En textglödeffekt ger din design en imponerande glans och drar uppmärksamheten till sig. Oavsett om det är för affischer, sociala medie-grafik eller digital konst - den här effekten är mångsidig och enkel att skapa. I den här handledningen lär du dig steg för steg hur du med lagerstilar, färger och ljuseffekter i Adobe Photoshop skapar en strålande textglödeffekt. Låt din text lysa upp med några få klick och få ditt design att stråla!
Steg 1:
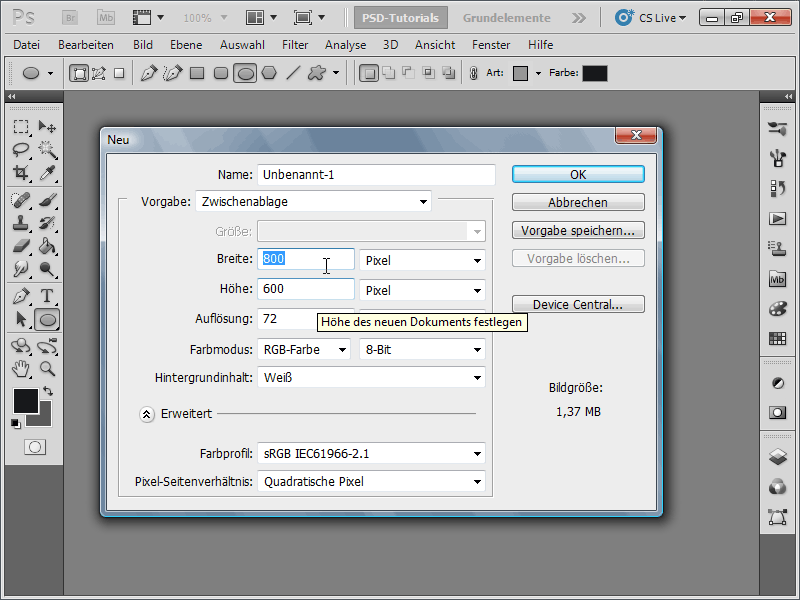
Jag skapar en dokument med storleken 800x600 pixlar, där storleken egentligen inte är intressant.

Steg 2:
Nästa steg är att färga bakgrunden svart och infoga en text i vitt.
Steg 3:
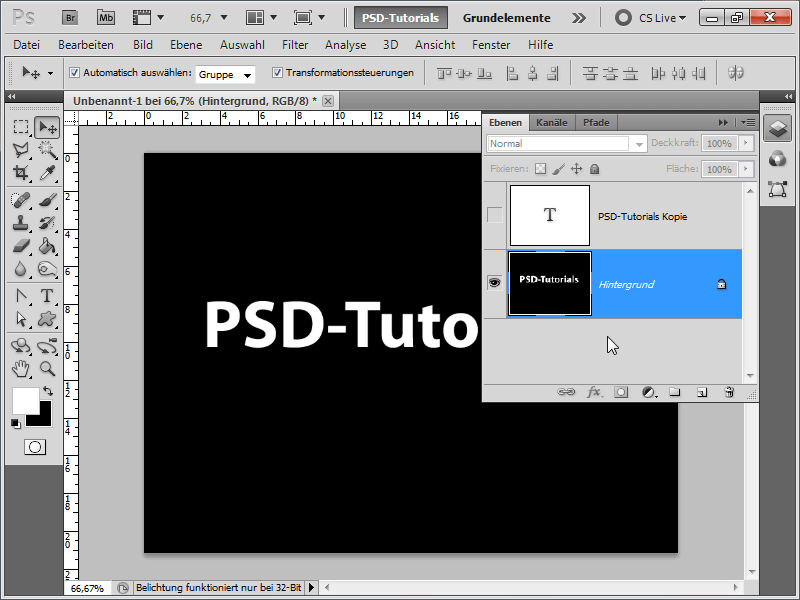
Med F7 öppnar jag min lagerpanel, duplicerar min textlager med Ctrl+J och döljer kopian för tillfället. Jag sammanfogar det andra textlagret med bakgrundslagret med Ctrl+E.
