Nu börjar vi: Steg 1–10
Steg 1
Vi är nu i del två och även på sida två, öppna en gång Lagerpanelen för sidorna och sedan lägga till en ny sida, så enkelt är det redan gjort, men det kan inte stanna så, eftersom de väsentliga information saknas, och det kommer vi att enkelt lägga till nu. Först och främst självklart en bild. Ctrl+D, jag öppnar dialogrutan, och här har jag redan hittat min passande objekt; dra det en gång, ända ner till nedskärningen. Även här ner till nedskärningen. Anpassa>Fyll proportionellt,...

Steg 02
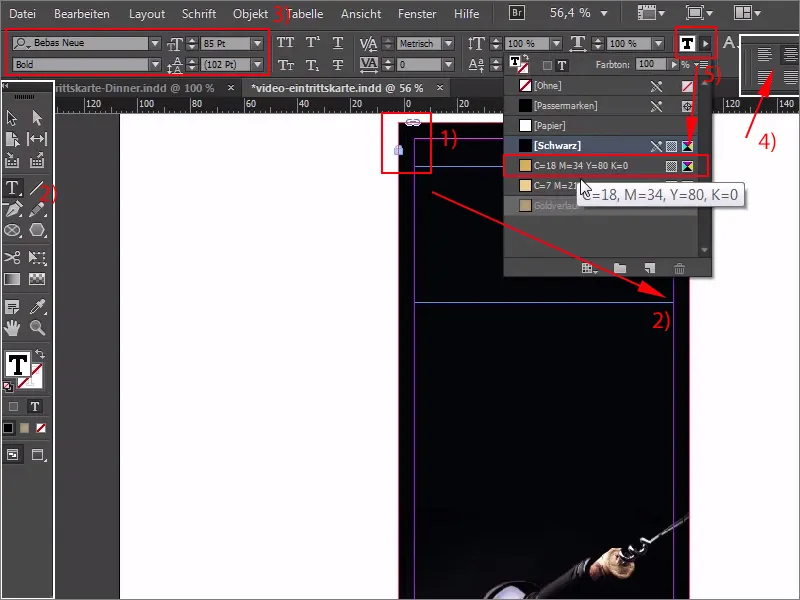
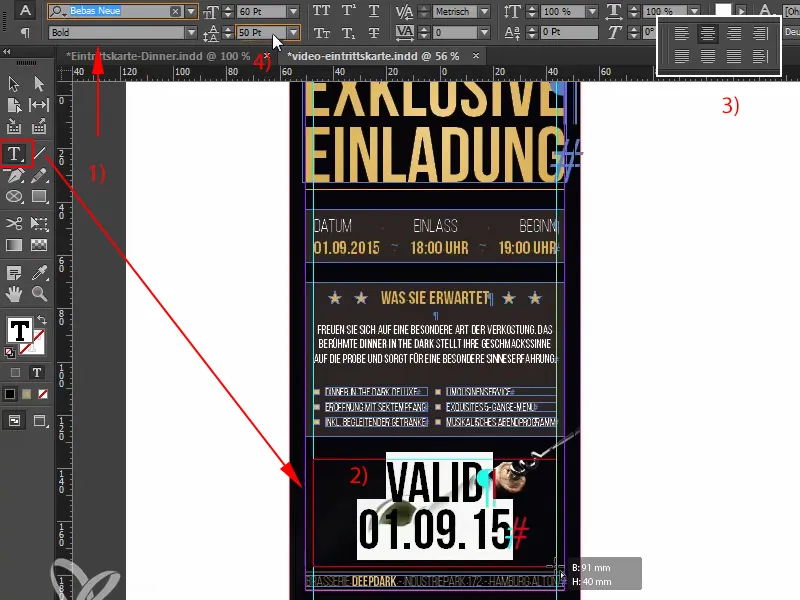
... och det kan jag, tror jag, låta stå nästan så. Så kommer jag att låsa det nu med Ctrl+L (1), senare måste vi kanske göra en justering där. Som vanligt följer vi den Textverktyg (2), dra upp den storleken, i Bebas. Vi tar naturligtvis samma typsnitt som på framsidan, 85 pt ska det vara (3), centrerat (4), och färg: vi tar nu den första (5). Så.
Steg 03
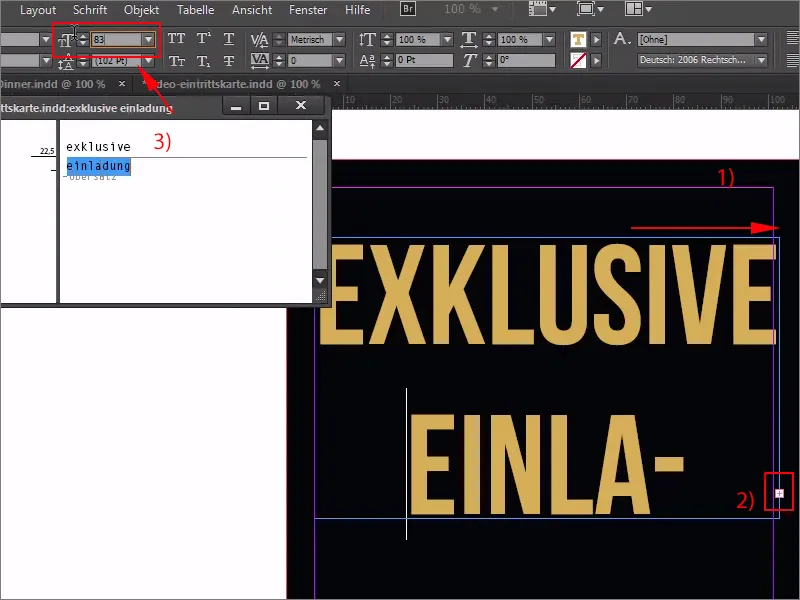
Sedan skriver vi in: "Exklusiv". Här har vi tyvärr en överbryggnad, så jag ska titta på det. Vad har exakt hänt här? Dra vi den en gång (1), och sedan fortsätter vi att skriva i nästa rad. "Inbjudan". Här har vi också en överbryggnad (2), i den andra raden måste vi minska textstorleken något, så Ctrl+Y, markera ordet "Inbjudan" och minska till 83 pt (3). Bra.
