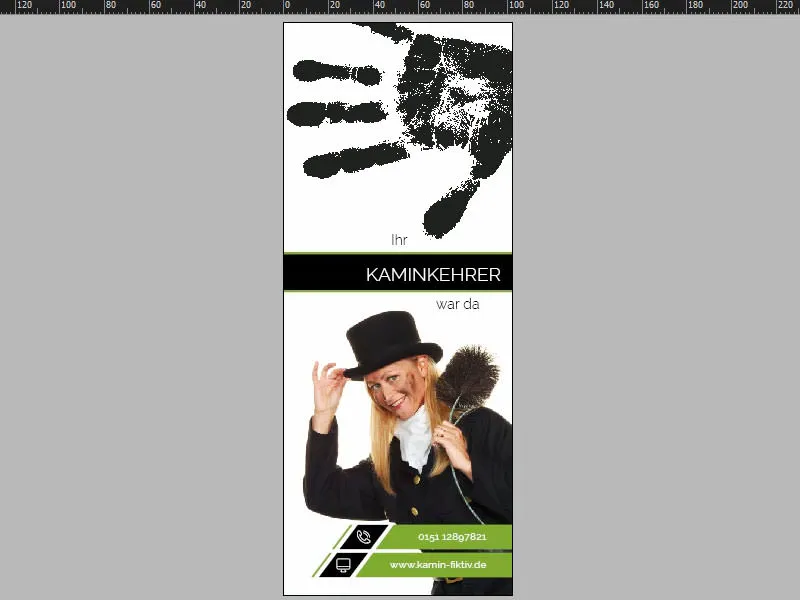
Så här ser vår layout ut hittills.
Grundlayoutet
Vi behöver inte skapa en ny sida, för om vi bara scrollar ner ser vi att sidan redan är skapad. Om vi aktiverar stansas kontur (1), ser vi att allt är spegelvänt, vilket betyder att vi inte kan arbeta exakt som på sida ett, utan måste optimera vårt design lite annorlunda på sida två. Men inga problem - låt oss börjar helt smidigt.
Skapa bakgrund med rundad färgövergång
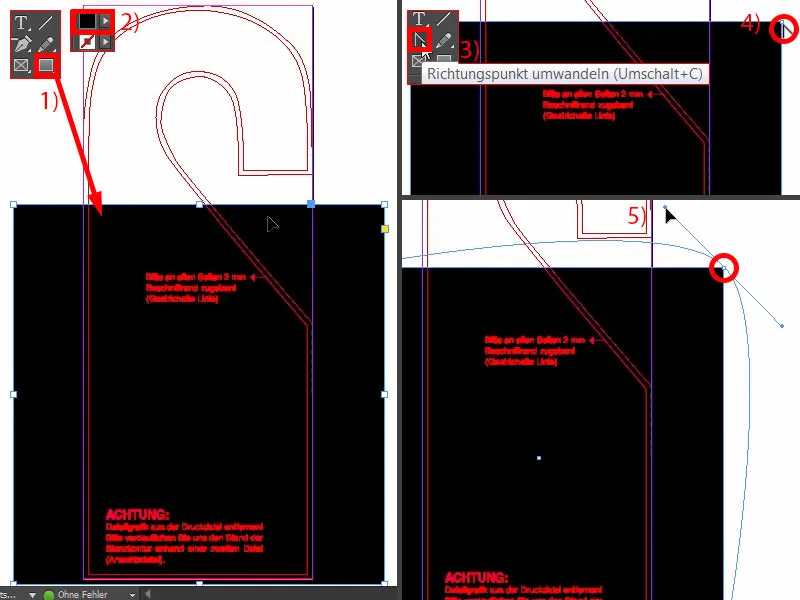
Bara dra ut en enorm rektangel (1). Färg svart (2).
Och här kommer återigen ett verktyg som är otroligt intressant. Ni hittar det här, det så kallade Richtungspunkt umwandeln-verktyget (3). Jag vet inte hur namnet kom till. Det låter nästan som "potatisskalare" - ska betyda "potatisskalare". Men genom att klicka här ovanpå (4) rör jag musen och gör avrundningen från hörnet (5).
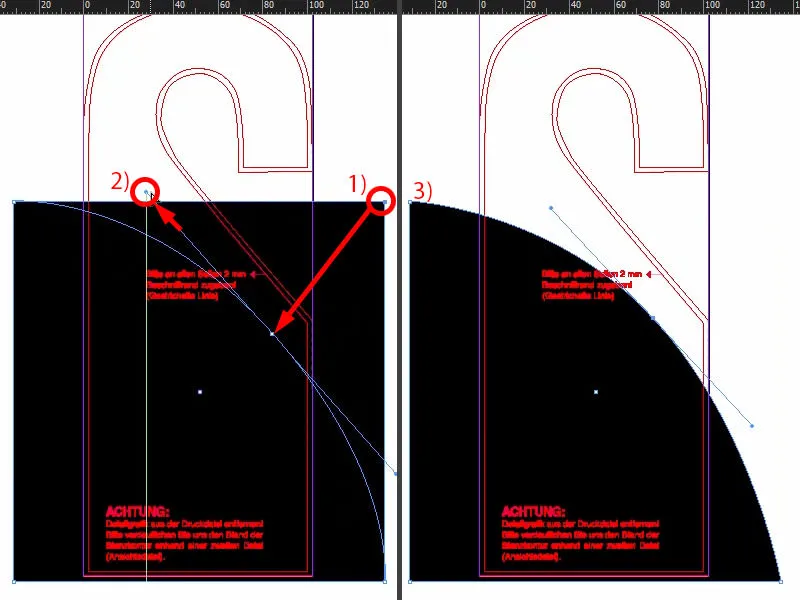
Samtidigt trycker jag ner mellanslag. Med det kan jag flytta hela objektet (1). Ju längre ni går ut med musen, desto rundare blir sträckan (2). Sedan kan jag släppa det så där (3).
