Efter att vi i den tredje delen av denna handledningsserie har nästan färdigställt sidorna två och tre, kommer vi i den följande fjärde delen bara att göra några små korrigeringar och tillägg och sedan ta hand om utformningen av de återstående sidorna.
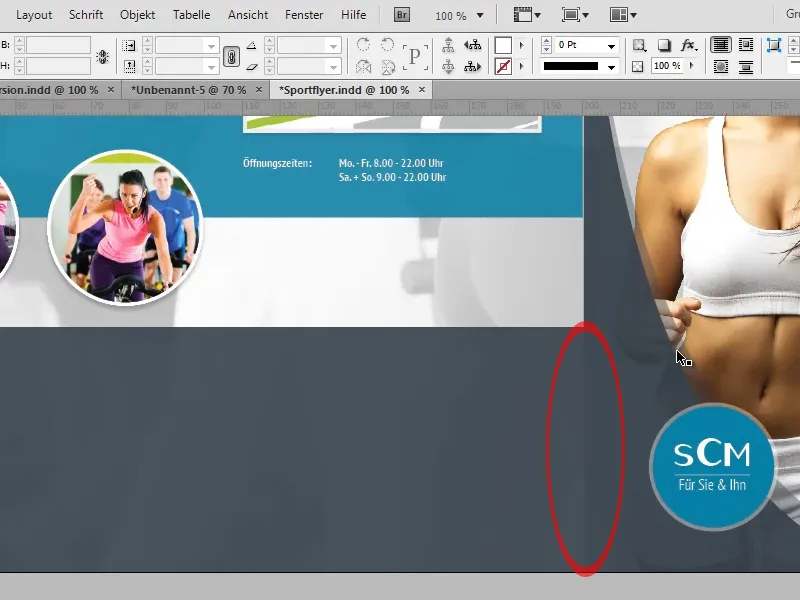
När vi noggrant undersöker övergången mellan den grå ytan på framsidan och den gråa ränderna på den intilliggande sidan, kan vi se att det finns en skarp kant där. Denna effekt uppstår eftersom den grå ytan på framsidan överlappas av en andra yta med kraftigt reducerad genomskinlighet (35%), medan detta inte är fallet med den gråa ränderna.

För att åtgärda denna oönskade effekt har vi flera alternativ:
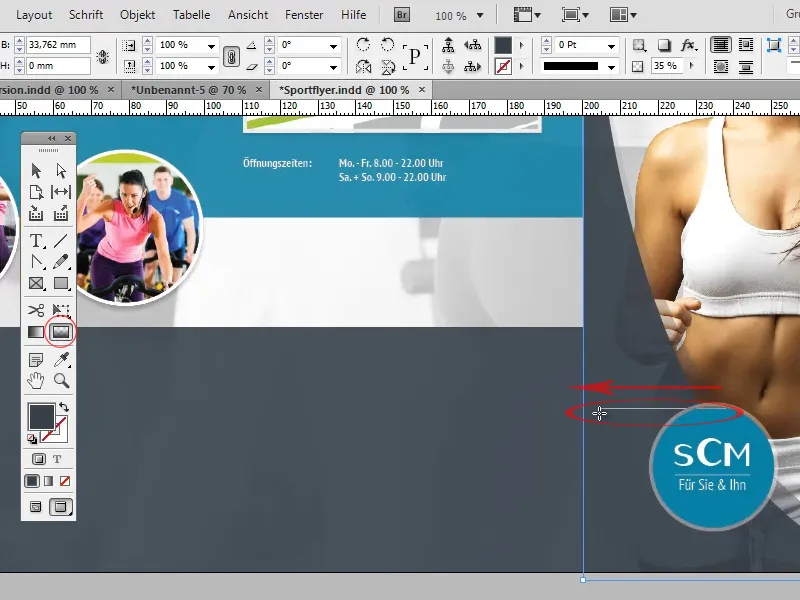
Å ena sidan kan vi lösa kanten med hjälp av Mjuk gradientkantsverktyg. För detta väljer vi helt enkelt ytan med 35% genomskinlighet, som skapar effekten, och skapar en från höger till vänster gradvis mjuk gradientkant med det verktyget.
Nackdelen med detta alternativ är att den mjuka gradientkanten också kan komma till synes på ställen där vi egentligen inte avsett det. Så i vårt exempel kan det lätt hända att den reducerade transparenta dubbelkanten på framsidan också döljs till toppen.
