I den här handledningen lär du dig hur du hanterar tillståndet för kryssrutor (checkboxes) i JavaScript. Kryssrutor är en viktig komponent i HTML-formulär eftersom de ger användaren möjlighet att välja eller avvisa alternativ. Nedan visar jag steg för steg hur du kan nå kryssrutor, fråga efter deras tillstånd och ställa in dem programmatiskt. Oavsett om du är nybörjare eller har avancerade kunskaper i JavaScript kommer denna handledning att hjälpa dig att förbättra dina färdigheter.
Viktigaste insikter
- Du kan fråga efter kryssrutans tillstånd med egenskapen checked.
- Mönstret addEventListener möjliggör enkel hantering av ändringar.
- Programmatiskt inställda kryssrutor utlöser inget change-event.
Steg-för-steg-guide
Först måste du se till att du har en HTML-sida med en kryssruta. Jag antar att du skapar ett enkelt formulär med en kryssruta för att acceptera villkoren:

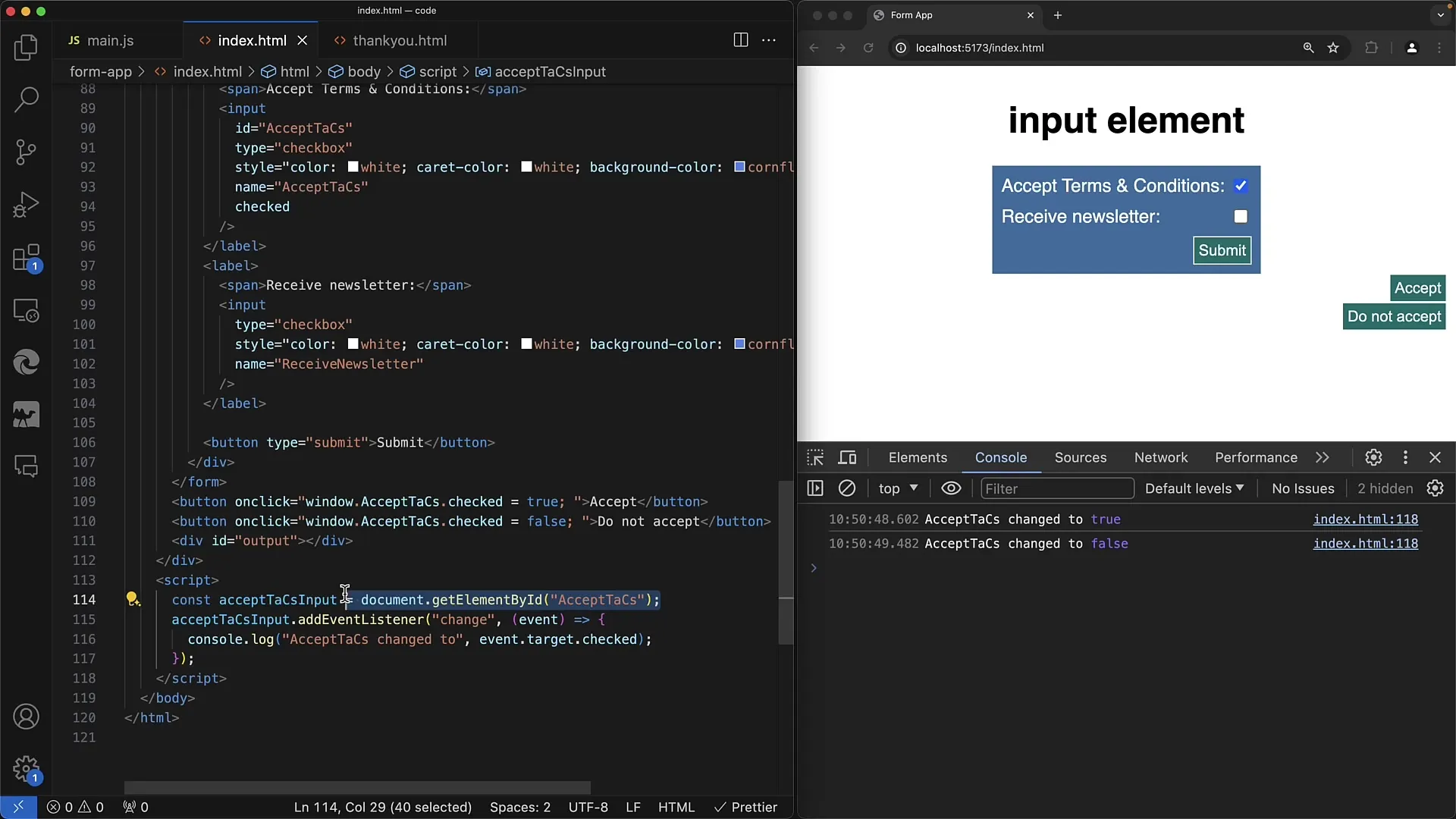
Steg 1: Hämta kryssruta-element med JavaScript
I det första steget hämtas kryssrutan med hjälp av ID. I det här exemplet hänvisar vi till en kryssruta med ID: acceptTerms.