Sedan måste vi flytta allt uppåt, ungefär till där (1), sedan förstora där nere (2).
Nu kan vi jämföra det med hur det såg ut i original-layoutet (3).
Låt oss också välja en linje att använda som referens. Här är vi runt 74 mm (4) och här 177 mm (5).
Så dra ut hjälplinjerna i vårt dokument (1 och 2). Nu kan vi dra upp det lite till och ha rätt referens. Sedan flyttar vi det lite åt vänster (som ungefär vid 1 och 2).
Sedan ger vi hela grejen en kontur, 5 Pt i grönt (3 och 4).
För bättre visualisering placeras tre ikoner på denna linje. Se hur det ser ut (5). Man kunde bara kopiera dem, men jag visar gärna hur de kom till.
Skapa ikoner i pratbubblas stil
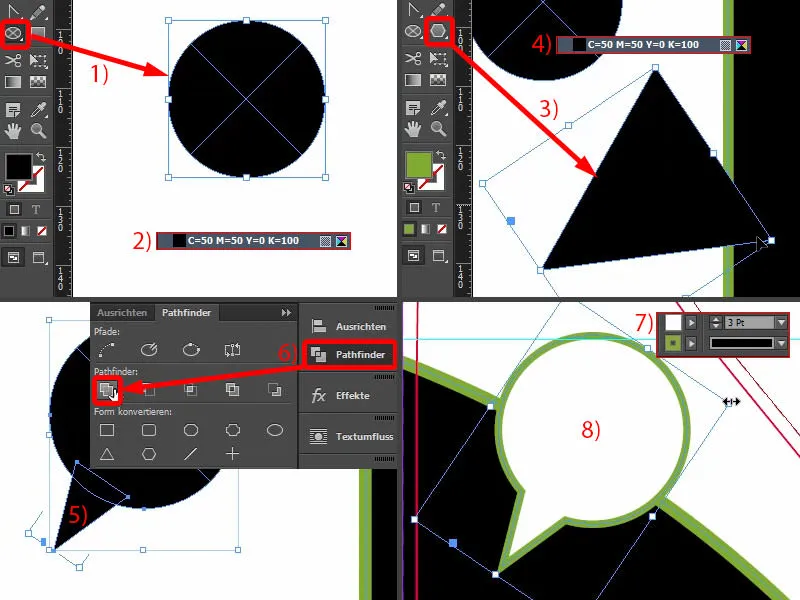
Gå till monteringsytan. Välj Ellipsram. Med tryckt Shift-tangent drar jag en cirkel (1). Fyll den med svart (2).
Sedan drar jag ett triangel med Polygonverktyg (3), rotera en gång och ändra också färgen till svart (4).
Sedan måste vi kanske göra det spetsigare. Det får inte vara så stort som i (3), så att vi förminskar allt. Jag trycker in det nedåt manuellt (5).
Och nu kan jag addera båda formerna med Pathfinder (välj båda och 6) och ge hela en kontur, 3 Pt, färgen blir vit (7). Ser redan underbart ut (8).
Den måste vara lite mindre. Det är inget problem, det är vektorgrafik, de kan anpassas i storlek hur som helst. Men var försiktig när du förminskar proportionellt, konturen förminskas också automatiskt (1). Det betyder att vi måste hitta den storlek som passar oss bäst. Sedan kan vi ställa in konturen tillbaka till 3 Pt (2). Därefter skapar jag kopior och positionerar dem (3). Jag låser bakgrunden genom att högerklicka på Lås, så kan jag bra och bekvämt markera med musen utan att störa bakgrunden. Det är riktigt irriterande.
Från fågelperspektiv ser jag (4) att jag måste dra ihop det lite till.
Det är lite justeringsarbete, det tar lite tid, men det tar man enkelt.
Nu fyller vi det med motsvarande ikoner (1). Jag flyttar ut skorstenen och förminskar den. Med länksymbolen ställer jag den till 10 mm i bredd (2), sedan centrera jag den optiskt. Tyvärr fungerar inte Justera-fönstret för denna hörnet också till formen. Då kommer nästa element. Jag minskar även det till 10 mm. Med det sista elementet gör jag samma sak (respektive 1 och 2).
