I denna handledning kommer du lära dig hur du integrerar och hanterar formulär i Vue.js. Bearbetning av formulärelement är essentiellt för många webbapplikationer. Vue.js ger dig flexibla och effektiva möjligheter att skapa och kontrollera formulär. Denna guide är baserad på en video-handledning och går steg för steg igenom implementationen av ett enkelt formulär med Vue.js, där begrepp och exempel förklaras tydligt.
Viktigaste insikter
- Vue.js möjliggör enkel skapande och hantering av formulär.
- Vue.js Composition API erbjuder ett strukturellt sätt att hantera tillståndet.
- Användningen av v-model förenklar hanteringen av dubbelriktade dataförbindelser i formulär.
- Händelsehanterare som @change och @submit är centrala för interaktiviteten.
Steg-för-steg-handledning
Börja först med de grundläggande förutsättningarna. Se till att du har konfigurerat en Vue.js-applikation. Detta görs vanligtvis genom kommandoraden med npm create vue. Precis som det förklaras i videon, har du också valt rätt struktur för ditt projekt.

Nu när du har grundstrukturen på plats kan du skapa en enkel komponent som kommer att innehålla dina formulärelement. Här dyker vi in i Composition API-världen, en av de två huvudmetoderna för utveckling med Vue.js. Till skillnad från den äldre Options API tillåter Composition API att organisera komponenters tillstånd och logik mycket tydligare.
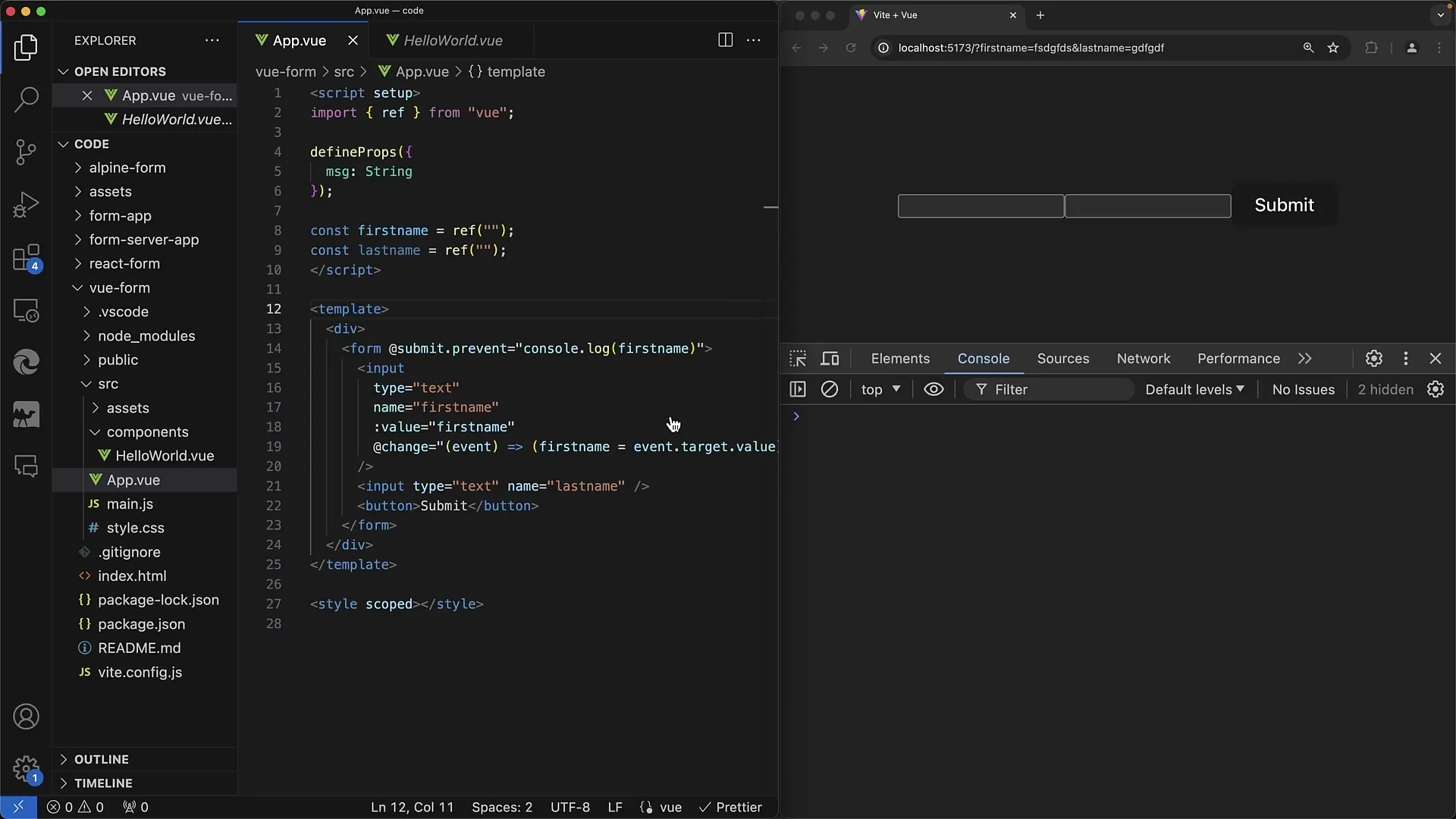
I regelsatsdeklarationen för din komponent använder du ref för att deklarera tillståndsvariabler. Detta låter dig referera direkt till ingångsvärdet för dina formulärelement. På den här punkten kan du definiera variabler som firstName och lastName som senare kommer att lagra ingångsvärdena.
Sedan lägger vi till ett enkelt textfält för förnamnet. Du kan binda värdet av inmatningsfältet med v-model-direktivet, som möjliggör bindning mellan gränssnittet och data. Jämfört med Alpine.js fungerar detta väldigt liknande, eftersom v-model i de flesta fall tjänar samma syfte.