Steg 4:
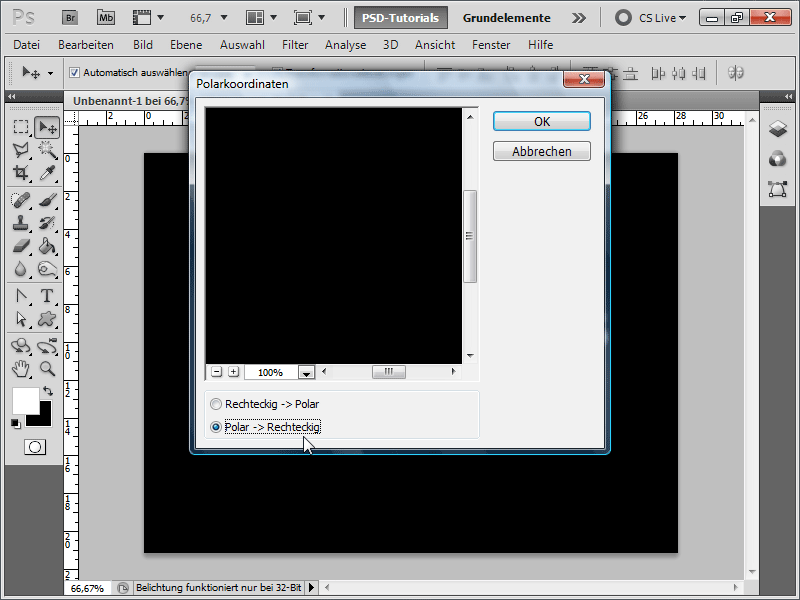
Nu går vi till Filter-menyn och där väljer jag under Förvrängningsfilter Polfält med inställningen Polar -> Rektangulär.
Steg 5:
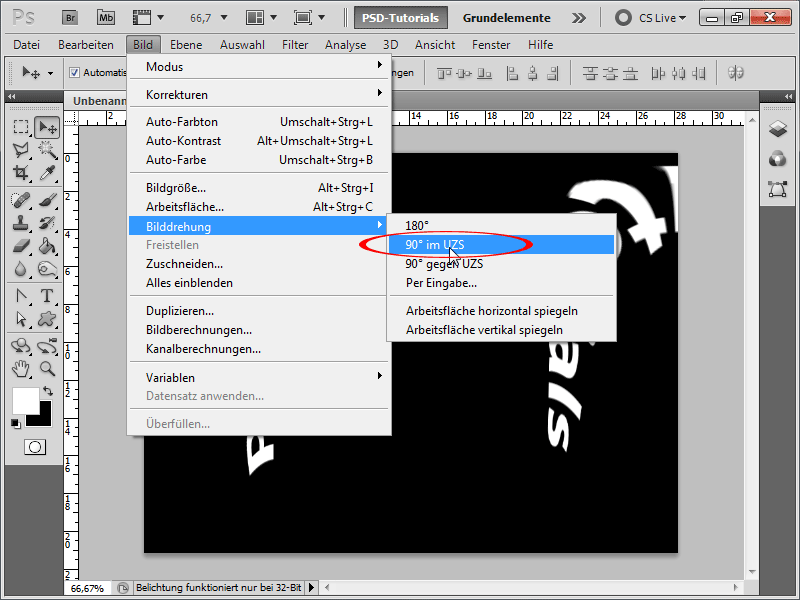
Nu måste jag under Meny>Bild>Bildrotation>90° medurs välja.
