Den Candyeffekten är en tidlös stil som ger texter och former en glänsande, sockersöt look. Oavsett om det är klassiskt med realistiska höjdpunkter eller illustrativt med kreativa detaljer - den här looken gör varje design oemotståndlig. I den här handledningen visar jag dig hur du skapar två varianter av Candyeffekten i Photoshop: en klassisk stil för en elegant glans och en illustrativ version för lekfulla designer. Låt oss börja och förädla dina projekt med denna söta effekt!
Den klassiska looken
Den klassiska looken på sockerstavsskriften är en färgföränderlig sockerglasyr som idealiskt sett anpassar sig till textens plasticitet.

Steg 1: Skapa bakgrund
Dokumentstorlek är 800x600 px. Inställningarna i fyllningsalternativ och i filter måste anpassas beroende på dokument- och textstorlek.
Med verktyget Gradientverktyg (G) skapar jag en radial gradient från mitten till en hörn. Färgerna på gradienten är mörkblå (09194c) till svart.
Steg 2: Placera text
Eftersom effekten bör se så autentisk som möjligt ut, rekommenderas att välja en så rund typsnitt som möjligt. För detta handledning väljer jag Segoe Script i snittet Regular.
I storleken 250pt skriver jag bokstäverna PSD i vitt i dokumentet.
Steg 3: Skapa Candystremslar som mönster
Sockerstavsskriften förtydligas genom att en lager sockerglasyr upprepas i olika färger i texten.
Jag skapar ett nytt dokument (Ctrl+N) i storleken 30 x 30 pixlar. I hög zoomnivå kan jag skapa den röda färgglasyren pixelnoggrant som ett mönster.
För att göra detta fyller jag enkelt den vänstra halvan av mitt dokument med röd färg. Det enklaste är att välja den vänstra halvan med pixelritning med urvalverktyget och fylla den med röd färg. Pixelritningen visas automatiskt vid höga zoomnivåer.
Därefter skapar jag ett mönster från min rödvita yta genom att använda Meny>Korrigera>Mönster.
Steg 4: Tillämpa mönster
Jag väljer fyllningsalternativ för min textlager och tilldelar mitt nyss skapade mönster till texten i mönsteroverlagring.
Steg 5: Lösa mönster
Mönstret är nu fortfarande vertikalt.
Det blir trevligare om det placeras diagonalt randigt i texten. För att göra detta klickar jag med höger musknapp på fyller alternativ Mönsteroberlagring>Ebene erstellen.
Nu har jag placerat mitt mönster som en fyllningsalternativ i ett eget lager, som är placerat som mask till textlagret.
Steg 6: Rotera mönster
Jag väljer mönstret och roterar det med Flytta-verktyget (V) genom att gå över hörnen, där min muspekare blir en dubbel pil. Nu kan jag rotera mitt mönster precis som jag vill. För att ställa in en exakt vinkel kan jag också ange numeriskt 45 grader i menyraden.
Steg 7: Utvidga mönstret till hela dokumentstorleken
När jag löser masken med Ctrl+Alt+G ser jag att inte alla områden i mitt dokument täcks av mönstret. Därför kan jag snabbt flytta mönsterlagret med Alt och Flytta-verktyget till luckorna så att hela dokumentet täcks av mönstret.
Därefter kan jag markera mönsterlagren och slå ihop dem med Ctrl+E till en reducerad version.
Det är lämpligt att begränsa mönstret, som nu överstiger dokumentstorleken, med Beskärningsverktyg C till dokumentstorleken. Det är viktigt eftersom senare Förskjutningsfilter appliceras, som utför beräkningen baserat på lagers storlek.
Därefter kan jag placera mitt mönsterlager igen med Ctrl+Alt+G som mask till textlagret.
Steg 8: Fyllningsalternativ för text
För att ge texten lite mer plasticitet, ställer jag in flera fyllningsalternativ .
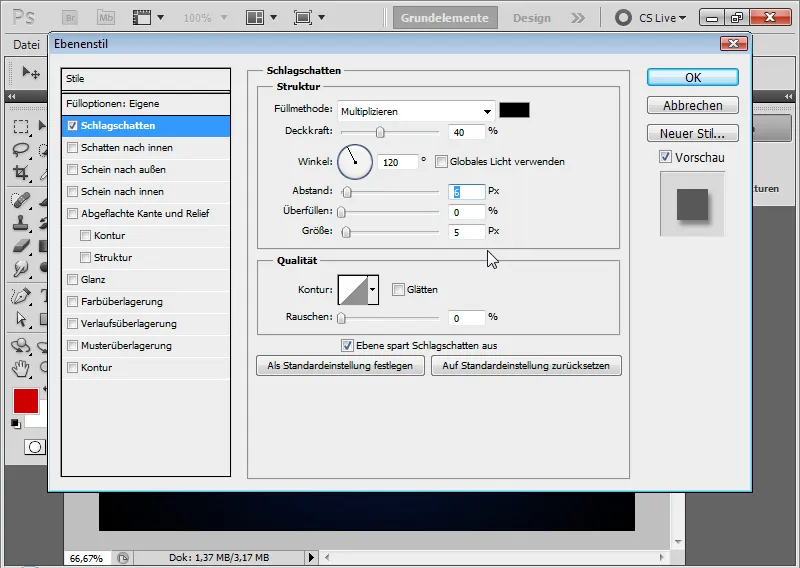
- Skugga
• Opacitet: 40 procent
• Avstånd: 6 pixlar
• Storlek: 5 pixlar

