I denna handledning handlar det om att skapa och hantera webbformulär, särskilt användningen av Input-typen "number". Denna speciella inmatningstyp gör det möjligt för dig att enklare och mer kontrollerat samla numeriska värden från användare. Du lär dig hur du specificerar attribut som Minimum, Maximum och Steg för att validera inmatningsvärden och göra anpassningar i användargränssnittet. Dessa tekniker är viktiga för att förbättra användbarheten av dina online-formulär och säkerställa att de insamlade datorna uppfyller kraven.
Viktigaste insikter
- Med inmatningstypen "number" kan du styra numeriska inmatningar exakt.
- Attributen "min", "max" och "steg" hjälper till att reglera inmatningsvärdena.
- Webbläsaren tillhandahåller grundläggande valideringsfunktioner för att förhindra ogiltiga inmatningar.
Steg-för-steg-guide
Steg 1: Förstå grunderna i Input-typen "number"
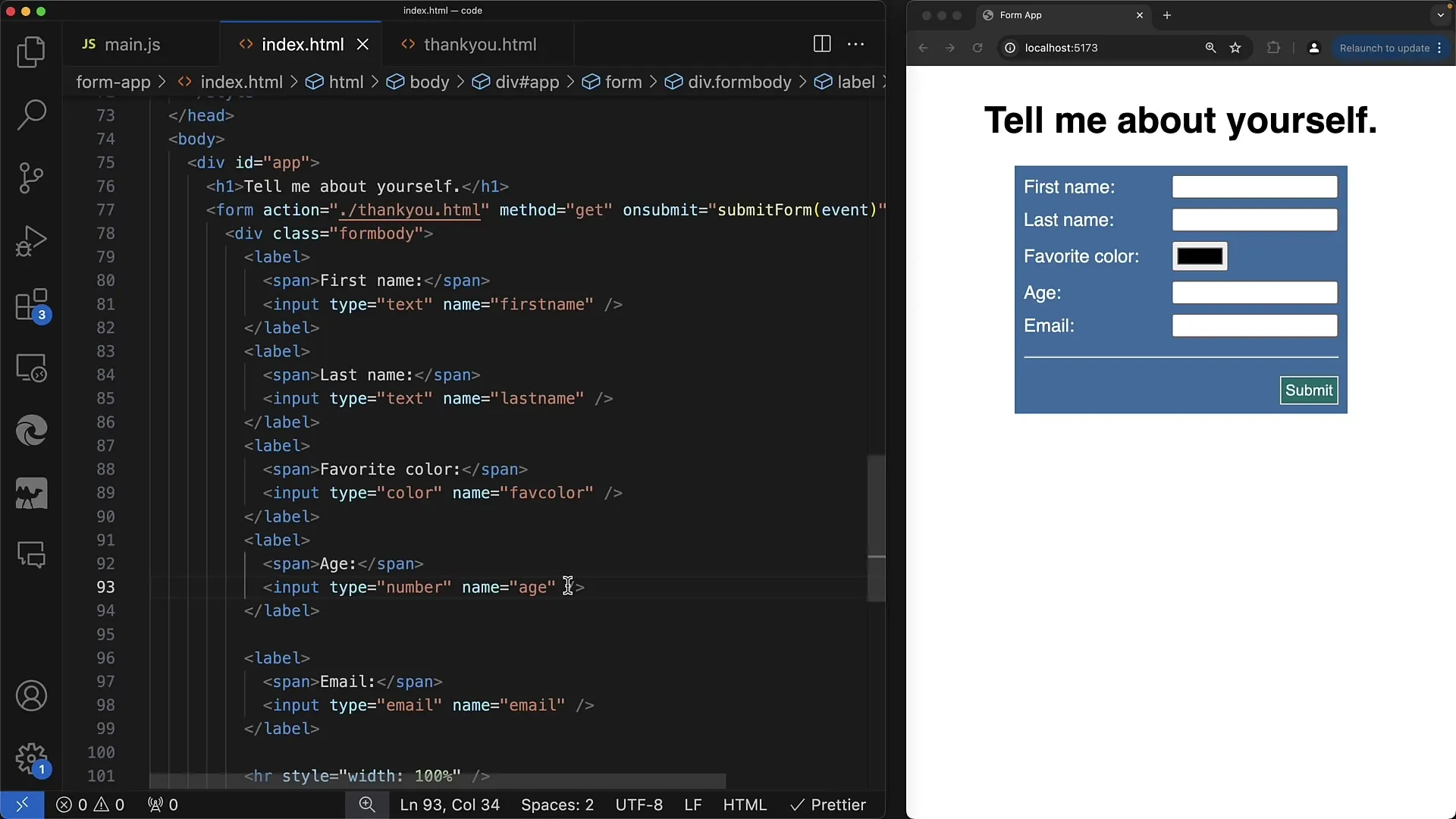
Först bör du bekanta dig med inmatningstypen "number". Om du skapar ett inmatningsfält för ålder kan du ställa in typen på "number". Det ger webbläsaren möjlighet att endast tillåta numeriska inmatningar.

