Att ladda upp filer via ett webbformulär är en viktig del av de flesta moderna applikationer och webbplatser. I den här självstudien kommer du att lära dig hur du effektivt implementerar Input-elementet type="file" för filuppladdningar. Du kommer att förstå hur filvalprocessen fungerar, hur du ser till att filen skickas korrekt till servern, och vilka inställningar som är viktiga. Denna guide är avsedd för utvecklare som vill utöka sina kunskaper i hanteringen av HTML-formulär och filuppladdningar.
Viktigaste insikterna
- Input-elementet type="file" gör det möjligt för användare att ladda upp filer.
- Användningen av rätt formulärtyper och Enctype-attribut är avgörande för en lyckad filuppladdning.
- Du kan designa en användarvänlig gränssnitt för filuppladdningar med hjälp av JavaScript.
Steg-för-steg-guide
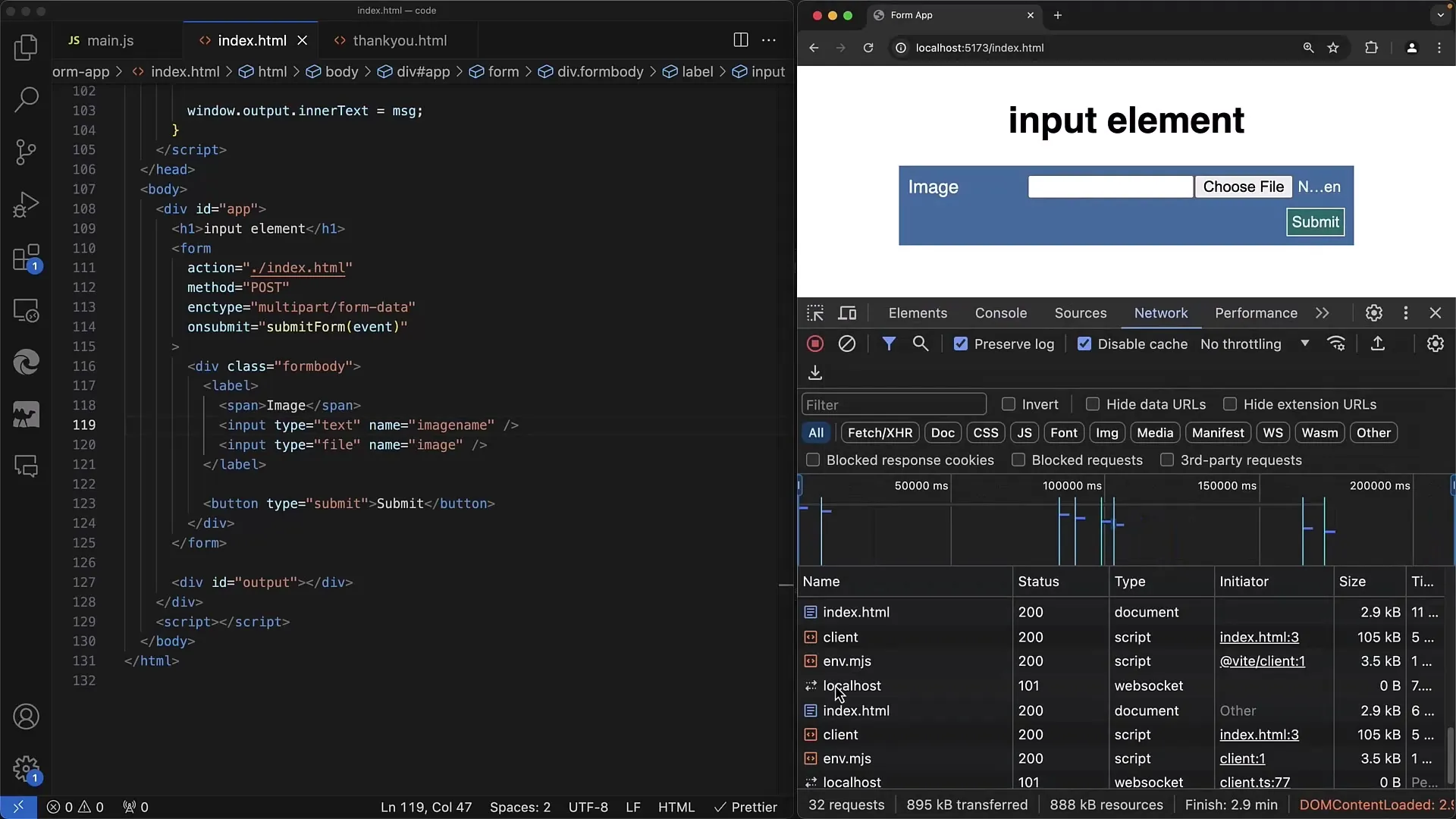
Först bör du se till att det grundläggande HTML-formuläret med Input-elementet type="file" finns.