Sätta in text - Text med avrundat textfält
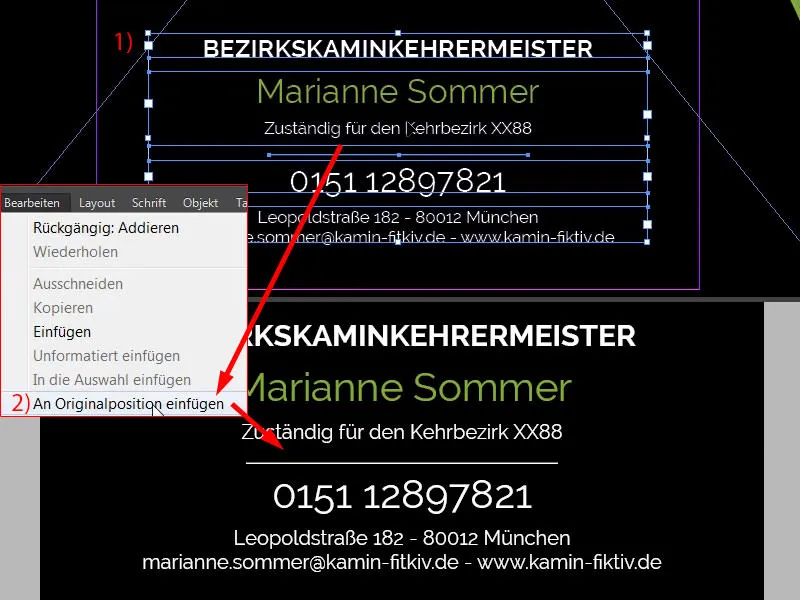
Låt oss gå till texten. Vi kollar på det i mallen en gång till (1). Här finns alltså olika textfält. Ingen svårighet. Ni tar helt enkelt textverktyget, drar ut en textruta och börjar sedan fylla texten som ni önskar. Jag kopierar exakt den här texten en gång till (markera och kopiera tre textfält vid 1) och klistrar in den på den ursprungliga positionen (över 2) i den nuvarande layouten (3).
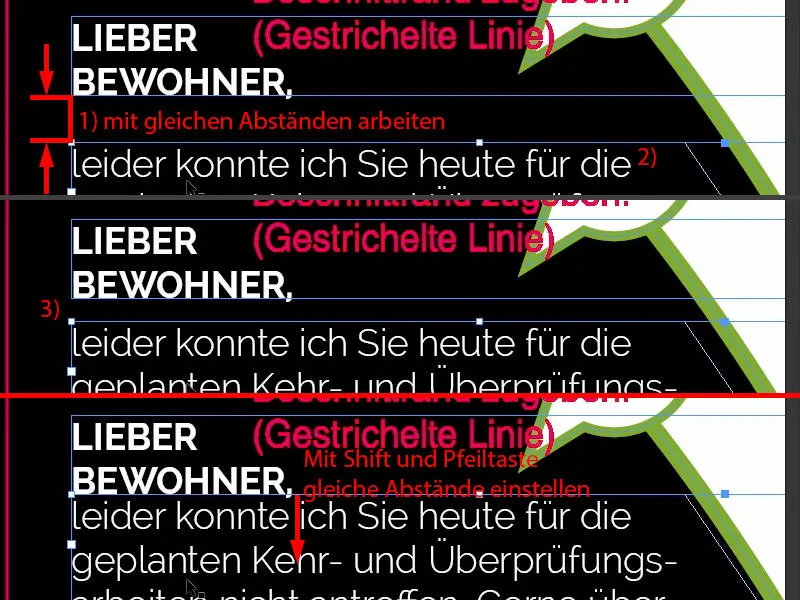
Om ni vill veta hur detta kom till (1) - det kan jag gärna visa er. En sluttande kant är mycket enkel: Dra ut en ny textruta, Fyll med platshållartext (2). Och om ni nu vill ha den sluttande kanten igen, tar ni återigen verktyget för att omforma riktningspunkten (3), klickar in (4), håller ned tangenten mellanrum och ändrar till exempel punkten åt vänster (5). Då har ni exakt samma effekt som ni också kan se till vänster här (1).
Vad är annat viktigt? Ni ser också symmetriska avstånd här (1). Om jag markerar denna textruta i mitten med mängdtexten (2) och håller ner tangenten Skift och pilen uppåt, då hoppar vi alltid i steg om två. Det betyder att vi har dubbla avståndet här (3). Och det kan ni definitivt använda er av som referenspunkt.
