Som utlovat ägnar vi oss nu åt den första riktiga animationen, det Bouncing Ball. Det kommer att bli ganska spännande, eftersom animation handlar om att verkligen vara medveten om vad man gör. Vad försöker jag visa? Hur får jag fram det jag egentligen vill visa?
I det här fallet vill vi simulera att vi har en 2D-yta där man får känslan av att den är en boll. Den ska landa på marken, studsa uppåt och hoppa vidare.
Det är principen vi vill förmedla, och det är inte så enkelt. I den här övningen kommer några av Disney-reglerna igen, som vi redan har pratat om. Tänk på dem.
Steg 1
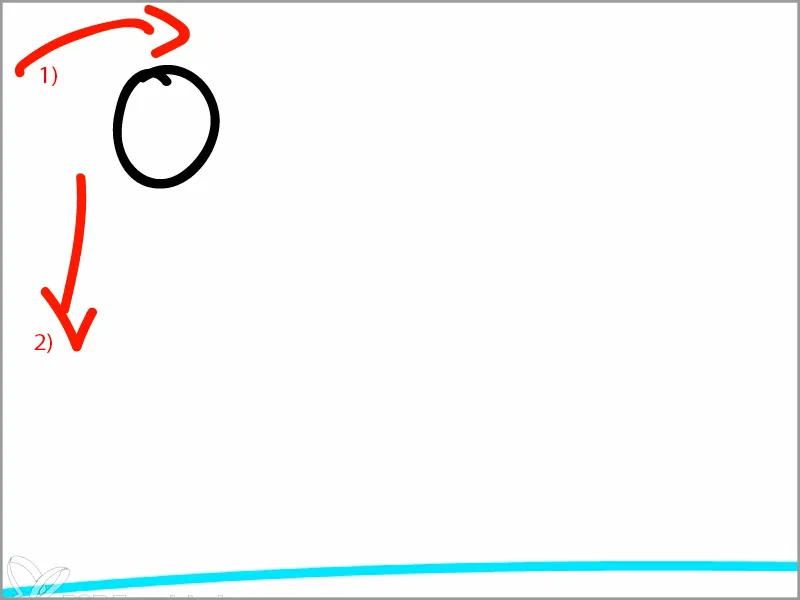
Bollen kastas någonstans och flyger uppåt. Den har fått den här energin (1).
Men den energin blir till slut obetydlig, eftersom den överskuggas av en annan energi - tyngdkraften (2). Den drar ständigt ned bollen, och så småningom kolliderar den med något. Här: marken.

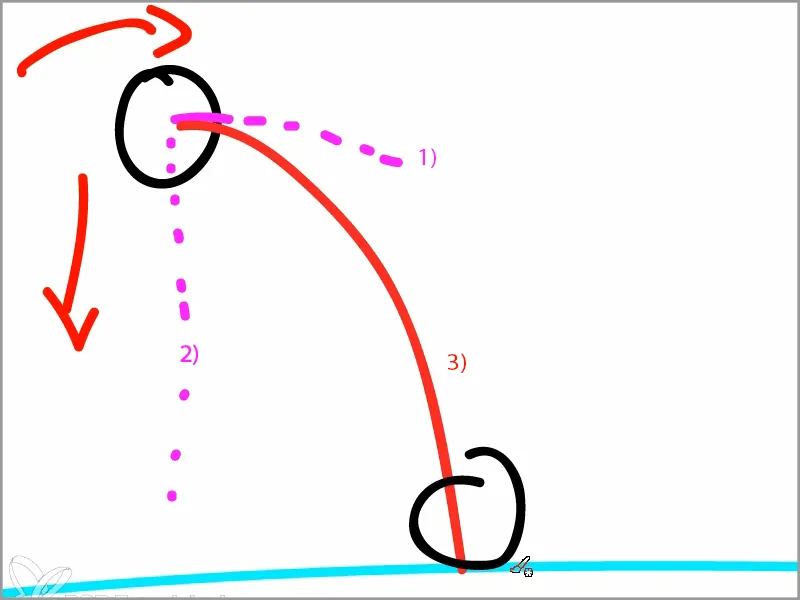
Var landar den på marken? Bollen har fortfarande den där farten från kastet (1) samtidigt som det finns en rörelse nedåt (2).