Mellansteget med Skugga:

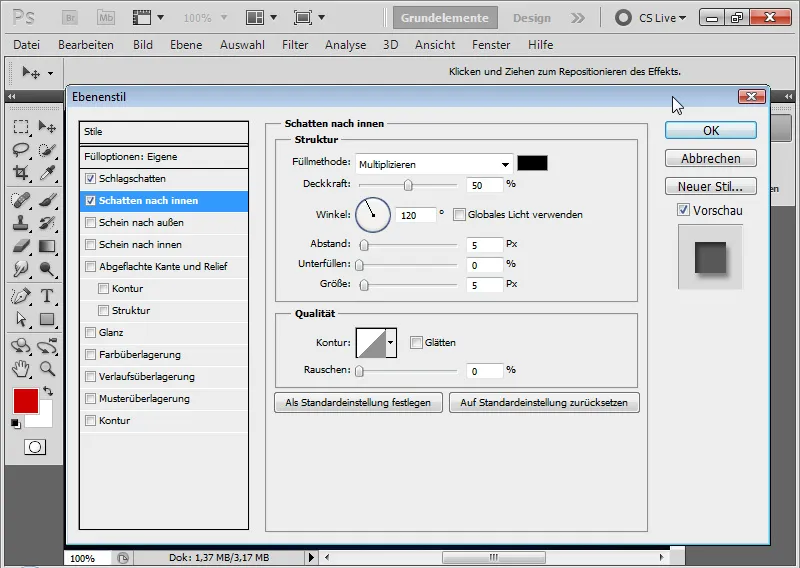
- Skugga inåt
• Opacitet: 50 procent
• Avstånd: 5 pixlar
• Storlek: 5 pixlar

Mellansteget med Skugga inåt:

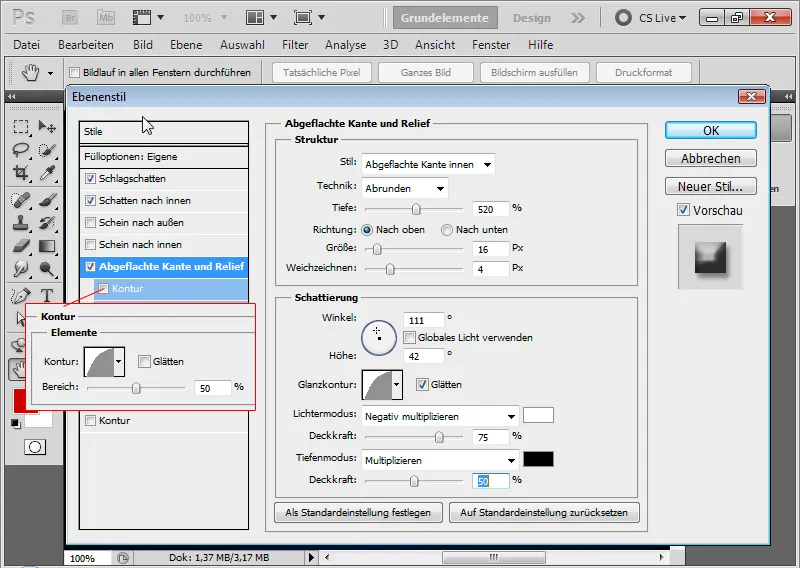
- Platt kant och lättnad
• Stil: Platt inre kant
• Teknik: Avrundning
• Djup: 520 procent
• Storlek: 16 pixlar
• Mjukhet: 4 pixlar
• Skugga vinkel: 111 grader
• Skuggningshöjd: 42 grader
• ingen global belysning!
• halvrund glanskontur jämnad
• Ljusläge 75 procent Opacitet vit i läge Negativ multiplikation
• Skuggeffekt 50 procent Opacitet svart i läge Multiplikation

