I denna handledning kommer du att lära dig hur du effektivt kan arbeta med Exception-Breakpoints i Chrome Developer Tools. Exception-Breakpoints gör att du kan felsöka ditt JavaScript genom att automatiskt pausa programmet när ett undantag (exception) uppstår. Detta är särskilt användbart när du vill spåra och förstå fel i koden, varför de uppstår. Användningen av breakpoints är en oumbärlig färdighet för varje utvecklare som vill säkerställa att deras kod är felfri. Låt oss dyka rakt in i detaljerna!
Viktigaste insikter
- Exception-Breakpoints pausar programmet när ett undantag uppstår.
- Du kan skilja mellan "Uncaught" och "Caught" exceptions.
- Att sätta in debugger;-statements låter dig pausa programmet på en specifik plats.
- Det är viktigt att ta bort debugger;-statements efter felsökningen för att behålla produktionkoden ren.
Steg-för-steg-guide
1. Aktivera Exception-Breakpoints
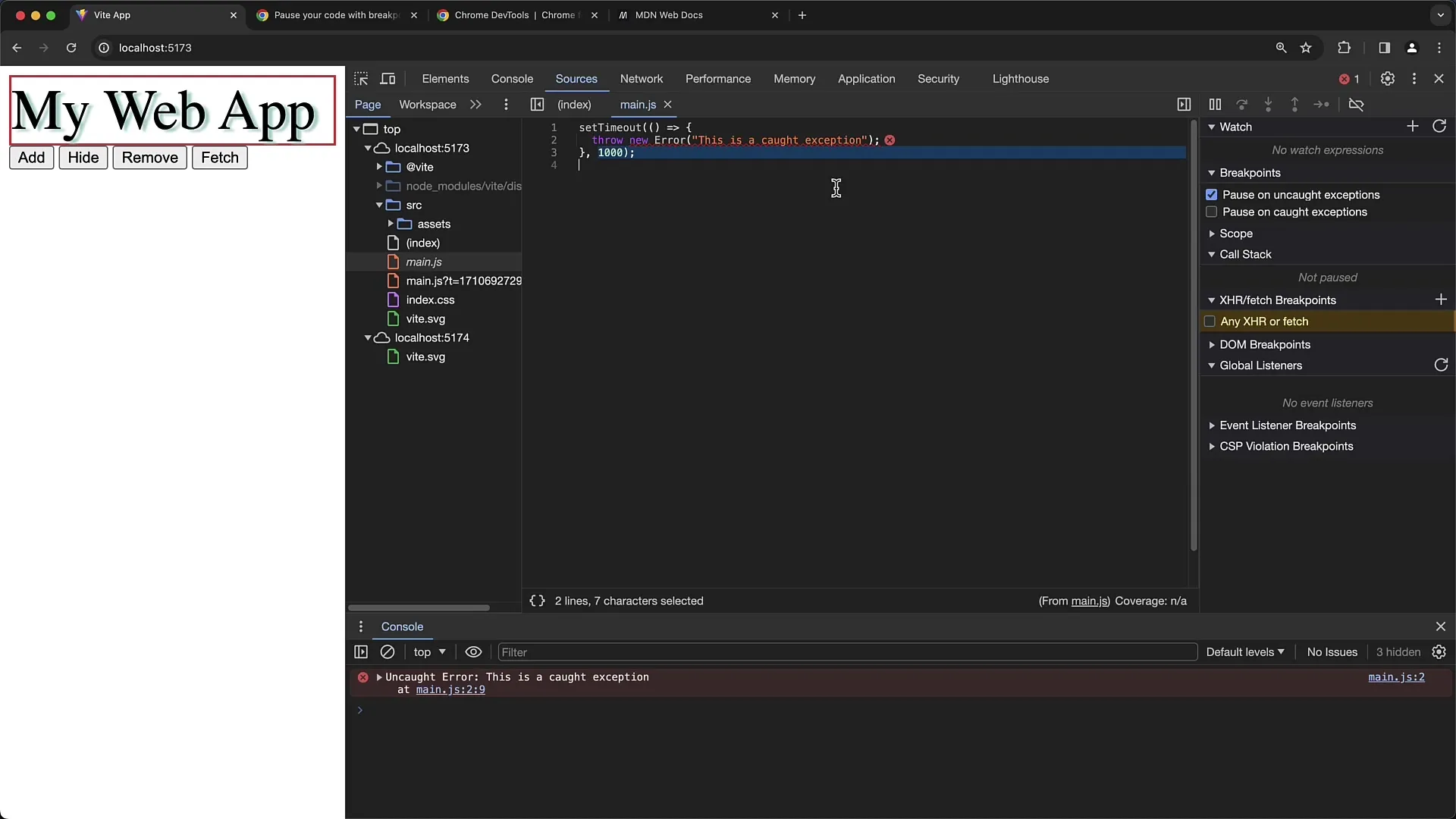
