I den här handledningen visar jag dig hur du med hjälp av Microsoft Designer kan skapa tilltalande och temarelaterade bilder för dina bloggar och webbplatser. Användningen av AI-teknik gör det möjligt för dig att snabbt generera och redigera kreativt innehåll. Oavsett om du skriver en bloggpost eller hanterar en webbplats kan rätt visualisering vara avgörande för framgången med ditt innehåll. Låt oss dyka direkt in i stegen för att skapa imponerande bloggbilder.
Viktigaste insikter
- Microsoft Designer erbjuder ett brett utbud av bildformat som är specifikt anpassade för olika plattformar.
- Med AI kan du generera bilder i olika stilar som lockar dina läsares uppmärksamhet.
- Filformaten (JPEG vs. PNG) har olika effekter på laddningstiden och bildkvaliteten på din webbplats.
Steg-för-steg-guide
1. Introduktion till bildurval
När du skapar webbinnehåll för en webbplats eller en blogg är bildutformning av central betydelse. Microsoft Designer erbjuder dig ett stort urval av bilder som passar för olika innehåll. Du kommer upptäcka att det finns många format, till exempel headerbilder i liggande format eller runda bilder för profilannonser.

2. Välj bildstorlekar och format
För att välja rätt bildstorlekar är det viktigt att du tar hänsyn till de specifika kraven beroende på användningsändamålet. Smala format lämpar sig exempelvis väl för headerbilder på webbplatser, medan högformatbilder är mer lämpade för inlägg. Se till att de format du väljer passar temat för din blogg.

3. AI-styrd bildgenerering
Gå till Microsoft Designer och klicka på "Skapa med AI". Här kan du enkelt generera en ny bild. Välj först den storlek du behöver - till exempel för innehållet på din webbplats. I vårt exempel kan det vara meningsfullt att välja ett format som passar din blogg.

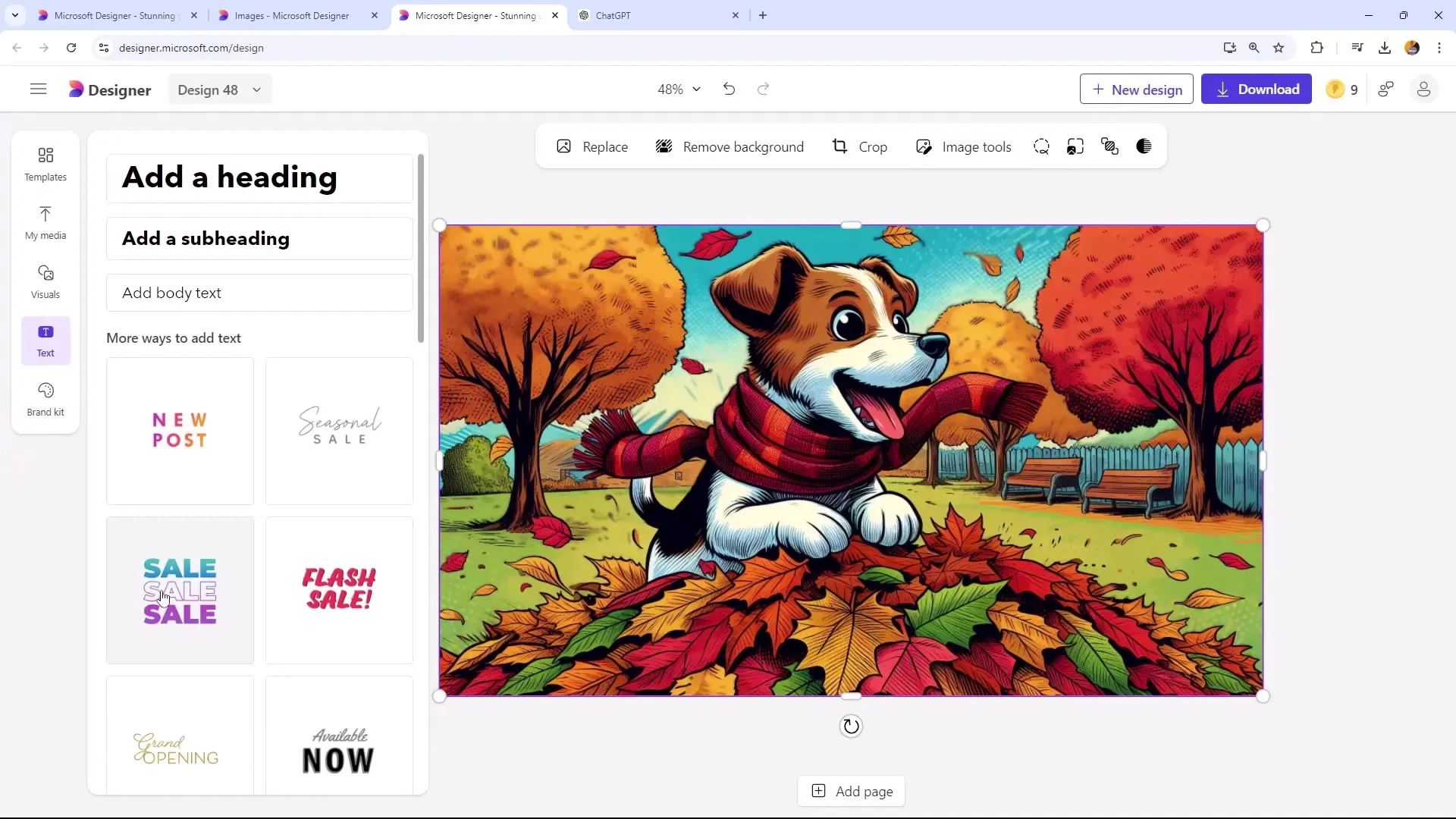
4. Anpassa bilden efter stil
När du har genererat en bild kan du anpassa den ytterligare eller ladda upp en av dina egna bilder. Du kan även experimentera med olika stilar, som moderna serier eller popkonst. På så sätt får du en bild som passar perfekt till ditt varumärke.