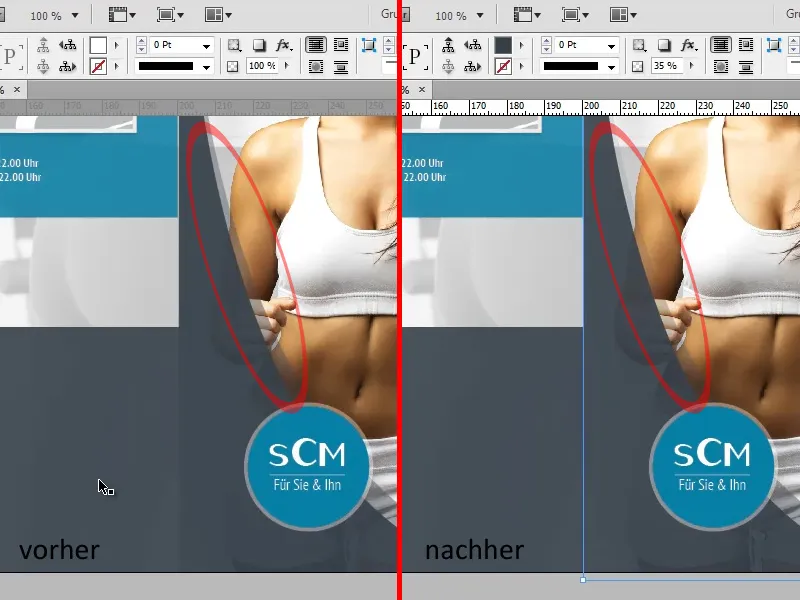
Det andra alternativet skulle vara att duplicera den grå ränderna och minska genomskinligheten hos kopian till 35%, så att när de två ytorna överlappas skapas samma färgvärde som på framsidan och den hårda kanten försvinner därigenom.
I nästa steg kommer vi att lägga till texten på den gråa ränderna:
Formaten på rubrikerna samt löpande texten motsvarar formaten på rubrikerna "Uppleva Hälsa" och "Din Väg till oss" som redan har infogats högre upp, samt den löpande texten under dem.
Eftersom vi kommer att infoga ganska mycket text med samma formateringar även på de kommande sidorna, skulle det vara förnuftigt att skapa ett eget Styckesformat för löpande texten och rubrikerna:
Öppna först Styckesformate-panelen (Fönster>Format>Styckesformat). Markera sedan en textsnutt med motsvarande formatering och klicka på Ny-symbolen. InDesign importerar automatiskt formateringen från den markerade texten i det nyss skapade Styckesformatet. Nu kan du välja vilken som helst text och ge den motsvarande formatering med ett klick på Styckesformatet.
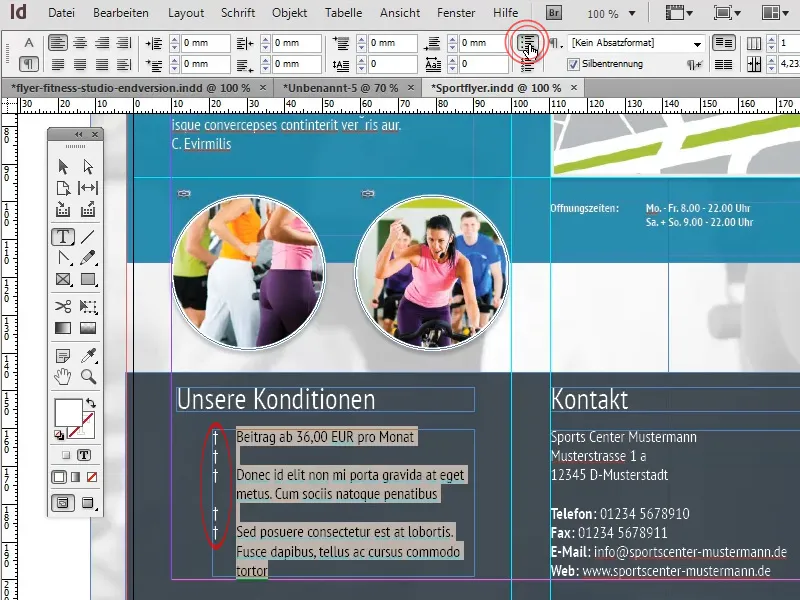
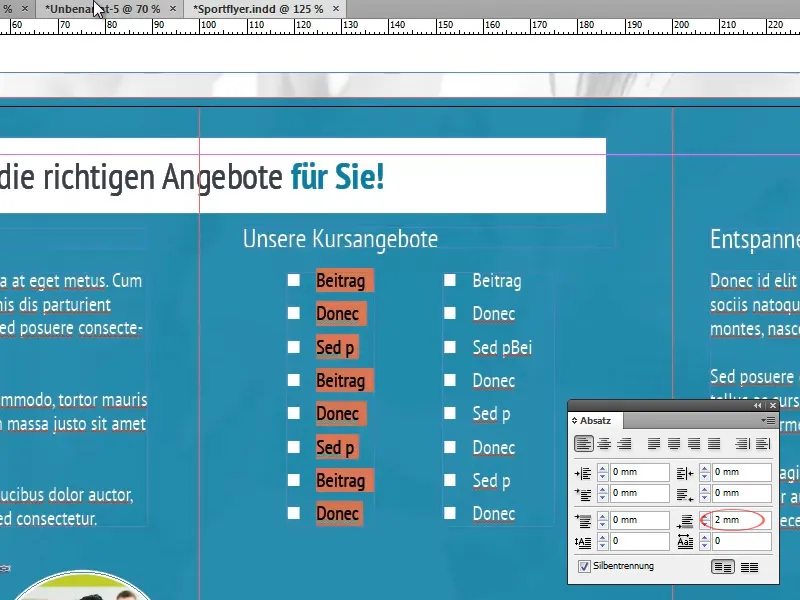
Texten längst ner till vänster ska nu listas med punktlistor. Det finns också flera alternativ för detta:
Å ena sidan skulle det enklast vara att skapa punktlistorna som en form eller vektor och manuellt flytta dem till rätt position. Fördelen är att vilken som helst vektor kan användas. Men punktlistorna måste ompositioneras vid varje liten ändring av texten.