Skapa färgade rutor med sluttande kant
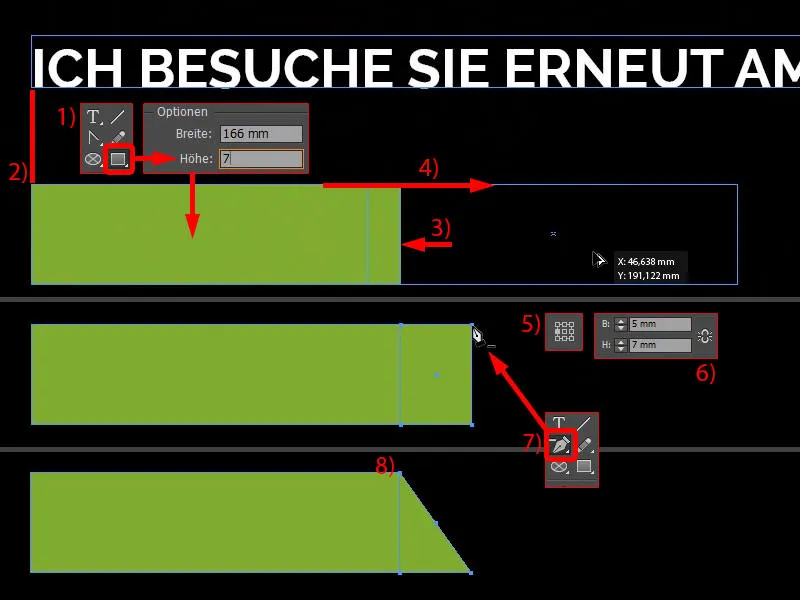
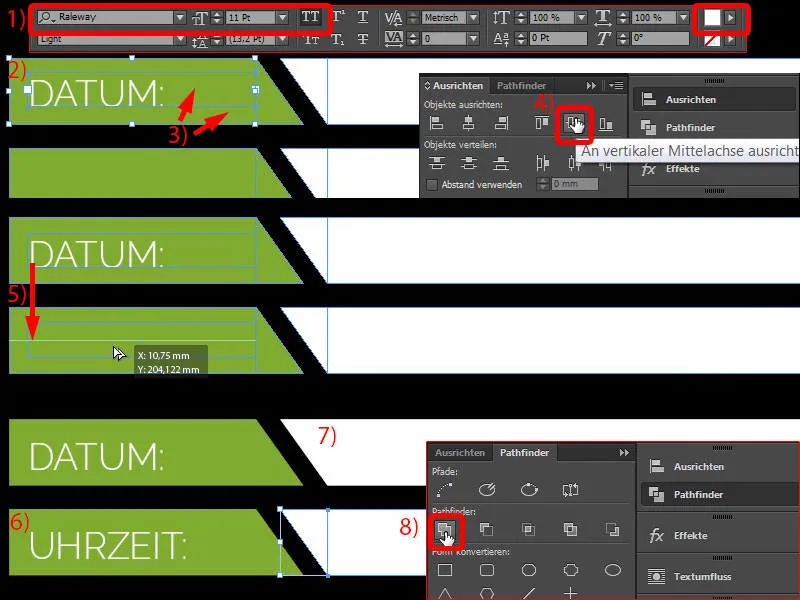
Här vill vi ha dessa rutor där datum och tid ska skrivas in. Vi bygger det här tillsammans nu. Jag drar alltså igen en rektangel, med en höjd på 7 mm (1). Justera vänsterut (2) och anpassa bredden (3). Jag skapar en kopia av det (4).
Jag flyttar infästningspunkten till vänster (5), inaktiverar kedjesymbolen och ställer in bredden till 5 mm (6). Då kommer samma effekt som tidigare, vi tar bort den här infästningspunkten (7 och 8).
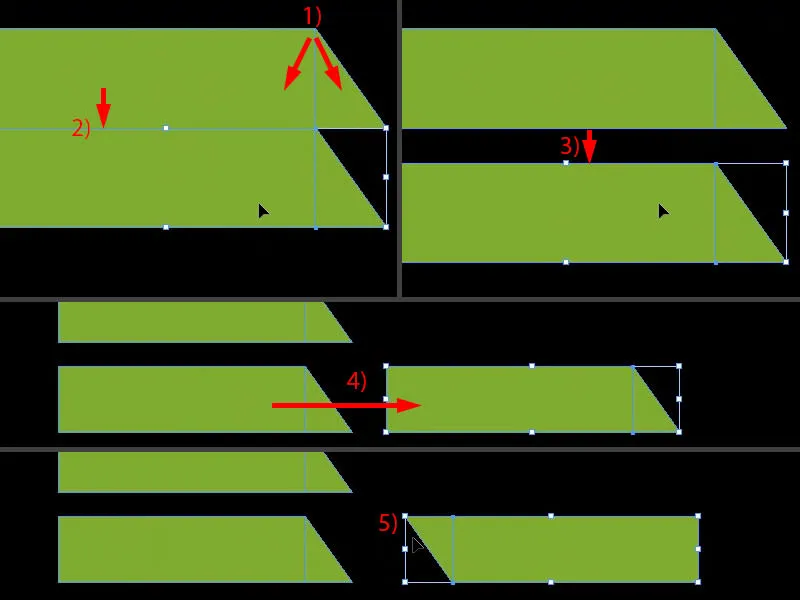
Markera båda en gång (1), skjut en kopia ner till kanten (2) och skapa avståndet med Skift och piltangenten nedåt (3).
Nu kan vi enkelt skapa en kopia av detta, dra det hit (4) och sedan Object> Transform> Vertikal spegling.
Sedan: Objekt> Transform> Horisontell spegling. Därmed har vi skapat motsvarigheten till det (5).
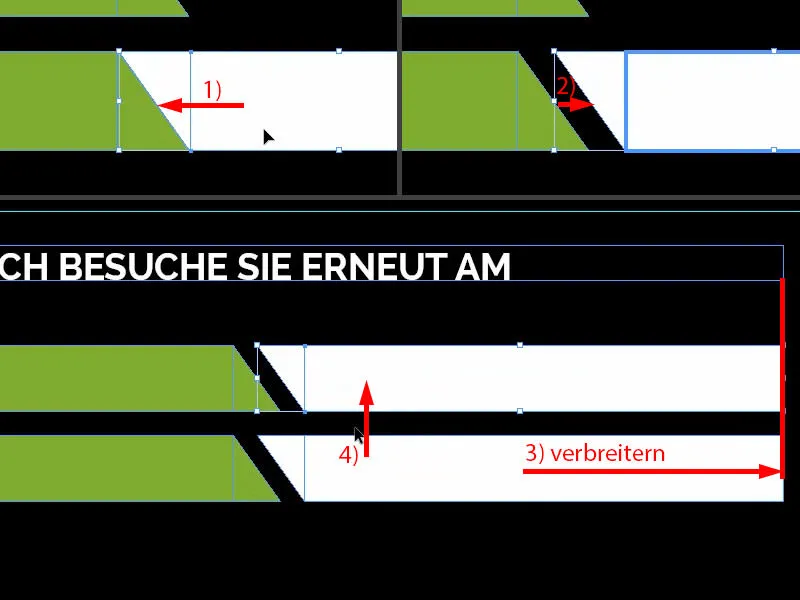
Färga båda vit. Och här ställa in rätt avstånd, så exakt till kanten (1) och en till höger (2).