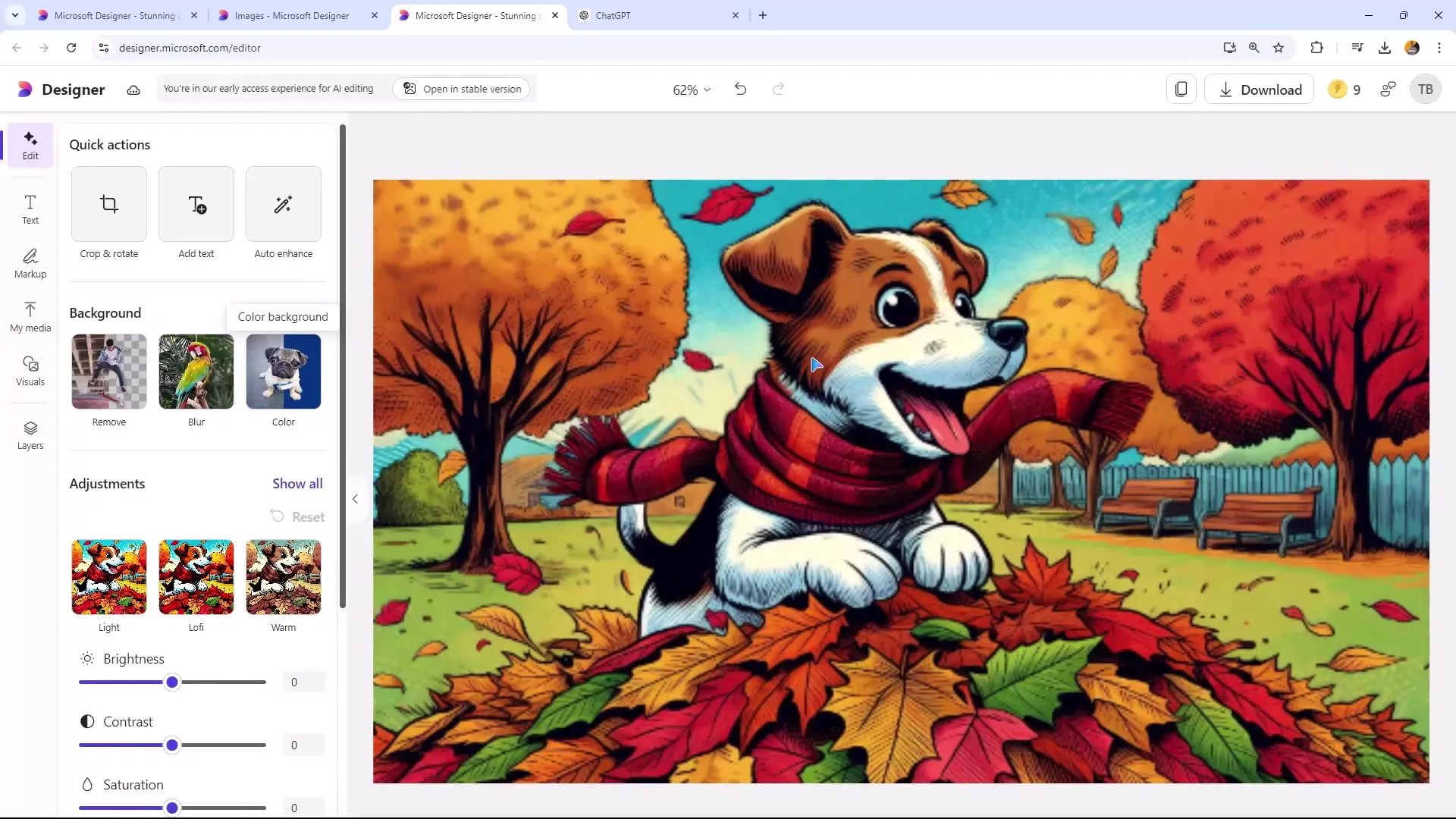
5. Lägg till bakgrundseffekter
För att ytterligare anpassa bilden kan du lägga till effekter, som till exempel en suddig bakgrund. Detta kan framhäva ditt huvudinnehåll och erbjuda en avslappnad estetik för dina bannerbilder. Applicera denna effekt med en enkel klick.