Det andra, mycket mer flexibla alternativet skulle vara att använda en standardpunktlista. Fördelen är uppenbar: Vid varje ändring av texten anpassas punktlistorna automatiskt. Men det önskade tecknet måste i detta fall vara i teckenform. Om det, som i vårt fall, bara är en enkel fyrkant är detta naturligtvis inget problem:
Först markerar vi texten som ska vara i punktlistor och klickar på symbolen Liste med punktlistor i menyfältet.
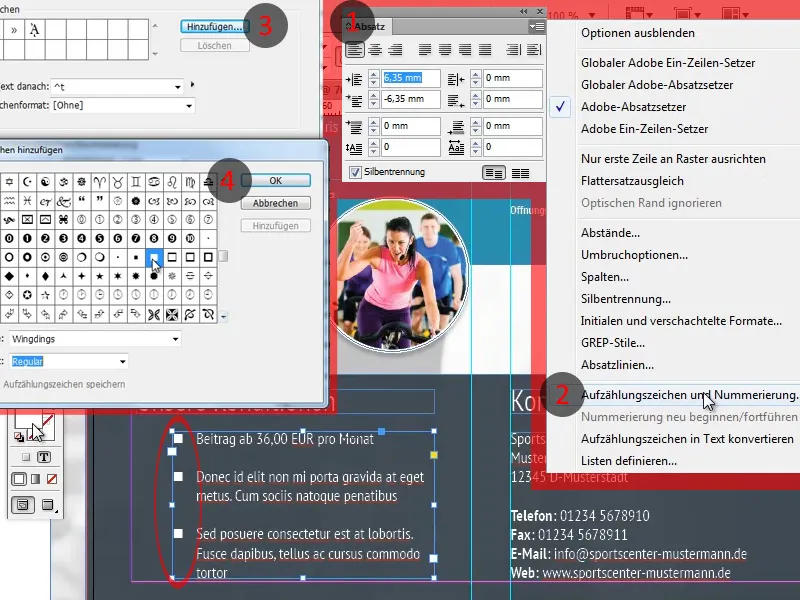
För att ange ett annat tecken som punktlistor öppnar vi Styckesmenyn (Fönster>Tecken och Tabeller>Stycke) (1) och väljer bland de ytterligare alternativen punktlistan och numrering ... från menyn (2).
I det uppringda fönstret kan vi välja vilket tecken som helst genom att klicka på knappen Lägg till (3) (4). En lämplig tecken finns till exempel i typsnittet Windings.
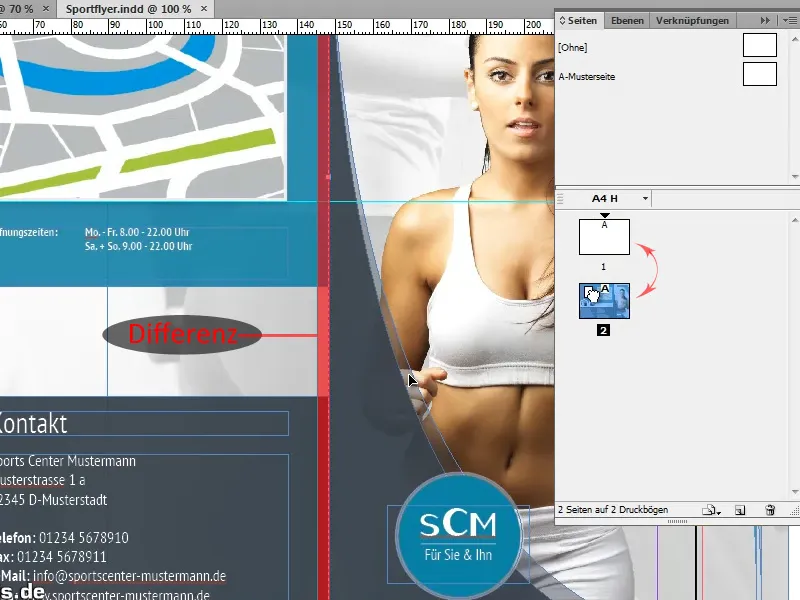
Vid skapandet av träningen hände det för mig att jag förväxlade fram- och baksidan. Detta spelar en roll eftersom den del som viks inåt vid omslagsfällningen är något kortare. Att korrigera ett sådant fel borde emellertid inte vara alltför svårt, eftersom skiljelinjerna bara behöver flyttas minimalt och enskilda objekt behöver justeras lite.
