I denna handledning förklarar vi hur du kan skapa och använda dolda inmatningsfält i webbformulär. Dolda fält är särskilt användbara när du behöver skicka information som användaren inte ska se eller ändra, som till exempel en användar-ID. Nedan visar vi hur du implementerar dessa inmatningsfält i ditt formulär och säkerställer att de fungerar effektivt utan att förvirra eller riskera användaren.
Viktigaste insikter
- Dolda inmatningsfält (Input-element av typen hidden) är användbara för att skicka extra information i formulär utan att användaren ser eller kan redigera den.
- Denna information kan vara användar-ID:n eller andra känsliga data som behövs i bakgrunden.
- Rätt säkerhetsprotokoll är avgörande för att förhindra att konfidentiell information visas i URL:en.
Steg-för-steg-guide
Steg 1: Skapa ett formulär
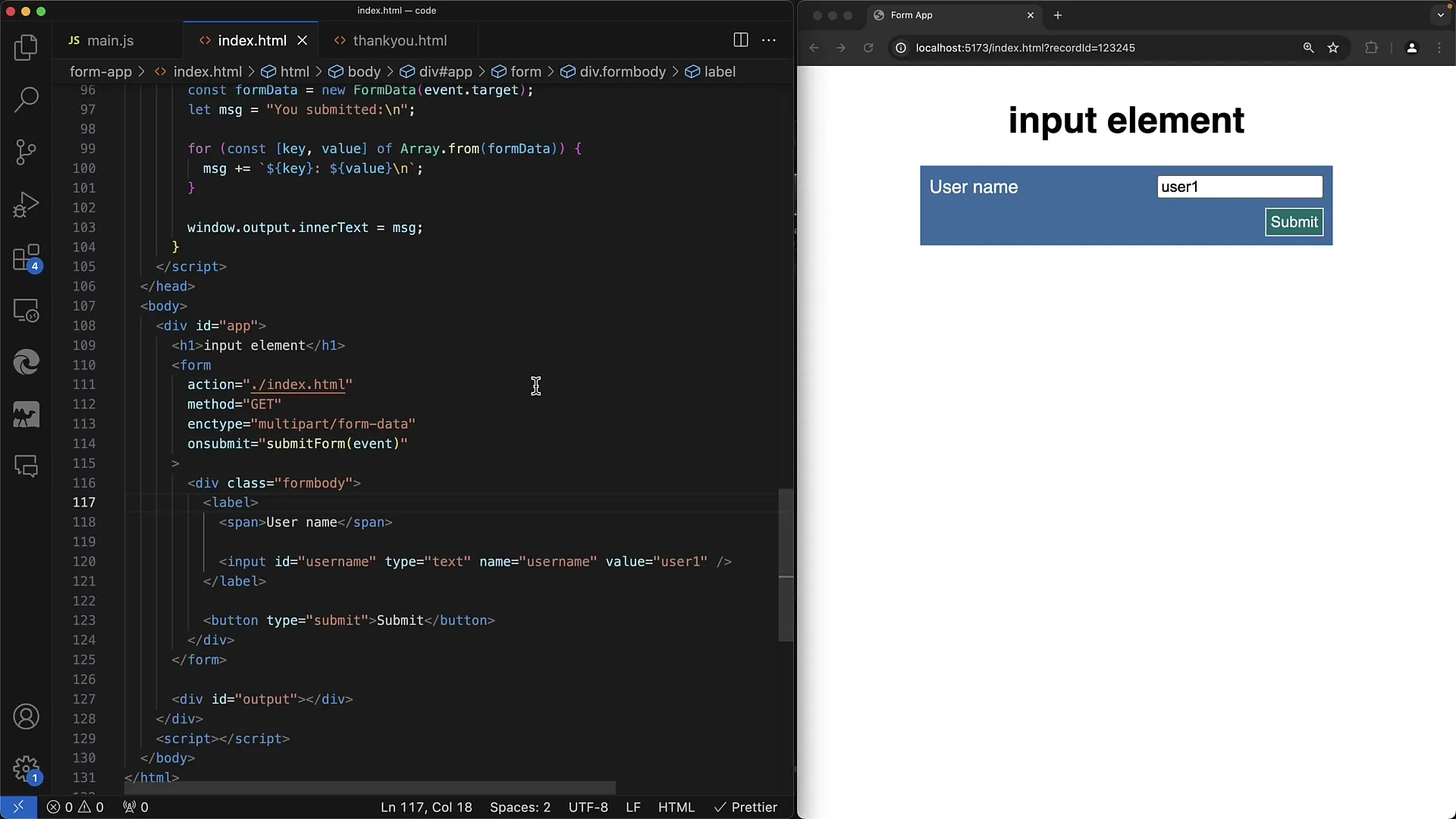
Börja med att skapa ett grundläggande formulär där du ber om användardata. Du behöver en inmatningsruta för användarnamnet. För att tydliggöra hur detta ser ut, lägg till följande skärmbild.

