I denna handledning dyker du djupt in i världen av händelsehantering i webbapplikationer med JavaScript. Du kommer att lära dig hur du kan använda addEventListener-metoden för att smidigt reagera på förändringar i inmatningsfält. Till skillnad från enklare metoder som onchange eller oninput ger addEventListener dig möjligheten att kombinera flera händelse-lyssnare för samma element och därmed uppnå en ren separation av funktionslogik och HTML-markup. Låt oss gå igenom stegen tillsammans för hur du kan implementera detta i din applikation.
Viktigaste insikter
- Användningen av addEventListener möjliggör registrering av flera händelsehanterare för samma element.
- Händelse-lyssnare bör registreras efter att DOM:en har laddats helt för att säkerställa att alla element är tillgängliga.
- Att ta bort händelse-lyssnare bör vara en vanlig praxis för att undvika minnesläckage.
Steg-för-steg-guide
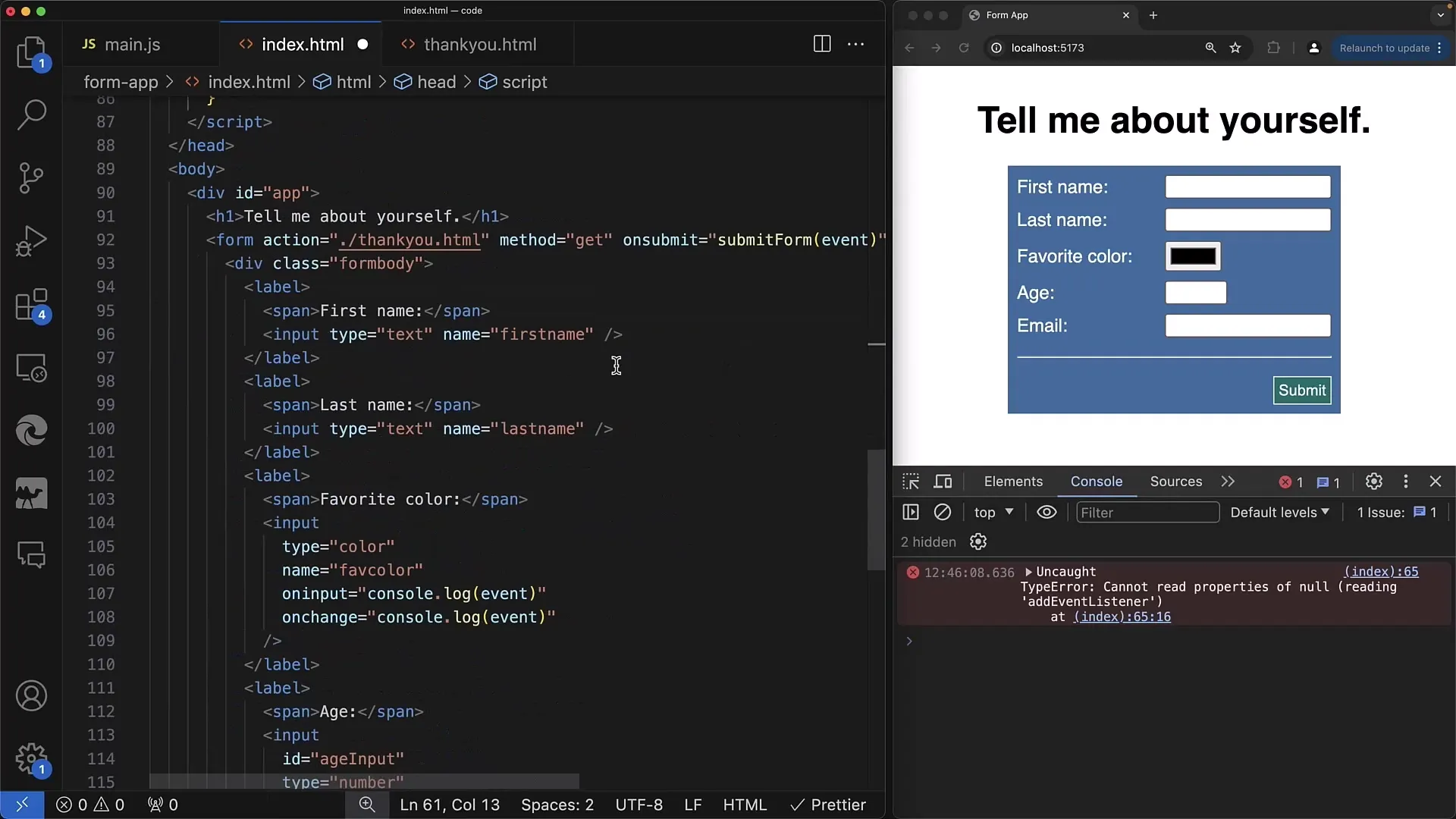
Först behöver du ett HTML-dokument med en inmatningsruta. Lägg till en inmatningsruta med ett ID i din HTML som du senare kan referera till. Placera den följande HTML-koden på lämplig plats i din -tag:

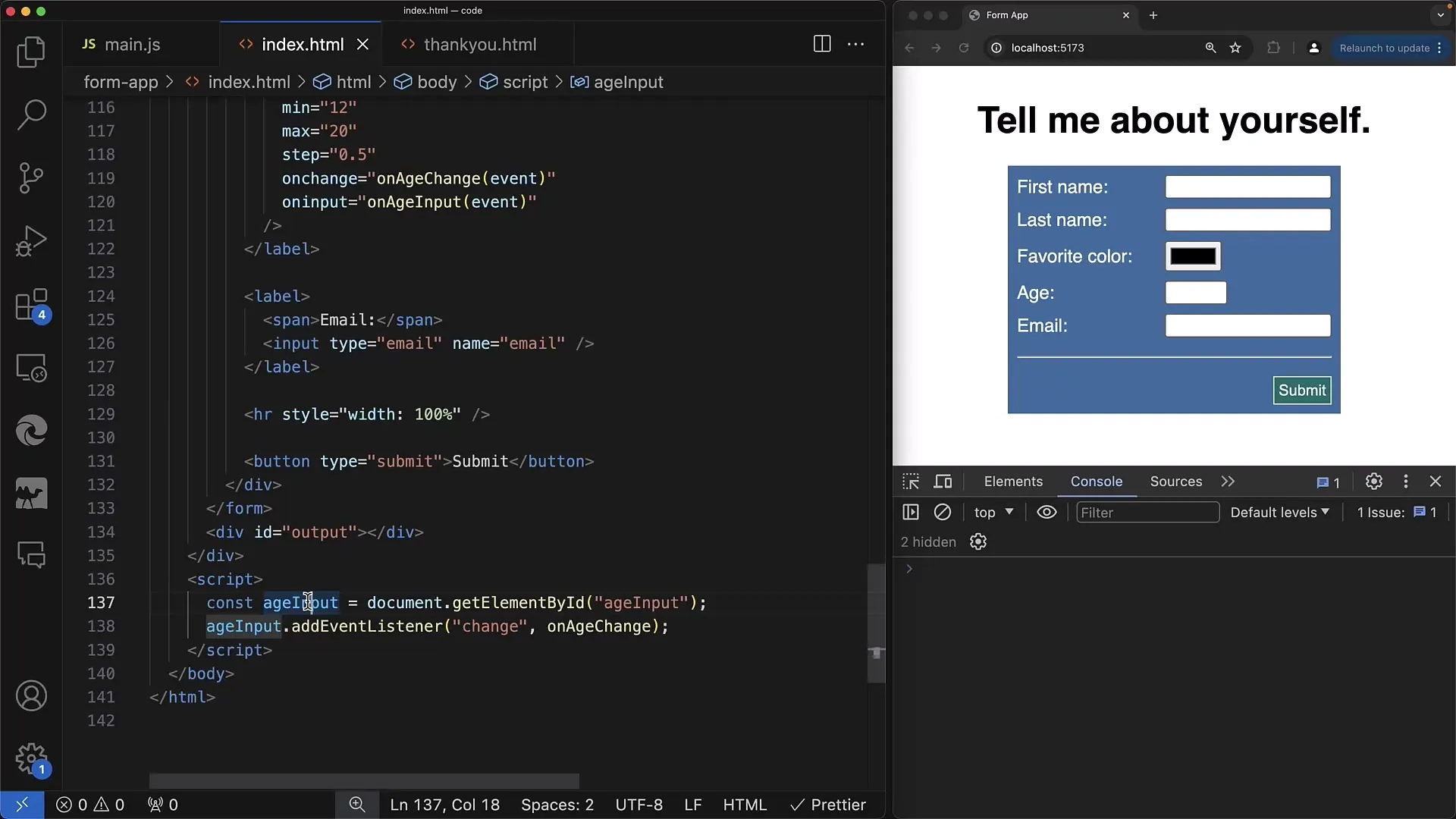
För att säkerställa att din JavaScript-kod fungerar måste du flytta -taggen till slutet av din <body>-tagg. På detta sätt säkerställs att DOM:en har laddats helt innan du får tillgång till elementen. Detta förhindrar problem som kan uppstå om skriptet körs före HTML-elementen.

