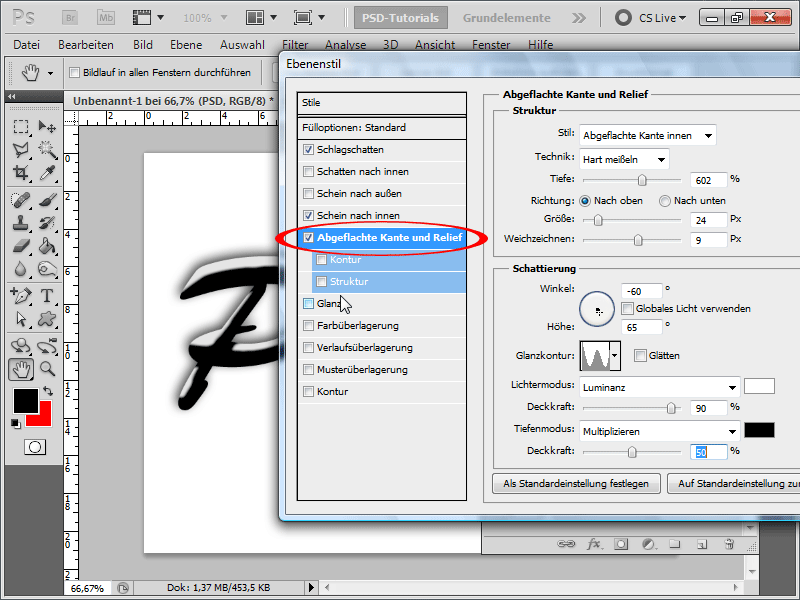
• När det gäller Platt kant är det framför allt tekniken som ska ändras till Hård mejsling med en Djup på ca 600%. Jag ställer in Storlek på ca 30 px och Mjukgöra på ca 10 pixlar. Alla andra värden som visas i bilden.
Steg 6:
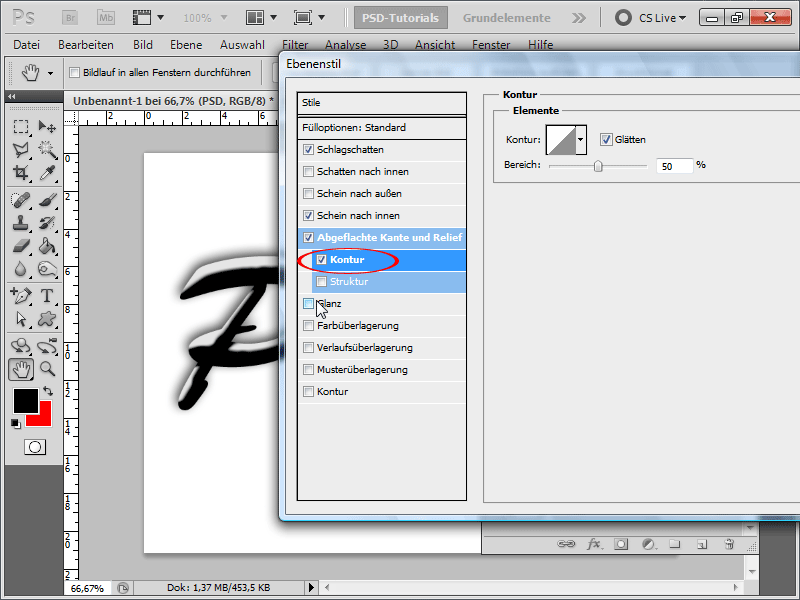
• Jag aktiverar Kontur direkt under Platt kant och Relief. Tips: Genom att lätt ändra kurvan (klicka helt enkelt på Kontur-ikonen och sedan flytta kurvan) kan jag förbättra glanseffekten.
Steg 7:
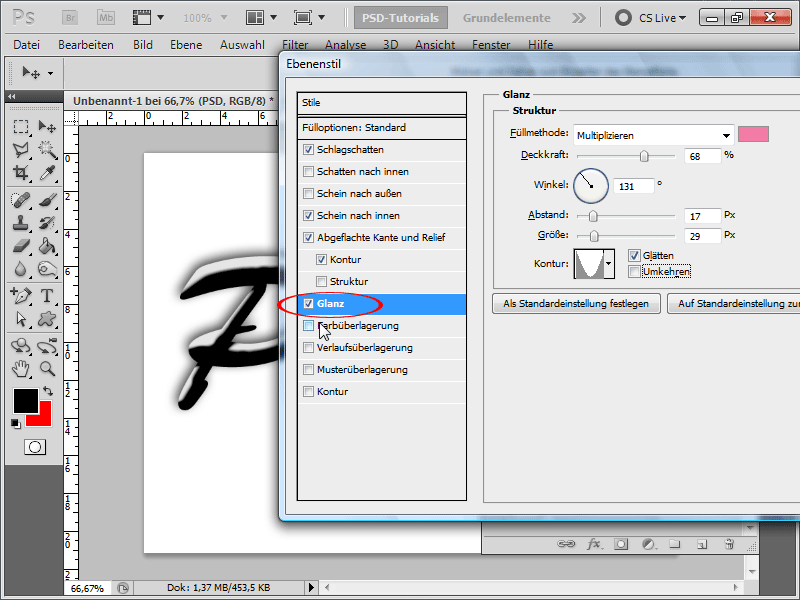
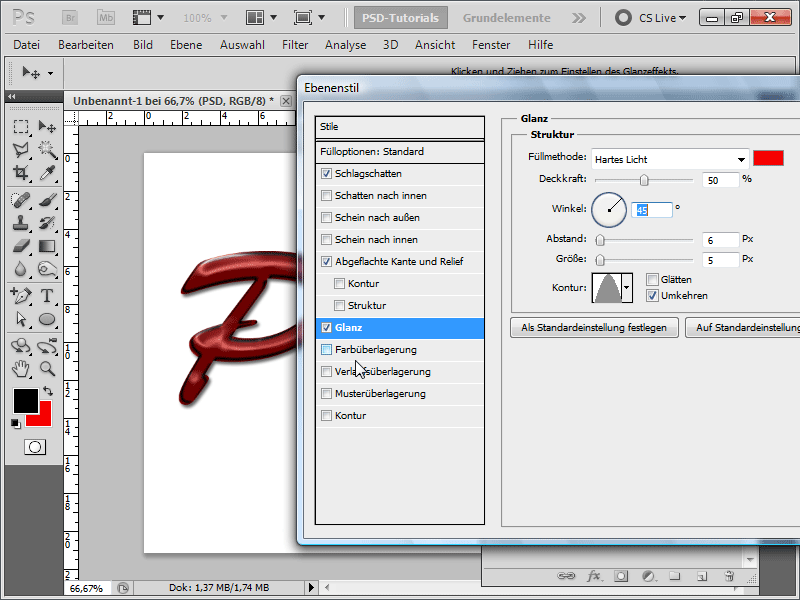
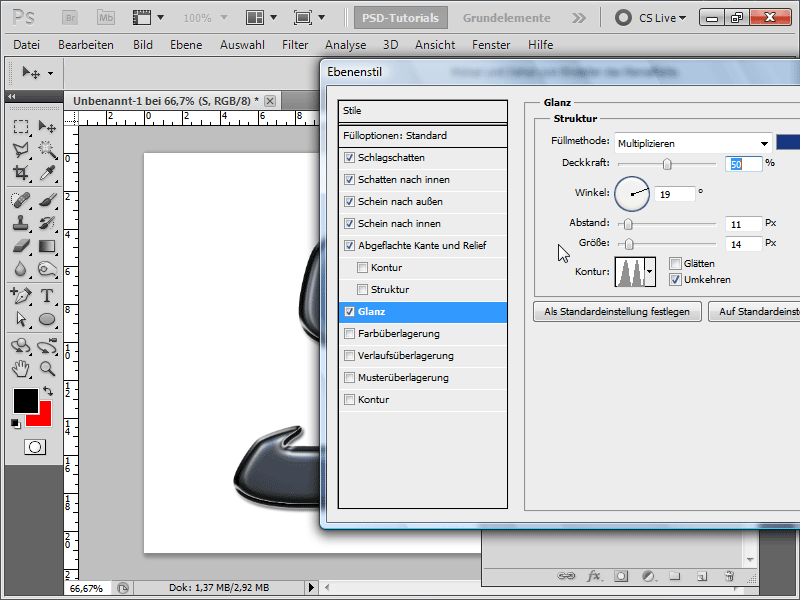
• Jag aktiverar också Glans med följande inställningar:
Steg 8:
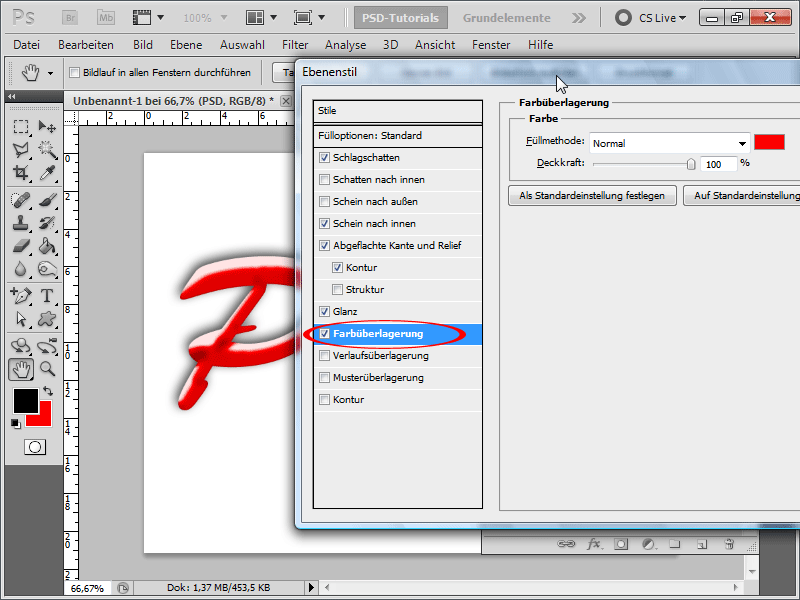
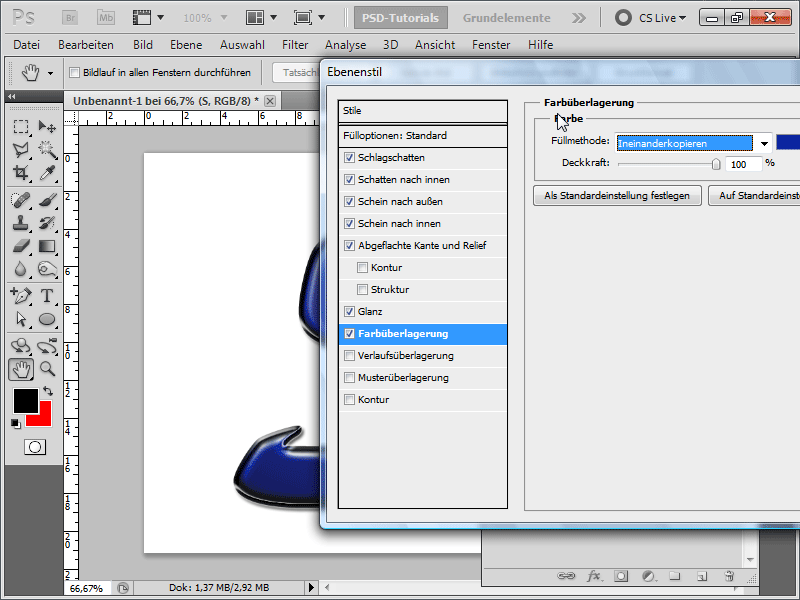
För att finjustera färgen på texten aktiverar jag slutligen Färoverläggning.
