Nuförtiden är det viktigt att du använder olika Tillväxtverktyg för att maximera interaktionen med dina Användare. Ett av dessa verktyg är Slide-in, vilket fungerar effektivt för att dra användarnas uppmärksamhet. I den här guiden lär du dig steg för steg hur du skapar en Slide-in som inte bara ser bra ut utan också ökar konverteringen. låt oss dyka direkt in!
Viktigaste insikter
- Slide-in är ett effektivt Tillväxtverktyg för att vinna användare.
- Du kan anpassa designen på Slide-in individuellt.
- Det är viktigt att strategiskt placera och anpassa Slide-in så att det motiverar användarna till interaktion.
Steg-för-steg-guide
För att skapa en Slide-in för din webbplats, följ dessa enkla steg:
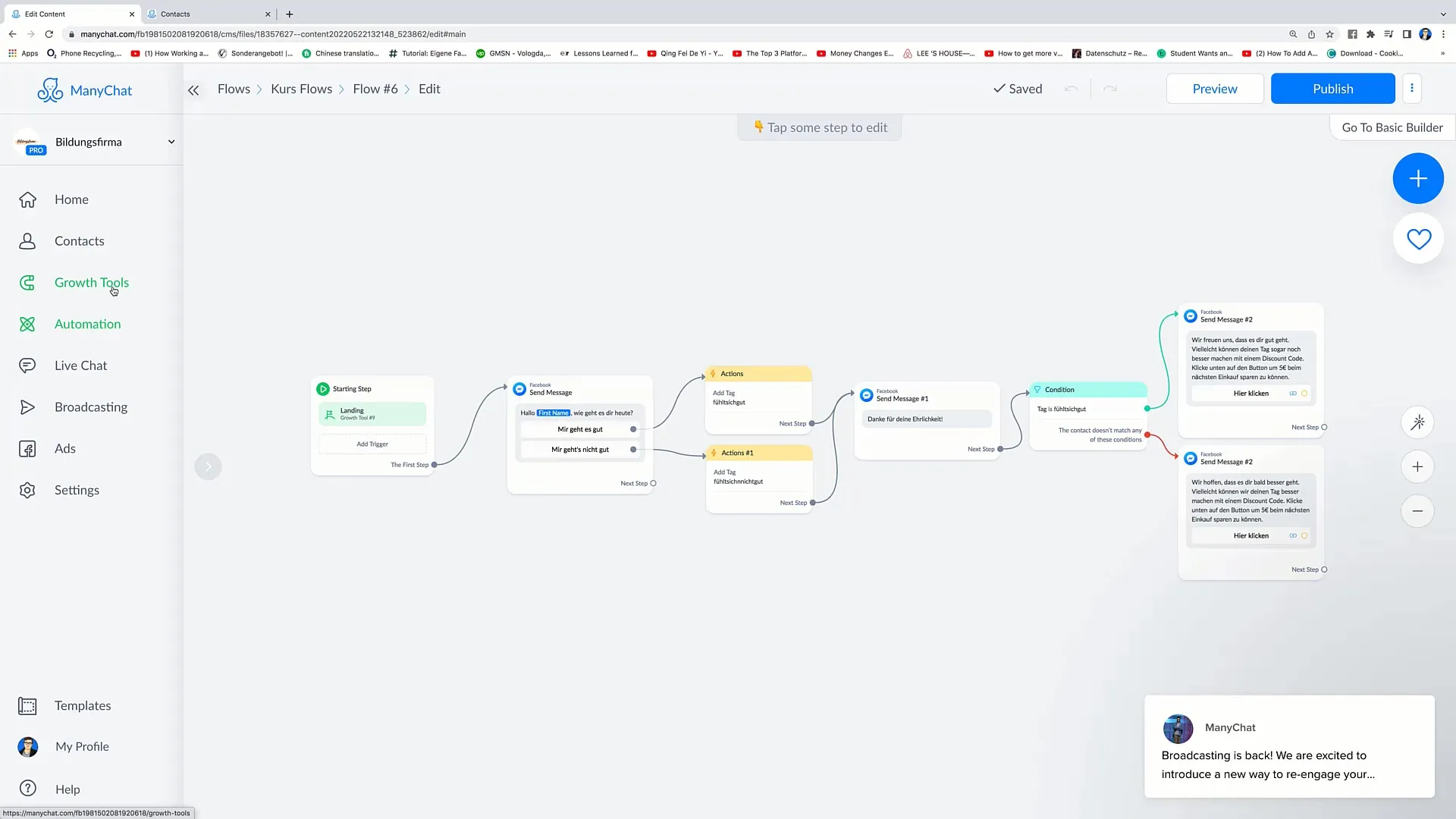
1. Åtkomst till Tillväxtverktygen
Först måste du få åtkomst till dina Tillväxtverktyg. Gå till vänster sida av användargränssnittet och klicka på "Tillväxtverktyg". Här hittar du alla tillgängliga verktyg för att vinna användare.