Steg 04
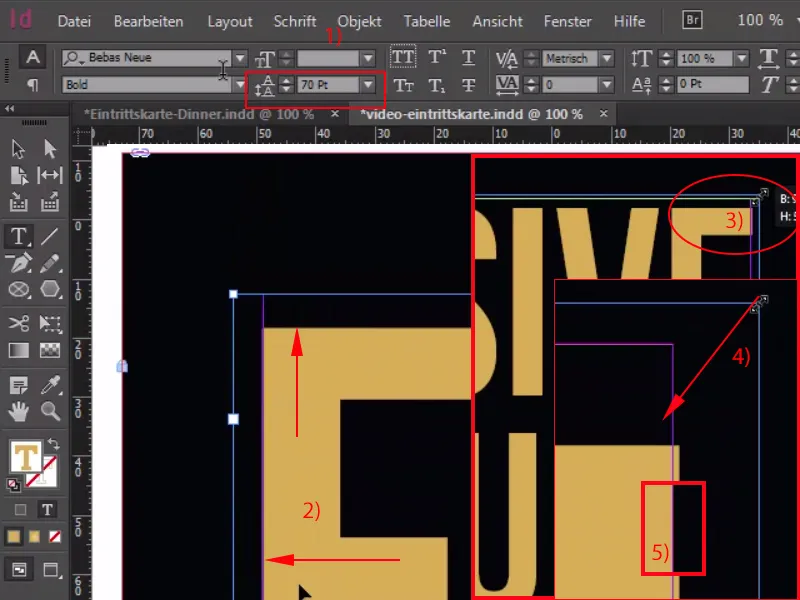
Vi måste minska avståndet mellan dem. Här skriver jag helt enkelt in 70 pt (1). Det borde vara okej så, och vi börjar omedelbart med den fina punktliga justeringen, genom att helt enkelt dra det här hela vägen till linjen (2). Vi kan också låta det hoppa upp, kanske hit, det räcker för nu (2). Och sedan tittar vi också till höger, så att vi hamnar ungefär där, inte helt passande nu, men om jag ökar textstorleken med en hel punkt, nämligen till 86, får vi en överbryggnadstext. Så: Ctrl+Z, backa igen, knepet är väldigt enkelt: Du håller helt enkelt ner Ctrl-tangenten och Shift-tangenten samtidigt häruppe för en kort stund (3), och nu flyttas innehållet synligt med också (4). Och nu måste vi se till att vi tar linjen helt bra här. Okej (5). Jag är nöjd med det.
Steg 05
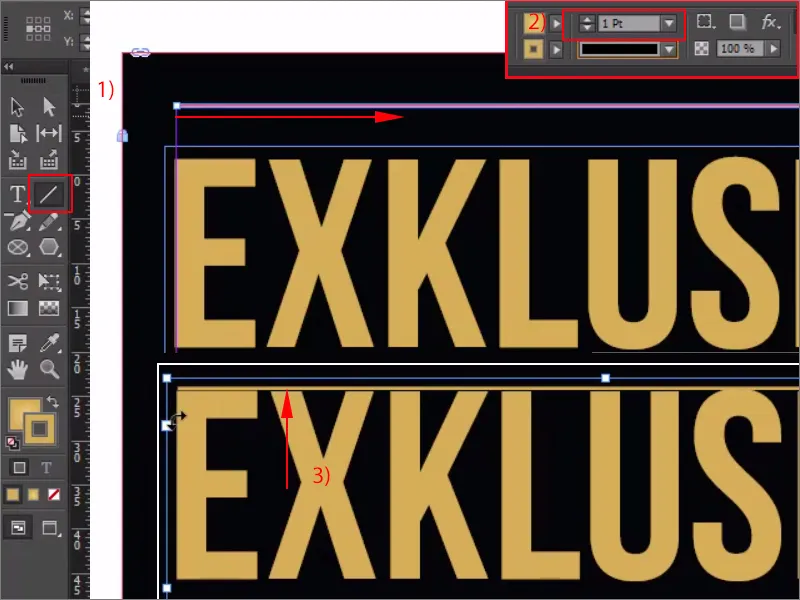
Det saknas fortfarande linjen, så använd en gång Linjeverktyget (1) med en pt (2). Sedan kommer vi noga koppla på ...
Steg 06
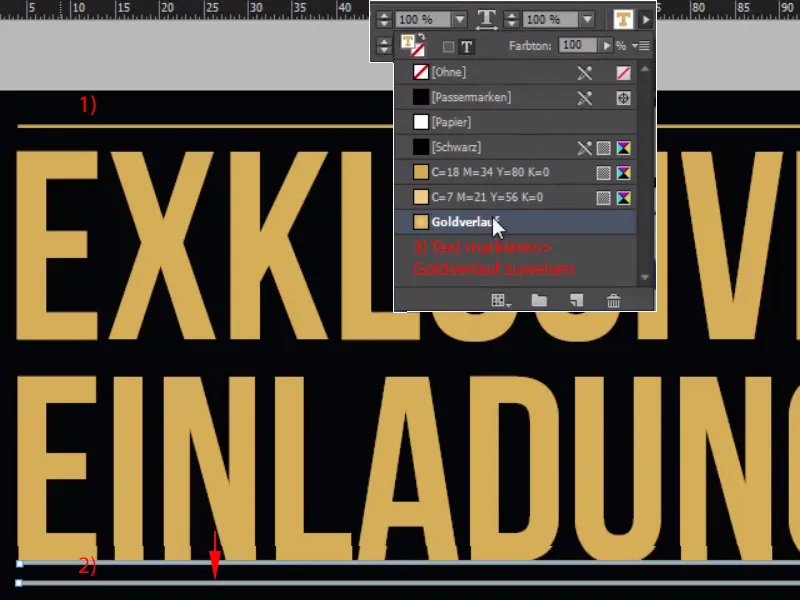
... och tryck en gång Shift och nedåt (1), duplicera, hit (2), och tryck Shift och nedåt. Nu får det hela en ny färg, nämligen vår grävergradient (3), även de två konturlinjerna, de hör också till den här leken, och sedan är huvudet redan klart.
Steg 07
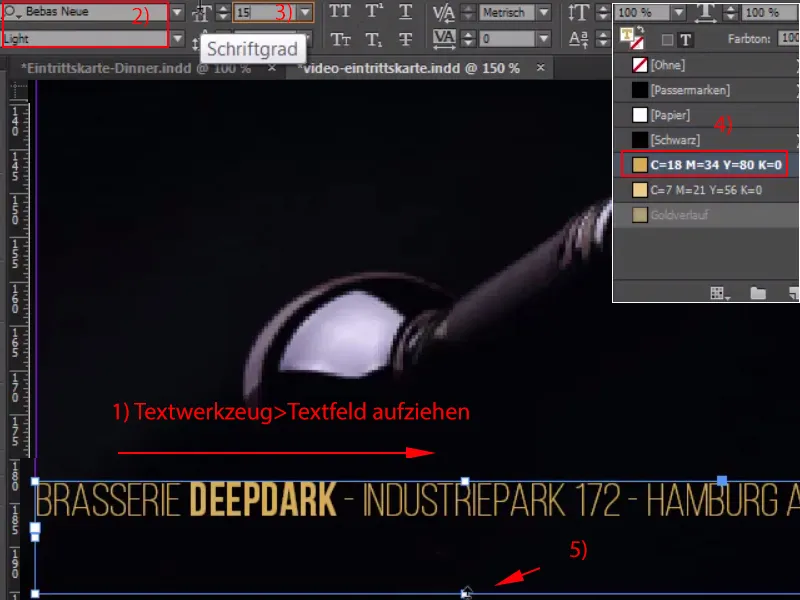
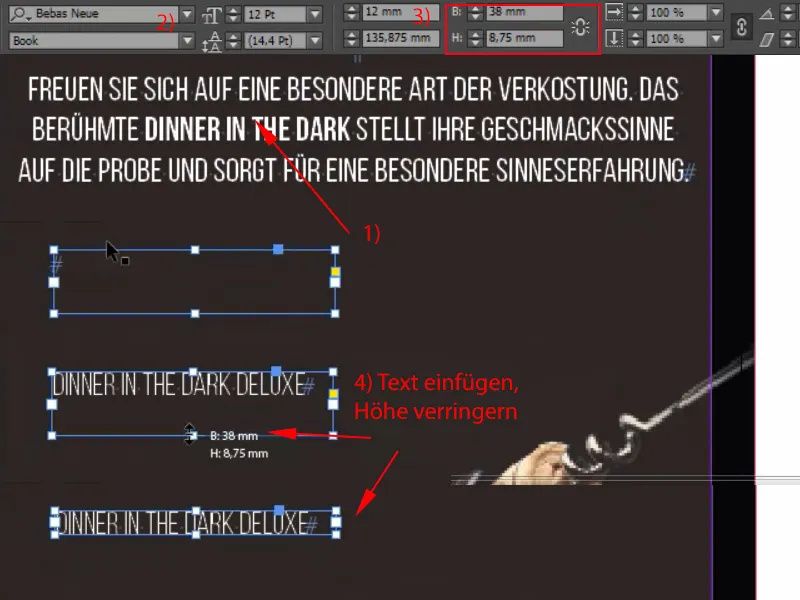
Låt oss genast gå vidare till foten och göra samma sak där. Dra upp en Textruta (1), Bebas Neue, (2) och vi börjar i Light, sedan textstorleken till 15 pt (3), det finns inte, måste skrivas manuellt, inget problem, vi har ju friska fingrar. Färg: Också först i gul (4), och jag ska kopiera texten från min klippbord här, centrera, "Deep Dark" kommer dock inte i Light, utan i Bold, nu minska storleken med en klick på detta handtag (5) ...
