Hej kära vänner, Stefan Riedl här från PSD-Tutorials.de, och idag kommer vi gemensamt och kollektivt att fördjupa oss i den mörka sidan, eftersom vi idag ska arbeta med en mycket speciell produkt i designen, nämligen en entrébiljett med en svartljuseffekt, som ni kan se här, med en svartljuseffekt. Det innebär att vi kommer att använda element som bara är synliga under UV-ljus, och vad passar då inte bättre än en inbjudan till "Middag i mörkret".
Vi startar: Steg 1-15
Steg 1
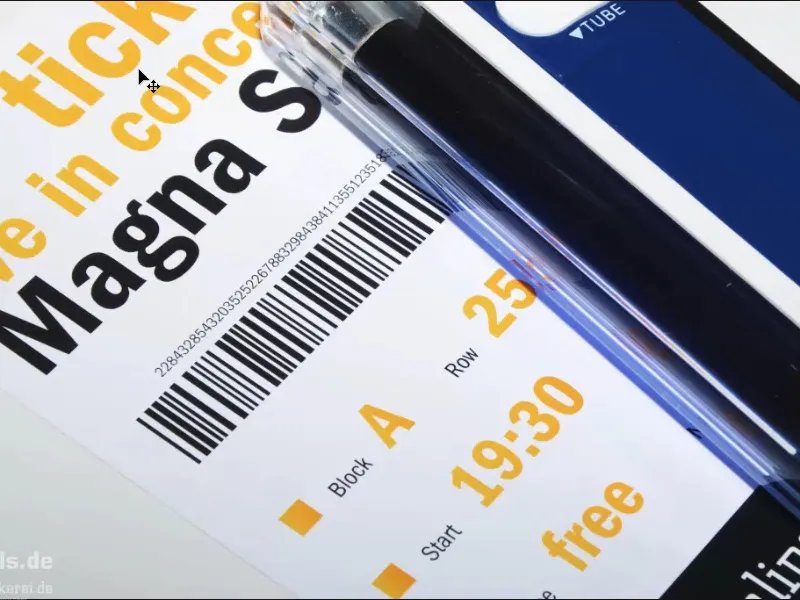
Vilken fantastisk effekt ett svartljus ger, det visar jag er genom att visa er den här bilden. Här har vi redan en inbjudningskort, och ni ser redan det passande svartljuset.
För tillfället är ljuset avstängt, det betyder: Vi har en underbart upplyst bild, men om jag nu släcker ljuset, för alla er som är rädda för mörker: Nu är det dags att titta bort eller snabbt hämta en kopp kaffe, för vi drar för gardinerna.
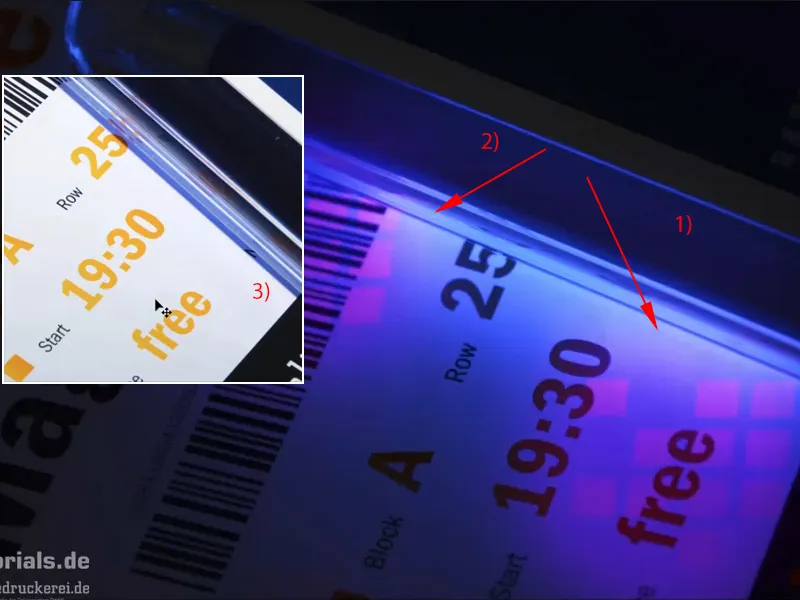
Ta en titt:
Så ser det alltså ut. Vi har sedan denna effekt. Här ser ni här (1) och här (2): Det är logotypen från vår tryckpartner, diedruckerei.de eller onlineprinters. Och dessa små kuber, de är inte alls synliga, som ni kan se (3). Och precis en sådan effekt vill vi också använda på vår entrébiljett. Ni får alltså vara spända och nu kör vi igång. Vi börjar direkt med att titta på InDesign.
Steg 2
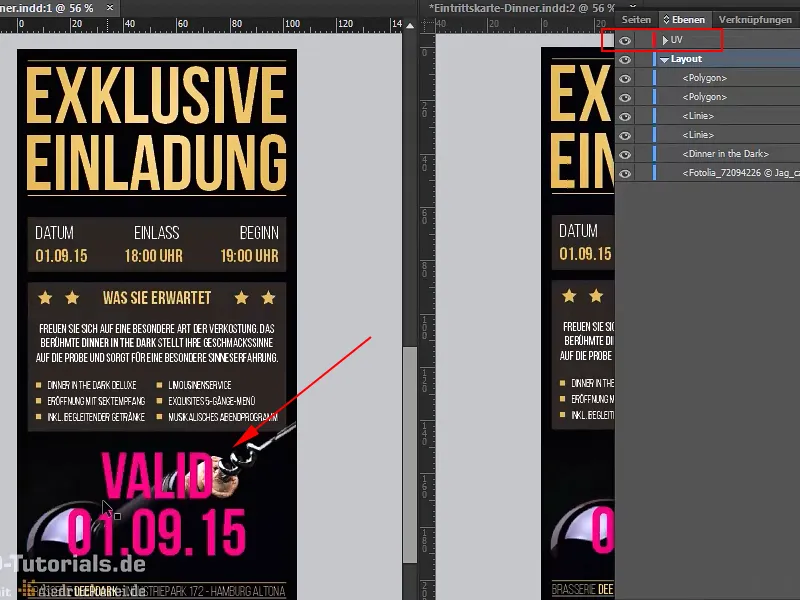
Här ser ni den, vår glamorösa entrébiljett: stilfull, elegant och definitivt riktad mot High Society. Formatet är ett DL-format, vi ser framsidan här (vänster), det (höger) kommer att vara baksidan, och nu vill jag visa er var denna svartljuseffekt används, och det är på baksidan.