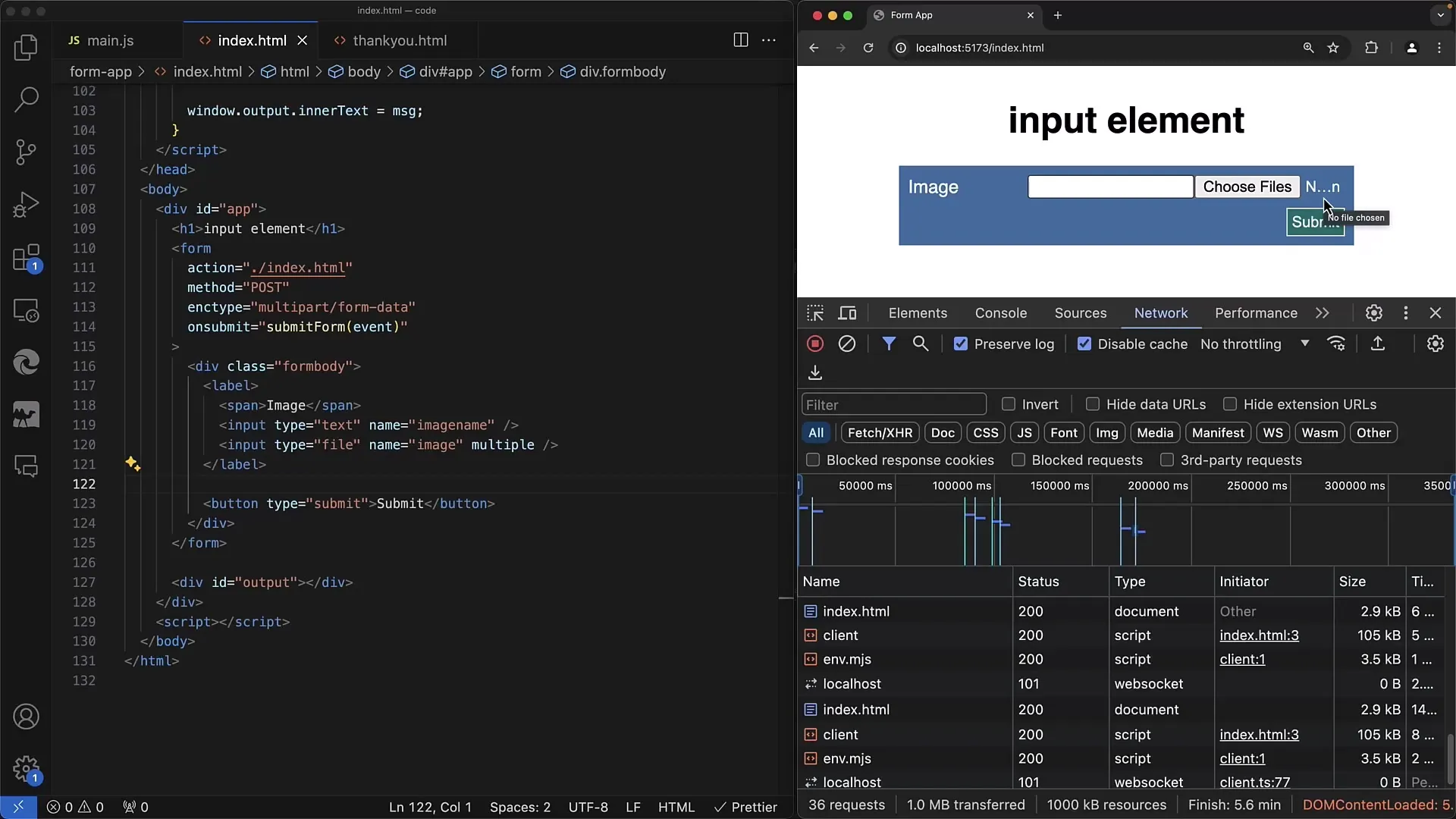
Här i det här lokala exemplet har jag redan ställt in Input-elementet med typen "Fil". Du ser att det står "no file chosen" bredvid knappen. Med Input-elementet type="file" kan användare välja en eller flera filer som sedan öppnas via en filöppningsdialog från operativsystemet.