Steg 2: Ange minsta värde
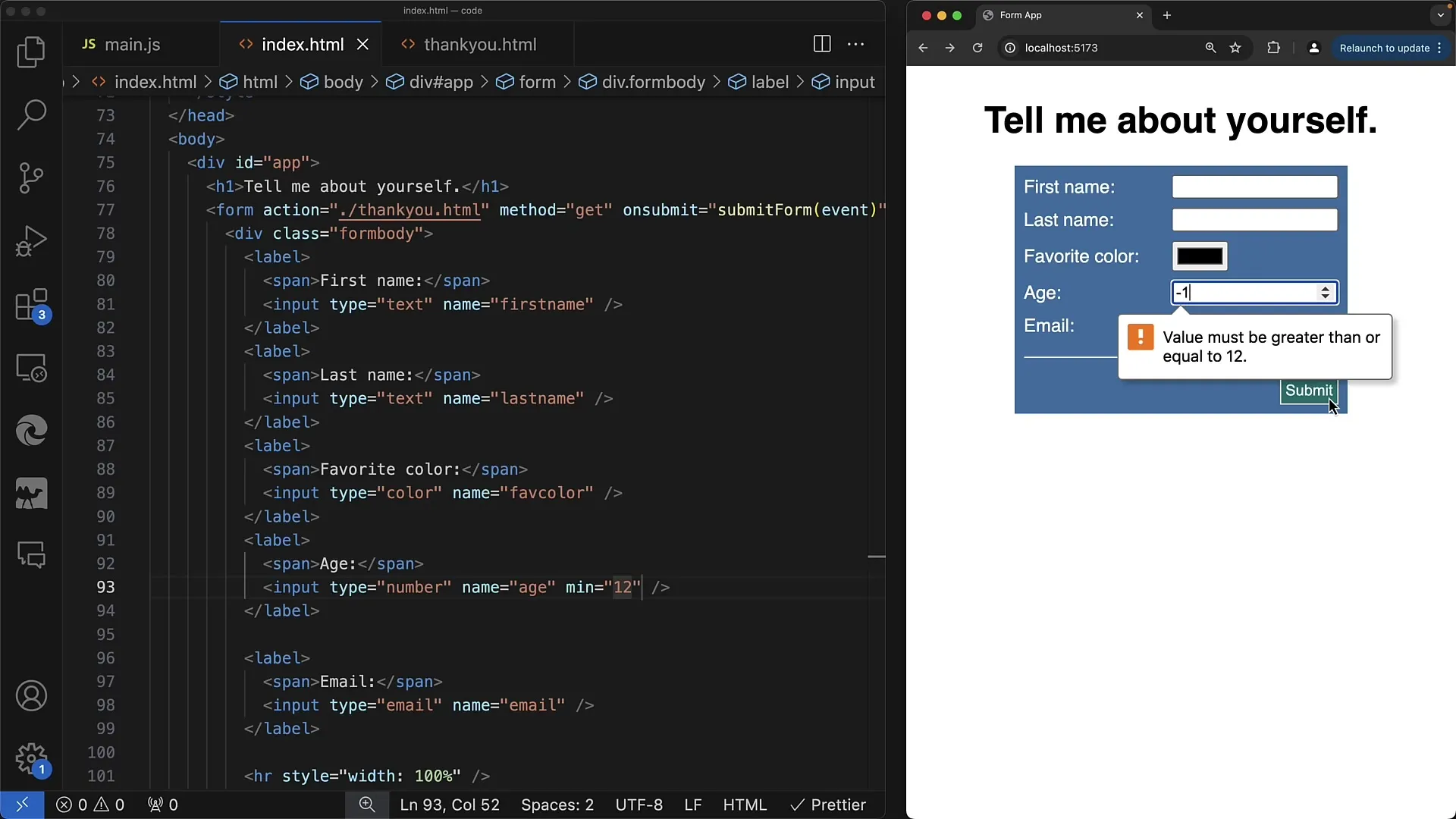
För att säkerställa att användarna anger en realistisk ålder, kan du använda attributet "min". När det gäller inmatningar som ålder är det meningslöst att tillåta negativa värden. Du kan till exempel ange en minimiålder på 12 år. Det åstadkoms genom koden min="12".
Steg 3: Lägg till maximalt värde
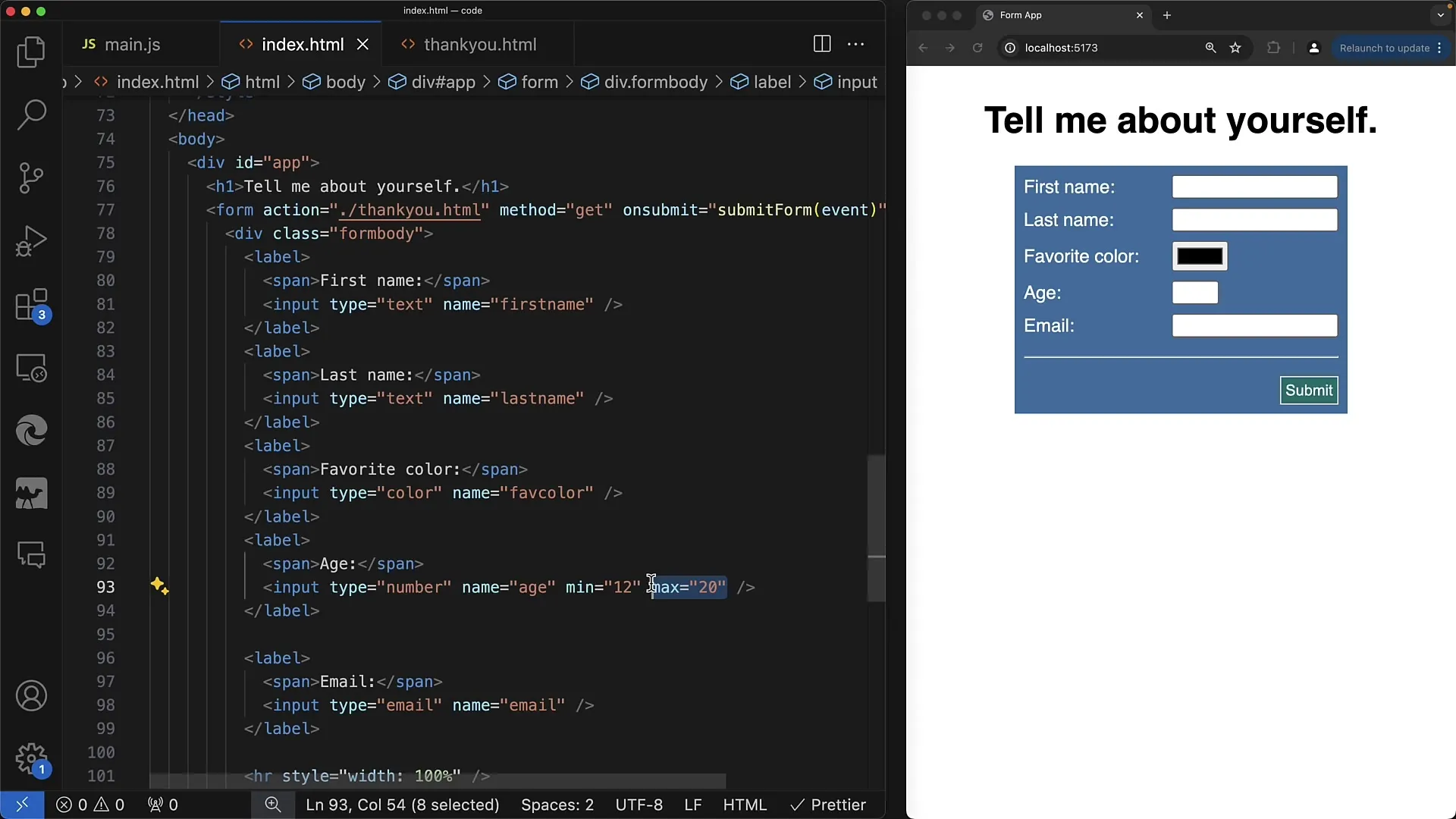
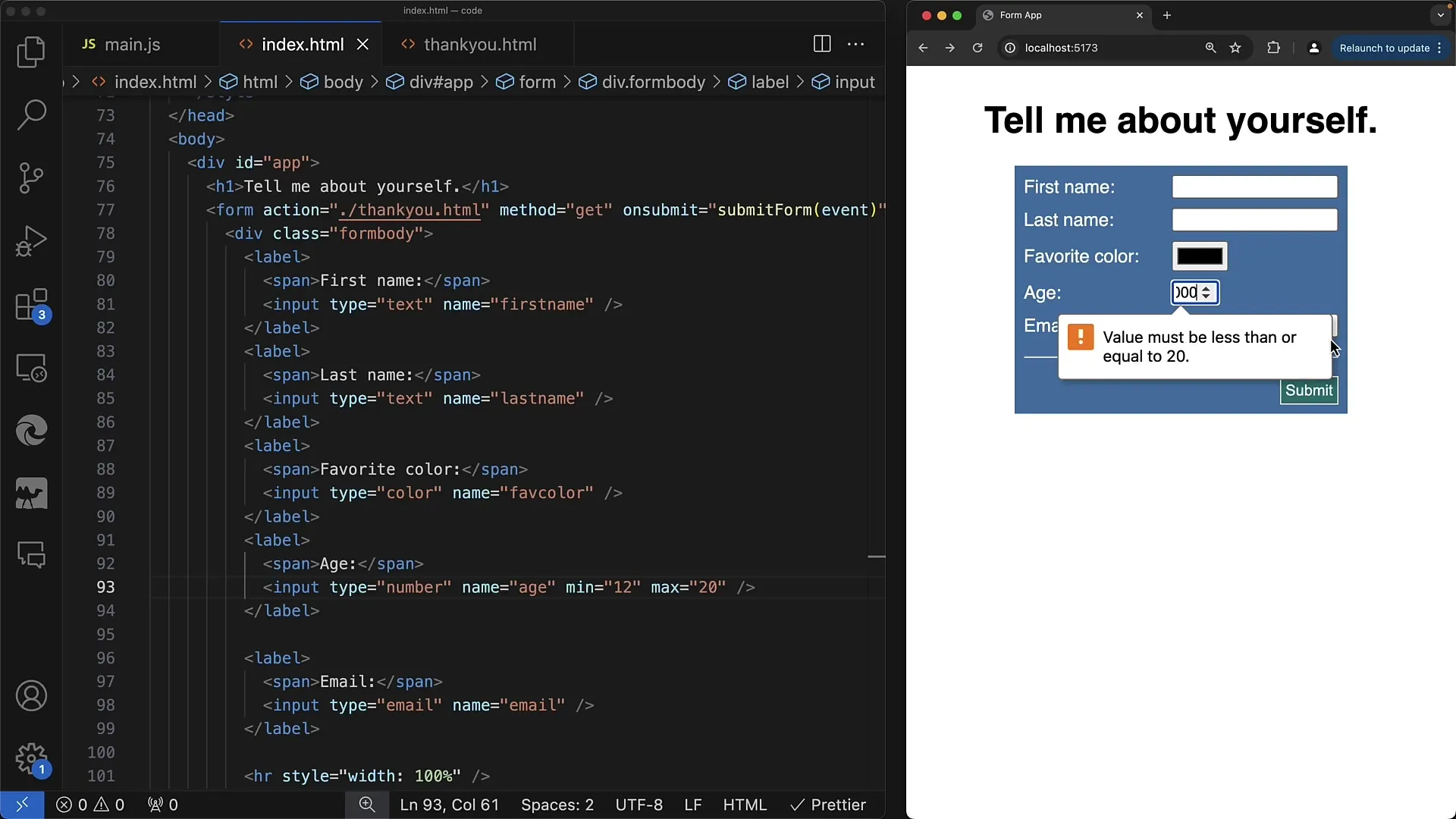
Precis som med minsta värdet kan du också ange ett maximalt värde. Fundera på att tillåta värden mellan 12 och 20 år. Ange max-attributet till 