Så det som händer är att vi får en rörelse som drar bollen i en halvcirkel nedåt (3).
Nere möter bollen sedan marken.
Där landar den på marken och studsar sedan uppåt igen. Newtons rörelselag.
Man måste alltid vara medveten om de fysikaliska förhållandena i en animation. Speciellt när det handlar om Bouncing Ball, där man försöker på ett animativt sätt framställa något som egentligen vore fysikaliskt.
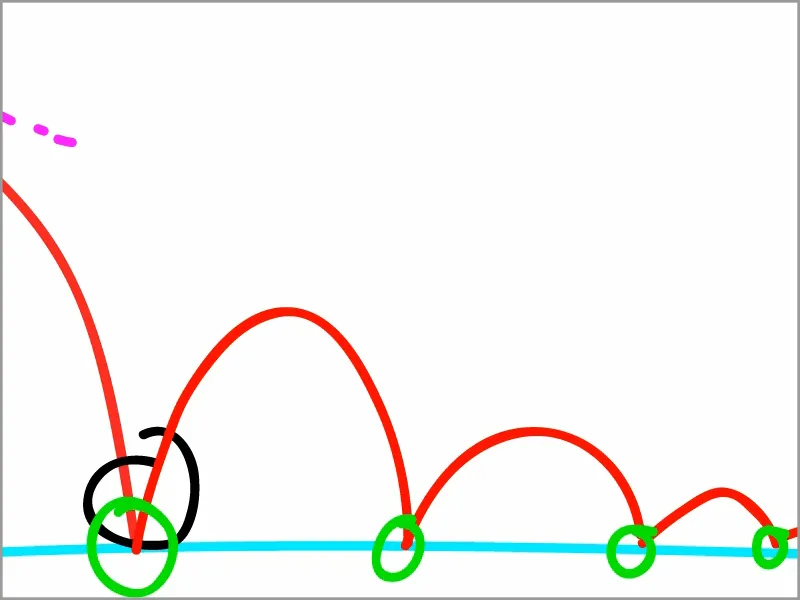
Bollen kommer alltså ner här, reflekteras tillbaka i samma vinkel som den anländer, och flyger sedan upp igen.
Men på grund av dess tröghet, dess volym, dess massa och friktion med marken osv. har den inte samma kraft längre. Jag kan inte förklara det fysikaliskt exakt för er, men den kraften minskar alltid. Den börjar göra sådana allt mindre hopp.
Det är i slutändan det beteende bollen uppvisar.
Där finns alltid en brytpunkt - jag markerar det grönt -, där all kraft omfördelas.
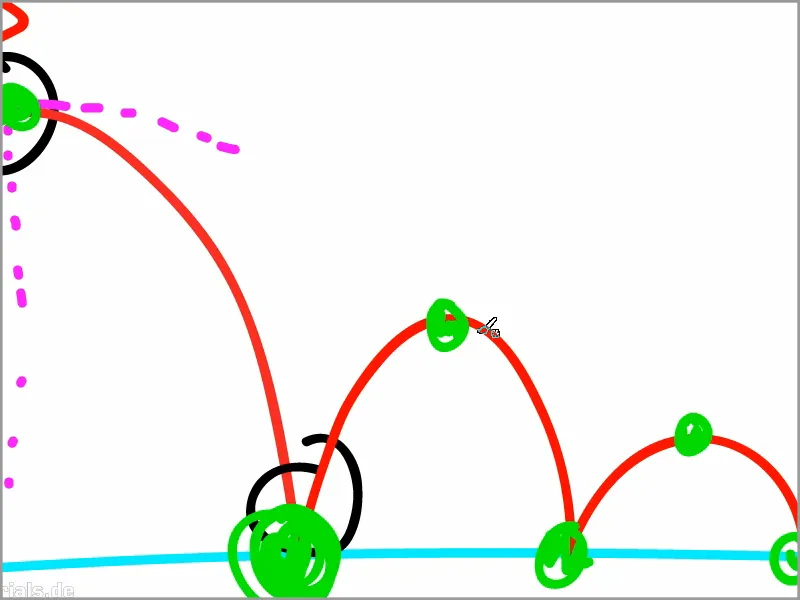
Och det finns topparna, där den står som allra högst. Dessa grönmärkta punkter är våra nyckelbilder.
