I det senaste handledningen har vi redan ställt in poserna - jämnt fördelade - och ännu inte alls brytt oss om timing. Vi måste göra lite mer ansträngning där. När vi spelar upp det ser vi att det inte är så bra och att Bouncing Ball inte alls är en enkel övning.
Steg 1
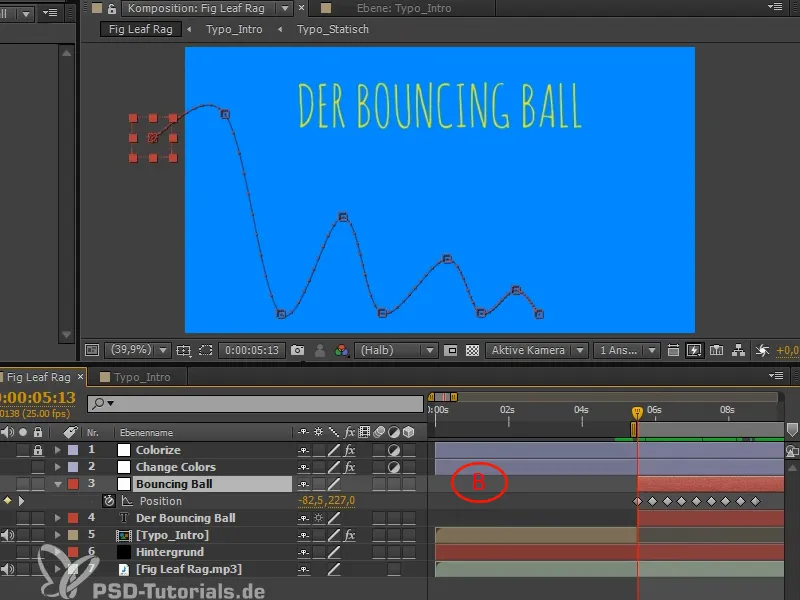
För att börja här trycker jag på B,. Det är mycket viktigt att inte bara sätta in- och utpunkter, utan också alltid definiera det aktuella arbetsområdet. Annars blir det största tidsslukaren när allt måste beräknas på nytt och jag måste titta på allt från början igen.
Använd arbetsområdet för att ständigt beskära din komposition till det aktuella området.

Steg 2
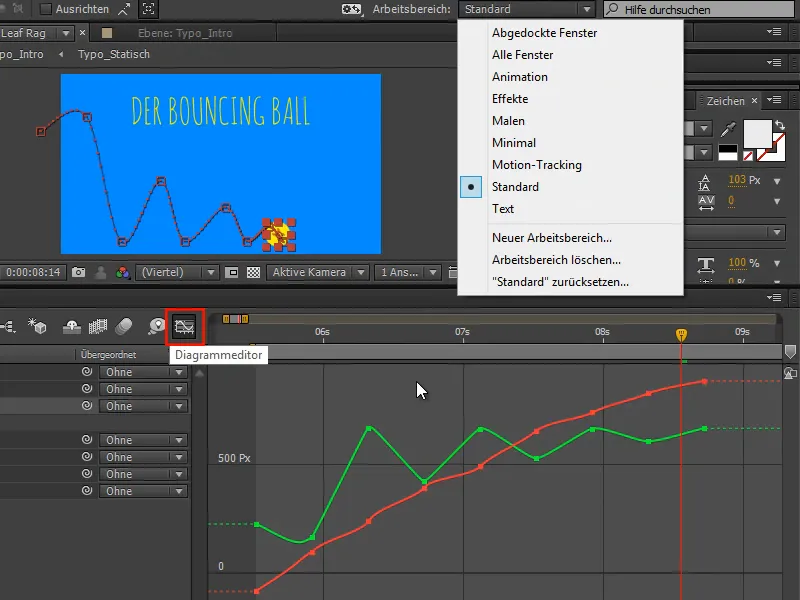
För att finjustera och göra så att bollen kan falla vackert behöver vi kurvorna i Diagramredigeraren.. Om du har en andra skärm, använd hela din andra skärm enbart för kurvor. Var modig och skapa olika arbetsområden, ändra dem och anpassa dem. Tryck på Ü och gå fullscreen i arbetsområdet.
