Välkommen till den här handledningen. Medan vi obevekligt närmar oss årets slut, står ett ämne mycket tydligt i fokus: kalendrar.
Idag har jag med mig en workshop som rustar er med det nödvändiga för att ni ska kunna skapa riktigt bra kalendrar.
Vad kan ni förvänta er? Vi kommer att gå igenom följande stationer:
• Presentation av projektet väggkalender DIN-A3-landsformat
• Var man kan få en användbar kalendermall?
• Arbetet med teckenformat, färgfält och mönstersidor
• Design av kalendern med hjälp av Splitscreen-metoden
• Den rätta valet av bilder och textelement samt användning av olika typsnitt
• Skapande av en fjortonde sida för företagspresentationen
• Korrekt export från InDesign
• Slutlig dokumentförhandsgranskning på tryckeriets webbplats och inlämning av beställningen
• Uppackning och avslut
Vi börjar med mallen. Var får jag en aktuell mall ifrån? Vilka särdrag bör man tänka på?
Därefter kommer vi att tillsammans designa kalendern från A-Z. Vi kommer att skapa format och färgfält samt använda samspel mellan bildade nyckelimpulser kombinerat med typografiska effekter. Vi kommer att diskutera rätt export från InDesign och sedan skicka produkten till tryck. Ni kan vända er till ert tryckeri, jag går till viaprinto.de.
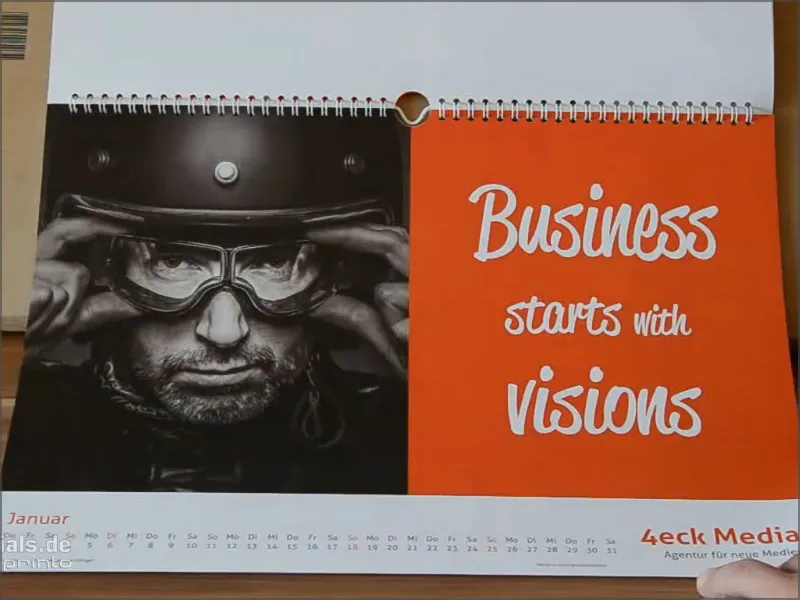
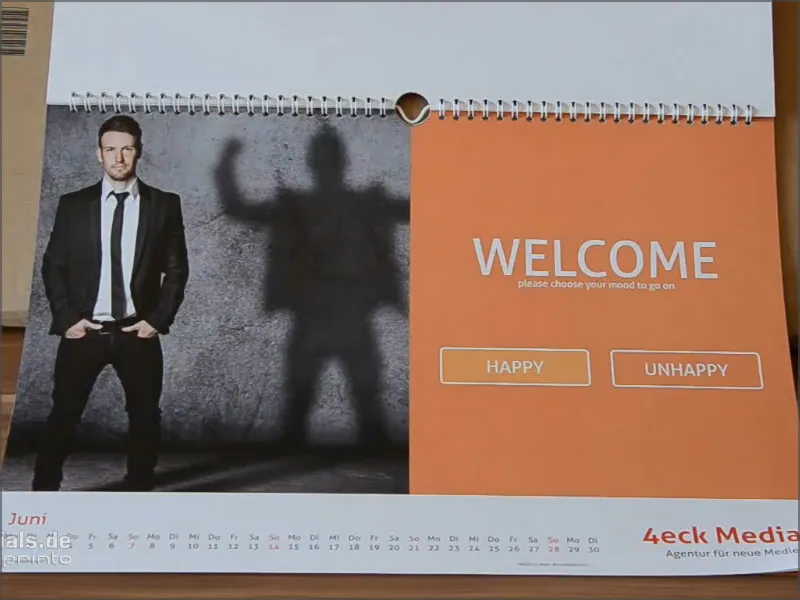
Och sedan ser vi om den tryckta versionen ser lika bra ut som på skrivbordet och om den också utgör en riktig blickfångare på vår kontorsvägg.
.webp?tutkfid=66418)
På omslaget använder vi en enkel typografisk effekt. THINK BIGGER - vi vill växa över våra gränser och göra något som principiellt inte passar in i ramen. Därför sticker bokstäverna B och R ut över sidan, avskurna.
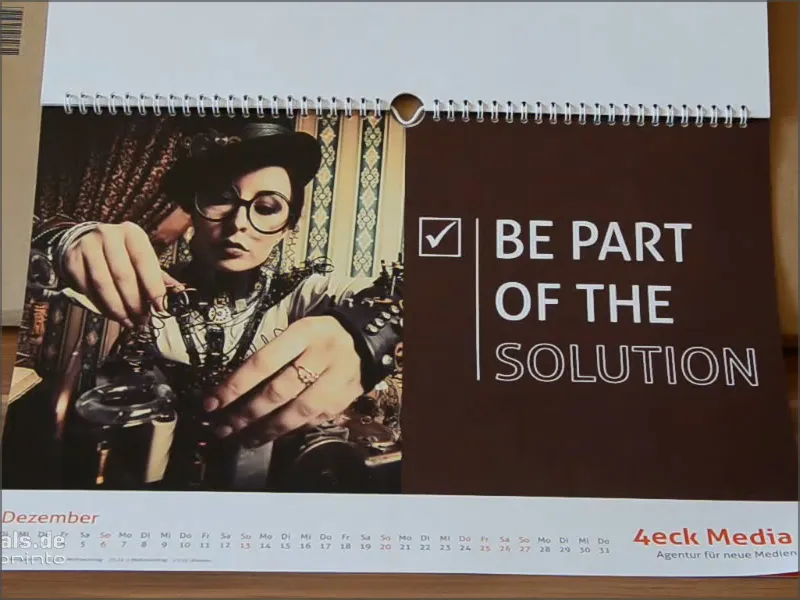
På alla månadssidor har vi en tvådelad placering, en så kallad Splitscreen, med en bild till vänster och den typografiska delen till höger. Kombinationen av bild och typografiska element har en alldeles speciell dragningskraft och de två elementen understryker varandra ömsesidigt.
De enskilda sidorna utmärks av homogena, pastellfärgade toner, allt vackert platt enligt den trendiga Flatdesign, med den klassiska inriktningen mot företags- och affärskunder med motiverande mottos. Vi har de 12 månaderna och en avslutande sida med företagspresentationen.
Genom samspelet mellan bild och text är det en idealisk gåva till affärspartners, investerare, kollegor, medarbetare, mormor eller vänner. Vi vill helt enkelt ge lite motivation varje månad och i den andan börjar vi med mallen.
Låt oss börja: Steg 1–10
Steg 1
Var får vi mallen ifrån? Hos www.viaprinto.de.
Viaprinto är ett tryckeri som tillhandahåller oss den kalendermallen som vi behöver redan som en InDesign-fil.
Välj produkten väggkalender på startsidan. Därefter väljer vi formatet DIN-A3-landsformat på 170g/m2 papper, väljer 14 sidor, eftersom vi också vill lägga till företagspresentationen.
Sedan kan ni också välja upplagan. Vid 50 exemplar finns det inga alternativ för förädling. Det börjar först från 100, då kan ni välja UV-lack, matt, lamineringar osv. Från 100 kan ni lägga till en extra touch och dessutom minskar då styckpriset.
Steg 2
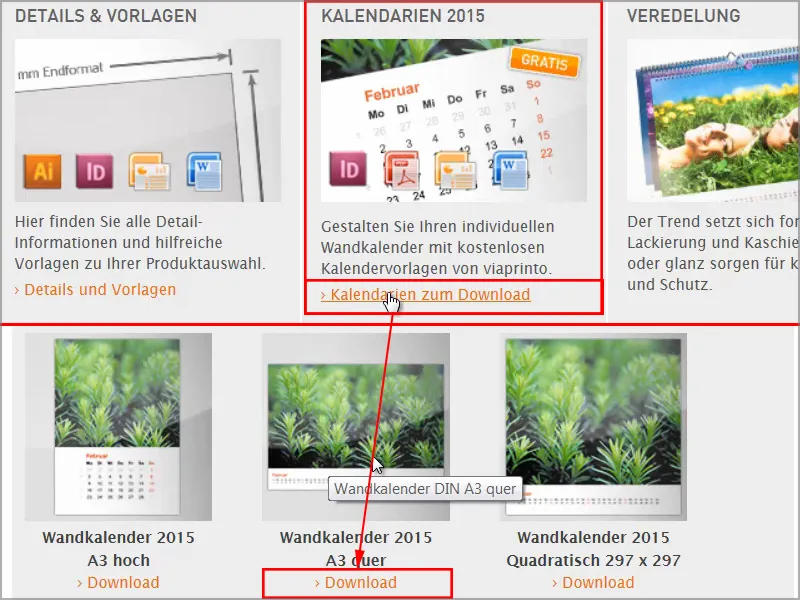
Sedan scrollar vi ner och hittar där Detaljer & Mallar och kalendrar.
Detaljer & Mallar är mycket intressant, för här ser vi måtten och får olika dokumentinformationer, bland annat ser vi även anteckningen om spiralbindningen och får information om det avstånd vi måste hålla till toppen. Dessutom finns det närmare detaljer om marginaler, säkerhetsavstånd, bildkvalitet, typsnitt osv. Flera tips för rätt skapande av arbetsunderlaget hittar ni även på hjälpsidan för kalenderskapande.
All denna information behöver vi dock inte för tillfället, eftersom vi kommer att dra en färdig mall från servern. Om ni klickar på Detaljer & Mallar får ni en fil utan kalender.
Det vi behöver är Kalendarien 2015. Där finns olika designer, delvis också mycket smarta och spännande layouter. Vi har redan valt mallen A3 lands, klicka då på Ladda ner och spara filen.
Steg 3
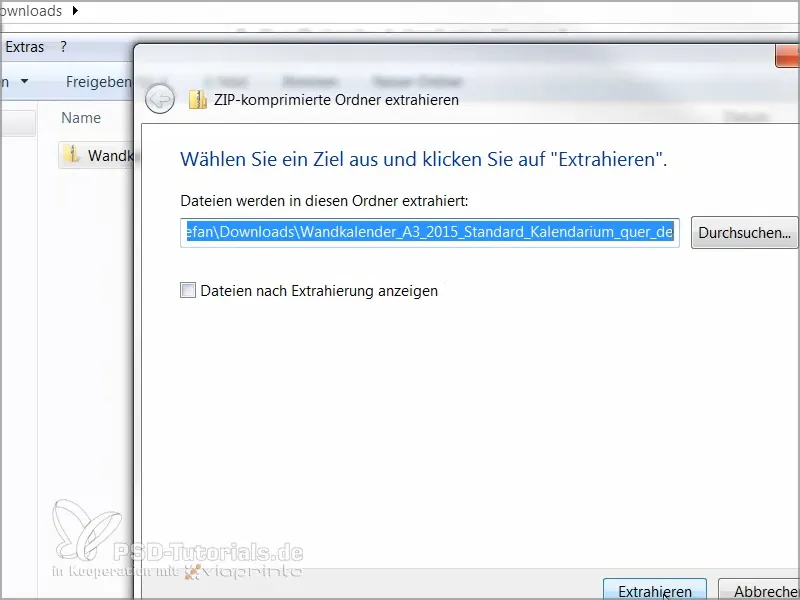
Sedan går ni till er mapp, högerklickar på .zip-mappen och väljer Extrahera allt.
Steg 4
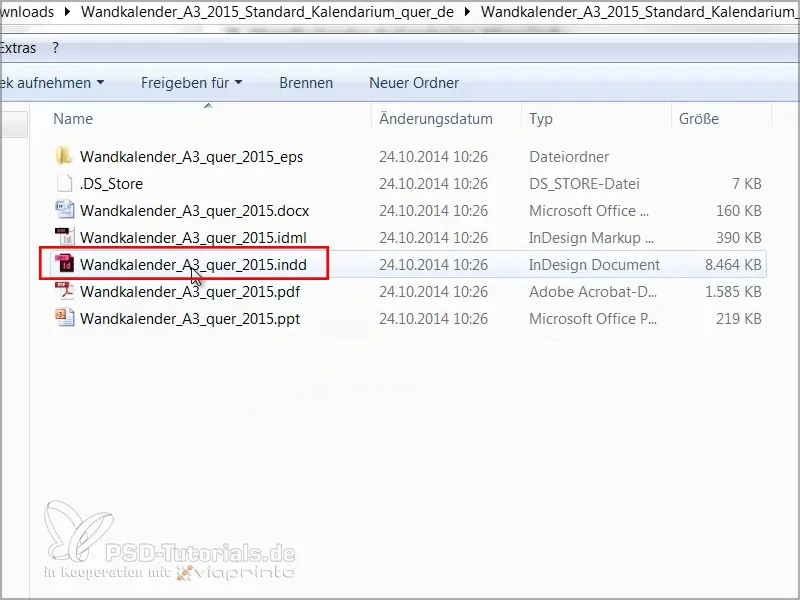
Här har vi filen "Wandkalender_A3_quer_2015.indd". Det finns även mallar för Word, som PDF eller även som en PowerPoint-presentation, men ingen fil fungerar så bra som att arbeta med InDesign.
Därför drar jag helt enkelt denna fil in i mitt InDesign-fönster.
Steg 5
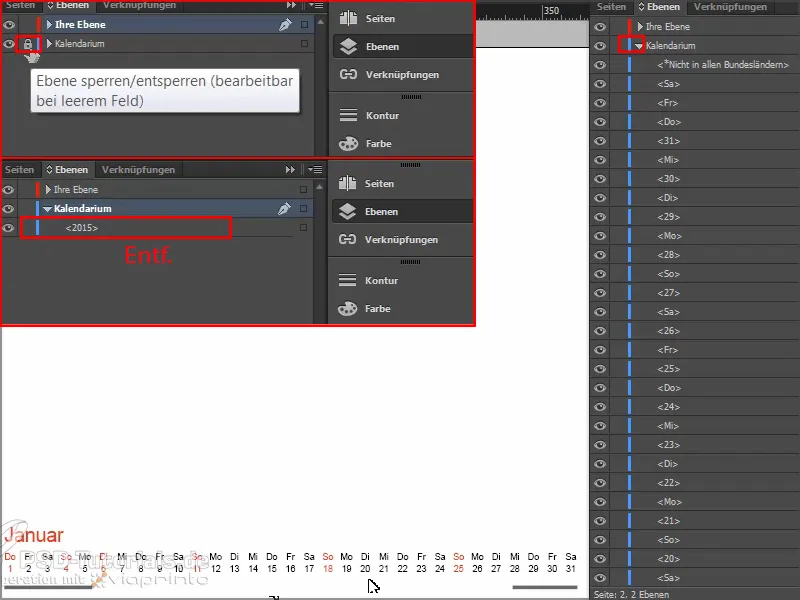
När man hanterar främmande arbetsfiler är det lämpligt att först skaffa sig en överblick, så vi tar en titt på lagren:
Vi har ett lager "Kalendarium" och "Ditt lager". Låset framför betyder att "Kalendarium"-lagret är låst. Men eftersom vi vill ändra något där, låser vi upp det genom att klicka på låset.