- Yttre kontur
• Halvcirkelformad kontur med 50 procent Opacitet.
Mellansteget med platt kant och lättnad samt en halvrund kontur:

Steg 9: Skapa förskjutningsmatris
Strängarna följer exakt diagonalt längs texten. För att Candyeffekten ska se verklig ut måste strängarna också anpassa sig till textens plasticitet. Det bästa sättet att uppnå detta är genom att använda Förskjuvningsfilter . Då måste jag skapa en Förskjuvningsmatris som förflyttar diagonala strängar baserat på textformen.
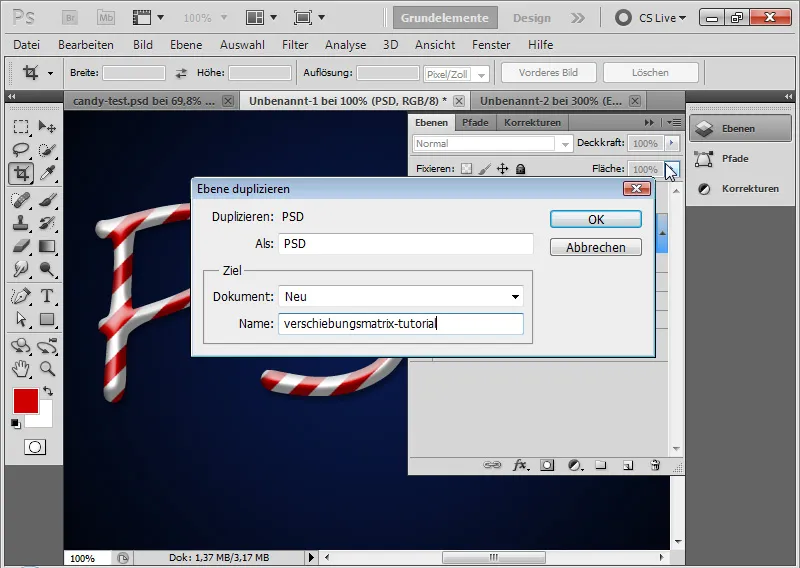
Först duplicerar jag min textlager till ett nytt dokument via högerklick på textlageret; Duplicera lager>Dokument: Nytt.

