I denna handledning visar jag dig hur du enkelt och effektivt kan skapa formulär med JavaScript-ramverket Alpine.js. Alpine.js är ett utmärkt val om du vill utveckla interaktiva webbapplikationer utan stor överbelastning och med minimal JS-kod. Om du redan har erfarenhet av HTML och grundläggande JavaScript-koncept kommer du snabbt att inse hur intuitivt Alpine.js är. Låt oss dyka direkt in i den praktiska tillämpningen!
Viktigaste insikter
- Alpine.js gör det möjligt för dig att hantera tillstånd och svara på händelser i HTML, som till exempel formulärintag.
- Integreringen av Alpine.js i din webbapplikation är okomplicerad och ger en responsiv användargränssnitt utan att behöva ladda omfattande skript eller bibliotek.
- Alpine.js använder speciella attribut som x-data, x-model och x-text för att underlätta interaktionen.
Steg-för-steg-guide
Steg 1: Skapa projektet
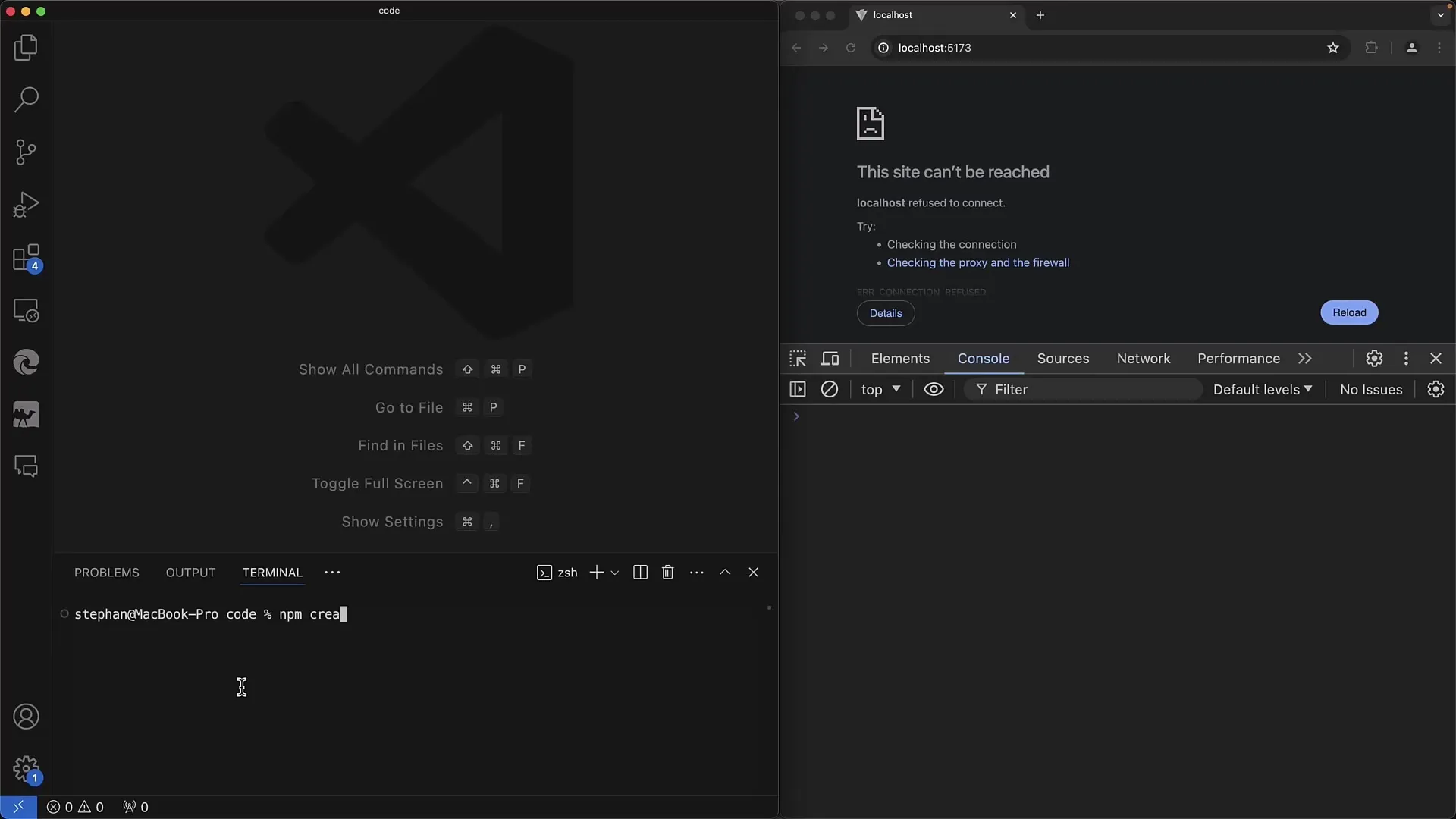
Börja med att skapa ett nytt projekt med NPM. Öppna din terminal och kör följande kommando för att skapa ett nytt projekt med namnet "alpine-form".
Du behöver inget specifikt val för Alpine.js, så du kan använda det vanliga JavaScript-mallen.