Steg 3
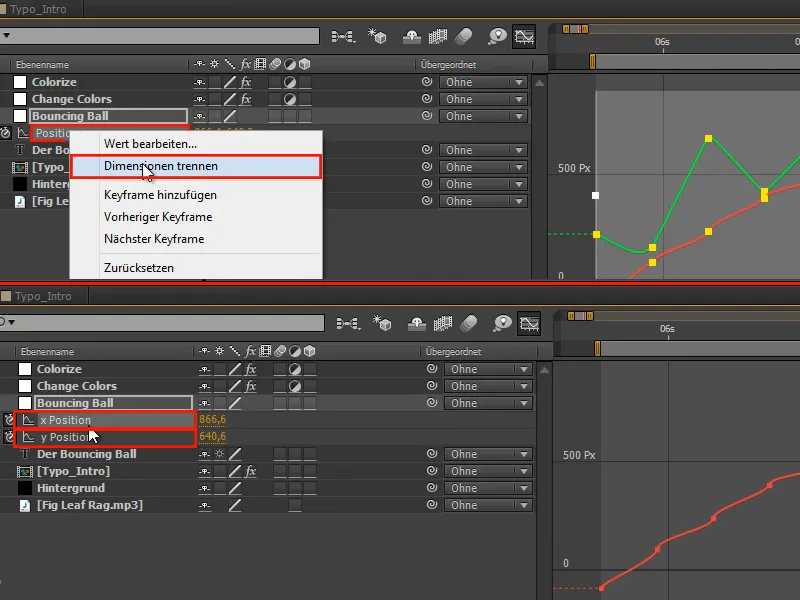
Just nu kan jag inte röra de två kurvorna oberoende av varandra, eftersom After Effects praktiskt sammanfogar positionerna X och Y. I 95 % av fallen är det praktiskt, men när du vill animera är det inte hjälpsamt.
I den verkliga animationen behöver du definitivt kontroll över kurvorna. Du får det genom att högerklicka på Dimensionerna separera..
Då får vi X- och Y-positionerna separat. Om vi väljer en, visas också de motsvarande tangenter i höger och där kan vi riktigt arbeta med kurvorna.
Steg 4
X-positionen för en horisontell kast är en jämn rörelse. Den hindras inte eller stoppas av något. Därför fortsätter den med sin initialhastighet tills den sakta bromsar in.
