Webbformulär är en oumbärlig del av varje webbplats. Det gör det möjligt för användare att mata in information och interagera med webbplatsen. I den här handledningen kommer jag att gå igenom de viktigaste attributen för inmatningsfält som hjälper dig att styra beteendet hos dessa fält. Vi kommer att granska attributen readonly, disabled, placeholder, minlength och maxlength i detalj. Nu kör vi!
Viktigaste insikter
- Placeholder-attributet visar tillfälligt vad som ska skrivas i inmatningsfältet.
- Readonly-attributet förhindrar ändringar i ett inmatningsfält men tillåter kopiering.
- Disabled-attributet begränsar åtkomsten till inmatningsfältet helt så att det inte skickas.
- Attributen minlength och maxlength styr inmatningslängden av tecken.
Steg-för-steg-guide
1. Användning av placeholder-attributet
Först tittar vi på Placeholder-attributet. Det används för att ge en kort förklaring om vad som ska skrivas i inmatningsfältet. För att visa platsmarkören lägger vi till attributet placeholder till -taggen. I det här exemplet använder vi platsmarkören "Vänligen skriv in en text".

När du klickar på inmatningsfältet försvinner denna text och du kan börja skriva in dina egna uppgifter. När något skrivs in förblir texten synlig i fältet medan platsmarkören försvinner. Det gör användarupplevelsen tydligare och intuitivare.
2. Stilguiden för placeholder-attributet
För att förbättra platsmarkörens utseende kan du använda CSS. Du kan anpassa textfärgen och till och med platsmarkörens opacitet. Om du till exempel vill ha platsmarkörens färg som vit behöver du CSS-väljaren placeholder.

Därmed ställer du in färgen på vit och opaciteten på en värde som till exempel 0,5. På så sätt blir platsmarkören blekare och mindre dominant, vilket ökar läsbarheten.

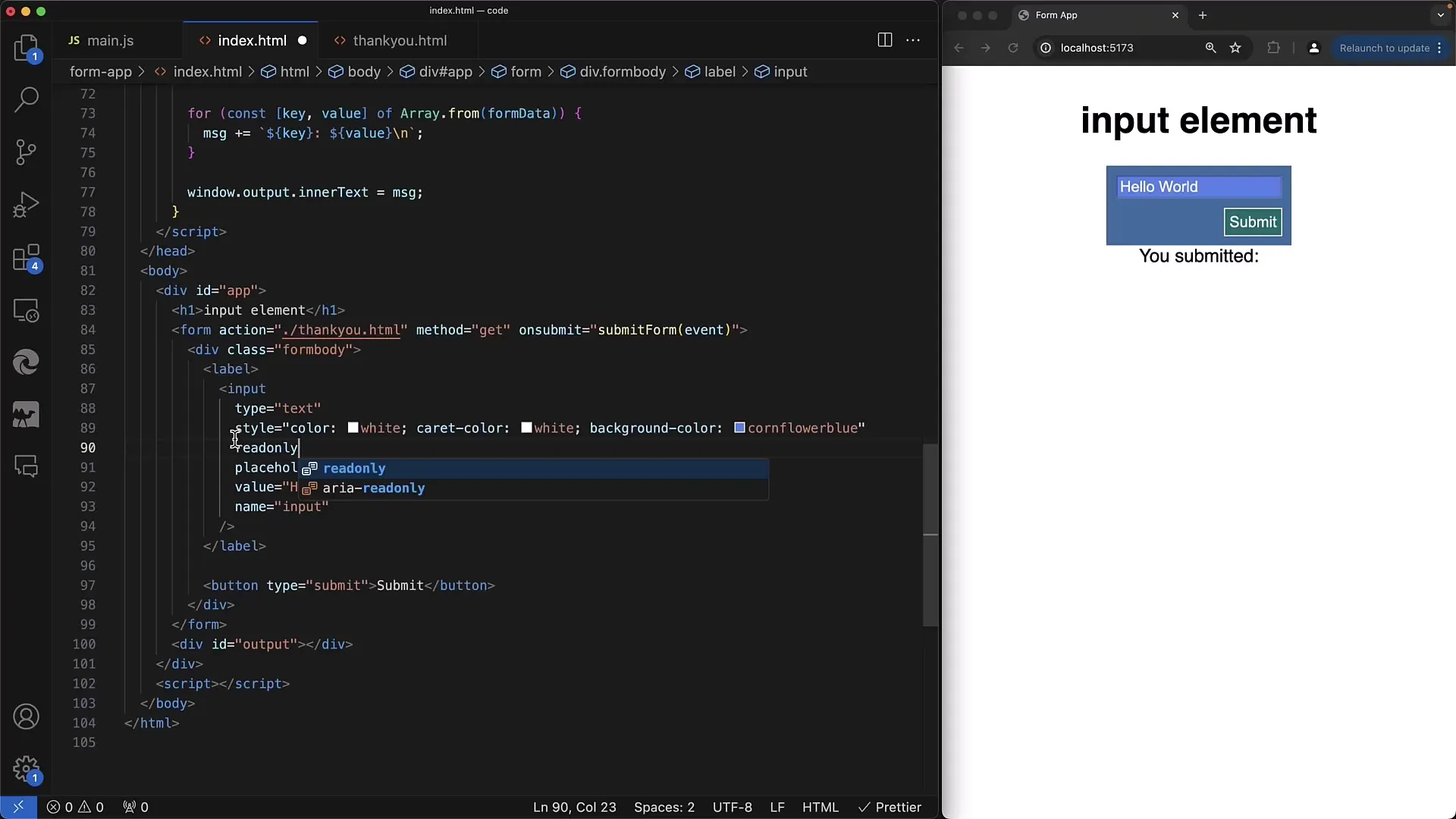
3. Användning av readonly-attributet
Readonly-attributet är användbart när du vill visa information men inte tillåta redigering. Genom att lägga till readonly-attributet till ditt inmatningsfält kan du fortfarande välja och kopiera den befintliga texten, men inte göra ändringar.