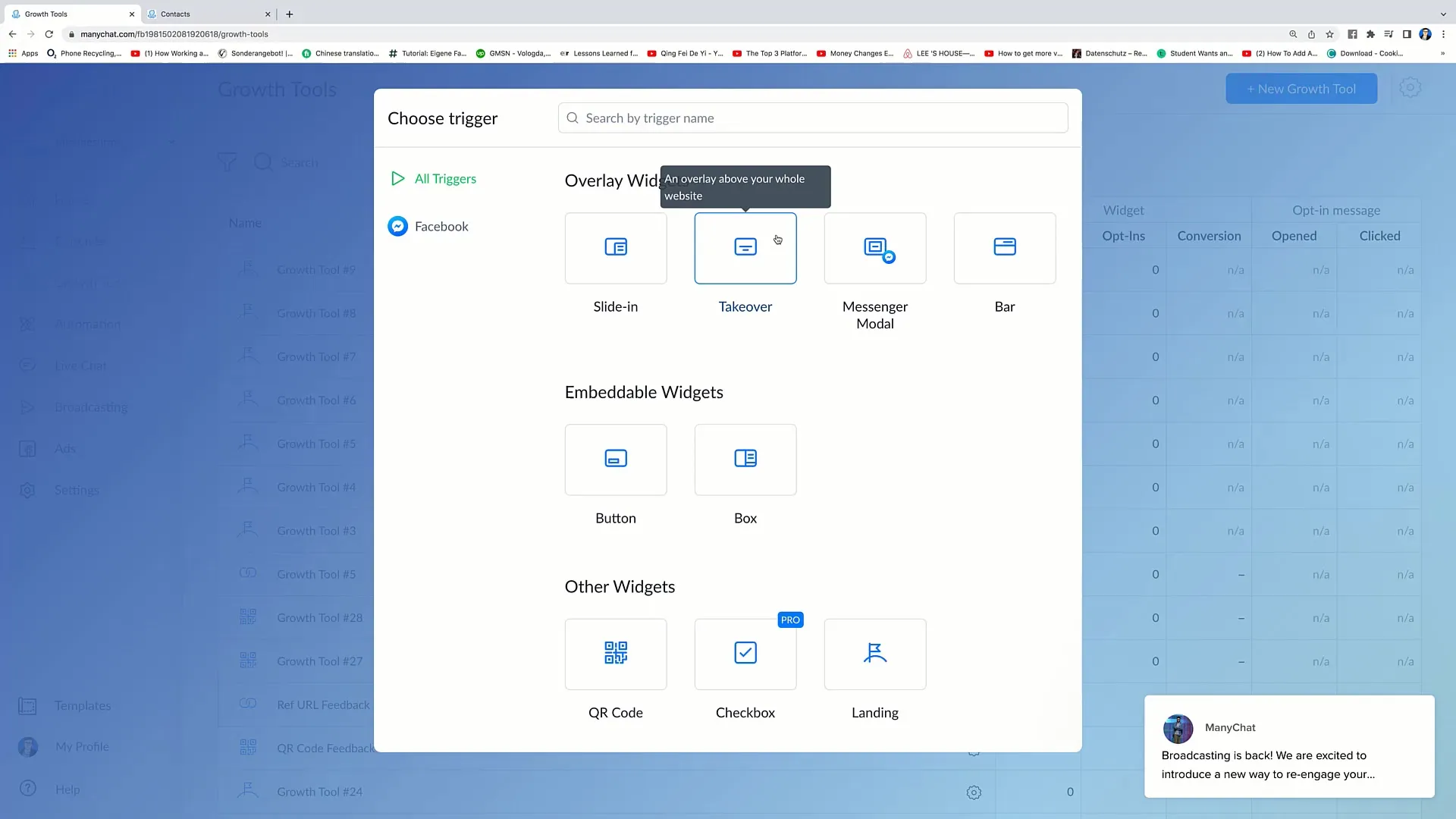
2. Skapa ett nytt Tillväxtverktyg
För att skapa en ny Slide-in, klicka på "New Growth Tool" i det övre högra hörnet. Här kan du välja mellan olika alternativ, inklusive Overlay Widgets, Slide-ins och mer.

3. Välja Slide-in
Välj alternativet "Slide-in" från de tillgängliga verktygen. En Slide-in visas sidledes på din webbplats och lockar på så sätt användarnas uppmärksamhet.