6. Förbättra bildkvaliteten
Se till att du redigerar upplösningen och andra egenskaper hos bilden. Du kan även justera kontrasten eller lägga till text ovanpå bilden. En logotyp kan läggas till i ett hörn för att stödja din varumärkesstrategi.

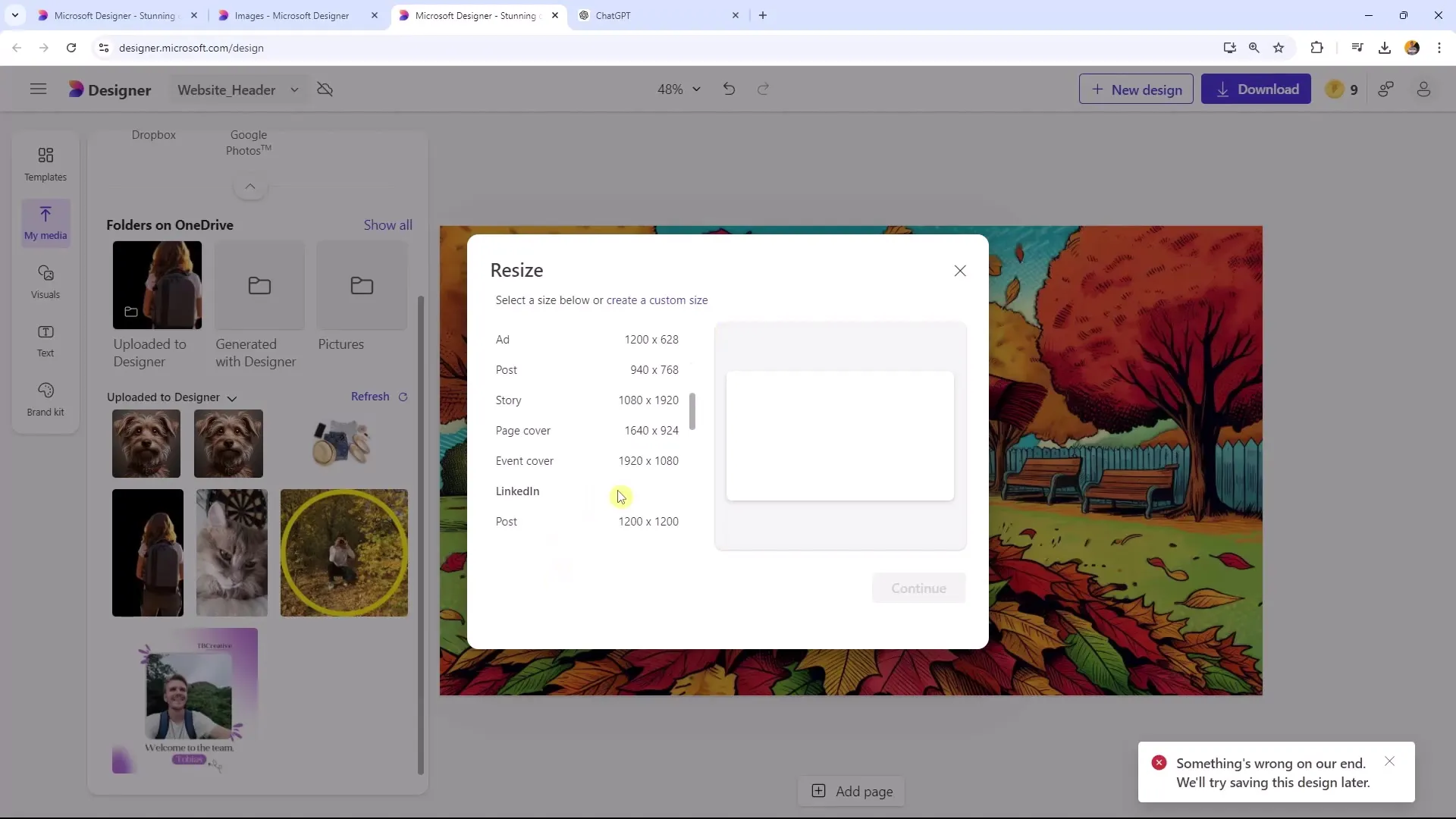
7. Beskära eller ändra storlek på bilden
I Microsoft Designer kan du anpassa storleken så att bilden passar det format du behöver, till exempel för Twitter eller LinkedIn. Se till att proportionerna bibehålls så att den inte ser förvrängd ut.

