I denna handledning kommer jag att visa dig hur du kan implementera de båda inmatningsfälten search och tel i dina webbformulär. Dessa inmatningstyper är speciellt avsedda för sökfrågor och telefonnummer och erbjuder några användbara funktioner som kan underlätta livet för dig och dina användare. Du kommer att lära dig hur du korrekt använder dessa inputfält och vilka fördelar de har.
Viktigaste insikter
- Inmatningsfälten search och tel erbjuder enkla sätt att implementera sök- och telefonbaserade inmatningar i formulär.
- Sökfunktionaliteten stöds av många webbläsare och har några användarvänliga egenskaper, medan tel är speciellt lämpad för inmatning av telefonnummer.
- Båda har inga specifika valideringsfunktioner, men kan kompletteras med reguljära uttryck.
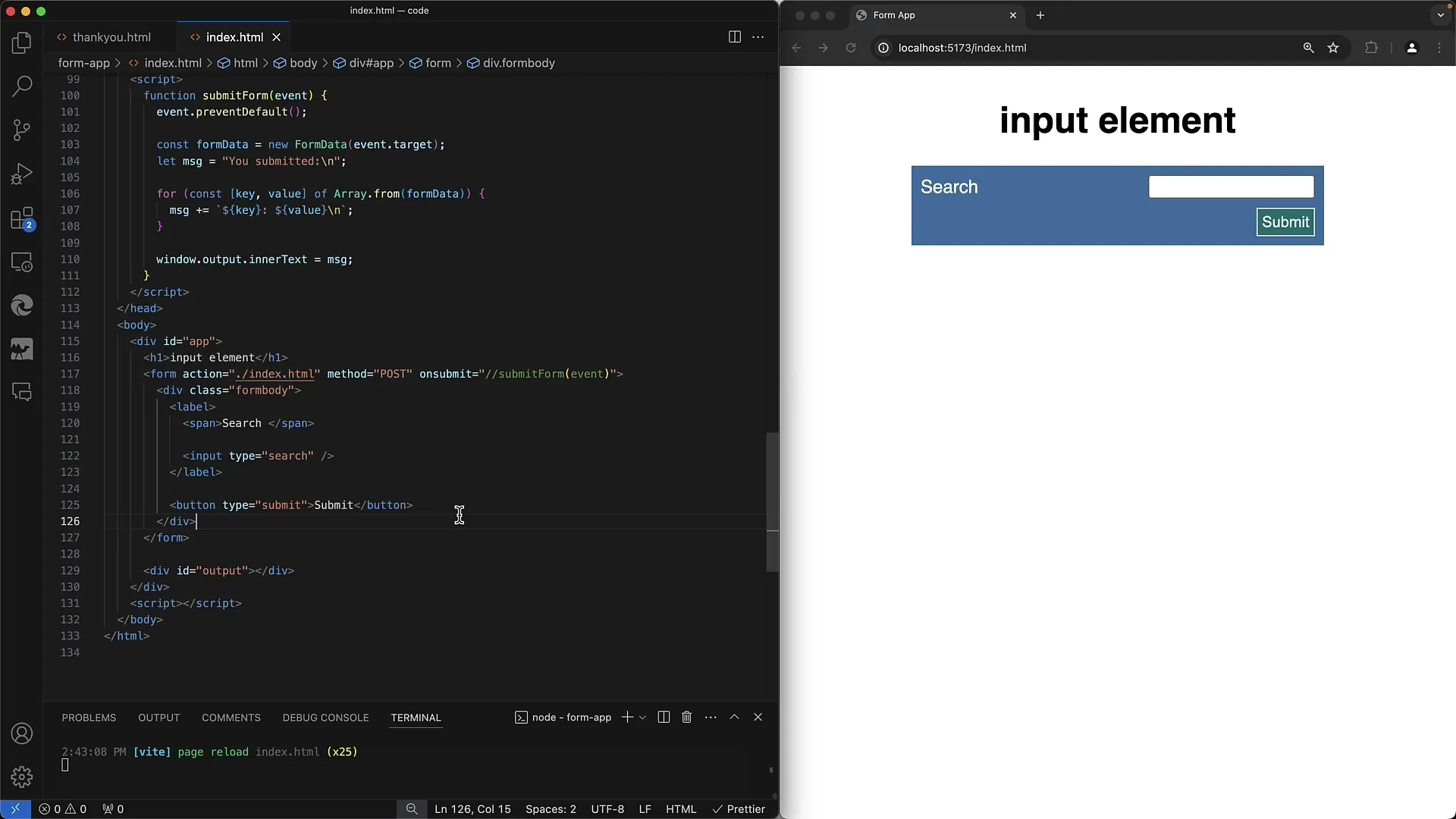
Inmatningsfält Typ "search"
Först tittar vi på inmatningsfältet för search. Det liknar ett vanligt textinmatningsfält, men med specifika anpassningar i dess funktionalitet.