Steg 6:
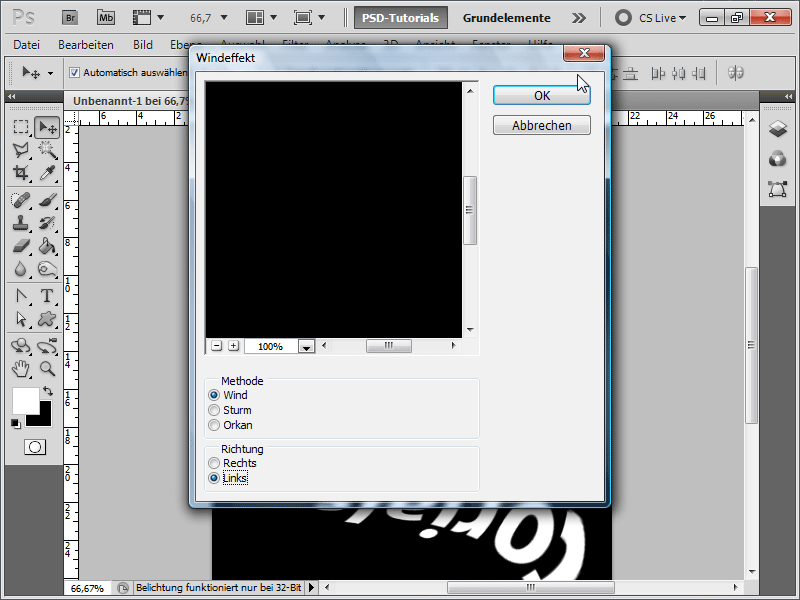
Nästa steg är att jag under Stiliseringsfilter väljer Vind och väljer metoden Wind med riktningen Vänster. Sedan trycker jag Ctrl+F för att köra den sista effekten igen. Nu Ctrl+Skift+F för att ändra effekten i riktning Höger. Sedan köra filtret igen med Ctrl+F.
Steg 7:
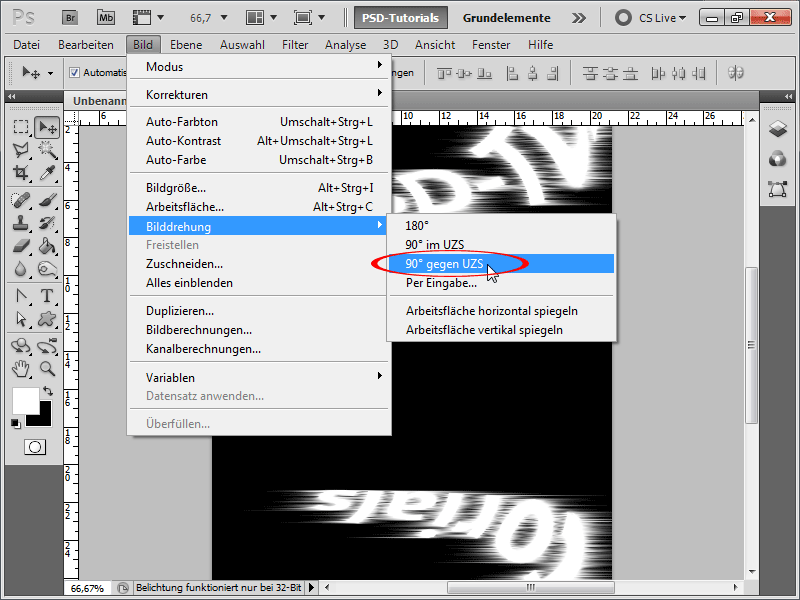
Nu vänder jag bilden tillbaka till dess ursprungliga form.
Steg 8:
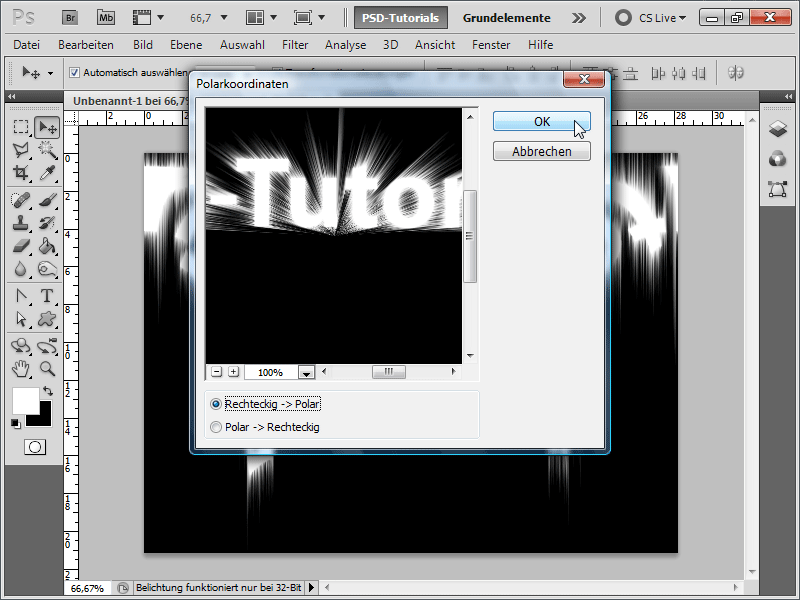
Nu öppnar jag igen Polfält, dock med inställningen Rektangulär -> Polar.