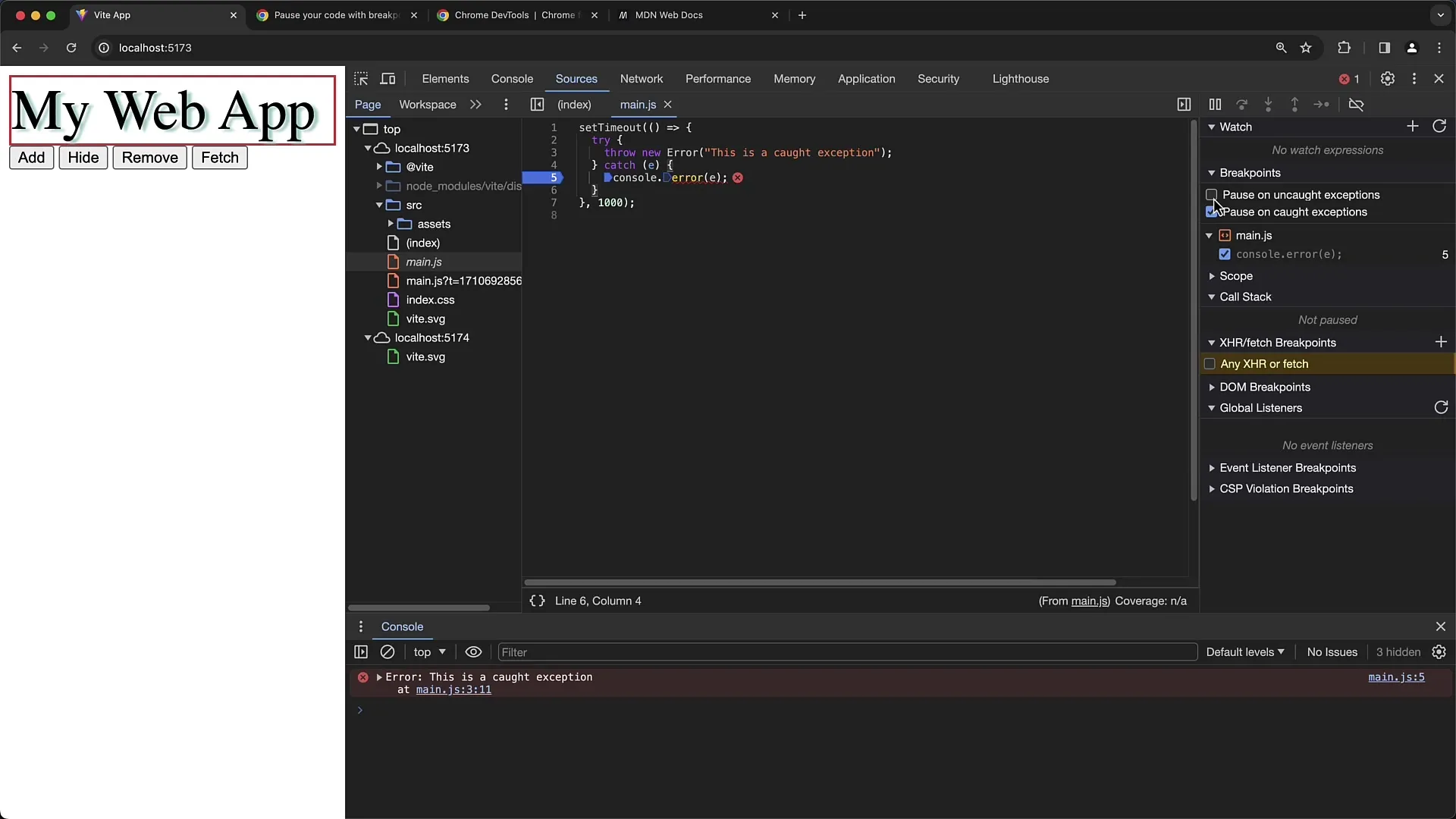
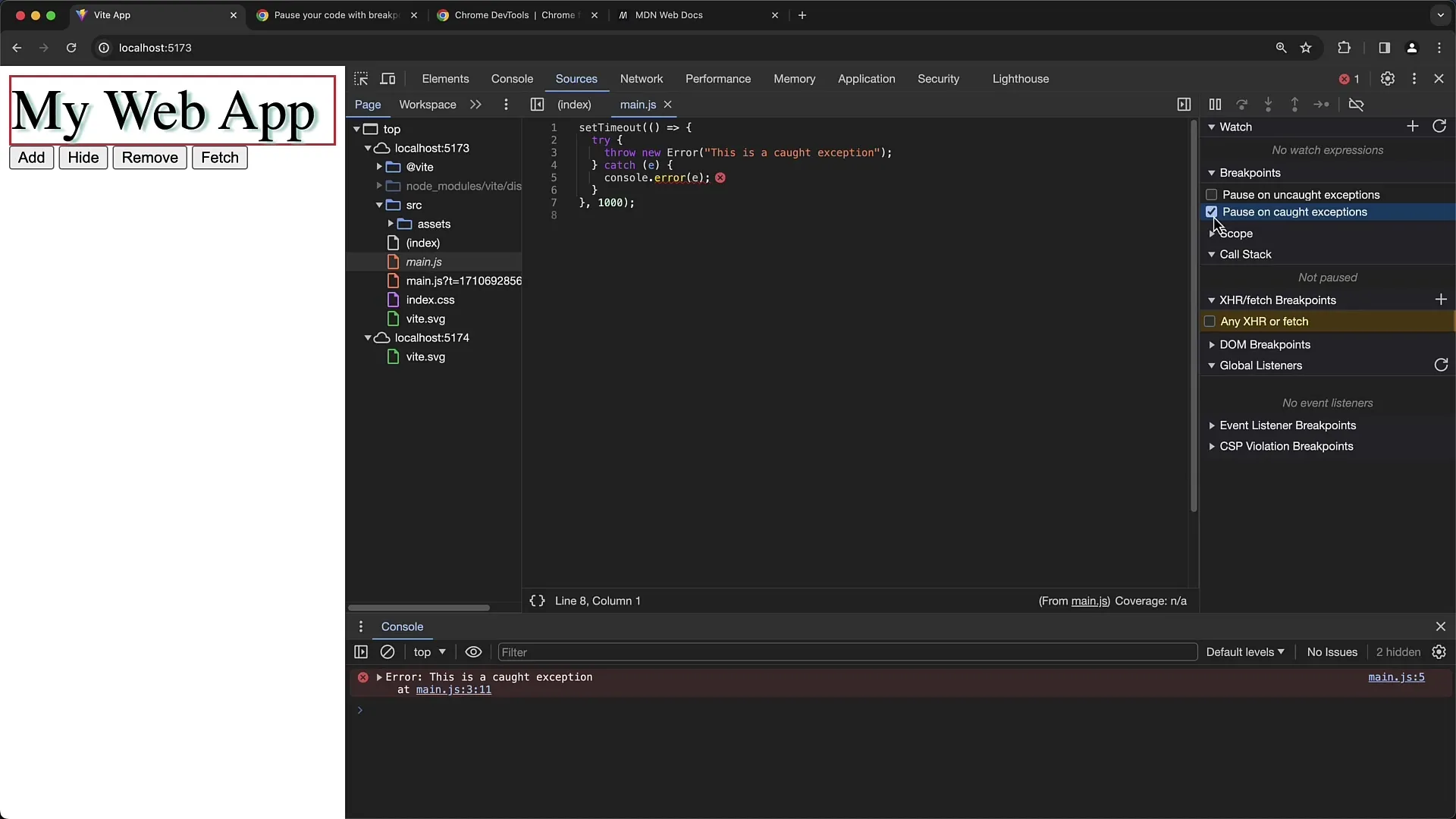
För att aktivera automatisk paus vid undantag, öppna Chrome Developer Tools. Gå till menyn "Källor" och leta efter avsnittet "Breakpoints". Markera rutorna för "Pausa vid undantag" och "Pausa vid fångade undantag".
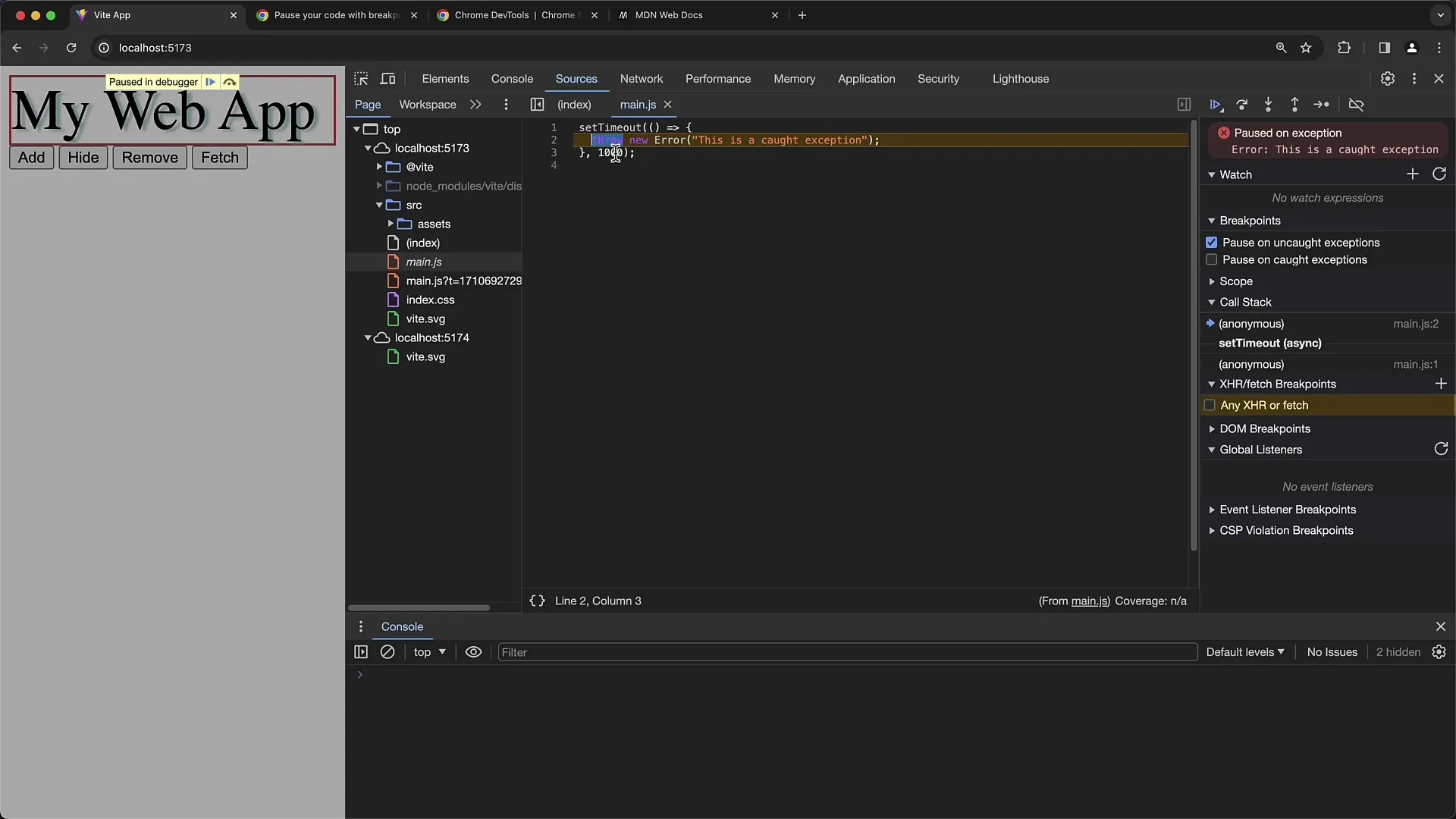
Nu kommer programmet automatiskt att pausa när ett undantag inträffar. Detta görs genom att använda följande kod som utlöser ett enkelt undantag.