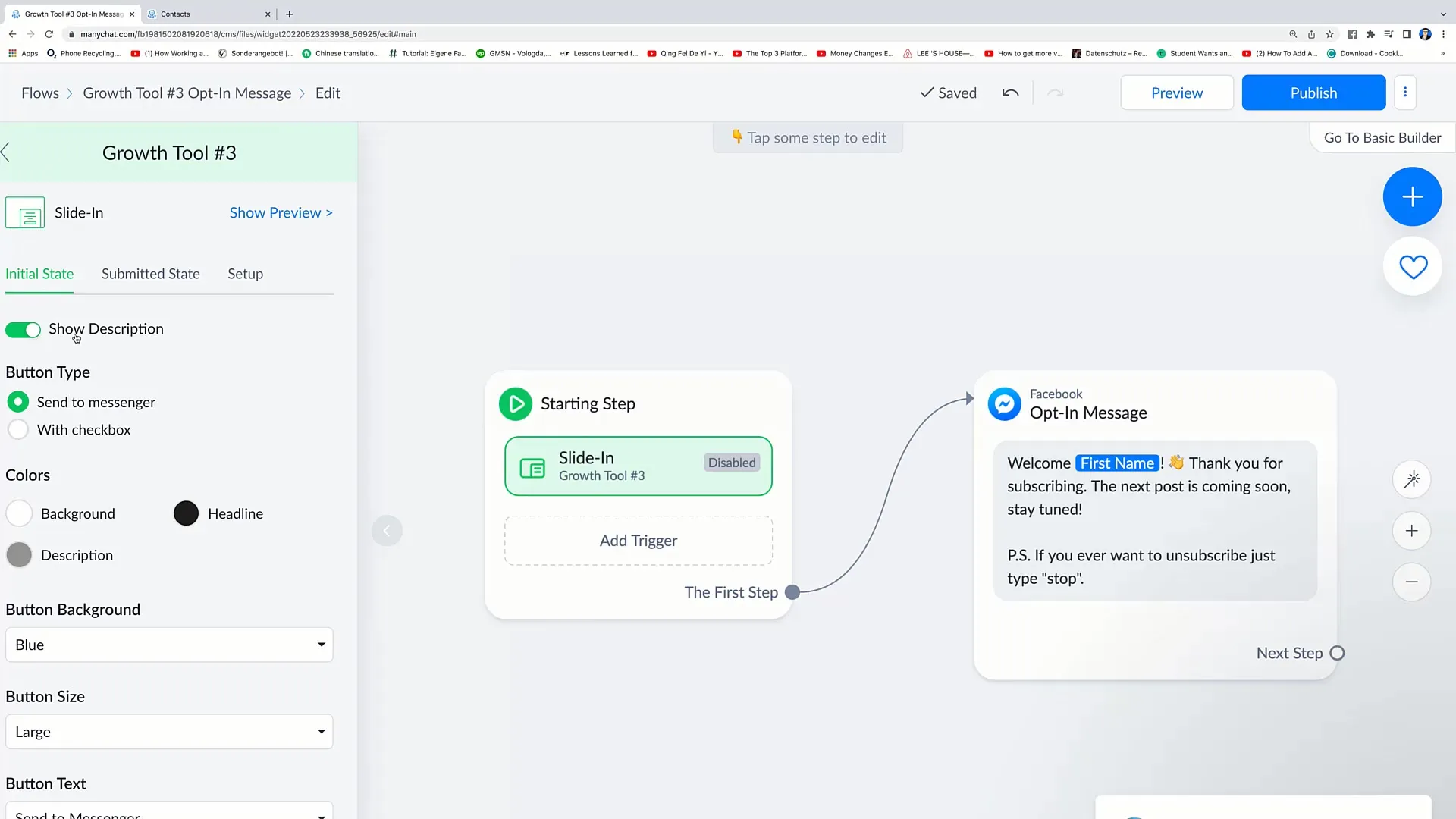
4. Designa Slide-in
Här kan du börja designa din Slide-in. Ett design visas som du kan anpassa efter behov. Du skulle till exempel kunna lägga till texten "Skriv till oss" för att uppmuntra användarna att interagera med dig.

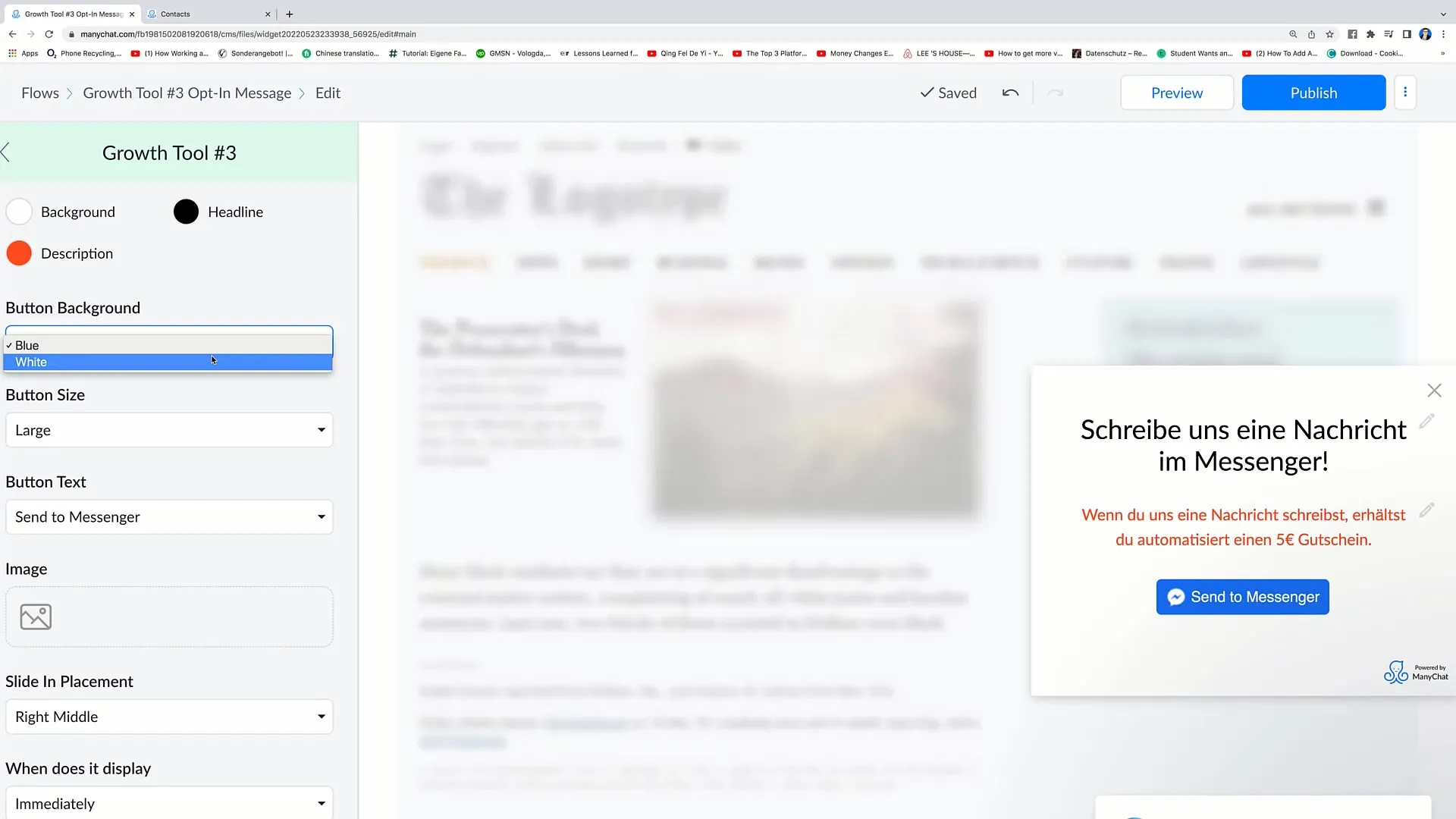
5. Anpassa färgerna
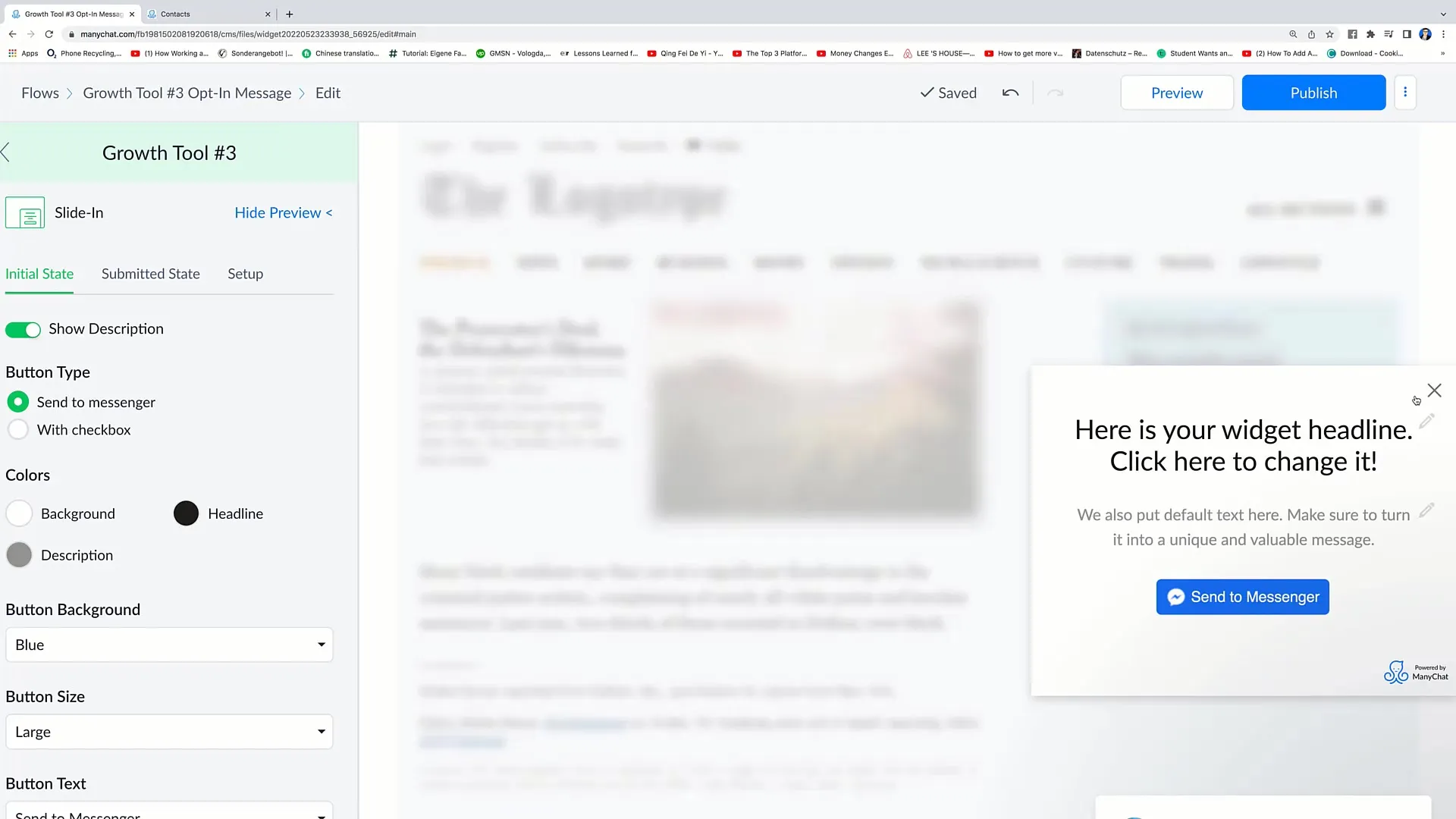