Här efterfrågas ett användarnamn som redan bör vara förifyllt vid start. Det är viktigt att välja en tydlig och användarvänlig design så att användarna vet vad som förväntas av dem.
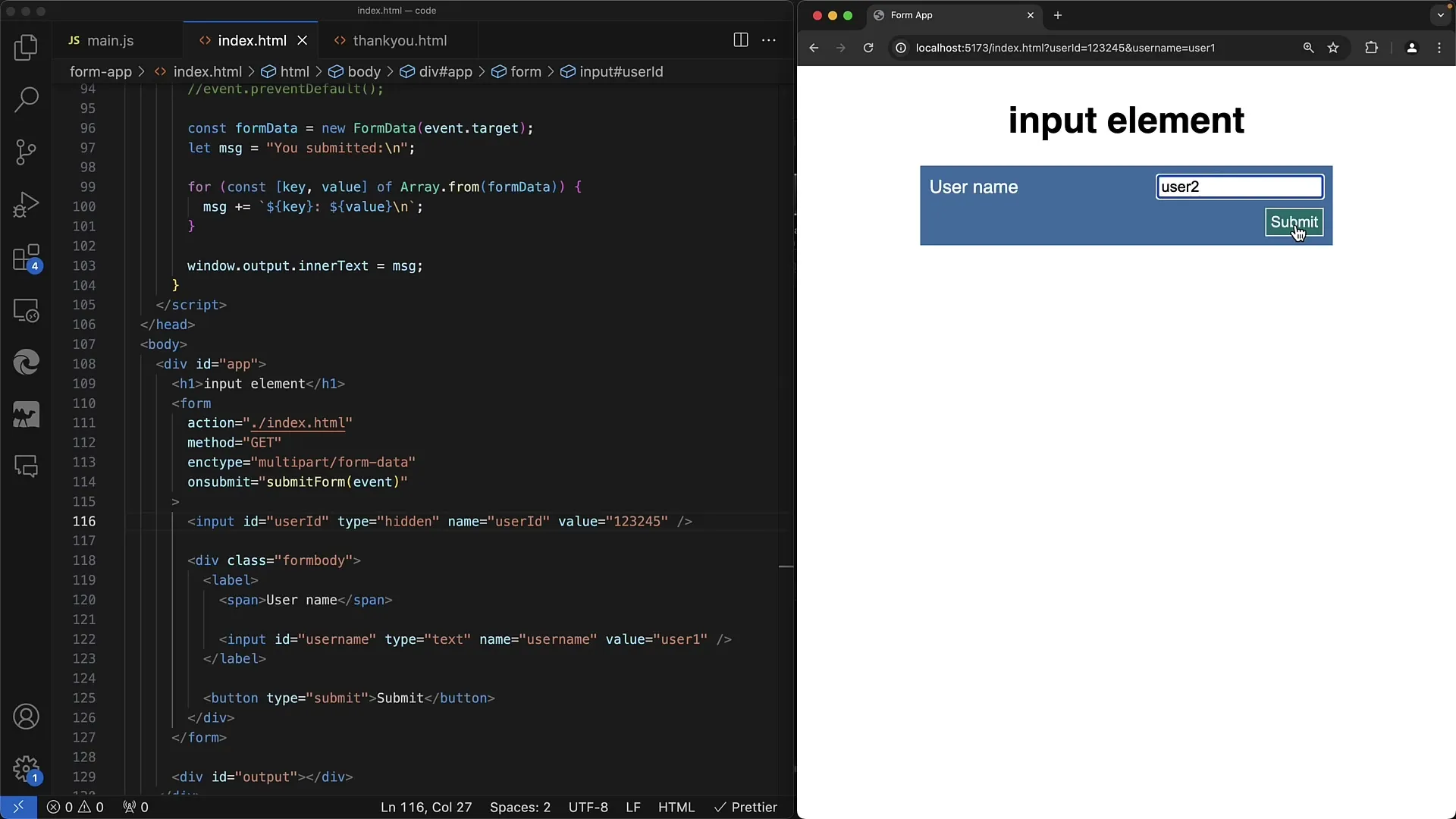
Steg 2: Implementera det dolda inmatningsfältet
Lägg nu till ett dolt inmatningsfält som ska lagra användar-ID:n. Detta gör du genom att skapa en input med typen "hidden". Glöm inte att lägga till detta fält i formuläret. Här måste du lägga till skärmbilden av formuläret.
Det dolda inmatningsfältet syns inte, men dess information skickas när formuläret skickas. Det är särskilt viktigt för att säkerställa att användar-ID:n hanteras i bakgrunden utan att användaren ser eller kan redigera dem.
Steg 3: Se till att rätt värden används
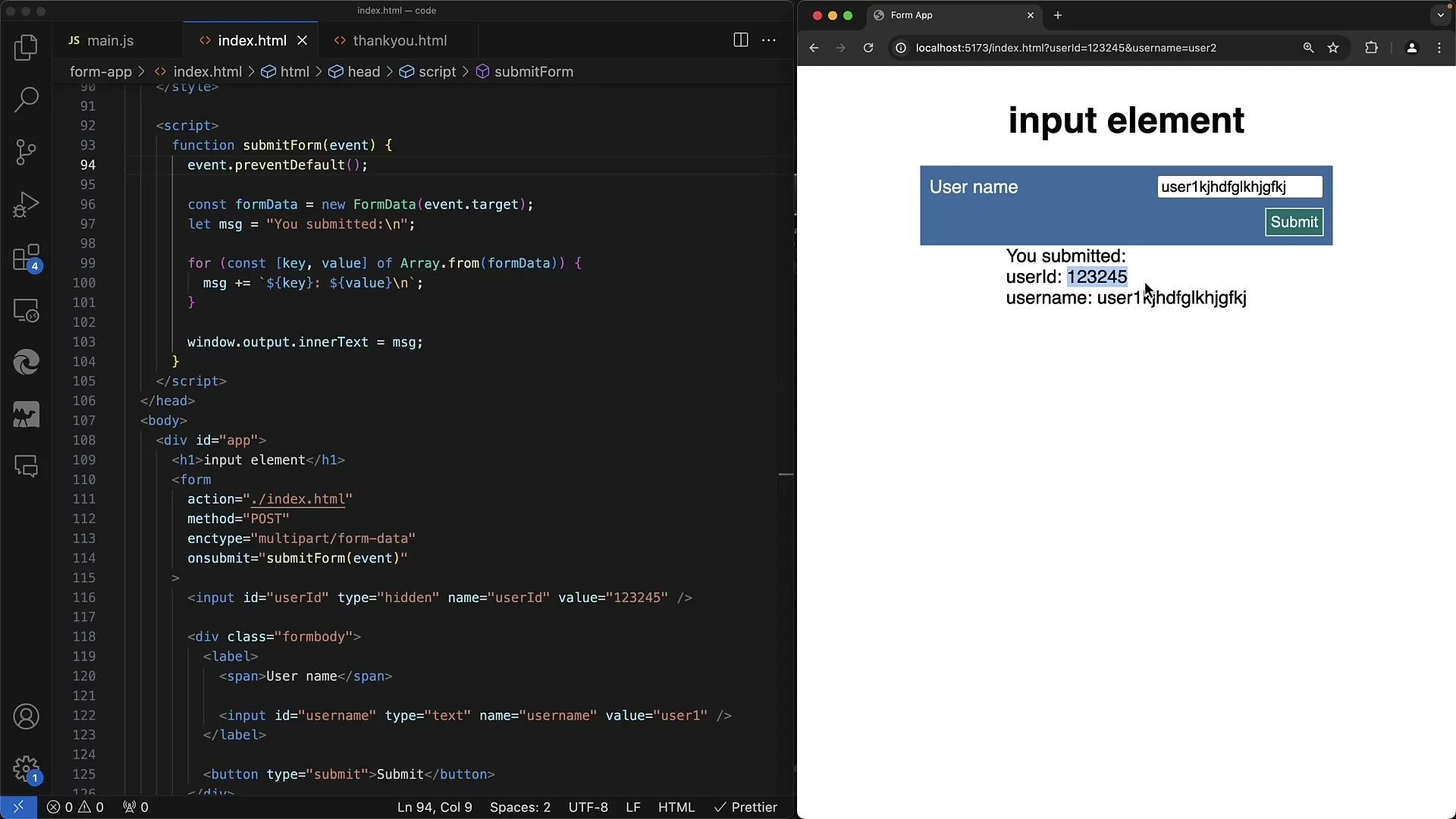