20. Det ser till att användare inte kan ange värden över 20 och ger dig kontroll över formulärvalideringen.
Steg 4: Kontrollera inmatade värden och visa valideringsfel
När en användare försöker ange ett värde utanför det angivna intervallet visas ett felmeddelande. Till exempel, om någon anger -1 och försöker skicka formuläret, visar webbläsaren felet "värdet måste vara större än eller lika med 12" för att säkerställa att inmatningen uppfyller de specificerade kraven.

Steg 5: Anpassa bredden på inmatningsfältet
Max-attributet påverkar också utseendet på inmatningsfältet. När du ställer in ett maximalt värde anpassas fältet automatiskt till bredden för de tillåtna värdena. Detta kan vara visuellt tilltalande och gör det tydligt för användare vilka värden de får ange.

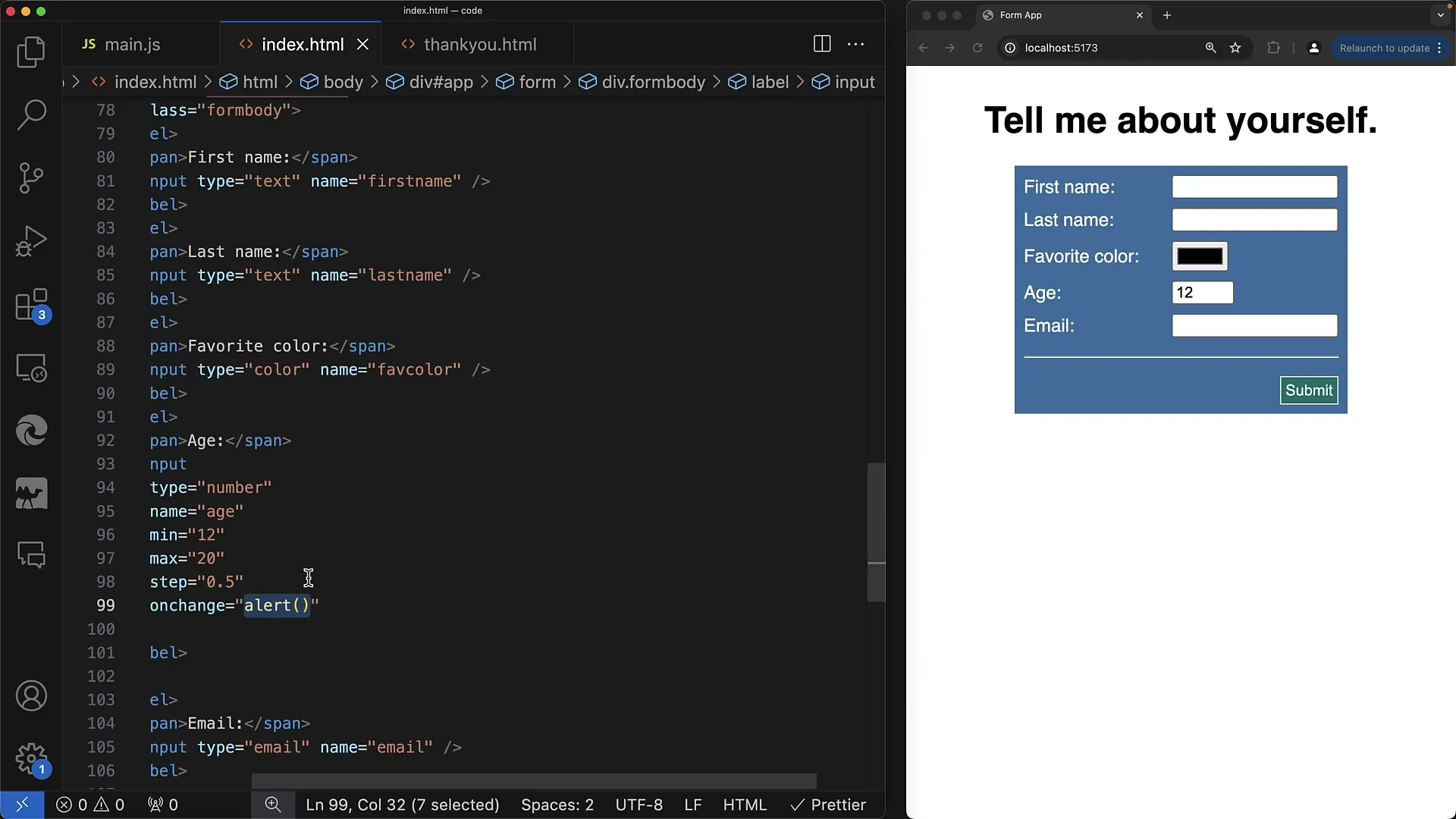
Steg 6: Tillåta decimaltal
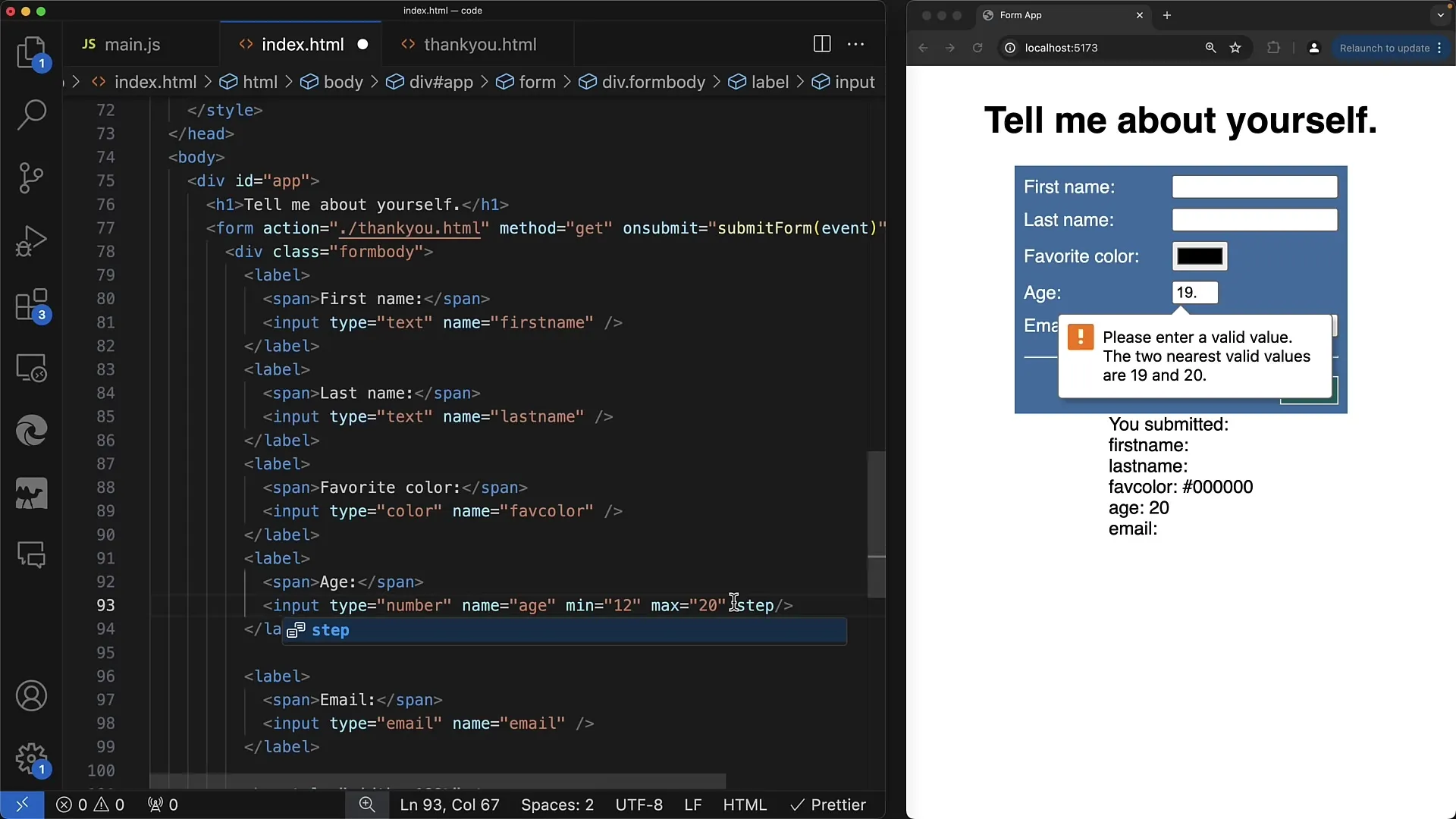
Om du vill att även decimaltal (t.ex. 19,3) ska kunna matas in kan du lägga till steg-attributet. Ett exempel skulle vara steg="0,1", vilket tillåter användare att mata in i steg om 0,1. Observera att inte alla applikationer kräver decimaltal för ålder, men detta attribut är användbart för andra numeriska inmatningar.