Steg 08
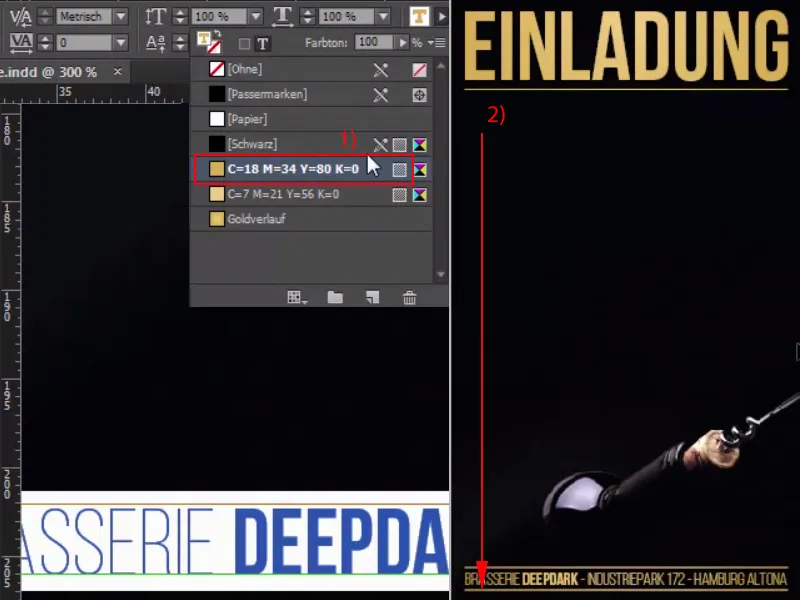
Bra, sedan sparar jag allt med Ctrl+S och vi fortsätter med mitten-delen.

Steg 09
Nu drar jag helt enkelt en Textruta och skriver sedan enkelt i vår Bebas Neue, börjar med Light i 20 pt och i färgen vit: "Datum Insläpp Start".
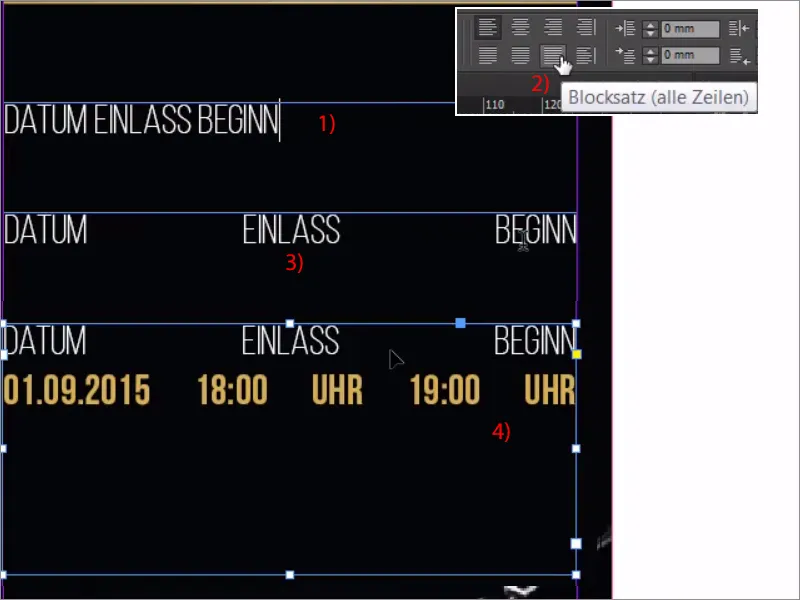
Jag skulle vilja ha det så att datumet är vänsterjusterat, "Start" högerjusterat och "Insläpp" mittjusterat. Det kan man faktiskt hantera ganska enkelt genom att tillämpa här den ultimata Hardcore-blockjusteringen, det leder precis till det resultat jag behöver, men det fungerar inte så lätt i raden nedan. Men det låter vi nu vänta, jag visar er varför det inte fungerar, så jag skriver in här med fetstil och guld färg: 1.9.2015. Nu kommer blankstegen, 18:00, det ser redan ganska bra ut, men om jag gör ett blanksteg nu och skriver "timme", hoppar klockan till höger. En annan blanksteg för 19:00 och sedan har vi den här bildresultatet. Så den ultimata hardcore-blockjusteringen fungerar inte helt felfritt, vi måste hitta ett annat sätt där. 
Steg 10
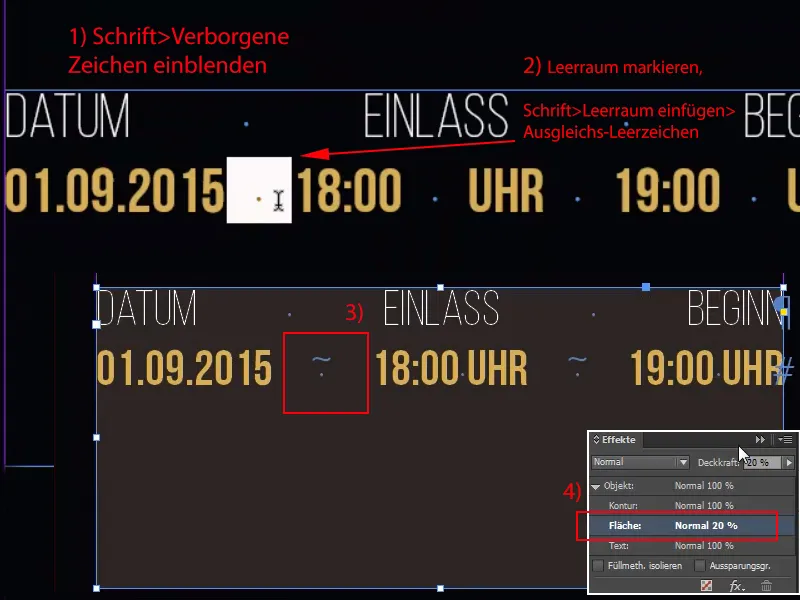
Och det finns: Det är väldigt enkelt, ni kommer först och främst att behöva visa de dolda tecknen längst ner under Typsnitt. Nu letar vi efter platsen där vi verkligen vill öka det stora avståndet. Vi har det här en gång efter 2015. Jag markerar den här platsen nu och kommer sedan att infoga det Utjämnande blankstället längst ner under Typsnitt>Infoga mellanrum. Nu har ni här en punkt med en blå krusidullsklammer över (3). Jag upprepar samma sak också för mellan klockan och 19, över Typsnitt>Infoga mellanrum>Utjämnande mellanrum, och nu har vi precis den effekten, utan att den tar med sig mellanrummet mellan 18 och klockan. Det som nu är nödvändigt är att vi framhäver allt lite färgglatt; genom ert Effektpanel kan ni faktiskt ändra Täckkraften. Ni känner säkert till det, men kanske visste ni inte att man kan ändra Täckkraften för de enskilda delarna. Man kan till exempel anpassa Konturen i Täckkraften, man kan anpassa Fyllningen, och man kan anpassa Texten. Vi vill gärna anpassa Fyllningen i färgen, så jag väljer naturligtvis en färg, vid 100 % Täckkraft är naturligtvis allt ogjort, nej: Om vi anger 20 % här (4), då har vi denna mycket glamorösa, subtila effekt. Titta här: en underbar mjuk övergång.