Steg 9:
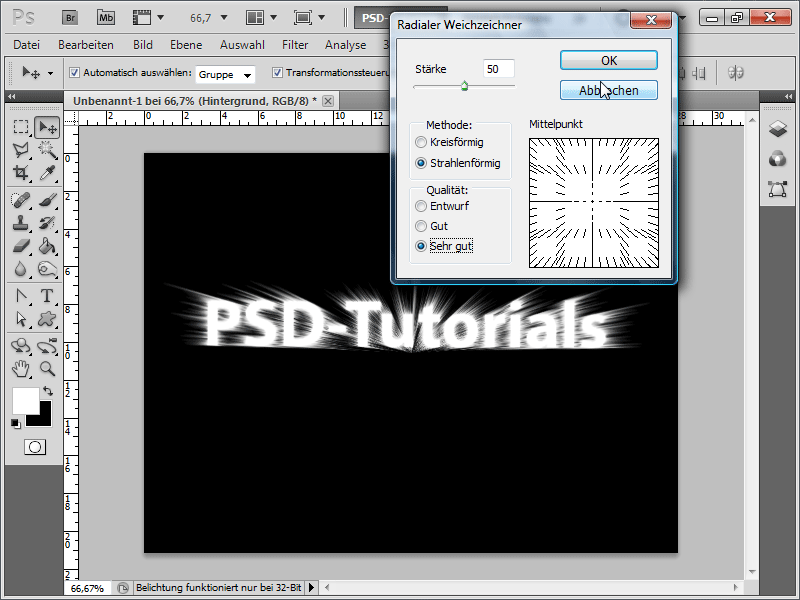
Därefter väljer jag under Meny>Filter>Osuddig Radial oskärpa filtret med följande inställningar:
Steg 10:
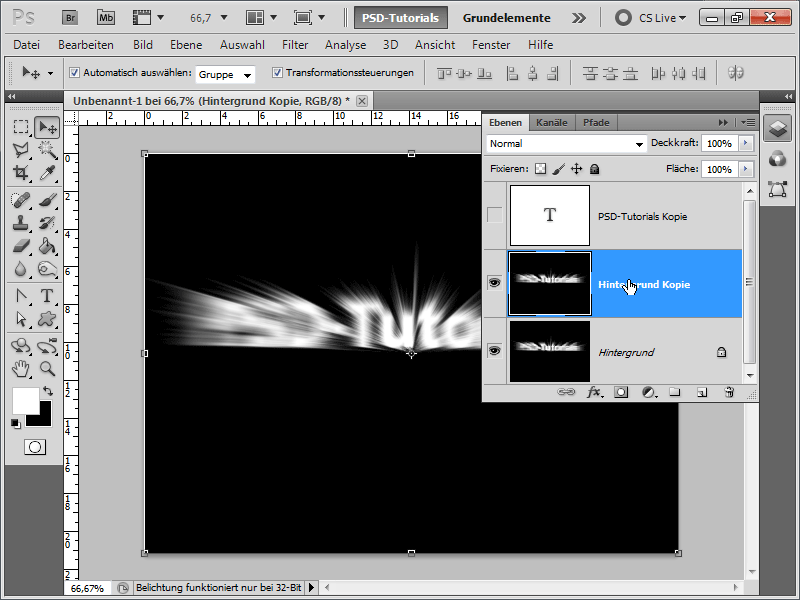
Snabbt duplicerar jag bakgrundslagret med Ctrl+J.