Här använder vi document.getElementById("acceptTerms") för att komma åt input-elementet.
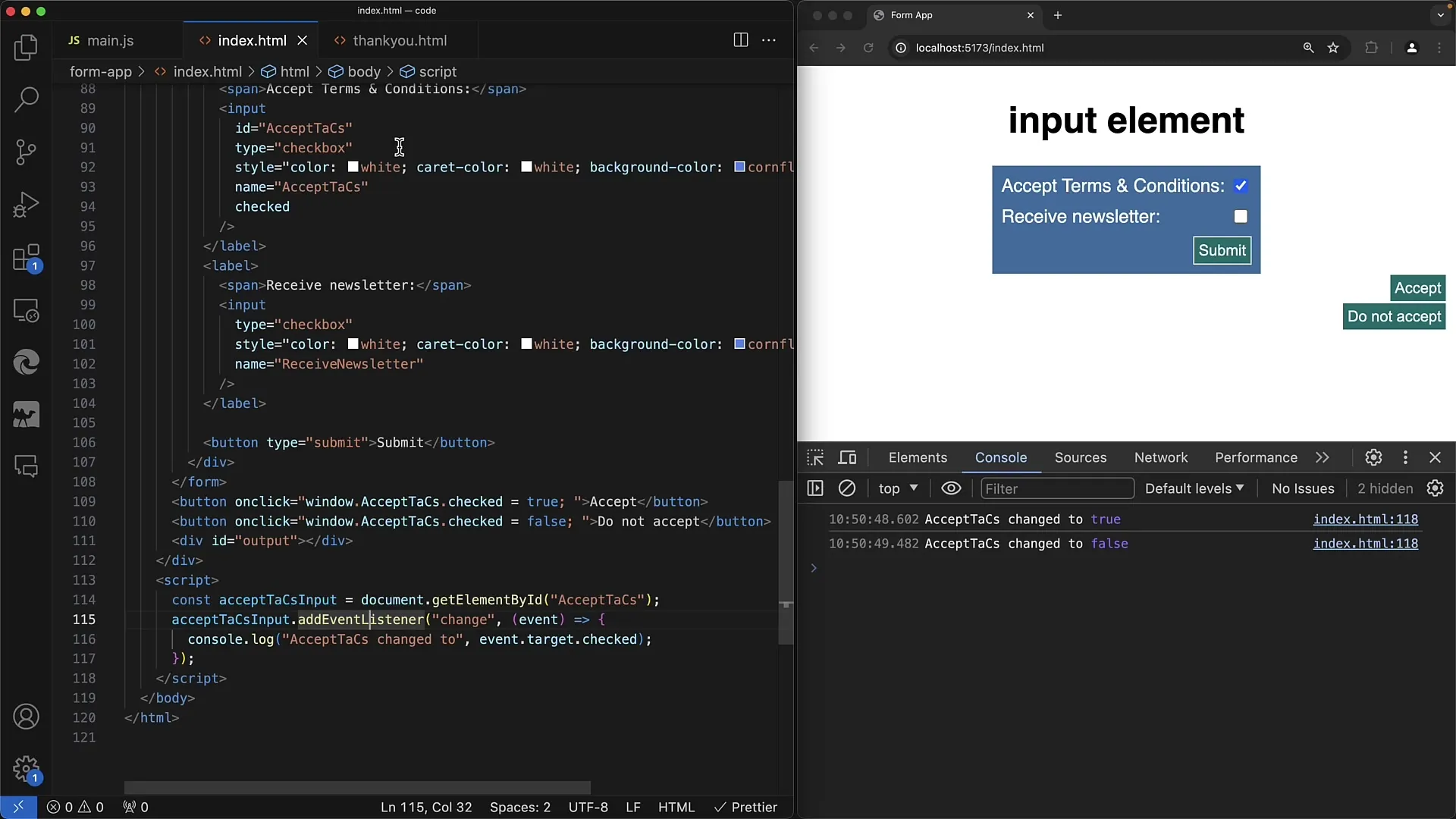
Steg 2: Lägg till händelselyssnare
För att övervaka kryssrutans tillstånd lägger vi till en händelselyssnare. Detta görs med hjälp av metoden addEventListener och händelsen change. På så sätt kan du reagera på förändringar i kryssrutan.

Genom att använda en pilarfunktion eller en vanlig funktion (båda är möjliga) kan du visa det aktuella tillståndet för kryssrutan när en förändring inträffar.