Steg 2: Konfigurera projektet
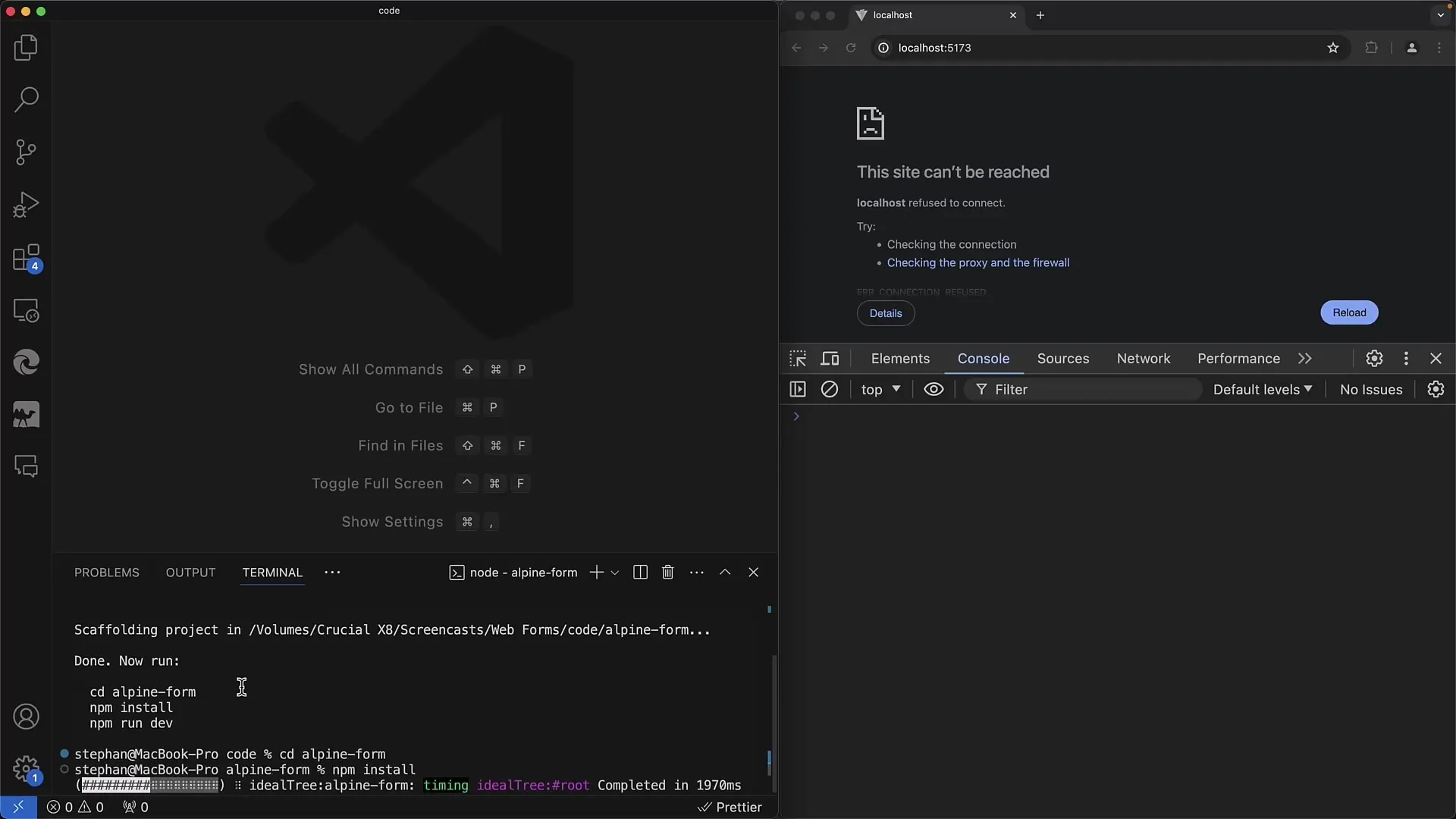
Gå till den ny skapade projektmappen och installera de nödvändiga paketen genom att köra npm install. Vänta tills installationen är klar.

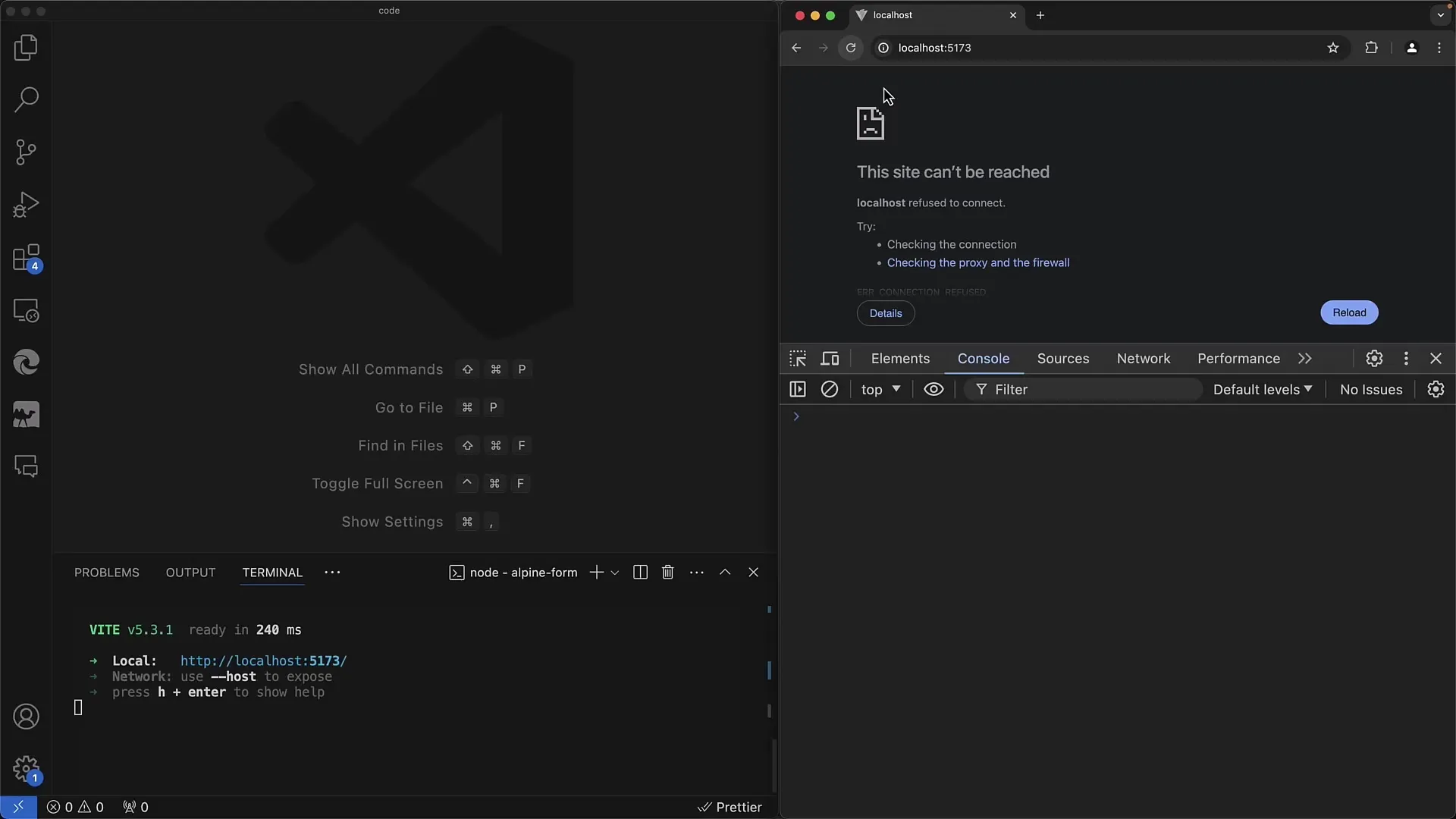
När installationen är klar, starta utvecklingsservern med kommandot npm run dev.