Steg 9:
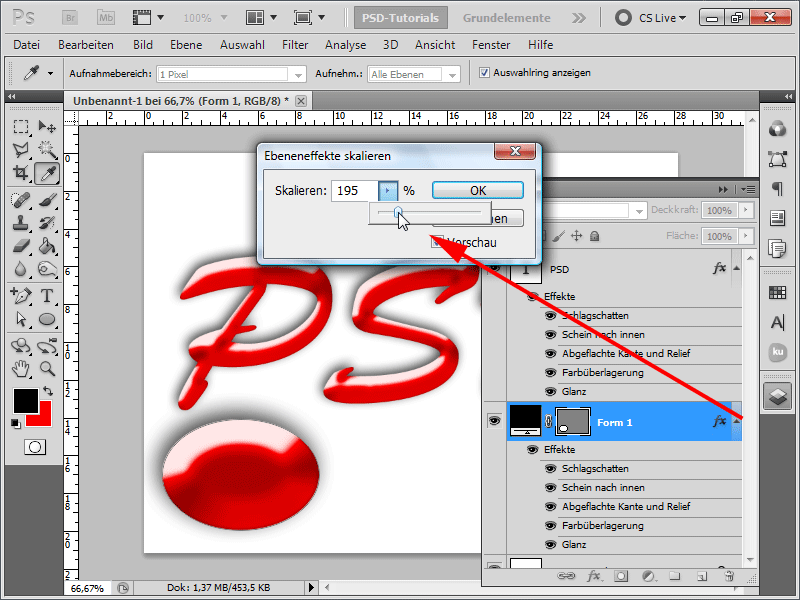
Tips: Jag kan spara stilen direkt och tillämpa den på alla andra objekt som t.ex. en cirkel. Om effekten inte ser perfekt ut där rekommenderar jag att skala lagereffekten därefter (högerklicka på pilen vid fyllningsalternativen och sedan Skala lagereffekter).
Och här är det färdiga resultatet:
Variant 2 – Plastiktext med hjälp av filter och fyllningsalternativ
Steg 1:
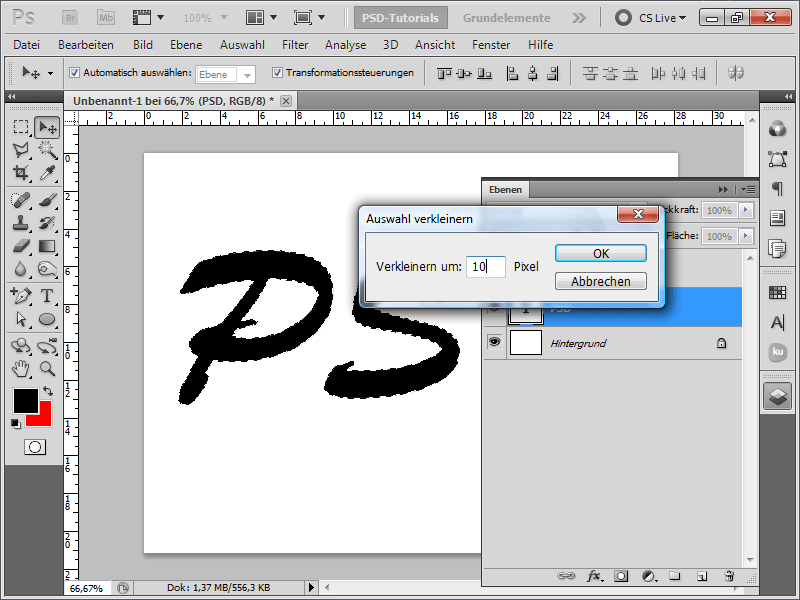
Jag skapar först en text, duplicerar den och trycker på textlagret med Ctrl i Lagerpanelen . En markering skapas, som jag krymper med 10 pixlar.
Steg 2:
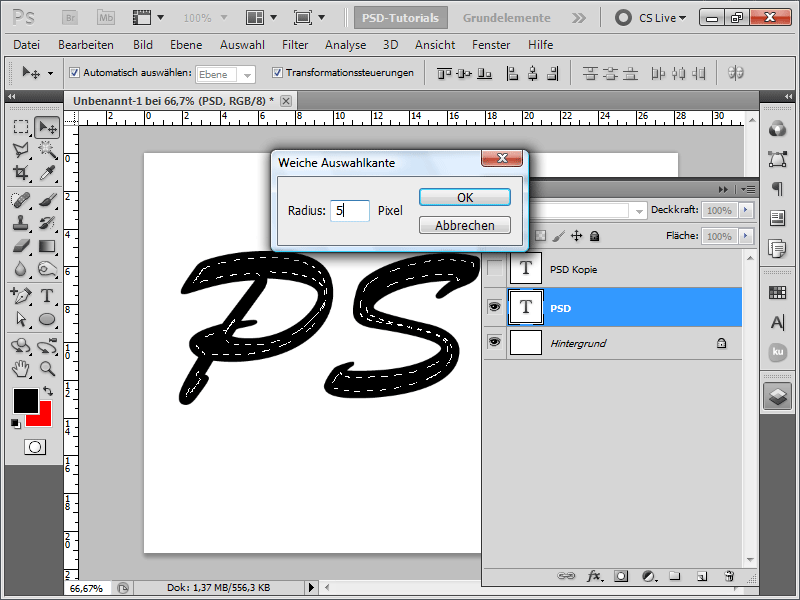
Nästa steg är att göra markeringen lite mjukare med ca 5 pixlar.
Steg 3:
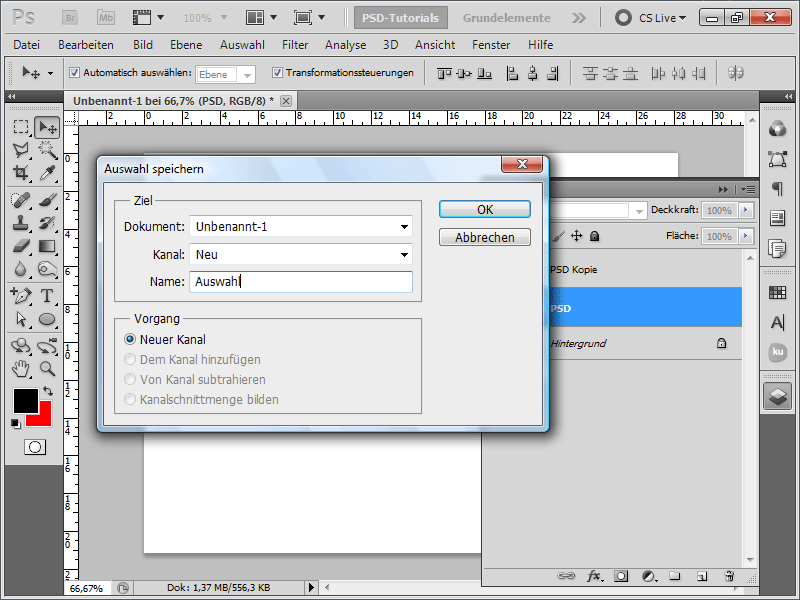
Jag sparar markeringen under Meny->Markering->Spara markering.
Steg 4:
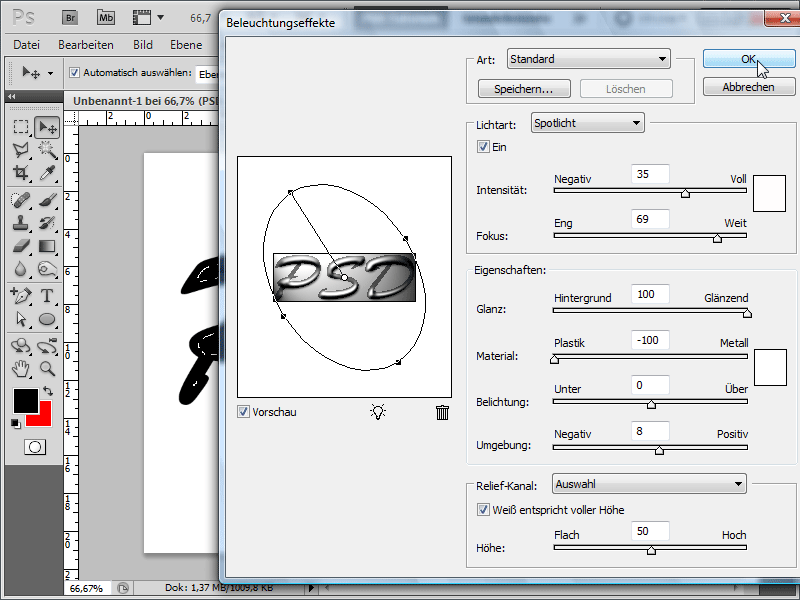
Nästa steg är att använda Ljuseffekt under Meny->Filter->Rendera filter med inställningarna Spotlight och med 100 % Glans och -100 Plast samt ljuset uppe till vänster, och som Reliefkanal använder jag Markering.