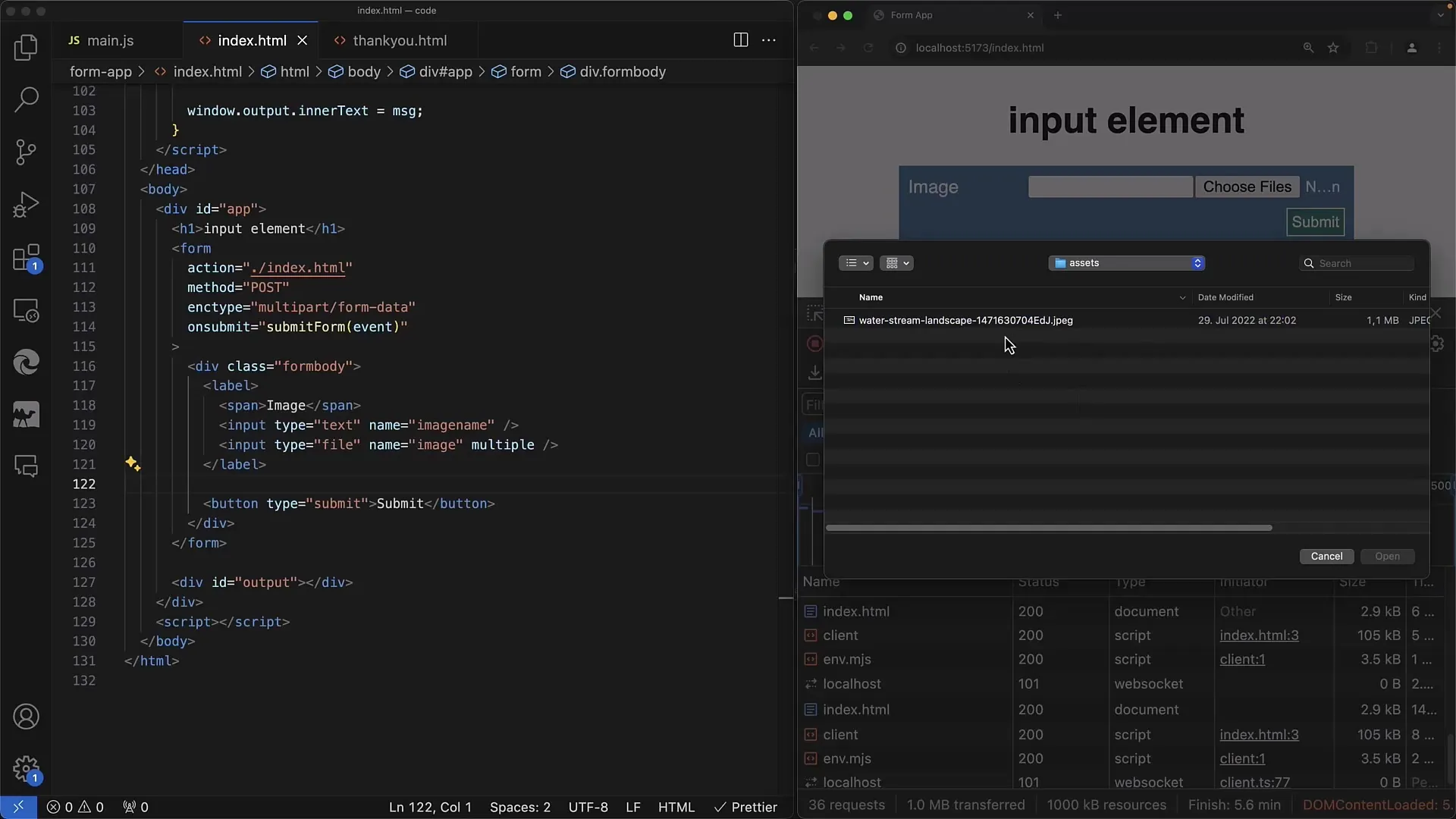
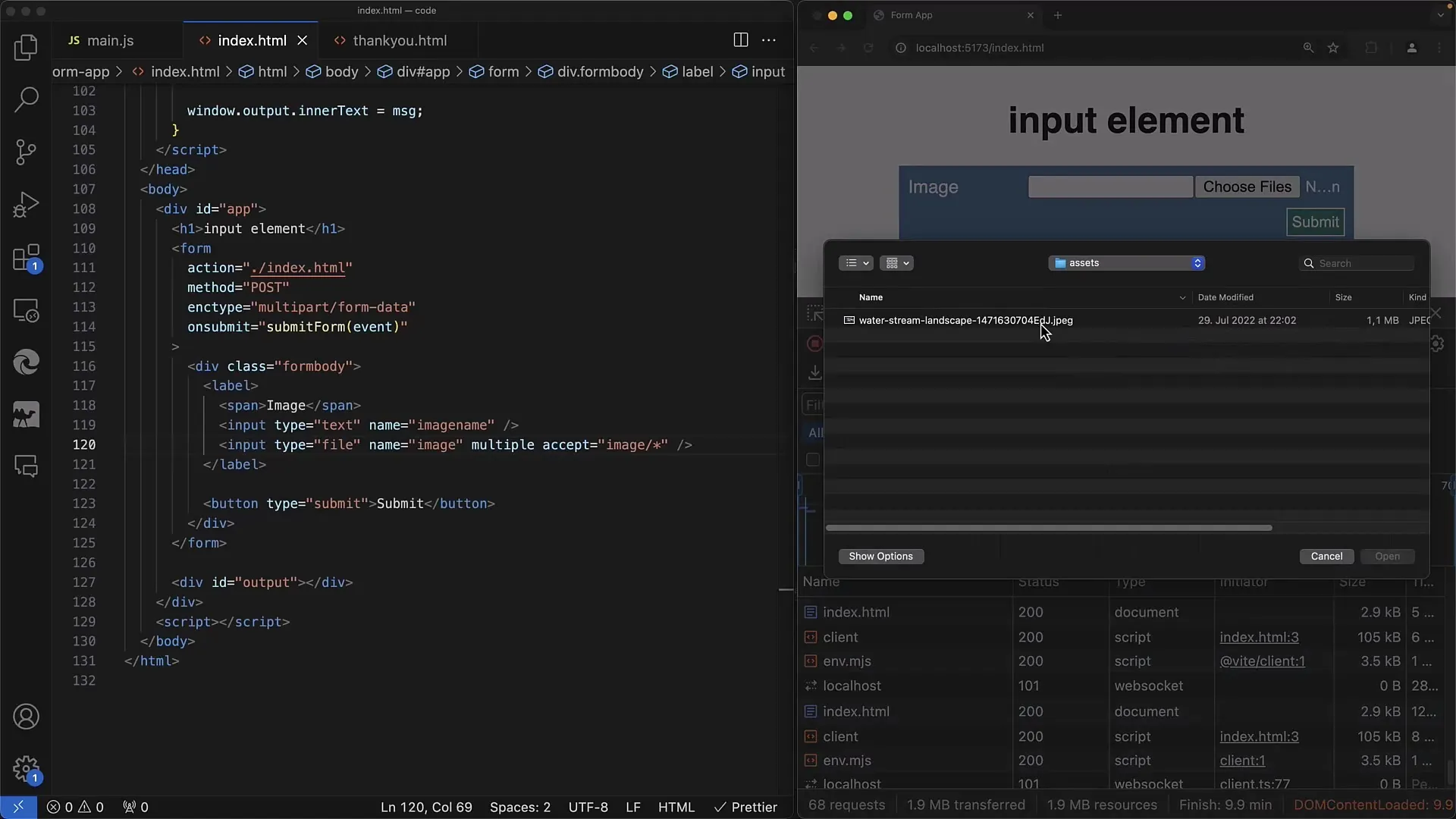
Utseendet på dialogrutan skiljer sig beroende på operativsystem, vare sig det är Windows, Linux eller MacOS. Här är mitt exempel på ett MacOS-system, och du kan använda den för att välja en eller flera filer. När du sedan klickar på "Öppna" visas den valda filen i inmatningsfältet.