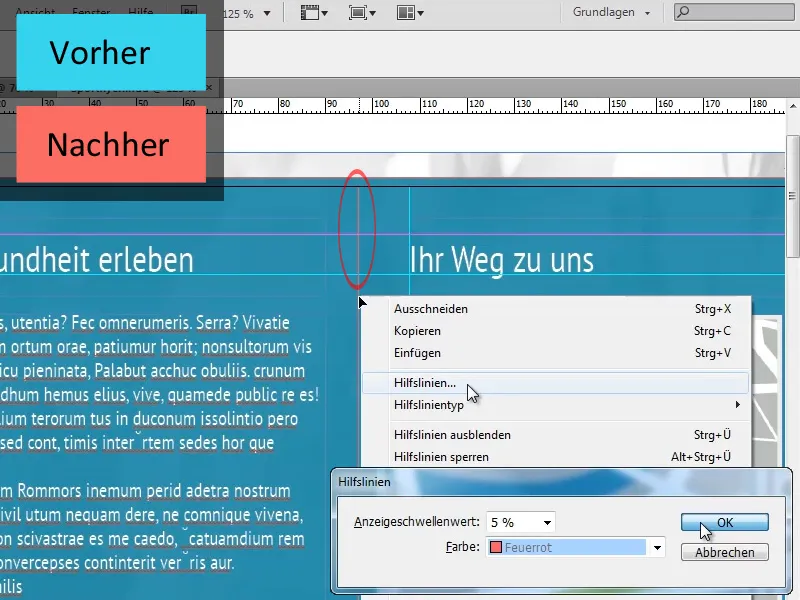
För att inte förväxla oss med de många Riklinjer, som utgör viktiga skiljelinjer, kan vi också ändra färg på dem. För att göra detta markerar vi helt enkelt den motsvarande Riklinjen och väljer önskad färg under Högerklick>Riklinjer.
Vi ägnar oss nu åt de återstående sidorna:
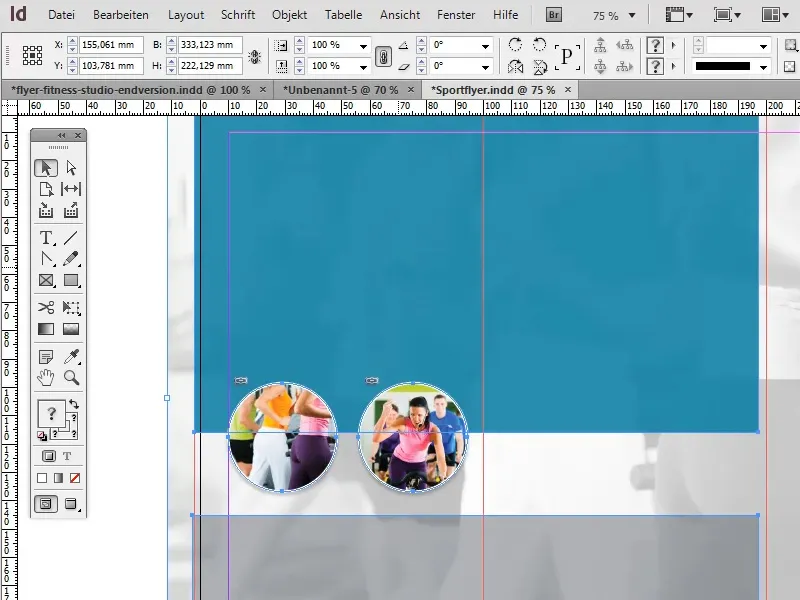
Eftersom de grundläggande funktionerna i utformningen av de följande sidorna motsvarar de redan skapade sidornas, kan vi enkelt kopiera många av de grundläggande elementen. Så vi kan ta över bakgrundsbilden som den är, medan andra bakgrundselement, som den turkosa och den grå ytan, bara behöver anpassas något.
Även de cirkelformade bilderna behöver inte skapas helt på nytt. Det räcker att kopiera de befintliga bilderna och uppdatera länkarna.