Steg 3
När jag nämligen i Lager-panelen visar det lämpliga lagret ("UV"), ser ni här: Det kommer att vara vår svartljuseffekt som vi kommer att använda. Men innan det är dags, låt oss först gå igenom vad som är viktigt för en sådan udda entrébiljett.
Steg 4
Eftersom jag saknar den tekniska utrustningen för att skriva ut en UV-belagd entrébiljett hemma i källaren, vänder jag mig till vår kompetenta tryckpartner på internet, och där kan vi scrolla ner på startsidan: Här finns Entrébiljetter>Entrébiljetter (svartljusfärg). Det är precis vad vi behöver.
Steg 5
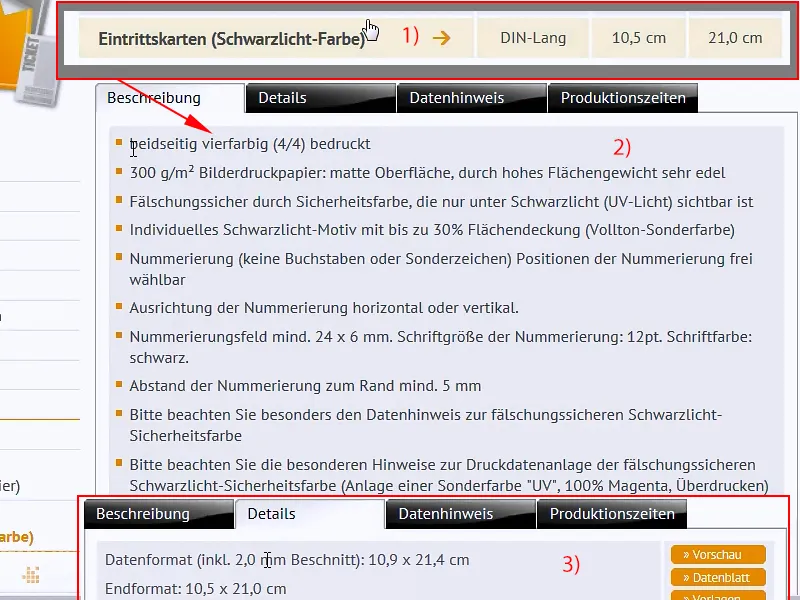
Format: Vi har valt DL-formatet (1), och där ser vi de olika parametrarna (2): dubbelsidigt fyrfärgstryck, tryckt på 300 g/m² bildpapper med matt yta och väldigt elegant på grund av hög ytvikt. Vi vill skapa en riktigt elegant stil, vi är definitivt överens om att det ska vara färgsäkert med säkerhetsfärg som bara syns under svartljus (UV-ljus), individuell svartljusdesign, vilket vi kan skapa själva, upp till 30 % täckning.
Här måste vi skapa en specialfärg i helton och i Detaljer hittar vi också slutformatet: 10,5 x 21 cm (3). Jag rekommenderar alltid att använda det fördefinierade formatet. Naturligtvis kan det inte garanteras generellt, ibland måste man göra sina tryckprodukter något mer individuella, men jag vill gärna förklara varför det finns dessa standardformat.
Steg 6
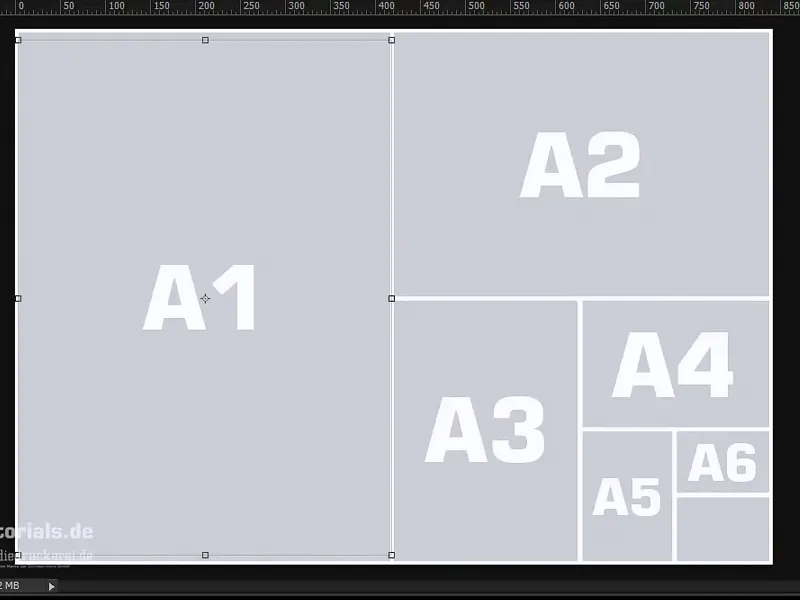
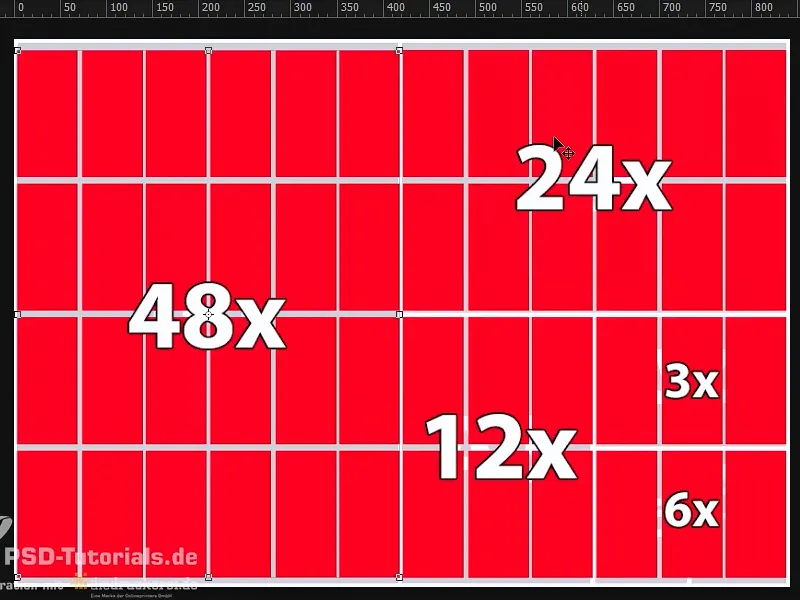
Låt oss öppna Photoshop och här har jag tagit med er ett tryckark. På en tryckark finns det naturligtvis massor av plats att skriva ut, självklart, vi ser här A4-formatet, det närmaste är A5-formatet, A6, dubbelt så stort som A4, upp till A3, dubbelt så stort som det igen är A2 och dubbelt så stort som det igen är A1. Så vi har verkligen massor av plats här.