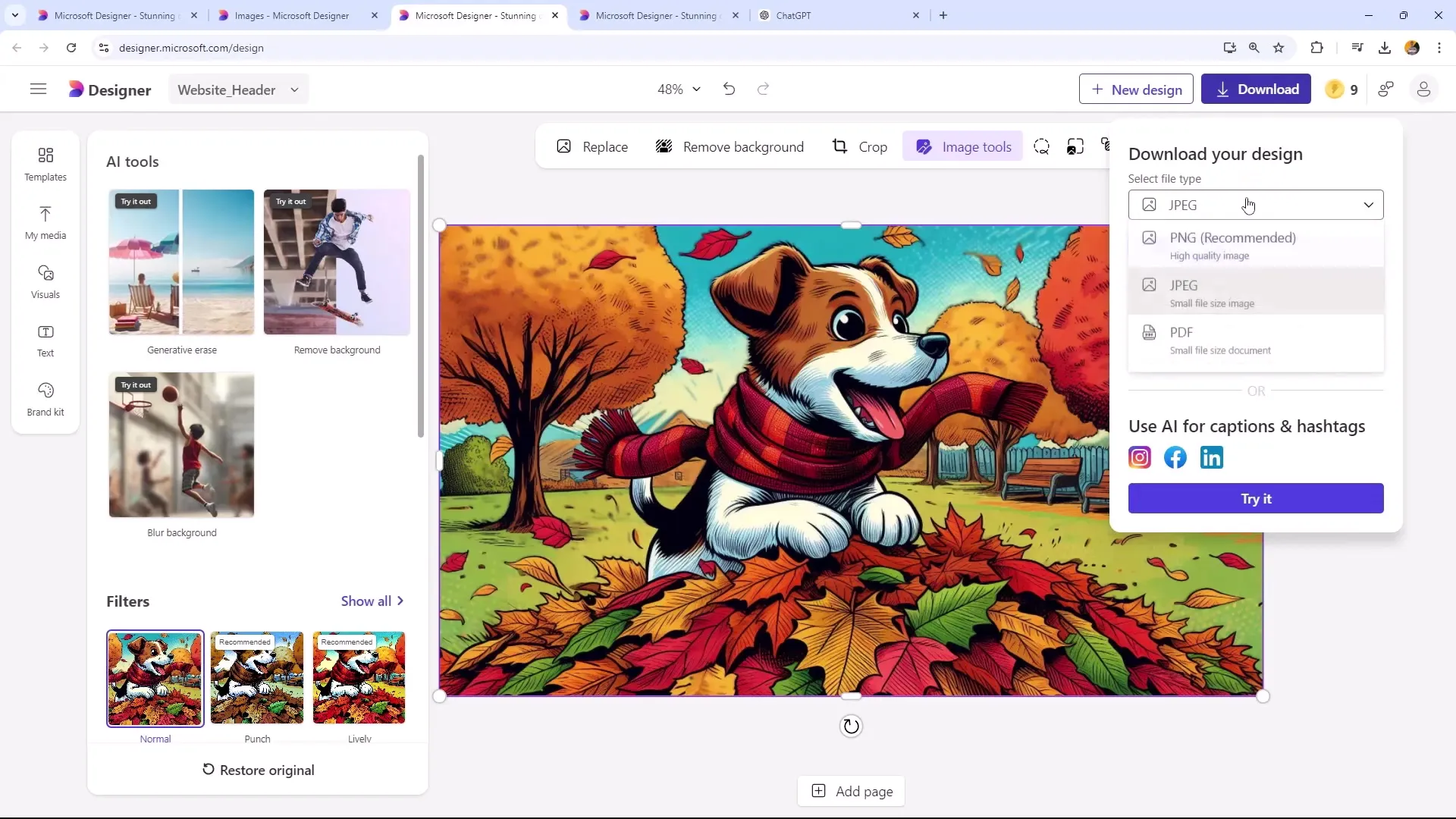
8. Ladda ner bilderna i lämpliga format
Valet av filformat är också avgörande. När du laddar ner din bild för en webbplats är det klokt att spara den som JPEG. JPEG-filer har mindre filstorlek vilket förbättrar laddningstiden på din webbplats, medan PNG-filer erbjuder högre bildkvalitet men är också större.

9. Jämförelse av filformat
Ladda ner både JPEG- och PNG-versionen av bilden och jämför dem. Du kommer att märka att JPEG-filer laddas snabbare och kräver mindre lagringsutrymme, vilket är särskilt viktigt om du använder många bilder på din webbplats.

10. Avslutande granskning och justeringar
Innan du publicerar din bild, kontrollera kvaliteten och se till att den ser bra ut när du zoomar in. Det är viktigt att din användning av bilder är både funktionell och tilltalande.

Sammanfattning
I den här handledningen har du kunnat lära dig hur du med hjälp av Microsoft Designer kan skapa tilltalande bloggbilder. Valet av bildformat, användningen av AI för bildgenerering och valet av lämpligt filformat är avgörande steg för att optimera de visuella innehållen på din webbplats eller blogg.
Vanliga frågor
Vad är Microsoft Designer?Microsoft Designer är ett grafiskt designverktyg som använder AI för att skapa och redigera bilder.
Hur väljer jag rätt bildformat?Välj bildformatet baserat på användningen, t.ex. headerbilder i liggande format eller runda profilbilder.
Varför ska jag använda JPEG istället för PNG?JPEG har en mindre filstorlek, vilket förbättrar webbplatsens laddhastighet, medan PNG erbjuder högre bildkvalitet.
Hur kan jag göra en bilds bakgrund suddig?Du kan göra det genom att använda rätt effekt i Microsoft Designer med en enkel klick.
Vad ska jag tänka på när jag laddar ner mina bilder?Fundera över vilket format du behöver bilderna i för att optimera laddhastigheten och kvaliteten på din webbplats.