Steg 5:
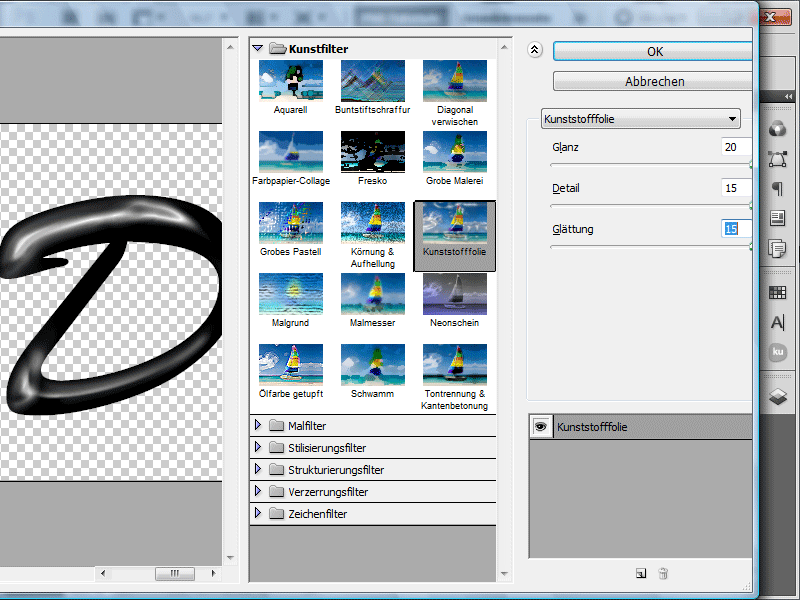
Efter det väljer jag plastfolien under Meny->Filter->Konstfilter. Jag ställer alla värden till max.
Steg 6:
Nu kallar jag på fyllningsalternativen. Jag anger följande värden under Skugga:
Steg 7:
Under Slät kant och relieff ställer jag in dessa värden:
Steg 8:
För Glans kan jag testa flera fyllningsmetoder, många ser bra ut.
Steg 9:
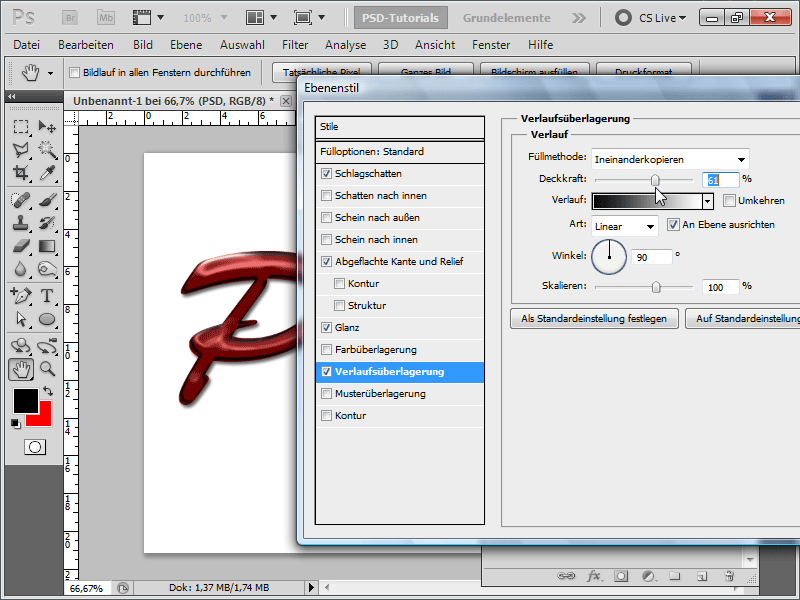
Jag behöver inte nödvändigtvis slå på gradientöverlagringen, men den som gillar det kan t.ex. ställa in den så här:
Steg 10:
Med mitt andra textlager, som befinner sig längst upp, kan jag ställa in färgtätheten till 0 och sedan justera genomskinligheten till ca. 70–90%. Ange sedan följande värde för platt kant:
Steg 11:
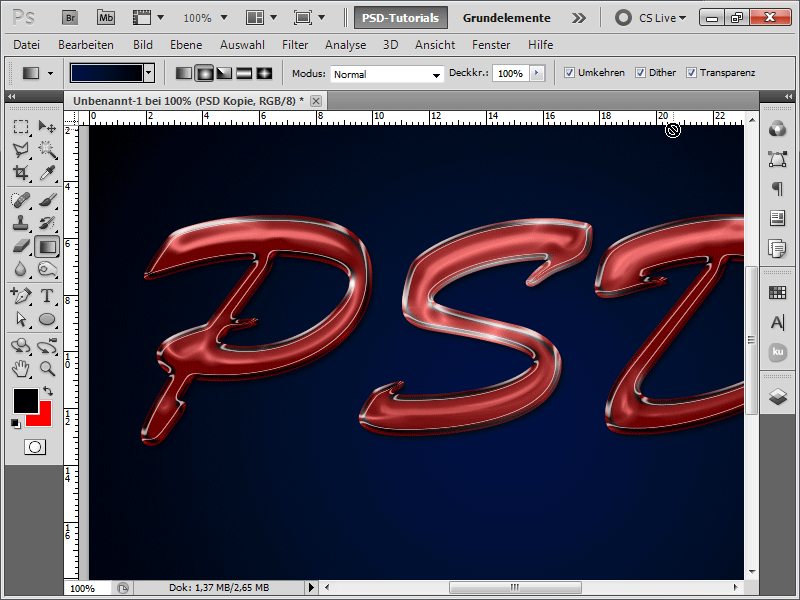
Resultatet ser då ut så här:
Steg 12:
Ett annat resultat får jag om jag avmarkerar valet innan jag kör ljuseffekten och sedan väljer fyllningsmetoden som sista åtgärd, t.ex. Färgmässigt belysning.
Variant 3 – Plastiktext med hjälp av filter, kanaler och fyllningsalternativ
Steg 1:
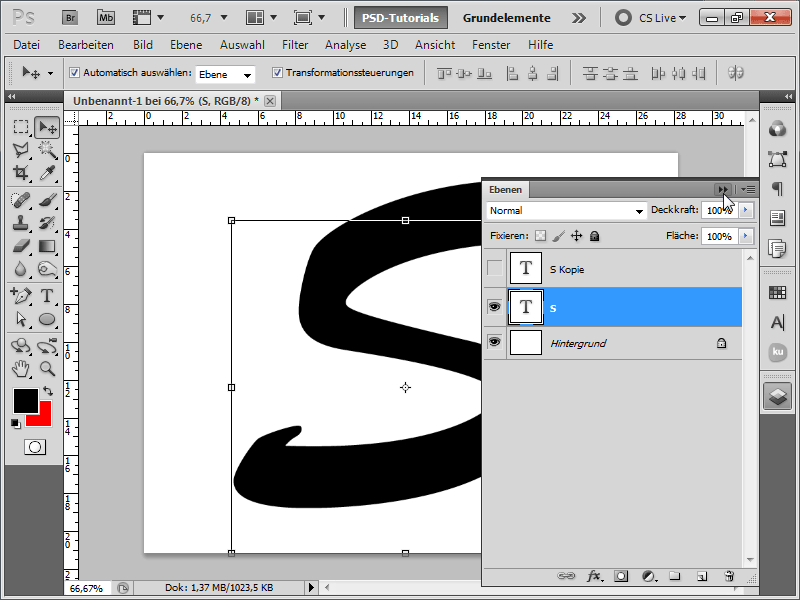
Jag skapar texten igen och kopierar den genast med Ctrl+J.
Steg 2:
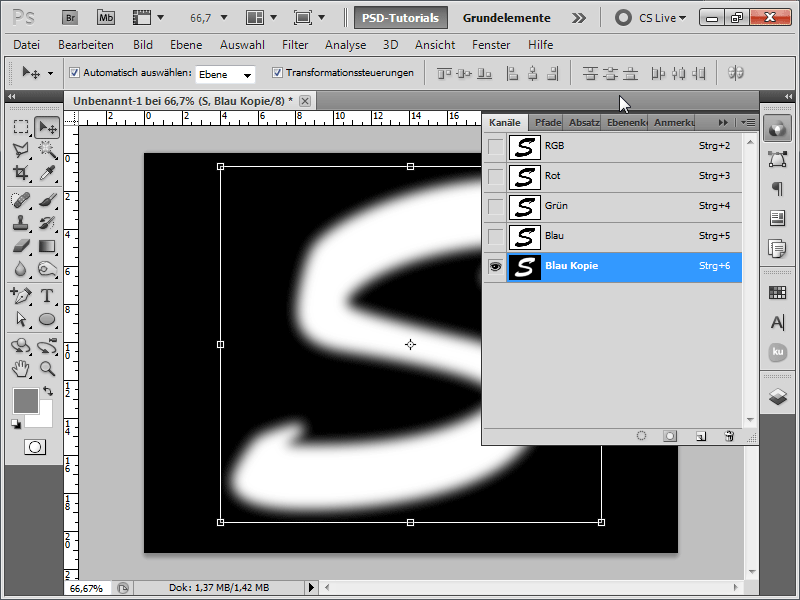
Jag går till kanalerna, duplicerar den starkaste kanalen (oftast Blå), inverterar den med Ctrl+I och suddar ut den lite med Gaussisk suddighet.