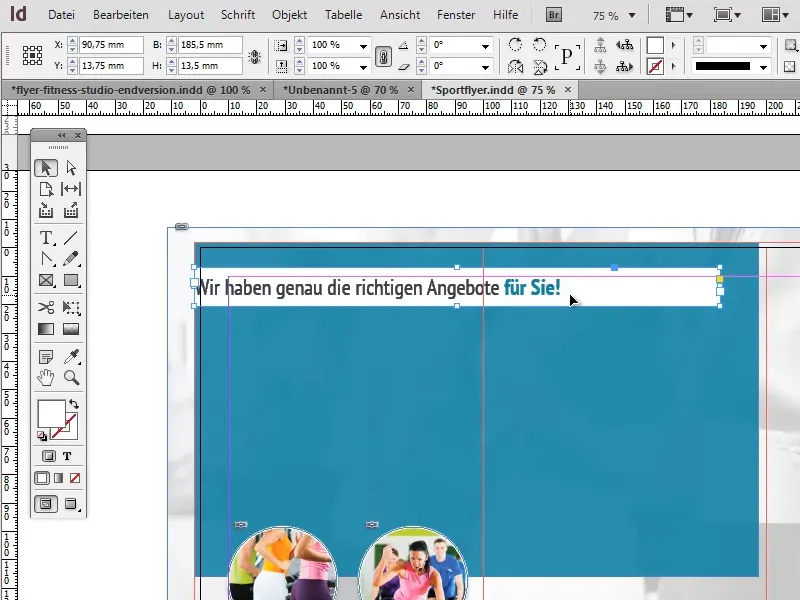
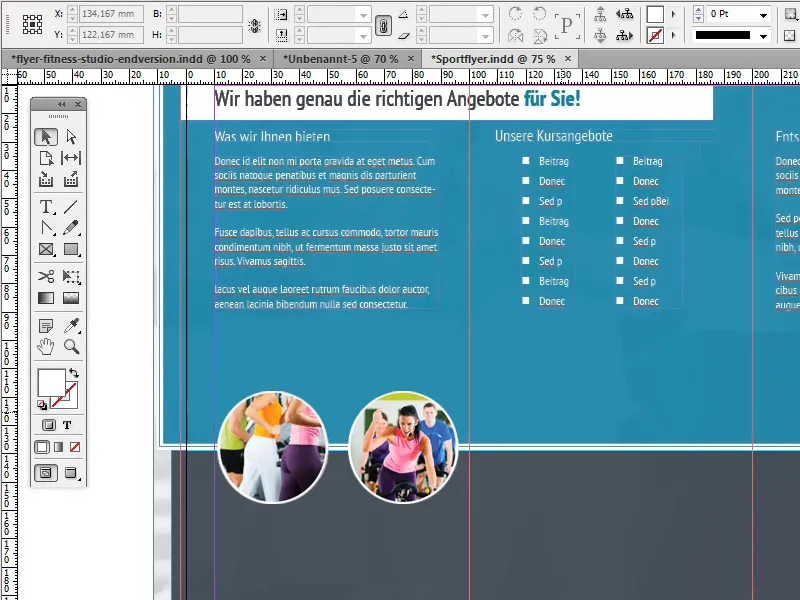
För rubriken skapar vi en textruta nära toppen av dokumentet som sträcker sig över de första två avsnitten av foldern och ställer in färgen till vit. Formateringen av texten "Vi har precis rätt erbjudanden för dig!" anpassar vi till rubriken på framsidan av foldern: De sista två orden, i fet stil, färgas i den mörka turkos som också användes för bakgrunden.

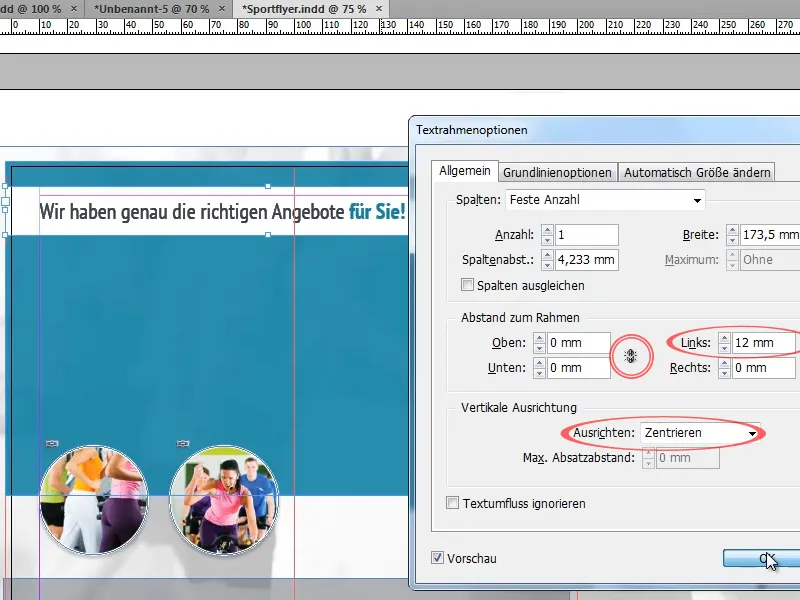
För att undvika att texten klibbar vid kanterna av textfältet kan vi i Textfältsalternativ (Objekt>Textramaralternativ) ställa in Vertikal justering på Centrerad och lägga till en vänsterindrag på ca 12 mm. När vi ställer in indraget måste vi se till att knappen för att jämna alla inställningar är inaktiverad.

