Valideringen av användarinput är avgörande i webbformulär. Speciellt viktigt är korrekt angivande av e-postadresser för att säkerställa att användarna anger en giltig adress. I den här handledningen kommer du lära dig hur du integrerar en enkel e-post-validering i ett webbformulär. Vi kommer att gå igenom de olika stegen för att skapa ett formulär som inte bara ser bra ut, utan också är tillräckligt intelligent för att upptäcka felaktiga inmatningar.
Viktigaste insikter
- E-postvalidering möjliggörs genom type="email"-ingången, som standardmässigt tillhandahåller felrapportering och syntaxkontroll i webbläsaren.
- Flexbox kan användas för enkel centrerade och ordnad layoutelement i formuläret.
- Användare får omedelbar feedback vid felaktig input, vilket förbättrar användarvänligheten.
Steg-för-steg-guide
För att implementera din e-postvalidering, följ dessa steg:
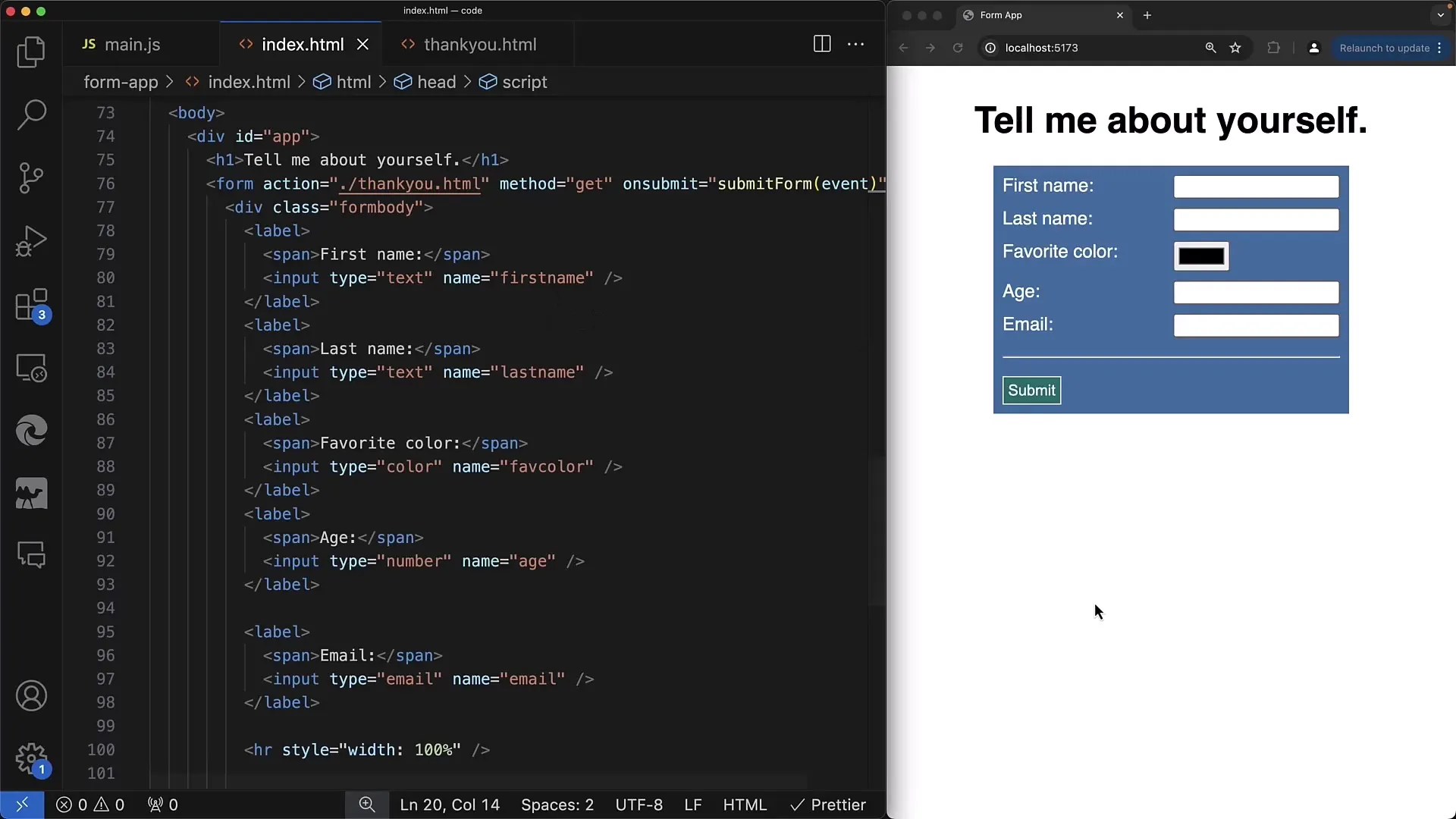
Steg 1: Skapa formuläret
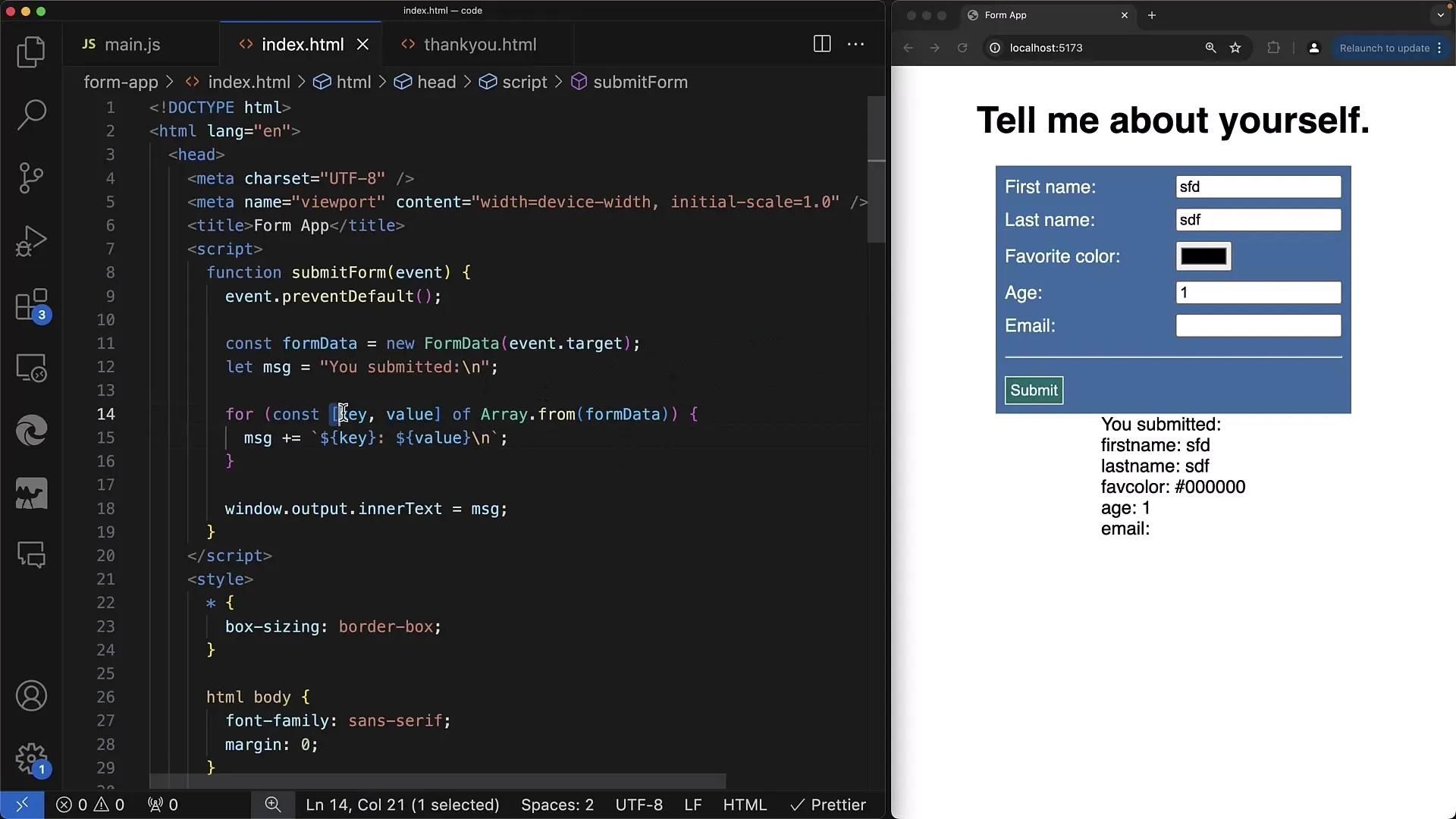
Först måste du skapa ramverket för ditt formulär. Det bör innehålla en rubrik och inmatningsfälten, inklusive e-postfältet. Se till att e-postfältet har typen e-post så att webbläsarvalideringen fungerar.