Steg 3:
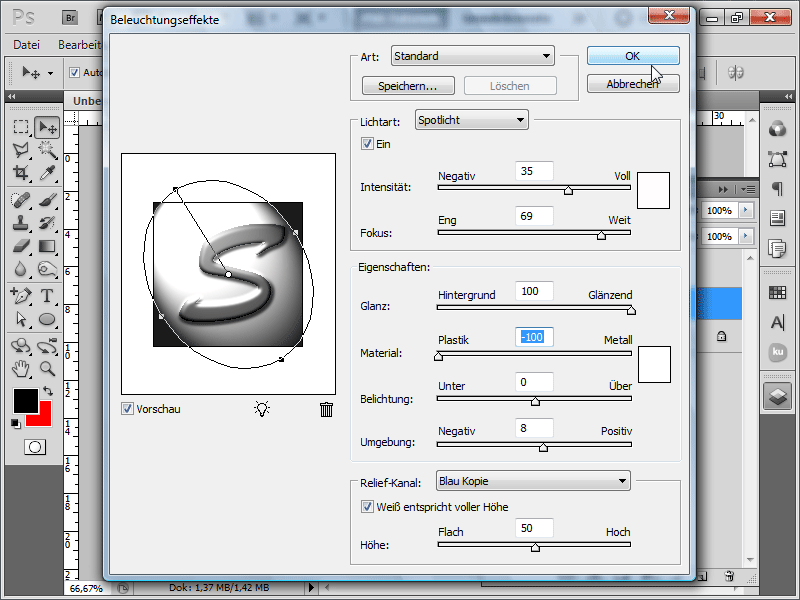
Nästa steg är att utföra Ljuseffektsfiltret och ställa in den nya kanalen längst ner vid Relieffkanal.
Steg 4:
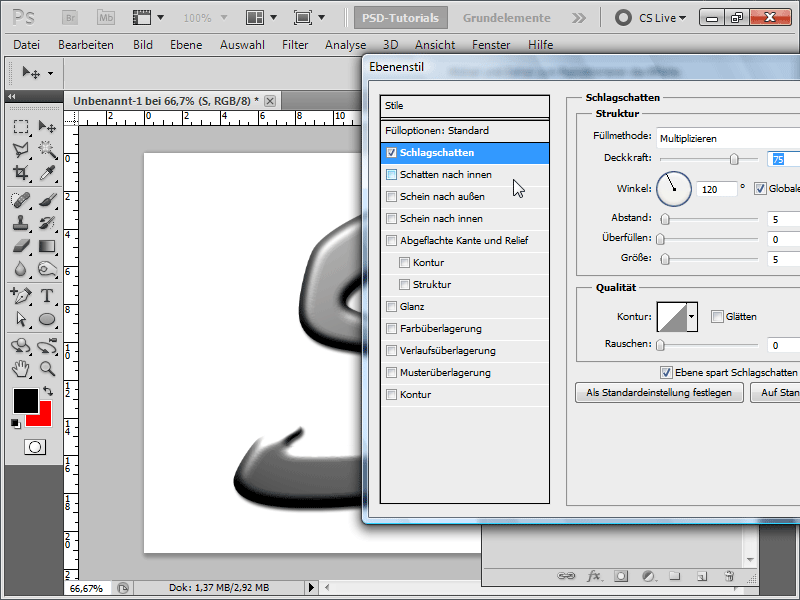
Nu lägger jag till olika lagerstilar. Skuggan får följande inställningar:
Steg 5:
Skugga inåt får följande inställningar:
Steg 6:
Sken utåt får följande inställningar:
Steg 7:
Och Sken inåt dessa:
Steg 8:
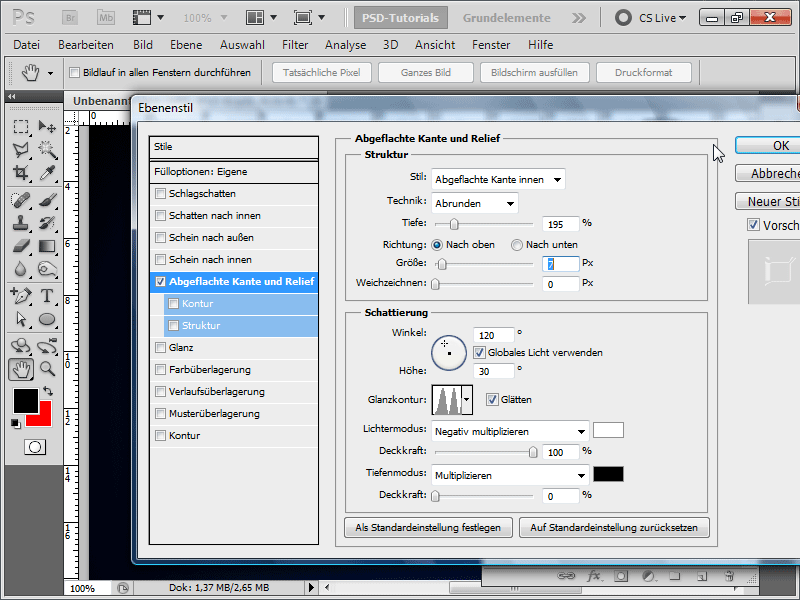
Sedan Slät kant:
Steg 9:
För Glans:
Steg 10:
Och Färföverlagringen:
Steg 11:
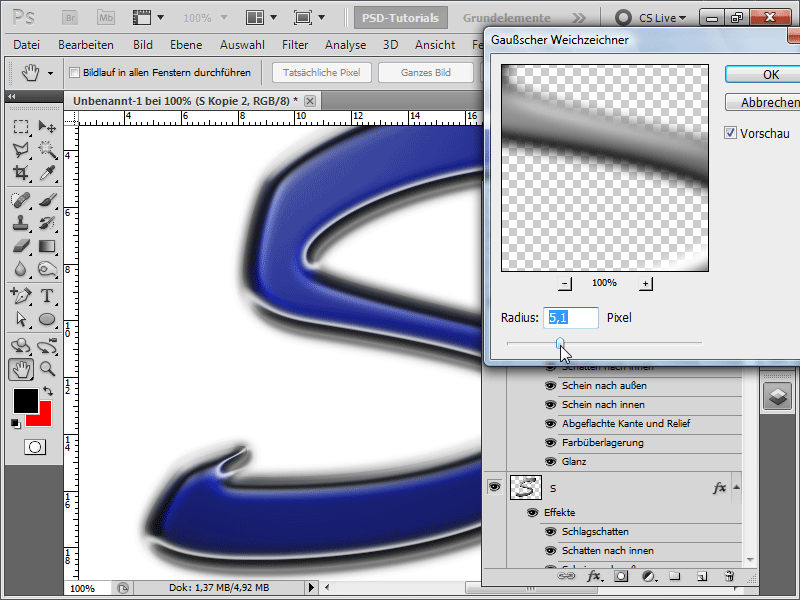
Jag kunde nu kopiera nivån och tillämpa en Gaussian Blur på den övre:
Steg 12:
Eller så kan jag använda plastfolie igen i slutet. Och effekten ser ännu bättre ut (bakgrunden har jag lagt till en radial färgövergång för bättre visualisering):
Variant 4 – Plasttext endast med lagereffekter
Steg 1:
Jag skapar en bokstav - till exempel W - med typsnittet Georgia.
Steg 2:
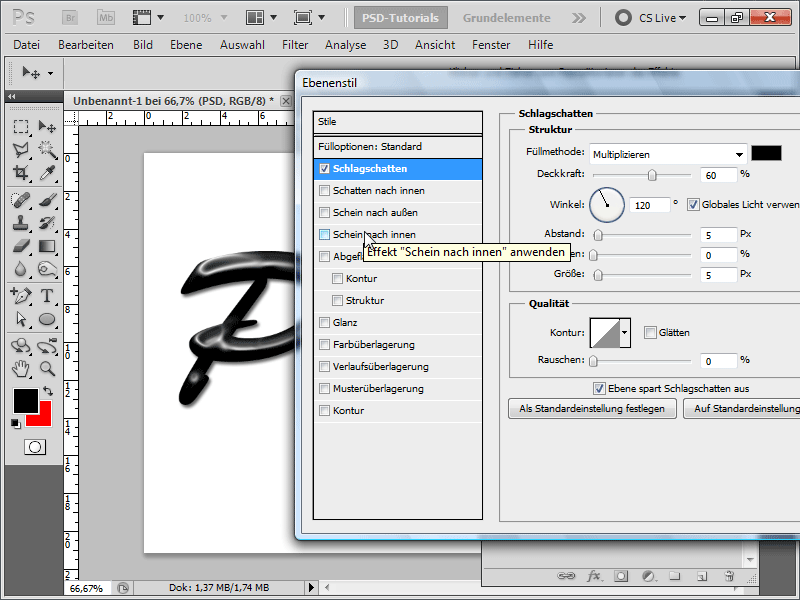
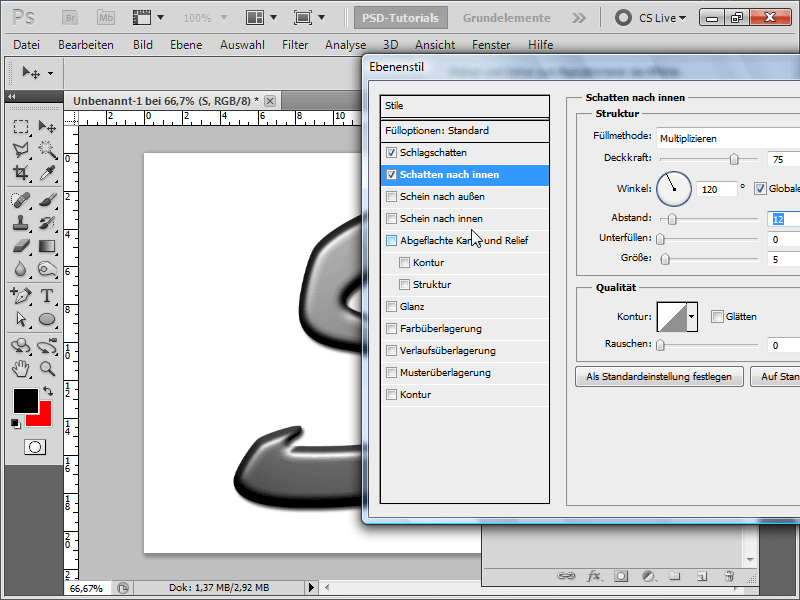
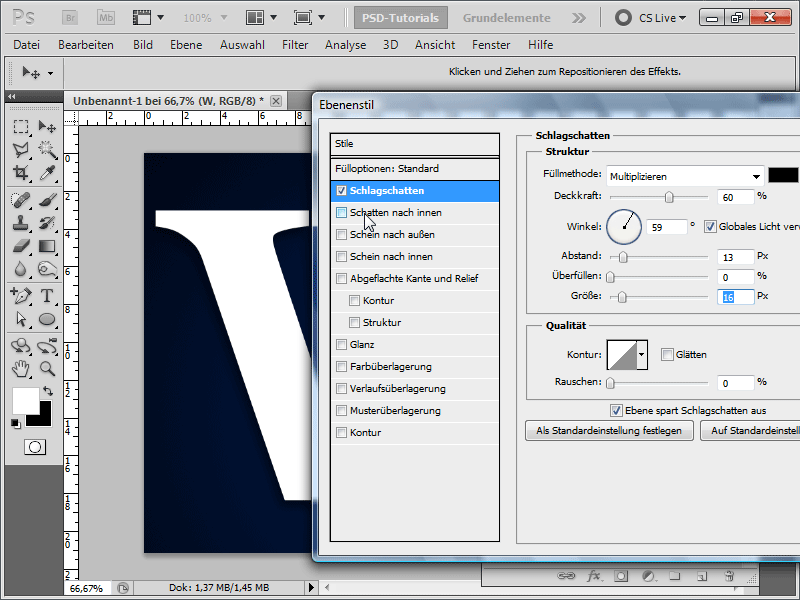
Jag lägger till en skugga:
Steg 3:
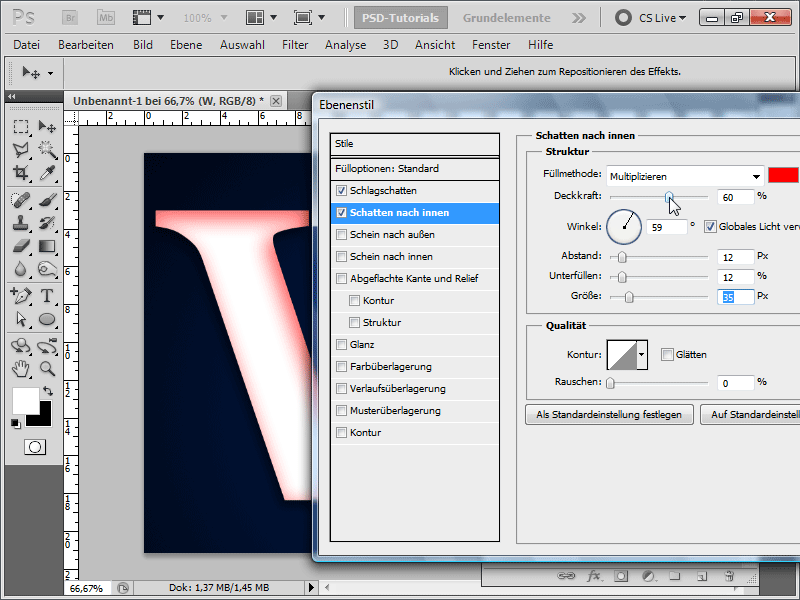
Och en inre skugga:
Steg 4:
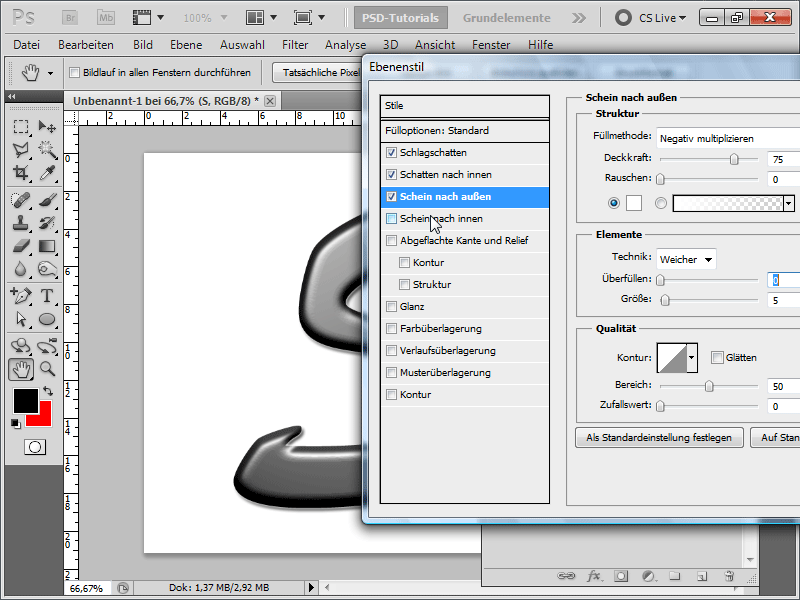
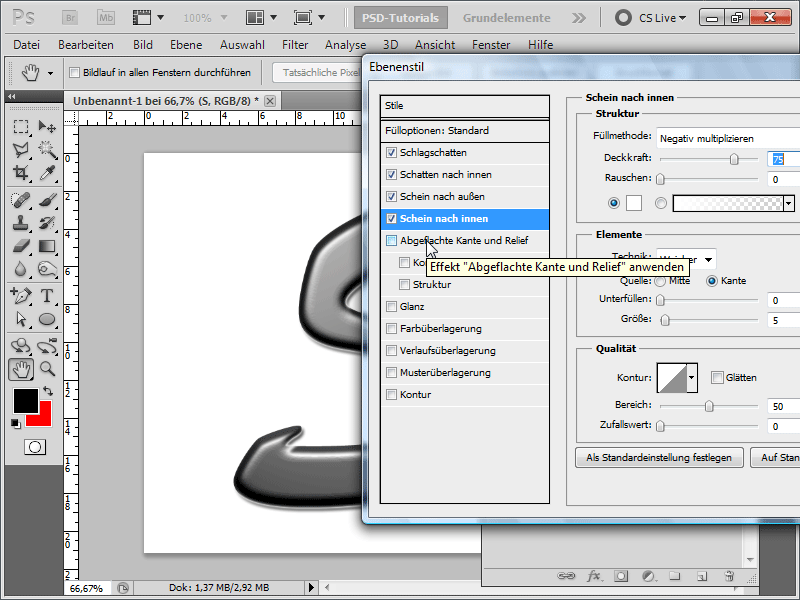
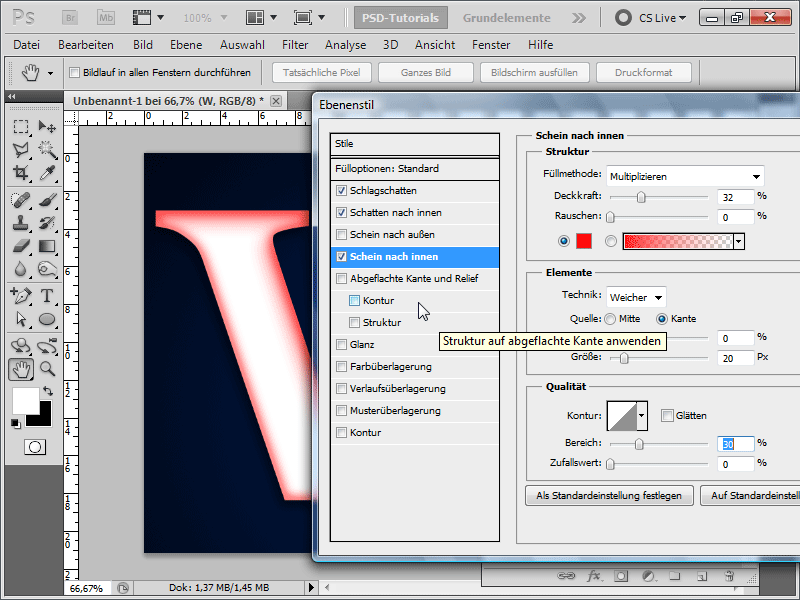
En inre glöd:
Steg 5:
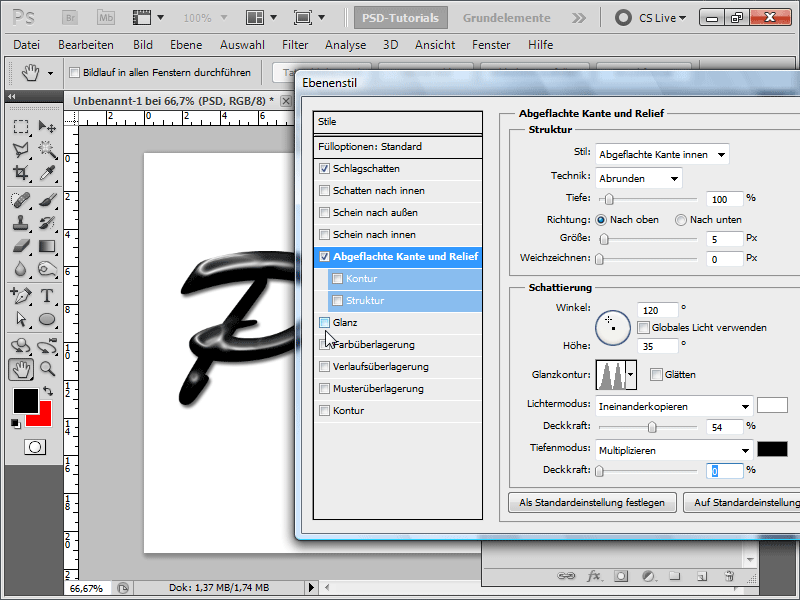
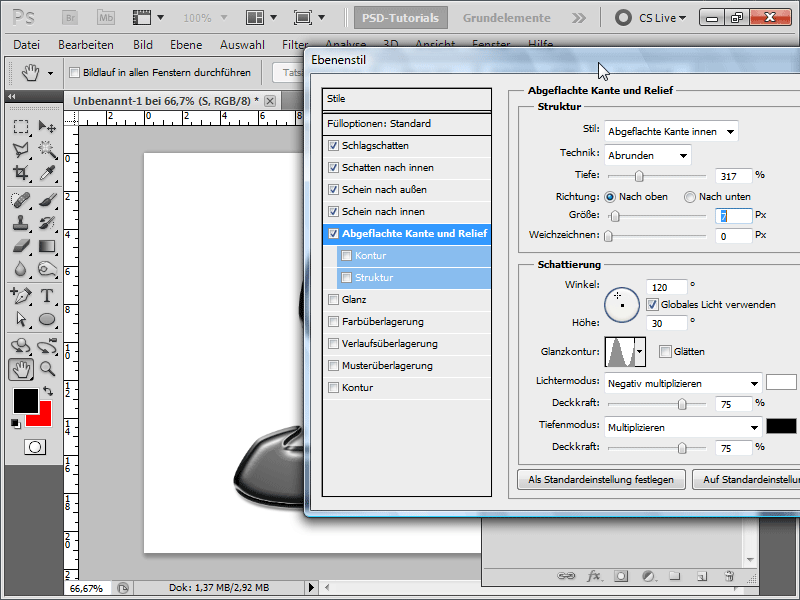
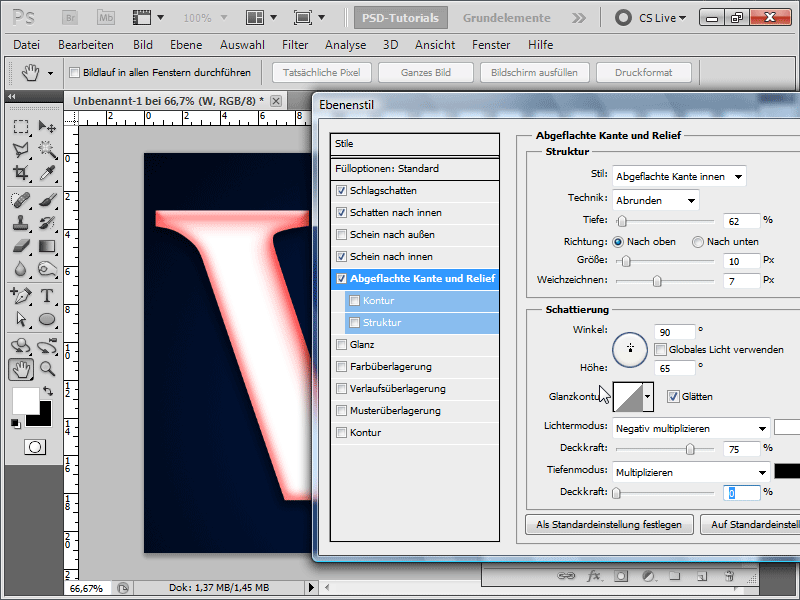