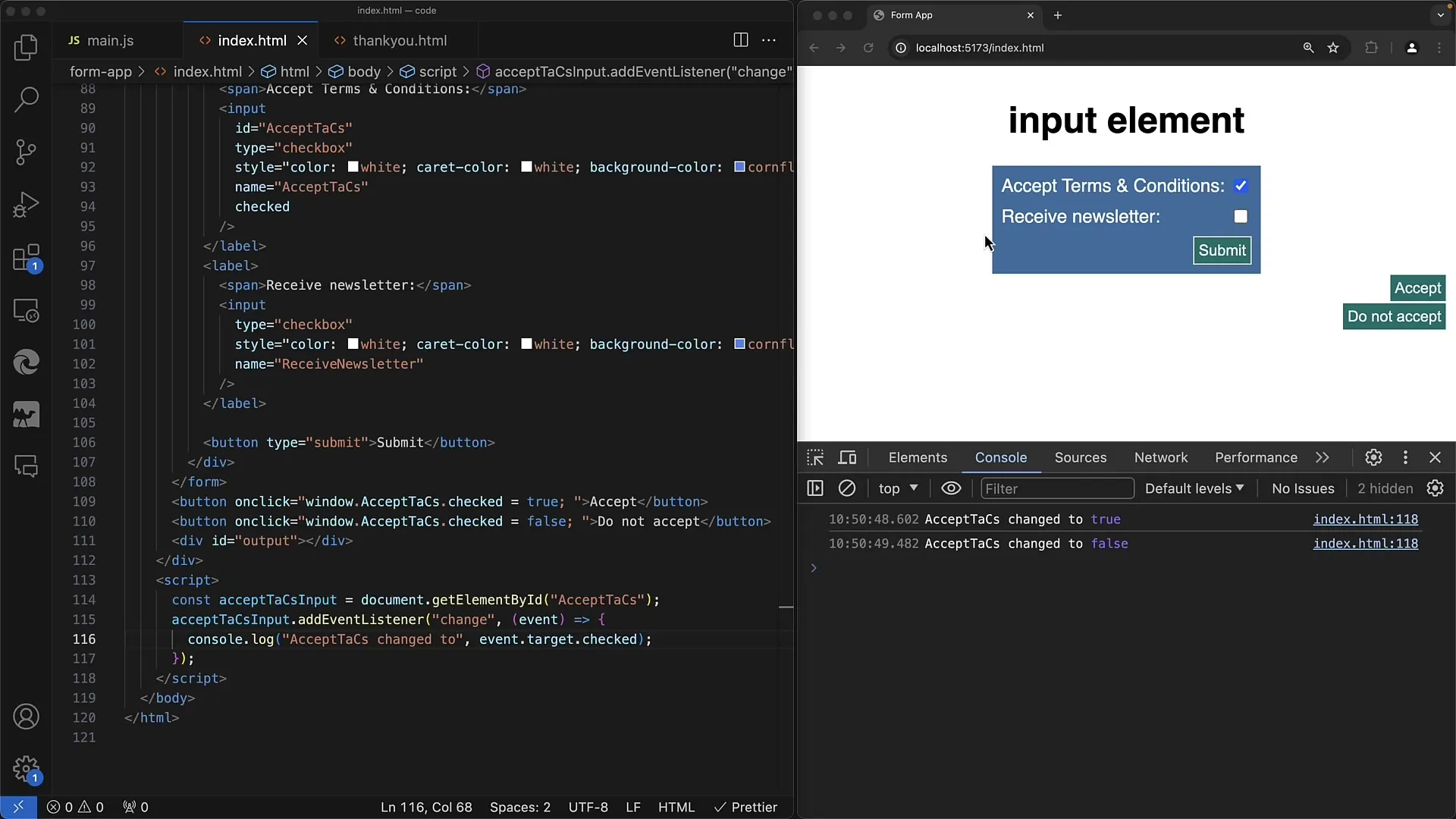
Steg 3: Kontrollera kryssrutans tillstånd
I händelselyssnaren kontrollerar du nu kryssrutans tillstånd. Istället för att använda event.target.value – vilket inte ger önskat resultat i detta fall – kommer du åt egenskapen checked.
Om kryssrutan är markerad returnerar checked true, annars false. Det är viktigt att förstå detta beteende för att kunna använda kryssrutan effektivt.
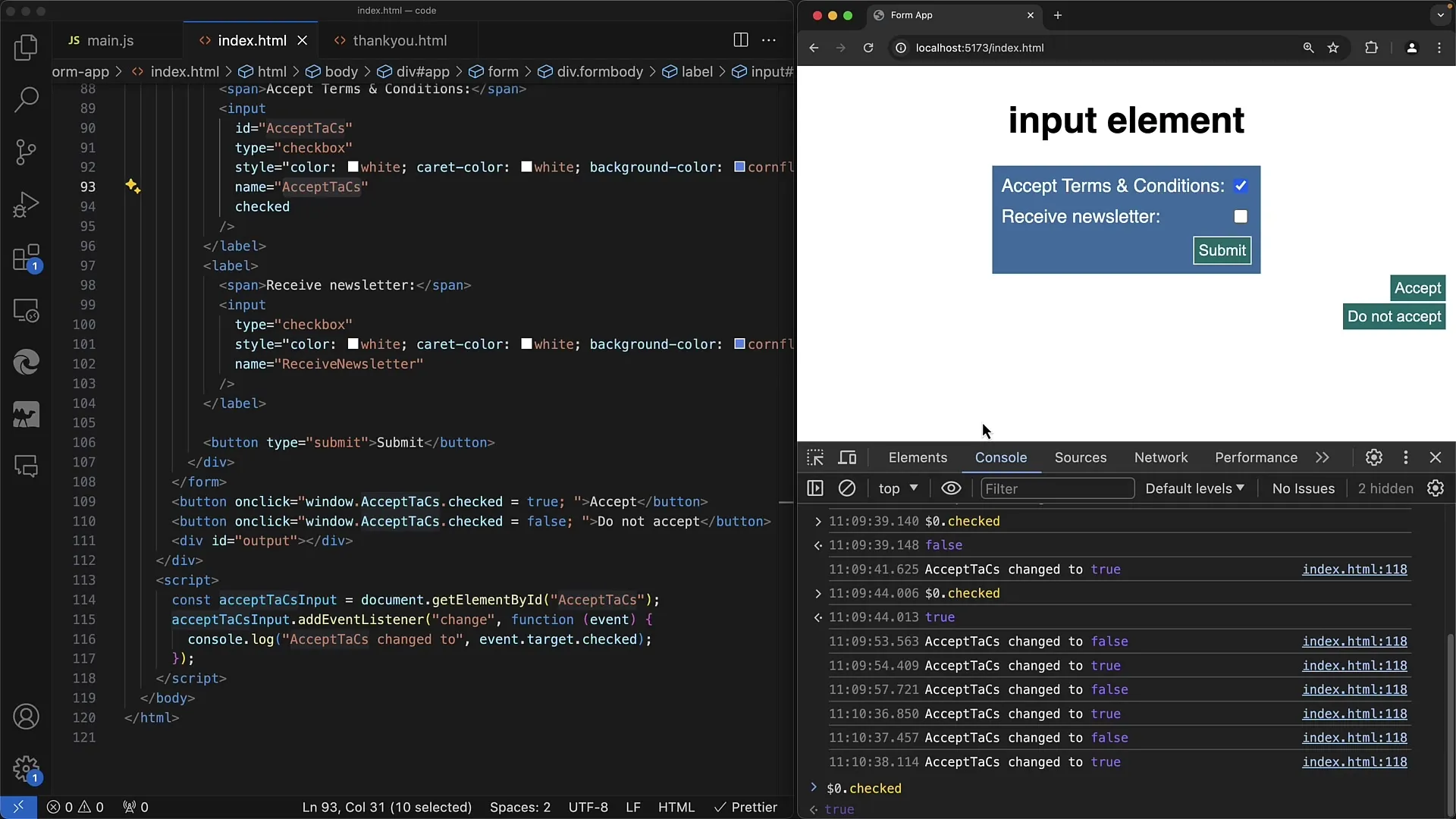
Steg 4: Ett exempel på utmatning