När du försöker skriva in något kommer du att märka att inmatningarna ignoreras. Det är perfekt för fält som är avsedda för visning, som användarinformation som inte får redigeras.

4. Skillnaden mellan readonly och disabled
Huvudskillnaden mellan readonly och disabled är att med ett disabled-fält finns ingen interaktion kvar. Dessutom skickas inte värdet på ett disabled-fält när formuläret skickas. Så om du vill att ett fält ska visas men inte kunna redigeras och inte heller skickas, använd disabled-attributet.

I vårt exempel ser vi att ett fält som är inställt på disabled ser annorlunda ut och att användaren inte kan göra textval.
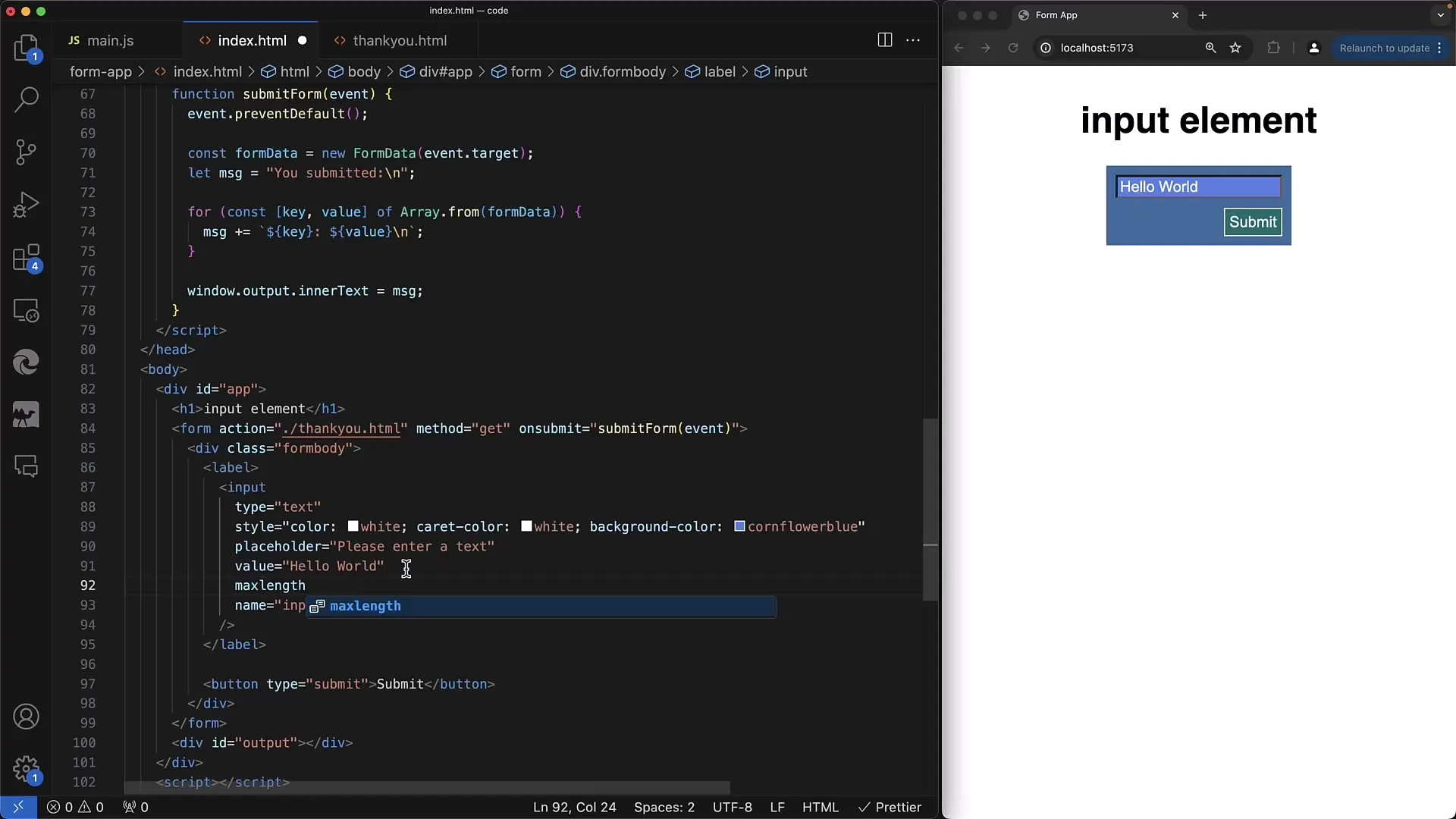
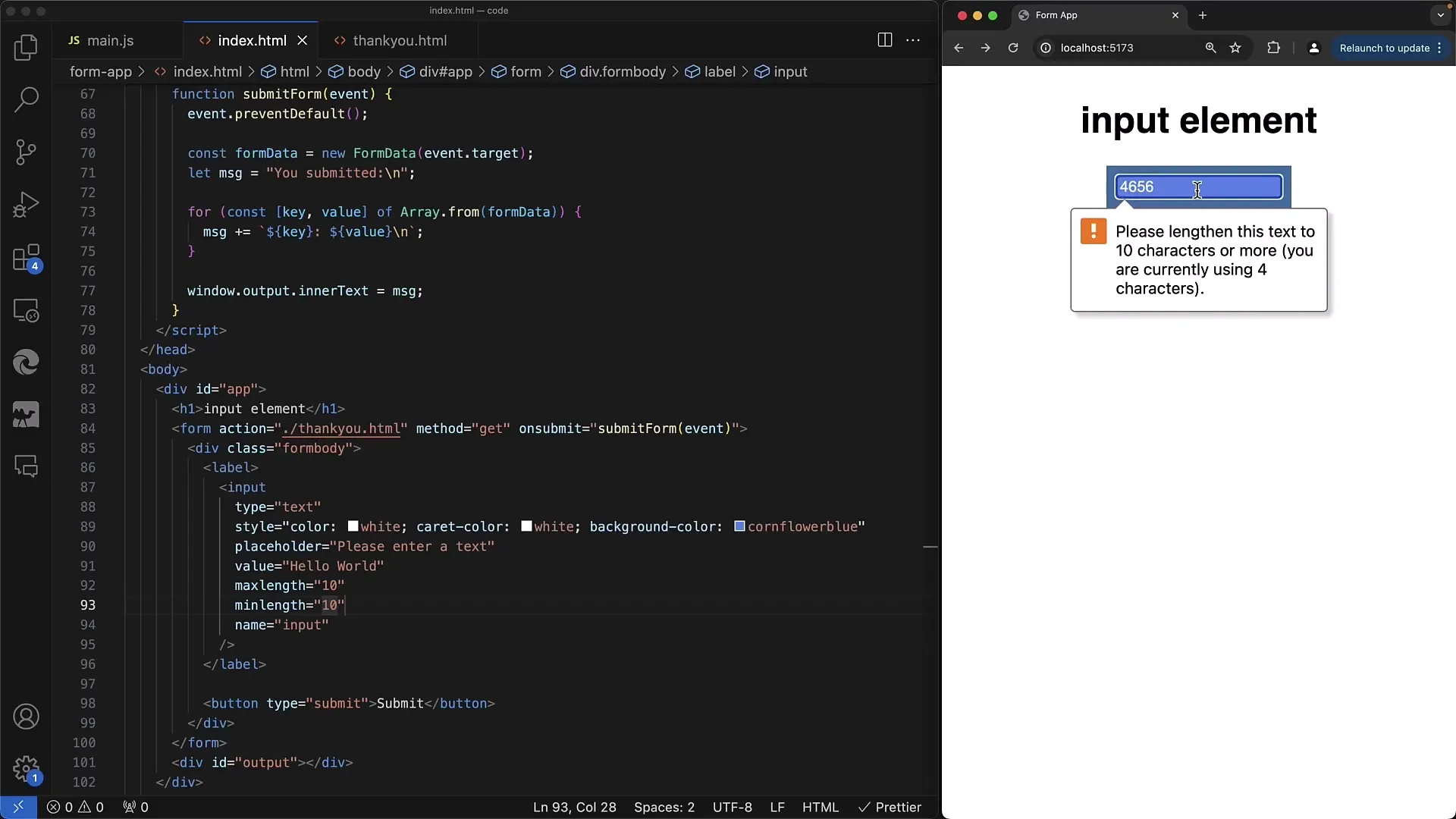
5. Styr inmatningslängd med minlength och maxlength
För att styra inmatningslängden av tecken använder vi attributen minlength och maxlength. Detta kan vara särskilt användbart om du till exempel vill säkerställa att telefonnummer eller postnummer har en viss längd.