Steg 3: Förbered HTML-strukturen
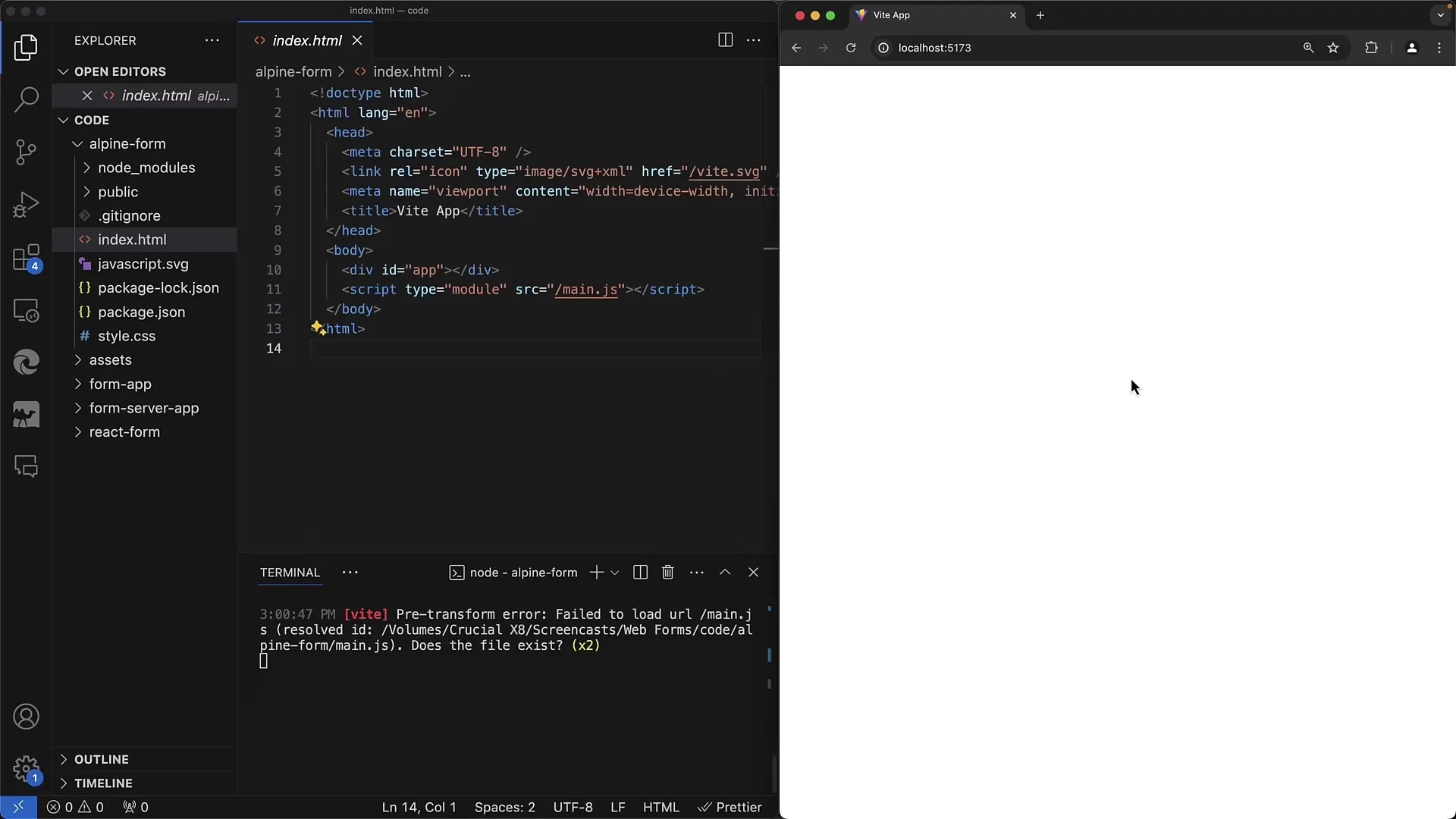
Öppna index.html-filen i ditt projekt. Här kommer du att definiera strukturen för ditt formulär. Ta bort standardinnehållet och fokusera på att lägga till Alpine.js-biblioteket.

Lägg till Alpine.js-skriptet genom att ladda det direkt från en CDN, till exempel med en script-Tag.