Och om vi öppnar fliken för "Kalendarium" ser ni att där hittills bara står "2015". Det kan vi ta bort, för vi behöver det inte.
När jag går vidare till nästa sida och öppnar fliken för "Kalendarium" ser vi att de enskilda dagarna finns på Kalendarium-lagret och vårt designlager "Ditt lager" som för närvarande är tomt.
Steg 6
Sedan tittar vi på färgfälten.
Det finns redan två. Men eftersom varje företag har sina egna färger inom ramen för sin företagsidentitet, börjar även vi med att ladda in färgfälten - och det är typiskt Adobe: Ju viktigare funktionen är, desto mindre är knappen.
Sedan öppnar vi denna .ase-fil och nu är vår färgpalett berikad med massa CMYK-värden.
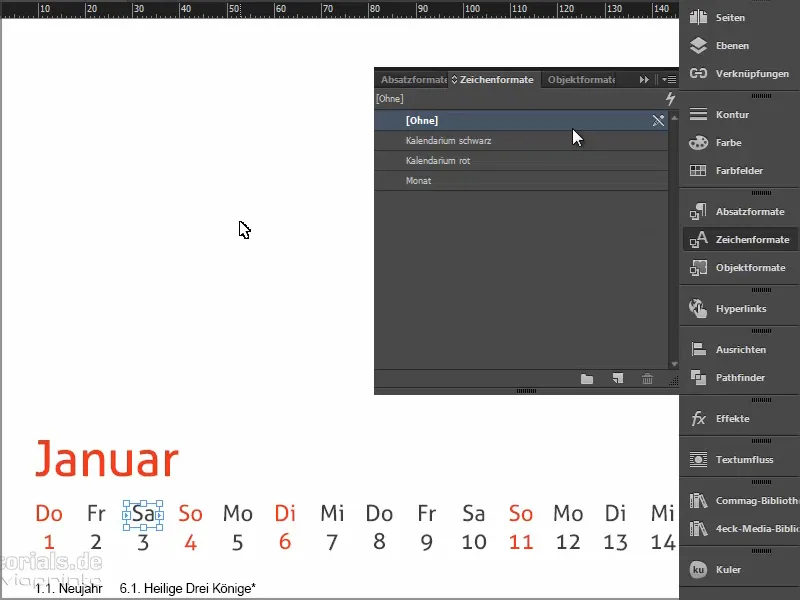
Steg 7
Nästa fråga: Finns det redan styckesformat? Nej, och inte heller några teckenformat, vilket är ett litet problem eftersom vi inte vill ändra allt manuellt. Fördelen med format är att man med en enda klick kan göra ändringar i hela dokumentet. Om jag vill ha vår företags typsnitt istället för det förinställda typsnittet, vill jag inte behöva ändra allt manuellt.
Eftersom det inte finns några förinställda format, använder vi oss av en knep.
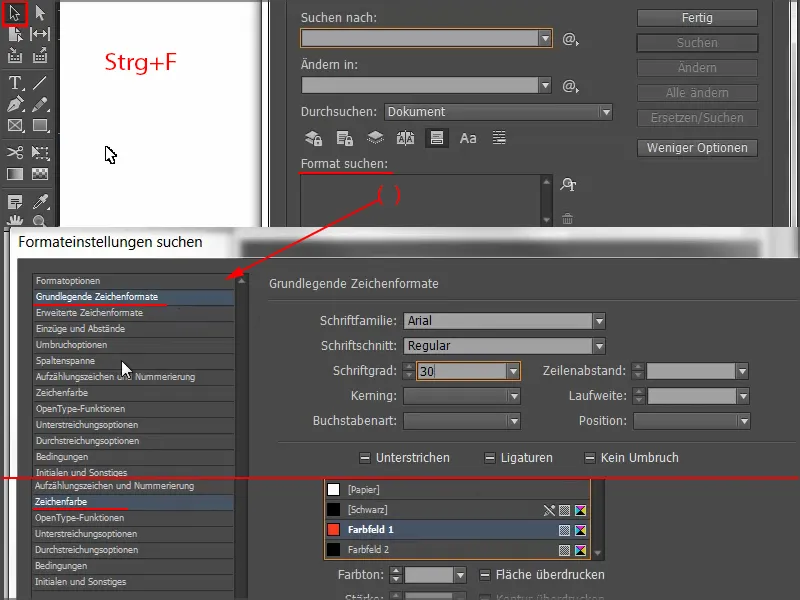
Jag klickar ut och öppnar med Ctrl+F sök- och ersättdialogen. Där klickar jag i det anspråkslösa fönstret Sök format och då öppnas dialogrutan Sök formatinställningar.
Under Grundläggande teckenformat skriver jag in typsnittet Arial med stilvarianten Regular och storleken 30Pt.
Och jag söker även efter teckenfärgen röd.
Nu ser vi i listningen av parametrarna som bör sökas under Sök format.
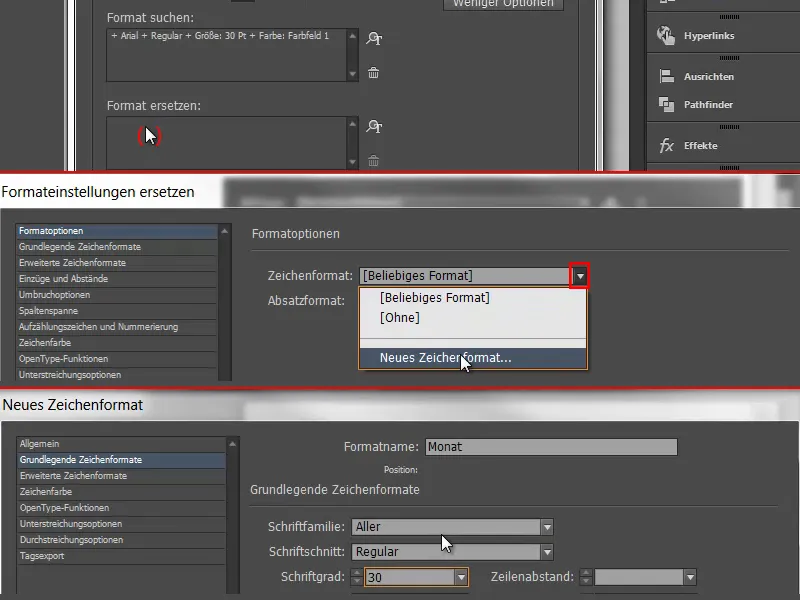
Därefter klickar vi på Ersätt format, sedan öppnas det en dialogruta igen, där jag kan definiera att allt som väljs ska ändras till en ny tecken- eller styckesformat.
Jag väljer Nytt teckenformat, döper det till Månad, och under Grundläggande teckenformat väljer jag typsnittet Aller i Regular med 30Pt och som teckenfärg vill jag ha vår röda husfärg.
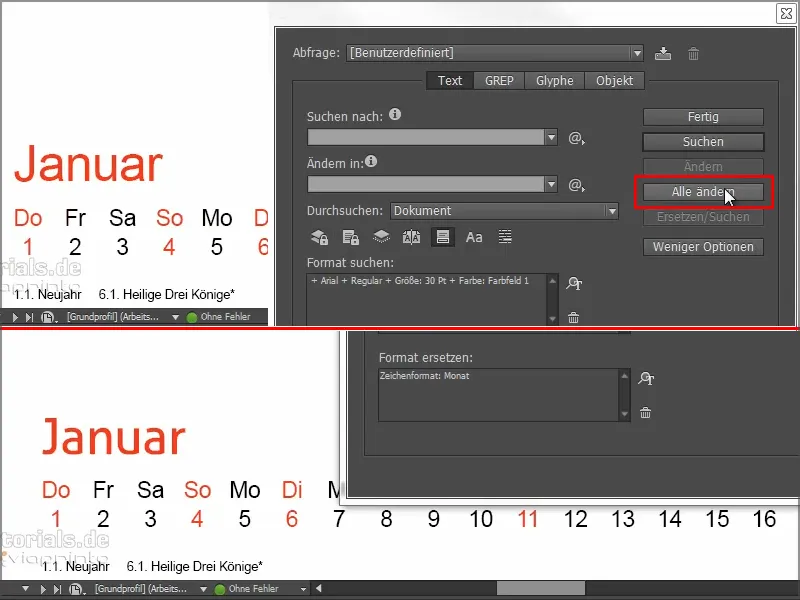
Jag bekräftar hela processen med OK, …
… och nu, titta noga på "Januari" längst ner, hur den förändras så fort jag klickar på Ändra alla.
Jag får meddelandet att sökningen är klar och att 12 ersättningar har gjorts - och månaderna är nu i önskat format.
Samma sak kommer vi att göra för de röda och svarta dagarna. Vi tittar på vilken teckenstorlek som användes för respektive, eftersom vi kan använda typsnittsstorleken från mallen på detta sätt. Här har vi 13,5 Pt.
Vi upprepar steg 7 igen och söker allt med Arial, Regular, med 13,5Pt i teckenfärgen röd och ersätter det med ett Nytt teckenformat som jag kallar "Kalendarium röd", där jag väljer Aller och vår röda färg. Det bekräftar jag och får meddelandet om att 136 ersättningar har gjorts.
Och likadant gör jag med de svarta dagarna: jag låter söka efter allt med Arial, Regular, 13,5Pt och färgfält 2 och ersätter det med ett Nytt teckenformat som jag kallar "Kalendarium svart", där jag väljer Aller, 13,5Pt, och som teckenfärg tar jag den här nästan svarta CMYK-färgen (C=0, M=0, Y=0, K=90).
En riktigt intensiv svart nyans skulle vara för kontrasterande här, medan en något mjukare svart nyans ger en mer enhetlig effekt.
Klicka på Ändra alla och det bekräftas att 373 ändringar har gjorts. Klart.
Nu har vi företagets typsnitt överallt och om det skulle behövas ändras senare räcker det med en knapptryckning på formaten och allt i dokumentet ändras. Sådana möjligheter till att påskynda processen bör man absolut utnyttja.
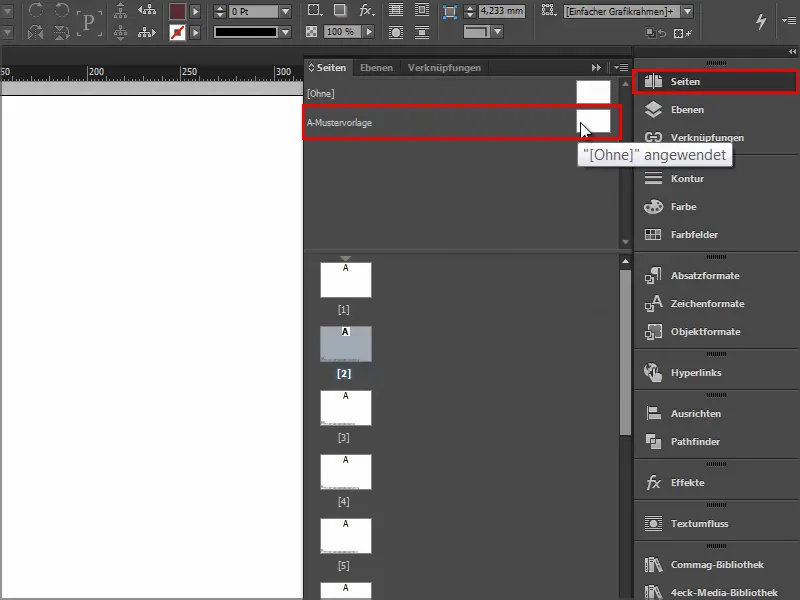
Steg 8
På varje sida av företagskalendern finns förstås också logotypen.
Vi tittar på sidorna och har här även en provmall. Om vi placerar logotypen här och tillämpar denna mönstersida på allt, så kommer logotypen att finnas på samma plats överallt.
I sådana fall föredrar jag att arbeta med bibliotek. De är lagrade lokalt på datorn och kan skapas via Arkiv>Ny>Bibliotek. Där kan ni ha filerna som ni använder ofta nära till hands och dra dem enkelt till dokumentet via Drag&Drop.
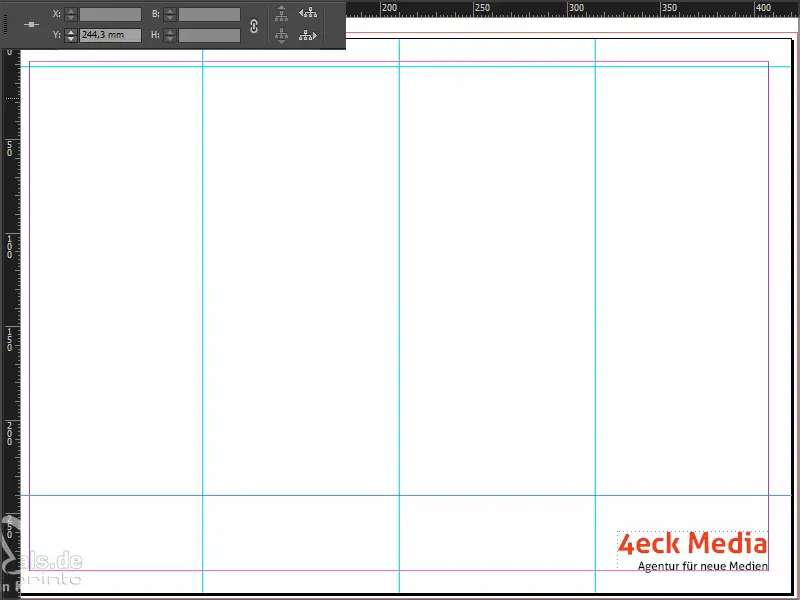
Steg 9
Här är vår logotyp med slogan. Jag placerar den på Mönstersidan.
Och sedan drar jag ut hjälplinjerna som jag redan förberett. Enklast är att dra ut hjälplinjerna grovt i bilden och sedan ange den exakta siffran högst upp i fältet:
Vi behöver tre vertikala hjälplinjer. En i mitten, exakt vid 210 mm, en till vid 105 mm och den tredje vid 315 mm. Därmed är våra områden för bilden och texten fastställda och vi har också en referenslinje för centrerandet.
Vi behöver också två horisontella hjälplinjer: En gång mäter vi 15 mm från toppen, eftersom vi behöver räkna med avståndet till spiralbindningen. Och en andra drar vi vid 244,3 mm. Detta är vår avslutningslinje nedtill.
Eftersom vi skapat dessa hjälplinjer på Mönstersidan kommer de också att vara synliga på de vanliga arbetsytorna.
Men vi har nu dessa hjälplinjer och logotypen också på framsidan, trots att vi varken behöver hjälplinjer eller logotyp där.
Därför drar jag den tomma Mönstersidan till sida 1 och allt försvinner.