I den övre halvan av flyern infogar vi nu olika texter där vi tillämpar de tidigare skapade Absatsformat.
För att säkerställa översiktligheten när man använder punktlistor bör vi se till att det finns tillräckligt med utrymme mellan varje punkt. Detta kan vi uppnå beroende på användning genom att till exempel öka radavståndet, lägga till tomma rader eller definiera ett avstånd efter varje stycke i styckeegenskapsfönstret (Fönster>Text och tabeller>Absats).

Innan vi fortsätter att fokusera på förgrundsobjekt måste vi se till att bakgrunden får sin slutliga form:
Där skalar vi den turkosa ytan i bakgrunden så att den fyller ungefär två tredjedelar av toppen av foldern.

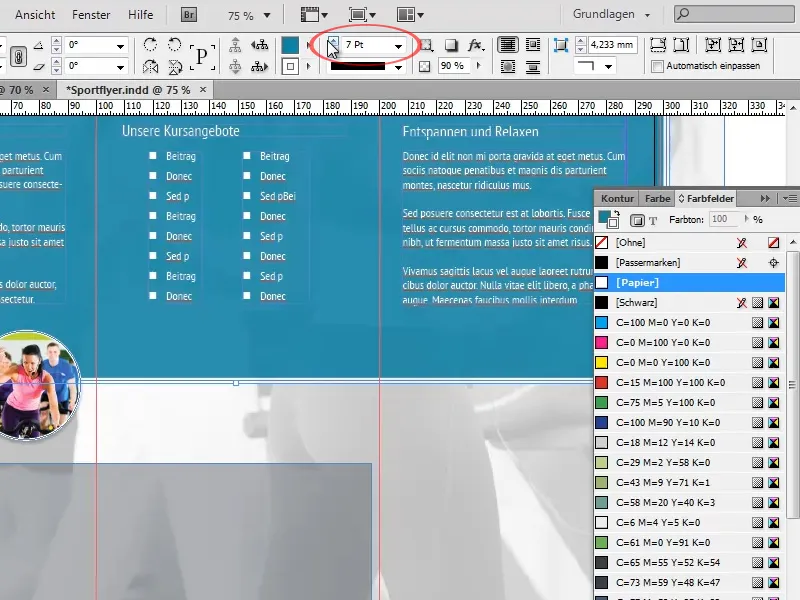
Vi vill skapa en vit linje i botten av den turkosa ytan. Istället för att skapa en egen linje för detta ändamål kan vi använda ett litet trick istället:
Det räcker att ge den turkosa ytan en vit kantlinje med en tjocklek på cirka 7 pt. Eftersom ytan sträcker sig över dokumentets kant på tre sidor kommer den endast synas längst ned.

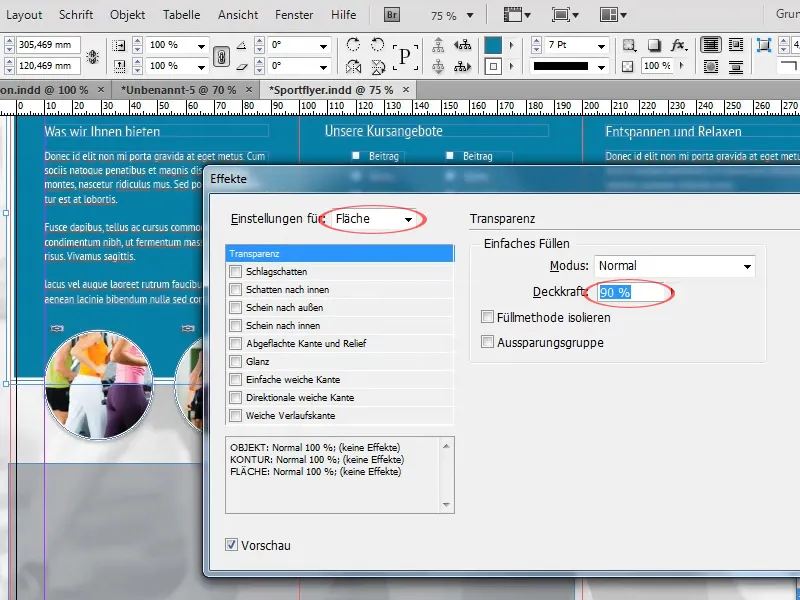
I Effekter-fönstret ställer vi in Objektets genomsiktighet till 100% och minskar samtidigt Ytans genomsiktighet till 90%. Detta gör att kantlinjens genomsiktighet förblir oförändrad medan ytan blir lätt transparent. Objektets genomsiktighet skulle ändra båda inställningarna lika.