Du måste se till att de dolda inmatningsfälten initialiseras med rätt värden. Till exempel bör det dolda fältet innehålla användar-ID:n. Du kan se hur detta ser ut i nästa skärmbild.
I det här steget är det viktigt att användaren inte märker något eftersom fältet inte är synligt. Det är bra att överföra känsliga uppgifter med POST-metoden för att inte visa dem i URL:en och därmed skydda dem.
Steg 4: Infoga säkerhetsåtgärder
Se till att känslig information förmedlas säkert. Undvik GET-metoden om konfidentiella data, som användar-ID:n, måste förmedlas. Lägg till den relevanta skärmbilden för att visa rätt metoder.

Genom att använda POST-metoden säkerställer du att data skickas i HTTP-begäran och inte syns i URL:en. Denna säkerhetsåtgärd är avgörande för att säkerställa din applikations integritet.
Steg 5: Lägg till information i skriptet
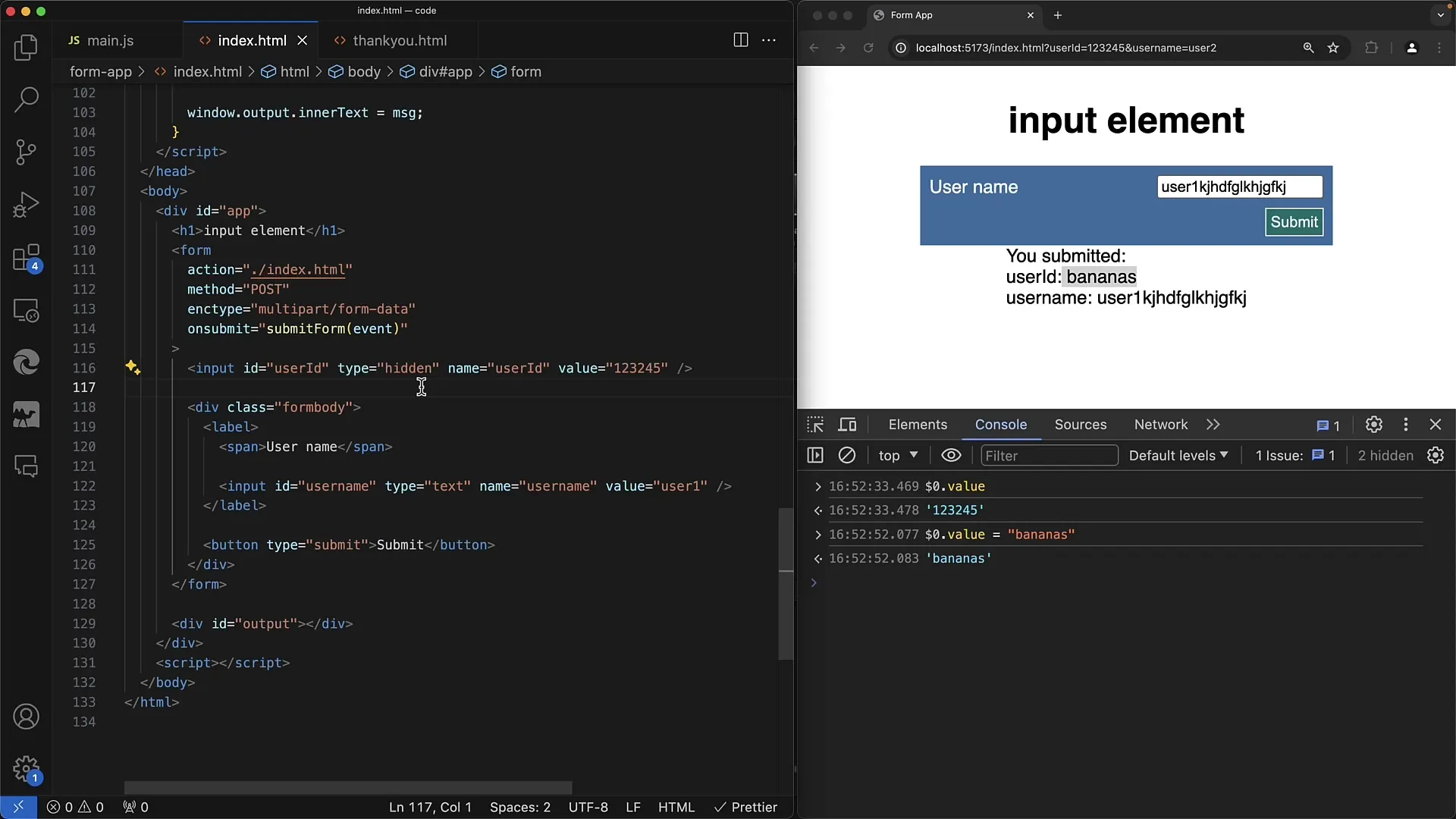