Om ni ännu inte har grupperat de två, kan ni nu ändra storleken, fram till denna position (3), så att den har exakt samma storlek. Om ni redan har smält samman elementen till ett objekt via Pathfinder, uppstår problemet att kanterna också förvrängs och att de sedan inte passar ihop så bra.
Skapa en kopia med Alt och Skift och flytta den uppåt (4). Där har ni det. Så superenkelt, som vi redan har byggt på framsidan.
Nu kommer datumet och tiden också. Dra ut en textruta, välj typsnitt, Raleway i Light på 11 Pt, i versaler och i vit färg (Inställningar vid 1). "Datum:" (2) - centrer det en gång genom att markera de två objekten igen, det övre och det underliggande (3) - och använd sedan Justera -panelen enkelt centrera på den vertikala mittpunkten (4). Skapa en kopia av detta. Här har hjälplinjen redan visat oss (5) var vi måste gå. Och ändra texten till "Klockslag: " (6).
Här (7) ska skorstensfejaren senare kunna skriva in de relevanta datumen, därför är det mycket viktigt att ni uppmärksammar papperssorten som denna dörrhängare kommer att tryckas på. Om allt blir förädlat och skyddat till exempel med UV-lack, då kommer skorstensfejaren att ha svårt att skriva in något här med en vanlig penna. Så var observanta. En titt i pappersmönsterboken gör underverk, eftersom ni också kan kontrollera känslan och strukturen själva.
Jag sätter nu ihop det (markera de två vita ytorna och koppla ihop dem vid 8).
Lägg till kontaktuppgifter
Här längst ner på sockeln visas nu kontaktinformationen. Ni ser den redan i mallen (1). Det är inget annat än fyra olika textfält. Och jag kopierar dem nu - Redigera> Klistra in på ursprunglig position (2). Verkligen inget svårighet, ni får det utan problem själva.
Text på bana - Skriv text på cirkel
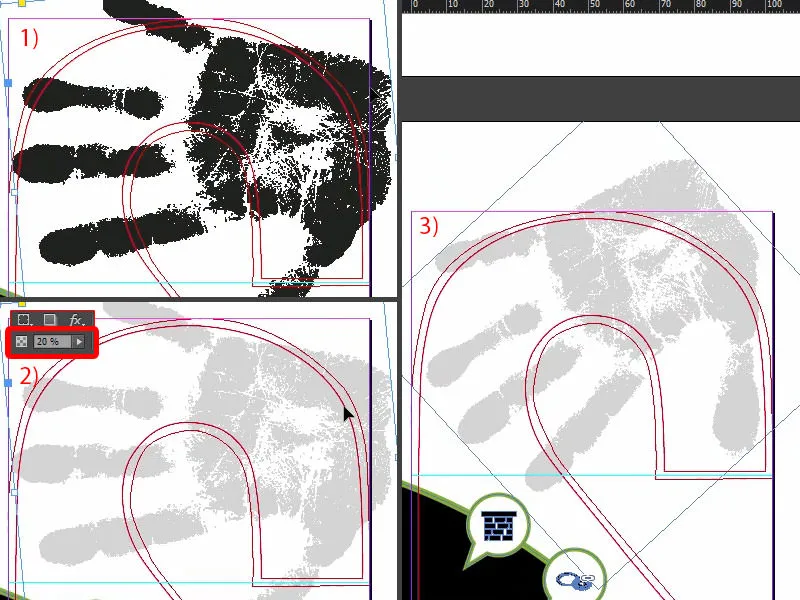
Det är dags att ge high five, därför går vi tillbaka till sida ett och hämtar handen med Ctrl + C. Sedan klistrar vi in den på den ursprungliga positionen (1). Men på sida två sänker vi deckkraften till 20 % (2). Slutligen snurrar vi hela lite så att vi har igen de väsentliga markeringarna. Vi kan göra den lite smalare. Kanske tar vi också med lillfingret, så vi vrider det lite till och smalnar av det lite till. Så (3).