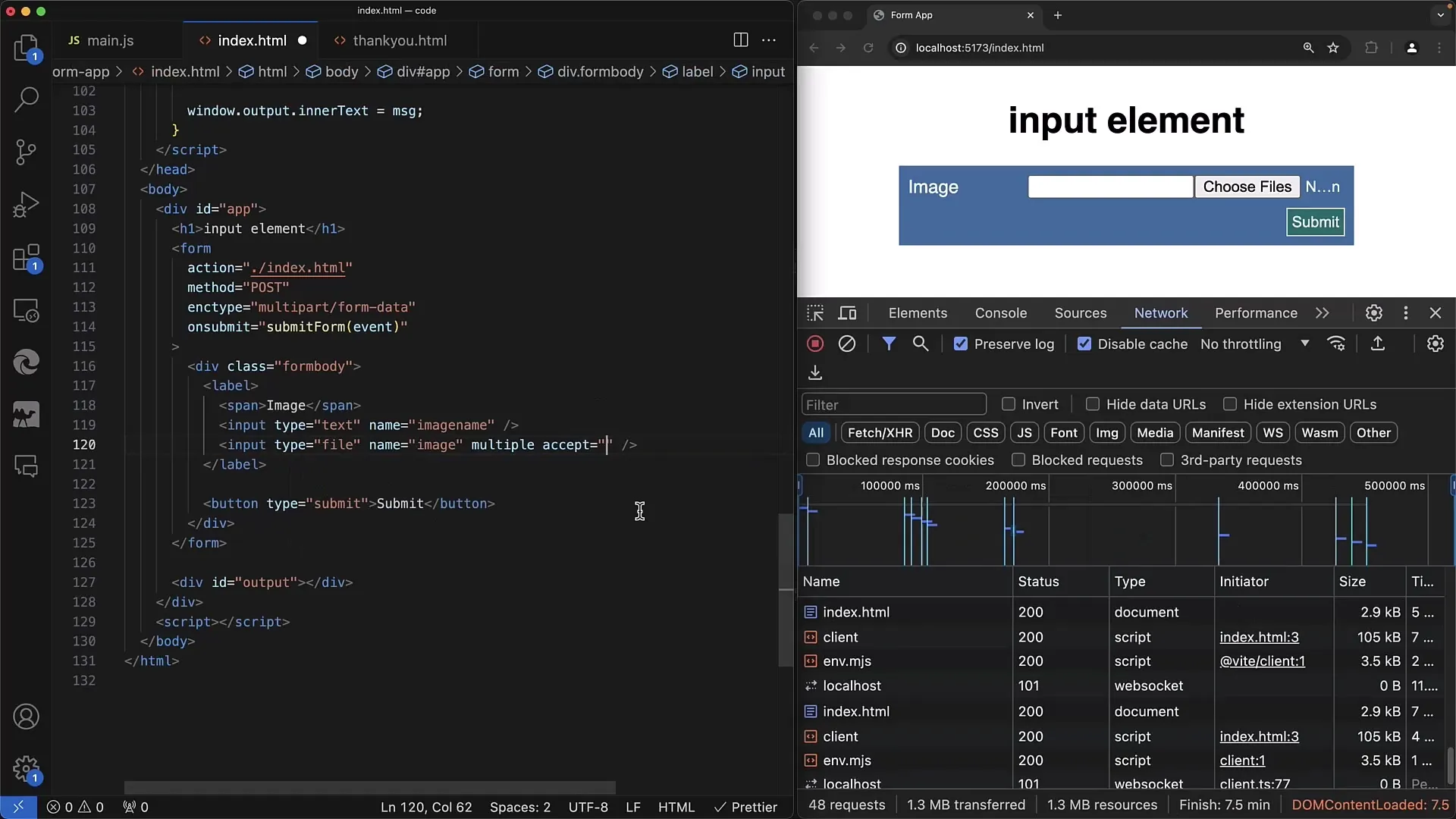
Nu har du valt filen och den visas som värde inuti Input-elementet. För att behandla formuläret använder jag metoden GET.