Alla dessa keyframes kan raderas.
Steg 5
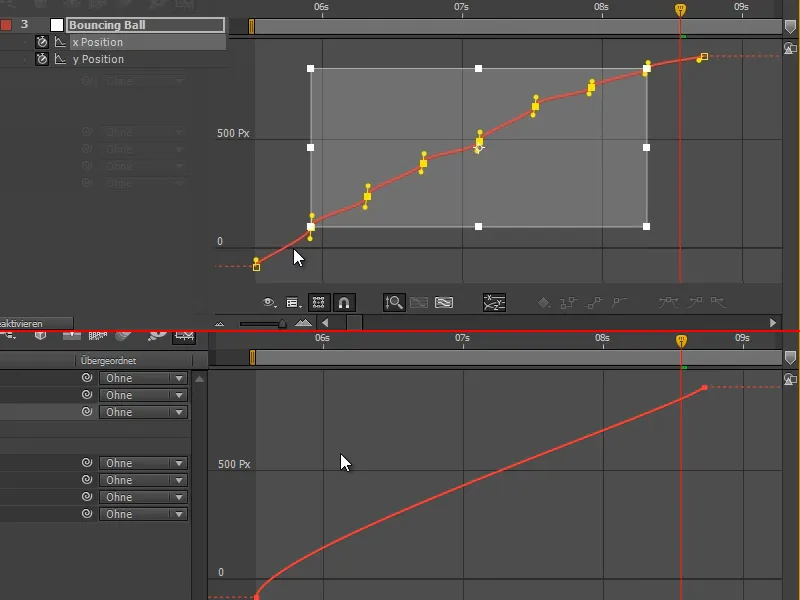
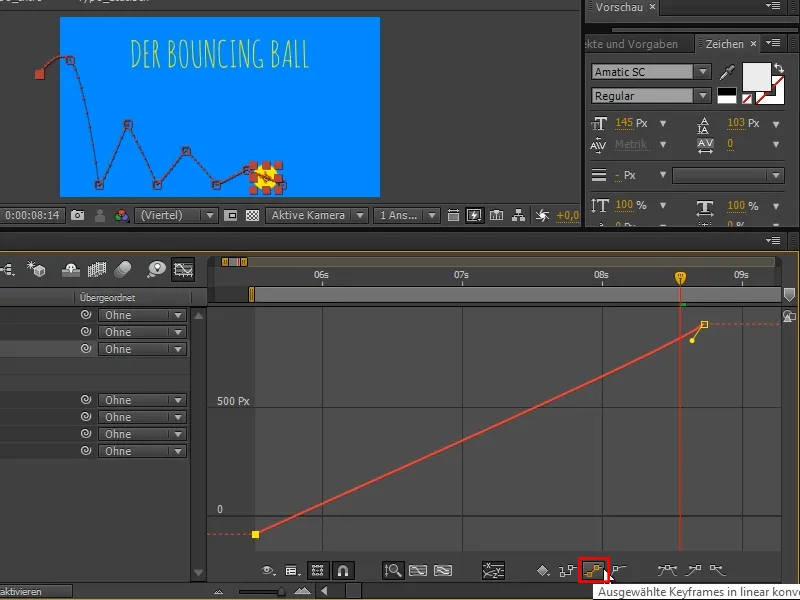
Vi designar denna första del linjärt med knapparna eller manuellt via tangenten.
Steg 6
Till slut ska bollen sedan sluta. För detta gör vi en rak del och låter den sluta platt.
Steg 7
Steg 10
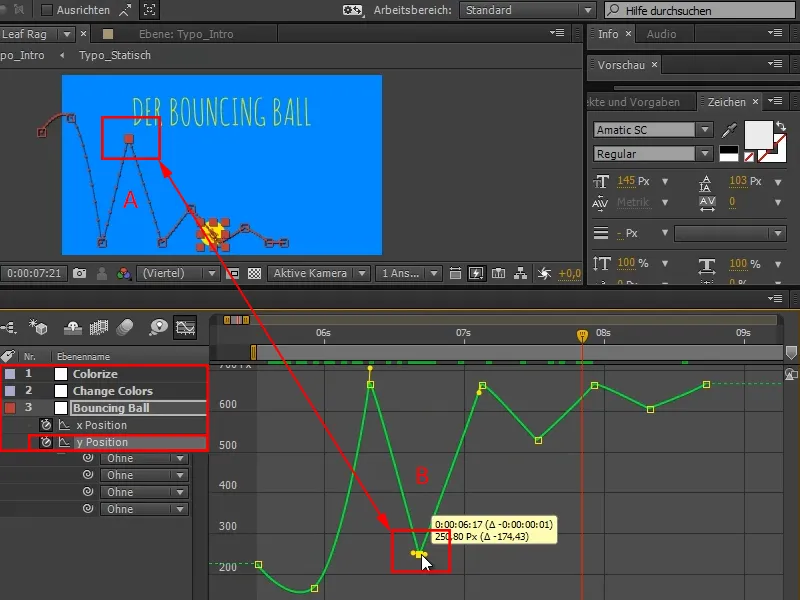
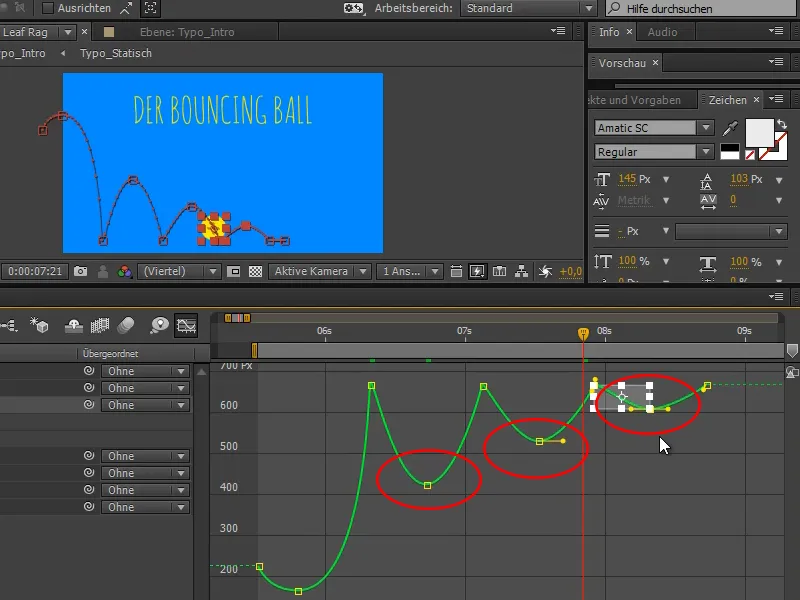
Det blir riktigt spännande med den y-formade kurvan.
När vi jämför de två mönstren (A och B) ser vi redan likheten. När jag tar tag i en punkt och drar neråt (B), drar den motsvarande punkten (A) uppåt.