Genom att ställa in attributet maxlength till 10 förhindrar systemet att mer än 10 tecken skrivs in. På liknande sätt kan du med attributet minlength se till att ett minimum antal tecken skrivs in innan formuläret kan skickas.

6. Användning av storlek-attributet
En annan användbar egenskap är size, vilken bestämmer bredden på en inmatningsruta i antalet synliga tecken. Om du sätter storleksatributet till 60, kommer inmatningsrutan att bli så bred att 60 tecken är synliga, oavsett den faktiska antalet inmatade tecken.

Detta hjälper användarna att visuellt uppskatta hur mycket utrymme de har när de anger data.
Summering
I denna guide har du lärt dig hur man hanterar viktiga attribut i webbformulär. Vi har behandlat placeholder-attributet, skillnaderna mellan readonly och disabled, samt styrningen av inmatningslängden med minlength och maxlength. Se till att använda dessa attribut på ett lämpligt sätt för att förbättra användarupplevelsen.
Vanliga frågor
Vad är skillnaden mellan readonly och disabled?Readonly tillåter val och kopiering av text, disabled förhindrar all interaktion.
Hur sätter jag en platsmarkör?Använd placeholder-attributet i -taggen för att visa temporär text.
Vad gör minlength och maxlength?De begränsar inmatningen till ett visst antal tecken.
Vilken roll spelar storlek-attributet?Storlek bestämmer bredden på en inmatningsruta i tecken.