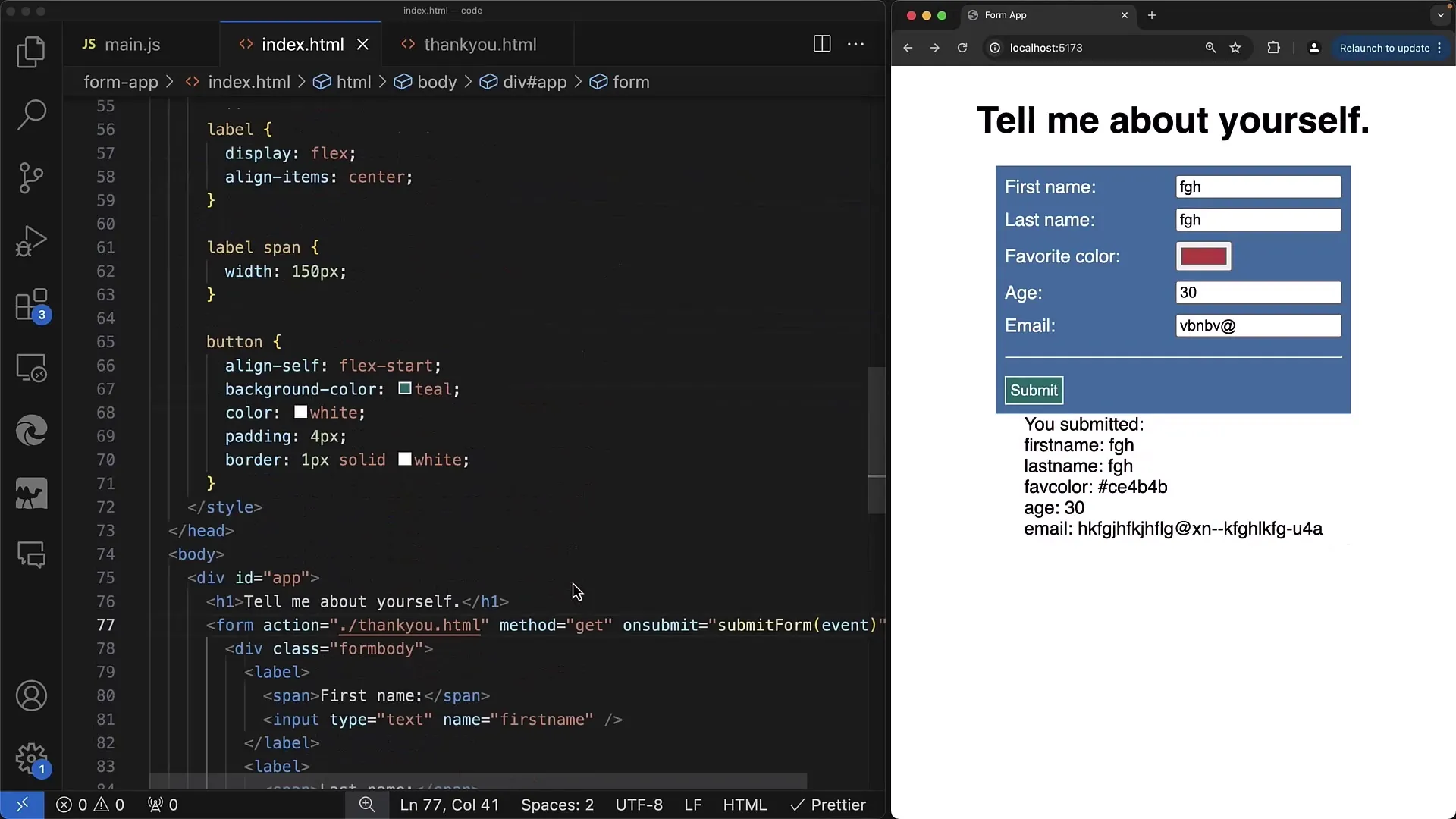
Steg 2: Styling med Flexbox
Nu formger du formuläret överskådligt och tilltalande. Använd CSS Flexbox för att placera etiketter och inmatningsfält i en rad. Till exempel kan du tillämpa display: flex; på container-elementet och optimera inriktningen med align-items: center; för att se till att allt är bra centrerat.
Steg 3: Lägg till e-postfält
Lägg till e-postfältet i ditt formulär. Se till att markera det med attributtypen="e-post". Det låter webbläsaren automatiskt validera inmatningen och se till att användarna anger en e-postadress i rätt format.
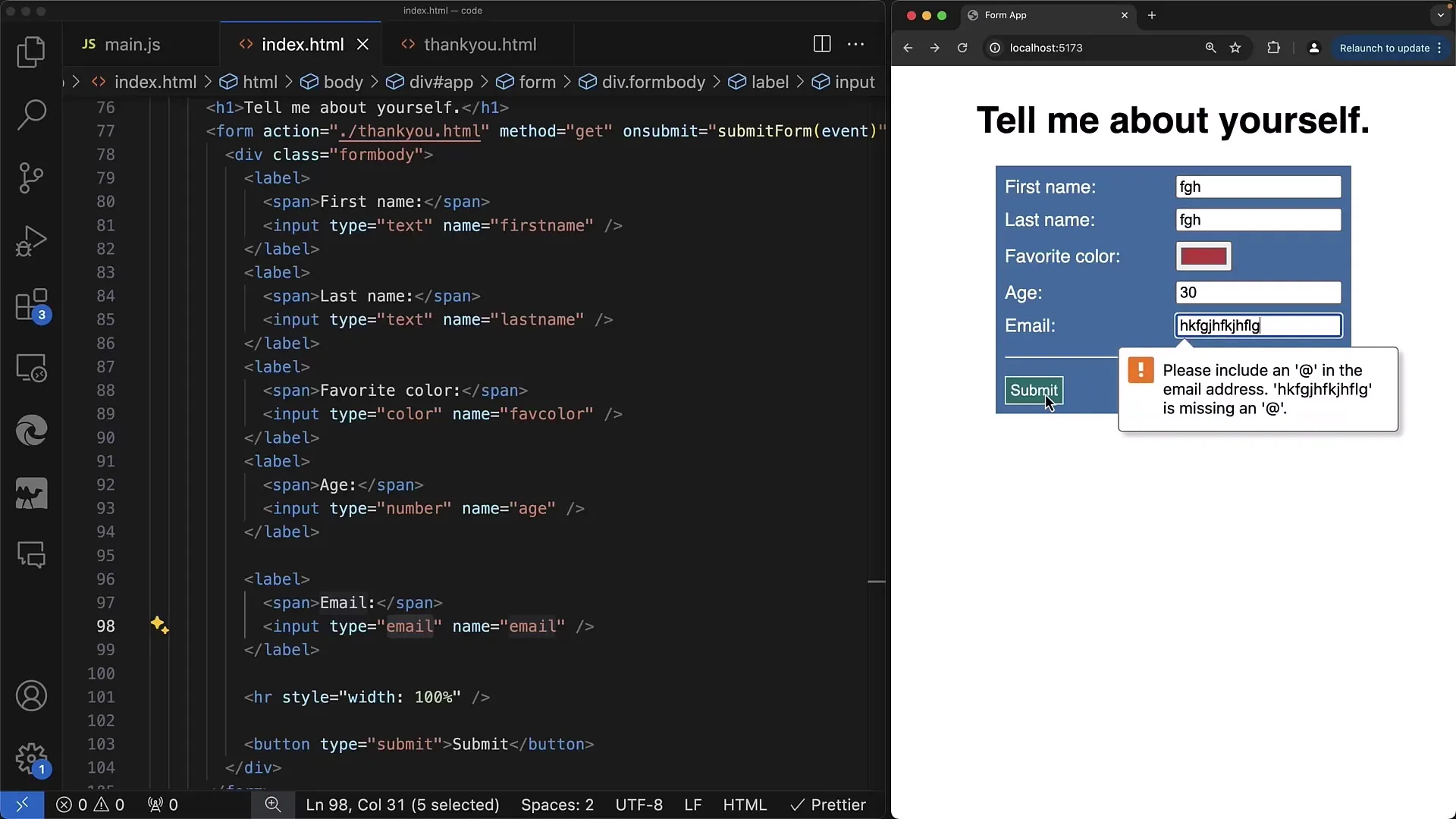
Steg 4: Validera e-postinmatningen