Skriptet som är kopplat till ditt formulär kan också användas för att bearbeta information om det dolda fältet. Det är viktigt att säkerställa att värdena alltid är aktuella och överensstämmer med tillgängliga data. Lägg till den relevanta skärmbilden enligt de visade innehållet.

Denna funktionalitet låter dig göra dynamiska ändringar utan att användaren behöver veta om de faktiska data. På så sätt säkerställer du användarvänlighet och samtidigt säkerhet.
Steg 6: Skicka formuläret
Din sista steg i guiden är att skicka formuläret. Se till att de dolda fälten integreras korrekt och inga felmeddelanden visas. Lägg till den avslutande skärmbilden som visar en framgångsrik inskickning.

När formuläret har skickats ska informationen behandlas korrekt i bakgrunden så att användaren inte kan se känslig information. Hen ser endast den information som är tillgänglig och kan ändras.
Sammanfattning
I denna handledning har du lärt dig hur du effektivt använder dolda inmatningsfält i webbformulär. Du har sett hur viktigt det är att säkert överföra känslig information och att användningen av inmatningstyper av typen "hidden" kan förbättra användarupplevelsen utan att det har negativa effekter på säkerheten. Med rätt implementering kan du effektivt uppnå önskade resultat.
Vanliga frågor
Vad är dolda inmatningsfält?Dolda inmatningsfält är inmatningsfält som inte är synliga på användargränssnittet men ändå överför data.
Hur använder jag POST-metoden för formulär?POST-metoden skickar formulärdata i HTTP-anropskroppen, vilket gör att de inte visas i webbadressen.
Vilka är fördelarna med dolda inmatningsfält?De möjliggör att överföra känslig information utan att användaren ser eller kan ändra den.
Varför är datasäkerhet viktigt?Säkerhet förhindrar att konfidentiell information såsom användar-ID:n eller kreditkortsuppgifter hamnar i fel händer.