Steg 10
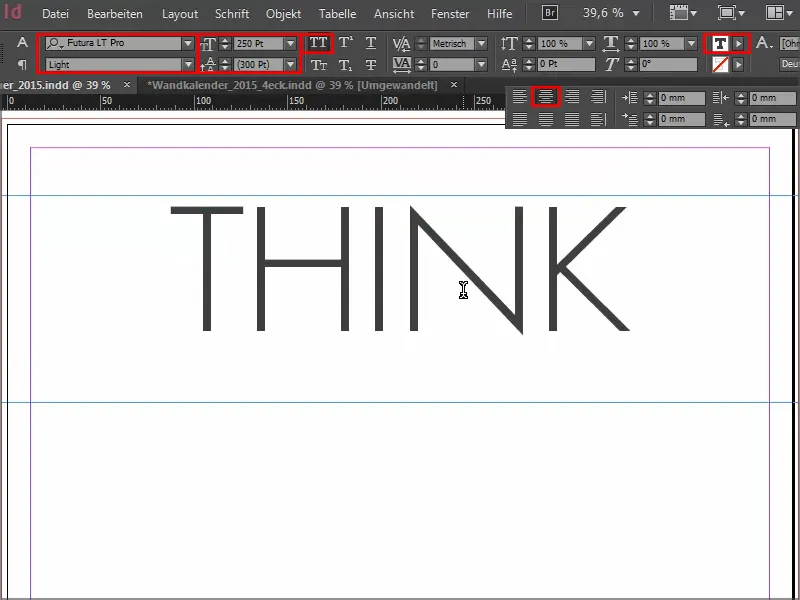
Därefter börjar vi med designen av framsidan. Jag tittar på mallen: Vi har tre Textfält, i Futura, 250 pt och i Futura Bold 360 pt.
Jag drar ut ett Textfält, orienterat fint till beskärningen på höger och vänster sida, väljer Futura i Lätt, anger storleken 250 pt och använder en mycket ljusgrå färg nu. Med detta skriver jag "Think", markerar det igen och aktiverar Versaler, centrerad och är klar.
Sedan drar jag denna text med nedtryckt Alt+Shift-knapp nedåt, vilket ger mig en kopia av den.
Jag skriver in "BIGGER", markerar och förstorar den till 360 pt och väljer Fet för textstilen. Eftersom textfältet inte räcker till med denna textstorlek, drar jag det större och använder en hjälplinje, som aktiveras automatiskt..webp?tutkfid=66434)
Om ni inte kan se denna hjälplinje, gå till Vy>Rutnät och aktivera alternativet Intelligenta hjälplinjer under hjälplinjer. Det är en mycket viktig underlättelse, eftersom hjälplinjer automatiskt visas överallt där symmetrier upptäcks.
Steg 11–20
Steg 11
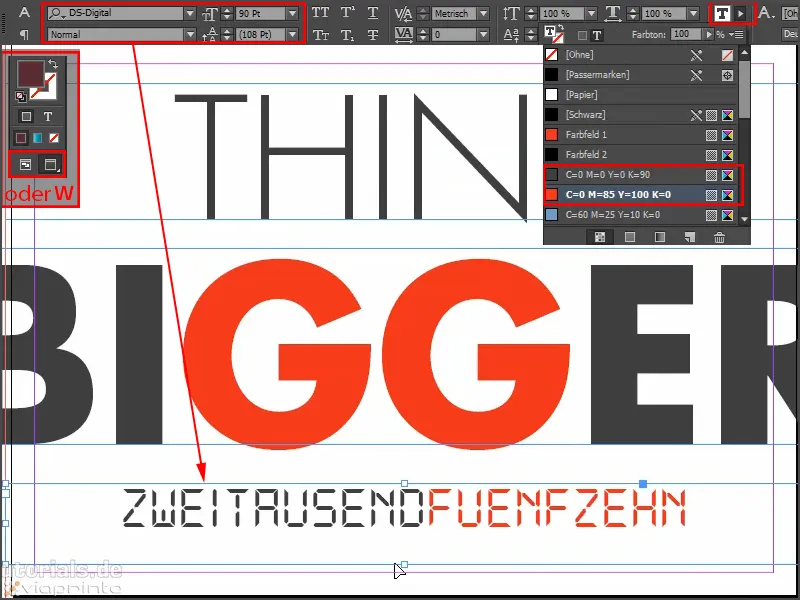
Jag markerar de båda "GG" och ger dem vårt röda fält.
Sedan markerar jag de båda Textfälten och flyttar dem uppåt med Shift och piltangenterna och granskar det i Förhandsvisningen genom att antingen klicka mellan de två fönstren eller helt enkelt trycka på D.
Jag skriver texten "zweitausendfuenfzehn" i DS Digital i Normal, ökar textstorleken med Shift+Tab i intervaller om tio, tills det passar, till ungefär 90 pt, och centrerar den naturligtvis också.
Vid centrering är det alltid vettigt att dra textfältet exakt till kanterna på höger och vänster sida, då är texten verkligen centrerad.
Jag tycker att färgen är för svart också, så jag byter den till en ljusare gråton och "fuenfzehn" till rött. Sedan placerar jag raden.
Steg 12
Vi tittar på mallen igen för att se hur januari ska se ut.
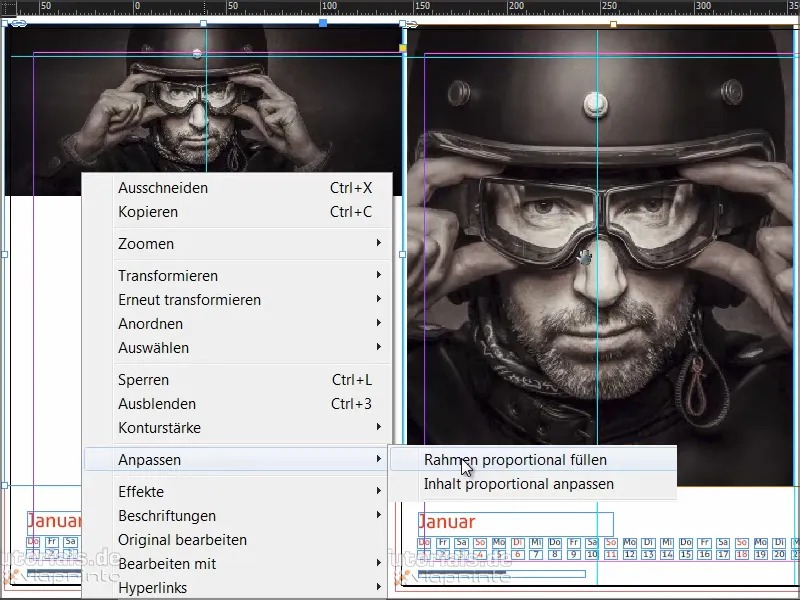
Sedan öppnar vi Placera-dialogen med Ctrl+D. En klick på bildmaterialet och sedan drar jag bilden till kanten och hjälplinjen i mitten.
Sedan högerklickar jag på bilden och väljer Justera>Proportionellt fylla ram.
Vi justerar bildinnehållet med Shift+piltangenter. Ni måste alltid vara uppmärksamma på om ni har aktivt bildramen eller bildinnehållet. Ni känner igen det på ramen: Om bildramen är aktiv är ramen lätt blågrön runt om. Om bildinnehållet är aktivt har vi en brun ram.
Steg 13
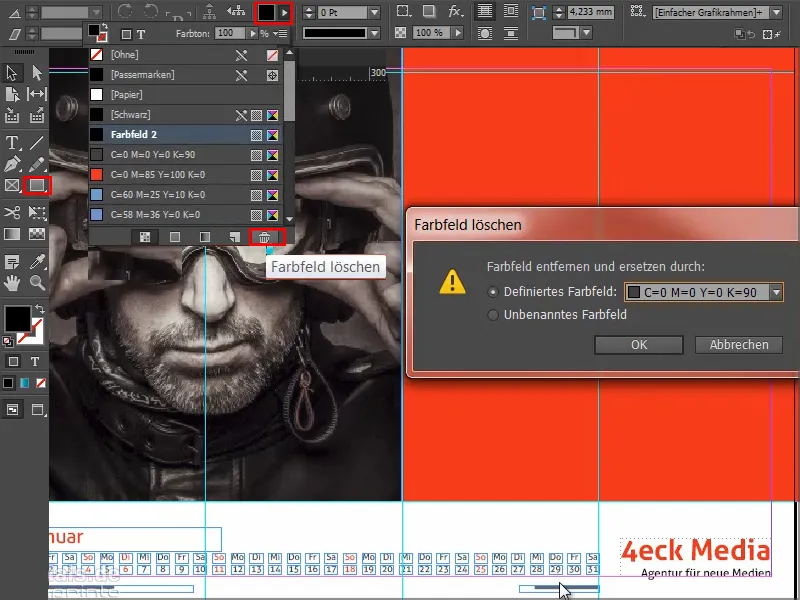
När bilden är placerad drar vi en färgfält till höger. Jag börjar igen vid avskärningen, drar det jämnt fram till hjälplinjerna och väljer som färgfält igen vårt röda.
I det sammanhanget kan vi förresten också ta bort de gamla färgfälten som vi inte behöver, nämligen "färgfält 1" och "färgfält 2".
Vi får ett felmeddelande, för någonstans verkar vi ha missat "färgfält 2" när vi ersatte det tidigare. Det används fortfarande i dokumentet, jag misstänker i sidfoten. Men här kan vi också säga att den reservfärgen ska vara vår 90%-svarta (C=0, M=0, Y=0, K=90). Det bekräftar vi med OK.
Steg 14
Vi arbetar med en mycket reducerad design och fokuserar på det väsentliga. Därför behöver vi inte heller skuggeffekter, avfasade kanter och liknande. Enkel platt grafisk design. Här har vi en underbar kontrasteffekt och nu lägger vi till en vit text. (Svart fungerar inte alls på röd bakgrund, ingen människa känner igen det).
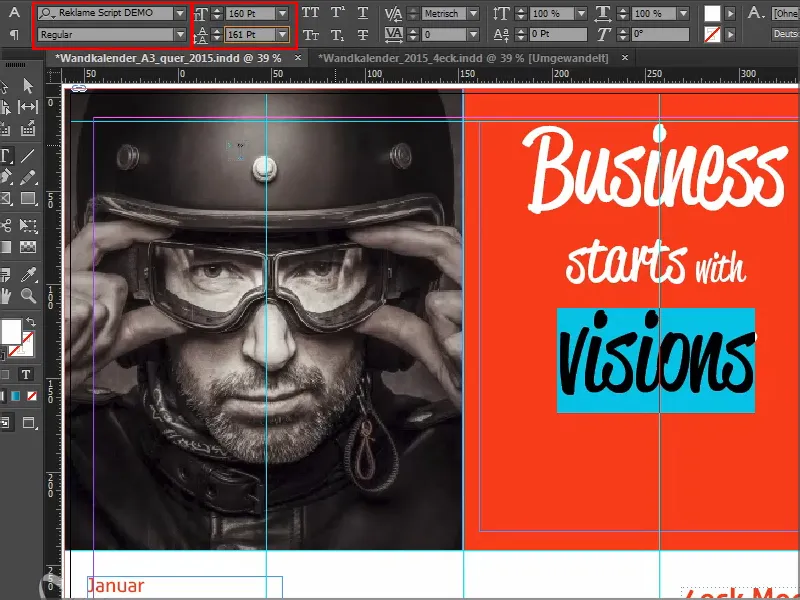
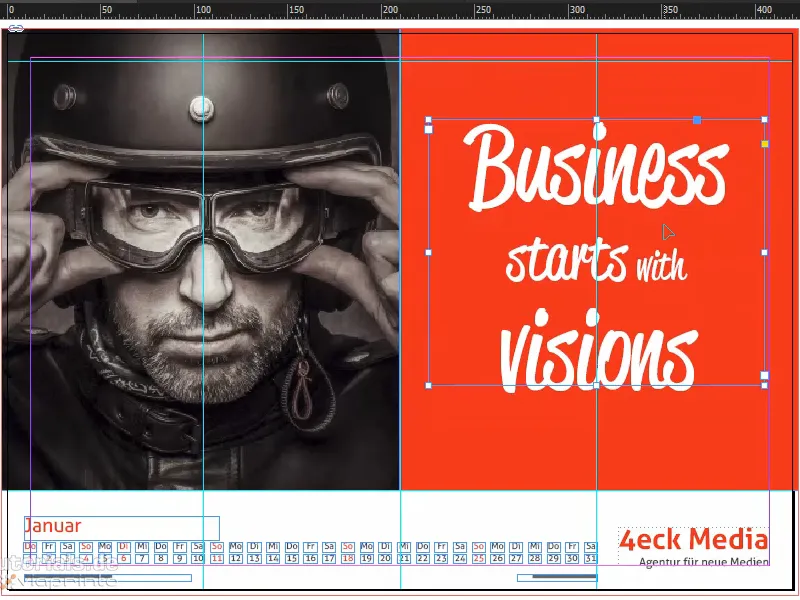
Så jag drar återigen ett textfält, sedan tar jag färgfältet papper och väljer skriftfamiljen Reklam Script. Jag centrerar allt och skriver "Business starts with visions".
Nästa steg är att leka med textstorlek: "Business" får 160 pt, "Visions" också 160 pt, "starts" ställer vi in på 100 pt och "with" får 60 pt. På så sätt får vi lite dynamik.
Sedan linjerar du allt efter hjälplinjen och positionerar det korrekt - och voilà, januari är klar.
Det här är hur det ser ut när det är klart:
Steg 15
Sedan gör vi februari.
Bilden lägger vi in precis som tidigare och placerar den. Dock har jag speglat originalbilden här, så att hon tittar ut åt vänster från bilden. För att göra det klickar jag på bilden och går till Objekt>Transformera>Spegla horisontellt.
Här har vi också en speciell i designen. Vi måste tänka oss att tryckeriet skär på skärmärket. Om jag stänger montageytan (D), vill jag inte att en bit av skostövelns häl syns. Så jag skjuter bilden så långt åt vänster att jag inte längre ser hennes högra häl.
Sedan kommer den nya grafikramen, som jag drar på som tidigare och fyller området med 20% grått.
Därefter tar jag Rektangelverktyget, klickar en gång på färgytan och definierar måtten: 160 i bredd, 23 mm i höjd..webp?tutkfid=66441)
Jag linjerar rutan i mitten.
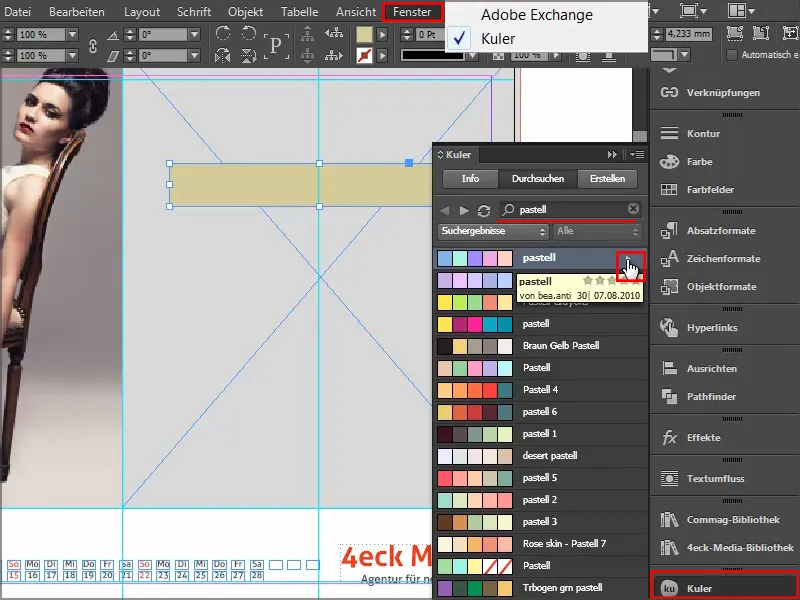
I nästa steg fyller vi den med en färg, med den gröna nyansen som harmonierar mycket bra med sin omgivning.
Om du letar efter sådana nyanser, använd Adobes Kuler. Där kan du ange ett sökord och få olika färgfält som du direkt kan importera till din färgpalett via denna lilla pil.
Om du ännu inte har Kuler synlig i verktygsfältet, kan du aktivera den genom Fönster>Extensions>Kuler.