Det beror på att After Effects' värdesystem är reglerat så att stora y-värden är nedtill, små y-värden är uppåt. Jag tänker alltid på det som vikt - om det finns mer y drar det längre nedåt.
Normalt sett borde det vara tvärtom, men det är inget problem. Kurvan är upp och ner, men man vänjer sig och klarar sig ganska bra ändå.
Steg 11
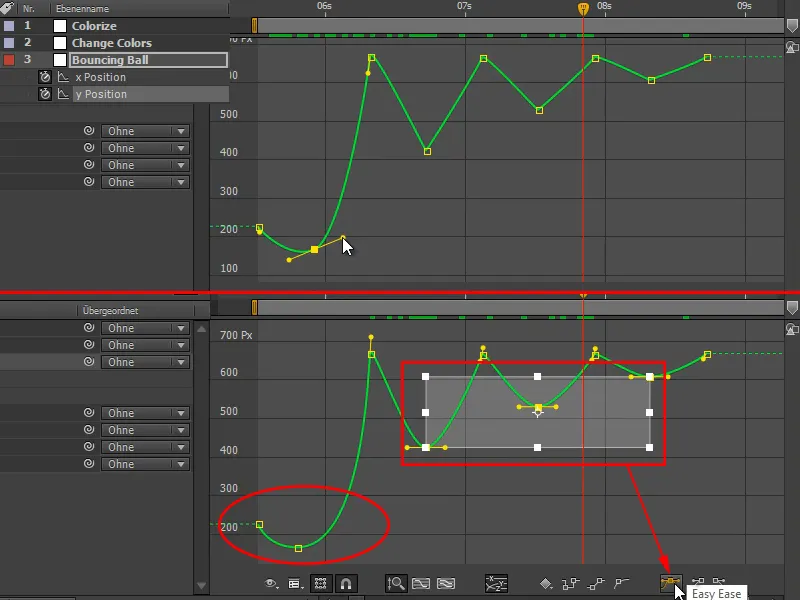
Här har vi redan kommit överens om att det råder en kraftbalans (1). Vi behöver alltså en platt kurva.
Med nedtryckt Shift-tangenten lyckas vi bra med det.
I animationen sägs det "Vackra kurvor resulterar i en vacker animation." Så om ni ser att bågen inte är särskilt vacker, som tidigare här, ändra den tills kurvan verkligen är vacker.