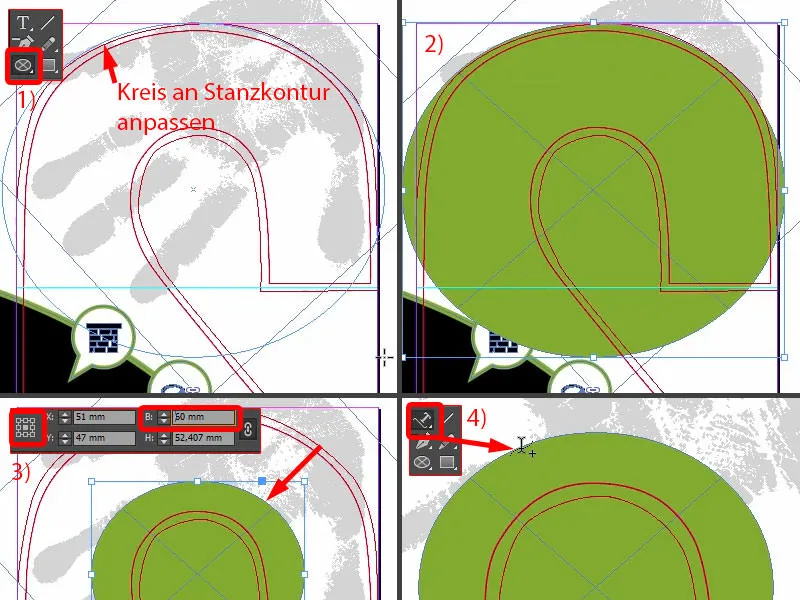
Hur får man en rund text nu? Det är faktiskt ganska enkelt, för det finns verktyget Text på bana, och det ska jag visa er en gång. Men först måste vi rita en cirkel, alltså banan där texten sedan ska stå. Med verktyget Ellipsram drar ni helt enkelt en cirkel, ungefär så att ni tar med rundningen av skärstrecket längst upp (1). Om ni råkar klicka fel, inget problem – med tangenten Mellanslag kan ni flytta hela cirkeln. Jag börjar nu uppe till vänster och drar cirkeln ungefär så att den motsvarar denna kontur. Jaja, vi målar in den lite (2). Och nu minskar jag hela grejen, och det när referenspunkten är i mitten (3)…
Nu letar vi i verktygsfältet på sidan efter verktyget Text på bana, det går också med Skift+T (4). Om ni nu med markören går här på kanten kan ni skapa text på en bana.
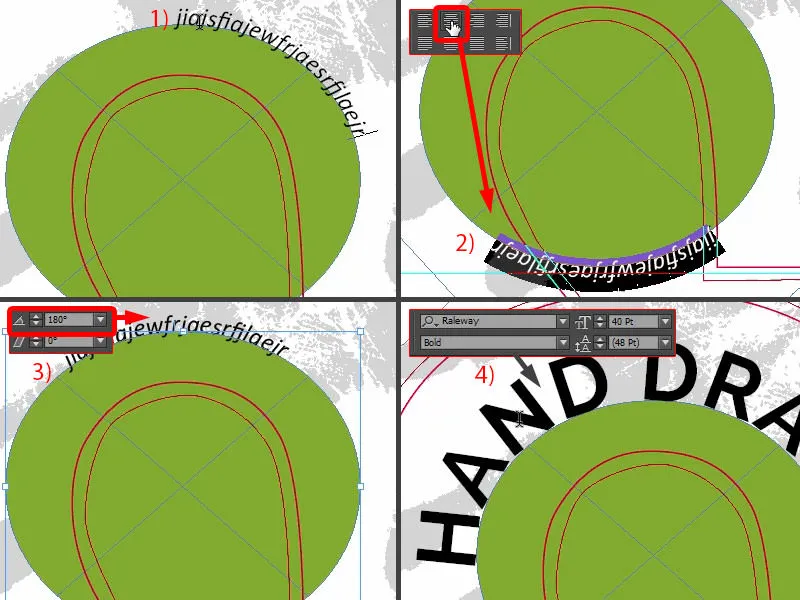
När jag alltså skriver här fungerar det utmärkt (1). Om vi centrera det, då står det nedan (2). Det betyder att vi måste rotera cirkeln igen med 180°. Nu är texten högst upp (3).
Nu kan vi formatera texten: Raleway, Versaler, 40 Pt. Texten blir nu "Hand på" (4).
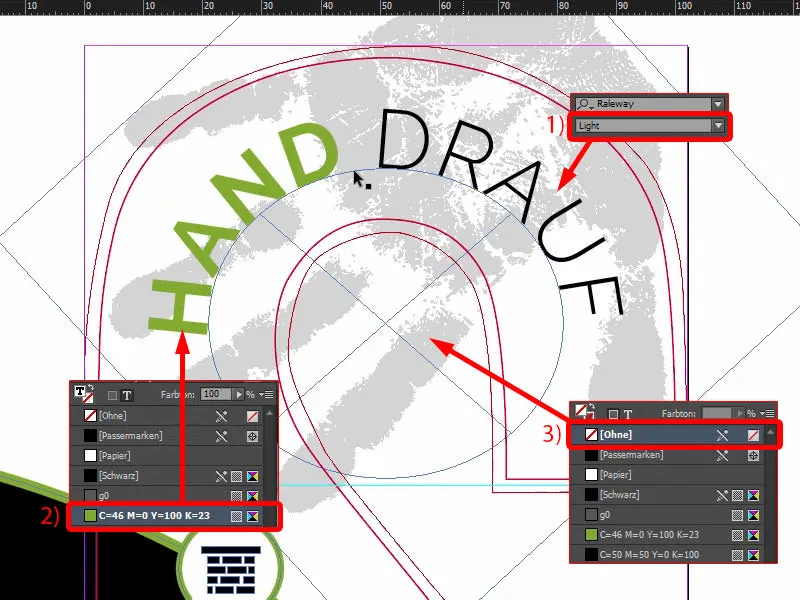
Och "på" väljer jag i Ljus (1). "Hand" formaterar jag i grönt (2). Jag tar bort fyllfärgen från cirkeln (3). Så här ser hela grejen ut nu. Perfekt, skulle jag säga, optimalt anpassat till rundningen av skärstrecket.