Därefter kan du skicka formuläret, men du kommer att märka att endast filnamnet visas i URL:en. Detta behöver dock ändras för att skicka hela filinnehållet till servern.

För detta ändamål ändrar vi metoden till POST. För att se vad som skickas, går du till Network-fliken.

Först måste du dock se till att åtminstone en fil är vald. Om du väljer filen "image.jpg" och skickar formuläret ser du den i payloaden. Men du kommer snabbt att märka att endast namnet skickas även här.

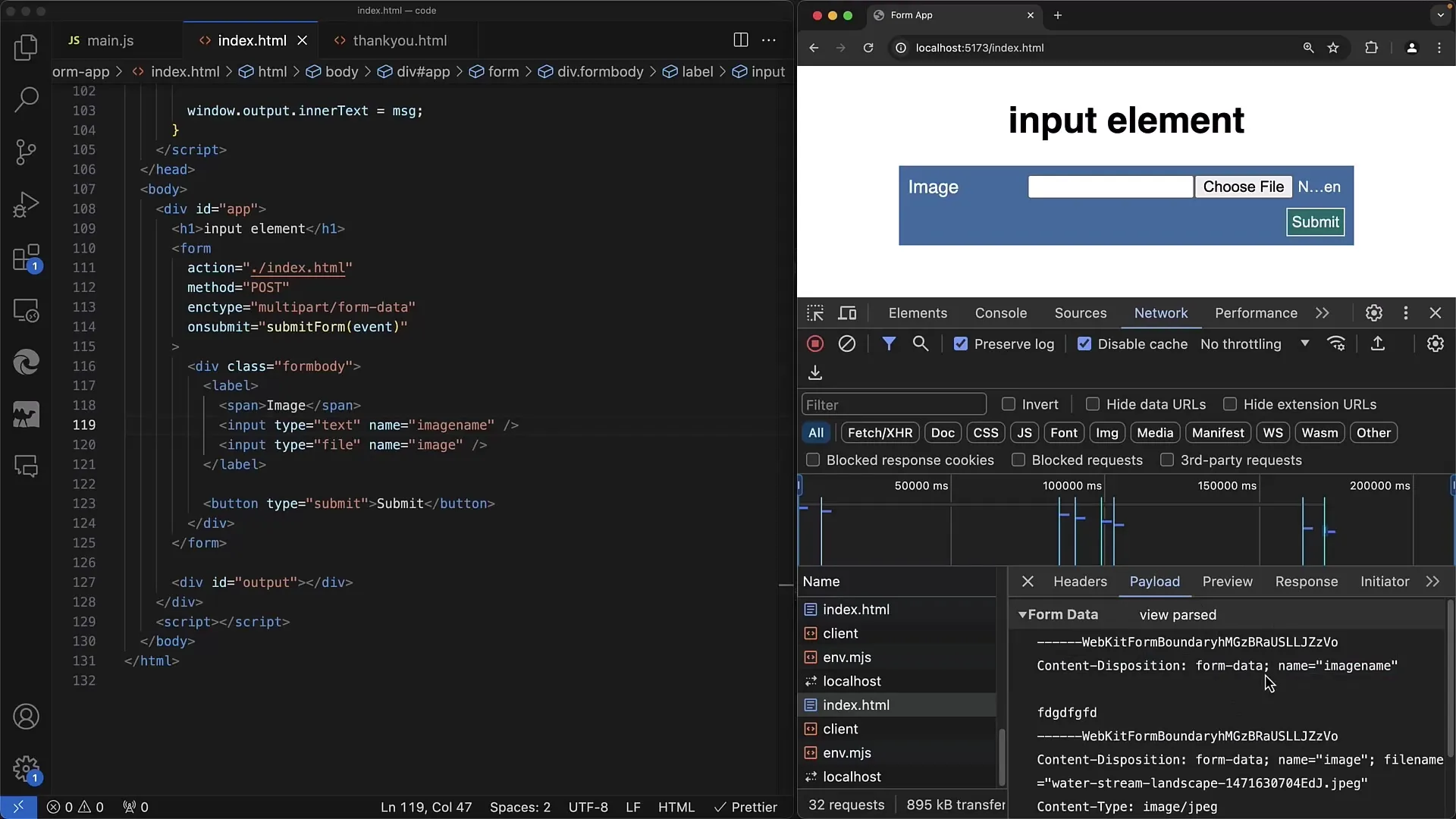
Problemet är att enctype-attributet inte är inställt. Vi måste ställa in det till multipart/form-data för att överföra filen i rätt dataformat.

Med detta enctype kan du se till att servern får filen i dess binärdata. När vi implementerar detta igen väljer vi vår bildfil och skickar formuläret igen.

Nu ser du att överföringen inkluderar inte bara filnamnet, utan också binärdatan som servern behöver behandla.
Servern måste sedan dekodera dessa binärdata. Det är viktigt att servern tolkar denna information korrekt för att spara filen i en databas eller på servern.