Steg 11:
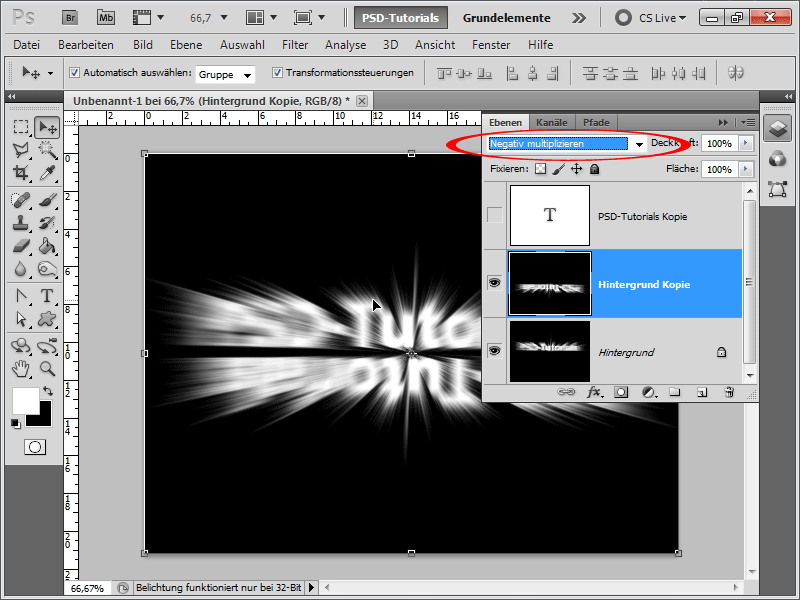
Sedan vänder jag det nya lagret med Ctrl+T helt 180 grader och ställer fyllningsmetoden till Negativ multiplikation. Sedan flyttar jag det övre lagret med Flytta-verktyget lite längre nedåt för att inga svarta luckor ska bildas mellan de två effektlagren.
Steg 12:
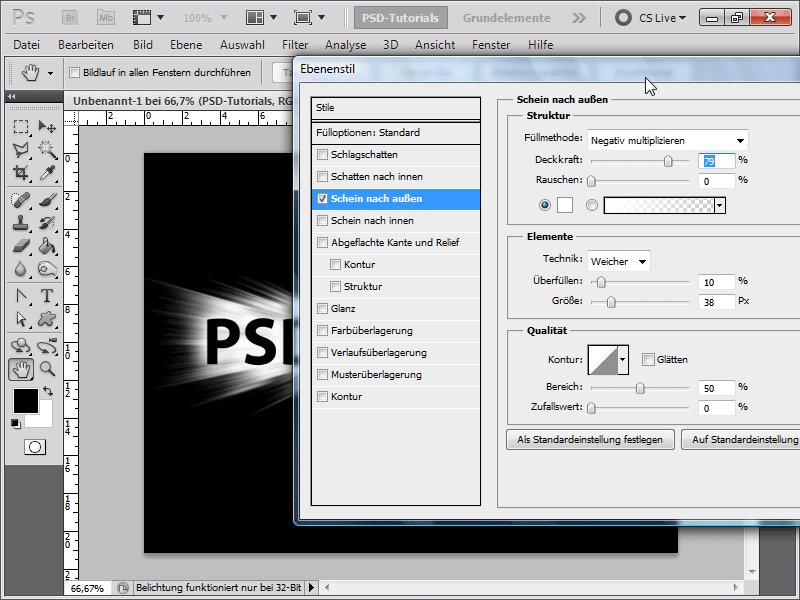
Nu färgar jag texten svart och aktiverar fyllningsalternativet Yttre glöd med följande inställningar:
Steg 13:
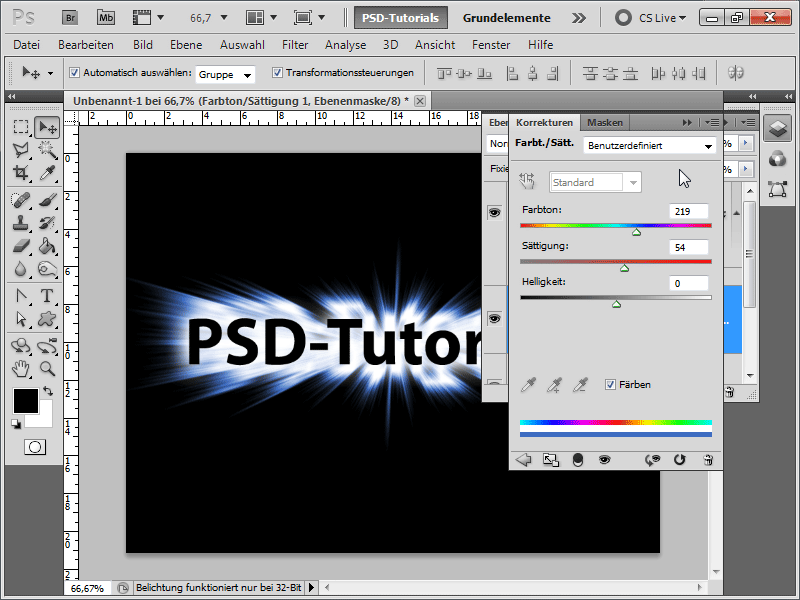
Nästa steg är att skapa ett Färgton/Mättnadeinställningslager och addera lite färg.