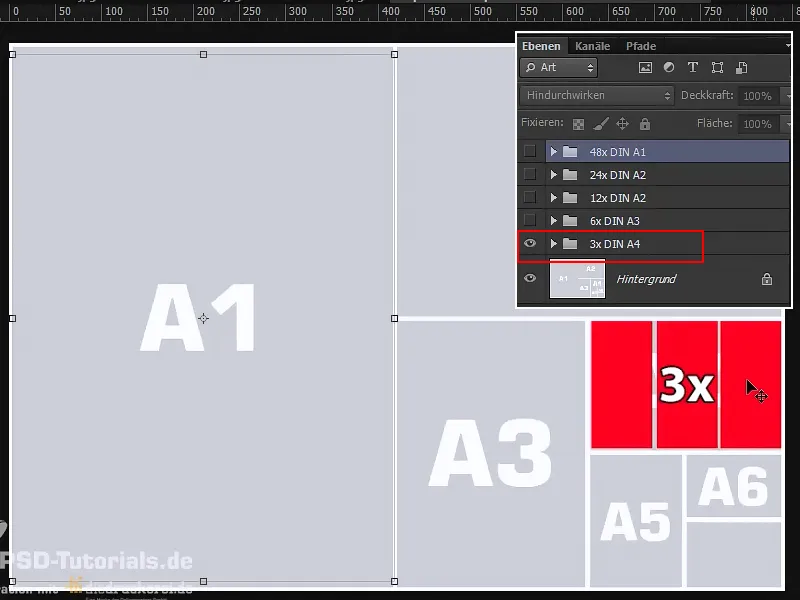
Jag öppnar mina paneler, zoomar ut lite här, så, nu kan ni se allt här. Om vi alltså håller oss till det standardiserade formatet får vi utrymme för tre så kallade nyttor på en A4-yta, vilket betyder att tre sidor kan tryckas, och detta effektiva resultat kallas nyttor.
Du behöver inte oroa dig som formgivare över fördelningen på en tryckark. Tryckeriet tar hand om det. Låt oss gå ett steg till och visa nästa grupp, då får vi redan sex nyttor på den dubbla ytan. Fortsätt ett steg till: Vi får tolv nyttor på en fjärdedel av ytan på tryckarket. Ett steg till och vi har 24 nyttor och då är hälften fylld, och om vi utnyttjar hela tryckarket är det 48 sidor, 48 nyttor, som praktiskt taget står till vårt förfogande för vår entrébiljett.
Och tänk er nu att ni har ett annat format än DL-formatet. Kanske är det bara 5 cm bredare här eller 5 cm längre ned, då blir den logiska konsekvensen: Ni får inte 48 nyttor på tryckarket, utan betydligt färre. Det blir naturligtvis dyrt eftersom tryckarket inte kan utnyttjas till fullo och det genererar en massa överbliven yta. Och riktigt dyrbart blir det även om ni till exempel använder ett helt speciellt papper för era trycksaker. Överflödet som då blir kvar äter upp pengarna, därför lönar det sig verkligen att jobba med standardformaten. Och om det inte går att anpassa sig till det, prata i så fall definitivt med tryckeriet, ibland kan kanske en eller två centimeter göra skillnaden så att en ytterligare rad är tillgänglig.
Steg 7
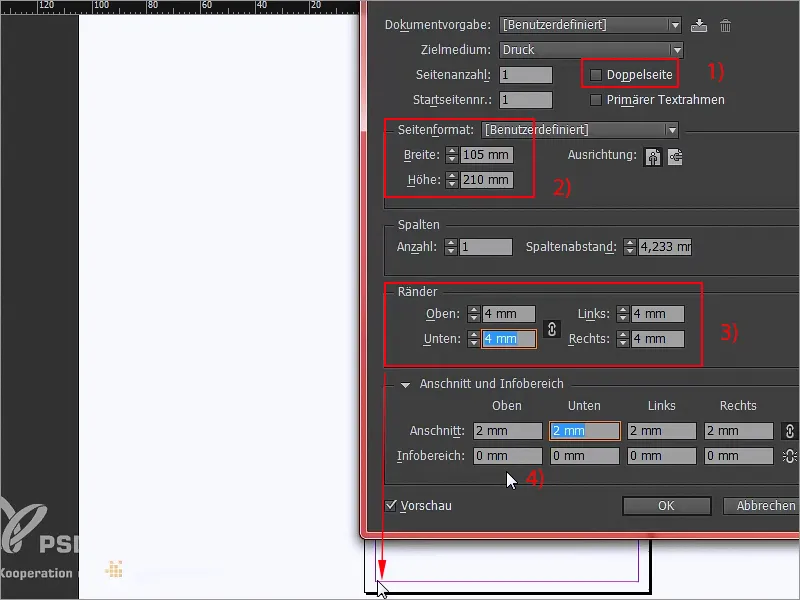
När du har kommit till InDesign, kommer vi nu att skapa ett Nytt dokument, kasta ut Dubbelsidan direkt (1), vi behöver inte den, och definiera formatet i Bredd till 105 mm och i Höjd till 210 mm (2). Fortsätt: Vi behöver definitivt Marginaler, närmare bestämt 4 mm (3). Detta är ett säkerhetsavstånd som vi kommer att ställa in till slutformatet så att ingenting är för nära kanten, sedan går vi vidare till Skärmark och Infobana, och lägger till 2 mm Skärmark en gång (4) och så har vi nu definierat arbetsytan.
Steg 8
Ibland ställer man säkert frågan: Stående eller liggande format? Vid det här laget vill jag gärna säga till er: Ju smalare formatet är, desto elegantare ser det ut. Vi hade kunnat skapa den här biljetten i liggande format också, men den skulle kanske ha karaktären av en entrébiljett till nästa fotbollsstadion istället.