När du kör koden kommer programmet att pausa där undantaget kastas.

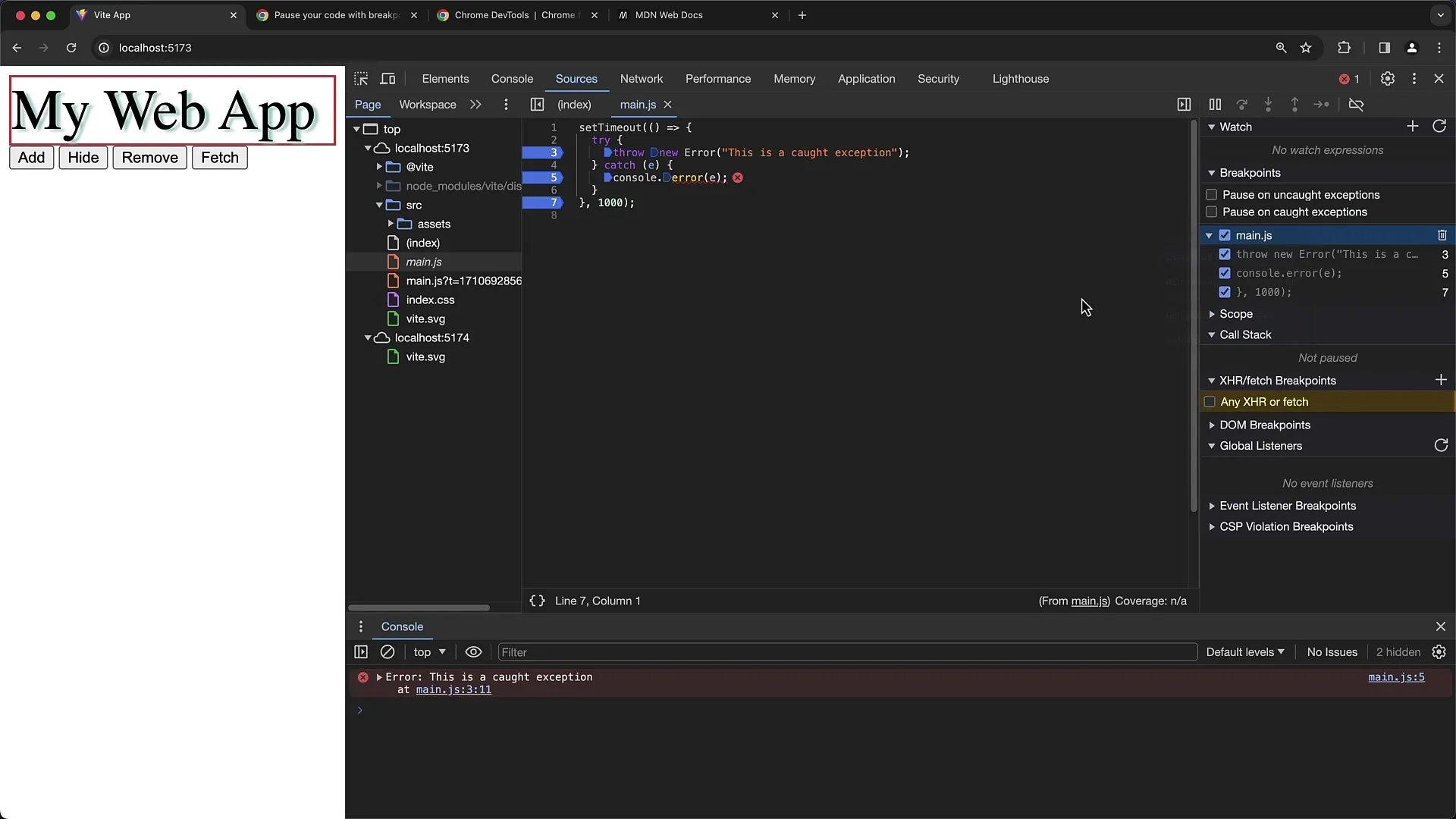
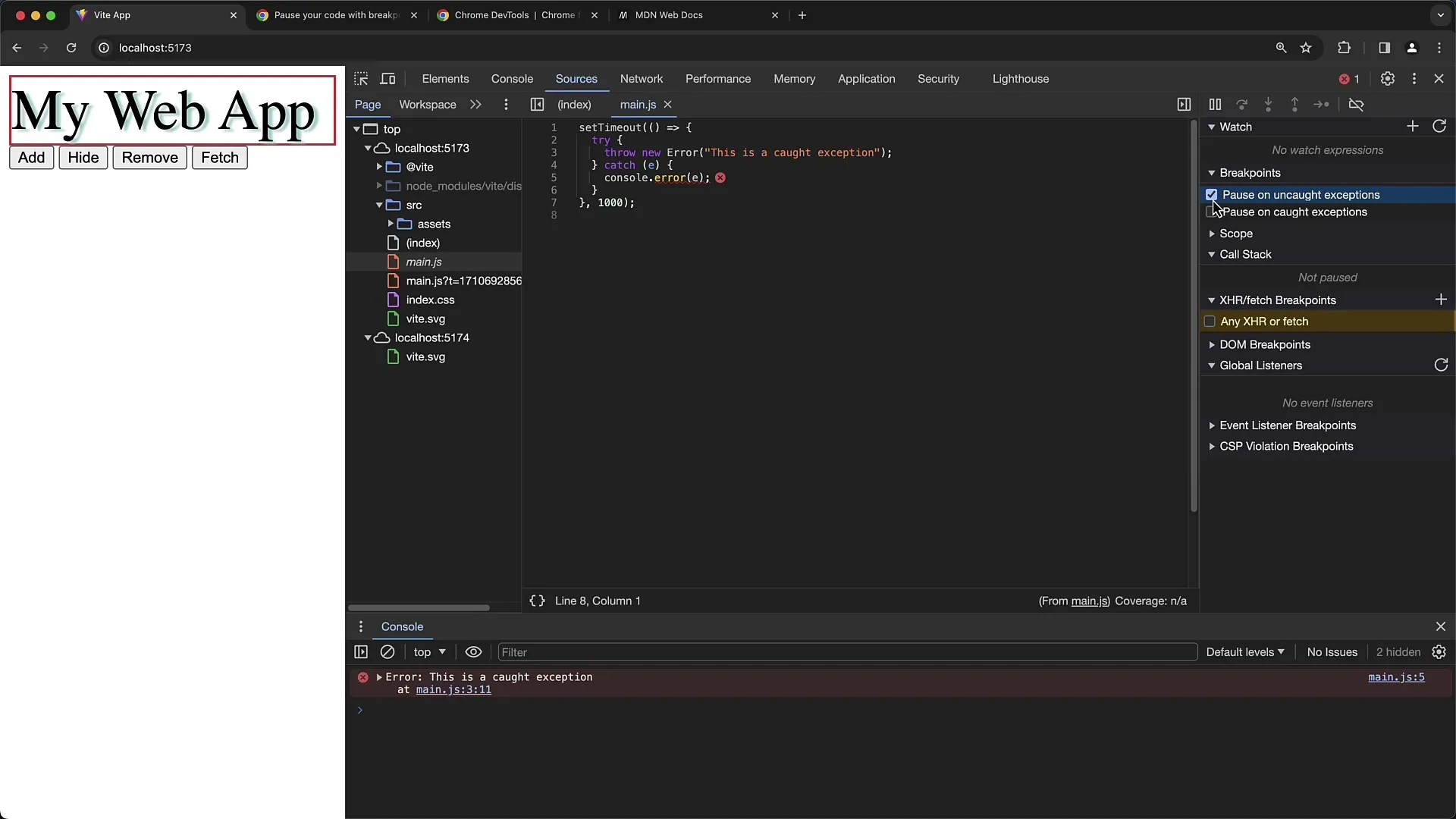
2. Hantera "Caught" och "Uncaught" Exceptions