Steg 4: Aktivera Alpine.js
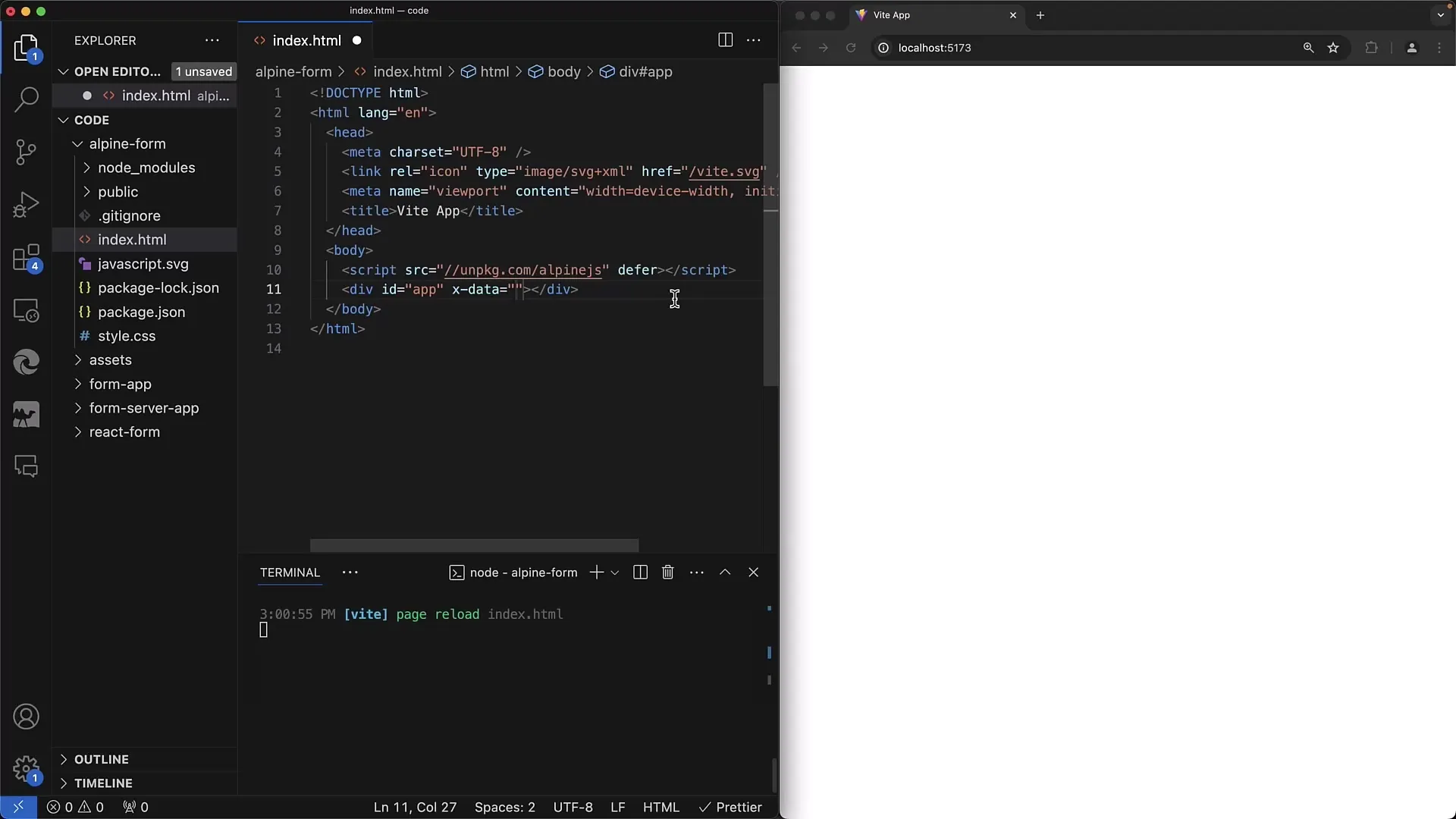
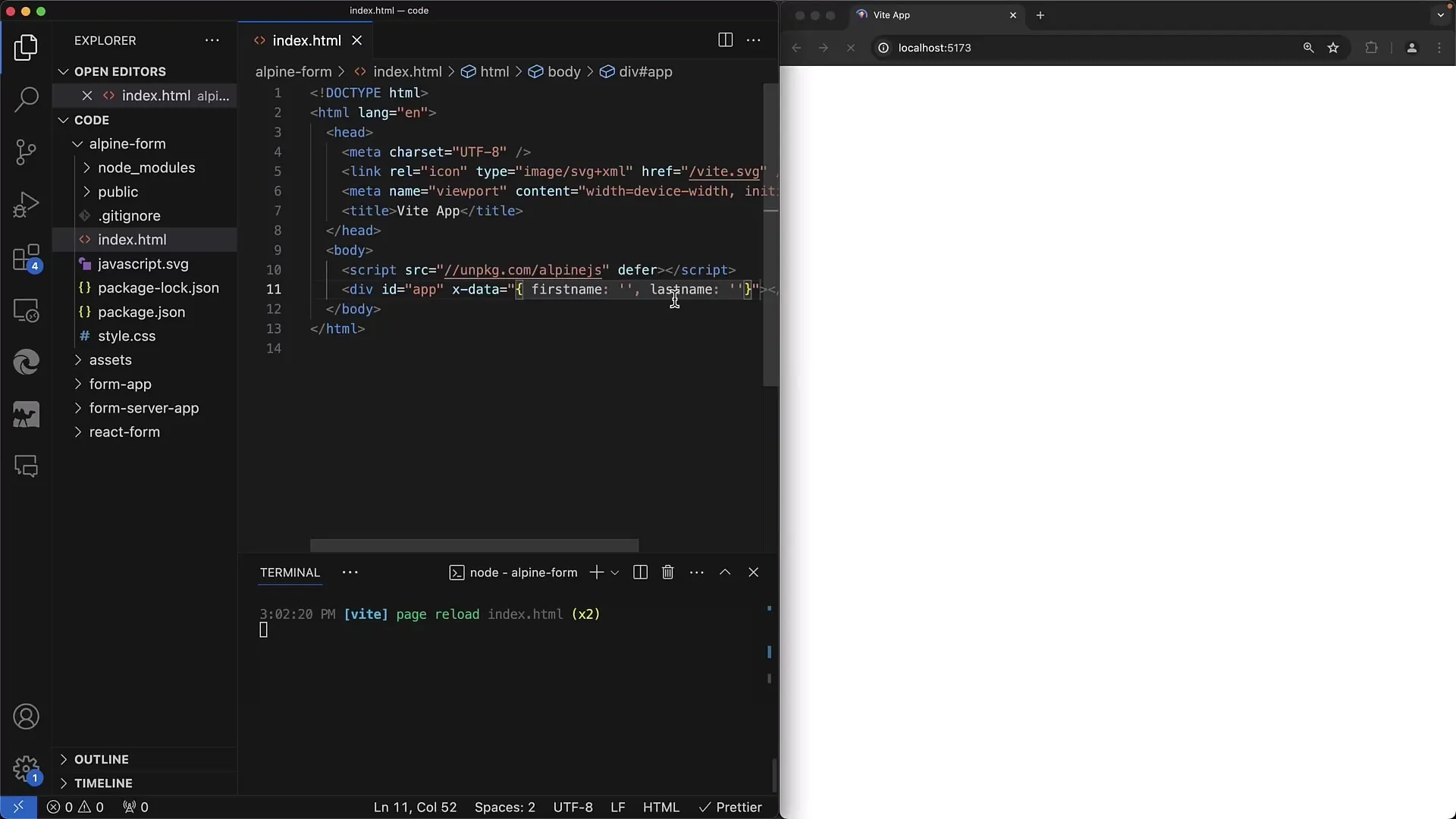
För att aktivera Alpine.js i din HTML-fil måste du tilldela en behållar-Div med attributet x-data. Här deklarerar du de nödvändiga variablerna i JSON-format.