Du kan testa funktionaliteten genom att ladda om formuläret och markera eller avmarkera kryssrutan.

När du avmarkerar kryssrutan bör du se utmatningen accept Terms and Conditions ändras till false, och när du markerar den visas true. På så sätt kan du kontrollera om kryssrutan fungerar korrekt.
Steg 5: Kryssrutevärde i HTML
När du initialt visar kryssrutan i HTML-koden kan du ange standardvärdet med attributet checked.
En kryssruta som är definierad på följande sätt , visas som standard som markerad. Du kan också dynamiskt justera denna egenskap med JavaScript.
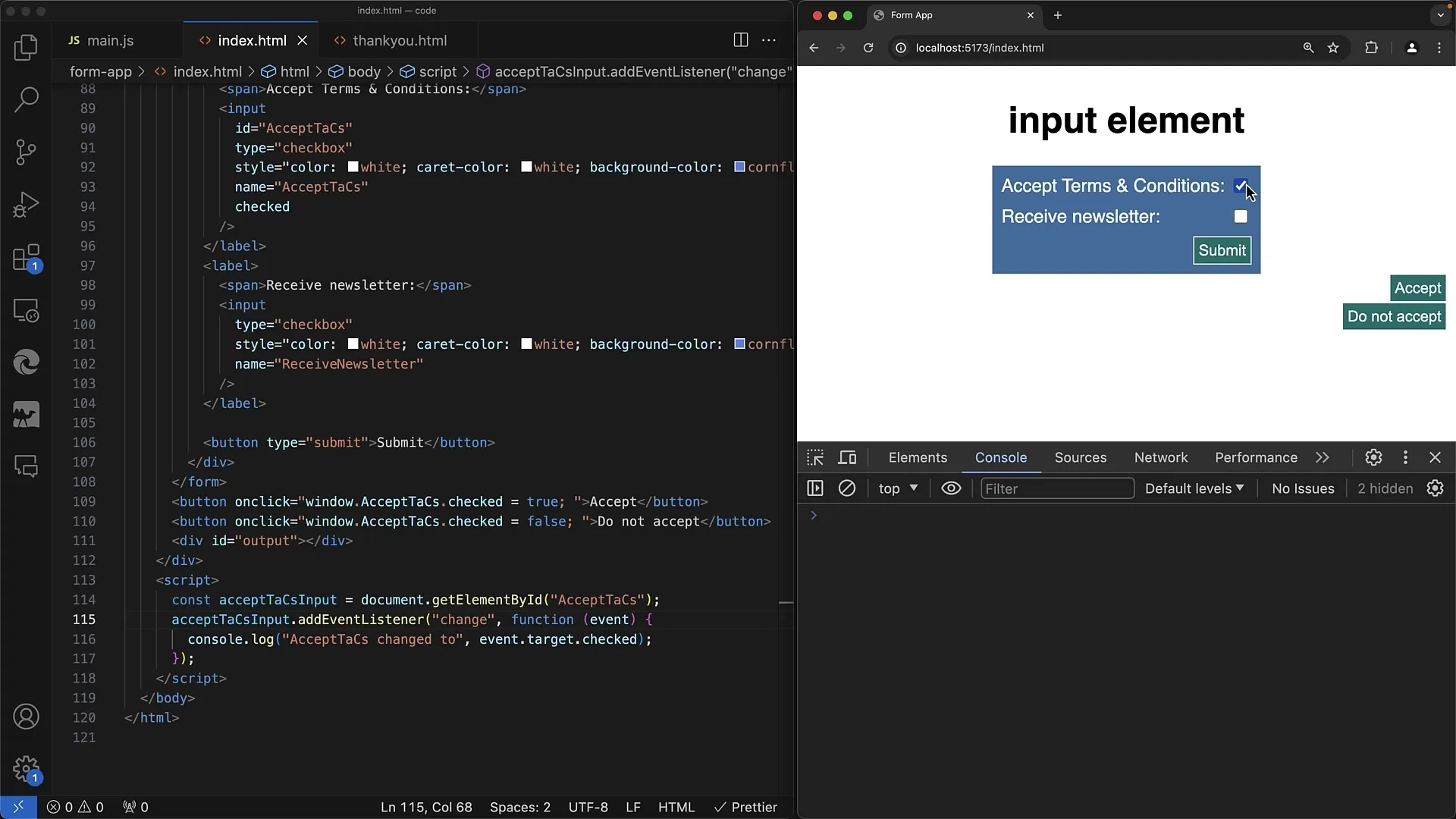
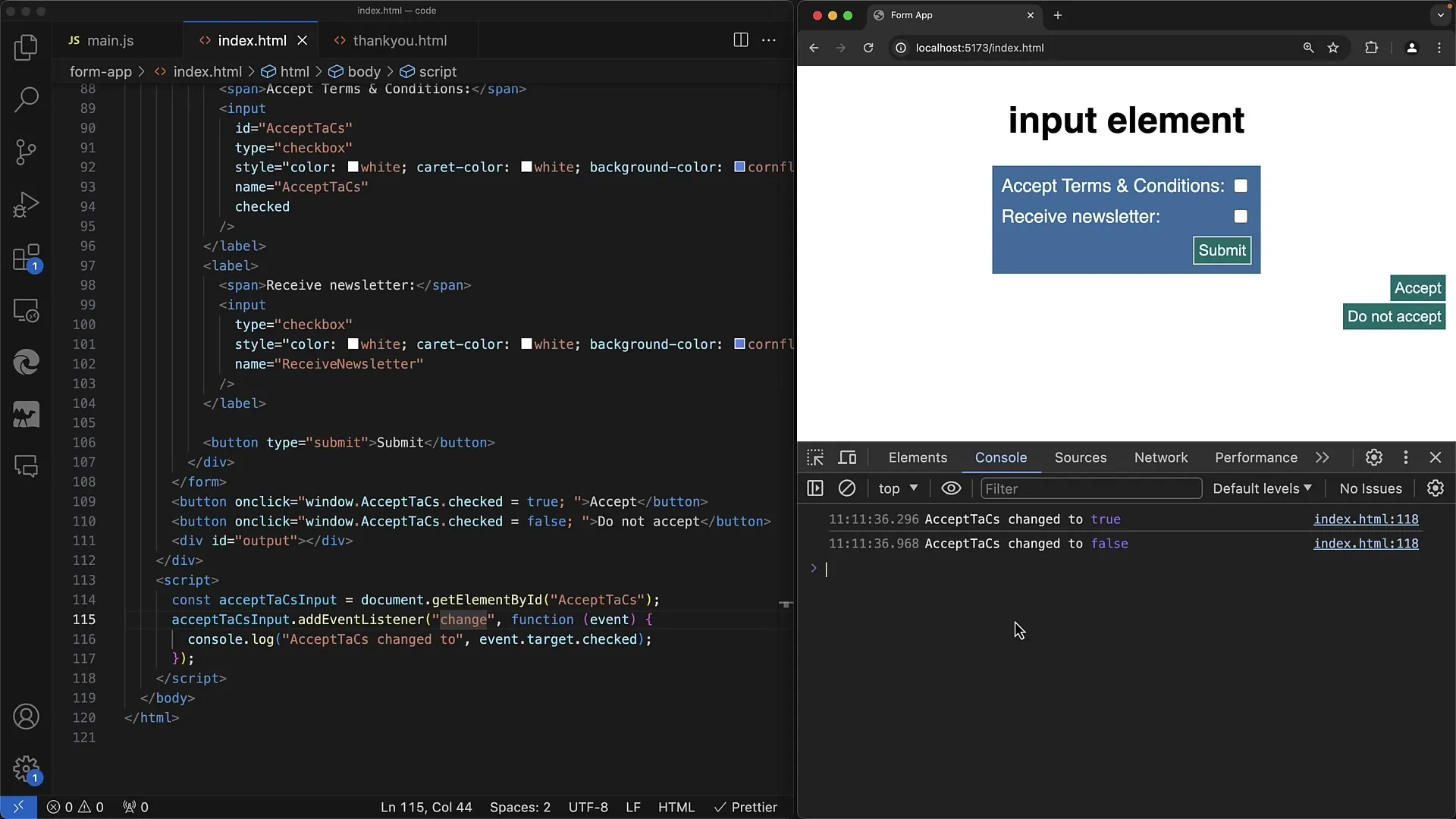
Steg 6: Programmatiskt inställning av kryssrutan
I detta steg visar jag dig hur du kan ändra kryssrutans tillstånd programmatiskt. För detta lägger vi till två knappar, en för "Acceptera" och en för "Inte acceptera".

Med dessa knappar kan du ändra kryssrutans värde direkt utan att det utlöses någon change-event. Kom ihåg att detta inte är en användaråtgärd; därför ges ingen notis om en förändring.
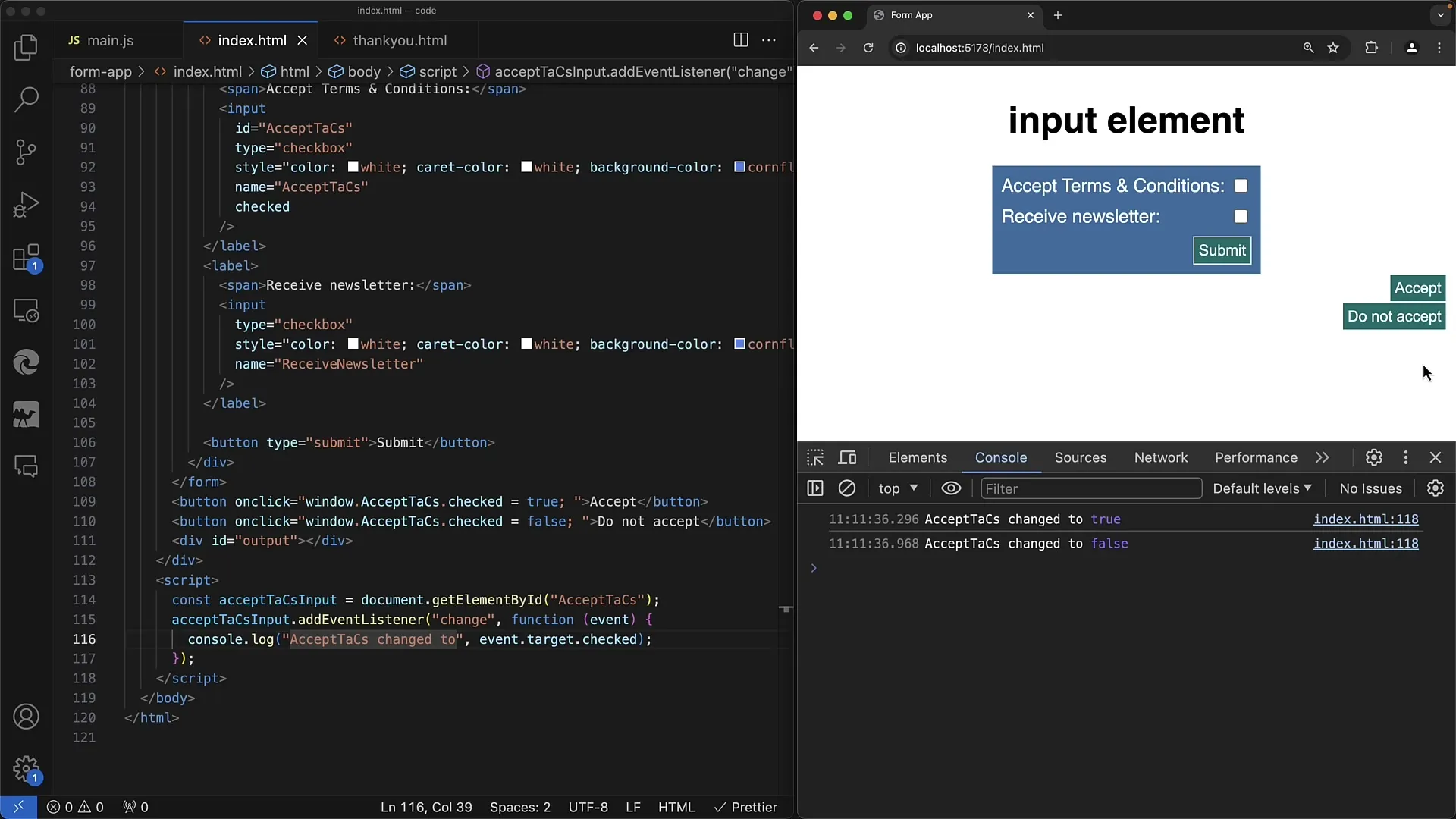