Steg 14:
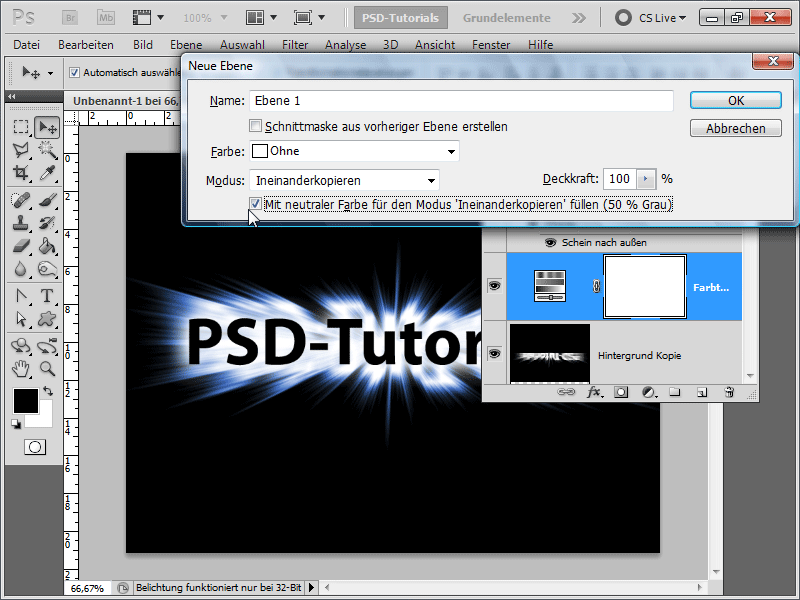
Vill jag förstärka effekten ytterligare, kan jag med Ctrl+Skift+N skapa ett nytt lager med följande egenskaper:
Steg 15:
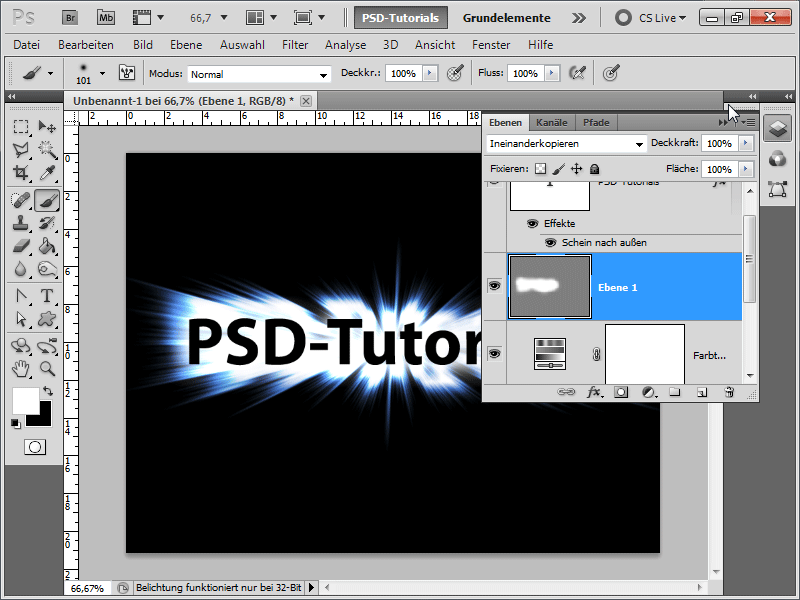
På så vis har jag möjlighet att icke-destruktivt färga vissa element ljusare med en stor vit mjuk pensel och också ångra det när som helst.