Skapa variablerna för ditt förnamn och efternamn i x-data-attributet. Dessa variabler kommer att representera tillstånden för dina inmatningsfält och vara tomma för tillfället.

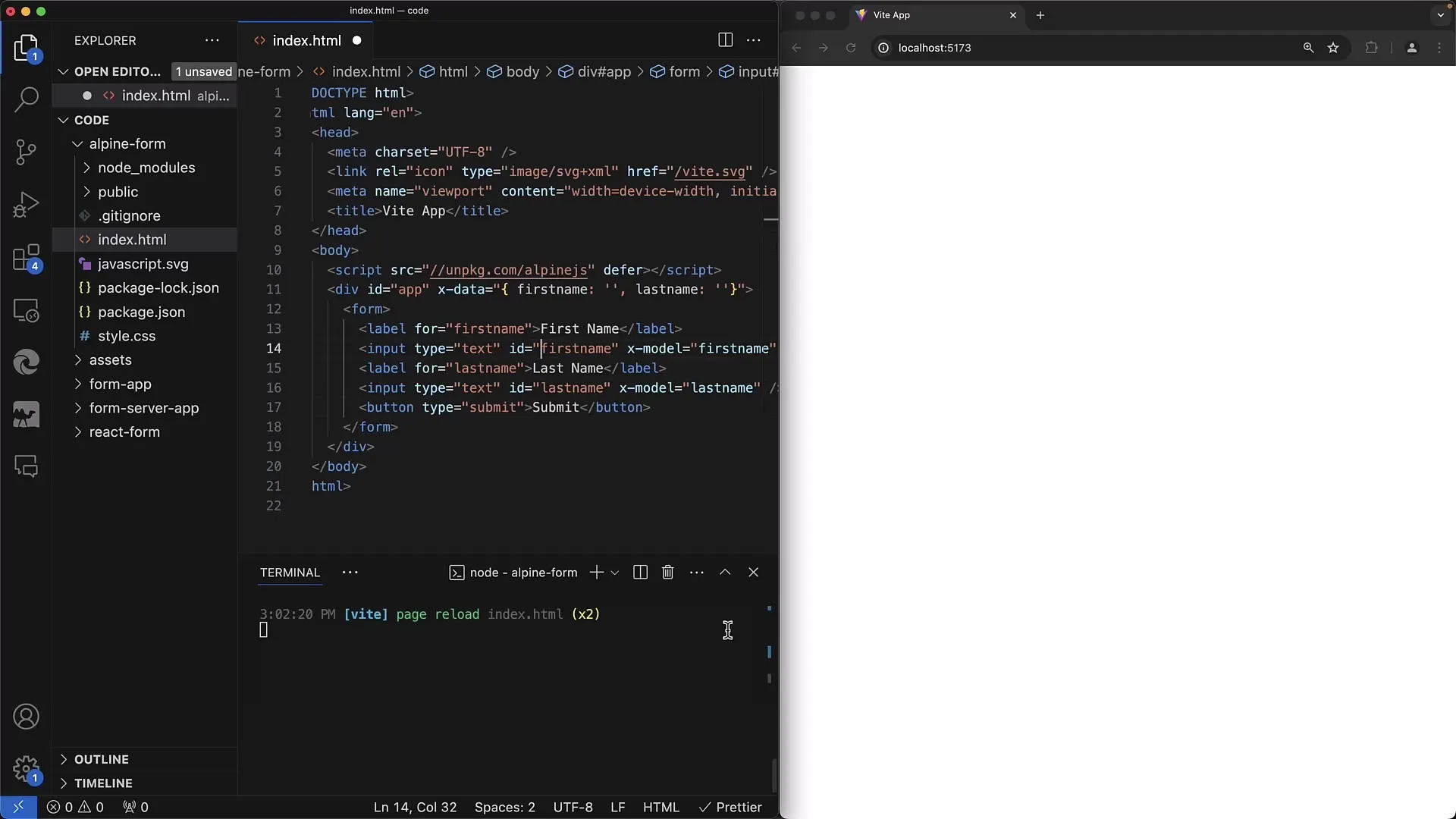
Steg 5: Skapa formuläret
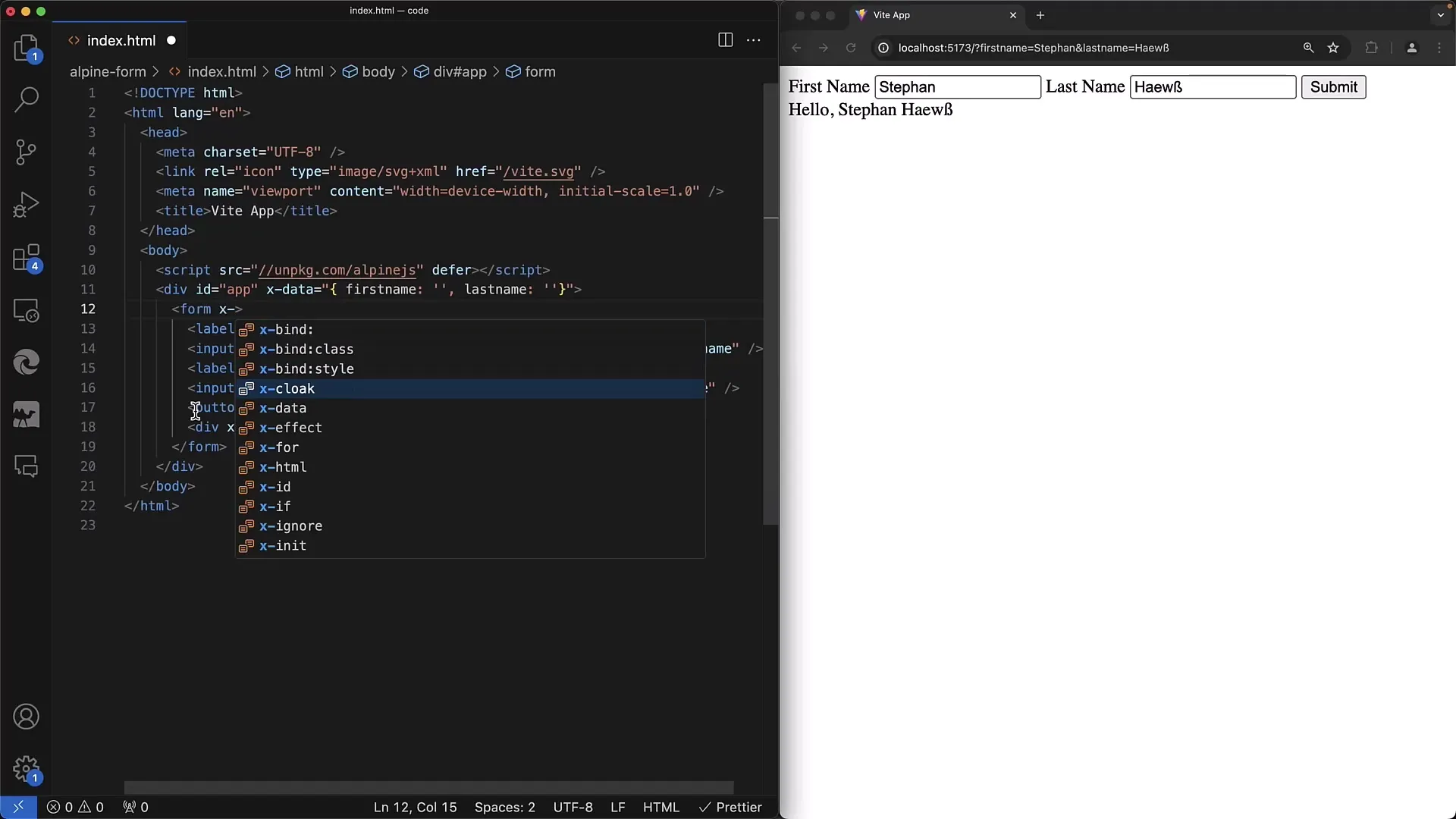
Nu när Alpine.js är klart kan du skapa ditt formulär. Lägg till