Anpassa färgerna på Slide-in. Här kan du modifiera både bakgrund- och textfärger. Klicka på "Visa förhandsgranskning" för att se hur Slide-in ser ut i praktiken.

6. Redigera rubrik och beskrivning
Nästa steg är att redigera rubrik- och beskrivningstexterna. Du skulle till exempel kunna lägga till en beskrivning som informerar användarna att de får en rabatt vid interaktion.
7. Anpassa knappen
Se också till att call-to-action-knappen är tydligt synlig. Du kan anpassa storlek, färg och text på knappen för att säkerställa att den sticker ut. Välj en text som uppmuntrar användarna att klicka.

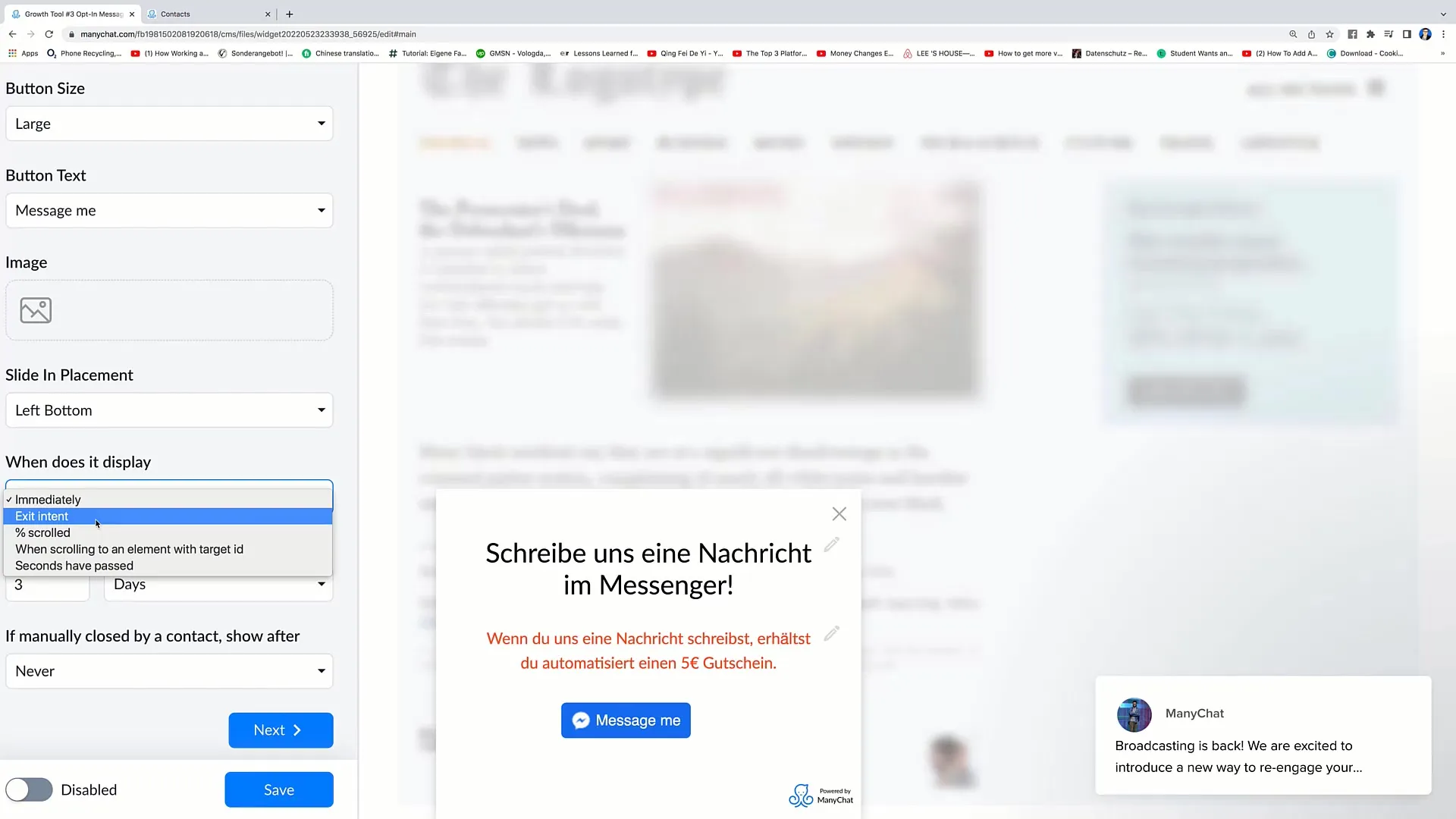
8. Placera Slide-in
Välj var på din webbplats Slide-in ska placeras. Du kan bestämma om det ska visas från höger eller vänster sida, högst upp eller längst ner. Placeringsalternativen är viktiga för synligheten av din Slide-in.