Steg 11–20
Steg 11
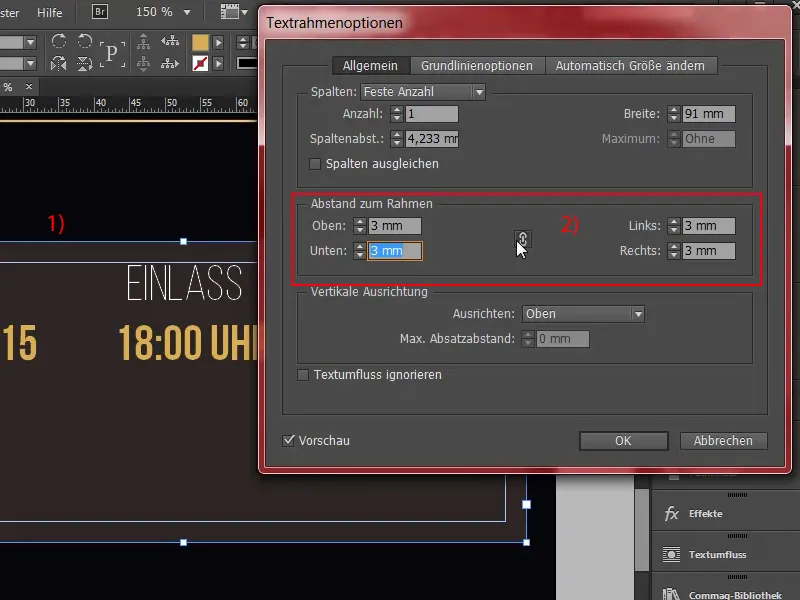
Det enda som naturligtvis verkligen stör här är att allt klibbar ihop vid kanten. Inga problem. Klicka en gång (1), tryck på Ctrl+B för Textfältsalternativ och skriv sedan in 3 mm överallt. Med kedjesymbolen (2) hoppar det i alla fall över till alla.
Steg 12
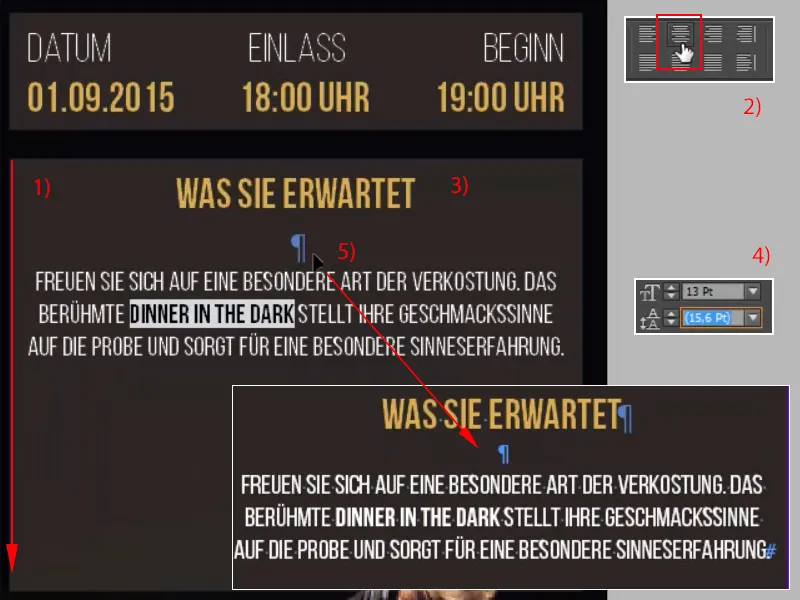
Och nu minska till rätt storlek, kanske flytta upp lite. Klart. Vi behöver samma sak längst ner också, så ta en gång och skapa en kopia med Alt+Shift, dra ordentligt stort (1), och sedan kastar jag bara ut hela texten här och centrera (2).
Här skriver vi sedan in Fetstil: "Vad ni kan förvänta er" (3). Det kan vi låta stå så här, ett avsnitt till, och sedan naturligtvis behöver vi även en liten bokstavsgåva, så att folk också vet vad de ger sig in på. Jag tar det naturligtvis från Urklipp. Så här ser det ut, naturligtvis alltför stort, så i vitt och sedan förstås med typsnittet normal, det räcker gott, textstorleken måste också minskas till 13 Pt (4). Nyckelordet där, vi framhäver det lite mer, så i Fetstil, så har vi redan tagit hand om den uppgiften. Men vad jag inte gillar är detta stora mellanrum efter rubriken (5), jag ersätter det enkelt med ett litet ... voilà.
Steg 13
Nu följer uppräkningen av de olika tjänsterna. Inte heller något hexenwerk: Dra helt enkelt en textruta en gång (1). Nu formaterar vi hela korrekt och sedan duplicerar vi sex gånger, så börja igen med Bebas Neue i typsnittet Book, trevligt smalt, storlek tolv Pt (2). Bra. Färgen i vitt, vänsterjusterat är också i ordning, och nu kommer vi dock att minska denna textruta till vänsterjusterad storlek 38 mm (3). Flytta bara hit till mitten, där kommer jag att kopiera den första texten in, "Middag i mörkret deluxe" (4).
Steg 14
Så, och nu kommer den passande punktlistan, som vi snabbt skapar som en Rektangel på 2 på 2 mm (1). Nu är det dags att rita en hjälplinje här, det är dessa 3 mm avstånd (2), som vi behöver, och sedan ska jag positionera det så här. Låta den helt enkelt fästa sig här (3), ...
Steg 15
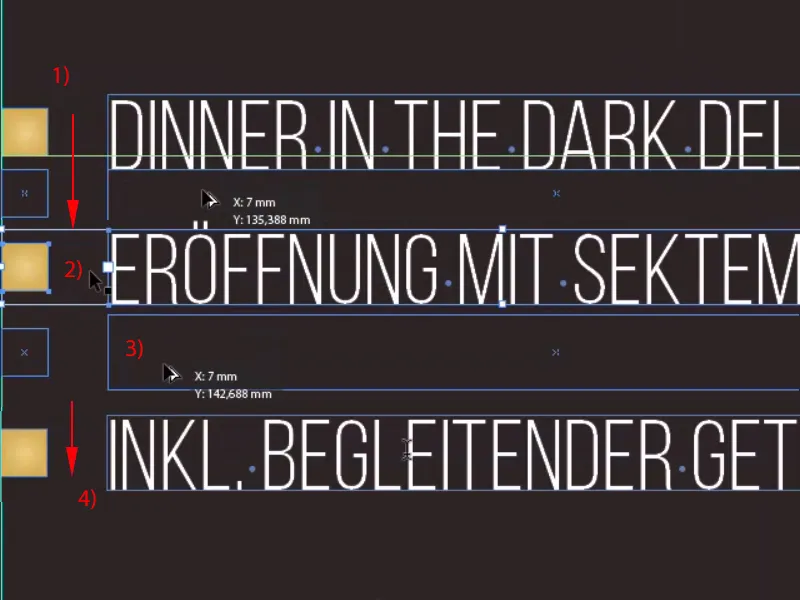
... och Shift och piltangent till höger, så är den första punktlistan klar (1), och jag ska bara kopiera dem och lägga till nästa tjänst (2).