Steg 16
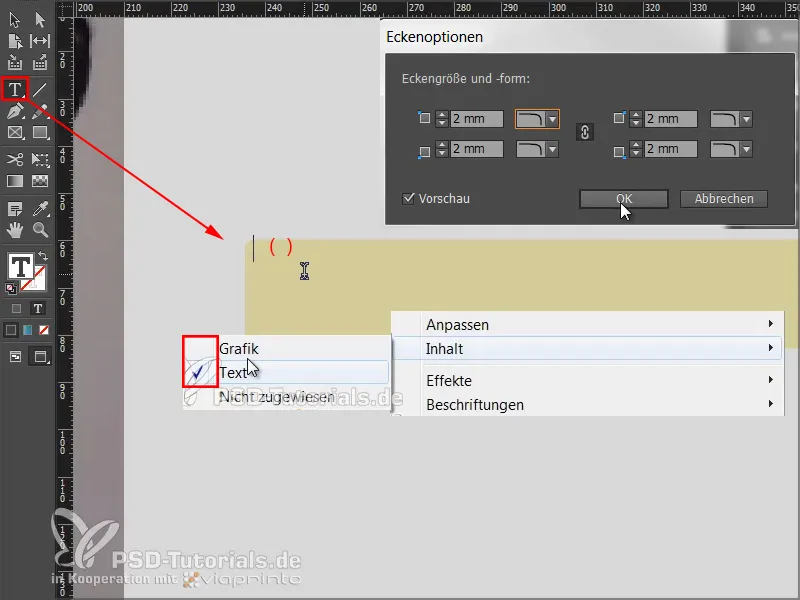
Vi markerar denna gröna fält och går till Objekt>Hörnalternativ. Där ställer vi in 2mm. Kanterna avrundas något på så vis.
Sedan gör vi om grafikramen till en textruta genom att välja Text-verktyget och klicka en gång i rutan. Därmed är det inte längre en grafikram, utan en textruta.
Du kan också kontrollera detta genom en Högerklick, där du ser att under Innehåll står det nu Text. Om du inte längre vill ha det så kan du också ändra tillbaka det genom att helt enkelt flytta bocken tillbaka till Grafik.
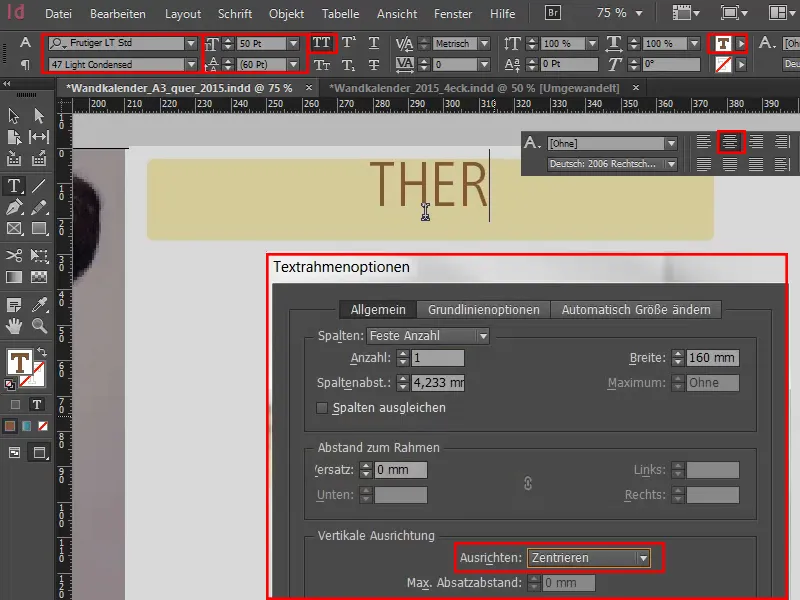
Nu anpassar vi parametrarna för texten: Frutiger LT i Light Condensed, 50 Pt, Versaler, centrerad, färg brun.
Sedan skriver vi bara in "THERE ARE".
Den här texten vill vi centrera inom grafikramen. För det behöver du Textrutaalternativen, som du antingen får genom en Högerklick och sedan i Snabbmenyn eller genom Ctrl+B eller med klassikern: Alt+Dubbelklick. Då öppnas den här dialogen där du väljer Vertikal justering: Centrera.
Steg 17
Jag flyttar hela grejen uppåt, skapar en klon genom att trycka ned Alt-tangenten och sedan dra ner den med den nedtryckta Shift-tangenten på axeln. Jag gör samma sak igen och när avstånden är symmetriska får jag gröna hjälplinjer.
Sedan skriver vi om texten - alltid formatera först och sedan kopiera, annars blir det dubbelt arbete.
Nu kommer vi att använda en klassisk regel inom grafisk design: Vi kommer att använda "Lag av Närhet". Det innebär att element som grupperas tillsammans uppfattas som en enhet.
Vi har en vädjan ovan och vill uttrycka en lösning nedan. Så vi skapar ett visst avstånd uppåt och skriver i nästa rad: "Sluta tvivla".
Jag understryker uttalandet ytterligare genom att demonstrativt sätta en punkt i slutet. "Och punkt" - det är på sätt och vis ett oförytterligt påstående..webp?tutkfid=66445)
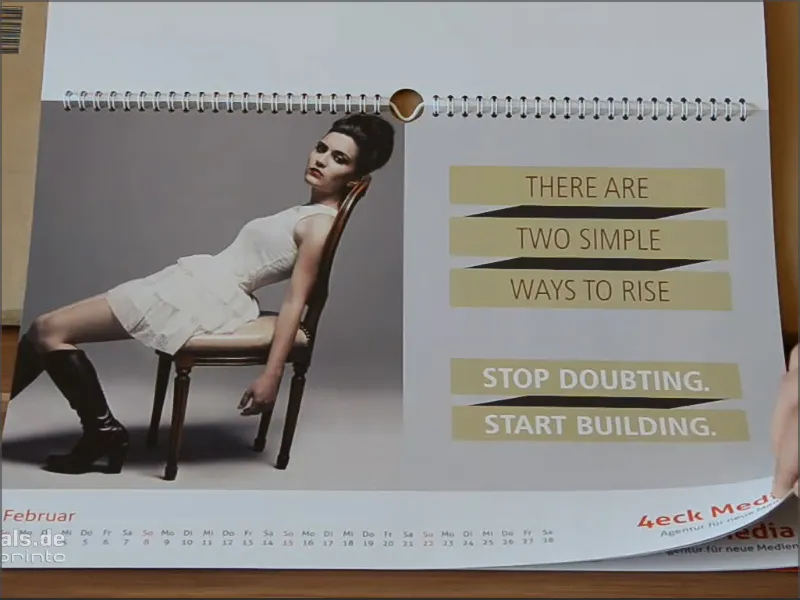
Steg 18
Vi ändrar skrifttypen till Bold Condensed och färgen till Vit.
Vi kopierar den sista raden igen, drar kopien nedåt och ändrar texten till "Börja bygga". Se till att avstånden verkligen är identiska.
För att mäta avståndet drar jag alltid gärna en liten rektangulär ram vid en referensplats och tar sedan med den till andra platser för att mäta. Sedan raderar jag den igen, det går snabbast så.
I det sista steget skapar jag en ytterligare kopia, raderar texten och konverterar textbågen tillbaka till en grafikbåge med den teknik som beskrivits ovan. Jag tar även bort hörnalternativen och väljer här 90% Svart som Fyllfärg.
Jag vrider lite på detta fält. Eftersom jag vill ha det under textfälten, klickar jag på textfältet och ställer det fram genom att högerklicka och välja Framför texten..webp?tutkfid=66446)
Jag kan justera storleken lite till.
Sedan ser jag till att den är centrerad, kopierar och drar den nedåt.
Denna sida är klar och den platta känslan och det reducerade budskapet tilltalar mig mycket.

Steg 19
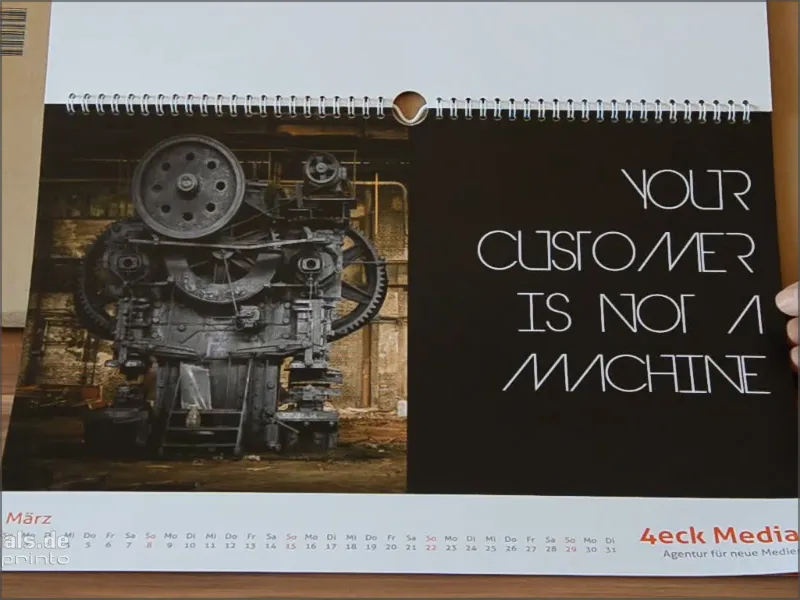
Nu kommer vi till mars. Vi har redan placerat bilden i vårt arbetsdokument och jag har redan dragit en rektangelbåge. Jag vill fylla den med en riktigt djup svart färg.
Men svart är inte bara svart. Här uppe i Color Picker har vi olika nyanser av svart.
Vissa människor använder Järnkorset, men det är ingen färg för tryck, det används bara för exakt justering av tryckplåtar. Där trycks små kors - ingen färg.
När det gäller Svart har vi Cyan, Magenta och Gul varje gång noll och ett K med 100%, men i tryck kommer det inte att se riktigt svart ut. Varför?
Jag visar er detta i den här jämförelsen: Svart i jämförelse.
Vi har Järnkors. Sedan ett steg vidare, det är det Svart som InDesign har fördefinierat. Med ett K-värde på 100. Men jämför detta Svart med det underliggande Djupa Svart 1. Det Djupa Svart 1 är betydligt djupare eftersom det även har lagt till 40% Cyan och 100% Svart.
Men det går ännu ett steg längre: Djupa Svart 2, som har 50% Cyan, 50% Magenta och 100% Svart.
När vi tittar på alla dessa ser vi tydligt att längst ner har vi en mycket, mycket djup svart färg, och det är precis det jag vill ha.
Därför skapar vi en Ny färg, lägger till C 50%, M 50% och K 100%. Klicka på Lägg till och sedan på OK.(1).webp?tutkfid=66448)
Försök att hålla koll på, när ni ser tryckjämförelser, hur svart ert svart är. Om det inte är tillräckligt svart, justera bara värdena och använd inte InDesigns fördefinierade värde.
Steg 20
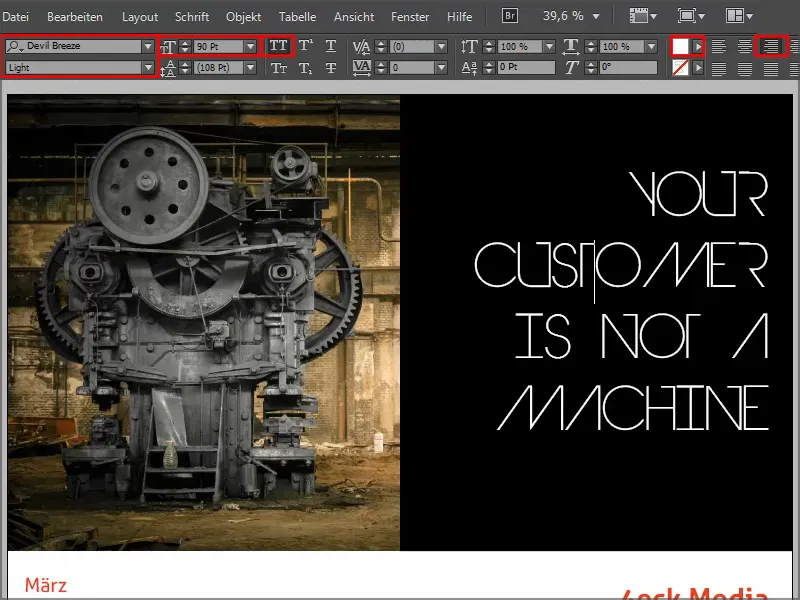
Sedan drar vi en Textbåge, gör en högerjustering, ökar Textstorleken till 90 Pt, färgen till Vit (Papper) och väljer skrifttypen Devil Breeze i Light.
Vi markerar texten och sätter allting i Versaler, och vi är klara.

Så här ser det ut när det är klart:
Vidare till: Steg 21–30
Steg 21
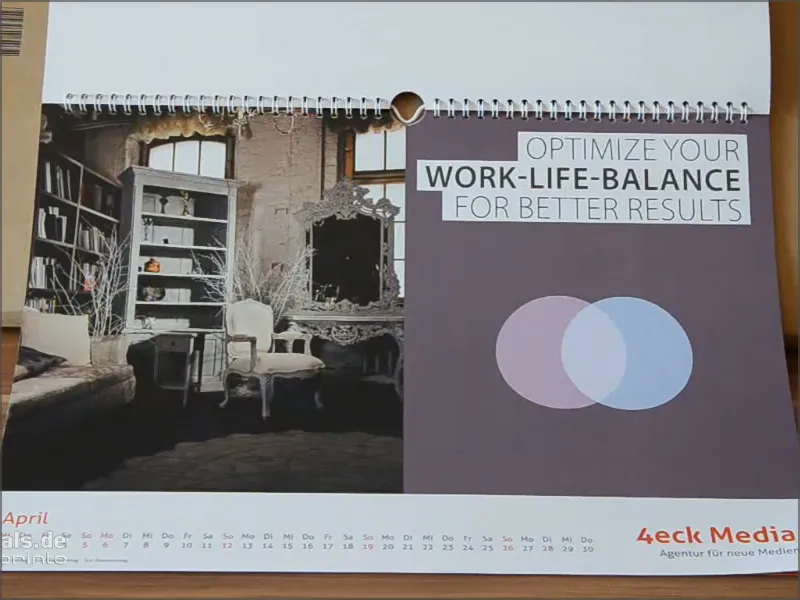
Nästa steg är april. Till vänster har vi en retro-känsla ateljé, till höger mycket subtila toner, layouten känns nästan feminin.
Nu flyttar vi helt enkelt texten till önskad plats uppe till höger i hörnet och skapar en kopia igen med Alt--tangenten. I det nya fältet skriver jag "Work-Life-Balance", ändrar typsnittet till Semibold och justerar ramen.