Vi håller oss till stående format, för stående format är elegant, stående format är glamoröst, och precis den effekten behöver vi här. Med Ctrl+D ska jag öppna dialogrutan Placera en gång…
Steg 9
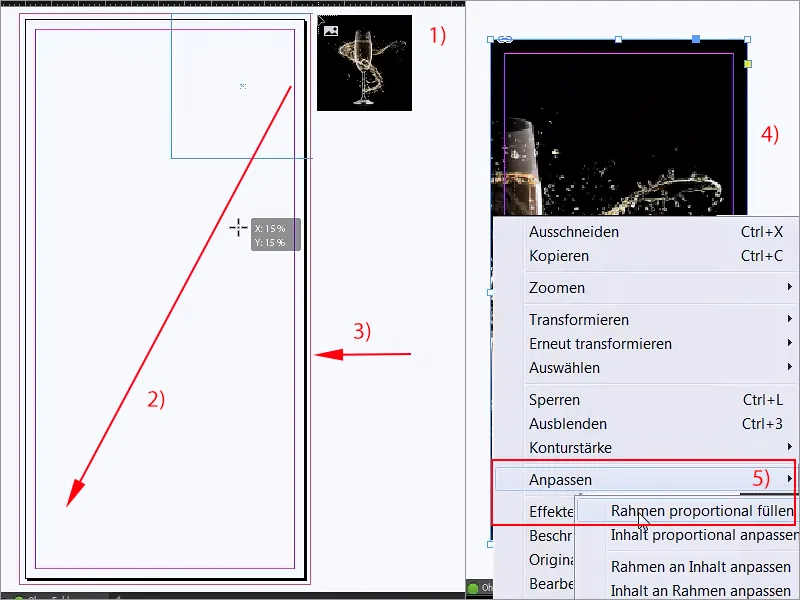
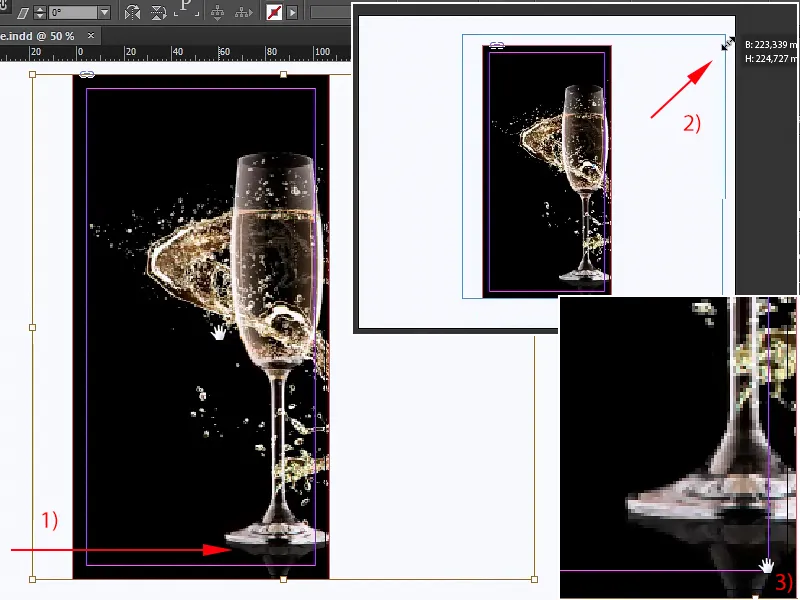
… och leta sedan fram lämplig bild för bakgrunden och sedan förstora den (1+2). Se till att du tar med skärmen överallt, alltså ända fram till den röda linjen (3). Nu ska jag zooma ut (4) och sedan trycka på höger musknapp och välja Anpassa>Fyll ram proportionellt (5).
Steg 10
Glaset är nu naturligtvis centrerat, vilket är en fin sak, men inte lämpligt för oss, för vi behöver utrymme till vänster. Jag flyttar helt enkelt innehållet i bilden till höger (1), kommer dessutom att förstora det ännu mer (2), man måste naturligtvis vara försiktig med speglingen här nedtill (3) så att den inte klipps av.
Steg 11
Så skulle jag kunna föreställa mig det för stunden. Om det också ser pixeligt ut för dig, kan du öka Visningsprestanda genom att helt enkelt högerklicka högst upp, där kommer du att hitta Visningsprestanda, det hoppar tyvärr ur fönstret för mig, men du kommer säkert att hitta det, och välj sedan Visa med hög kvalitet.
Steg 12
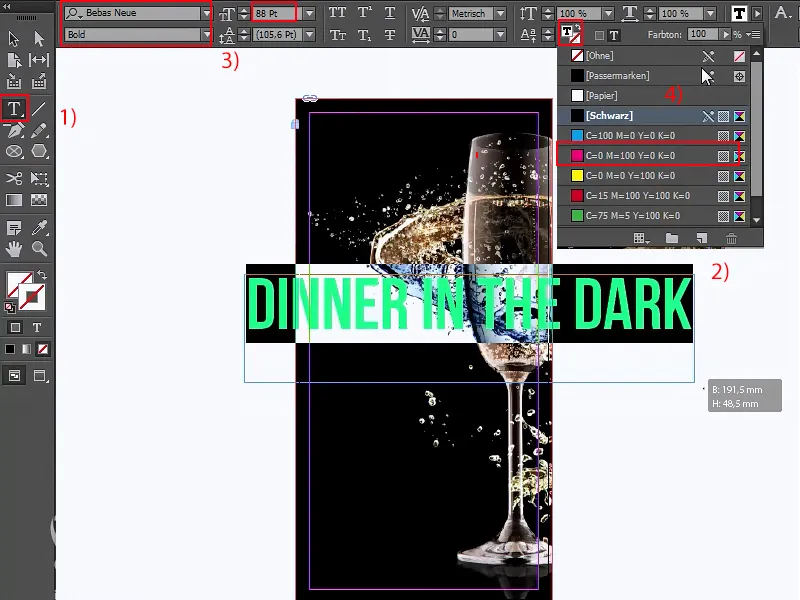
Nu kommer jag att med Ctrl+L "låsa" denna bild en gång och sedan kommer ingenting att hända här längre. Fortsätt med den passande rubriken som vi självklart fortfarande behöver. Så ta tag i Textverktyget (1), förstora det rejält (2), och om du någonsin tvivlar på den populära Helvetica, använd bara Bebas. Bebas är en fantastisk skrift, den rockar helt enkelt, den är riktigt stark, och vi kommer att använda den som Fetstil med en teckenstorlek på hela 88 Pt (3).
Versalerna behöver vi inte sätta på, eftersom denna skrift endast finns i versaler, och sedan börjar vi: "Dinner in the Dark". Det kommer att vara titeln, färgen passar inte riktigt ännu, jag kommer bara att provisoriskt ställa in den på Magenta (4), för här behöver vi göra lite finjusteringar snart.