en etikett för förnamnet och koppla inmatningsfältet med name-attributet till det.

Glöm inte att ange name-attributet för formulärfältet så att det hanteras korrekt i formulärkomponenten.
Steg 6: Skapa data-bindning
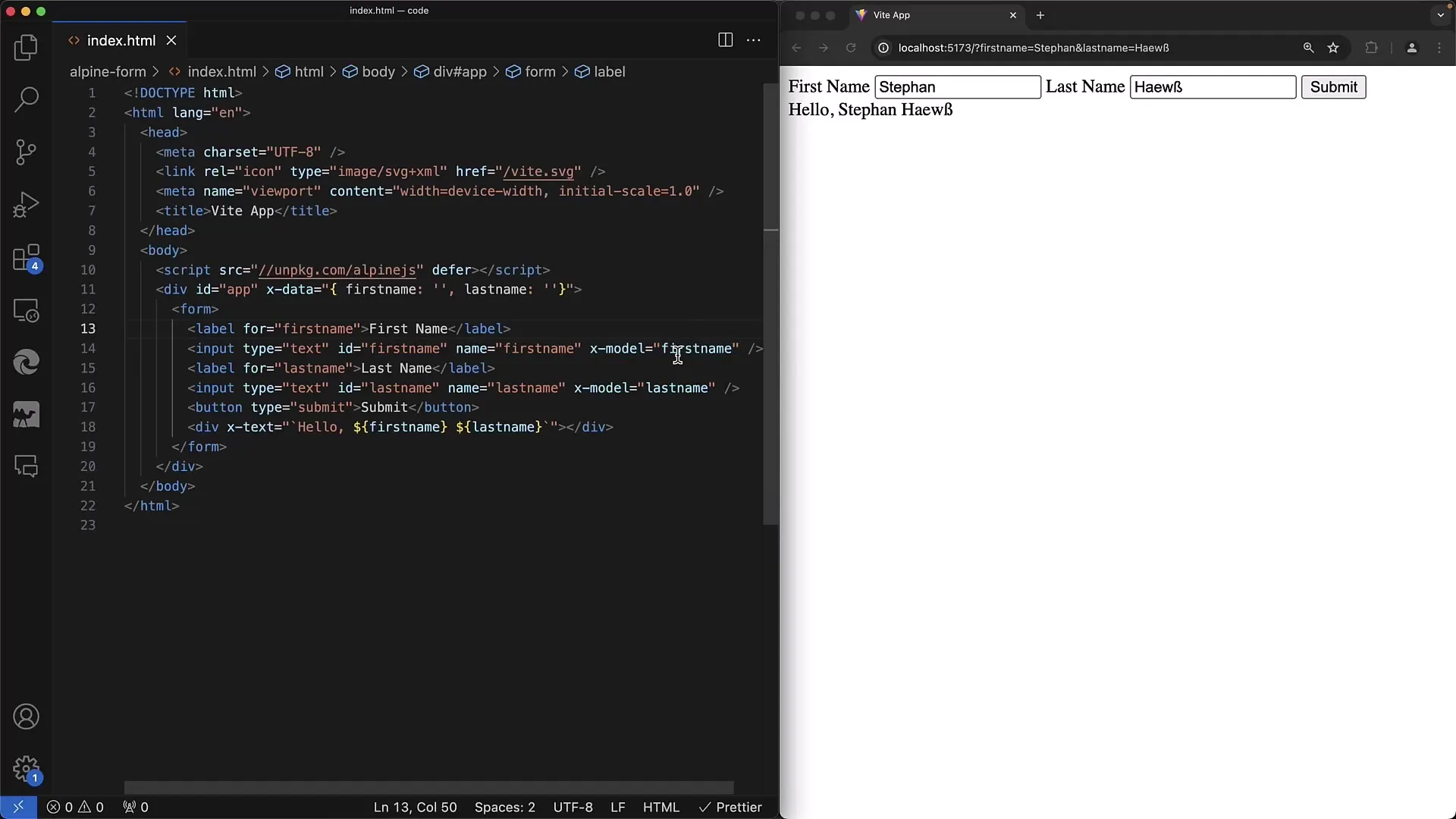
För att returnera inmatningsvärdena i din applikation, använd x-model för att skapa en