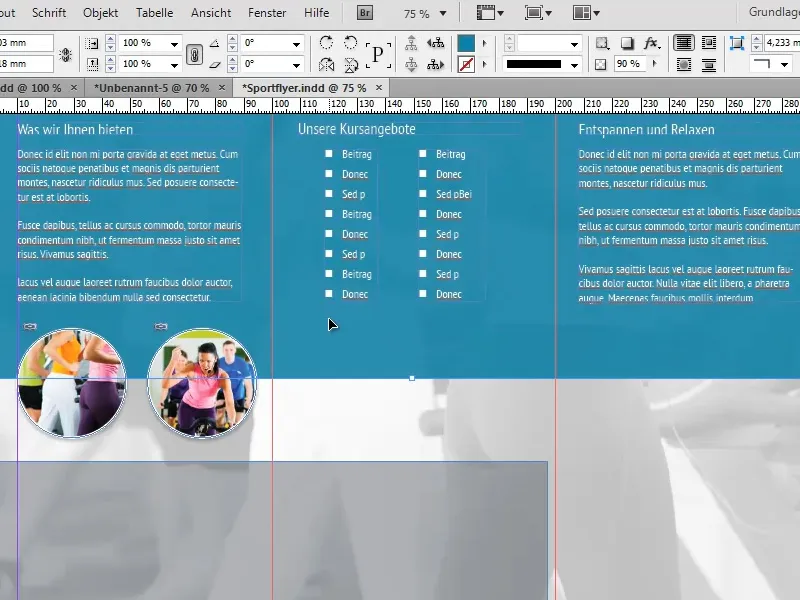
Nu förstorar vi den tidigare kopierade gråa ytan så att den avslutas med den vita linjen och fyller undre tredjedelen av foldern. Dessutom ökar vi ytans genomsiktighet till cirka 90%.

Låt oss nu justera bilderna:
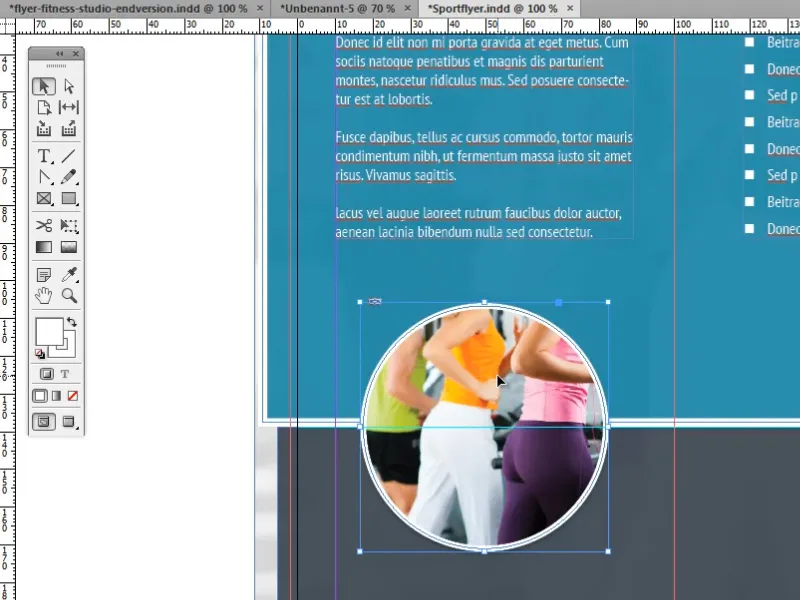
Totalt sett vill vi i var och en av de tre avsnitten skapa en stor, centralt placerad, rund bild med vit ram. Vi använder en av bilderna vi tidigare kopierade från de redan färdiga sidorna som mall.
Först förstorar vi bilden så att den passar bra på en sida utan att se överfull ut, och centrera bilden längs den vita linjen.

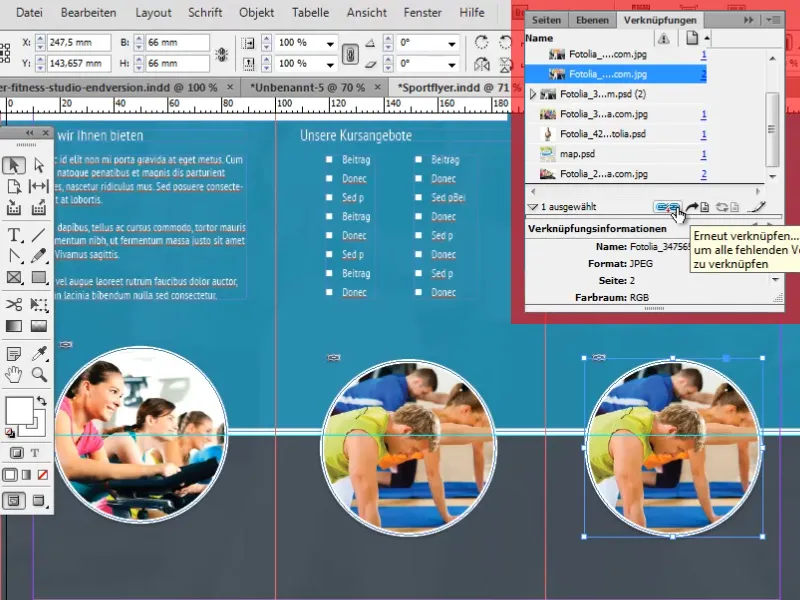
Därefter dubblar vi bilden två gånger och ersätter den länkade bilden via Länkningsfönstret med en ny.