Upp är bollen som långsammast, för där har den ingen kraft kvar och dras nedåt eller så har den fortfarande farten från kastet, men samtidigt dras nedåt och befinner sig således i en kraftbalans, i en tyngdlöshet.
Nere är det tvärtom: Där är bollen som snabbast, för den kommer med en kraft uppifrån och stöts av nedifrån. Två krafter verkar emot varandra och därför uppkommer en markant förändring här nere.
Det är principen, och det måste vi vara medvetna om innan vi börjar animera och sätter våra nyckelbilder.
Steg 2
Eftersom vi är medvetna om den underliggande principen, sätter vi nu nyckelbilderna.
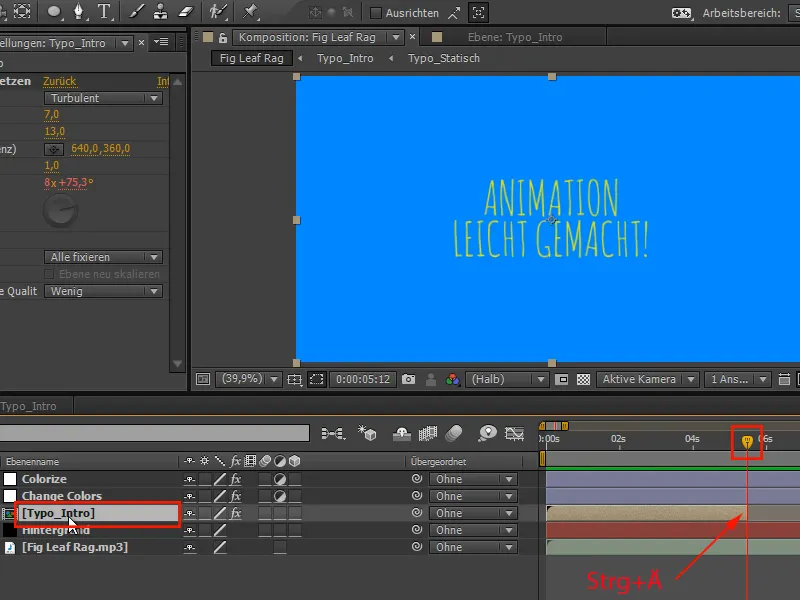
I musiken har vi den här lilla förändringen som vi precis har animerat. Nu klipper vi exakt där "Typo_Intro" med Strg+Ä slutar.
Steg 3
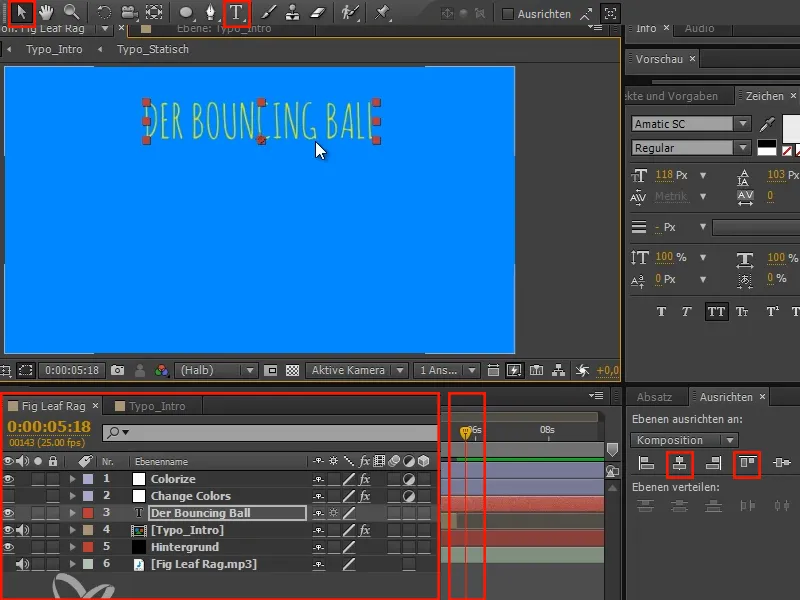
Vi skriver "The Bouncing Ball" och placerar texten högst upp i mitten.
The Bouncing Ball är den del där man underbart kan börja med animationen, och därför är det den första övningen i varje animationskurs.