Steg 7: Beteende för change-event
Eftersom du ändrar kryssrutan genom kod utlöses inte något change-event. Det är viktigt att förstå för att undvika logiska fel i din kod. Om det inte finns någon användarinteraktion aktiveras inte change-lyssnaren.

Det betyder att om du klickar på knappen "Acceptera" händer ingenting, ingen händelse utlöses. Användaraktioner å andra sidan aktiverar lyssnaren och därmed även förändringar i visningen eller logiken i din applikation.
Steg 8: Sammanfattning och framtida tillämpningar
Nu har du lärt dig hur du kan manipulera kryssrutor både i Vanilla JavaScript och programmatiskt. Dessa grundläggande tekniker används på liknande sätt i många ramverk som React eller jQuery, men den specifika implementeringen kan variera.

I framtida handledningar kommer vi att utforska hur dessa koncept implementeras i olika ramverk och vilka ytterligare funktioner du kan använda för att förbättra användarinteraktionen.
Sammanfattning
I denna handledning har du lärt dig hur du kan kontrollera och ställa in tillståndet för kryssrutor med JavaScript. Med dessa färdigheter kan du skapa användarvänliga formulär som uppfyller behoven för din applikation.
Vanliga frågor
Hur kan jag kontrollera värdet av en kryssruta i JavaScript?Använd checked-egenskapen på kryssruteelementet.
Vad händer när man programmerar kryssrutan med JavaScript?Vid en programmatisk inställning av kryssrutan utlöses ingen change-händelse.
Kan jag aktivera kryssrutan standardmässigt i HTML?Ja, använd checked-attributet i HTML-taggen för kryssrutan.