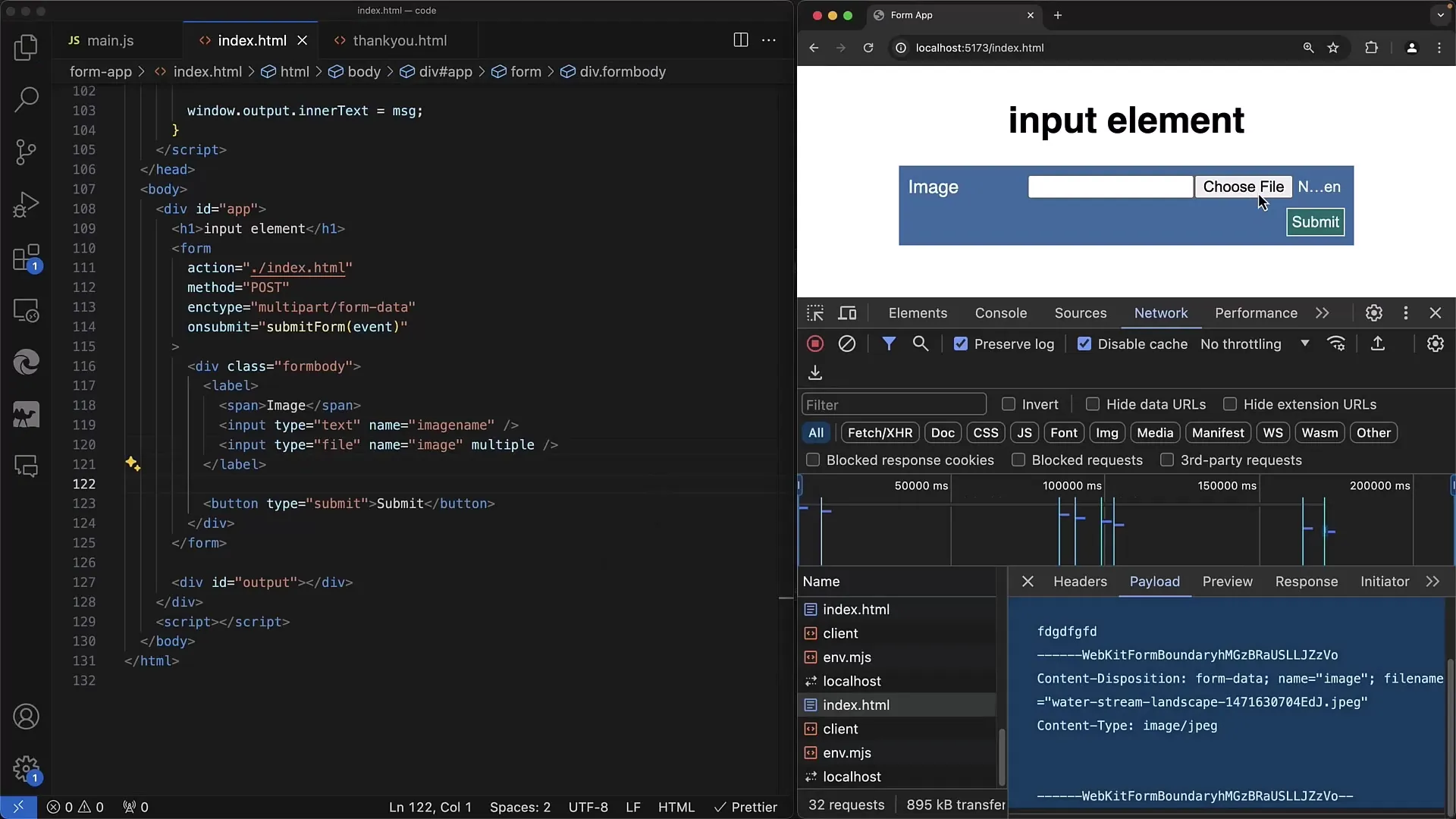
För att utöka ditt formulär kan du lägga till ytterligare inmatningsfält. Till exempel ett vanligt textfält för att skicka bildnamnet tillsammans med bildfilen.

Data överförs sedan som text och binärdata. Detta möjliggör en mångfacetterad bearbetning på serversidan.

En annan användbar aspekt är implementeringen av "multiple" så att användarna kan ladda upp flera filer samtidigt.

Genom att lägga till attributet multiple kan användare välja flera filer i fildialogen.

Kom ihåg att lägga till en händelselyssnare för att hantera de valda filnamnen när användare väljer sina filer. Det ger dig möjlighet att också få åtkomst till antalet uppladdade filer.

Ytterligare kan du ange vilka filformat användaren kan välja genom att använda acceptattributet.

Om du till exempel bara vill tillåta JPEG- eller PNG-bilder kan du enkelt ställa in det i input-deklarationen för att anpassa urvalet beroende på operativsystemet.
Du kan också ange allmänna format genom image/* för att tillåta val av alla bildfiler.