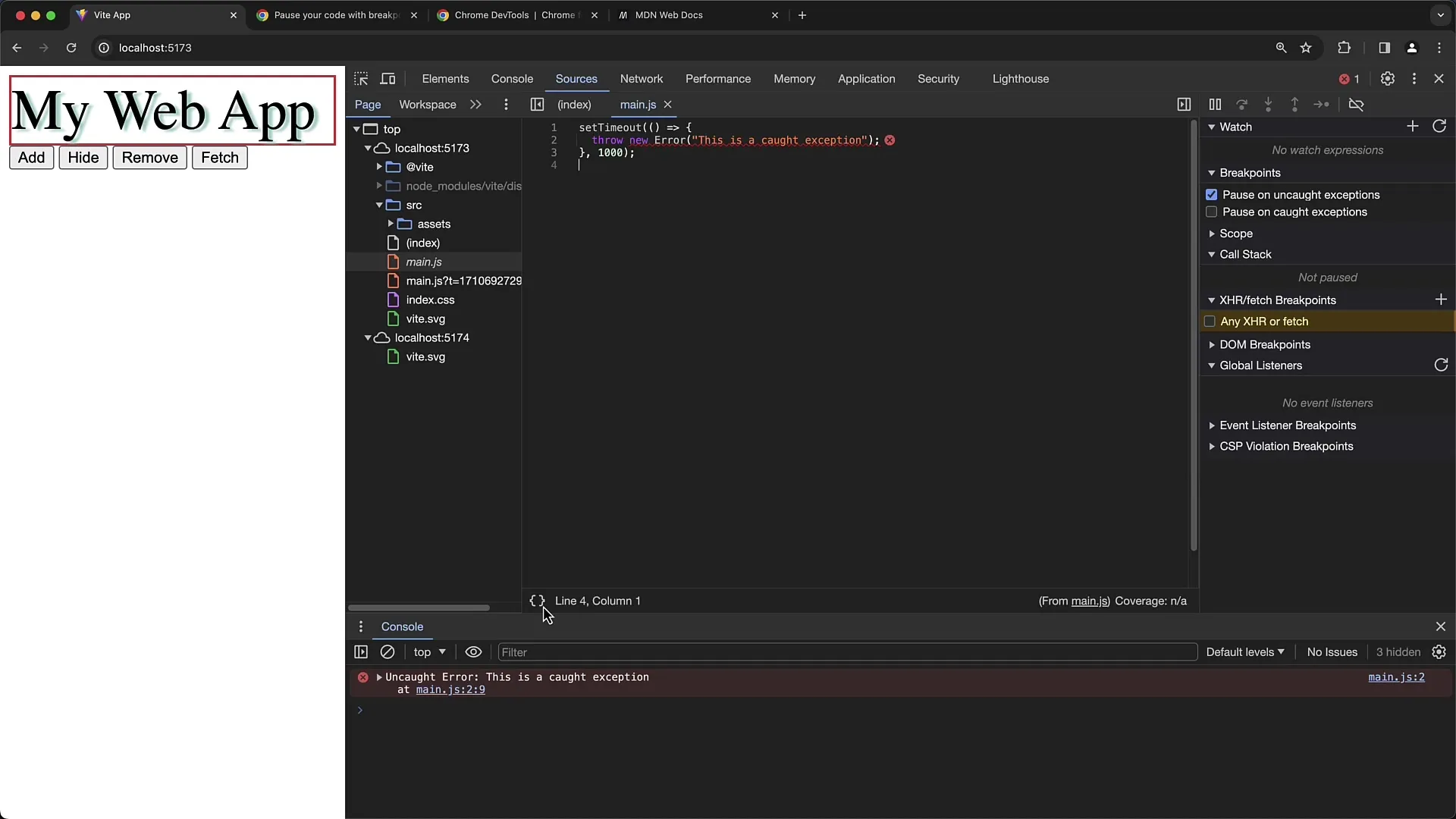
Om du inaktiverar alternativet för "Caught Exceptions", kommer du märka att programmet inte pausar vid fångade undantag.