"Invigning med mottagning" och spelet en sista gång (3): "Inkluderande dryck för kvällens följe" (4).
Steg 16
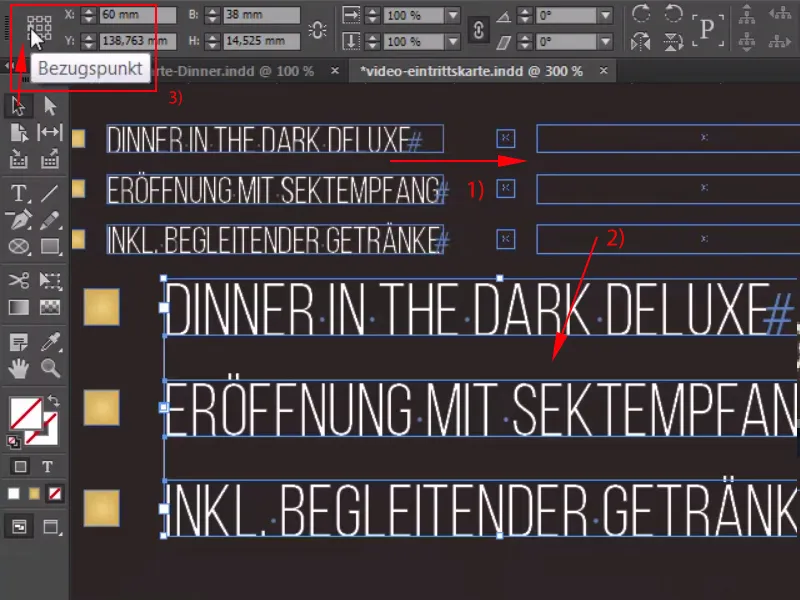
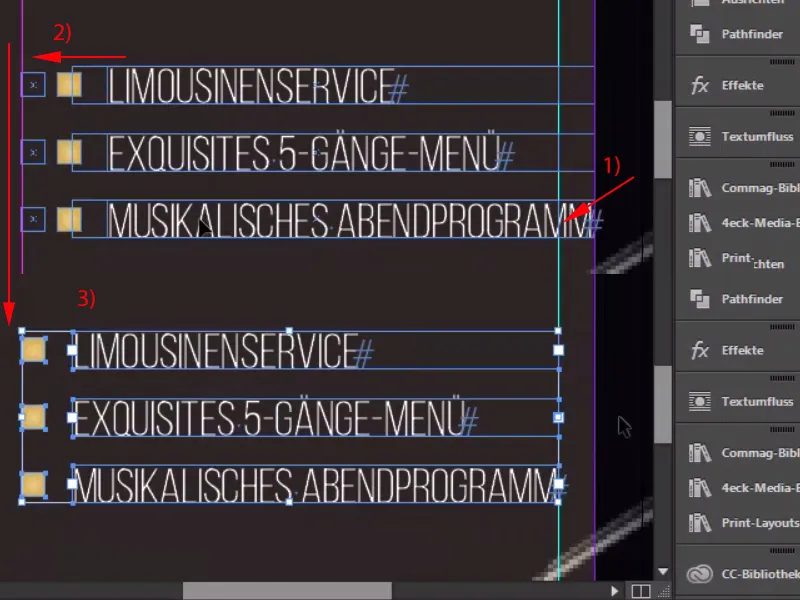
Nu kan jag markera allt, med nedtryckt Shift-tangent, zooma ut en gång och kopiera (1). Och nu ska jag flytta referenspunkt från dessa tre fält till vänster (2), om den inte redan är där, ...
Steg 17
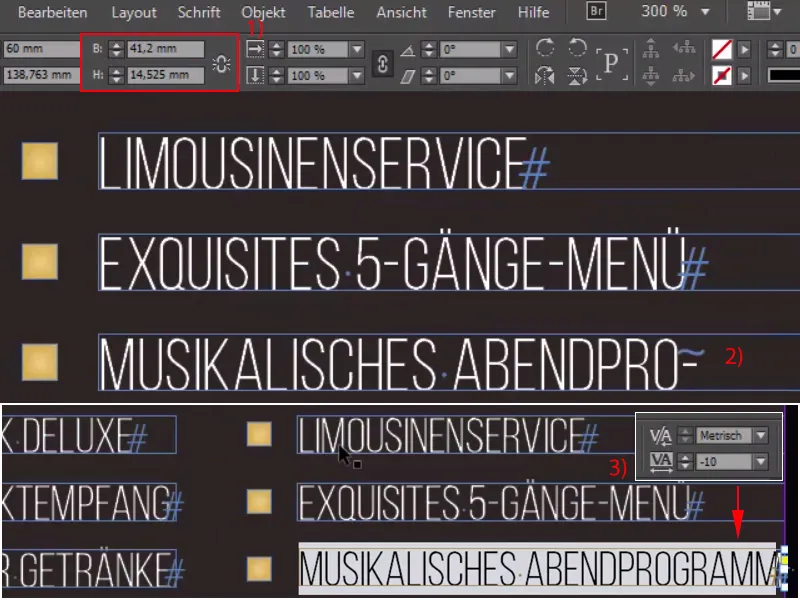
… bredden ökas till 41,2 mm (1) och sedan anslutas. Här också byta texten en gång: Våra hedersgäster får en limousinservice, en utsökt femrättersmeny och självklart en musikalisk kvällspro (2) ... ovanför. Vad gör vi här? Inga problem: Justera lite bokstavsavstånd med Strg+A, -10 (3). Voilà, även detta är fixat.
Steg 18
Här har vi dock gjort ett litet fel: Vi måste ju bevara våra 3 mm, som är exakt på den här platsen (1), och sedan flyttar vi alla sex element åt vänster (2) och så har vi rättat till det (3).