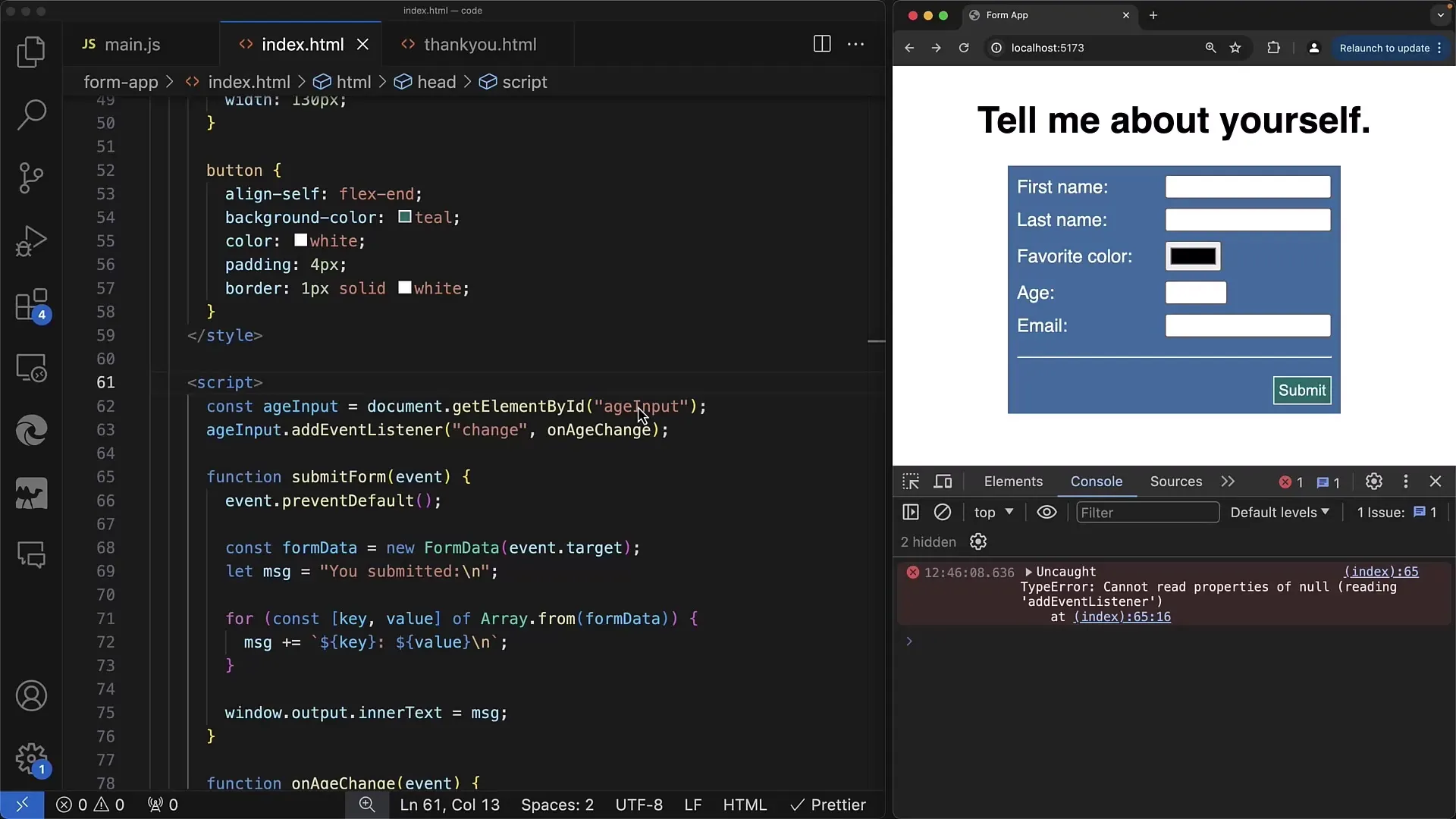
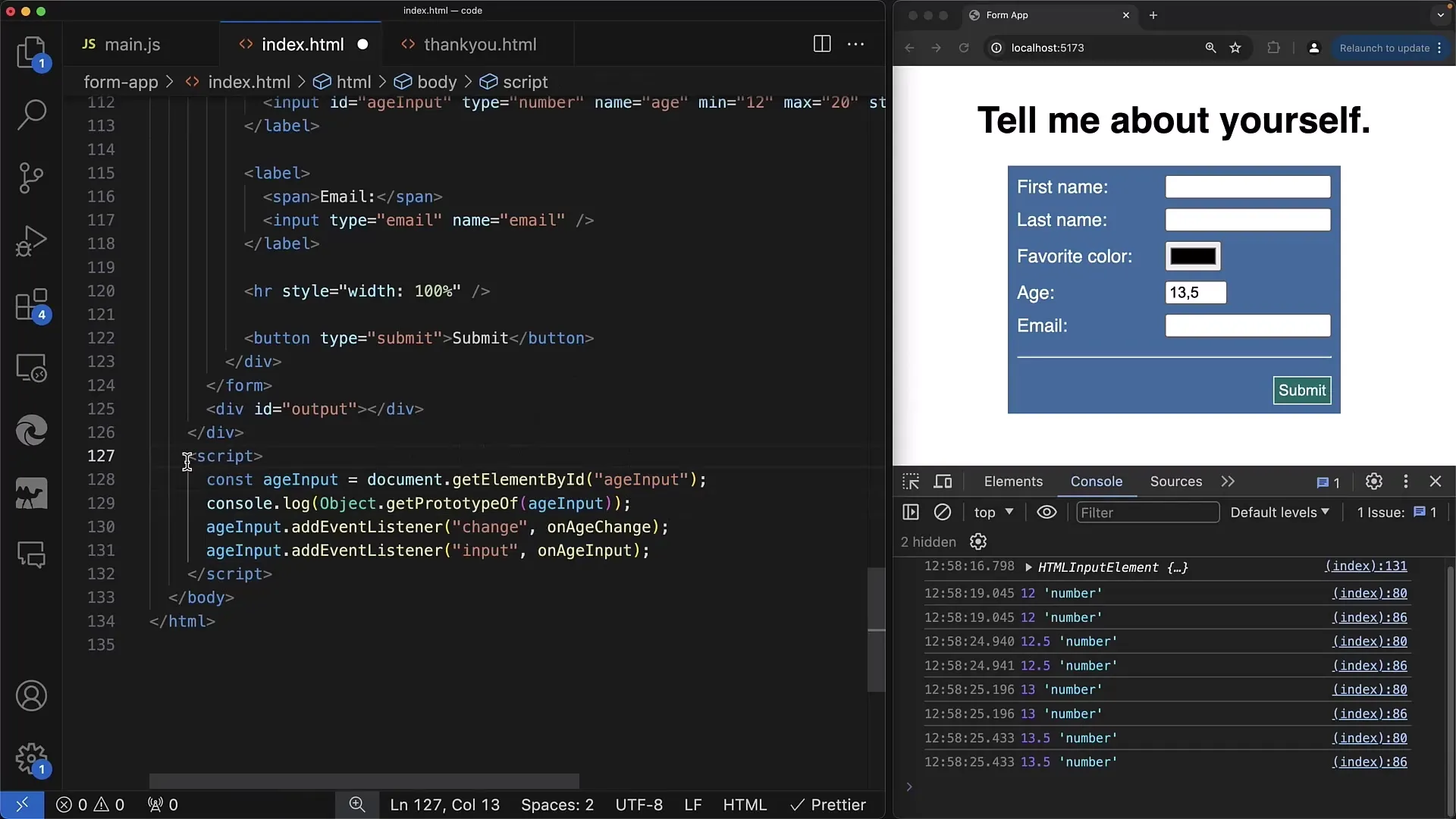
Nu kan vi komma åt inmatningsfältet med JavaScript. I din <script>-tagg använder du document.getElementById för att hämta