Sedan kopierar jag första raden igen och skriver "För bättre resultat". På så sätt får vi dessa rubriker som kan presenteras väldigt snyggt på anpassade färgramar. Och det gör vi på ett sätt så att vi alltid har symmetriska avstånd..webp?tutkfid=66452)
Steg 22
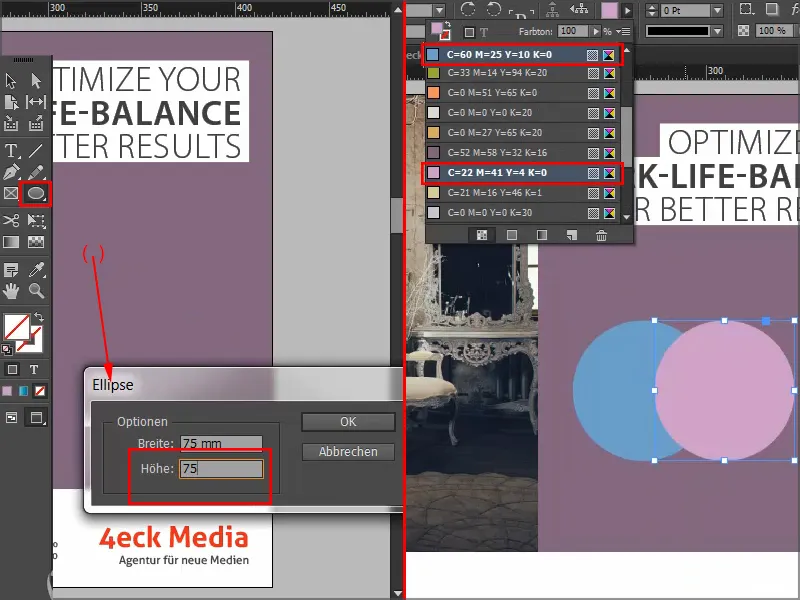
Nu vill vi skapa en symbios mellan de två cirklarna. Jag tar Ellipsverktyget, klickar en gång och anger dimensionerna 75 x 75 mm.
Där har jag en cirkel som man ännu inte kan se förrän jag ger den en färg. Jag skapar en kopia av den och använder en annan färg för det.
Och nu vill vi skapa en gemensam del av de två cirklarna. Vi använder oss av blandalternativ i Effekt--panelen för detta: Negativ multiplikation..webp?tutkfid=66454)
Så här ser det ut när det är klart:
Steg 23
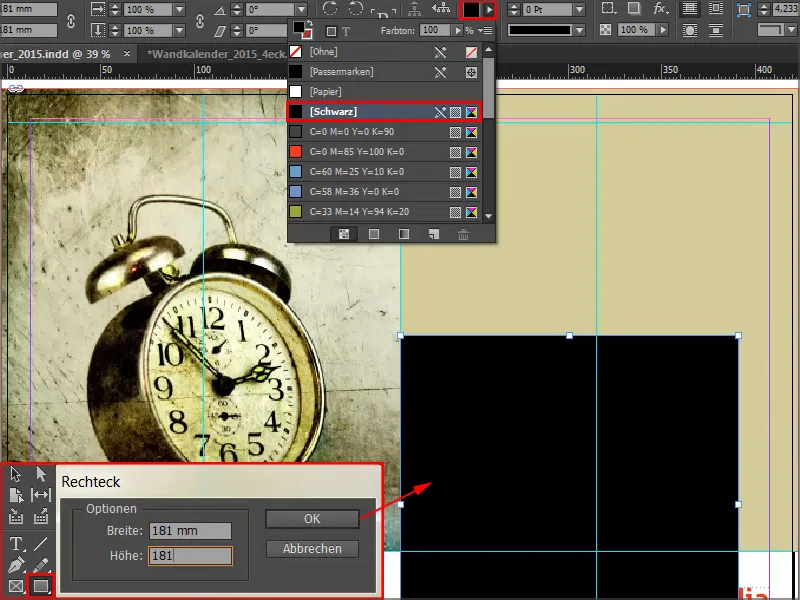
För maj tar vi bild- och textfält från mallen med Ctrl+C och klistrar in dem i det nya dokumentet via Redigera>Klistra in på ursprunglig position. Sedan väljer jag helt enkelt Rektangelverktyget, klickar en gång i dokumentet och anger dimensionerna 181 x 181 mm.
Vi fyller ramen med Svart.
Steg 24
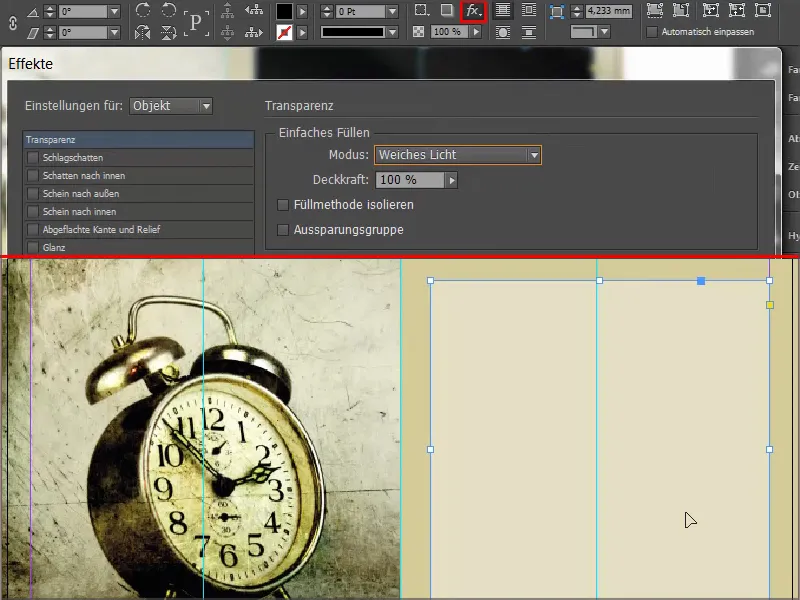
Sedan använder vi igen en av dessa fantastiska blandningslägen, nämligen denna gång Mjukt ljus. Det gör fältet mycket ljust.
Steg 25
När vi använder Pennverktyget finns alternativet Ta bort ankarpunkt. Ett klick på ankarpunkten här uppe, och fyrkanten blir till en triangel..webp?tutkfid=66458)
Steg 26
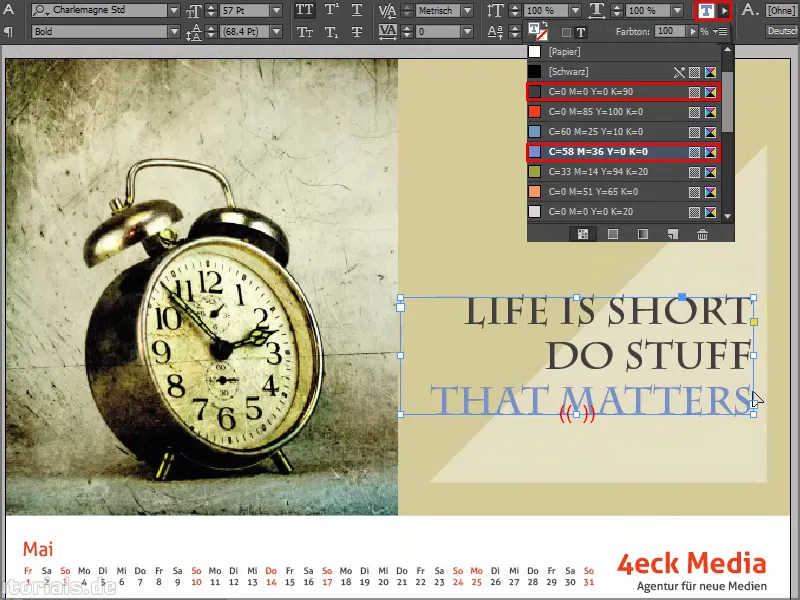
Jag drar upp Textfältet och väljer Charlemagne i Fet stil, högerjusterad, 57Pt i Versaler. Vi skriver sedan vår text och ändrar tredje raden till en blåton.
Genom att Dubbelklicka på ramen för Textfältet anpassar vi storleken exakt efter texten. Vi flyttar också textfältet lite till vänster så att det inte är för nära kanten. Det ska inte se ihoptryckt eller trångt ut.
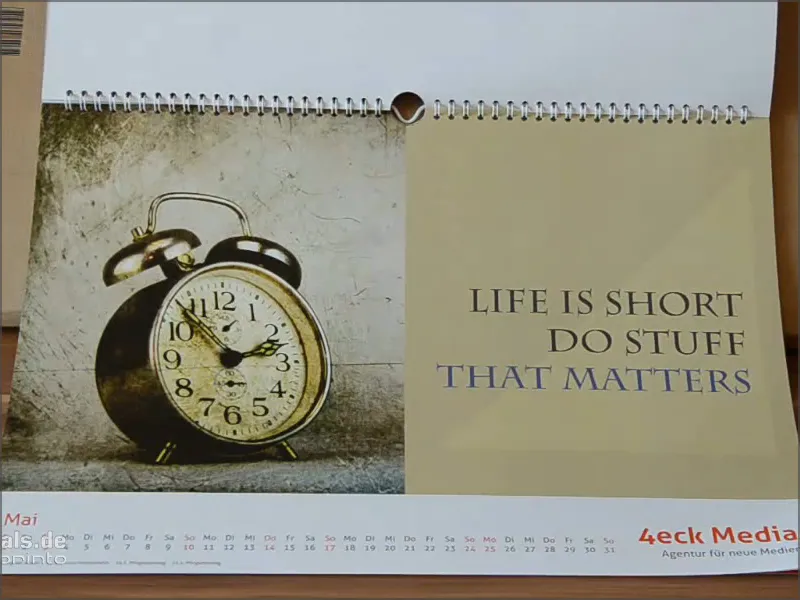
Så här ser det ut när det är klart:
Steg 27
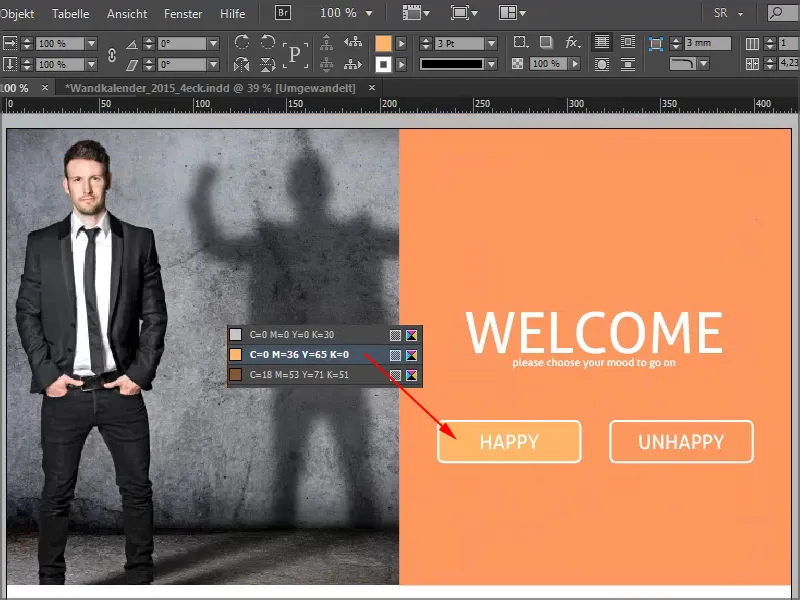
I juni, månaden med kortast natt och längsta dag, frågar vi betraktarens personliga stämning och har integrerat en väldigt cool hover-effekt i svarsalternativen, som du känner igen från webbsidor: Vid Happy ändras färgen. Denna enkla struktur tillsammans med den mycket uttrycksfulla bilden gör sig särskilt bra.
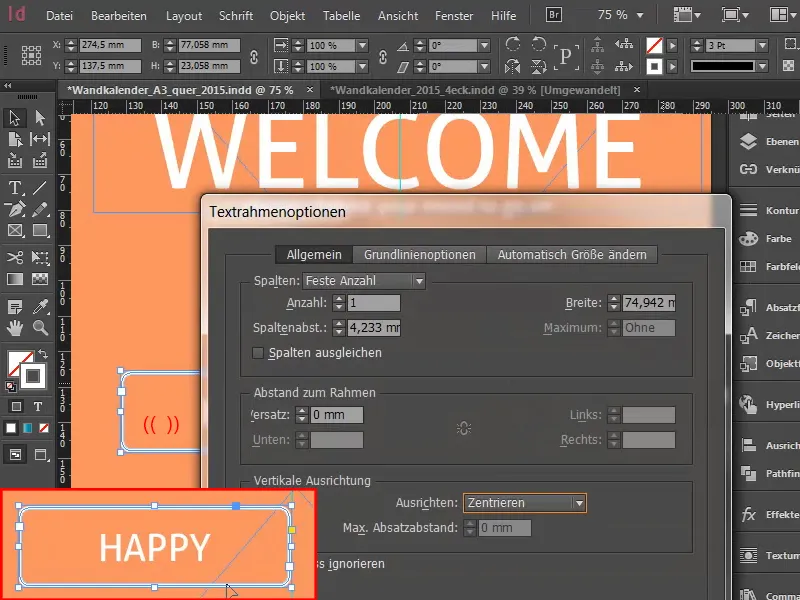
Bilden och färgbakgrunden är redan skapade och nu handlar det om texten. Jag tar verktyget för Text, drar på Textfältet, för texten väljer jag Aller i 86Pt i Vit och skriver "Välkommen".
Andra raden minskar vi till 16Pt och tar bort Versaler. Hela texten centrerar vi.
Därefter skapar vi en grafikram med vit kontur (Papper) på 3Pt, aktiverar Hörnalternativen via Objekt och väljer 3mm rundade hörn.
Klicka in i grafikramen med Textverktyget, justera textstorleken till 30Pt och skriv "Happy" i Papper eller Vit.
Genom att Dubbelklicka öppnar vi textfältsalternativen och centrerar texten i rutan.
Vi positionerar fältet vid mittenlinjen. Sedan kopierar jag fältet, klistrar in det och positionerar det vid den andra sidan av mittenlinjen. Här ändrar jag texten till "Unhappy".
Sedan flyttar jag båda fälten för att ge dem lite avstånd från mittenlinjen. Med Skift+pil vänster klickar jag 3x i tiostegshopp. Jag gör samma sak åt höger, också 3x.
Jag markerar "Happy"-fältet och väljer färgen för hover-effekten.
Till slut sänker jag allt lite grann.
Så här ser det ut när det är klart:
Steg 28
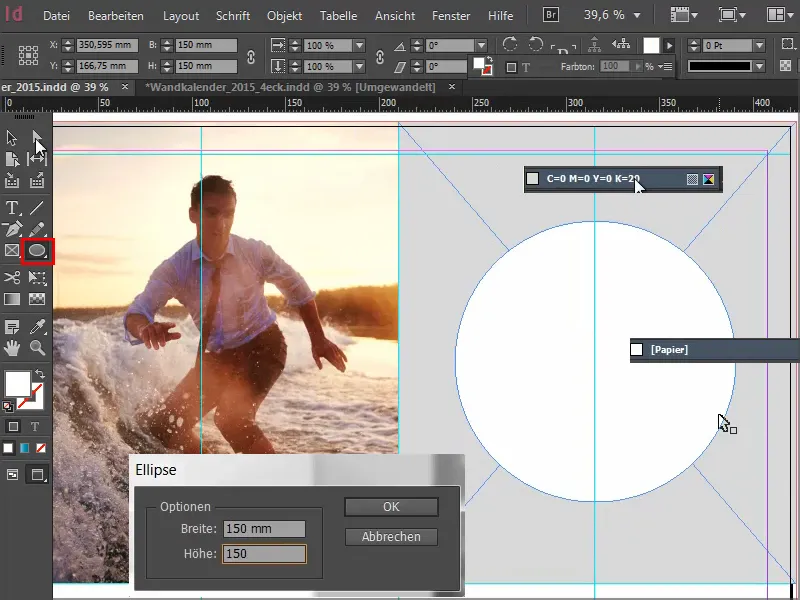
Vi har en mycket ljus svartton i bakgrunden med 20%.
För cirkeln där vi sedan placerar typografin, klickar ni en gång i området med Ellipsverktyget och ställer in värdena i kontrollpanelen både i Bredd och i Höjd till 150.
Vi ger cirkeln färgen Papper och centerar den med hjälp av hjälplinjer.