En avrundad kant:
Steg 6:
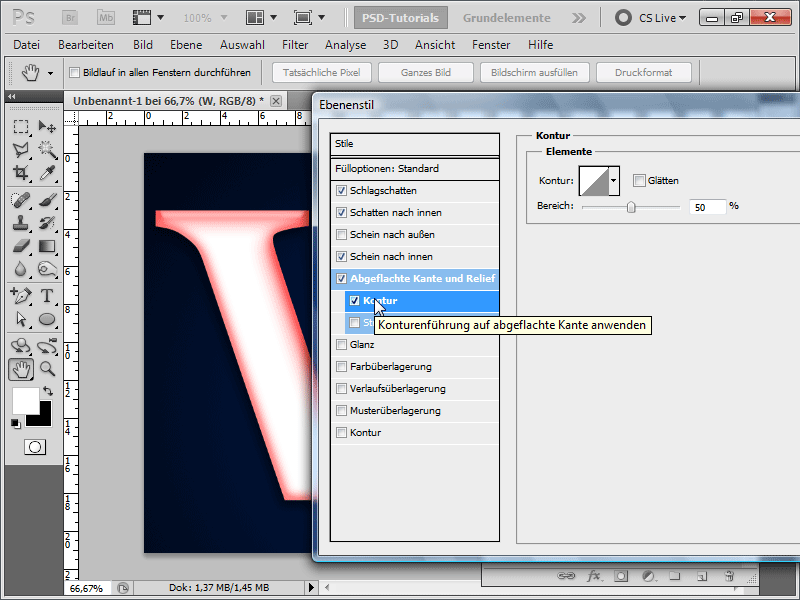
Och under avrundad kant lägger jag till en kontur:
Steg 7:
Resultatet ser redan bra ut. Men jag kan göra det ännu bättre.
Steg 8:
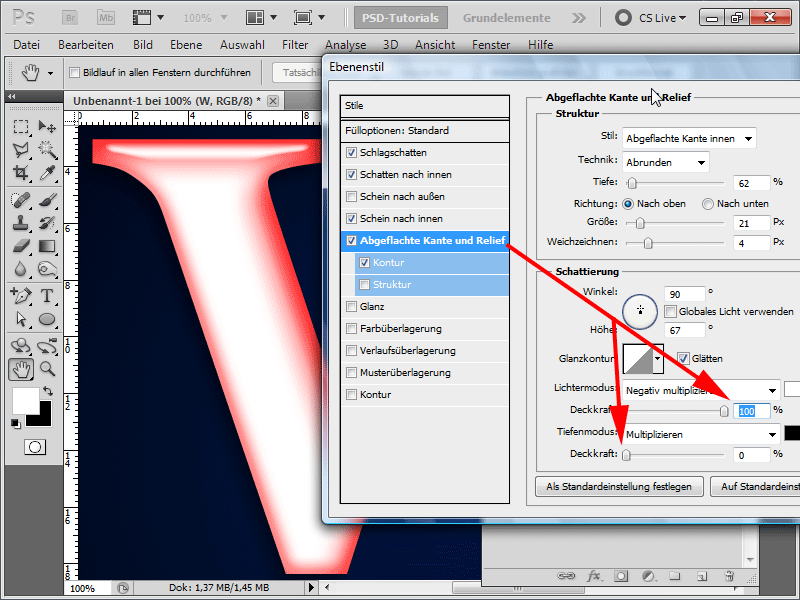
För att göra det behöver jag bara öka genomskinligheten på den avrundade kanten i ljust läge.
Steg 9:
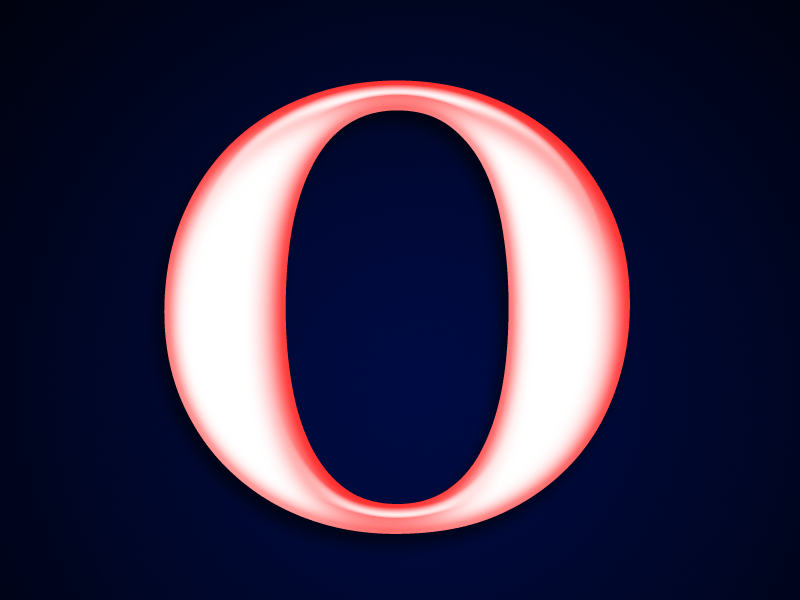
Effekten kan jag nu applicera på varje bokstav eller yta.
Steg 10:
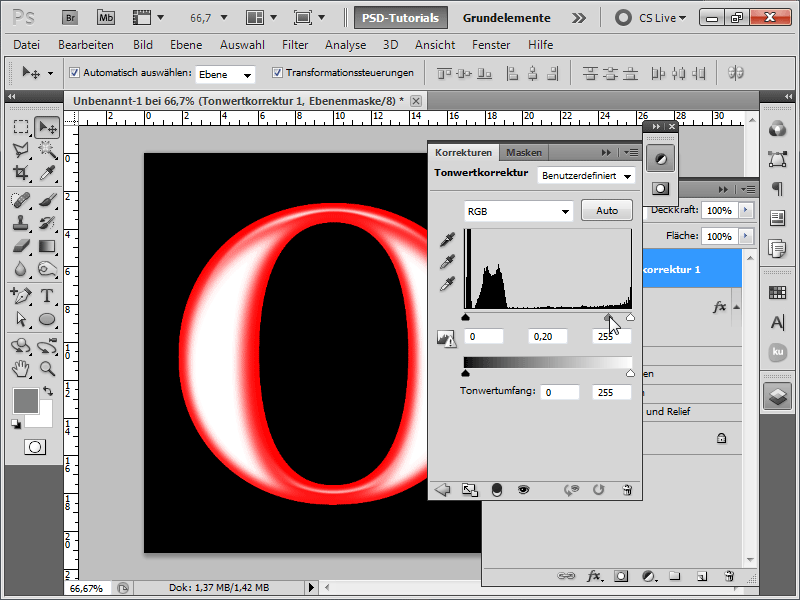
Med tonjustering kan jag öka glanzeffekten vidare.
Variant 5 – Plasttext med hjälp av filter och kanaler
Steg 1:
Jag skapar ett dokument och lägger till t.ex. bokstäverna psd. Typsnittet spelar ingen roll. Jag använder en vacker blå färg.