inmatningsfältet. Här är ett exempel på kod som du kan placera i din JavaScript:</script>

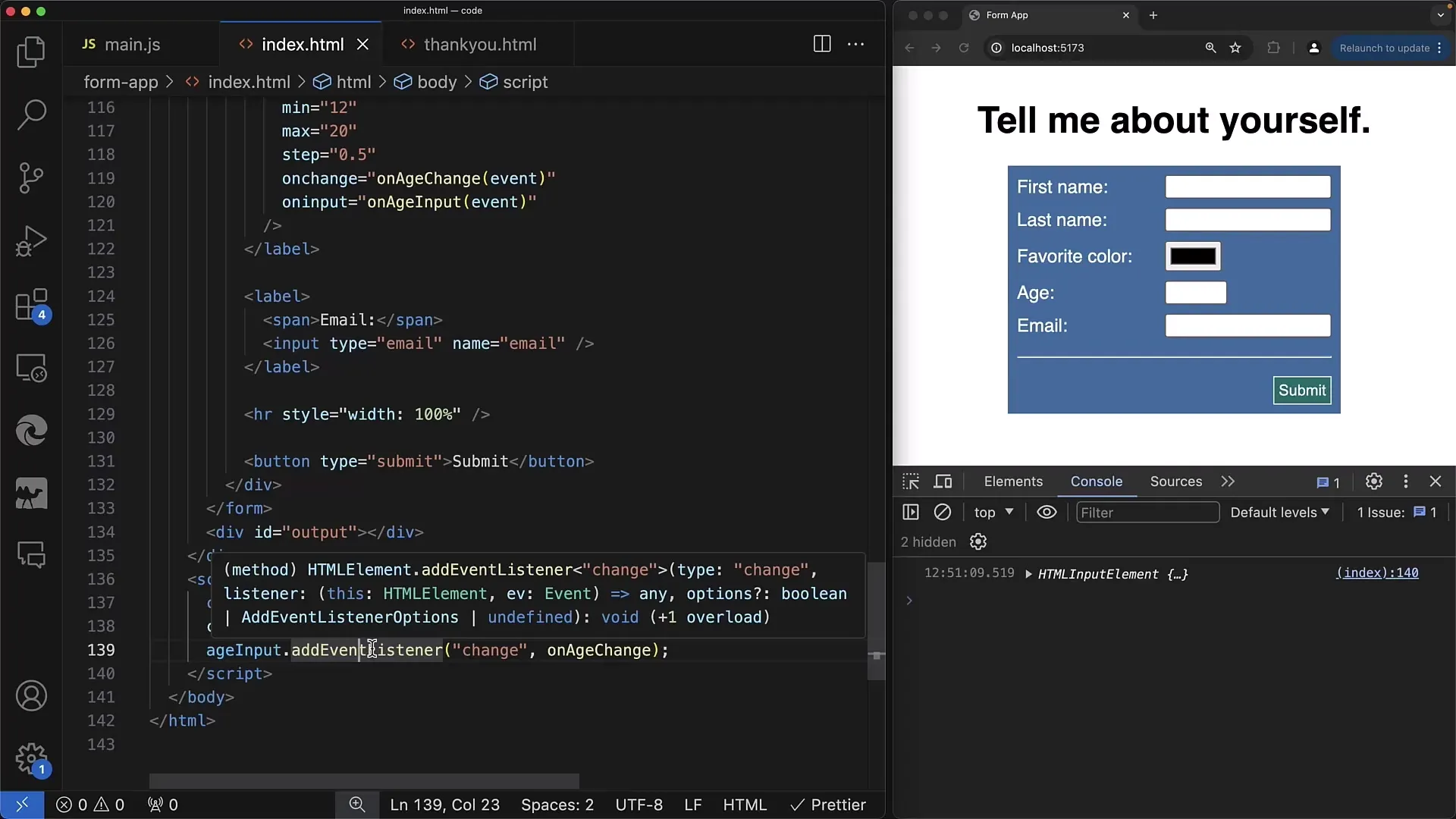
Med inmatningsfältet som du nu lyckats referera till är nästa steg att lägga till en händelselyssnare. Med addEventListener kan du ange specifika händelser som change eller input för det här elementet. På så sätt kan du reagera när användaren gör en ändring i ditt inmatningsfält.