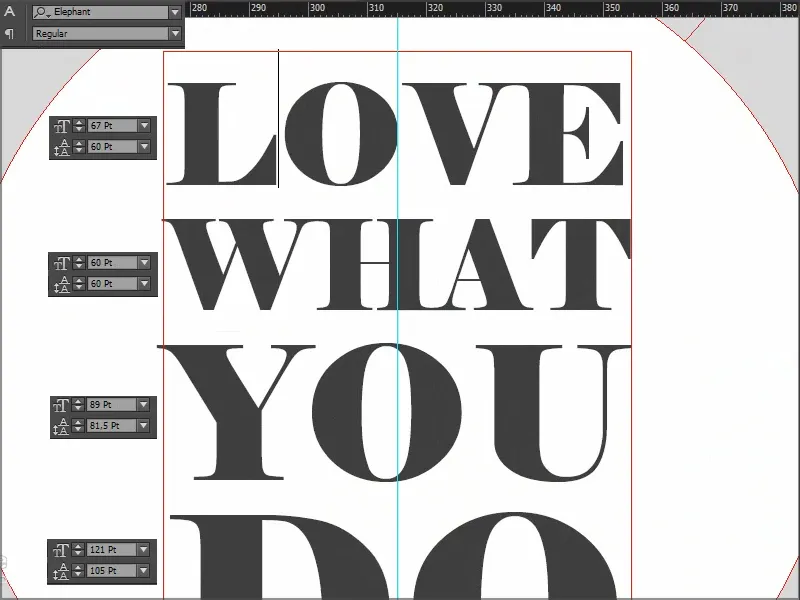
Sedan drar vi ut en Textruta med teckensnittet Elephant Regular i 67Pt med Versala bokstäver, centerjusterad. Det speciella här är att de enskilda raderna har olika teckensnittsstorlekar, nämligen 67, 60, 89 och 121.
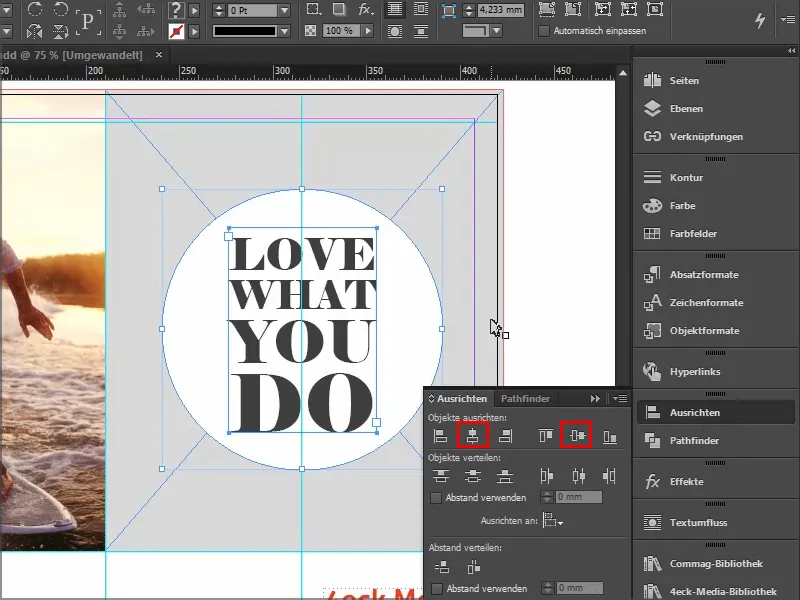
Naturligtvis har avstånden mellan raderna justerats så att vi får en optisk symmetri. Ni kan använda de enkla rektanglarna jag visade er tidigare.
Jag väljer textfältet och med nertryckt Skift--tangent väljer jag även cirkeln bakom och centerar både horisontellt och vertikalt med Justera.
Så här ser det ut när det är klart:
Steg 29
Det jag gillar speciellt med augusti-arket är bilden i kombination med färgschemat.
Om ni har svårt att blanda färgen manuellt: Här är 27 % Magenta, 65 % Gul och 20 % Svart - då kan ni helt enkelt använda Pipettverktyget och välja en accentfärg från bilden.
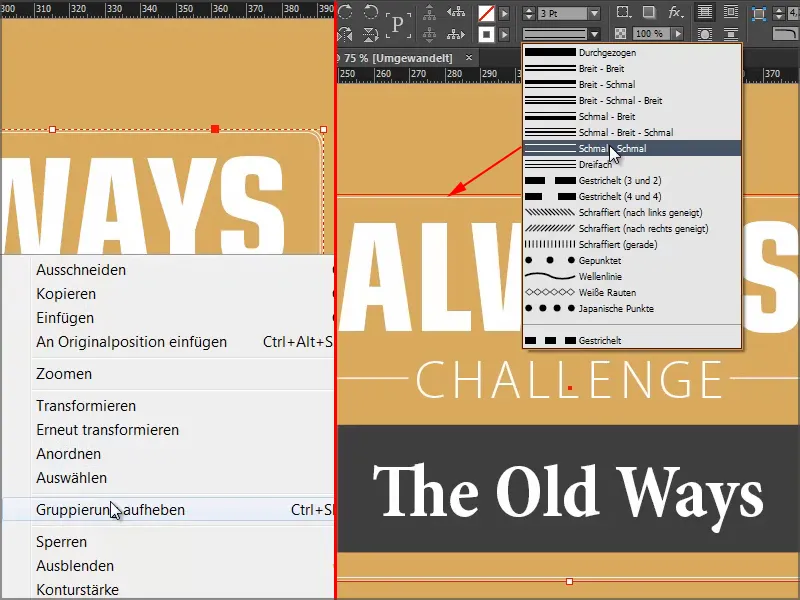
Denna streckade linje visar att texten för närvarande är grupperad. Med Högerklick kan jag upphäva grupperingen. Sedan har vi tre Textfält eller en grafikruta längst ner.
Vad har gjorts? Vi har ritat ett enkelt Rektangel, avrundade hörn har ställts in och sedan har en subtil Kontur lagts till. När det gäller Kontur är "Mindre är mer" viktigt, så jag väljer Smal - Smal.
Ni kan också välja Tredubbel, sedan kan ni behöva justera punktstorleken (t.ex. till 5Pt) så att det verkligen syns.
Så här ser det ut när det är klart:
Steg 30
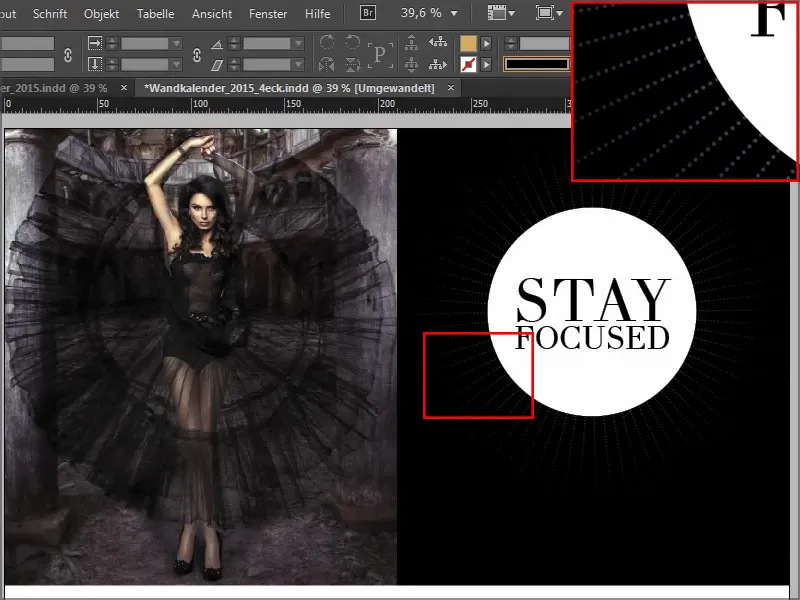
På septemberarket väntar oss något väldigt coolt: Bilden till vänster är inga problem, men till höger har vi en mycket subtil effekt, de streckade linjerna som bleknar utåt - med budskapet: Stay focused - Förbli fokuserad.
Textfältet är egentligen bara en spegling av formen på bilden, en kontrasteffekt, inriktad på kärnmeningen.
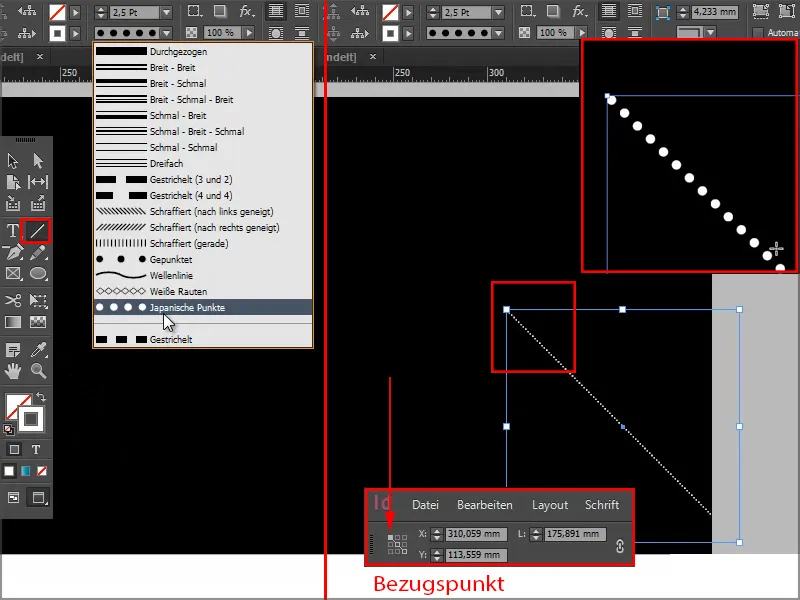
Vi drar en linje i Vit, Japanska Punkter med 2,5Pt bredd ungefär. Jag börjar från mitten och drar ut den mot nedre höger. Zooma in för att titta noggrant på dem. Med Ctrl+O zoomar ni ut igen.
Sedan ändrar vi referenspunkten. För närvarande är den naturligtvis centrerad, men vi vill ha den i övre vänstra hörnet.
Fortsätt: Steg 31–40
Steg 31
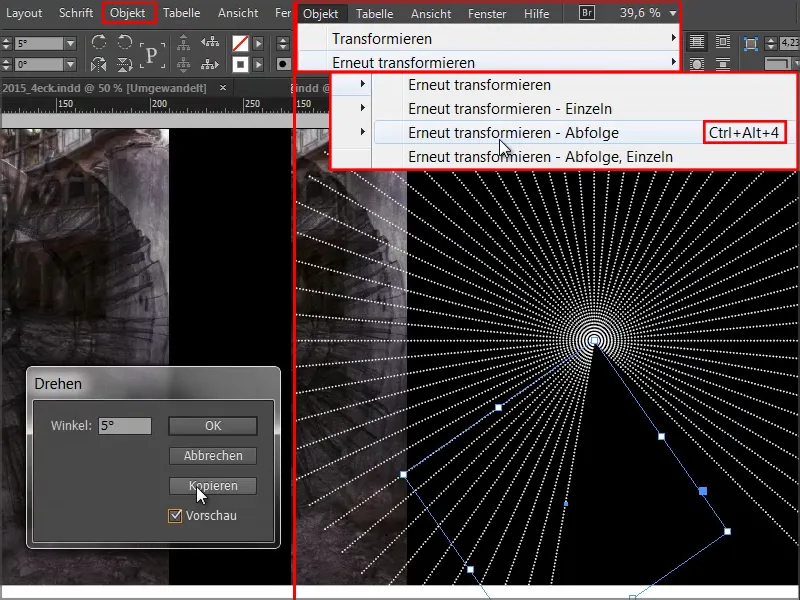
Och nu går vi till Objekt>Transformera>Rotera och ställer in 5° med Förhandsgranskning, så ni ser vad som händer, och klickar på Kopiera.
Nu har vi två sådana pricklinjer och genom Objekt>Transformera igen - Sekvens eller kortkommandot Ctrl+Alt+4 får vi ytterligare kopior. Så ni klickar på det flera gånger tills cirkeln slutligen sluts.
Steg 32
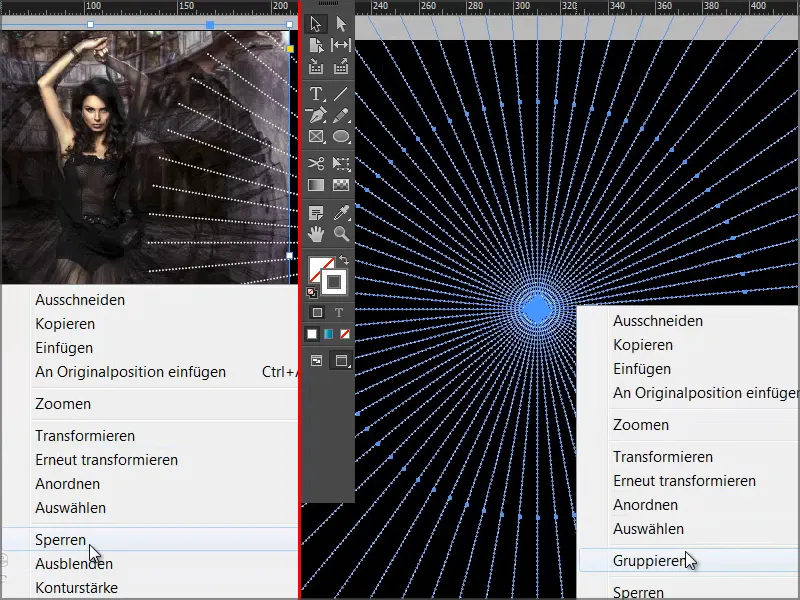
Jag låser fotot till vänster samt den svarta bakgrunden till höger genom att högerklicka och välja Lås.
Sedan kan jag bekvämt rita en Urvalsruta över alla enskilda element och placera dem i en grupp.
Steg 33
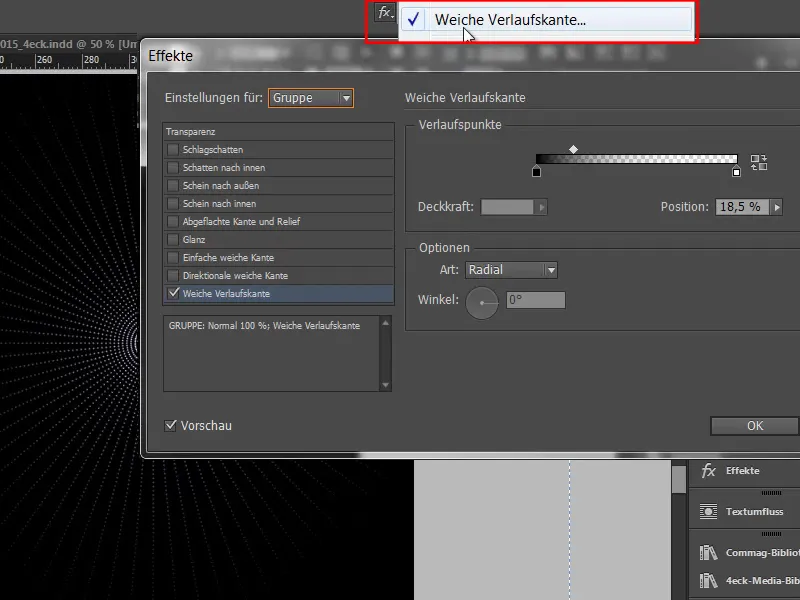
Och nu kommer jag att tillämpa Graderad fyllning via kontrollpanelen för Effekter. Typen ska vara Radial.
Effekten är lite för stark för mig, så jag drar mittreglaget något till vänster. Vid cirka 18,5% kan vi bekräfta det.
Se till att ni inte får ränder på bilden - genom att lägga foton över den.