bindning mellan inmatningsfälten och variablerna i x-data. När användaren skriver något, uppdateras värdet automatiskt i variabeln.

Steg 7: Visa utmatning
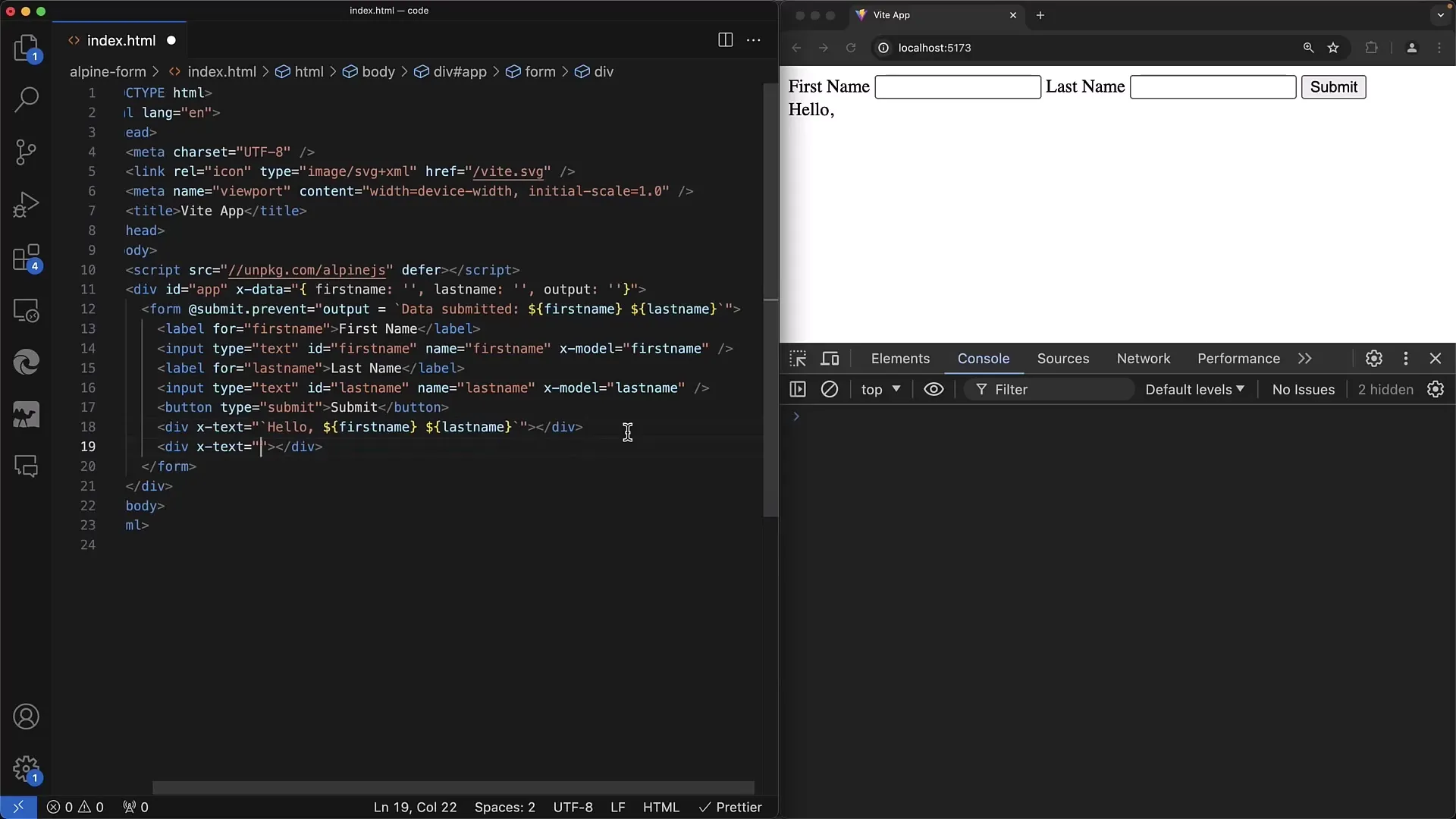
Lägg till ett utmatningsfält som visar det kombinerade namnet. Använd x-text för att dynamiskt uppdatera texten medan användaren skriver in sitt namn.