Med Ctrl och Klick på nytt lager kan jag skapa ett nytt lager under mitt textlager i det nyss skapade dokumentet. Jag fyller detta lager med svart färg. Sedan konverterar jag detta lager till ett bakgrundslager via meny>lager>Ny>Bakgrund från lager om.
Jag väljer textlagret och öppnar Gausseckfiltret via menyn>Filter>Blur-filter>Gaussian Blur .
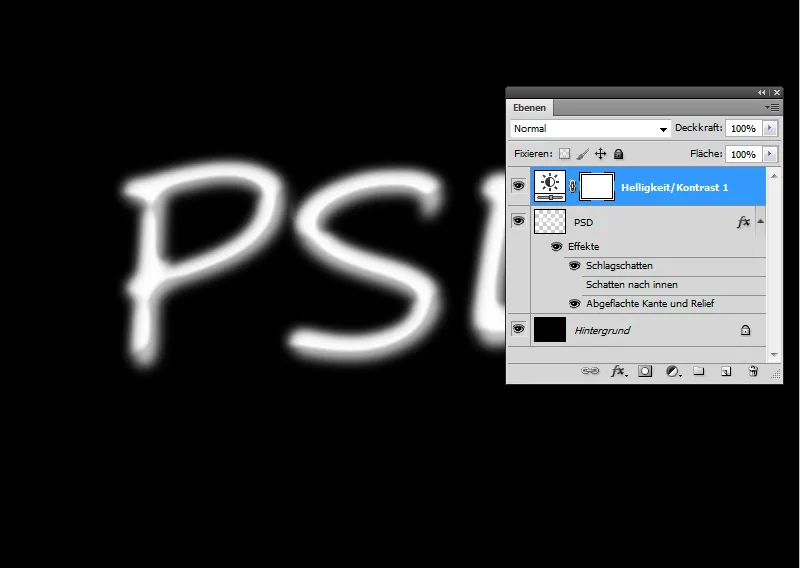
Textlagret kan rasteras. Radie på suddningen är cirka 6,5 pixlar. Jag bekräftar inställningarna med OK. Då skapar jag ett inställningslager Ljus/Kontrast och ökar ljusstyrkan till 90. Jag har inaktiverat skugga inåt .
Observera: Förskjuvningsmatrisen kan utformas olika och behöver inte följa ovanstående inställningar. Endast vissa ljusstyrkeskillnader som används för beräkningen i Förskjutningsfilter måste vara viktiga. Dessa ljusstyrkeskillnader uppnås mycket bra genom suddfilter och ljusare eller mörkare delar av bilden.

Färdig version av min Förskjutningsmatris, som jag sparar som .PSD.
Steg 10: Tillämpa förskjutningsfilter
Nu kommer Förskjuvningsfiltret in i spelet. Förskjuvningsfiltret är tyvärr inte lika intuitivt att använda som andra Photoshop -filter. Ändå kan jag med tillämpningen av en Förskjuvningsmatris framkalla fantastiska effekter, som är mycket användbara för ytor med upphöjningar och nedsänkningar.
Med Förskjutningsmatris förvrängs sockerstrimmönstret genom att bildte delar av textlagret förflyttas baserat på ljusstyrkeskillnader. Därför skapade jag först Förskjutningsmatris och justerade den för förskjutningseffekten i ljusstyrka med Gausseckfiltret.
Jag konverterar mönsterlagret till ett Smart objekt innan jag använder filtret, så att jag kan använda filtret som en Smartfilter.
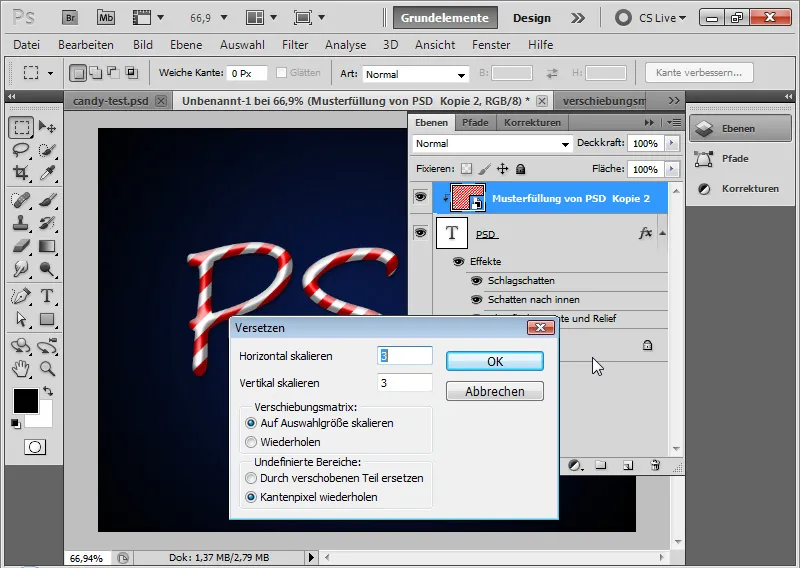
Jag tillämpar Förskjuvningsfiltret med inställningarna:
• Horisontell förskjutning: 3
• Vertikal förskjutning: 3
Kryssruta:
• Skala till valstorlek
• Upprepa kantpixlar
Inmatningen av förskjutningen kan vara upp till 100 procent. 100 har effekten av en förskjutning av 128 pixlar.
Jag bekräftar med OK och väljer min förskjutningsmatris i den öppnade filbläddraren till filtret.