9. Ange villkor för visning
Bestäm nu när Slide-in bör visas. Du kan ställa in det så att det visas direkt efter sidan har laddats eller sekundärt när användaren lämnar sidan.

10. Ställ in repetitionsalternativ
Du har möjlighet att ställa in hur ofta Slide-in ska visas för en användare efter att den först har stängts. Detta är viktigt för att effektivt kommunicera dina meddelanden.
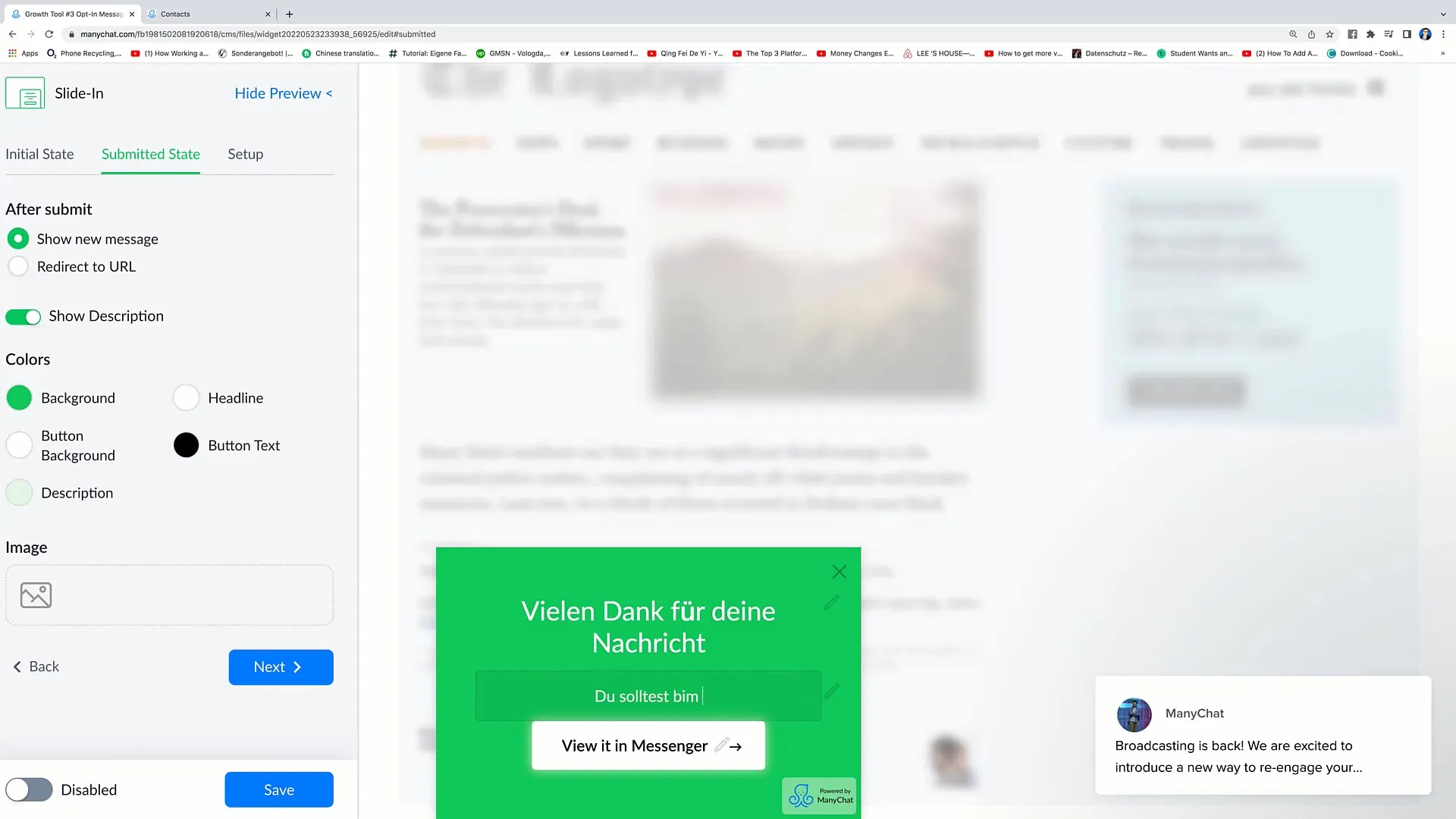
11. Konfigurera tackmeddelandet
Förbered ett tackmeddelande till användarna som interagerar med din Slide-in. Detta meddelande ska vara tydligt och inbjudande och informera användarna om att de nu har fått sin kupong.