Steg 8: Skicka formuläret
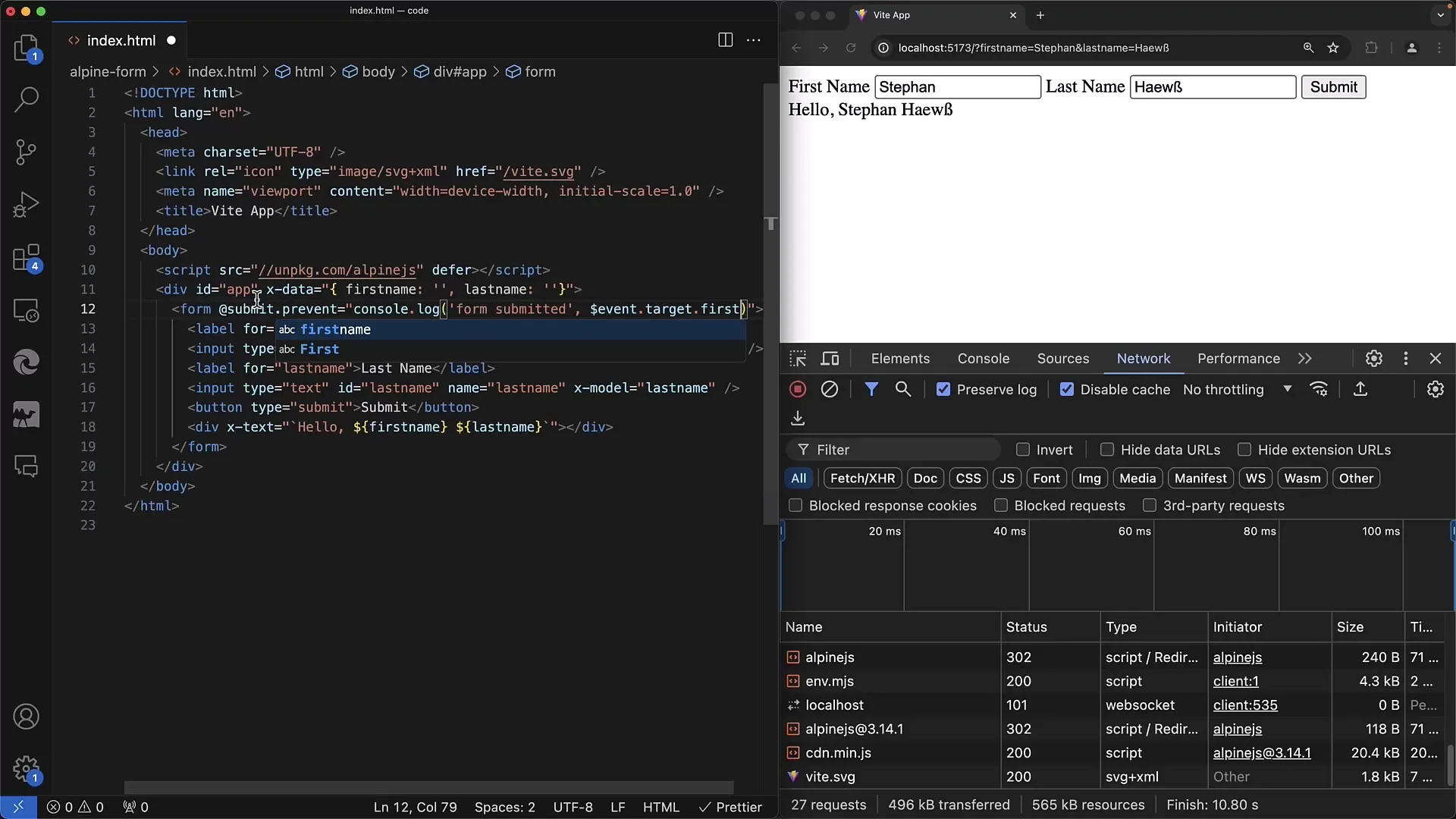
För att behandla formuläret kan du använda attributet x-on:submit för att definiera en JavaScript-händelse som körs när formuläret skickas. Se till att implementera prevent för att förhindra standardbeteendet.

Steg 9: Hantera användarinput
Hantera input i en funktion som kallas vid formulärsinsändelse-händelsen. Du kan hämta värdena med $event.target och t.ex. generera en utmatning baserat på de angivna uppgifterna.

Steg 10: Avslutande av formuläret
Nu är du redo att testa funktionen. Fyll i formuläret och klicka på "Skicka". Kontrollera konsolen och utmatningen på sidan.

Sammanfattning
I den här guiden har du lärt dig hur du skapar och hanterar formulär med Alpine.js. Alpine.js erbjuder ett enkelt sätt att hantera tillstånd och reagera på användarinteraktioner utan att behöva göra en komplicerad konfiguration. Kombinationen av HTML- och Alpine.js-syntax gör att du snabbt kan utveckla interaktiva webbapplikationer som är lätta att underhålla.
Vanliga frågor
Hur integrerar jag Alpine.js i mitt projekt?Lägg till Alpine.js genom en -tag från en CDN i din HTML-fil.
Vad är attributet x-data?x-data är ett attribut som används för att definiera data för en Alpine.js-komponent, vanligtvis i JSON-format.
Hur fungerar x-model?x-model binder ett inmatningsfält till en variabel så att inmatningar automatiskt uppdaterar den tillhörande datavariabeln.
Hur kan jag lyssna på formulärbehandling?Använd x-on:submit för att köra en funktion vid formulärinsändningen.
Vad gör jag med formulärdatan efter inmatningen?Du kan använda datan för att skicka den till en server eller visa den direkt på användargränssnittet.