Nu har vi även skapat utsidan. Det sparar jag en gång med Ctrl+S.
Exportera design
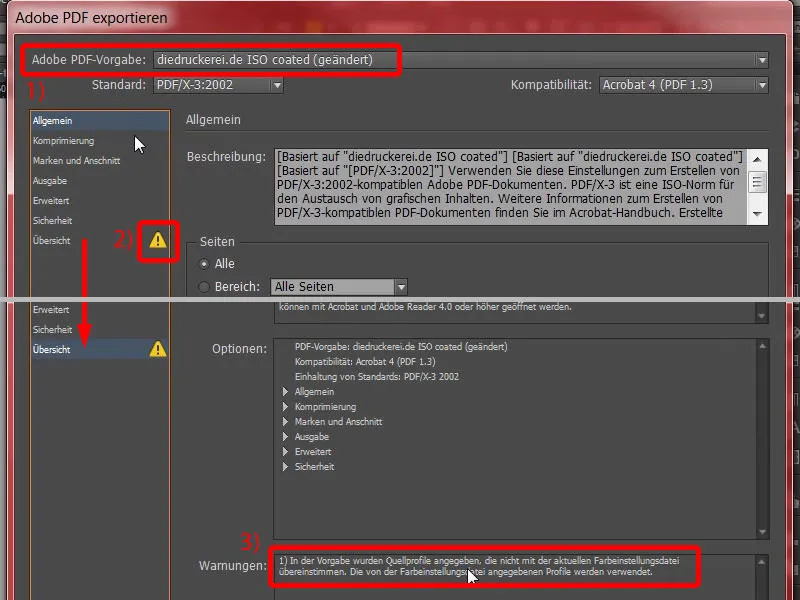
Genom Fil>Exportera... öppnar vi exportdialogrutan. Här väljer ni önskad Inställning (1). Här nere har vi en liten varningssignal (2) – varför? "I inställningen angavs källprofil som inte överensstämmer med den aktuella färginställningsfilen." (3)
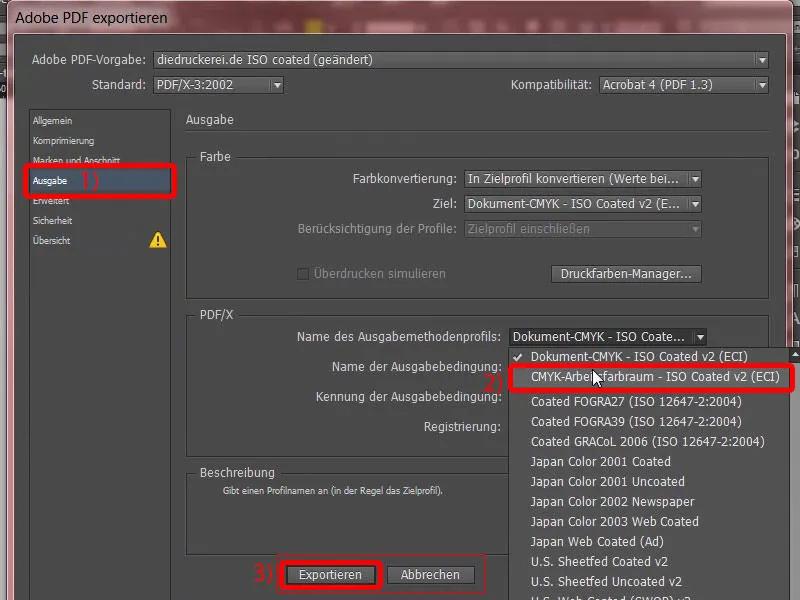
Okej, då går vi till Utmatning (1), väljer här igen CMYK-arbetsfärgrymden (2) och kan sedan exportera (3).
Här är redan vår dörrhängare med en becksvart handavtryck ovanpå.
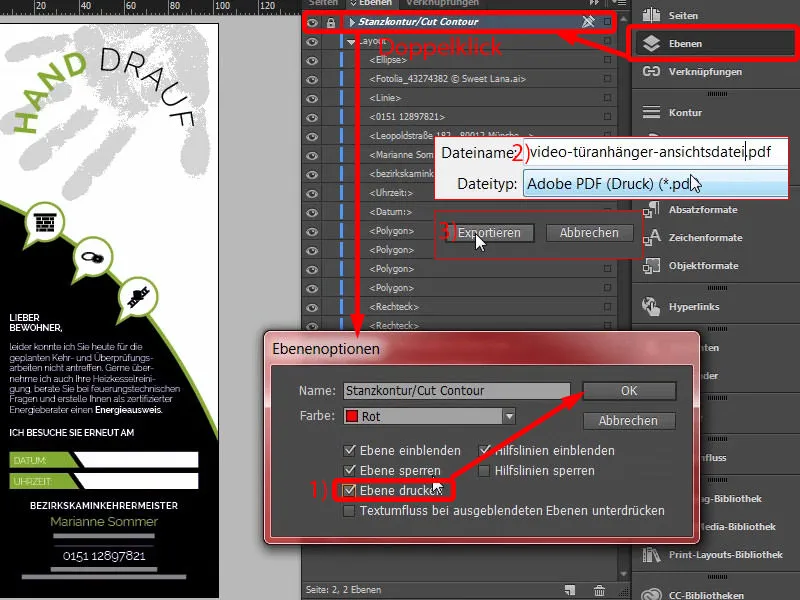
I nästa steg exporterar jag dörrhängaren igen. Ni kommer snart att se varför. Jag markerar skärstrecket som Visa vid utskrift (1). Nu igen Fil>Exportera.... Det här kallar jag i slutet "Visningsfil" (2). Exportera (3).