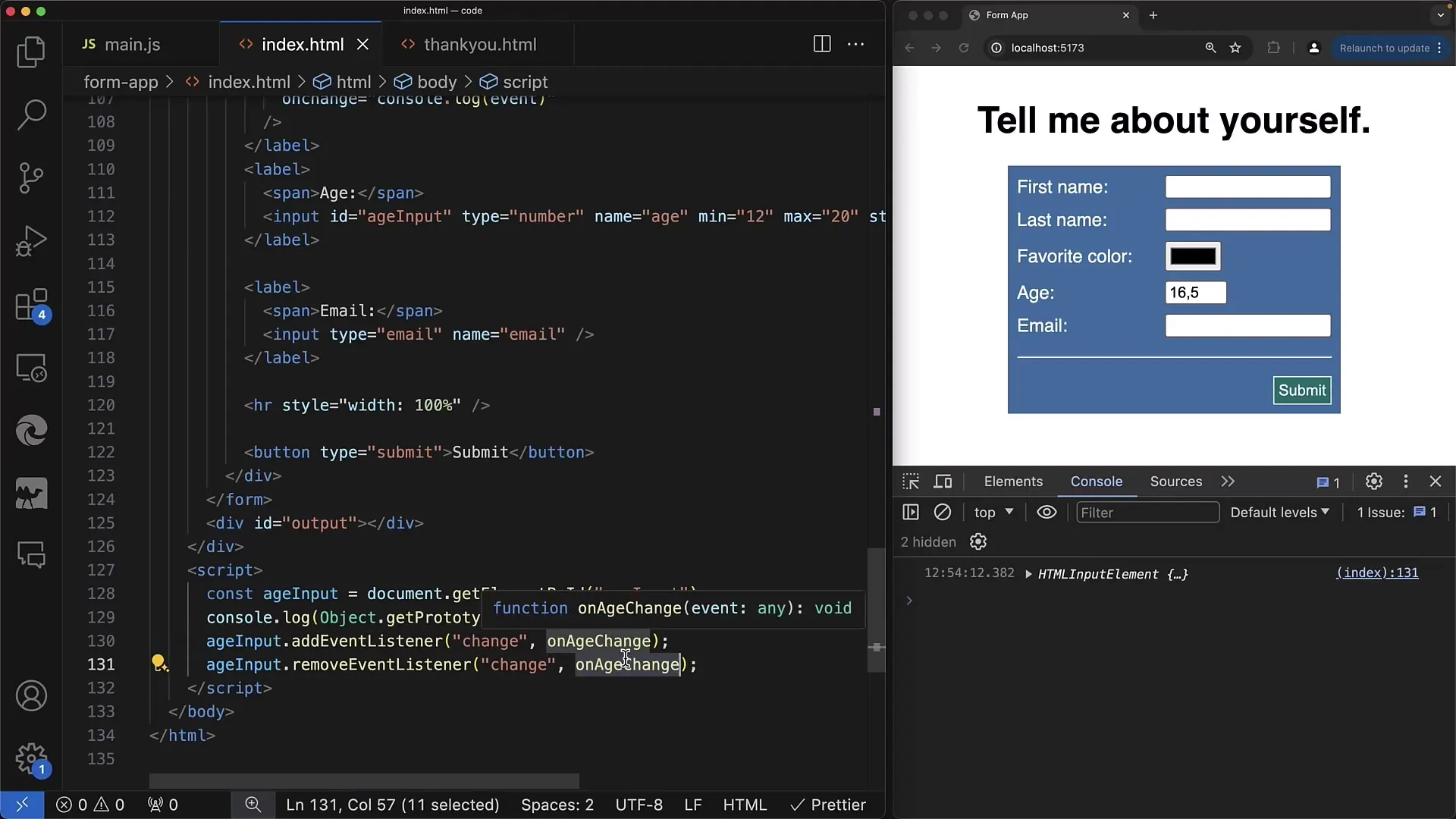
Det är också en god praxis att se till att du kan ta bort samma händelselyssnare när det behövs. Med metoden removeEventListener kan du ta bort en tidigare tillagd lyssnare. Se till att funktionen du använder vid tillägg är identisk med den som användes vid borttagningen, annars kan du inte ta bort lyssnaren korrekt.

Ett vanligt scenario är att lägga till flera händelselyssnare för samma element. Detta möjliggör en mer flexibel hantering av olika händelsetyper. Det bör dock noteras att varje funktion du registrerar bör ha en egen logisk uppdelning för att säkerställa läsbarheten och underhållbarheten av din kod.
När du har lagt till en händelselyssnare är det avgörande att ta bort dem vid städning, särskilt när elementet inte längre behövs, som med komponenter som inte längre renderas. Du måste se till att lyssnaren tas bort när elementet tas bort från DOM:en eller inte längre behövs.