Steg 34
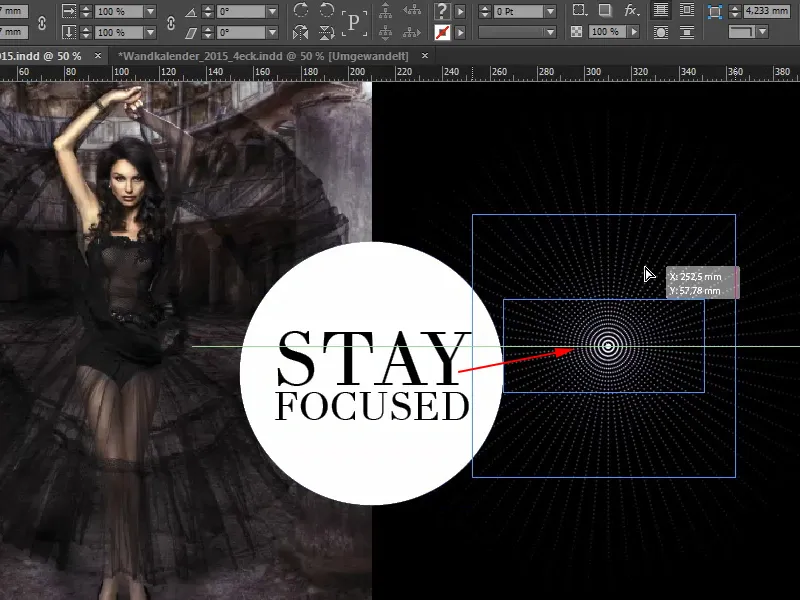
Nu behöver vi bara lägga till den vita cirkeln med texten och placera den i mitten.
Så här ser det ut när det är klart:
Steg 35
Oktoberbladet är enkelt - typsnittet är Myriad Pro i Light och sedan behöver vi egentligen bara dra en cirkel och en linje..webp?tutkfid=66479)
Steg 36
Designen för november handlar bara om utritade Rechtecke med Textfeldern. På alla möjliga tyger hittar man tvättanvisningar och det är precis det det är baserat på. Kopiera enkelt med Strg+C och klistra in i november på den ursprungliga positionen..webp?tutkfid=66480)
Här är färgen också viktig, den pastellgröna tonen som man kan hitta ansatser till i fotots utseende. Håll den definitivt subtil, inget som sticker ut för mycket.
Steg 37
Jag har fått färgtonen på det högra fältet med Pipette-verktyget från gardinen på fotot.
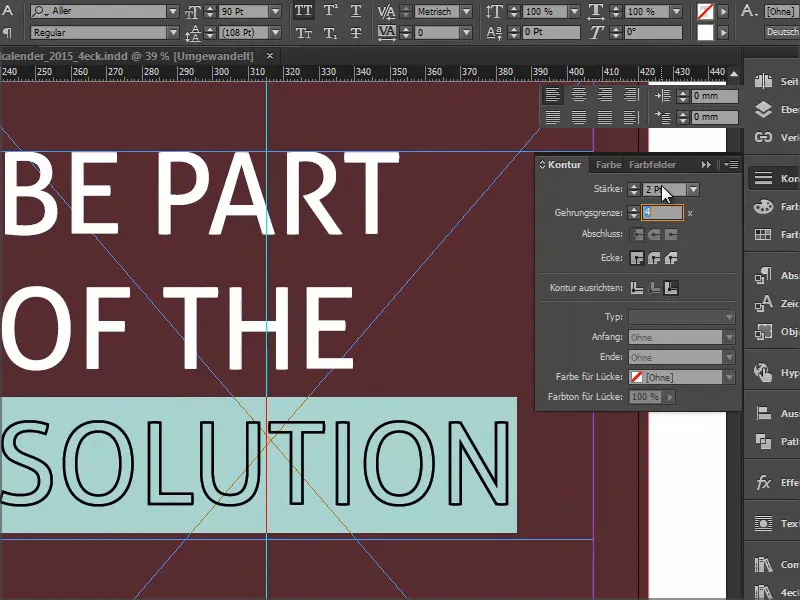
Vi drar igen ett Textfeld, väljer Aller i Regular, typsnittsfärg Papier, 90Pt.
Vi tar bort färgen från "Solution" och istället lägger till en vit kontur, som måste vara väldigt subtil, maximalt 2 Pt. Om man arbetar med tunna linjer måste de också vara synliga vid tryckningen. Med 2 Pt är vi på rätt spår.
Steg 38
Sedan drar vi enkelt ännu en vit linje, med Shift-tangenten nedtryckt för att hålla den rak, Fastän, 2Pt.
Vi justerar storleken på Textfältet exakt efter typsnittet genom att dubbelklicka så att vi kan centrera den nya linjen exakt vertikalt.
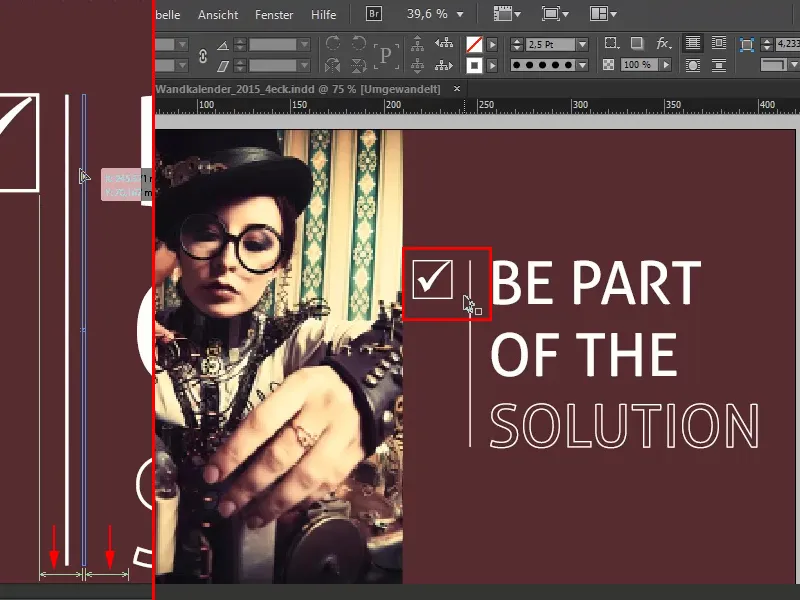
Sedan vill vi även ha en kryssruta. För detta drar vi en kvadrat med Shift-tangenten nedtryckt, och det i Vitt, här väljer vi också 2Pt.
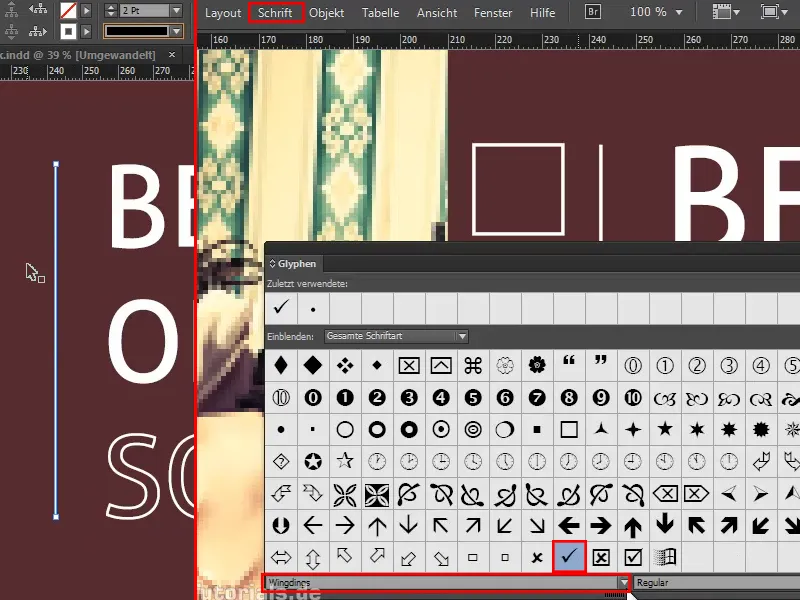
Med Textverktyget klickar jag en gång i rutan. Sedan justerar jag typsnittets storlek till 72Pt, färgen till Vitt och går till Tecken>Glyphen, skriver in Wingdings och väljer bocken. Genom att dubbelklicka för jag in den i dokumentet.
Om bocken inte visas i Textfältet, är Textfältet lite för litet, det drar jag helt enkelt till rätt storlek.
Steg 39
Observera avstånden mellan kryssrutan och linjen samt linjen och texten - de bör vara jämnstora. Jag flyttar linjen lite åt höger och hjälplinjen visar mig när det passar perfekt.
Med Strg+0 kan ni se på hela skärmen. Då ser ni att avståndet mellan kryssrutan och bilden också bör vara identiskt med avståndet mellan kryssrutan och linjen. Det märker man förmodligen inte direkt, det är snarare en undermedveten uppfattning, där man säger, något stämmer eller något stämmer inte. Om vi vill ha det prydligt, då …
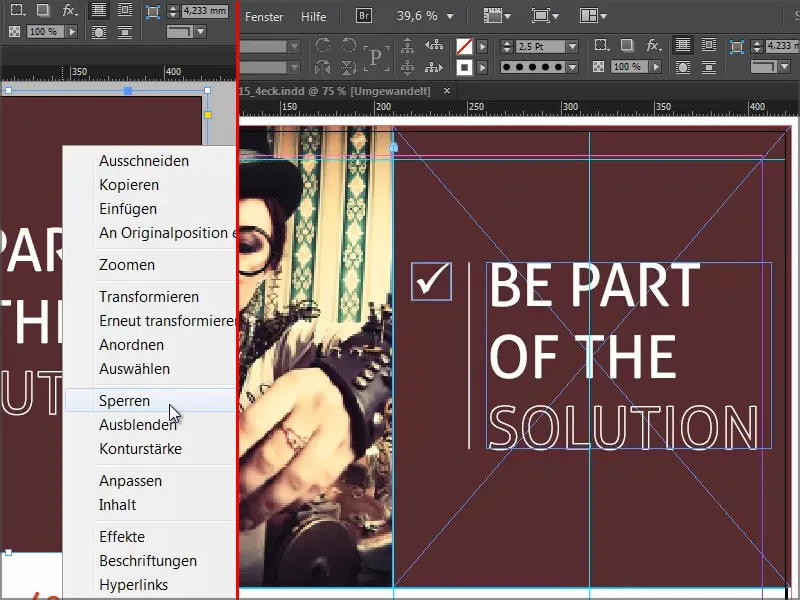
… låser vi först den bordeauxfärgade bakgrunden, markerar kryssrutan, linjen och Textfältet och flyttar allt lite åt höger. Jag gör det rent visuellt, ni får vara lite mer exakta.
Och så ser december ut så här:
Steg 40
Sist men inte minst granskar vi sidorna. Vi lägger till en extra sida på slutet av dokumentet där vi lägger till företagsporträttet.
De sista stegen
Steg 41
Återigen får vi Musterseite med logotyp, men det rättar vi enkelt till genom att dra in Ohne-sidan.
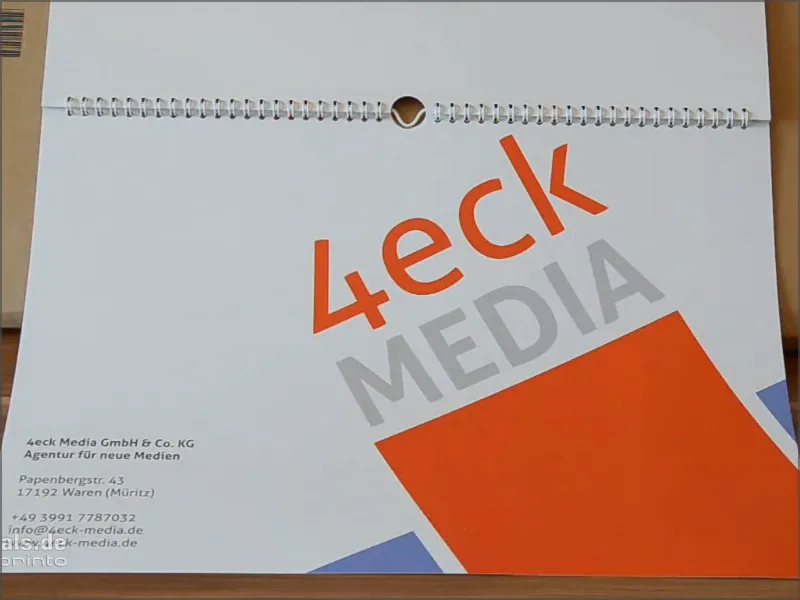
Sedan drar jag logotypen från biblioteket med Drag&Drop, vrider den 28° och drar ut den ordentligt.
Steg 42
Jag kopierar adressdata från mallen och går här till Infoga på ursprunglig position.
Och sidan är redan klar. När kalendern är tryckt kommer den att se ut så här:
Jag sparar hela först.
Steg 43
Nu ska vi naturligtvis också skriva ut kalendern. Jag gör det på viaprinto.
Vi går till Hjälp>>Handböcker>>Skapa källdokument. Och där väljer jag i mitt fall PC.
Där får vi Adobe InDesign för PC och klickar på det.
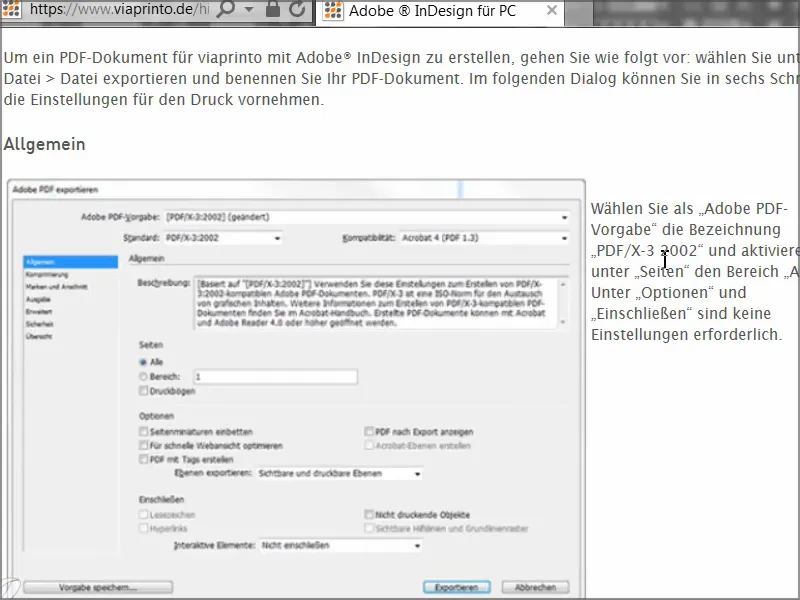
Där hittar vi en bra hjälp guide, hur vi ska skapa dokumentet rätt och framförallt hur vi exporterar dokumentet på rätt sätt.
Vi gör det nu tillsammans.
Steg 44
Så vi kommer nu att öppna dialogrutan genom att gå via Fil>>Exportera och ge utskriftsfilen ett namn.