Om du vill definiera en händelse för ändring av inmatningsvärde kan du använda @change-händelsen. Se till att du anropar en funktion varje gång värdet ändras för att uppdatera tillståndet. Här används objektet Event för att hämta det aktuella värdet i inmatningsfältet.
Nästa element vi tittar på är formulärhändelsen @submit. För att förhindra att formuläret laddar om sidan lägger du till event.preventDefault() i din Submit-handler. Detta är en vanlig praxis för att hantera bearbetning av formulärdata istället för att uppdatera hela sidan.
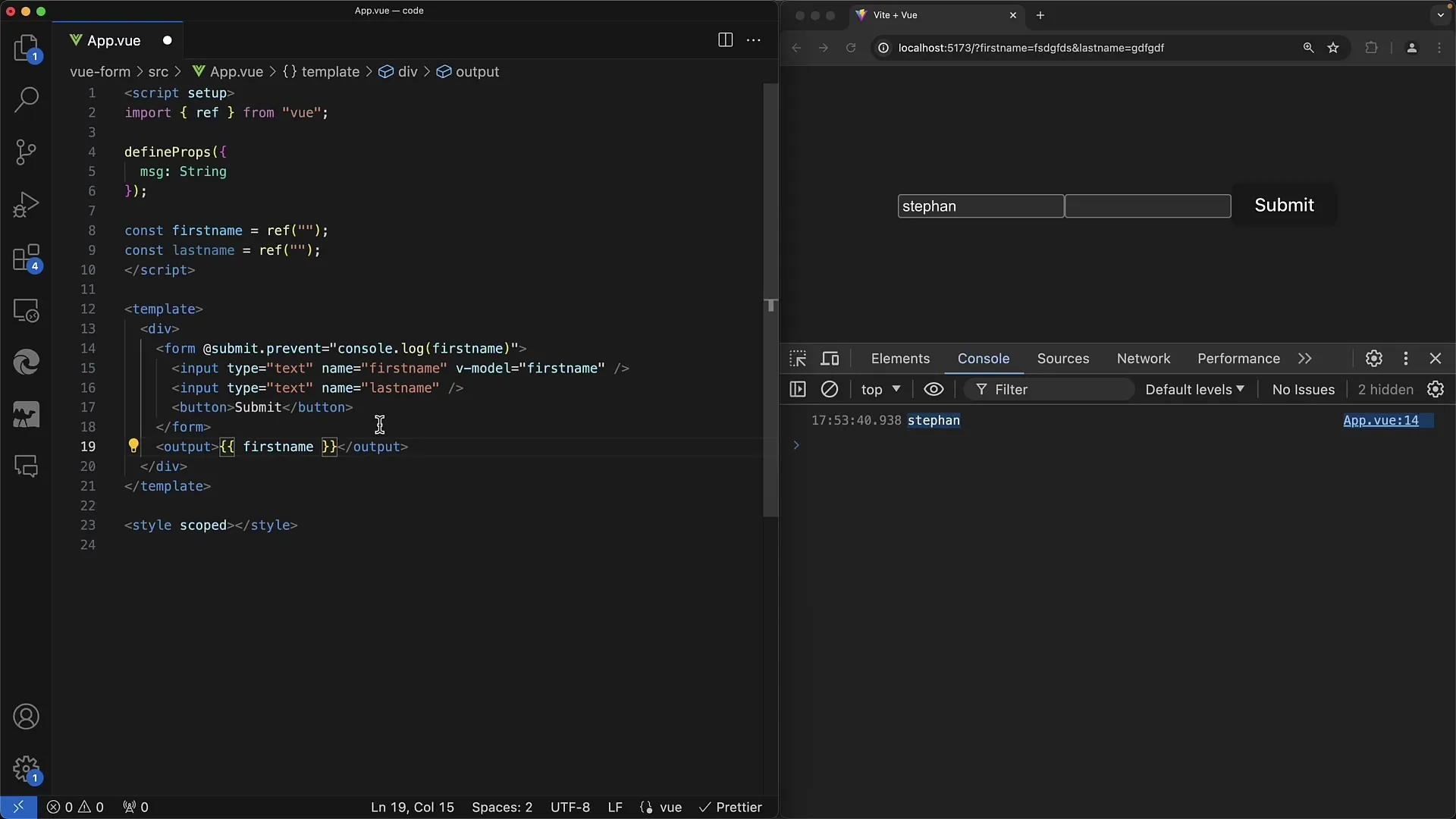
När användaren skickar formuläret kan du enkelt logga det aktuella tillståndet för firstName-värdet med console.log(firstName). Detta låter dig kontrollera om inmatningen har registrerats korrekt.
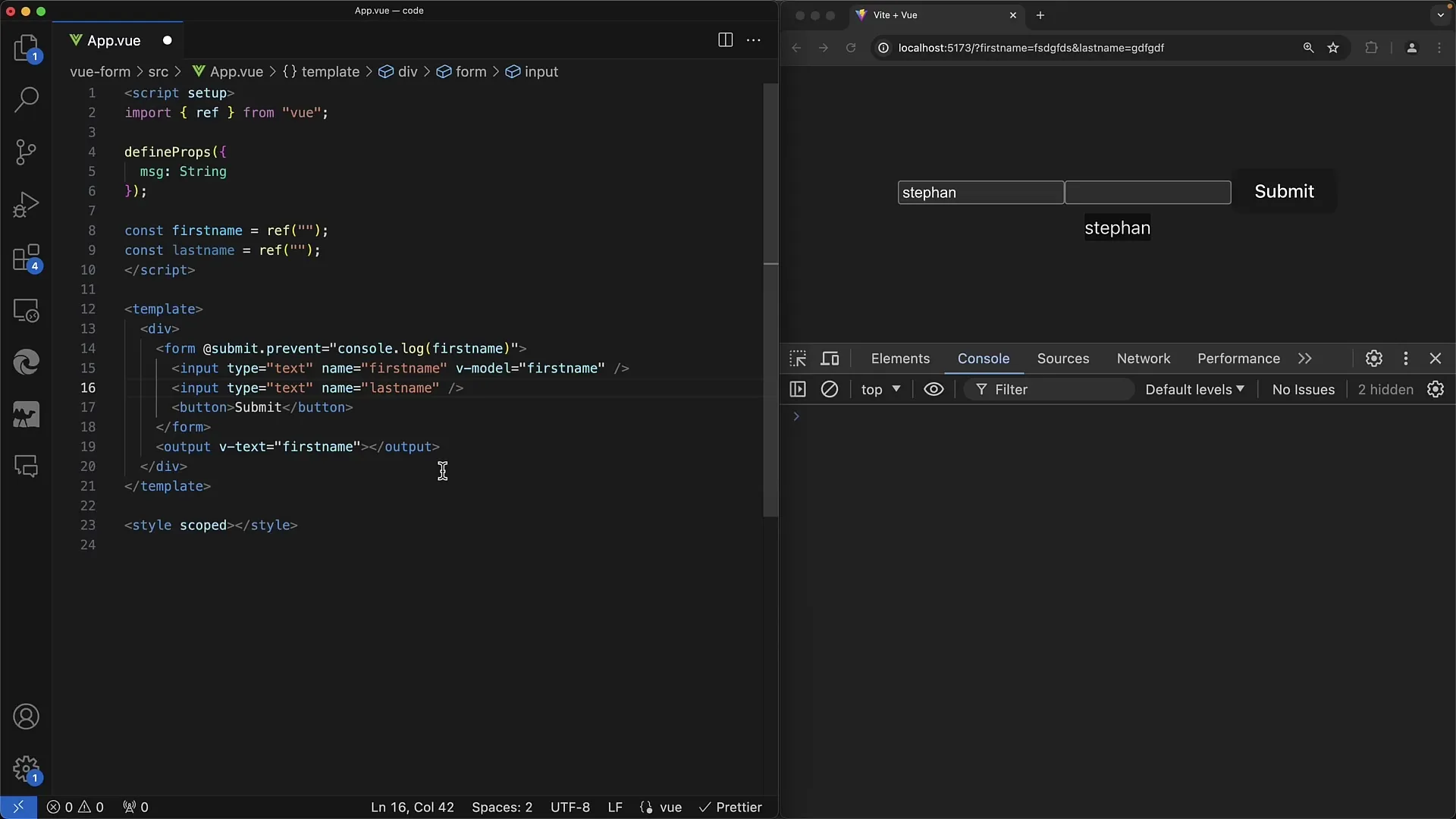
Vi implementerar nu en förhandsvisning av det angivna namnet direkt under inmatningsfältet. Här kan du använda Vue.js dubbelt måsvingar-syntax för att visa värdet av firstName som en del av mallen.