Steg 13
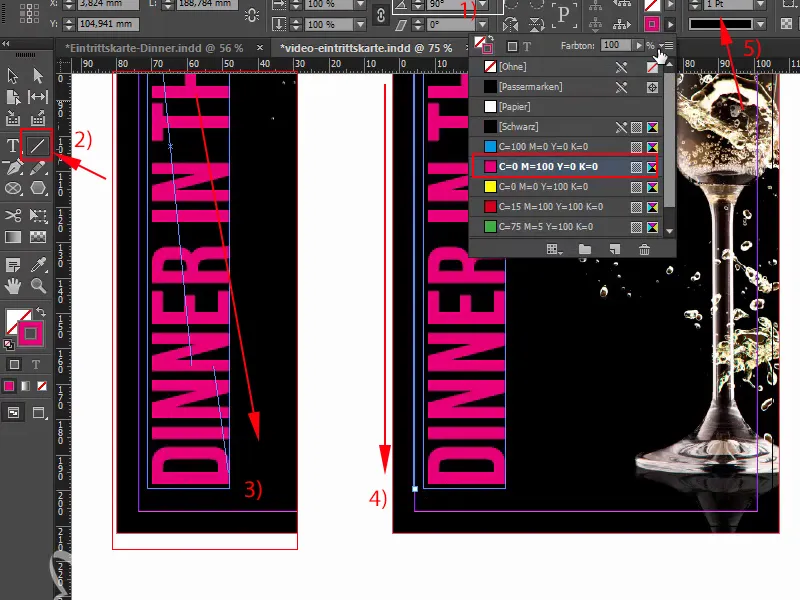
Så, jag kommer att rotera den här textfältet med 90° (1) och sedan flytta den hit, mitt på, det är korrekt så, och sedan kan vi zooma in lite och röra hela grejen åt vänster med hållen Shift- och vänsterpil, och för den glamorösa karaktären drar vi helt enkelt med Linjeverktyget (2) en linje uppifrån nedåt. Om det också wacklar fram och tillbaka som en kosvans för dig (3), tryck helt enkelt på Shift-tangenten så blir det helt, helt rakt (4).
Så, vi ska också ställa in den här i Magenta, 1 Pt bred (5), det är okej, det är vi överens om. När det gäller linjen måste vi se till att vi avslutar med texten upptill och nertill. Hjäplinjer är naturligtvis till stor hjälp för sådant här.
Steg 14
Sedan kommer jag att med hållen Alt- och Shift-tangent skapa en kopia av det, fästa den direkt här och flytta den till vänster med Shift (1). Om avståndet mellan texten och de svarta ytorna till höger och vänster är olika stora (pilar upp), beror det helt enkelt på att vi har lite för mycket här (2). Det kan vi kompensera manuellt genom att placera det ungefär i mitten.
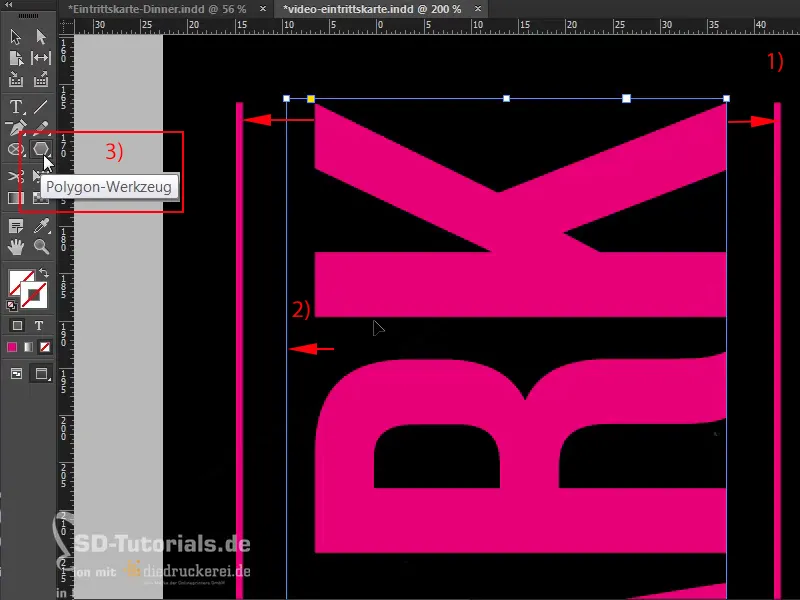
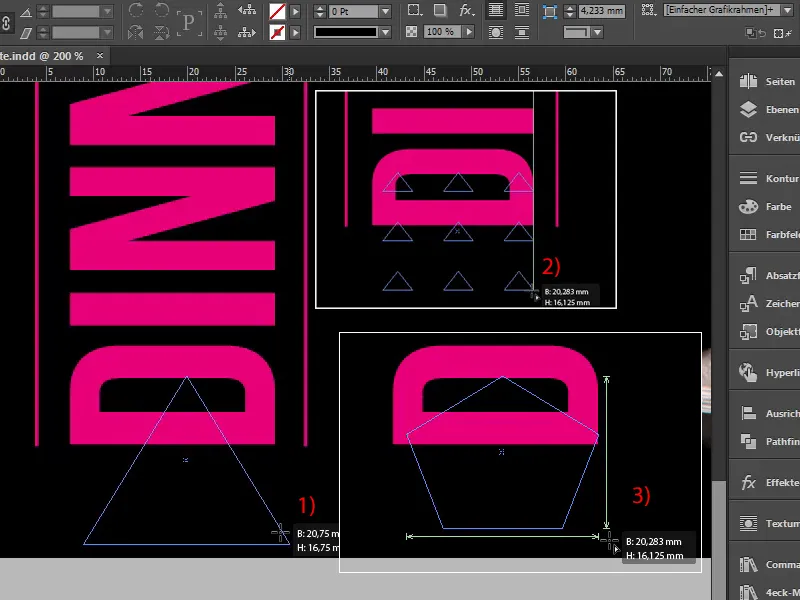
Upp och ner behöver vi några stjärnor till, vi kan enkelt lägga till dem manuellt: Välkommen till polygonpartyt! Du hittar nämligen i din verktygsfält Polygonverktyget (3).
Steg 15
Där kan du enkelt dra uppåt (1), och innan du släpper nu, här är en liten tips: Om du nu flyttar piltangenterna åt vänster eller höger på tangentbordet, kommer du att se att du kan variera antalet polygoner (2). Om du nu dock vill ha en stjärna, som vi inte har här, kommer jag helt enkelt trycka på mellanslag, och om du nu har tryckt på mellanslag, använd bara piltangenterna igen: Vi ändrar nu formen genom att lägga till fler hörn. 1,2,3,4 … 5 hörn (3). Men det ser fortfarande inte riktigt ut som en stjärna, eller hur?