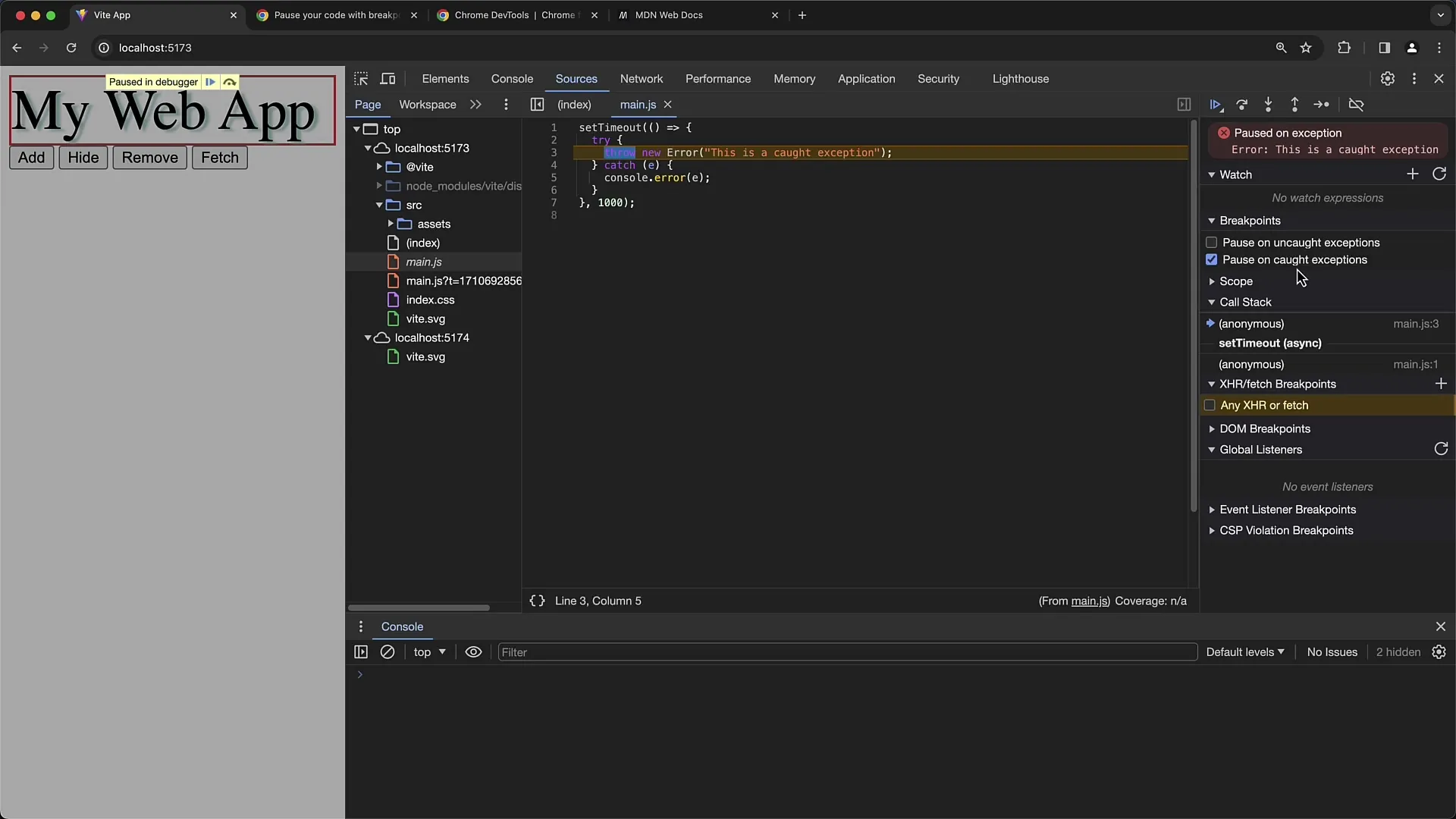
Men om du har ett undantag i en try-catch-block kommer undantaget att fångas och programmet fortsätter där i Catch-blocket.