Steg 45
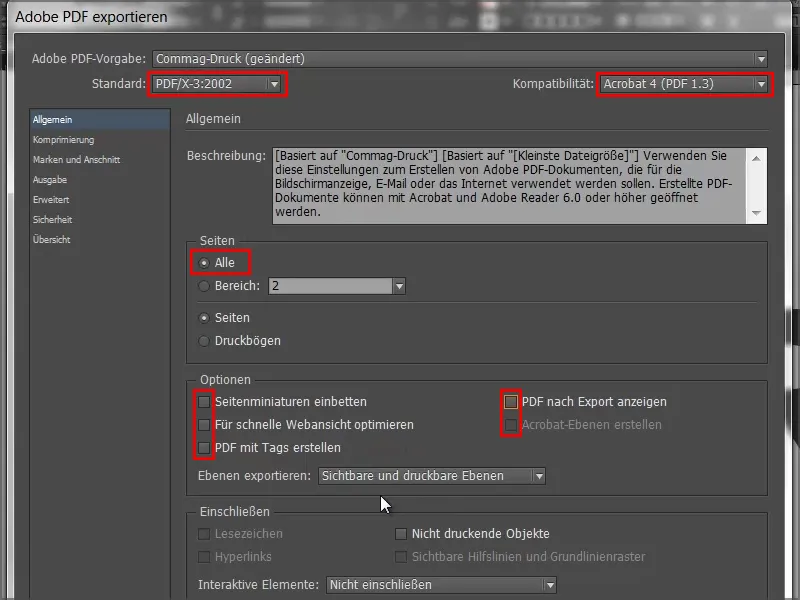
Sedan öppnas Export-dialogrutan och där börjar vi ange parametrar. Under Allmänt ska följande värden anges:
• Standard: PDF/X-3:2002.
Kompatibiliteten sätter den automatiskt på Acrobat 4.
• Sidor: Alla
Alternativen är inte relevanta för oss, alla kan deaktiveras.
Steg 46
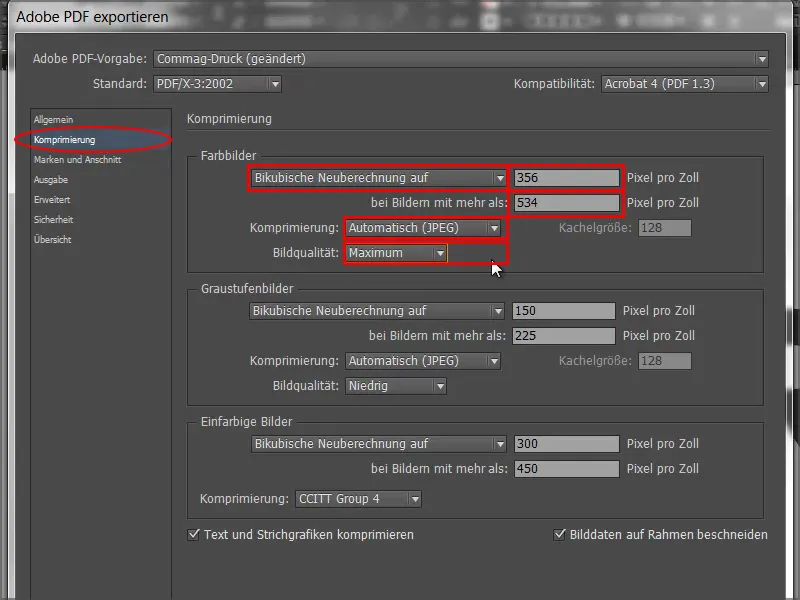
Vid Komprimering väljer vi Bi-kubitisk omarbetning till 356 och skriver "534" i ett fält nedanför.
• Komprimering: Automatisk (JPEG)
• Bildkvalitet: Maximal.
Steg 47
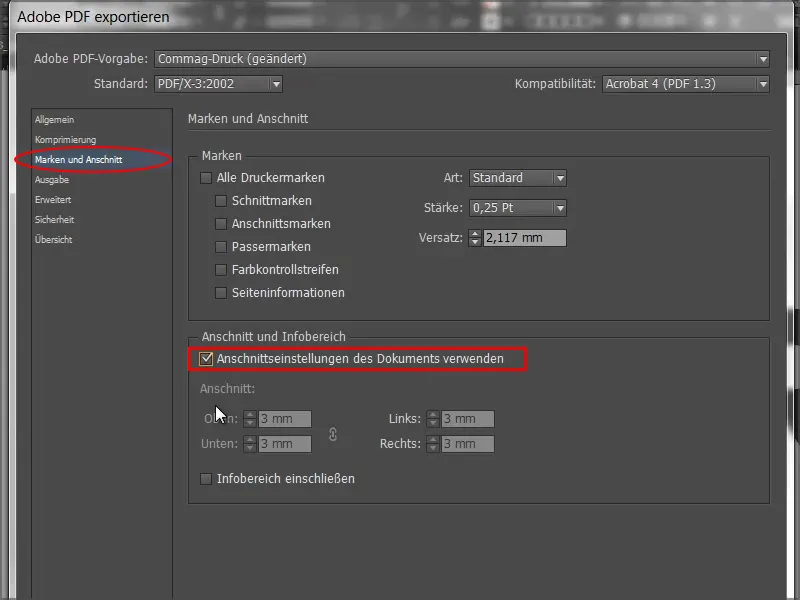
Och i fliken Märken och skärmärken väljer vi Använd dokumentets skärmärkning, eftersom vi redan fått skärmärkningen med 3 mm från mallen.
Vi skulle kunna göra det här i efterhand också, men då skulle vi få problemet att vi inte har dragit bilderna helt till kanten.
Så aktivera helt enkelt denna kryssruta, så är saken ordnad.
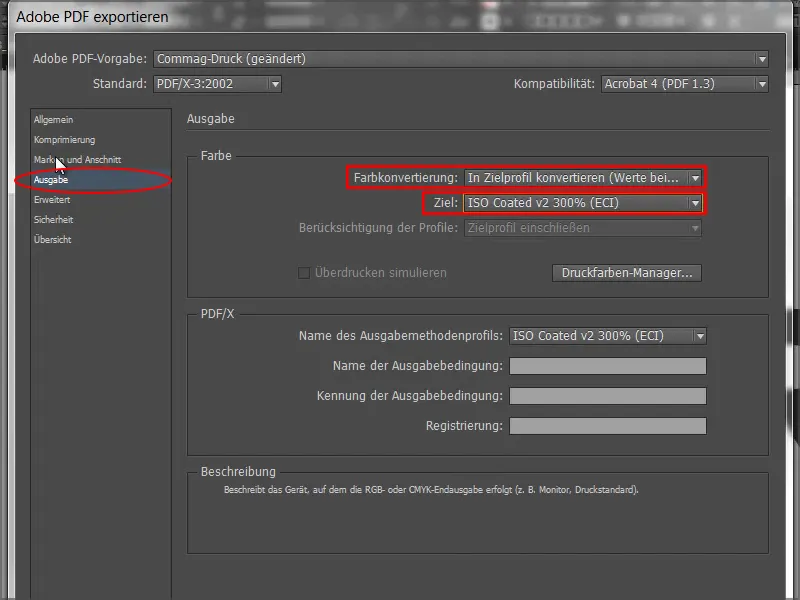
Steg 48
I Utgång väljer vi Konvertera till destination (Behåll värden) och som Mål väljer vi ISO Coated v2 300% (ECI). Det är rätt inställning för bestruket papper.
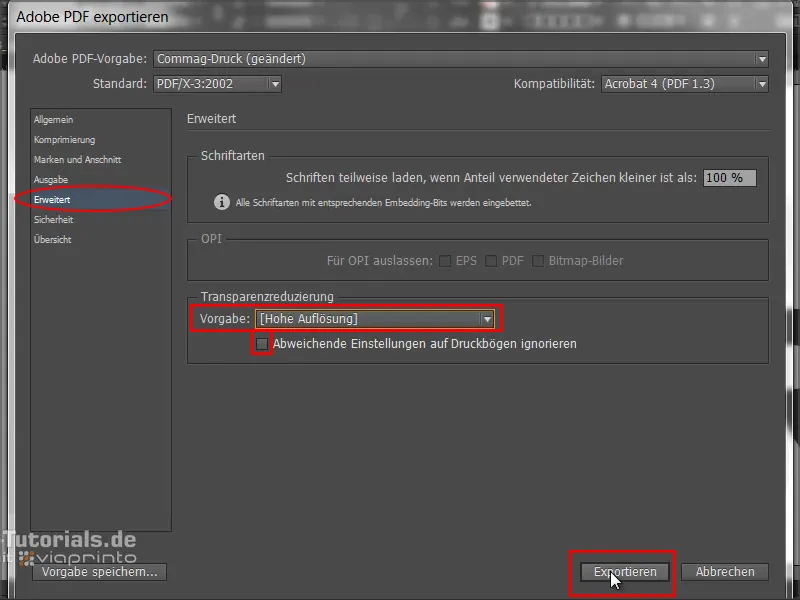
Steg 49
I Avancerat-dialogrutan väljer vi Transparensupplösning till Standard: Hög upplösning.
Om den kryssrutan under är aktiverad, vänligen inaktivera den.
Sedan går vi till Exportera och får en PDF-fil.
Steg 50
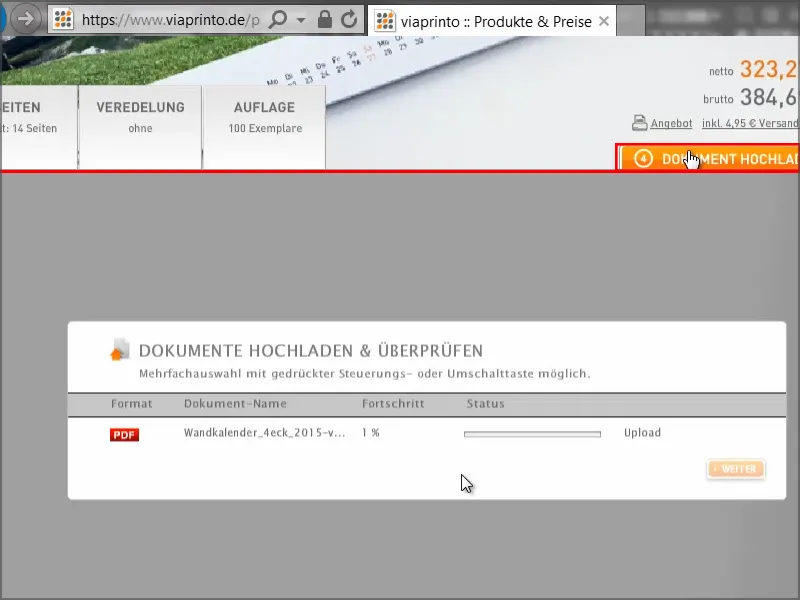
Tillbaka på viaprintos webbplats går vi till Ladda upp dokument.
Sedan väljer jag min PDF-fil och uppladdningen börjar. Den tar olika lång tid beroende på hastigheten.
Steg 51
Här har vi kalendern och kan titta på den i den riktigt praktiska förhandsgranskningsfunktionen och se exakt hur kalendern kommer att se ut.
Vi ser spiralbindningen där väldigt tydligt och kan bläddra fritt genom sidorna. Allt ser jättebra ut..webp?tutkfid=66498)
Denna förhandsgranskningsfunktion är ovärderlig. Ni har säkert själva suttit där och skickat iväg en beställning utan att veta om allt passar. Det slipper ni här helt.
Steg 52
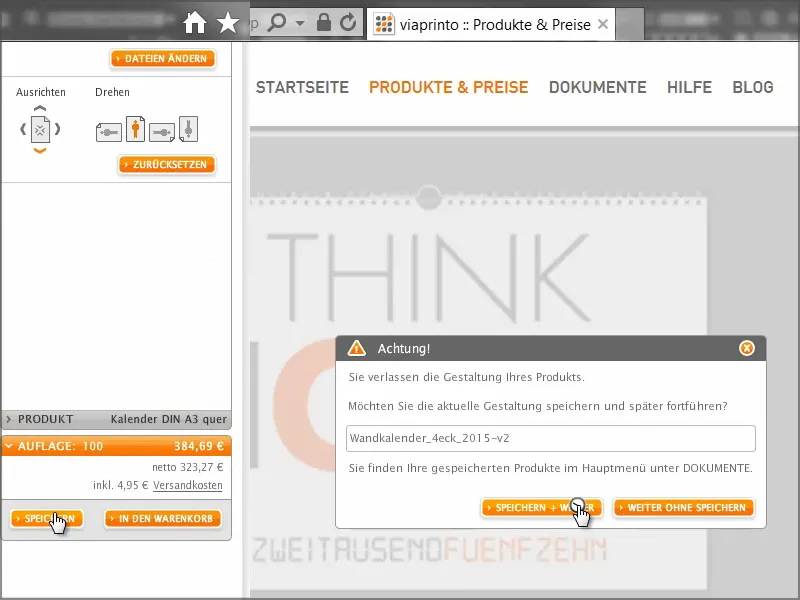
Det är också mycket praktiskt att kunna spara dokumentet för senare. Då går vi till Spara och lägger det i vår kundvagn.
Sedan har vi möjlighet att gå via Dokument - där måste jag först gå igenom Spara + Fortsätt...
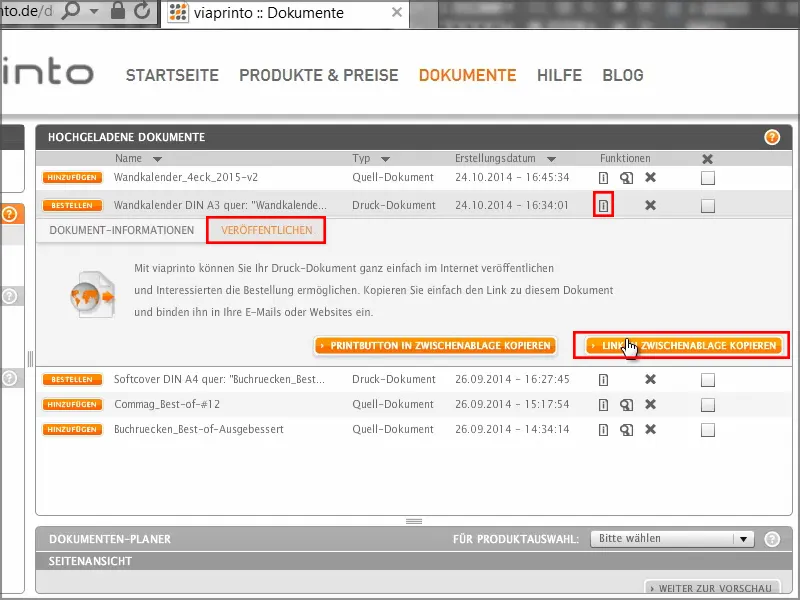
... och hamnar i dokumenthanteraren. Där väljer jag väggkalendern, går till Information och sedan till fliken Publicera. Här kan jag kopiera Länken till urklipp.
När jag klickar på den måste jag bekräfta några juridiska saker, men sedan har jag länken i urklippet.
Jag kan nu till exempel klistra in den i en ny flik i webbläsaren eller skicka den till kollegor eller kunder, som sedan kan komma till en förhandsgranskning av kalendern. Det är särskilt intressant om ni arbetar för företag eller uppdragsgivare och vill försäkra er om att allt verkligen är i sin ordning. Publicera länken, dela den med uppdragsgivaren, hen kan granska produkten och på så vis är både ni och uppdragsgivaren på den säkra sidan.
Jag går tillbaka till Varukorgen och får en översikt över kostnader, upplaga och inställningar. Sedan kommer adressinmatningen, där ni naturligtvis också kan ange olika avsändar-/fakturerings- och leveransadresser detaljerat. Jag slutför min beställning, går vidare till betalning och får sedan en kort översikt samt bekräftelse.
Så, kalendern har kommit och ser superfin ut.
Vänster och höger är den snyggt skuren, de dubbla G:na är väldigt iögonfallande och den tunna stilen högst upp - riktigt bra.
Och även gramaturen är super - de 250 gram per kvadratmeter ger en utmärkt känsla.