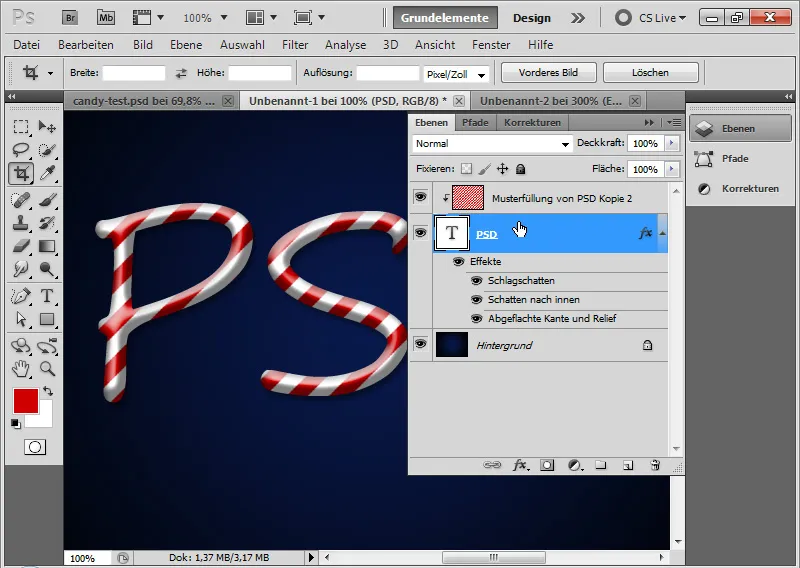
Steg 11: Finjustering av mönsterlagret
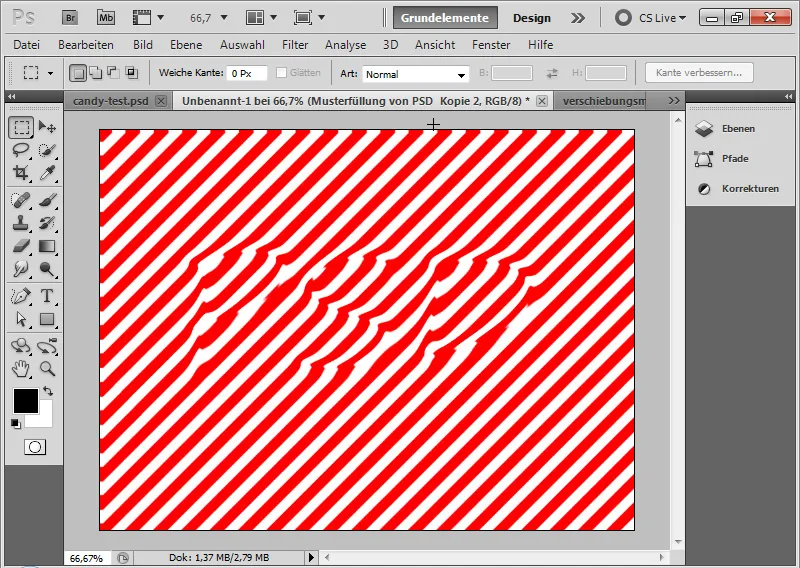
När jag avaktiverar klippmasken ser jag vad som har hänt. Ränderna har vibrationer som anpassar sig till bokstäverna PSD.