Här kan du se att undantaget fångades och du kan se konsoloutputen med felet som finns i undantaget.

3. Tillämpning på flera breakpoints
Om du har flera breakpoints i olika filer kan det snabbt bli rörigt. Men du kan enkelt inaktivera alla breakpoints genom att högerklicka på en breakpoint och välja "Inaktivera alla breakpoints".

Det gör att alla breakpoints inaktiveras och du kan senare aktivera dem igen om det behövs.
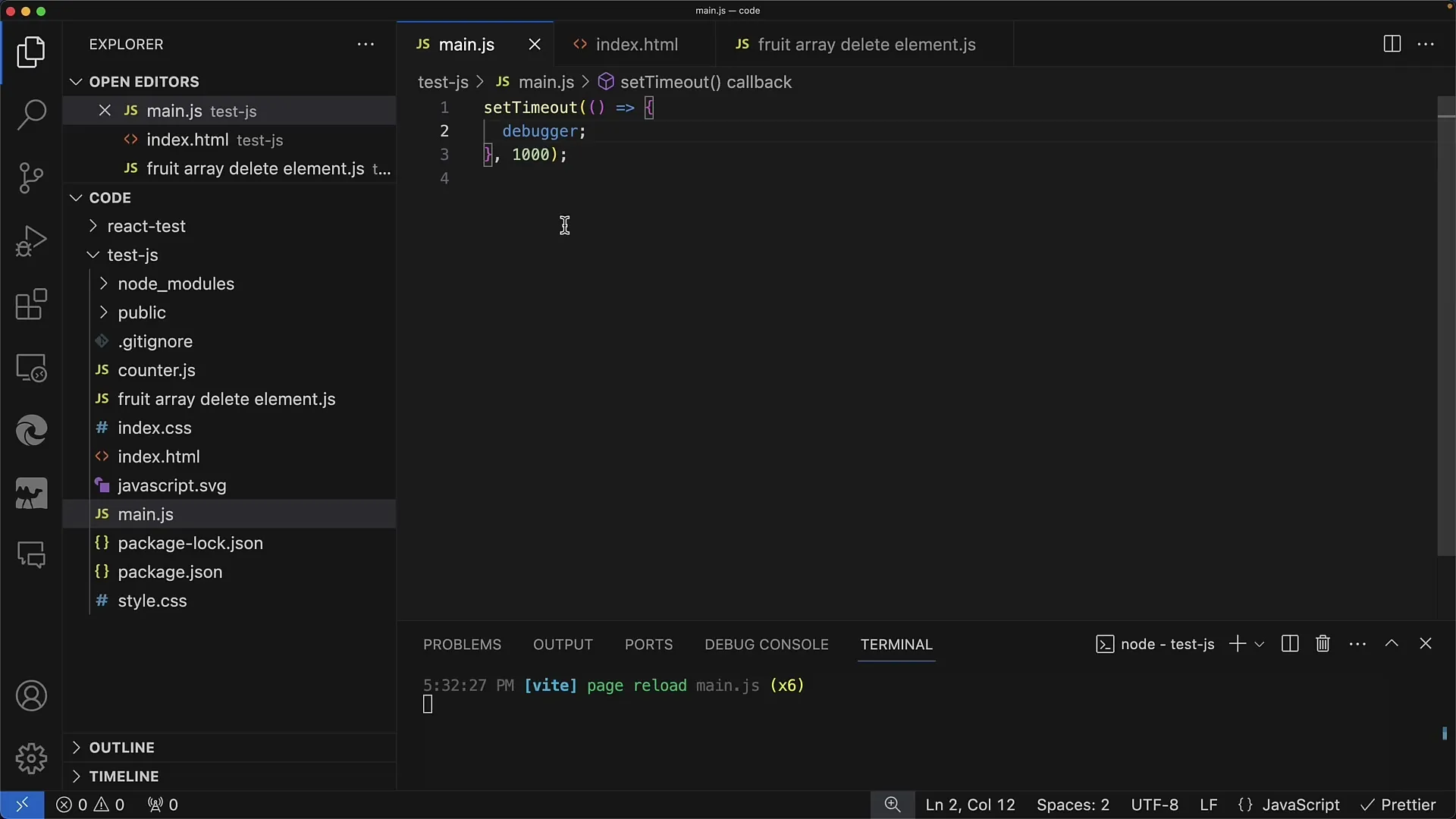
4. Användning av debugger;-statements
En annan användbar teknik vid felsökning är att sätta in debugger;-statements i din kod. Detta gör att programmet pausas på den platsen så snart du laddar om sidan.