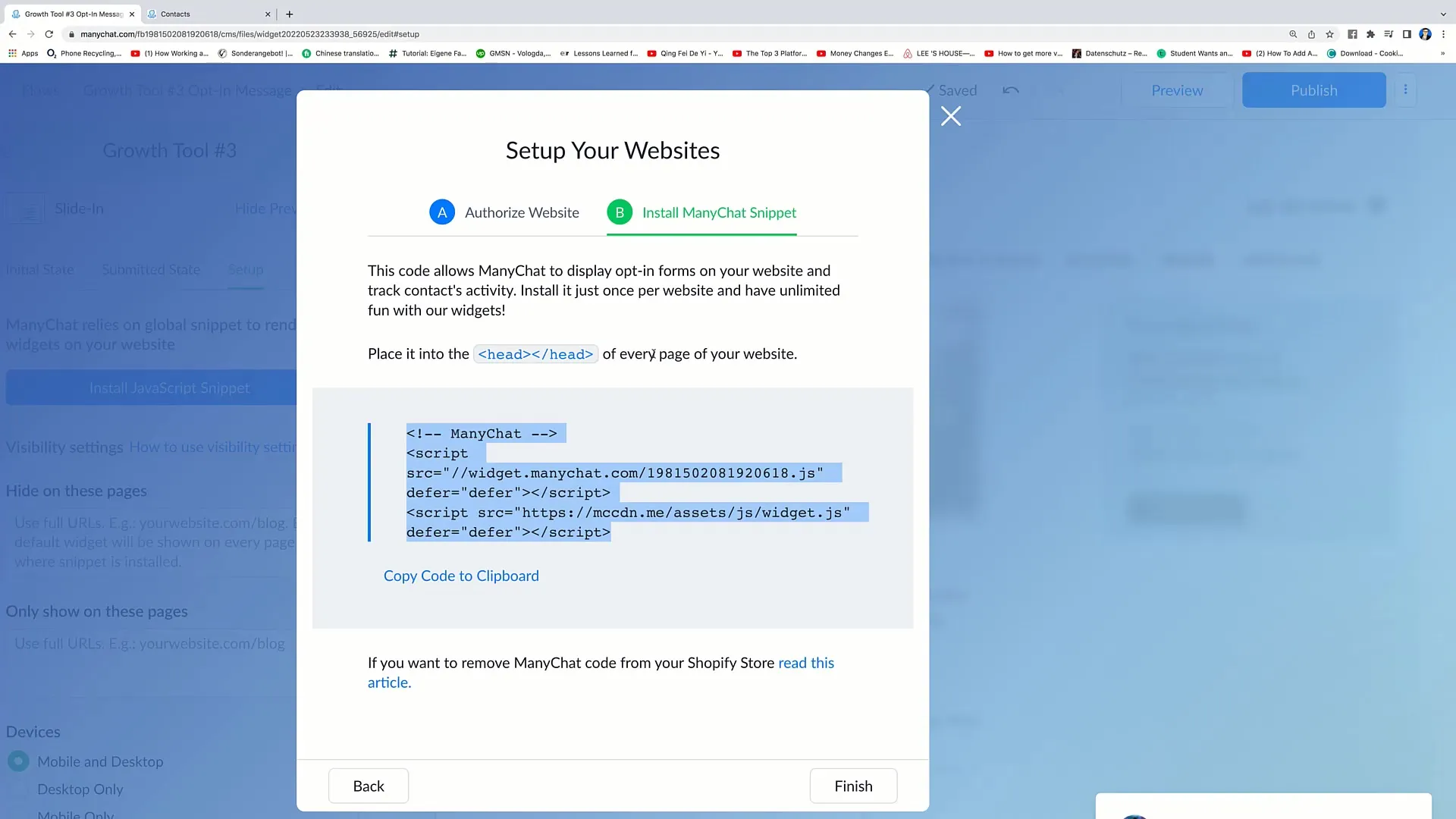
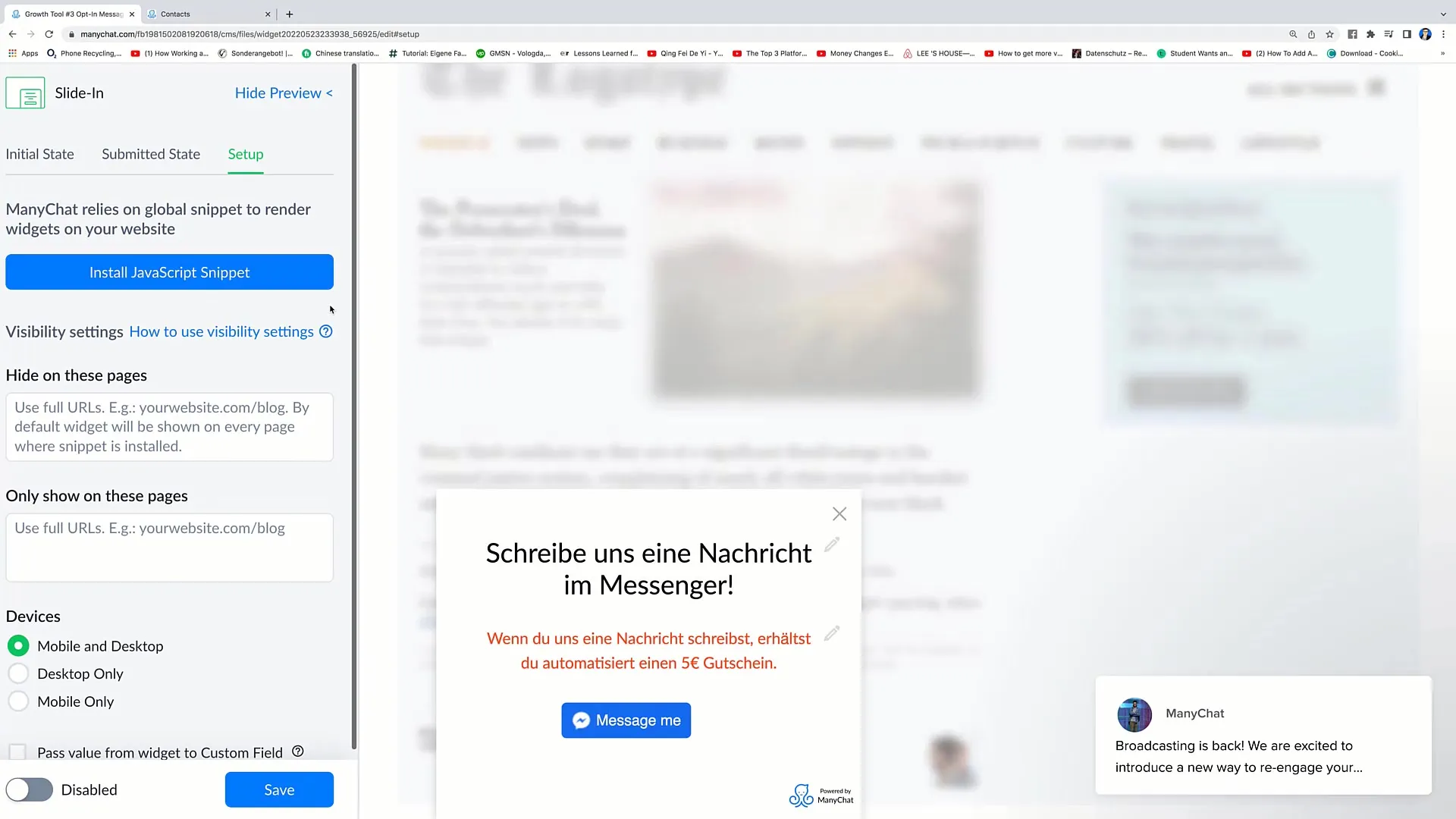
12. Installation av koden
När allt är klart måste du integrera installationskoden för Slide-in på din webbplats. Kopiera det tillhandahållna snutten och klistra in det i headeren på din webbplats. Om du till exempel använder WordPress kan du göra detta i anpassaren.

13. Slutför och testa
Klicka på "Avsluta" för att slutföra processen. Kontrollera sedan om Slide-in fungerar korrekt på din webbplats och uppmuntrar användare att kontakta dig.

Summering
I den här handledningen har du lärt dig hur du kan skapa ett effektivt Slide-in för din Facebook-marknadsföring. Du vet nu hur du kan anpassa designen, bestämma placeringen och ställa in rätt trigger för att öka användarinteraktionen.
Vanliga frågor
Vad är en Slide-in?En Slide-in är en popup som dyker upp på sidan av en webbplats för att fånga användarnas uppmärksamhet.
Hur kan jag anpassa designen på mitt Slide-in?Du kan enkelt konfigurera färger, texter och positionen för Slide-in via gränssnittet.
När ska Slide-in visas?Du kan ange om den ska visas omedelbart eller när användaren lämnar sidan.
Kan jag också infoga en bild i Slide-in?Ja, du kan lägga till en bild för att göra Slide-in mer visuellt tilltalande.
Hur installerar jag Slide-in på min webbplats?Kopiera den tillhandahållna installationskoden i headeren på din webbplats.