Steg 16:
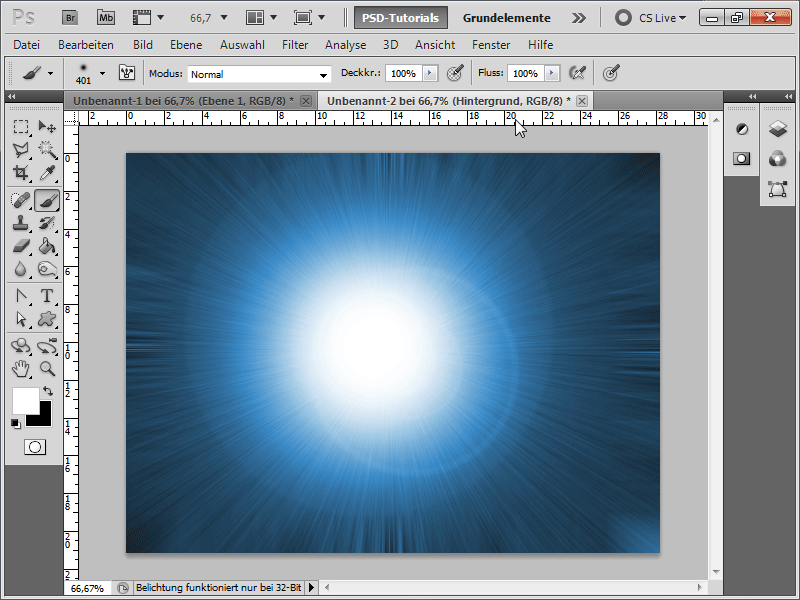
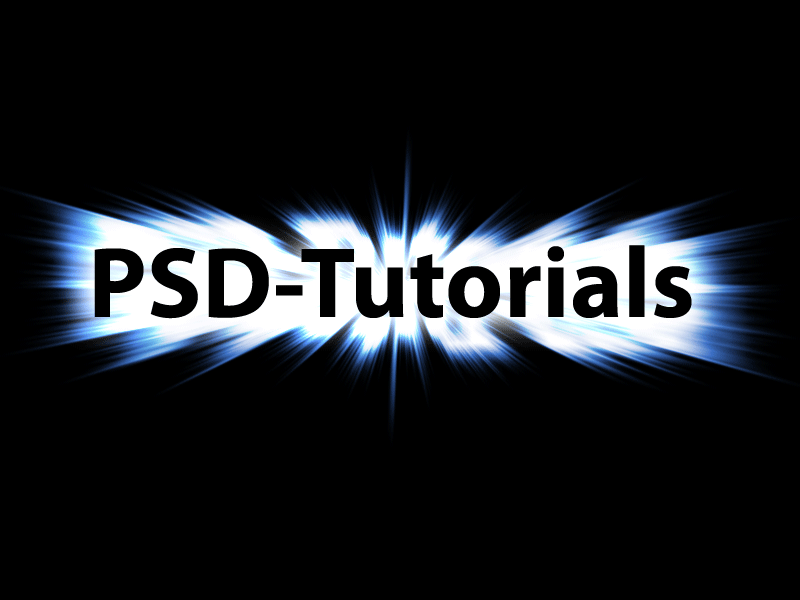
Resultatet är enligt min åsikt imponerande.
Steg 17:
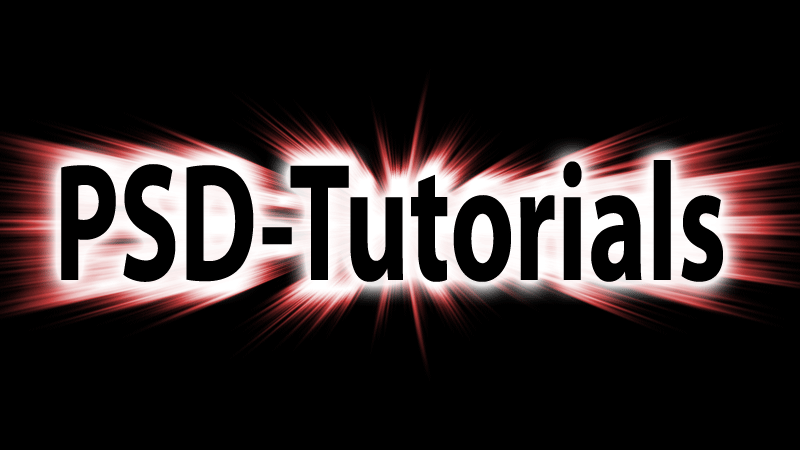
Effekten blir ännu bättre om man inte ställer in en så stor höjd för dokumentet i början och sedan roterar den kopierade bakgrundslagret inte bara med 180 grader utan även speglar det horisontellt. Även texten kan då dras högre.