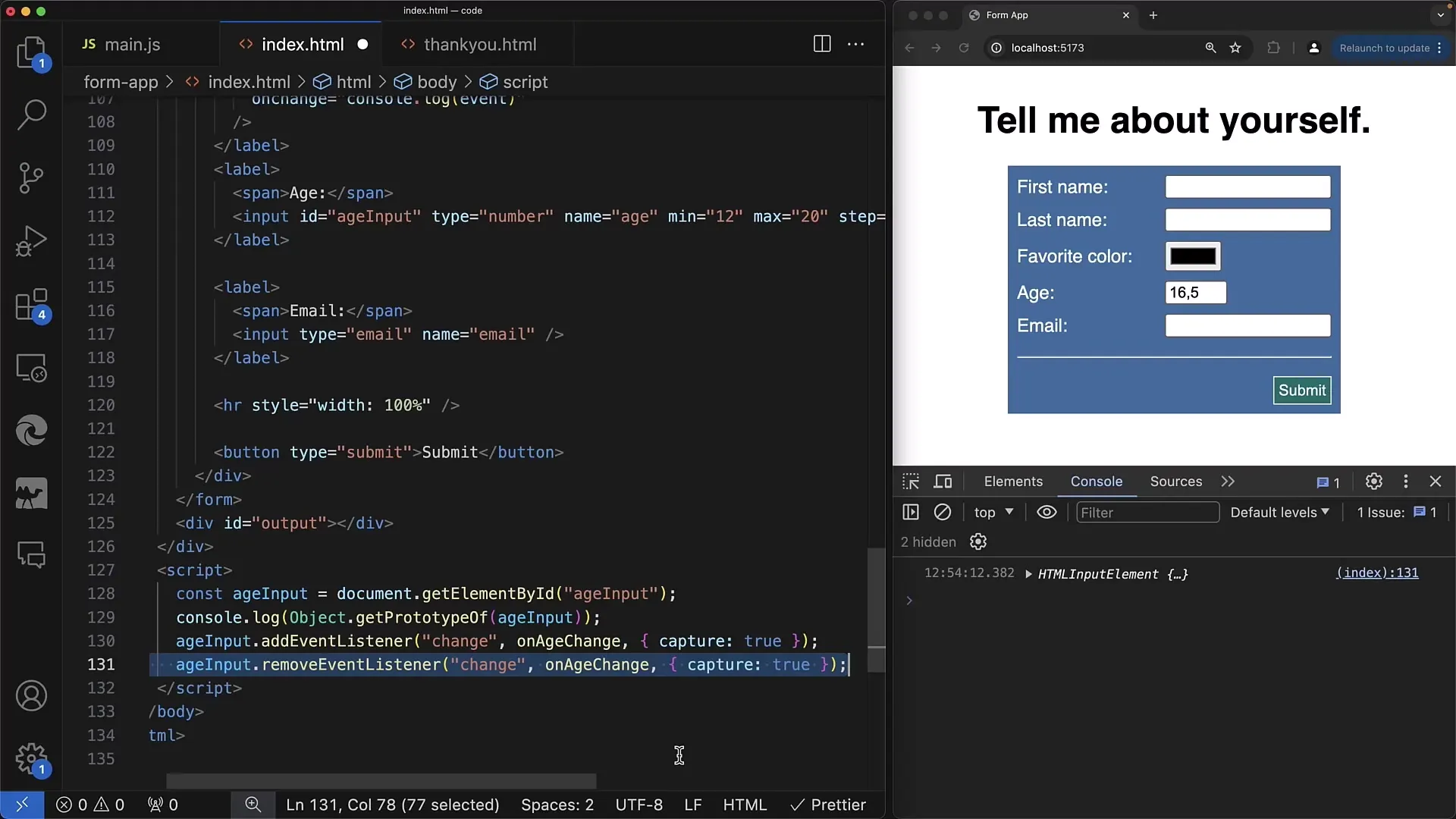
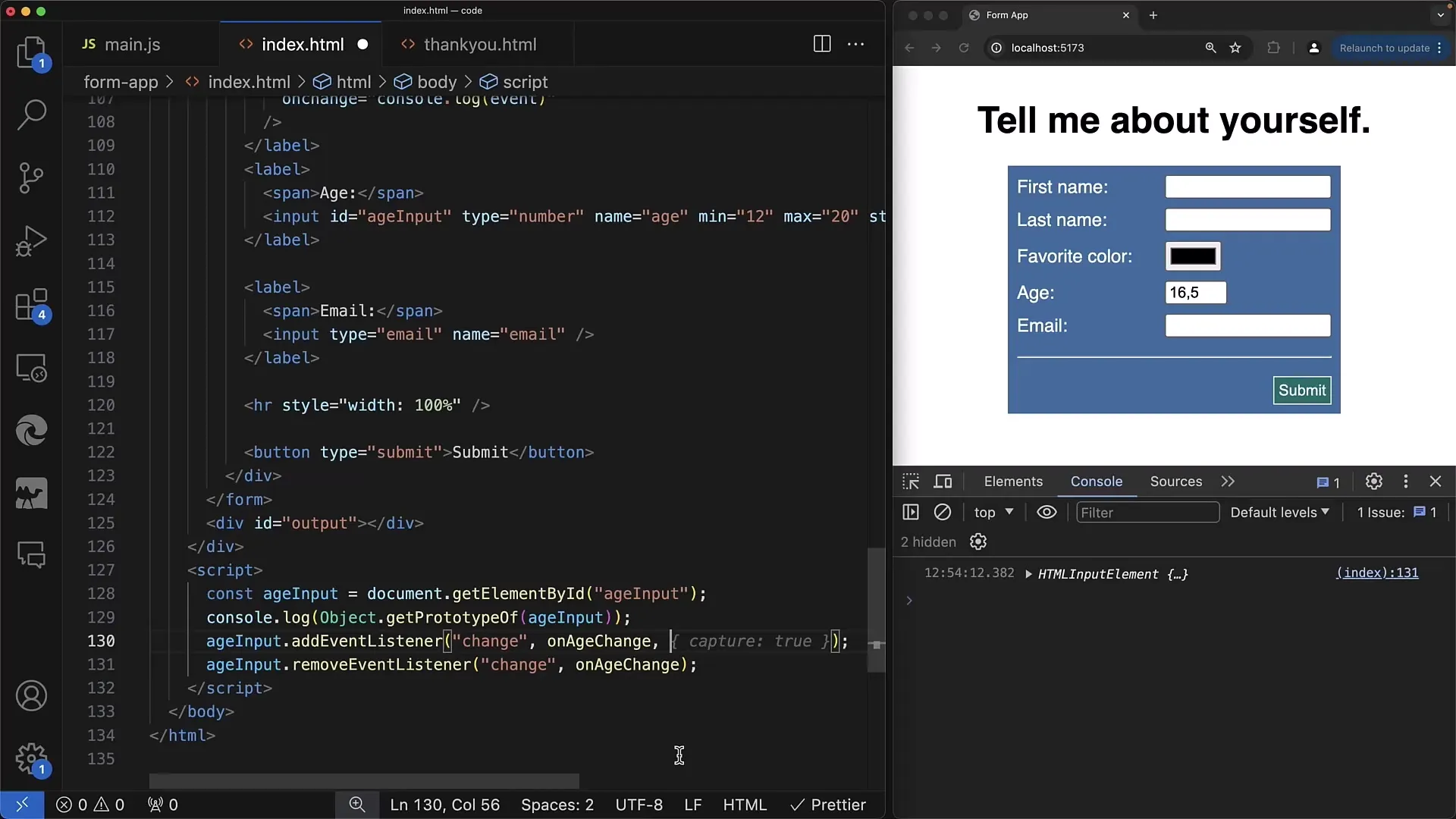
Du bör också överväga hur du kan utöka användningen av händelselyssnare ytterligare. Ibland vill utvecklare tillhandahålla ytterligare parametrar, som till exempel ett capture-läge, för att bestämma i vilken ordning händelserna hanteras. Dessa avancerade alternativ kräver dock en djupare förståelse för händelsefördelning.

Se till att din JavaScript-kod är placerad bakom DOM-elementen, så att elementen kan hanteras korrekt när dokumentet laddas. Detta är särskilt viktigt om du har ett skript med många händelser, för att säkerställa att elementreferenserna alltid är lokalt giltiga.

Sammanfattning
I den här handledningen har vi gått igenom de grundläggande stegen för att använda addEventListener för händelshantering i webbformulär. Du har lärt dig hur man lägger till, tar bort och reagerar på flera ändringar med händelselyssnare.
Vanliga frågor
Vad är skillnaden mellan onchange och addEventListener?onchange är en äldre metod som endast tillåter en händelsehanterare, medan addEventListener kan lägga till flera hanterare för en händelse.
När ska jag använda removeEventListener?removeEventListener bör användas när en del inte längre behövs eller innan en omregistrering av en händelsehanterare.
Hur kan jag lägga till flera händelselyssnare för samma element?Du kan enkelt använda flera addEventListener-anrop för samma element genom att skicka olika funktionsreferenser.