Steg 2:
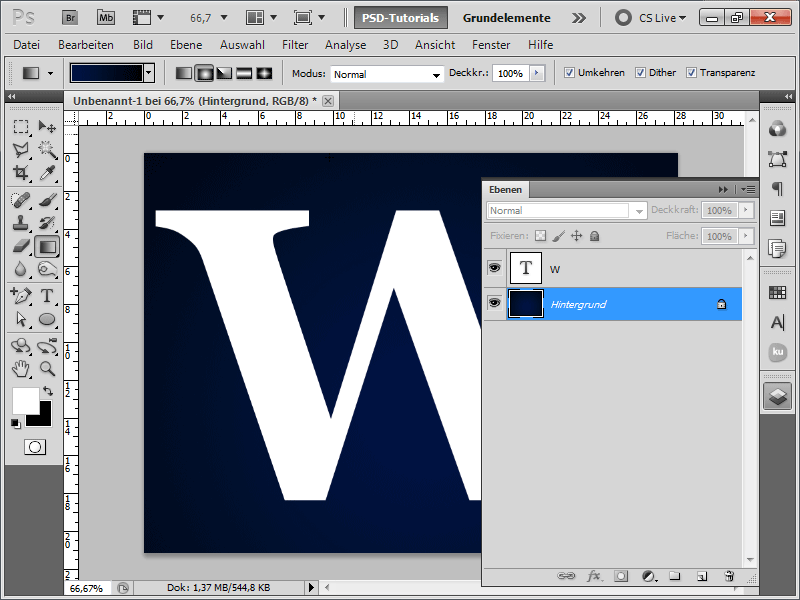
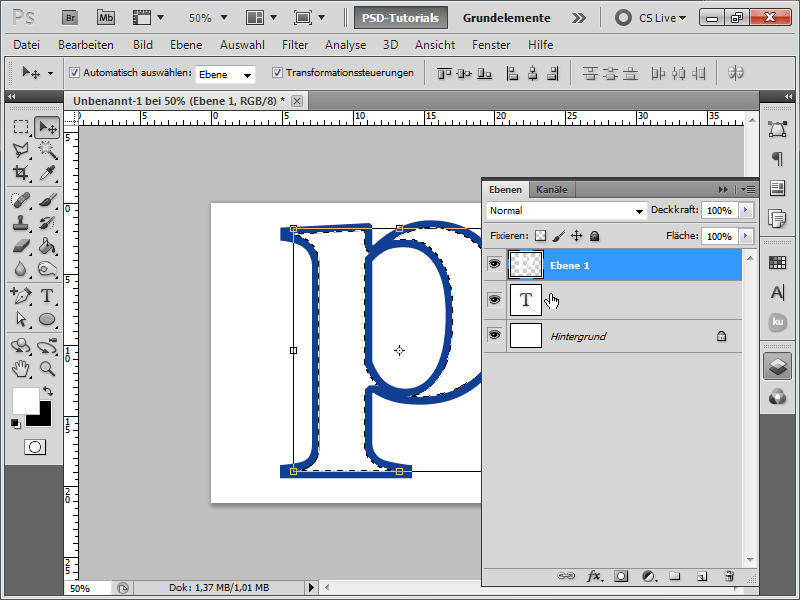
Jag klickar på textlagret med Ctrl för att skapa ett urval. Sedan skapar jag ett nytt lager. Jag minskar urvalet med cirka 12–15 pixlar. Jag fyller urvalet med vitt.
Steg 3:
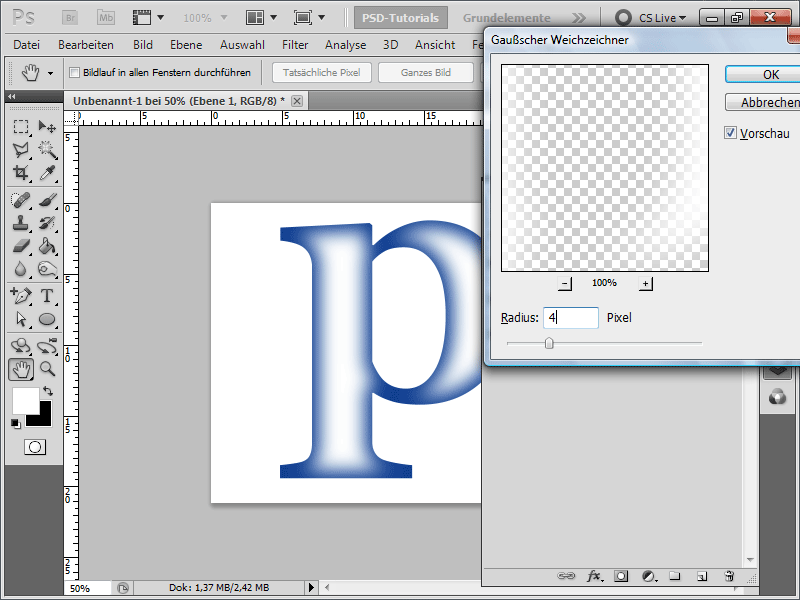
Nästa steg är att använda Gaussian Blur med cirka 15 pixlar Radie. Sedan trycker jag på Ctrl+Alt+F och suddar igen med t.ex. 4 pixlar.
Steg 4:
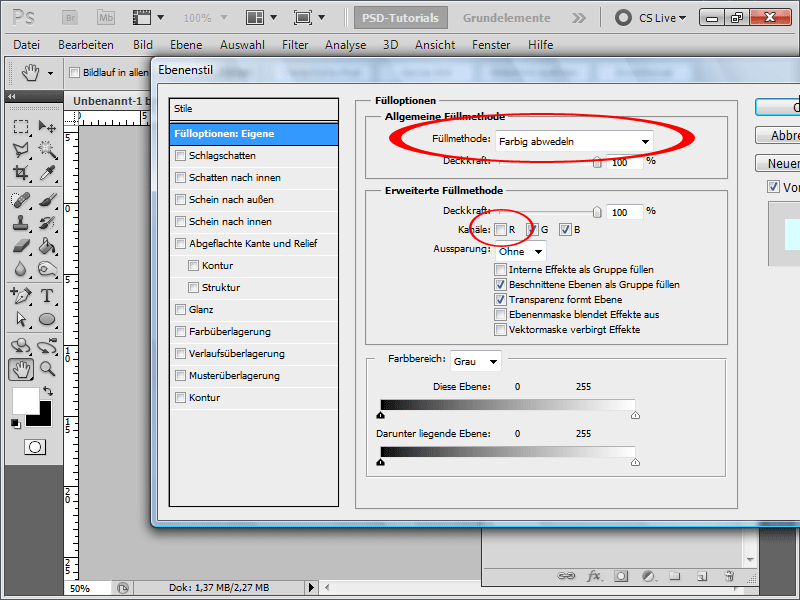
Jag sätter Fyllningsmetoden i lagerstil på Färgtoning och avaktiverar den röda kanalen.
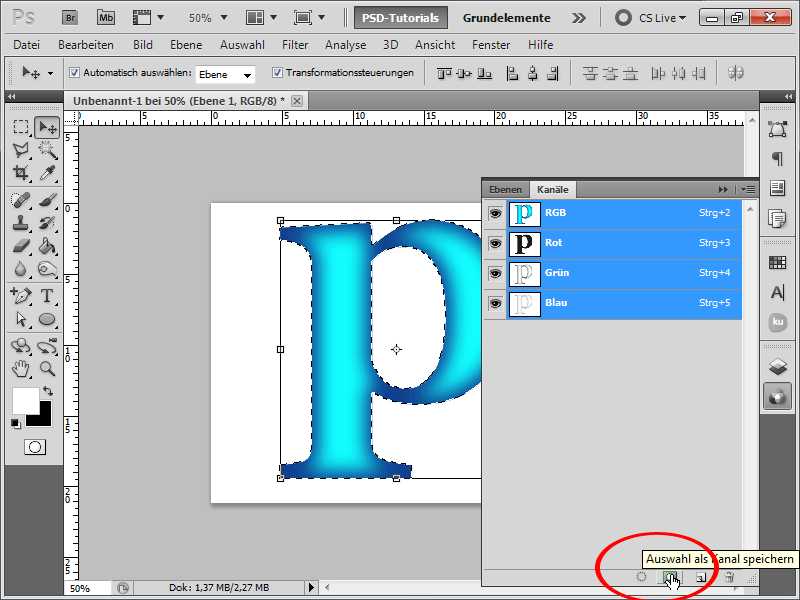
Steg 5: Jag skapar igen ett urval med Ctrl+Klick på textlagret, går till Kanaler och klickar på Spara urval-ikonen för att spara mitt urval.
Steg 6:
Igen gaussiska suddgjutaren med 15 pixlar radie och ca 4 pixlar till. Nu trycker jag Ctrl+Shift+I, för att invertera markeringen, sedan Radera-tangenten och sedan Ctrl+D, för att avmarkera.
Steg 7:
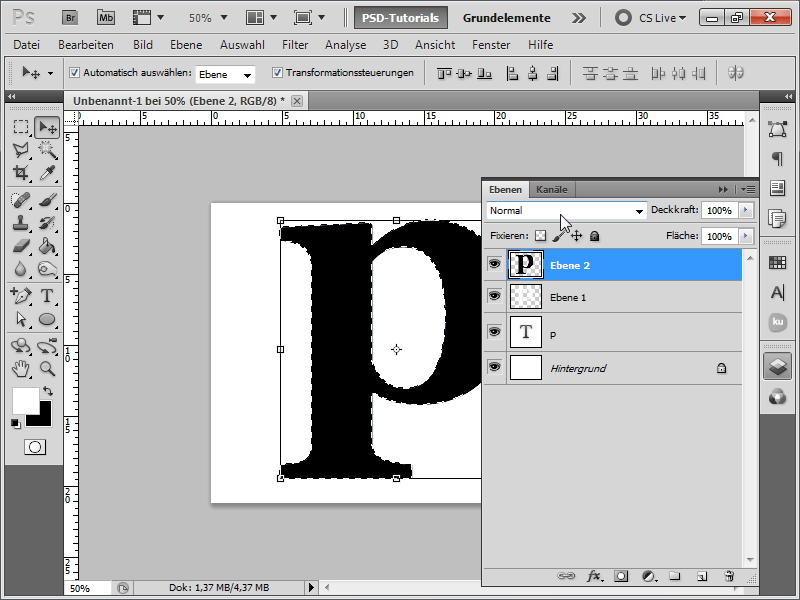
Nu skapar jag en ny lager igen och klickar med nedtryckt Ctrl-tangent på p-lagret, för att skapa en markering, och fyller den med svart.