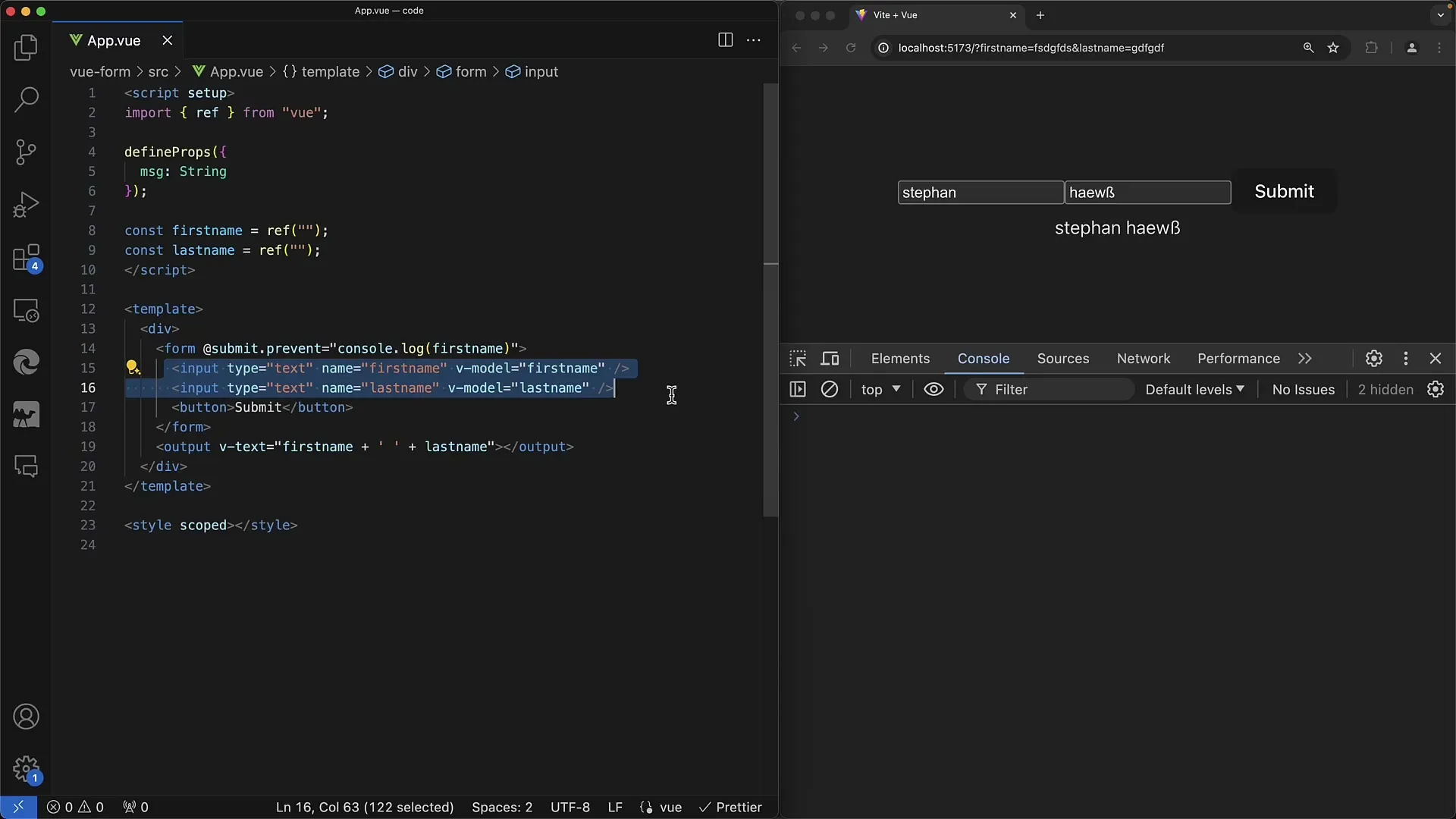
För att lägga till efternamnet kan du enkelt lägga till ytterligare ett inmatningsfält med v-model="lastName". Därefter kan du kombinera båda värdena för att korrekt visas.

Genom att använda v-model förenklas koden avsevärt eftersom du inte längre behöver extra händelsehanterare för att uppdatera värdena. Detta gör din komponent renare och minskar potentiella felkällor.

Kom ihåg att Vue.js inte endast är avsett för enkla textinmatningar. Du kan också lägga till mer komplexa formulärelement som Selects, Textareas och Checkboxes. Hanteringen sker enligt samma principer som beskrivs ovan.
Som du har sett samverkar de olika komponenterna i Vue.js sömlöst för att erbjuda dig ett effektivt sätt att hantera formulärdata. För en djupare inblick i avancerade tekniker rekommenderar jag att du besöker den officiella Vue.js-dokumentationen om formulärinmatningsbindningar.
Sammanfattning
Du har lärt dig att skapa och hantera formulär i en Vue.js-applikation. Detta inkluderar användning av v-model för enkel databindning, hantering av händelser och integration av Composition API för en tydlig struktur.
Vanliga frågor
Hur fungerar det med v-model i Vue.js?Med v-model binder du ett formulärfält direkt till en variabel och möjliggör därmed tvåvägsdata-bindning.
Vad är skillnaden mellan Options API och Composition API?Options API är den äldre metoden för att skapa komponenter, medan Composition API erbjuder en mer modulär och flexibel struktur för hantering av tillstånd.
Hur kan jag förhindra att formuläret laddar om sidan?Använd event.preventDefault() i din submit-hanterare.
Hur kan jag arbeta med kryssrutor (Checkboxen) i Vue.js?Använd v-model tillsammans med en array för att hantera tillstånden för flera kryssrutor.
Kan jag också använda Select- och Textarea-fält i Vue.js?Ja, hanteringen sker liknande som för textfält, vanligtvis med användning av v-model för data-bindning.