Nu har vi tagit med skärkonturen samtidigt. Nu har vi två PDF:er. Jag gjorde det här för att vi även på vår tryckeri är i stånd att ladda upp två dokument, en gång tryckunderlaget och en gång en s.k. visningsfil, som helt enkelt ska hjälpa till att visa hur produkten till slut bör se ut.
Ladda upp design till tryckeriet
Tillbaka på Internet Explorer – vi är fortfarande på vår dörrhängare. Ni kan välja papperssorten nedan. Det finns massor att välja på.
Som jag redan sa, en titt i pappersmönsterboken hjälper. Det har jag redan visat er, det ser ut så här. Det är pappersmönsterboken där alla pappersmaterial som erbjuds av diedruckerei.de finns tillgängliga. Där kan ni kontrollera känslan, bättre uppskatta gramvikten och se hur ytbehandlingar verkligen kommer till sin rätt. Där väljer vi helt enkelt det lämpliga.
Vi tar 300 g/m² konstpapper (1). 100 stycken är okej (2). I detta fall har jag valt dubbelsidig matt cellofanering (3). Här måste ni definitivt välja Skärkonturnummer. Nummer 61 var ju vårt valda produkt (4). Vi tar självklart också med Datakollen (5). Och nu går vi vidare till beställningen.
Jag kan bekräfta sammanfattningen genom att klicka på Fortsätt. Fakturaadressen stämmer också. Förskottsbetalning väljer jag som betalningsmetod, Fortsätt. Vi accepterar självklart villkoren, scrollar ända ner, vill hållas informerade och köper produkten. "Tack så mycket för er beställning". Jag kopi...
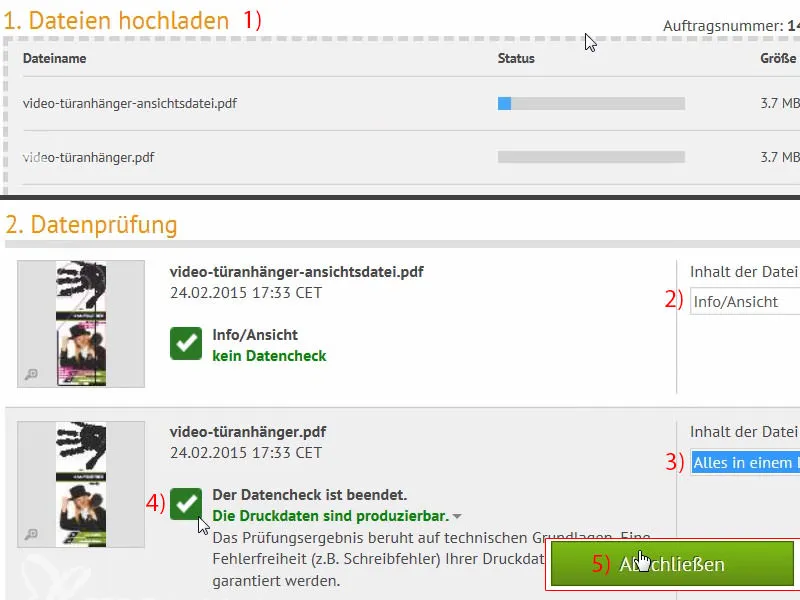
Därefter går det till uppladdningshanteraren, där de enskilda filerna laddas upp. Där kan jag bekvämt ladda upp båda filerna (1). Här nere exporterar vi visningsfilen som Information/Visning (2). Filen med vår design ställer vi in som Allt i ett dokument (3). Preflight-verktyget har nu gjort en slutlig kontroll och har godkänt den (4). Vi slutför alla dessa data och sätter igång processen (5). Jag är nyfiken på hur dörrhängarna faktiskt kommer att se ut…
Unboxing: den tryckta dörrhängaren
Det är dags för sanningen: låt oss undersöka om dörrhängaren verkligen passar, som vi har tänkt oss. Här har vi redan alla exemplar, de är fastsatta med ett gummiband. Jag tar bort det.
Det ser verkligen bra ut…
Vår sotare-dörrhängare är färdig. Skärandet var redan definierat i stansformatet, så det gjorde hela processen lite enklare, enligt mig är det helt okej. Det ser riktigt bra ut. Det är också lättläst. När jag känner på det är även känslan riktigt bra, det tål också en del. Om man tänker sig att det hänger på dörren, tror jag det garanterat gör intryck. Det sticker definitivt ut. Jag tycker handavtrycket är jättebra, det har verkligen fångat mitt intresse.
Då är det dags för den stora användbarhetstesten. Vi har ju försett med fält där man ska kunna skriva något. Det gör jag nu, för det borde egentligen gå att skriva på det… Det fungerar. Super, går att skriva på det.
Jag är nöjd, och jag tycker att något sådant verkligen är en annan produkt, inte standard, utan gör verkligen intryck. Jag tror att den här unboxingen är otroligt användbar för att visualisera det hela igen. Det var allt från min sida om den dubbelsidiga tryckta dörrhängaren nu. Er Stefan