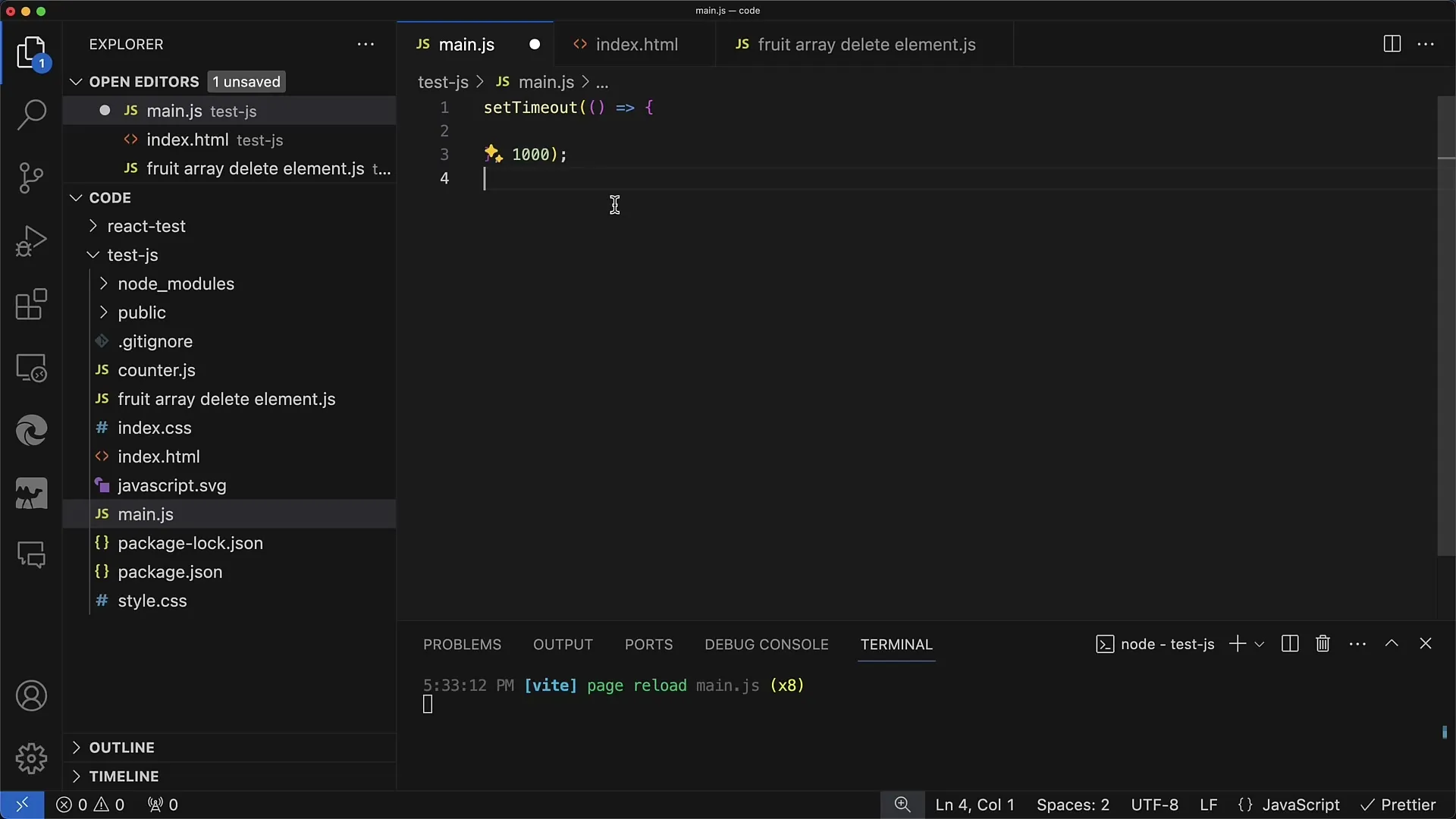
När du använder debugger;-statements är det viktigt att komma ihåg att ta bort dem från din kod innan du går till produktionsmiljön, eftersom de inte är hjälpsamma i live-applikationen.

När du sätter in debugger;-statementet pausas programmet på denna specifika plats, vilket låter dig inspektera aktuella variabler och programflödet.
5. Försiktighetsåtgärder när du arbetar med undantag
När du arbetar med undantag bör du vara försiktig, särskilt om du använder många tredjepartsbibliotek. Dessa kan också kasta undantag, och det kan vara irriterande om din kod ständigt pausar.

Om du vet att din applikation genererar undantag, kan det vara användbart att aktivera alternativet för "Fångade undantag" för att upptäcka dem under debugging-processen.

Kom ihåg att inte varje undantag leder till ett problem. Ett undantag kan enkelt fångas och påverkar inte användarupplevelsen negativt.
Sammanfattning
I denna handledning har du lärt dig hur du kan använda Exception-Breakpoints i Chrome Developer Tools för att hitta fel i din JavaScript-kod. Du har sett hur du kan aktivera och använda dessa Breakpoints effektivt för att försäkra dig om att dina applikationer fungerar smidigt. Att förstå och implementera dessa tekniker kommer betydligt förbättra din effektivitet när du debuggar.
Vanliga frågor
Hur aktiverar jag Exception-Breakpoints i Chrome Developer Tools?Öppna Chrome Developer Tools, gå till "Källor" och aktivera "Pausa vid undantag" och "Pausa vid fångade undantag".
Vad är skillnaden mellan "Fångade" och "Ofångade" undantag?"Fångade undantag" är de som hanteras i en try-catch-block, medan "Ofångade undantag" inte fångas och skickas direkt till felflaggaren.
Hur inaktiverar jag alla mina Breakpoints?Högerklicka på en Breakpoint och välj "Inaktivera alla Breakpoints" från snabbmenyn.
Vad är debugger;-statementet och hur använder jag det?Debugger;-statementet är en JavaScript-kommando som stoppar programmet vid denna punkt. Du bör ta bort det från din kod efter att du debuggat.
Varför ska jag ta bort debugger;-statementet innan jag går till produktion?Det kan leda till att din applikation stannar på en punkt du inte avsåg, vilket negativt påverkar användarupplevelsen.