Fortfarande på gång: Steg 16–25
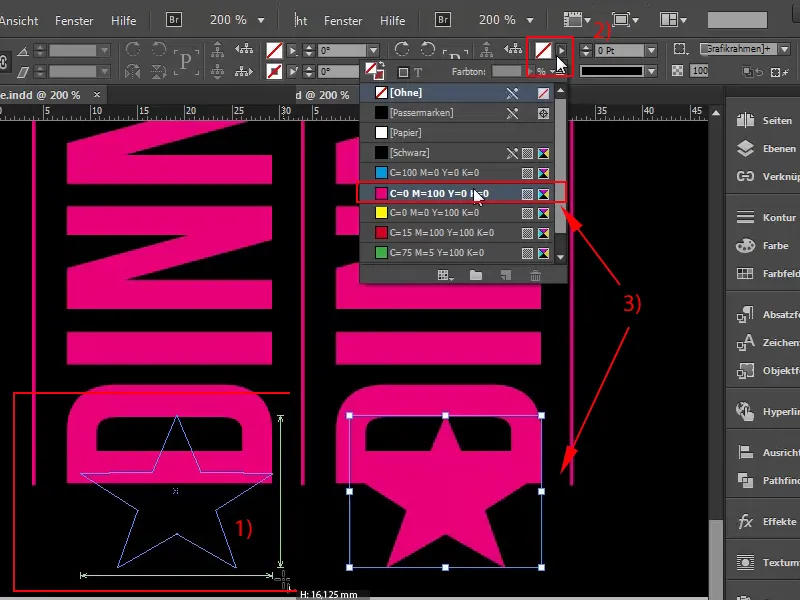
Steg 16
Vad tror du? Om du nu dock flyttar piltangenterna åt vänster och höger, kan du definiera stjärnformen (1). Jag kommer nu att flytta den åt höger, … så gillar jag den ganska bra. Och nu kan jag släppa och lägga en färg på den (2-3).
Naturligtvis är vår stjärna fortfarande lite stor, dvs. vi kommer att göra den mindre och sedan centrera den. Var försiktig så att vi behåller avståndet här, så lite mindre och en gång till i mitten. Med den nedtryckta Alt-tangenten kan du sträcka den lite i bredd, och nu gör vi en kopia av den, Ctrl+C, går upp till K och Ctrl+V. Centrerat, passar bra.
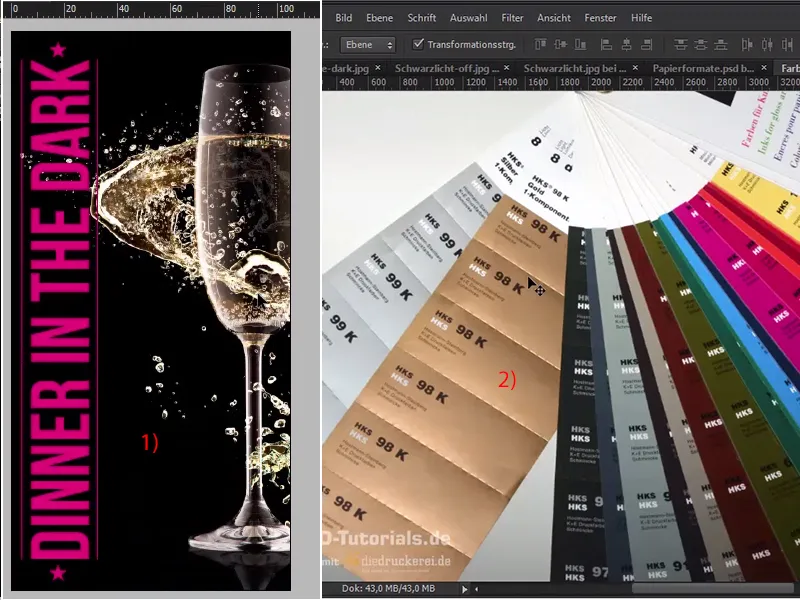
Steg 17
Nu har vi alla stjärnor där, framsidan skulle ju vara nästan klar, kan man tycka, men något är naturligtvis fel (1). Klart, så vi ändrar definitivt färgen, och då kommer vi direkt till nästa problem, nämligen gulproblemet. För att nu få en vettig gul färg skulle man egentligen behöva använda en enfärgs från Pantone- eller HKS-färgsystemet.
Även om Pantone-färgsystemet har blivit standard i de tysktalande länderna, visar jag er en HKS-färgchart och där, hur en gul färg ser ut. Jag öppnar Photoshop; här är en HKS-färgchart, och här till vänster ser vi redan 98 K, det är guld! (2) Och med detta värde måste vi då jobba med.
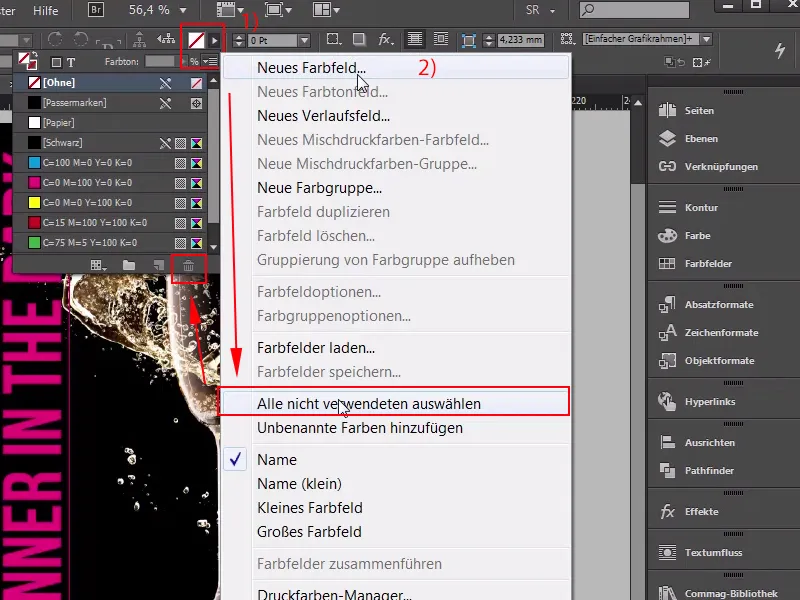
Steg 18
Så vi går tillbaka till InDesign, 98 K, och tar bort alla outnyttjade fälfält (1) och nu skapar ett nytt, genom att gå till Ny färg (2), …
Steg 19
… inte som process-färg, utan som enfärgs-färg (1). Jag har färgläget HKS K (2), och där har vi scrollat allt väg ner till 98 K, det kommer jag nu att lägga till, och eftersom vi inte trycker med enfärgsfärger utan i 4-färgsförfarandet, finns möjligheten att enkelt konvertera detta i InDesign med en enda klick till CMYK-färgläge. Det ser ut så (3), men jag tar nu bort den här färgtonen, ändrar allt till HKS, det ser ganska brunt ut, eller hur (4)? Vad säger du? Så man får definitivt inte förvänta sig att detta värdet motsvarar vad man precis har sett på kartan..webp?tutkfid=65105)
Tvärtom till och med! Vi kommer att få en brun ton här i tryck, som verkligen inte har något att göra med guld längre, och det beror helt enkelt på att CMYK-färgutrymmet är mycket mindre och inte kan presentera starka färger på ett så briljant sätt som HKS eller Pantone-färgutrymmet. För vårt produkt har vi ändå valt att trycka i fyrfärg, man uppnår definitivt bättre resultat om man beväpnar sig med en färgchart och sedan väljer det mest passande närmevärdet.