Sedan markerar jag alla mina startpunkter och trycker på Easy Ease (2) ...
Steg 12
På detta sätt har jag fått den funktionalitet och kan också göra kurvorna ännu vackrare genom att dra ner dem lite grann.
Steg 13
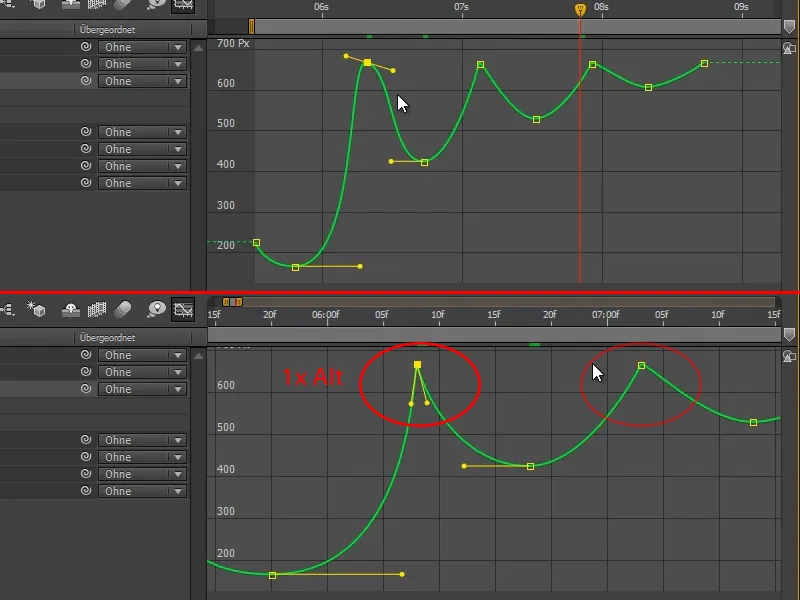
Här uppe kommer nu en kraft och kämpar mot en annan, blir överväldigad på en sekund och bollen skjuts i motsatt riktning.
För detta måste vi bryta tangenten, det kan vi inte göra med en kontinuerlig, för tangensen ger en fin övergång och det vill vi inte här. Vi vill ha bett på den punkten.
Med nedtryckt Alt-tangenten kan jag bryta tangenten. Väldigt viktigt: Man måste bara bryta tangenten en gång. Ett Alt-klick per tangent är