Steg 7: Validering och feedback från webbläsaren
Genom att använda min, max och steg säkerställer du att de värden en användare anger ligger inom definierade gränser. Webbläsaren kontrollerar dessa värden varje gång användaren försöker skicka formuläret. Om användaren gör ogiltiga inmatningar visar webbläsaren automatiskt ett fel och tillåter inte formuläret att skickas, vilket ger användaren möjlighet att justera sina inmatningar.

Steg 8: Användning av JavaScript för avancerad validering
För att möjliggöra dynamiska interaktioner kan du använda JavaScript för att reagera på förändringar i inmatningsfälten. Registrera till exempel en händelsehanterare som kör en funktion när värdet i inmatningsfältet ändras. Det ger dig möjlighet att ge användaren omedelbar återkoppling.

Sammanfattning
I den här handledningen har du lärt dig hur inputtypen "number" fungerar och sett hur du kan använda attribut som min, max och steg för att utöka kontrollen över användarinputs. Du har lärt dig hur du implementerar valideringsfel och anpassar ditt inmatningsfält visuellt för att säkerställa en bättre användarupplevelse.
Vanliga frågor
Vad är inputtypen "number"?Inputtypen "number" tillåter användare att endast ange numeriska värden i ett inmatningsfält.
Hur sätter jag ett minimum för inmatningsvärden?Använd attributet min för att ange det minsta tillåtna värdet, t.ex. min="12".
Kan jag också ange decimaltal?Ja, för detta kan du använda attributet steg för att ange stegen för inmatningen.
Vad händer vid ogiltiga inputs?Webbläsaren visar automatiskt ett valideringsfel och låter inte formuläret skickas.
Hur kan jag använda JavaScript för validering?Du kan registrera händelsehanterare som reagerar på ändringar i inmatningsfältet för att ge direkt feedback.