För enklast möjliga och exakta centrering av bilderna finns det några tricks:
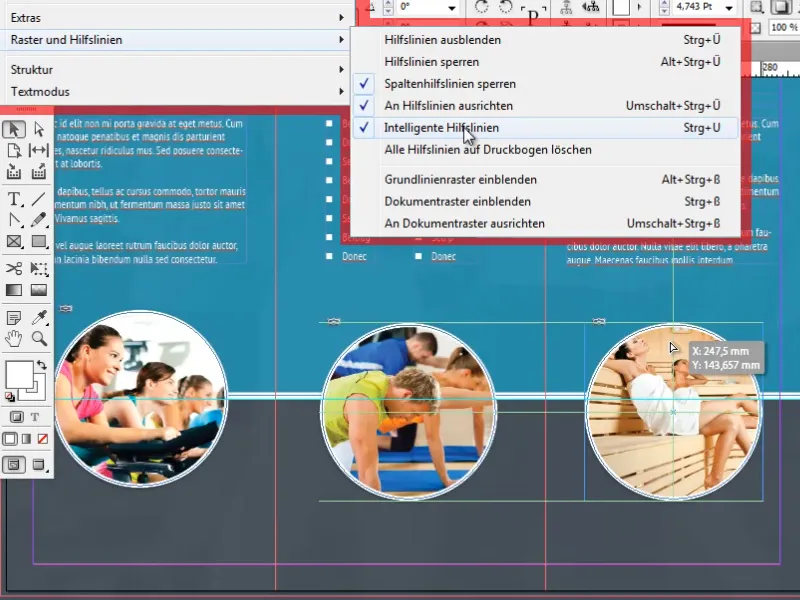
Ett av dessa knep är att använda de s.k. intelligenta hjälplinjerna. Dessa kan vara ett extremt praktiskt verktyg. De skapar automatiskt referenser till andra objekt och viktiga punkter såsom mitten. När ditt objekt närmar sig en sådan punkt eller förlängning av den automatiskt justeras objektet.
Du kan aktivera Intelligenta hjälplinjer under Visa>Raster och hjälplinjer>Intelligenta hjälplinjer.

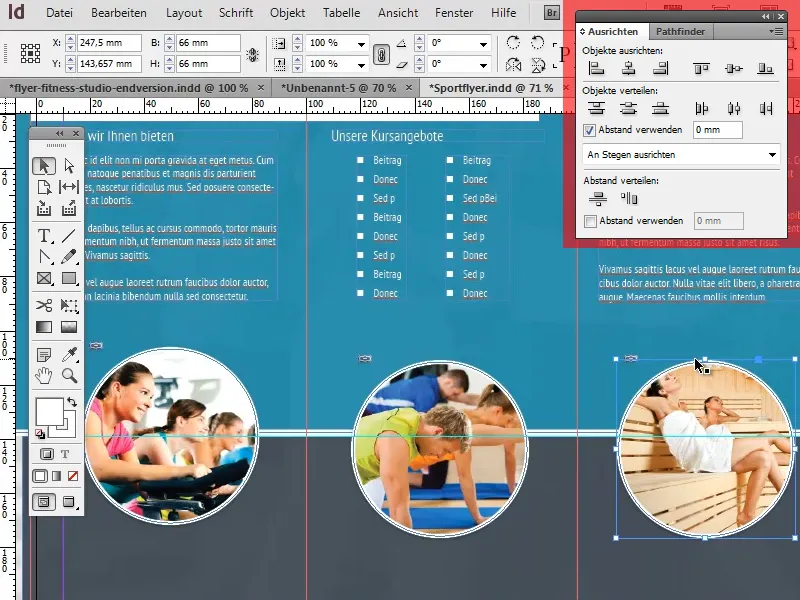
Andra praktiska alternativ för att justera objekt hittar du i Justera-fönstret under Fönster>Objekt och layout>Anpassa.

Till sist lägger vi nu till små informativa texter under de cirkelformade bilderna. Formateringen följer återigen vårt standardtextformat (styckeformat). Rubrikerna är centrerade och skiljer sig endast minimalt i textstorlek från vårt standardsformat.
Dessutom lägger vi till en linje till höger och vänster om rubrikerna för att skapa en trevlig optisk extraeffekt. Skapandet och justeringen av dessa linjer bör inte vara svårt med hjälp av Linjeverktyget och intelligenta hjälplinjer.

Därmed är vi redan i slutet av den fjärde och sista delen av denna tutorialserie. Jag hoppas att ni har kunnat dra nytta av många intressanta och användbara information från dessa handledningar och inte ger fula flygblad någon chans längre!