När en användare skickar formuläret kontrollerar webbläsaren automatiskt om den angivna e-postadressen har en giltig formatering. Se till att visa felmeddelandet om inmatningen är ogiltig, till exempel "Ange en giltig e-postadress". Detta görs vanligtvis genom webbläsarens inbyggda validering.

Steg 5: Feedback till användaren
För att ytterligare öka användarvänligheten bör du se till att användarna omedelbart informeras om felaktiga inmatningar. Om e-postadressen angavs felaktigt och formuläret skickas med submit-åtgärden kommer webbläsaren att visa relevanta felmeddelanden direkt i inmatningsfältet.

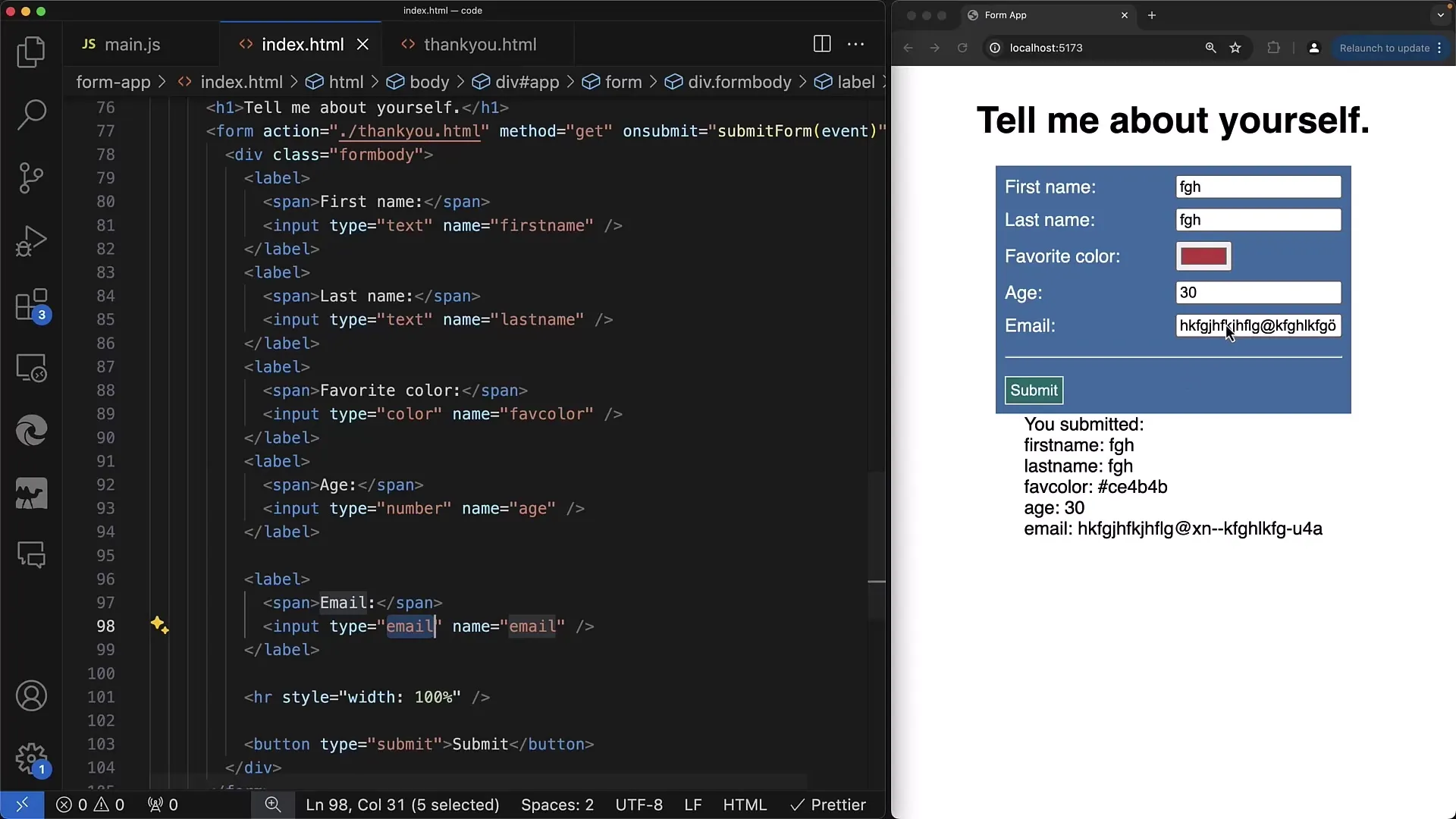
Steg 6: Bearbeta formulärdata