tillräckligt. Om jag flyttar den andra halvan och samtidigt trycker på Alt--tangenten igen är de båda halvorna sammanlänkade igen. Så: bara en gång.
Steg 14
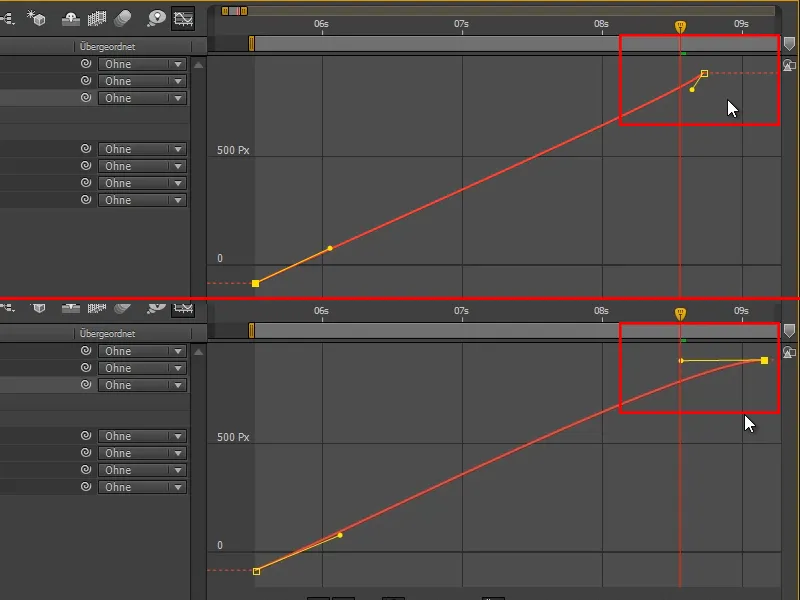
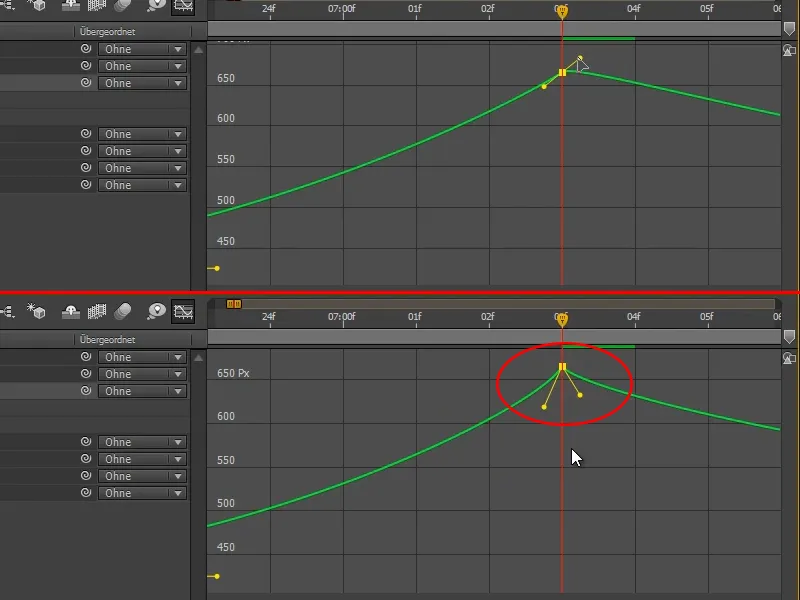
Nästa ska också vara så. Vid första anblicken ser det inte så illa ut, men om ni zoomar in, är det annorlunda.
När jag bryter tangenten är det en annan kurva. Och dessa små skillnader känner man av.
Tag er därför tid för sådana saker och zooma in nära.
Steg 15
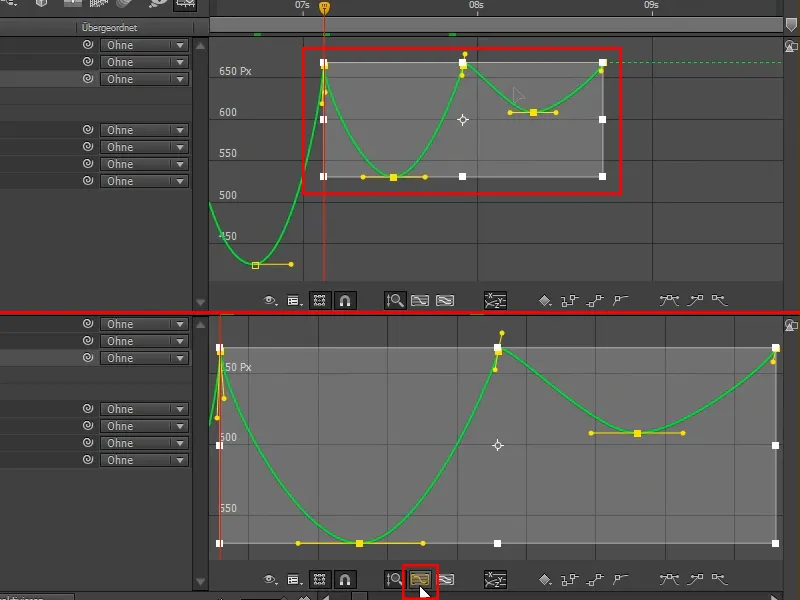
Denna knapp här är väldigt praktisk, den säger Passa in alla diagram i vy, det betyder att det zoomar in så pass mycket att jag kan se allt ordentligt.