Inmatningsfältet visas vanligtvis som ett vanligt textinmatningsfält, men i till exempel Chrome visas en "X" för att radera inmatningen. Den här funktionen är praktisk eftersom den låter användarna snabbt radera en inmatad sökfråga och börja en ny inmatning.
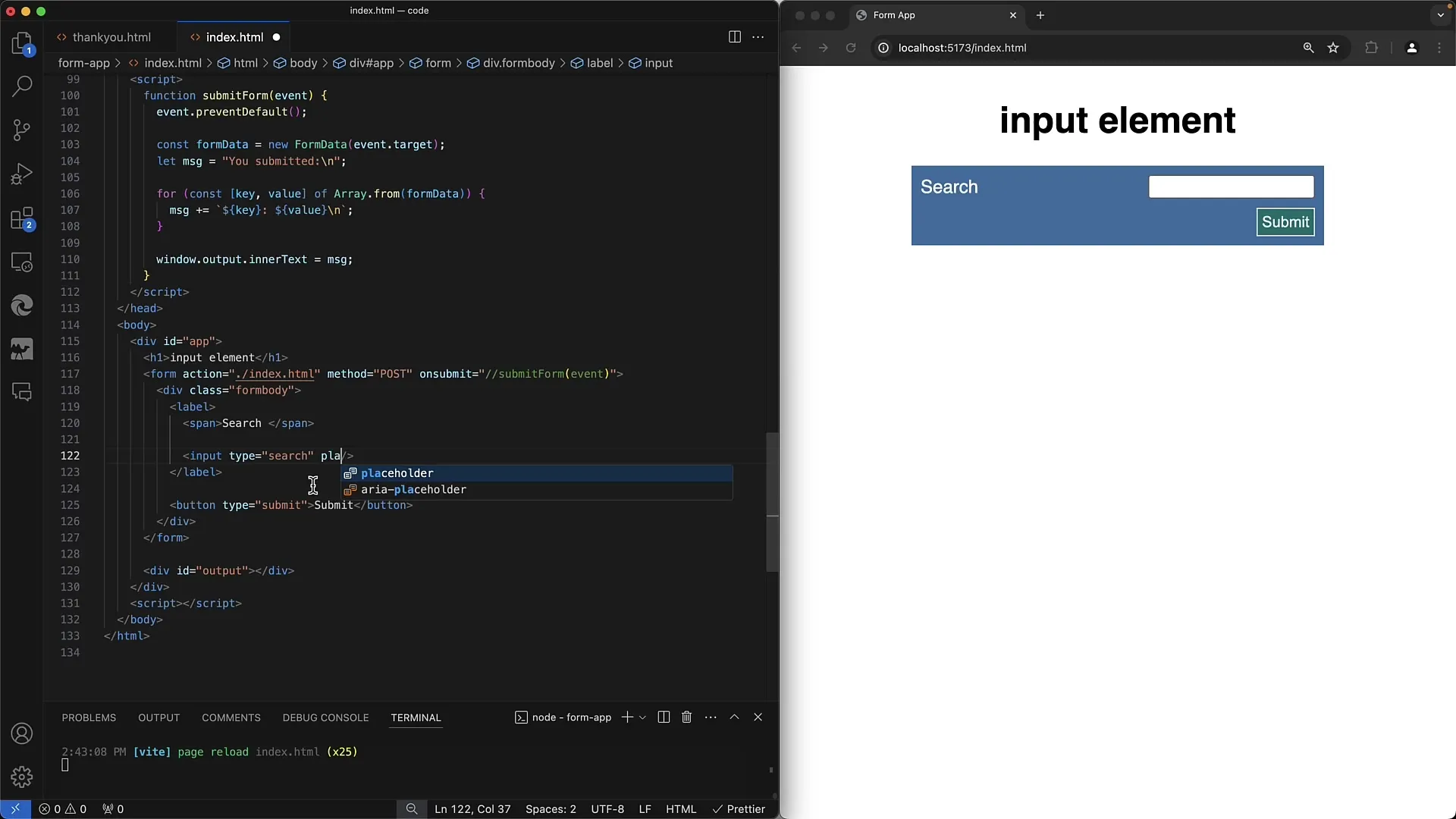
Du kan också ange en platshållare som visar användarna vad som ska skrivas in i fältet. Om du till exempel lägger till en ledtråd "Sökterm" kommer denna text att försvinna automatiskt när du skriver. Det ger en tydlig användarhandledning.