Steg 19
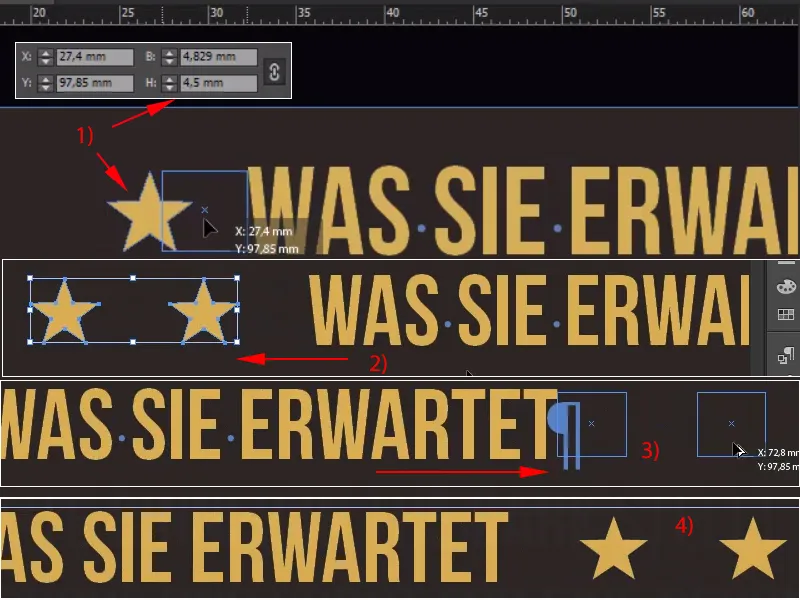
Men som med ett design brukligt, måste man hålla konsistensen, man måste alltid visa fram elementen igen, så därför tar vi stjärnan högst upp, Strg+C, och jag kommer placera den bredvid rubriken här nere (1), där jag kanske skulle göra den nästan en aning mindre, och då i höjd gå ner till 4,5 mm, det ser lite mer harmlöst ut. Och sedan flyttar jag detta här. 1,2, skapa en kopia av det, 1,2, klar. Markera båda, flytta dem till höger kanten av T, 1,2, och vi har redan uppnått en symmetrisk utjämning med våra stjärnor.
Textfältet kan också dras större; jag ska nu ta allt detta och gruppera det (Högerklick>Gruppera).
Steg 20
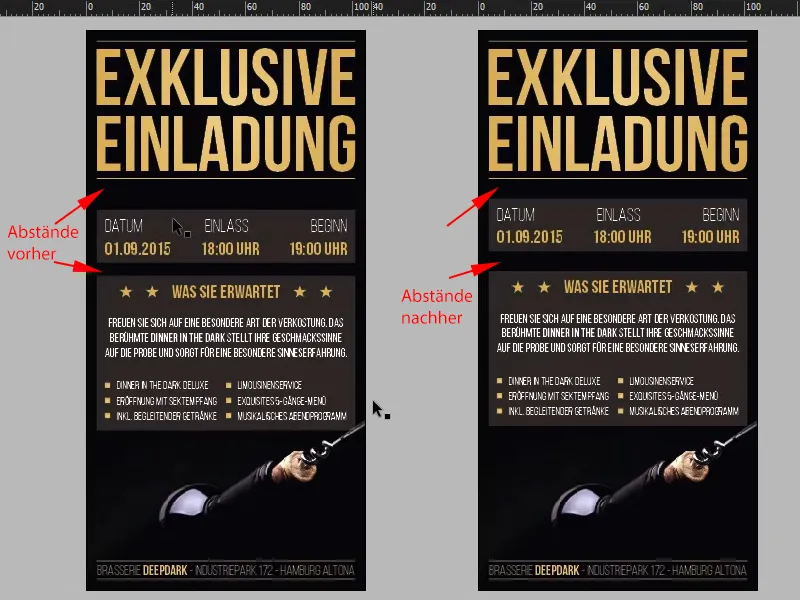
Och nu tittar vi på hela grejen komplett och sedan bör vi: jobba lite med avstånden. Jag flyttar den övre rutan helt upp, och sedan kommer jag att enligt vårt avståndsmanér vinna 1,2,3 avstånd nedåt. Samma sak upptill, 1,2,3 avstånd ner, sedan se till att vi inte har glidit för långt ut på kanten, och dra tillbaka där vi skjutit lite över gränsen.
De sista stegen
Steg 21
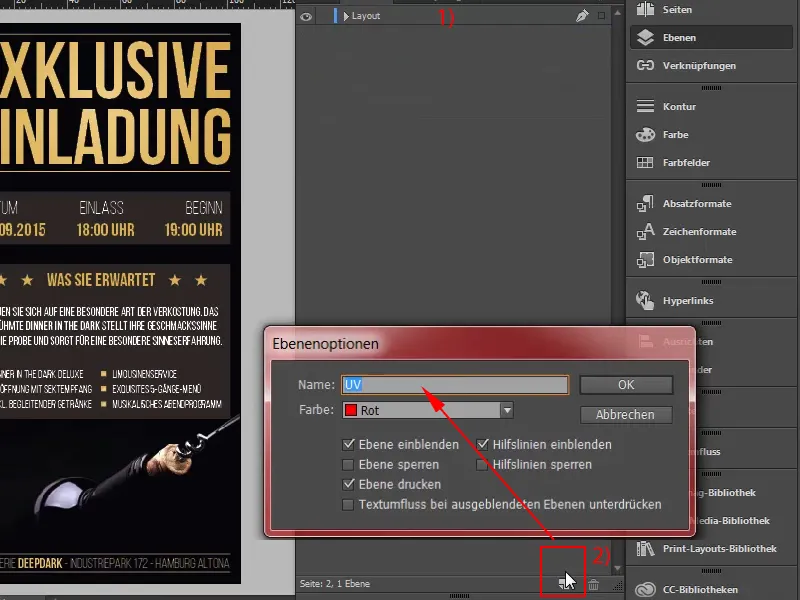
Den synliga delen av vår inbjudningskort är definitivt färdig, och nu går vi vidare till den osynliga delen. Man kan tycka att det är ganska svårt, men faktiskt är det inte något problem, för att vara ärlig: Vi byter helt enkelt till Lager, kallar detta lager "Layout" (1) och skapar sedan ett nytt lager, som jag kallar "UV" (2).
Steg 22
På detta lager kommer vi nu att arbeta och jag drar helt enkelt en stor textruta, naturligtvis igen med vår Bebas Neue i bold (1), och sedan skriver jag bara in nu med vit färg: "Valid 1.9.2015" (2). Centrera detta (3) och riktigt stort, typ 60 pt, och minska avståndet en aning (4). Okej.
Steg 23
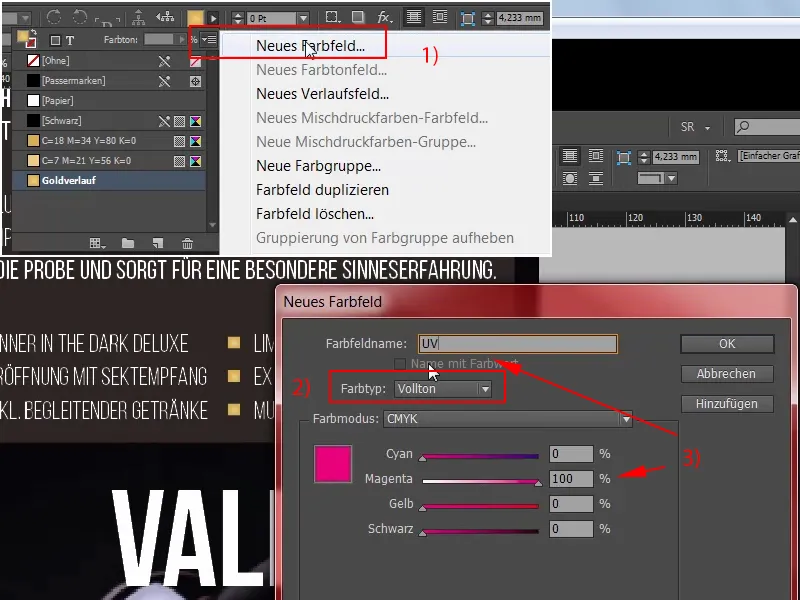
Det kommer sedan bara att vara synligt under svartljus och nu fortsätter vi med att skapa det i rätt färg. Därför kommer jag nu att skapa en ny färg, inte en processfärg, utan en enfärgsfärg (2) i 100 % magenta. Och jag kallar denna färg "UV" (3). Det är mycket viktigt att du döper barnet så här, förtrycket behöver det exakt med de här två bokstäverna. Färgen har nu skapats - en enfärgsfärg.