Steg 16
En annan viktig knapp är den här:
När ni väljer området av kurvan som ni vill redigera specifikt och sedan trycker på Passa in vald del i vy, zoomar den in det området i största möjliga format.
Steg 17
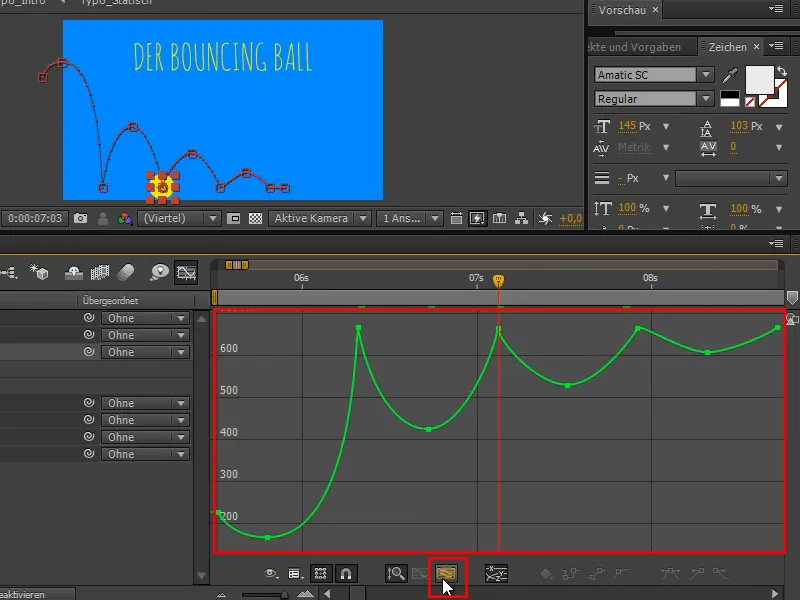
Ni märker: Jag har inte ens tittat på animationen ännu. För när jag tittar på den handlar det om timing. Här handlar det om avståndet - vi funderar noga över hur kurvorna ska vara.
Jag kommer alltså att justera kurvorna lite till.
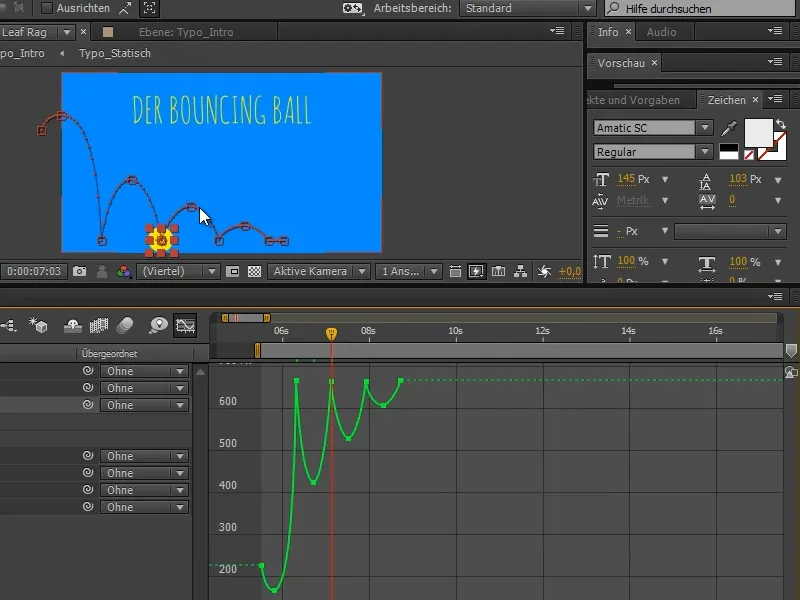
Nu har vi de första hoppen inlagda, och om vi tittar på poserna från tidigare har det redan blivit betydligt bättre.
Bollen hoppar redan ganska mycket, men det fungerar ännu inte helt optimalt. Det krävs en del justeringar av timingen och poserna.
Och till timingen kommer vi att gå vidare i nästa del av tutorials serien "Bouncing Ball - timing".