Validering är inte standard för inmatningstyper som dessa. Du kan dock använda ett reguljärt uttryck (RegEx) om du har specifika krav på inmatningarna.
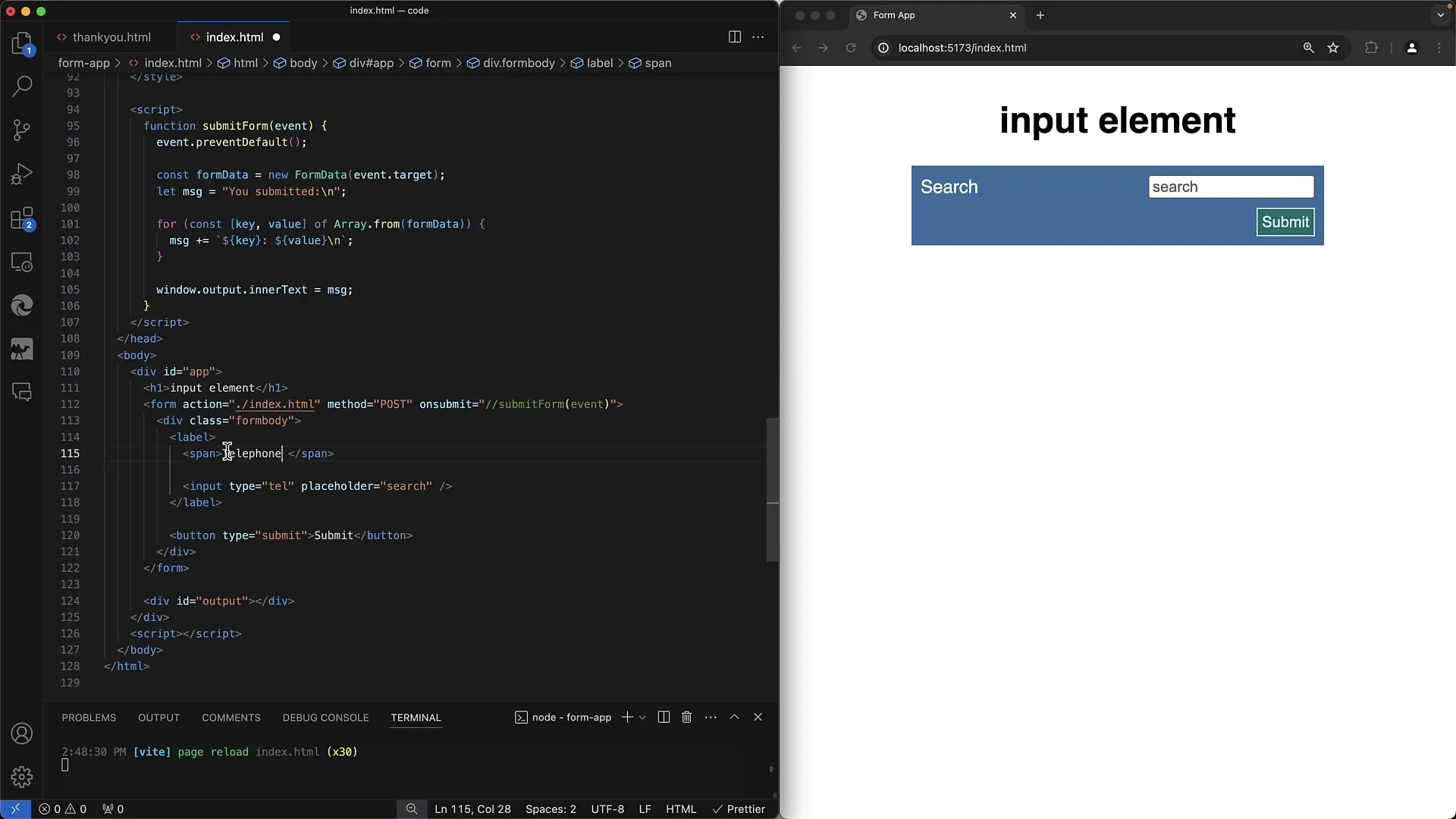
Inmatningsfält Typ "tel"
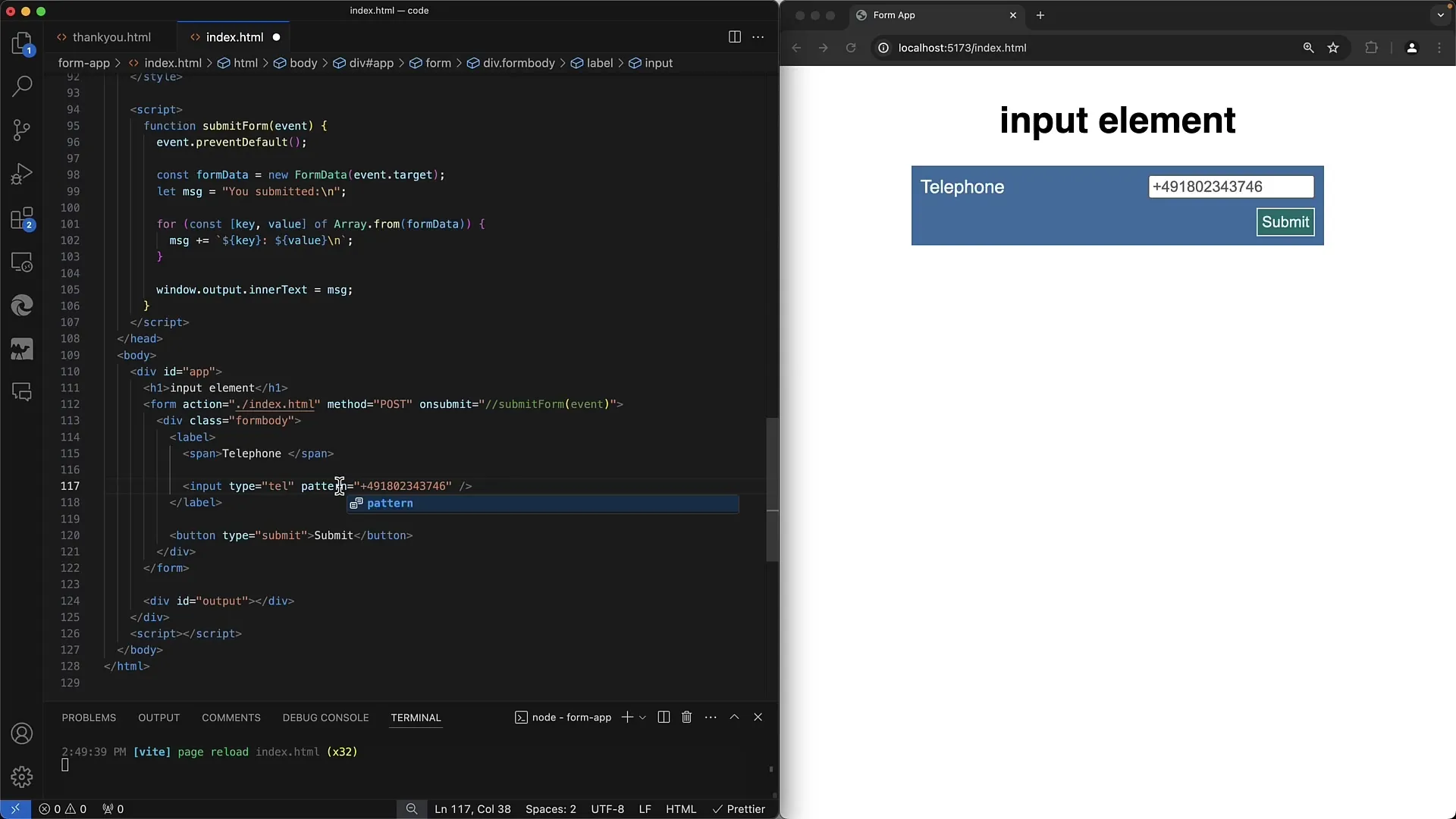
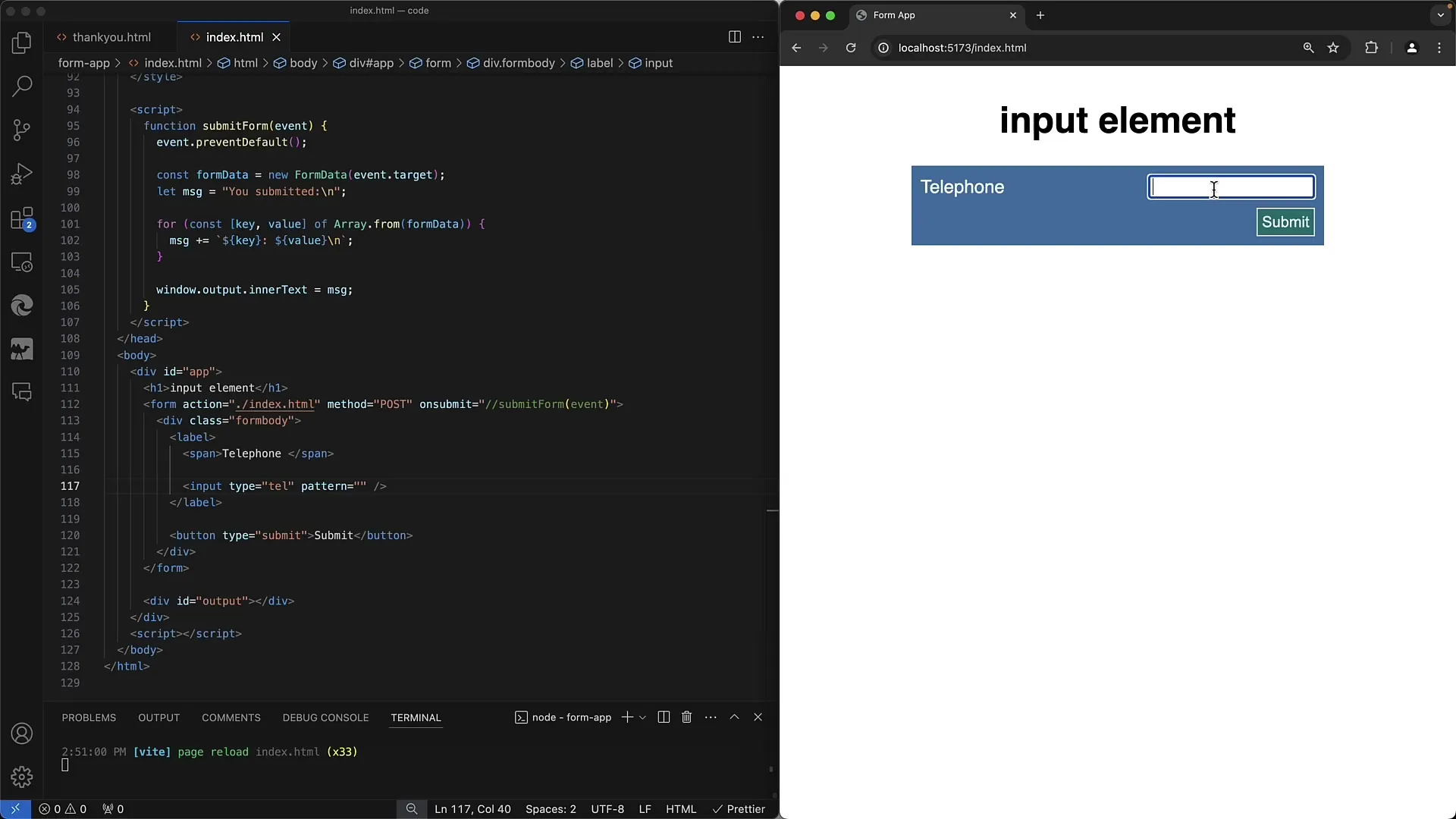
Därefter tittar vi på inmatningsfältet för telefonnummer, alltså tel. HTML-strukturen är liknande, men avsikten är annorlunda.

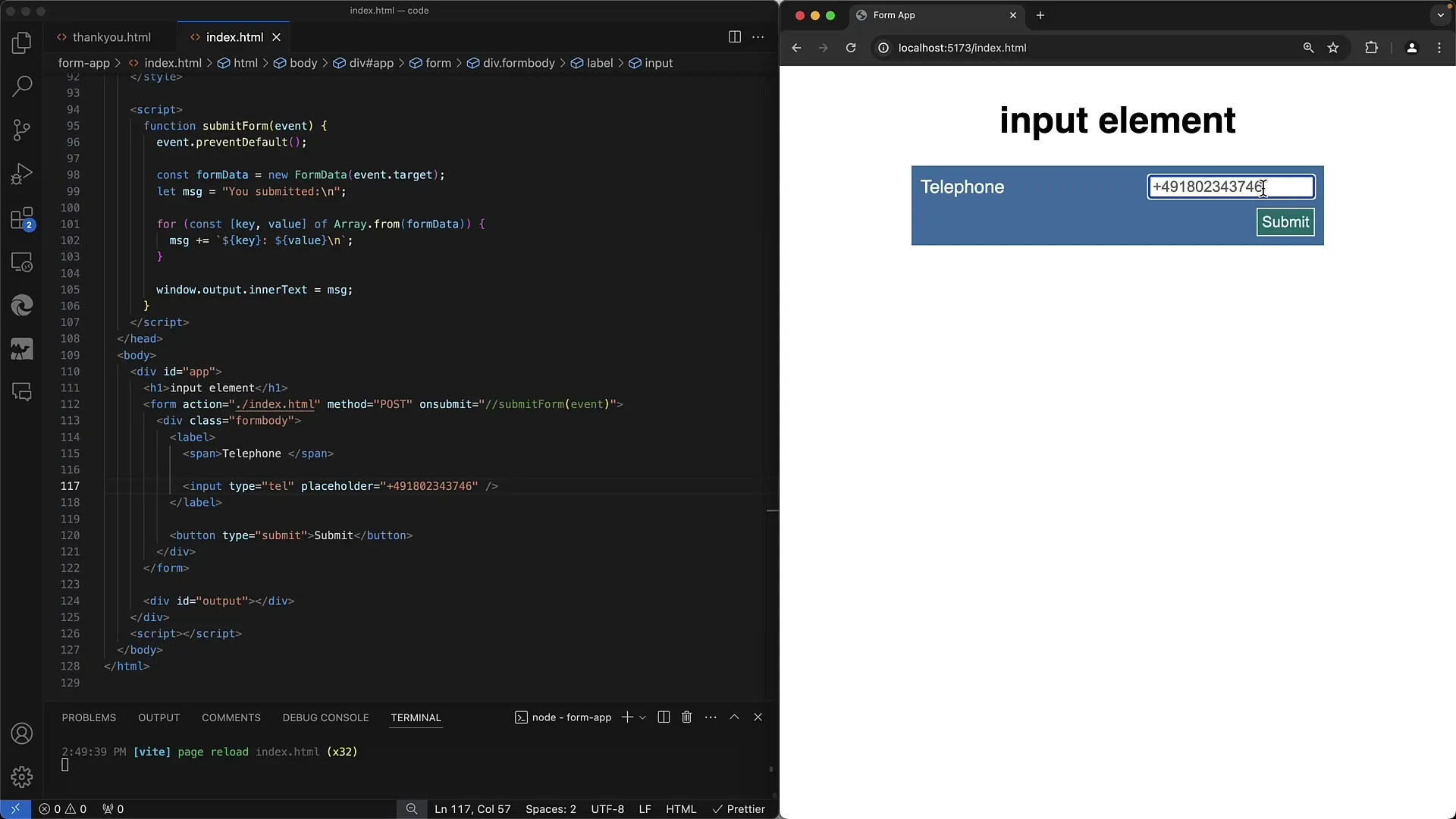
Med typen tel vet webbläsaren att användaren ska ange ett telefonnummer. På mobila enheter visas oftast bara det numeriska tangentbordet, vilket avsevärt förenklar inmatningen.