Steg 18:
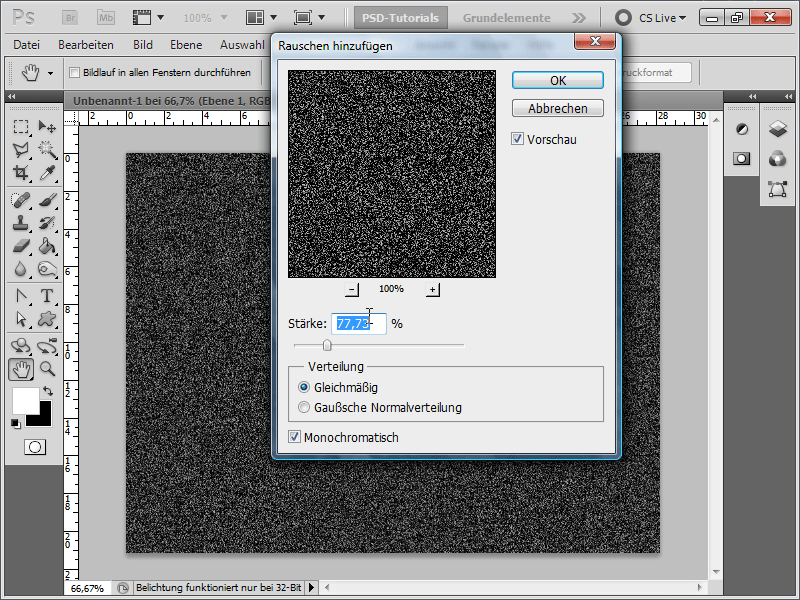
Jag vill kort visa vad man kan göra med Radial Blur. Jag skapar igen ett nytt dokument i 800x600 bildpunkter och färgar bakgrunden svart. Nu gör jag följande inställningar under Meny>Filter>Brusfilter>Lägg till brus:
Steg 19:
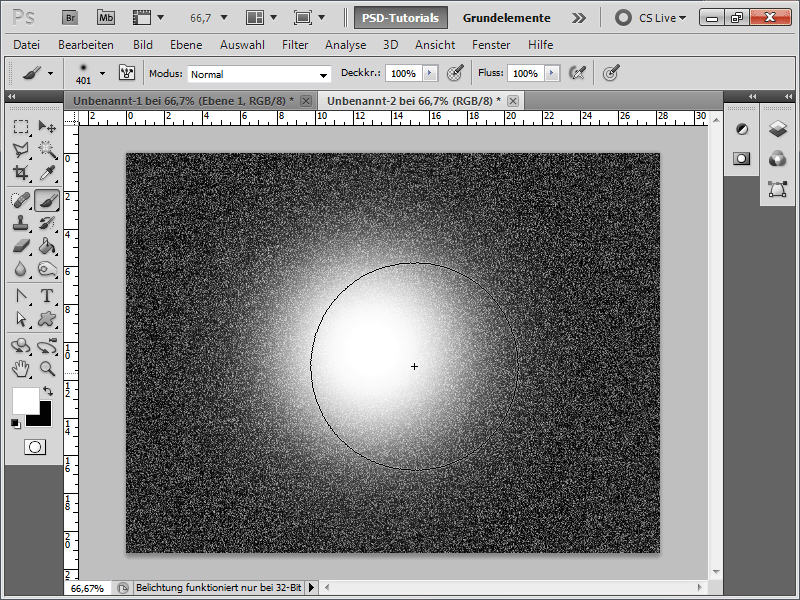
Nästa steg är att måla med en mycket mjuk och stor pensel en eller två gånger med vit färg exakt i mitten av en punkt.
Steg 20:
Och om jag nu återigen använder Radial Blur med maximal inställning, kommer denna effekt fram (jag har också lagt till ett Färg/Toningsjusteringslager och sedan infogat en blixt i mitten).