Nu kan jag flytta mönsterytan med Flyttverktyget till rätt plats, om den inte redan har upptagits efter filterapplikationen.
Effekten är att sockerstrimmorna anpassar sig till textens rundning och därmed textens plasticitet.
Nu är min klassiska Candyeffekt klar.
Den illustrativa looken
Den klassiska Candyeffekten som visas här är inte särskilt innovativ. På internet finns det några liknande handledningar som mer eller mindre leder till samma klassiska effekt som visas ovan. I den klassiska effekten följer strimmorna alltid diagonalstrimmönstrets mall. Candyeffekten skulle inte egentligen finnas i verkligheten eller vara möjlig endast genom just att trycka ut den.
Av dessa anledningar har jag tänkt att göra Candyeffekten i den andra delen av handledningen något mer illustrativ och även just genom synen av sockerstrimmorna göra en annan vägval. Medan strimmorna i den klassiska effekten anpassar sig till textens "3D-form" genom Flyttmatrisen, kommer strimmorna i den illustrativa looken snarare att följa textens rörelse; alltså som bagarmästaren skulle spraya en sockertext genom sin tub på brickan.
Steg 1: Placera texten
Med en pensel på 250 punkter, Brush Script Std, skriver jag ordet "Candy" i mitt dokument. Textfärgen är en mycket ljusgrå med 80 procent ljusstyrka (cccccc). Jag använder samma bakgrund som tidigare.
Steg 2: Lägg till textlinje
Jag skapar en annan textnivå och skriver siffran 1 i samma textfärg.
Jag omvandlar textnivån till en form genom att högerklicka på textnivån i lagerpanelen, välja Omvandla till form.
Med Flyttverktyget (Ctrl+T/Transformera) kan jag nu skala formen genom att använda banpunkterna, så att den kan användas som ytterligare en textunderlinje.
Steg 3: Konvertera till Smart-Objekt
Jag markerar båda lagren och konverterar dem till ett Smart-Objekt. På det sättet kan jag redigera båda lagren som en enhet med fyllningsalternativ.
Steg 4: Fyllningsalternativ
Den illustrativa Candyeffekten bör inte se så mjuk ut som klassikern. Därför kommer skuggorna och ljusen att vara hårdare. Jag gör följande inställningar i Fyllningsalternativen:
- Slagskugga – för den hårda skuggan nedåt till höger
• 100 procent Täckkraft
• Avstånd 6 pixlar
• Storlek 0 pixlar (!)
Mellansteget med Slagskugga:
- Kontur – för en lätt, illustrativ omramning av texten
• Svart Yttre kontur
• Storlek: 2 pixlar
Mellansteget med en 2 pixlar tjock Kontur:
- Affasade kanter och reliefer - för höjdpunkterna
• Stil: Affasad kant inne
• Technique: Avrundning
• Djup: 1000 procent
• Storlek: 6 pixlar
• Suddighet: 0 pixlar
• Skuggningsvinkel: -60 grader
• Skuggningshöjd: 40 grader
• ingen Global belysning!
• Glansegenskap jämnad med gausian normalfördelning
• Ljusläge 0 procent Täckkraft vitt i läge Negativ multiplikation
• Skuggläge 60 procent Täckkraft vitt i läge Negativ multiplikation
Knep: Eftersom jag inte kan få till dessa hårda sidoljus med de vanliga skuggningsinställningarna, använder jag helt enkelt alternativt Skuggläget med vit färg och en negativ Skuggningsvinkel.
- Glans – för en lätt minimal glansningseffekt på texten – särskilt effektiv i de färgglada glasurstrecken senare i resultatet:
• Läge: Negativ multiplikation
• Täckkraft: 20 procent
• Vinkel: 160 grader
• Avstånd: 9 pixlar
• Storlek 12 pixlar
• Kontur: Gausian normalfördelning
Steg 5: Infoga glasurstreck
Med Rektangulärt verktyg lägger jag till en rektangel i en ny nivå. Färgen på rektangeln är Himmelsblå. Jag transformerar rektangeln med Ctrl+T tills den blir en romb.
Jag kopplar romben till mitt Smart-Object-lager, genom att skapa en Kantmask med Ctrl+Alt+G. Sedan positionerar jag romben som den första sockerglasstrimman.
Med Flytta-verktyg och Alt duplicerar jag romben och placerar kopian på andra ställen i texten. Ibland behöver jag justera formen på romben. Det gör jag bäst med Ctrl+T>Förvräng.
Det är meningsfullt att markera alla glasstrimlor och placera dem i ett Smart-Object. På så sätt kan jag snabbt göra färgändringar osv. via Fyllningsalternativen - som i exemplet ovan med en röd färoverlagring.
Mitt illustrativa Candyeffekt är färdigt, som faktiskt är ganska mycket coolare än klassikern.
En liten tips till slut: Det finns Candy-typsnitt som redan inkluderar avskalade varianter av Candyeffekten. Till exempel:
- Candy Cane
- Candy Time.