Steg 20
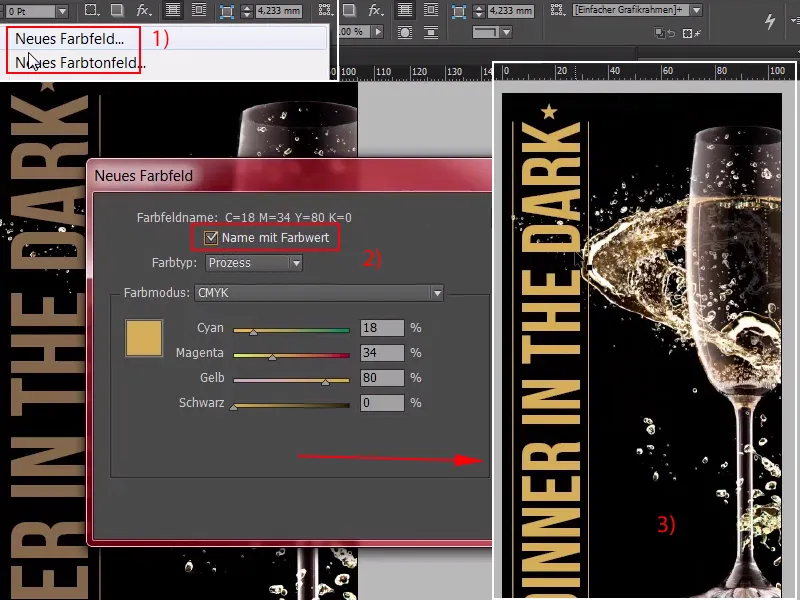
Därför en ny färg (1), jag har valt en redan, inte enfärgsfärg, utan processfärg, nämligen: 18, 34,80 och extra nummer 0. Du kan dock göra namn med färvärde (2), OK. Det här är en gul färg som jag nu tycker är någorlunda acceptabel, men det räcker inte riktigt.
Om jag nu också slänger ut den HKS-färgtonen från min lista och ersätter den med den nyss skapade, då ser det ut så här (3):
Det är helt okej, kan man tycka, men guld känns visuellt inte nödvändigtvis igen på färgen, utan snarare på hela färgspelet från skuggor till ljus som speglar sig i materialet, och att grafiskt återge något liknande på papper är möjligt endast om man konstgjort skapar ett sådant färgspel.
Steg 21
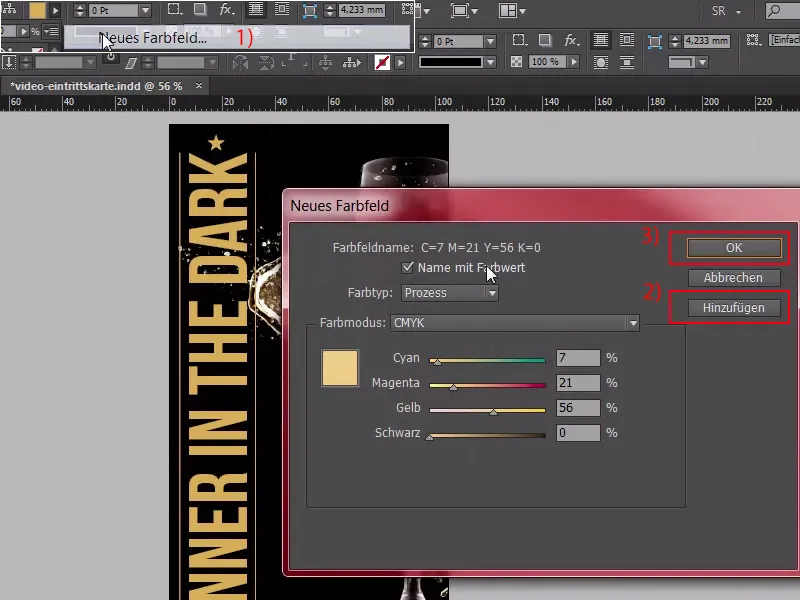
Och det kan göras väldigt enkelt med färgförlopp. Jag ska nu skapa en Ny färgfält (1), det är lite ljusare: ungefär 7,21, 56,0, Lägg till (2) OK (3). När det är bekräftat, ...
Steg 22
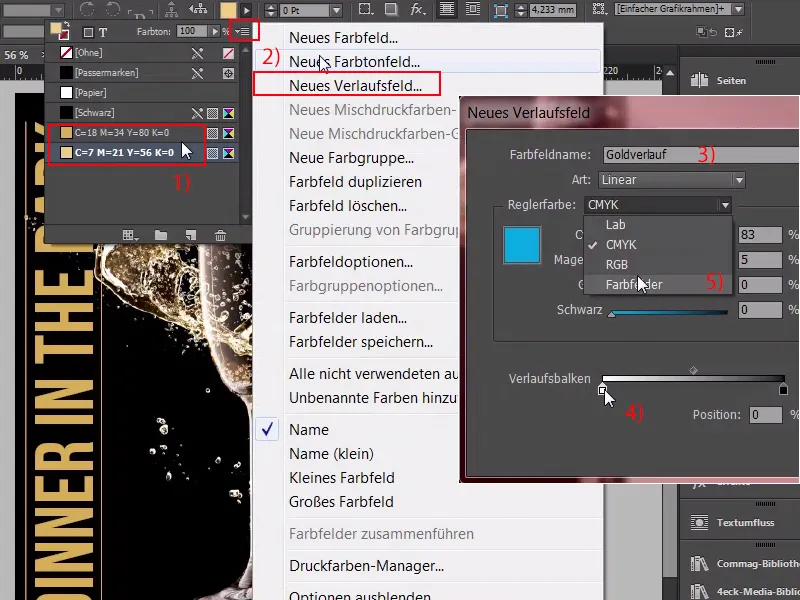
... nu har vi alltså två färgfält (1), och från dem kommer jag nu att skapa en förloppsfält för oss. Titta här: På detta (2), en gång Nytt förloppsfäl, jag kallar det "Guld förlopp" (3), och en gång på den vita färgkrukan här klickad (4); det skulle man kunna ange manuellt igen, men det är jättetråkigt, det vill vi inte ha, så vi letar upp färgfälten här uppe (5).