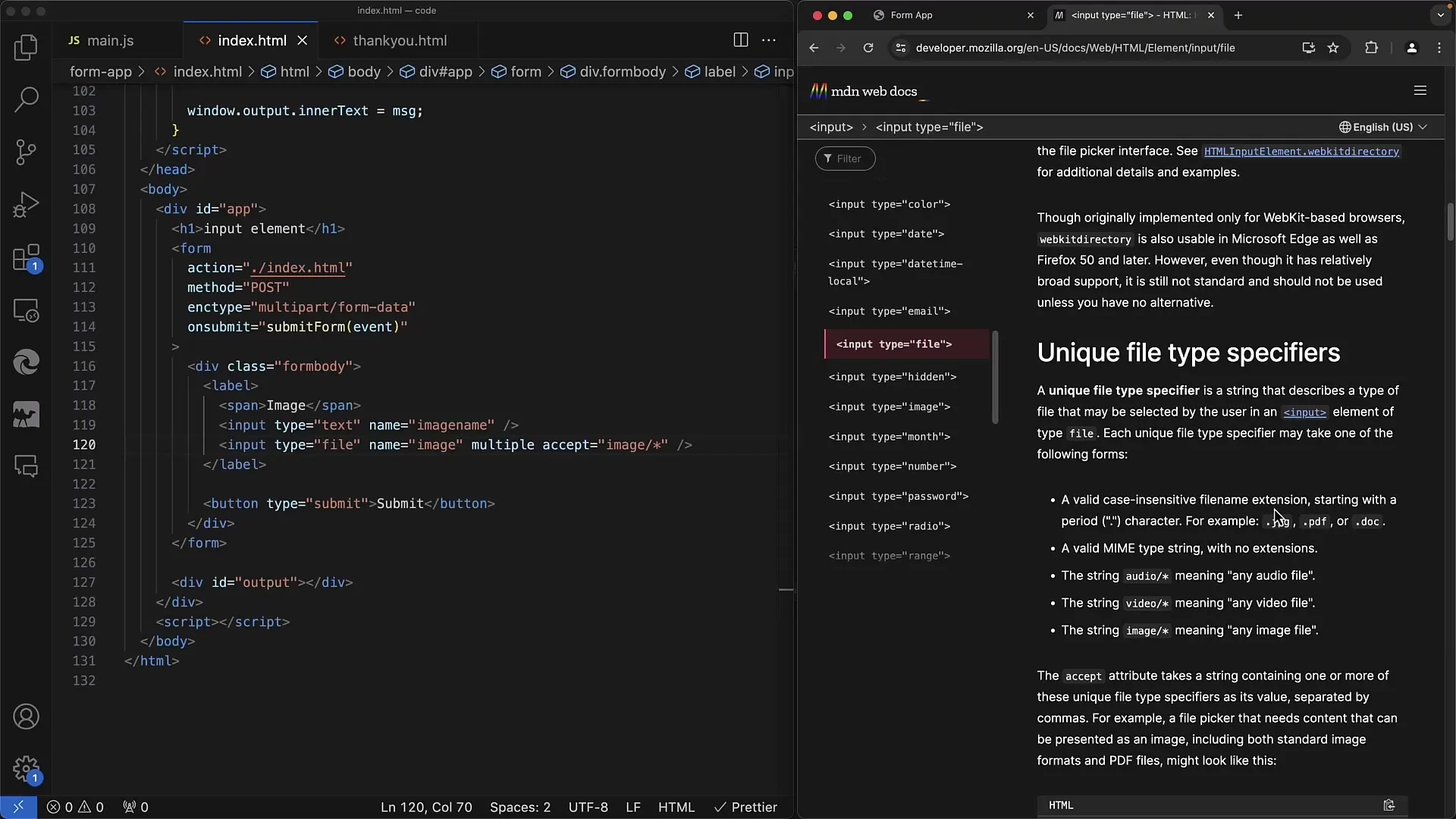
Om du vill lära dig mer om möjligheterna med "accept"-attributet rekommenderar jag att du använder MDN-webbdokumentationen.

Denna dokumentation erbjuder omfattande information om användningen av input-elementet och andra formulärfunktioner.
Sammanfattning
Du har nu upplevt hur du kan skapa enkla webbformulär med ett filuppladdningsinmatningselement. Vi har behandlat grundläggande begrepp inklusive metoderna för att skicka en fil till servern och vilka attribut som krävs för att optimera uppladdningsprocessen.
Vanliga frågor
Vad är skillnaden mellan GET och POST vid filuppladdning?GET skickar endast filnamnen i URL:en medan POST överför filinnehållet som binärdata.
Hur ser jag till att filen skickas i korrekt form?Ange enctype-attributet för formuläret till multipart/form-data för att överföra filer.
Kan jag välja flera filer samtidigt?Ja, genom att lägga till attributet multiple i input-taggen.
Hur kan jag begränsa de filformat som kan väljas?Använd acceptattributet i input-taggen för att ange specifika filformat.
Var hittar jag mer information om input type="file"-elementet?Mozilla Developer Network (MDN) är en utmärkt källa för detaljerad information och exempel.