Det finns ingen större skillnad jämfört med ett vanligt textinmatningsfält. Här kan du också använda en platshållare för att ge ledtrådar eller antyda speciella format, till exempel landskodens format, om det behövs.

En annan fördel är att skärmläsare förstår semantiken av inmatningsfälten. Du ger webbläsaren och särskilt personer med funktionsnedsättningar tydliga instruktioner om att ett telefonnummer bör skrivas in i detta fält. Detta kan markant förbättra tillgängligheten i din webbapplikation.
Validering för telefonnummer
Om du vill vara säker på att användarna anger ett korrekt telefonnummer, rekommenderas att använda en RegEx för inmatningen. Du kan enkelt anpassa den beroende på om du vill stödja nationella eller internationella telefonnummer.

En RegEx för tyska telefonnummer skulle vara en bra startpunkt. För internationella nummer blir det mer komplicerat eftersom olika länder har olika format för telefonnummer. En bra strategi kan vara att först välja land och sedan tillämpa en specifik validering för det valda landet.
Sammanfattning
Sammanfattningsvis kan man säga att typerna search och tel är relativt enkla att implementera i webbformulär. De erbjuder inte omfattande funktioner, men imponerar genom sin semantik och användarvänlighet. Genom att implementera dessa typer kan du markant förbättra användarupplevelsen på din webbplats.
Vanliga frågor
Vilka är de främsta skillnaderna mellan search och tel?Den främsta skillnaden ligger i semantiken: search är avsedd för söktermer medan tel används för telefonnummer.
Har typerna search och tel specifika valideringsfunktioner?Nej, båda typerna har inga specifika valideringsfunktioner men kan kompletteras med reguljära uttryck.
Hur lägger jag till en platshållare i ett inmatningsfält?Du kan enkelt göra detta genom att lägga till attributet placeholder till din input i HTML.
Vilka fördelar har dessa typer med avseende på användarupplevelsen?De förbättrar användbarheten genom att visa lämpliga inmatningstangentbord på mobila enheter och ge användarna omedelbara visuella ledtrådar.
Vad ska jag tänka på om jag vill stödja internationella telefonnummer?Du bör skapa ett fält för att välja land och sedan validera telefonnumret baserat på specifikationerna för detta land.