Steg 23
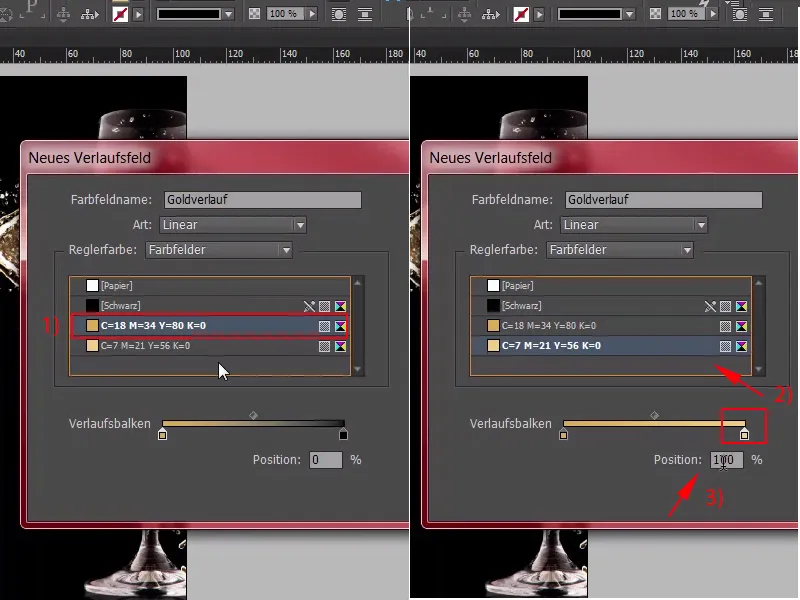
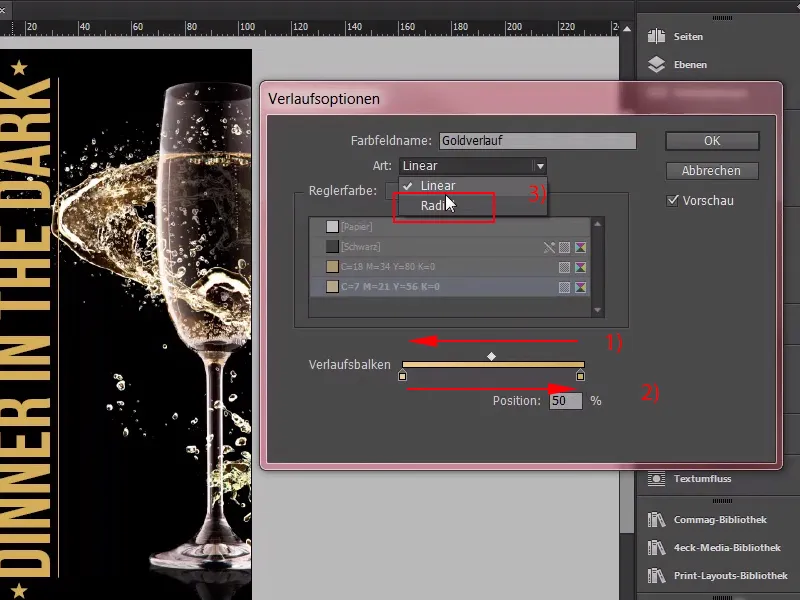
Det är den första färgfältet (1) och här väljer vi den andra färgfältet (2). Nu handlar det fortfarande om att bestämma positionen, och man kan klicka här (3), ...
Steg 24
... det är nu på 50 %, egentligen är det helt okej, men jag tror vi borde byta färgerna här (1). Såhär ska det vara, 50 % (2), det kan man sedan justera i efterhand, ni behöver bara välja en radial förlopp (3) här ovanför.
Steg 25
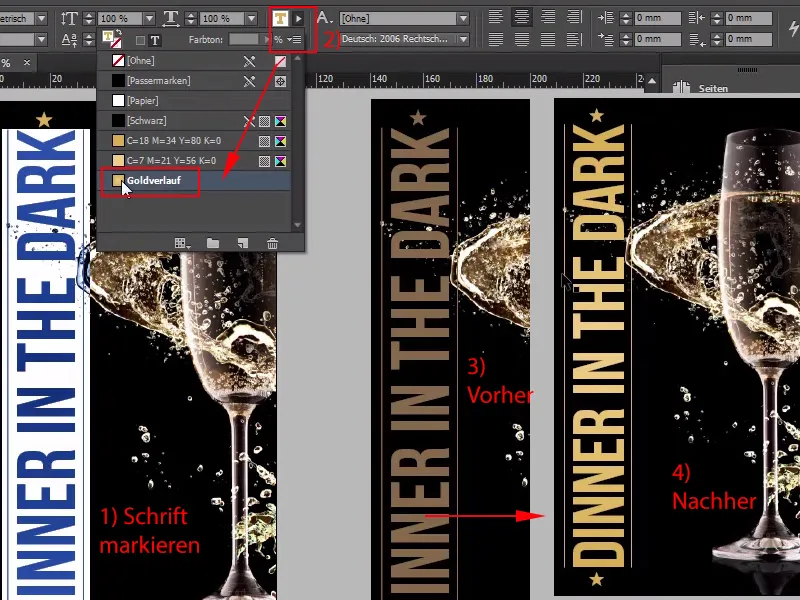
Jag bekräftar det, och nu kolla vad som händer med texten "Middag i Mörkret" (1), när jag nu placerar den i en Guld förlopp (2). Så, och nu har vi här en ljuseffekt. Samma sak applicerar jag på de två konturlinjerna; här använder vi också guld förlopp, vi lämnar stjärnorna längst ner utanför, annars när de har en vit punkt i mitten och vandrar ut i detta djupa mörka guld utåt, men den effekten vore orimlig eftersom ljuset strömmar ut från mitten, och här är skillnaden nu mycket tydligt att se mellan vad vi hade innan (3), och vad vi har nu (4), detta innebär att ni måste manuellt bygga upp tredimensionellt och det glänsande skimmer av guld, och det tycker jag att vi har gjort ganska bra och kan fortsätta direkt med den andra sidan.