Steg 4
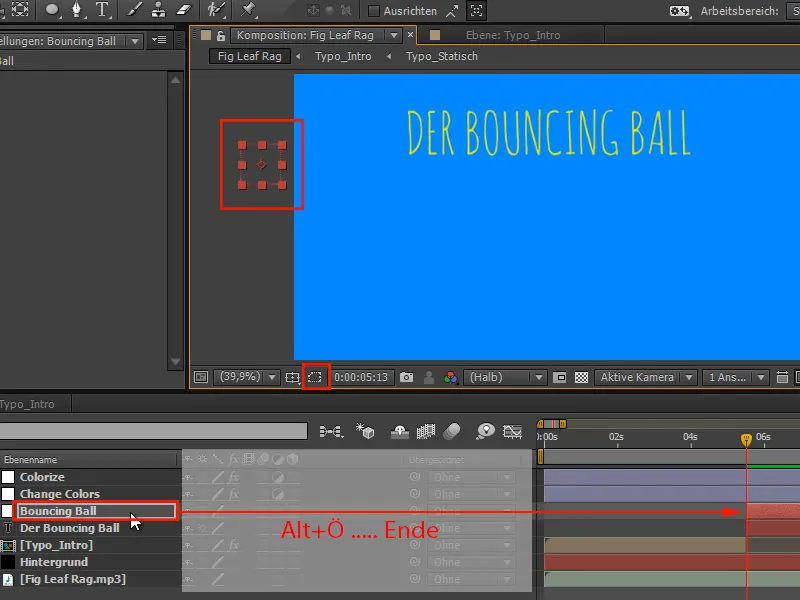
Jag vill låta texten "The Bouncing Ball" komma fram först när "Typo_Intro" har avslutats. Så jag går till "Typo_Intro" och trycker O för Outpoint, för att komma till utpunkten.
Sedan går jag ett steg framåt till "The Bouncing Ball" med knappen för bild upp och bild ned eller cmd+vänster/höger eller Strg+vänster/höger. Här trycker jag sedan på Alt+Ö för att sätta startpunkten.
Då blir övergången från "Animation made easy" till "The Bouncing Ball" smidig..webp?tutkfid=63828)
• Alt+Ö: klipper starten
• Alt+Ä: klipper slutet
Steg 5
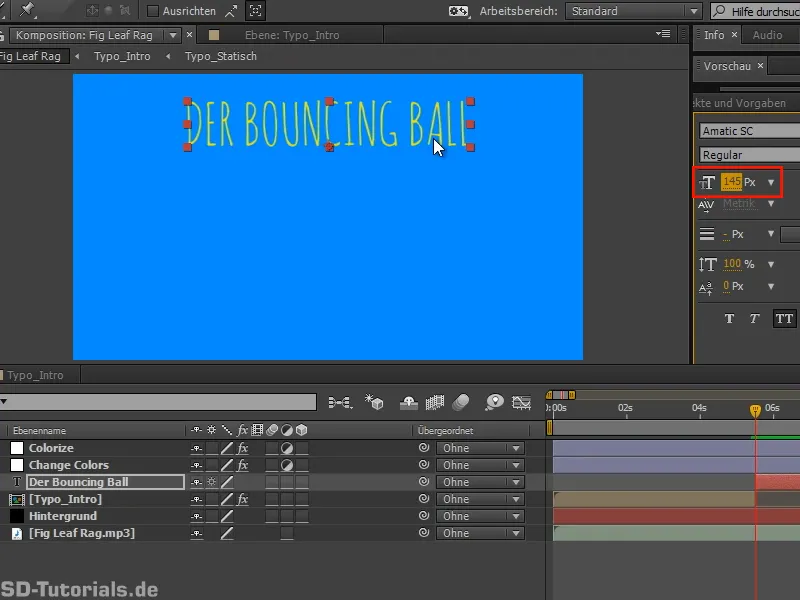
Innan vi går vidare, gör jag texten lite större.