Steg 24
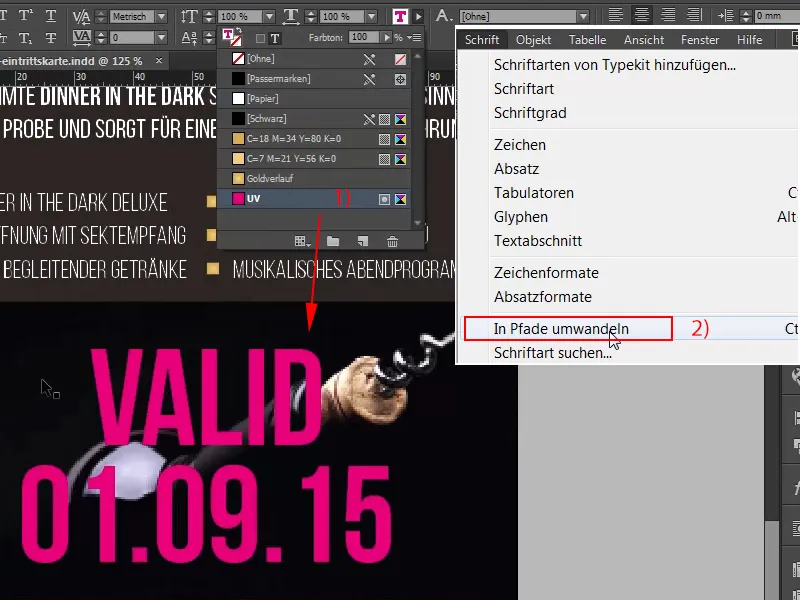
Och nu kan vi ge denna text här med 100 % magenta (1). Men det är viktigt att detta område är inställt på övertryck.
Jag kommer dock först för säkerhets skull omvandla detta till en bana, jag behöver inte ändra texten längre, (2) ...
Steg 25
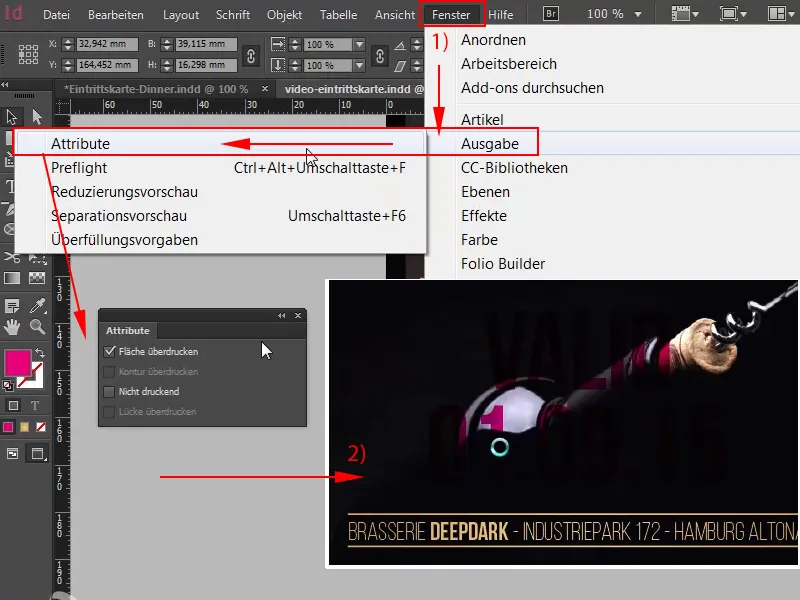
... så jag kan markera banan nu och genom Fönster>Utskrift>Attribut>Fast färg välja Övertryck. Okej, nu kommer det nämligen att försvinna; en gång till för den andra banan: Fönster>Utskrift>Attribut>Fast färg, det verkar ganska lätt skina igenom här nedan, jag zoomar in, titta på det (2), här ser du det nu ganska lätt, och sedan väljer jag Strg+E för export.
Steg 26
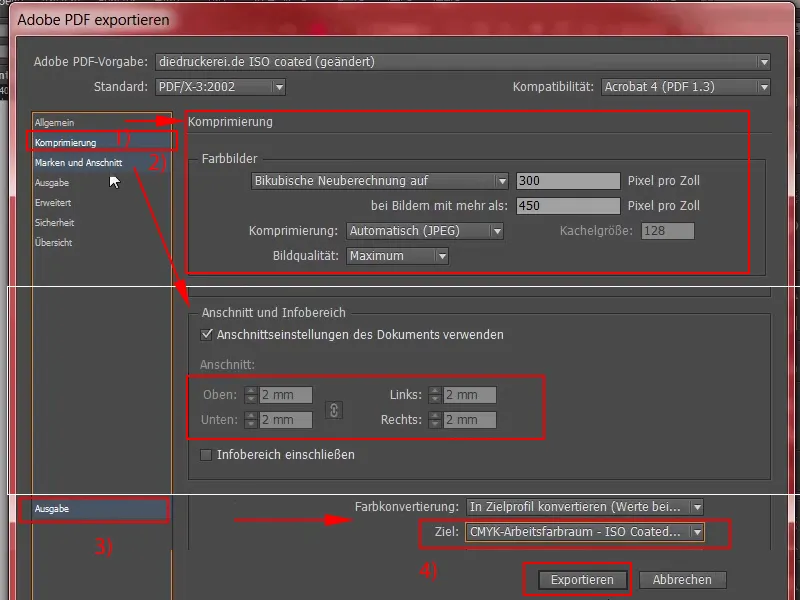
Komprimering 300 450 (1), det passar, 2 mm skärmarginal, också i ordning (2), ISO Coated v2 fungerar också (3), så vi kan exportera (4).