När alla inmatningar är korrekta kan du behandla formulärdatan med JavaScript. Använd FormData-objektet för att samla in inmatningarna och skicka dem till servern för ytterligare bearbetning. Det förhindrar att formuläret skickas med felaktiga data.

Steg 7: Testning och felsökning
Efter att du har implementerat e-postvalideringen bör du noggrant testa ditt formulär. Kontrollera valideringen under olika förhållanden för att säkerställa att allt fungerar som förväntat. Se till att e-postfältet valideras korrekt och inga undantag uppstår vid felaktiga inmatningar.

Summering
I denna guide har du lärt dig hur du kan integrera e-postvalidering i ditt webbformulär. Du har lärt dig vikten av korrekt inputvalidering och hur CSS Flexbox har hjälpt till att optimera formulärets layout. Genom att använda inmatningsfält av typen email drar du nytta av den inbyggda webbläsarvalideringen som assisterar dig vid inmatningskontrollen.
Vanliga frågor
Vad är e-postvalidering?E-postvalidering kontrollerar om den angivna e-postadressen har en korrekt formatering.
Hur fungerar webbläsarvalidering?Webbläsarvalidering kontrollerar inmatningsfälten i realtid när användaren skickar formuläret.
Kan jag anpassa felmeddelandena?Ja, felmeddelanden kan anpassas i HTML-tagen med hjälp av setCustomValidity-metoden.
Hur kan jag skicka data efter validering?Datan kan samlas in och bearbetas med hjälp av JavaScript och FormData-objektet.