Steg 6
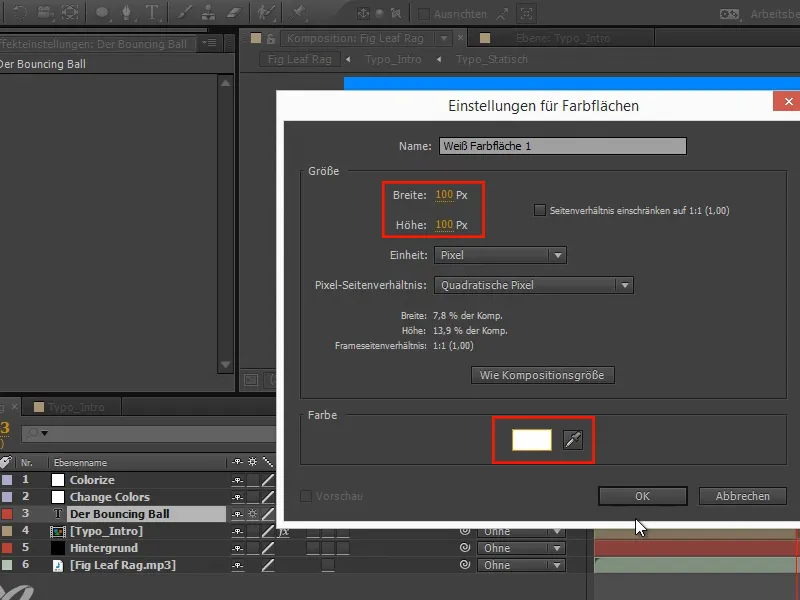
Det tar oss direkt till ämnet. Nästa steg är att skapa Bouncing Ball. Den består i princip bara av en färgyta.
Vi skapar den, ställer in 100x100 pixlar som storlek och väljer vitt som färg.
Steg 7
På grund av "Colorize"-lagret blir vitt sedan gult. Jag låser "Colorize"-lagret igen. Sedan döper jag lagret till "Bouncing Ball" och bekräftar med Enter.
Sedan dubbelklickar jag på ellipsen och får en cirkelformad markering, som exakt omfattar mitt lager och är exakt kvadratisk. En perfekt cirkel.
Steg 8
Vi klipper också detta lager igen med Alt+Ö.
Sedan låser vi maskerna och flyttar bollen till grundpositionen.
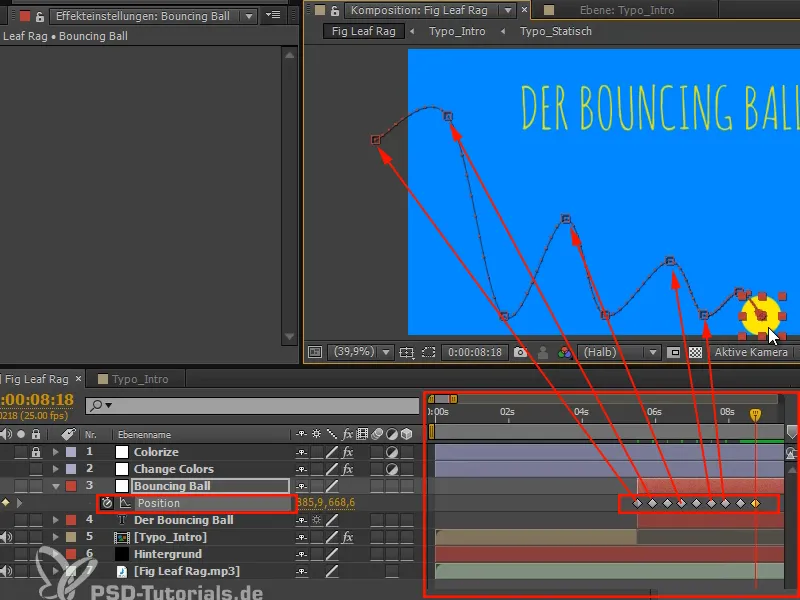
Steg 9
Jag trycker på P för Position och animerar hela grejen:
Med Shift+höger/vänster eller Ctrl+höger/vänster går jag framåt i tiosteg och placerar "bollen" vid varje tiosteg på de platserna som beskrivs tidigare i ritningen nedtill och upptill.
På så sätt kan vi enkelt och bekvämt ställa poser om vi ännu inte fokuserar på timingen.
Och sedan fortsätter vi i nästa del av denna handledningsserie "Animation enkelt gjord: Bouncing Ball - Kurvorna".