Steg 27
Så här har vi det slutgiltiga PDF:et med vårt underbara champagnemönster ovanpå. Skrolla ner en gång och där ser vi då även säkerhetsfärgen och fotområdet nedan. Underbart, jag tror att vi kan gå vidare till uppladdningen. Tillbaka på vår tryckerisida skrollar jag ner en gång till, vi är fortfarande på biljetterna (svartljuslång DIN) (1), där väljer vi 300 g/m2 bildreproduktions-papper (2), gramvikten är förstås otroligt viktig för att transportera en högkvalitativ känsla. 100 räcker inte för upplagan, där kan vi till exempel ta 400. Vid efterbehandlingen väljer jag utan numrering. Ni har också möjligheten att lägga till ett numreringsfält som är automatiskt löpande där. Det har jag inte gjort nu, men ni kan gärna senare lägga till det i era egna exempel. Naturligtvis med datorkontroll (3), och sedan fortsätter vi till beställningen (4)..webp?tutkfid=66768)
Steg 28
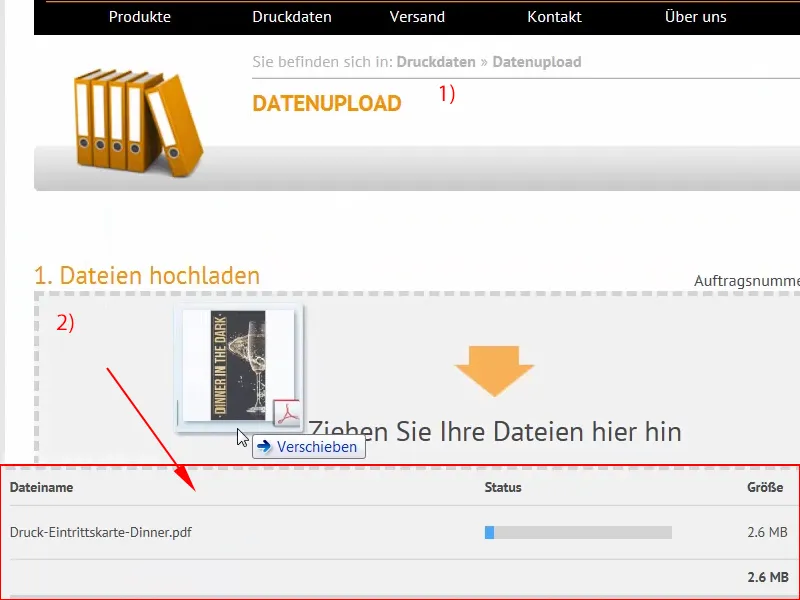
Vidare. Bekräfta igen, det är vi och vi bekräftar faktureringsadressen och betalningsmetoden, jag väljer förskottsbetalning, Fortfarande, vi godtar villkoren, skrollar helt ned och går sedan till Köp. Vidare till uppladdningen av vår fil: Och i vår tryckeris uppladdningshanterare (1) kan vi sedan enkelt ladda upp PDF-filen via Drag & Drop (2).
Steg 29
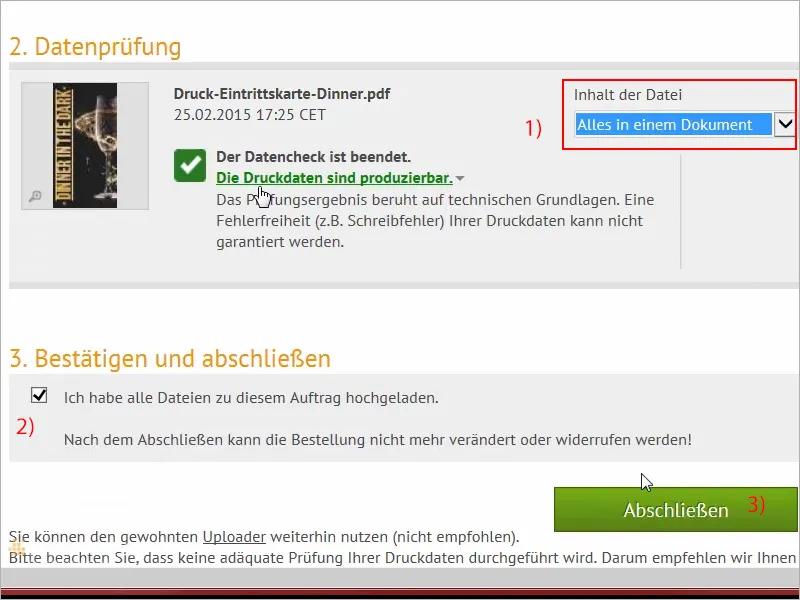
Och nu har filen redan laddats upp. Vi väljer Allt i ett dokument (1), det kontrolleras igen, utskriftsdatorna kan produceras, vi bekräftar det (2) och avslutar ordern (3). Nu är jag bara nyfiken på om svartljuseffekten verkligen kommer att vara så bra som jag hoppas. Jag är ivrig att se det och vi ses snart vid unboxingen.
Steg 30
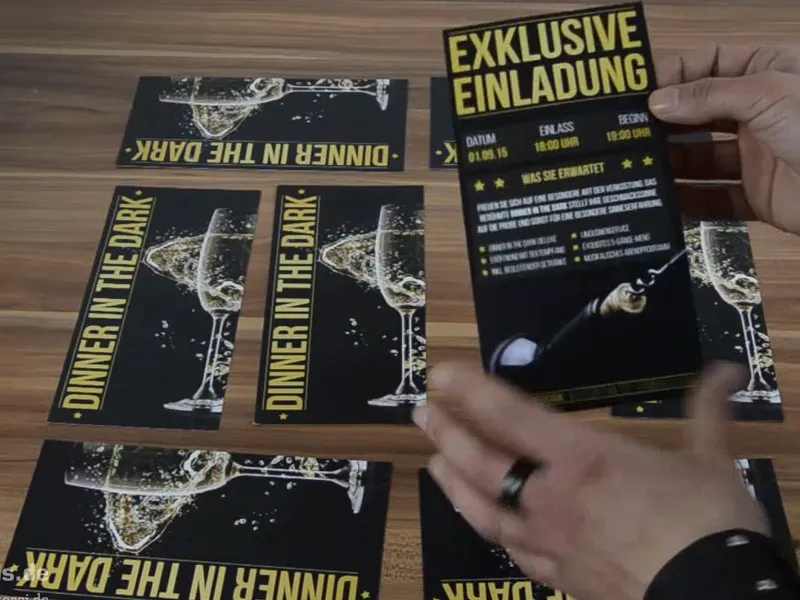
Människor, ni har hållit ut ända till unboxingen! Jag uppskattar det, för nu kommer även ni att belönas: Här är våra biljetter till middagen i mörkret, och dessutom med en mycket cool svartljuseffekt. Vi ska titta närmare på det, jag ska förbereda det här så vackert åt er: Där ser ni den här fantastiska guld-effekten som vi har använt. Verkligen coolt! Den lätta plasticitet vi har försökt skapa. Låt oss titta på det: Det är baksidan. Wow, riktigt coolt!
Man ser lite svartljus genom den om man håller den lite snett. Jag vet inte om ni kan se det på kameran, jag ser det lite lätt. Men från den intrycket jag får här är jag faktiskt nöjd. Ja, champagneglaset syns fint. Om jag verkligen tittar noga på det, ser jag ingenting som borde förstöra min glädje, men nu ska vi naturligtvis titta på det riktigt spännande i nästa steg, nämligen: Hur ser det ut när vi testar den i svartljus? Så gör er redo för att bli överraskade, människor, jag stänger nu av ljuset, för i mörkret är det bra att vara hemlighetsfull. Är ni redo? Då kör vi igång nu.
Här är vårt svartljus!
Ser ni det? Wow! Jag går lite här åt sidan, jag går lite långsamt över det här - helt fantastiskt, eller hur? Jag tycker verkligen det är super. Ser ni det? Ser ni hur det lyser rött? Och det har en total 3D-effekt. Jag vet inte om man kan se det riktigt bra på kameran, men det ser verkligt tredimensionellt ut! Coolt! Så, jag är verkligen jätteimponerad. Människor, ni måste testa det! Ni kommer verkligen ha jätteroligt! Om ni har hälften så roligt som jag, räcker det. Det är verkligen fantastiskt. Riktigt bra!
Jag tror att vi kan leva bra med det här. Ja, kära vänner! Så, ge det verkligen en chans. Svartljus har en riktigt cool effekt, som ni själva kan se här. Man ser det riktigt coolt, kanske inte så bra på kameran, men här, live, ser det riktigt fantastiskt ut. Jag är helt knockad. Ni måste testa det! Människor, jag loggar ut nu, är i flygläge för tillfället, ha det skoj med det, testa det och tills dess, er Stefan från PSD-Tutorials.de.