Steg 8:
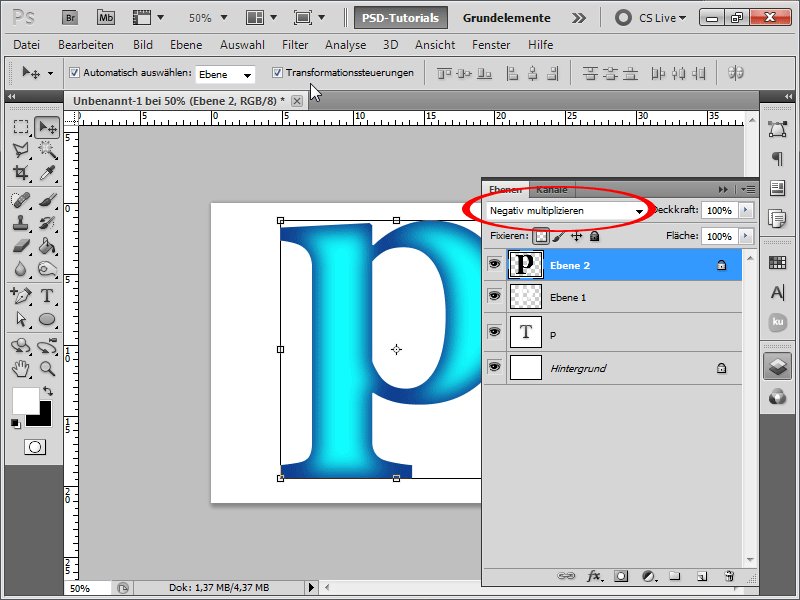
Jag ändrar fyllmetoden för det svarta lagret till Negativ multiplikation.
Steg 9:
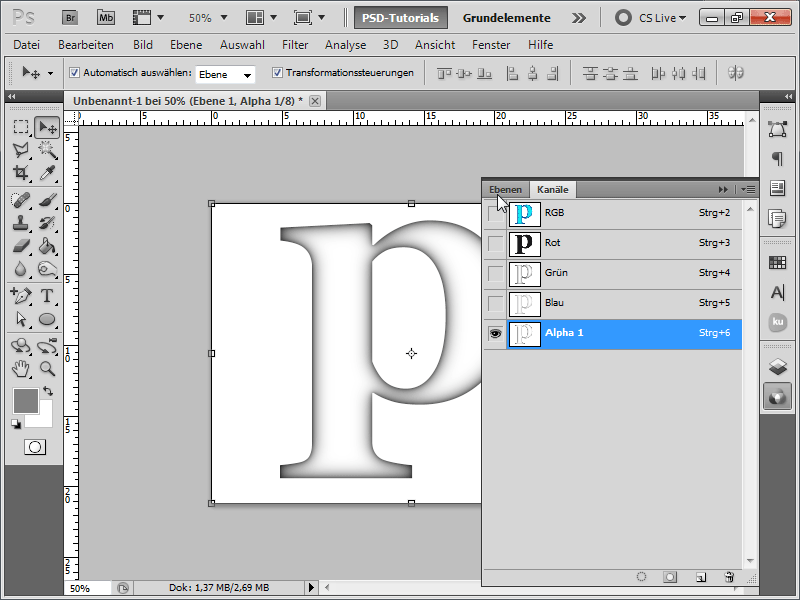
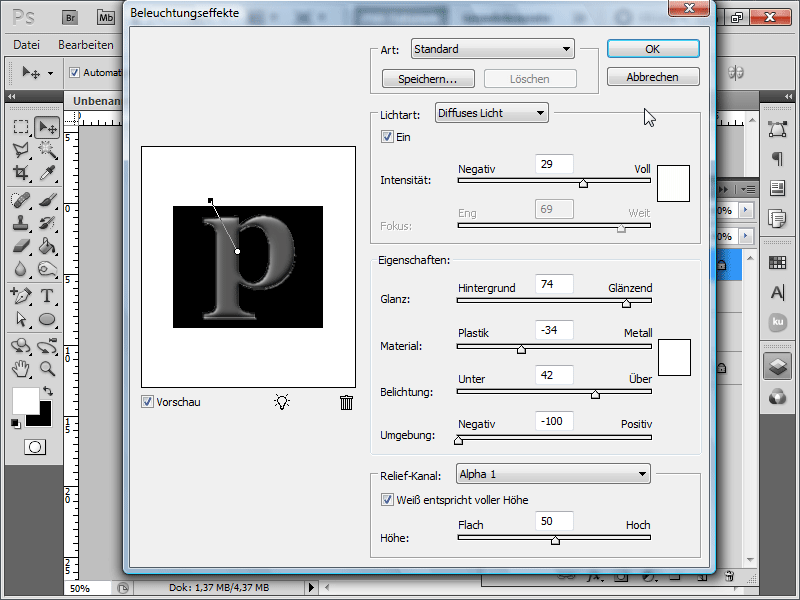
Nästa steg är att jag återigen använder Belysningseffekten, vilket används i många av mina varianter och gör bra nytta. Det är framför allt viktigt att jag väljer Alpha 1 för Relief-kanalen och ställer in inställningarna enligt bilden.
Steg 10:
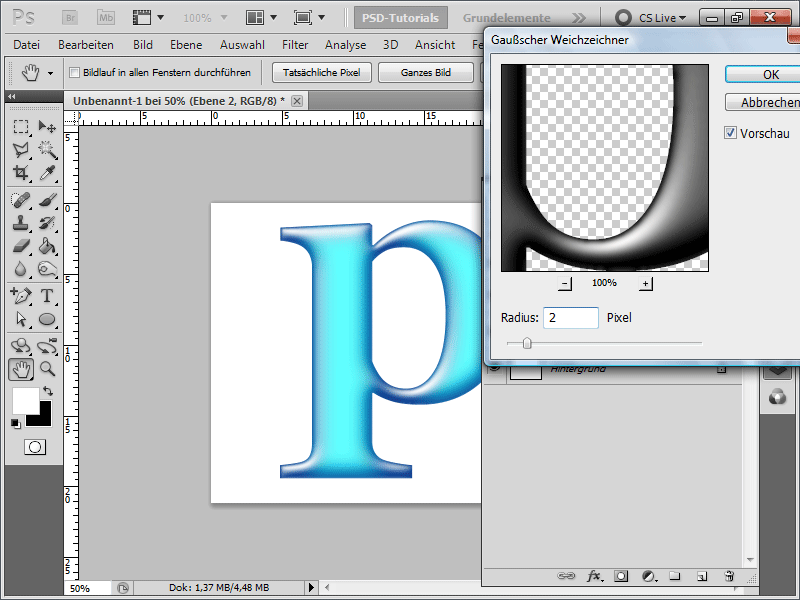
Efter att ha bekräftat Belysningseffekten använder jag gaussiska suddgjutaren för att ytterligare förbättra effekten.
Steg 11:
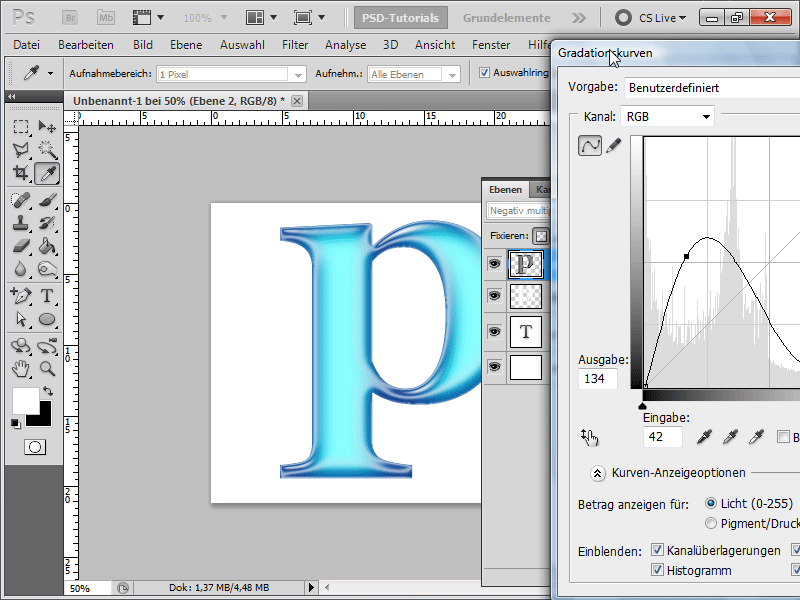
Med Ctrl+M öppnar jag Gradationskurvan och kan på så sätt ytterligare förstärka effekten.
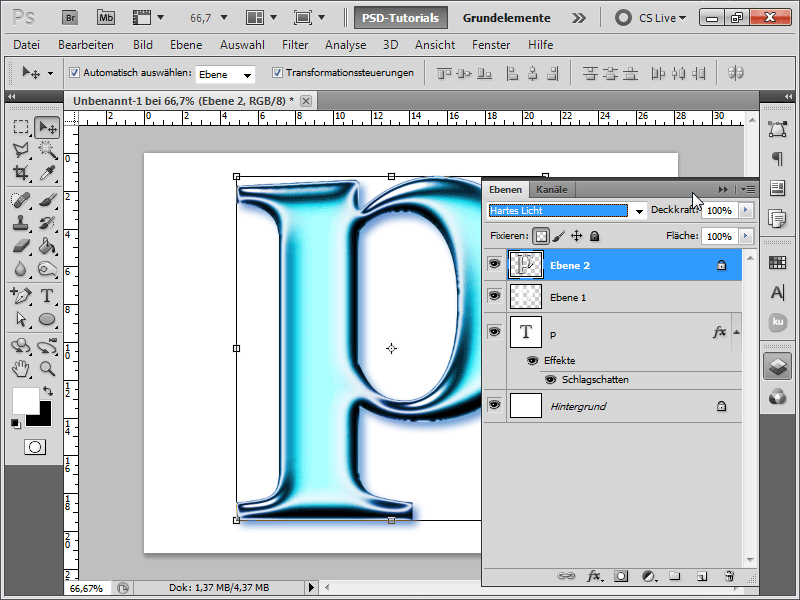
Steg 12:
Till exempel, om jag använder fyllmetoden Hårt ljus, blir effekten ännu kontrastrikare. Jag kan också förstärka effekten ytterligare med Gradationskurvan på lager 2.
Slutresultatet med bakgrundsförloppet ser ut så här:


