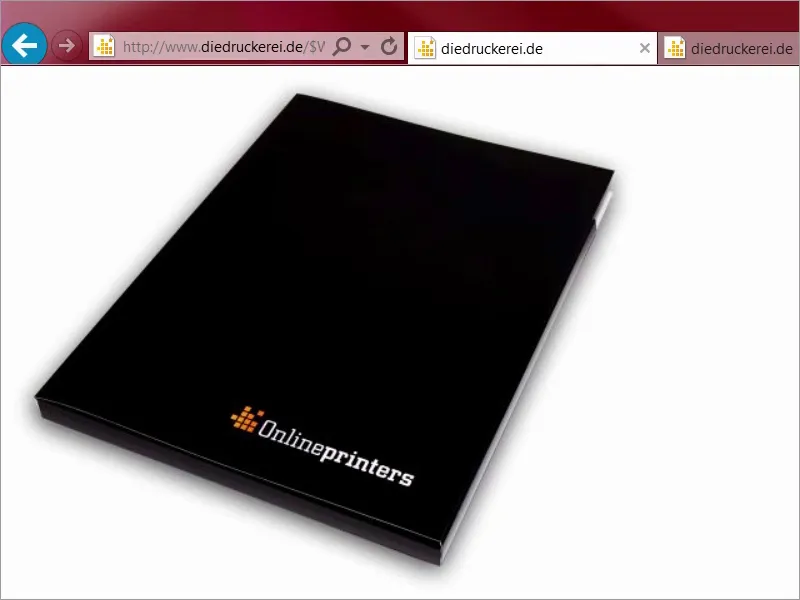
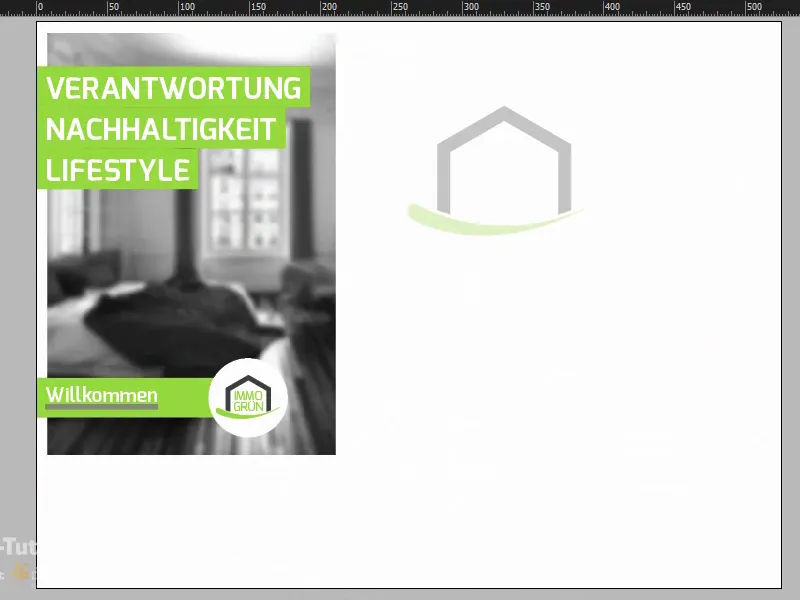
Hej allihopa och Hello World, här är er Stefan från PSD-Tutorials.de. Vi är i en ny del av vårt stora projekt "Färska trycklayouter i InDesign", och idag skapar vi något som kanske inte är en stark ek i portföljen för varje tryckeri som visitkort eller flygblad, men som ändå har en mycket intressant designkaraktär: Vi designar faktiskt en A4-mapp, som detta exempel visar.
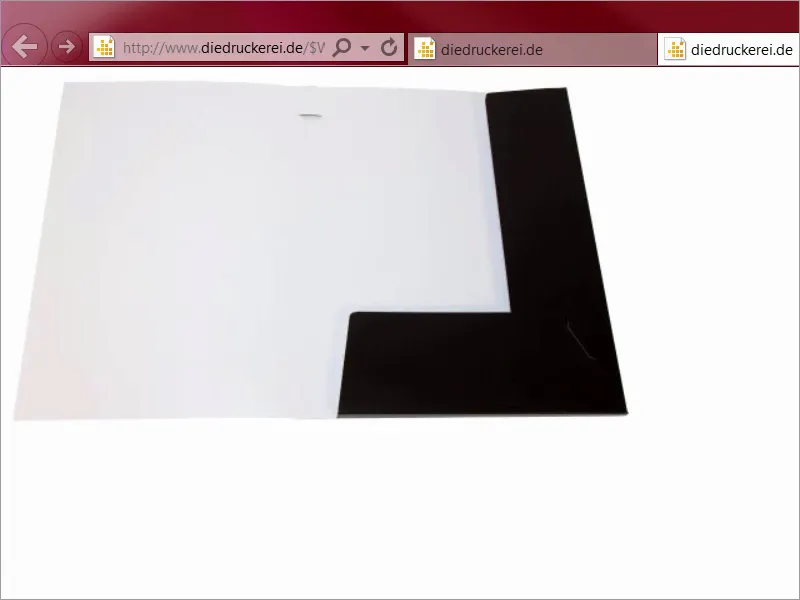
Eller det här exemplet när det är öppnat. Ni känner säkert till sådana mappar, man får dem till exempel vid mässbesök, som marknadsföringsmaterial, vid presentationer, som företagsbroschyrer och så vidare, och precis det ska vi göra idag.

Kör igång: Steg 01–10
Steg 1
Vad som gör detta så intressant är naturligtvis att man måste tänka lite utanför boxen, kanske snarare runt kanten, för att vara ärlig, för här måste vi tänka tredimensionellt, vilket själva produkten redan avslöjar. För designen har jag kommit på ett speciellt tema, för jag skulle vilja använda färg som varumärkesambassadör, för färg får inte bara väggar att se vackra ut eller kläder intressanta, utan är också ett verktyg för distinkt branding.
Därför öppnar jag en ny flik, vi kollar in hos vår kollega Google, en titt på Bildsök, och nu ska jag visa er något: reklam från Sparkasse. Så, vad kommer fram då? Titta på det. Sparkassen i Tyskland utnyttjar exakt den här effekten. Vi har monokroma, alltså enfärgade bilder, och alltid bara rött, rött, rött, rött, rött, rött, rött. Överallt rött.
Steg 02
Bakom denna idé finns naturligtvis en mycket intressant tanke, för det handlar om att väcka en automatisk association hos besökarna: Bank - Sparkasse - Rött. Men detta är inte bara en snabb trio, nej folk, jag säger er! Det fungerar också! Jag var anställd där för några år sedan, och det visar hur man kan skriva reklamhistoria med enkla komponenter. I det här fallet med bara en färg, som bara har tre bokstäver och som baklänges läst leder till jubel och mexican waves på varje fotbollsstadion. Men vi ska vända på steken och byta från blodets och det mänskliga livets färg, som numera också är finansernas färg, till tillväxtens och fruktbarhetens färg, och vilken färg är det? Jo, grönt. Ja, låt oss se vad Google spottar ut när vi skriver in en ny sökterm högst upp: grönt är ju ekologins färg, man tänker bara på ekologisk frukt. Jag skriver in: Ekologi. Se vad som kommer fram: allt är underbart grönt. Grönt har en lugnande effekt, det är mittenfärgen, det framkallar positiva associationer.
Steg 03
Jag skriver in en ny sökterm: Titta på det här, nämligen: grönt ljus. Här ser vi nu lyckligtvis inte längre rött, nej, grönt ljus innebär ju fri passage eller att ge grönt ljus. Eg. bör ju färgen grön gilla bättre än färgen röd, för vem vill stå på samma ställe?
Men lustigt nog har grönt också något demoniskt, ja något giftigt. Eller farligt. Titta på denna sökterm: Känner ni igen den? Den är säkert inte lika tam som en fin saftig ekologisk äpple, men det jag vill säga är att det alltid beror på innehållet.
Steg 04
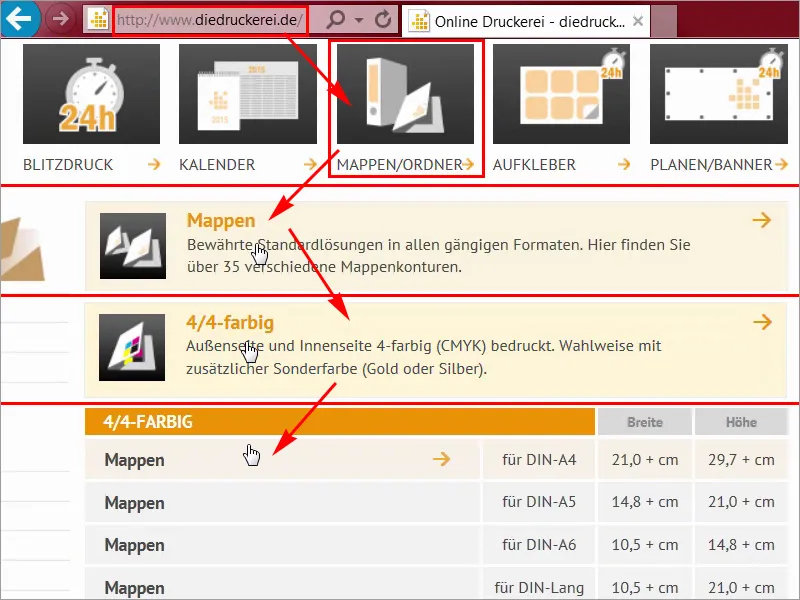
Vi kan sammanfattningsvis verkligen säga att grönt är färgen förvaltningen när det gäller naturlighet, när det gäller ekologi, när det gäller en autentisk karaktär, och vi kommer att kombinera det: Vi kommer att ta upp Sparkasse-ideén, använda grönt som varumärkesambassadör och koppla det till fastigheter som inte bara har ett grönt image, utan även kommer otroligt lyxiga. Jag tänker att vi helt enkelt går till tryckeriets sida och tittar noggrant på tryckparametrarna. Under Mappar/Mappar, där är det: Mappar 4/4-färg, vilket innebär att vi trycker i fyrfärg ut- och inuti, och sedan väljer vi DIN-A4-formatet, och se nu vad som väntar oss här, för utöver den generella informationen som vi redan känner till från de andra videorna, finns det här verkligen mycket att upptäcka.
Steg 05
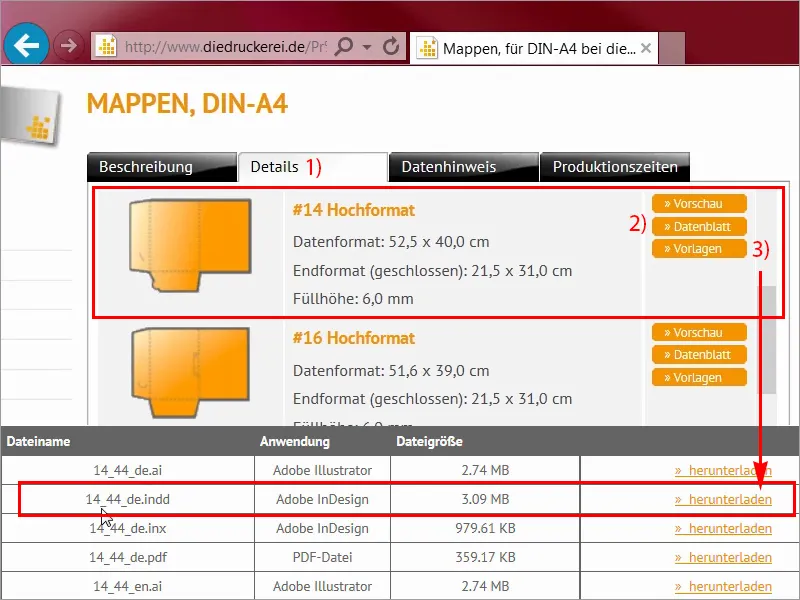
Under Detaljer (1) kan ni faktiskt välja format, och här finns verkligen olika alternativ. Det börjar med sju och ni kan alltid se vad som förändras där, eller till och med med en kulspetspenna, för visitkort att klämma fast eller CD-skivor att klämma fast eller använda dubbelformat osv. Jag har redan bestämt mig för ett alternativ, nämligen stansformat nummer 14. Där kan vi definitivt titta närmare på Data-bladet (2). Jag öppnar det här i en ny flik och tänker också ladda ner mallen, "14_44_de.indd", (3), för enkelhets skull. Man behöver ju inte skapa något nytt varje gång. Framför allt skulle jag som designer inte ha tid att förbereda en motsvarande mall just nu, nej, jag är mycket tacksam för att vårt tryckeri redan tillhandahåller InDesign-arbetsfilen.
Steg 06
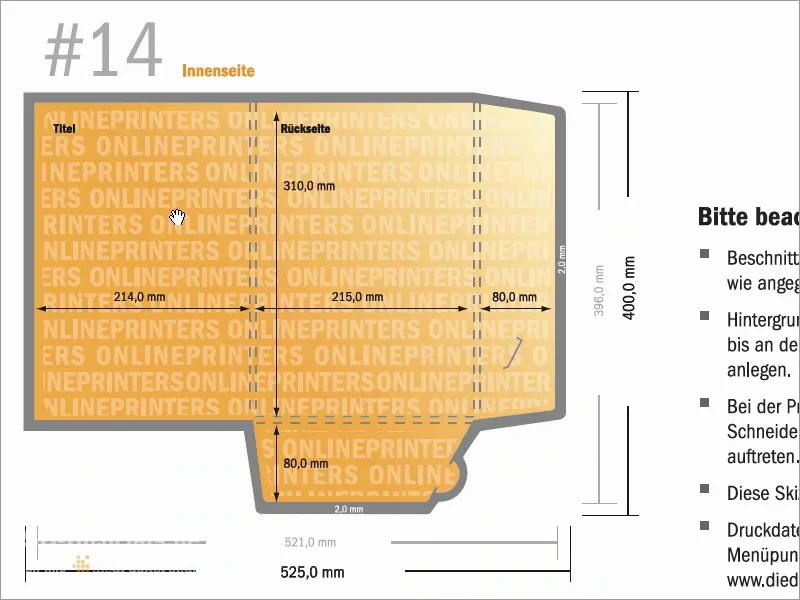
Låt oss titta på databladet igen, jag stänger det här nu en gång, och där kan ni se hur det kommer att se ut exakt. Här har vi en framsida, det är baksidan av mappen och det är de två små vingarna, en till vänster, en nedtill, som man sedan kan sätta in här så fint, och de kommer att vikas inåt..webp?tutkfid=68144)
Steg 07
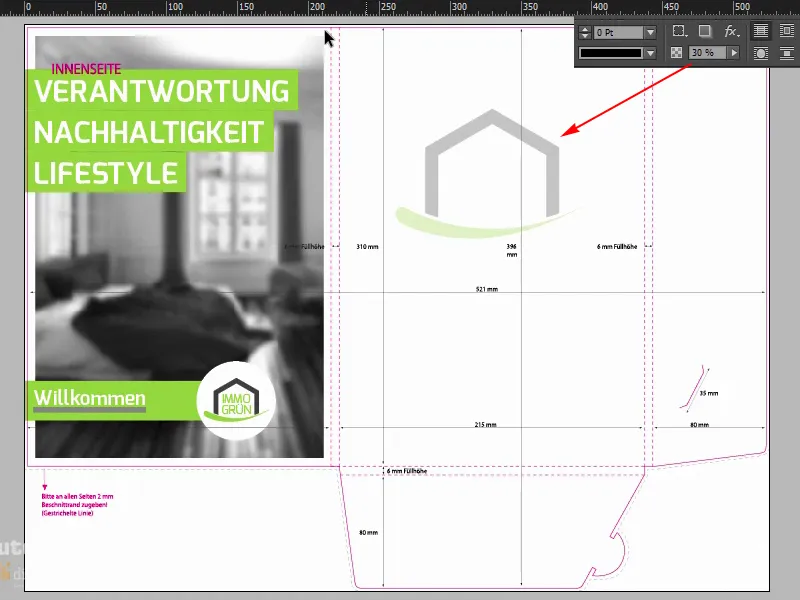
Dataformat är för oss faktiskt nu mer av birollsnatur, eftersom vi ändå arbetar med mallen som jag just laddade, och det är nu förresten insidan, med alla mått vi egentligen behöver. Jag kommer nu att öppna mallen i InDesign och sedan börjar vi.
Steg 08
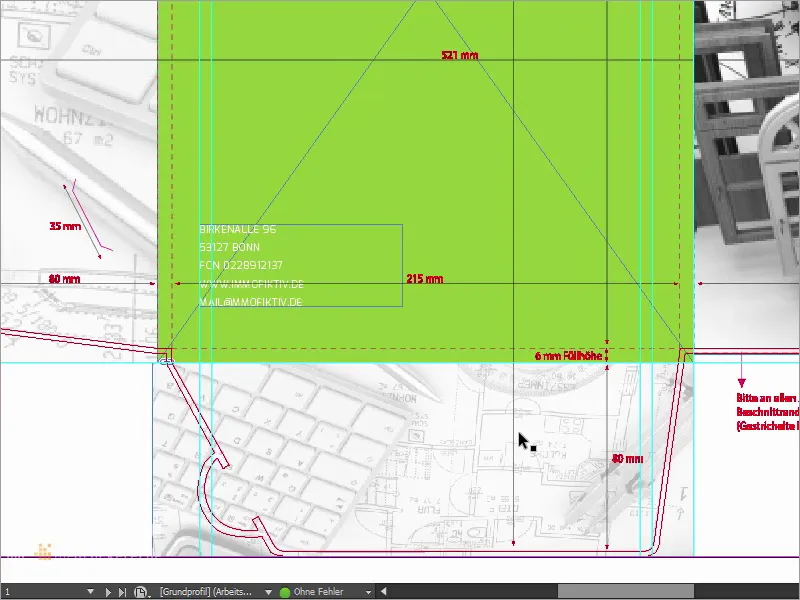
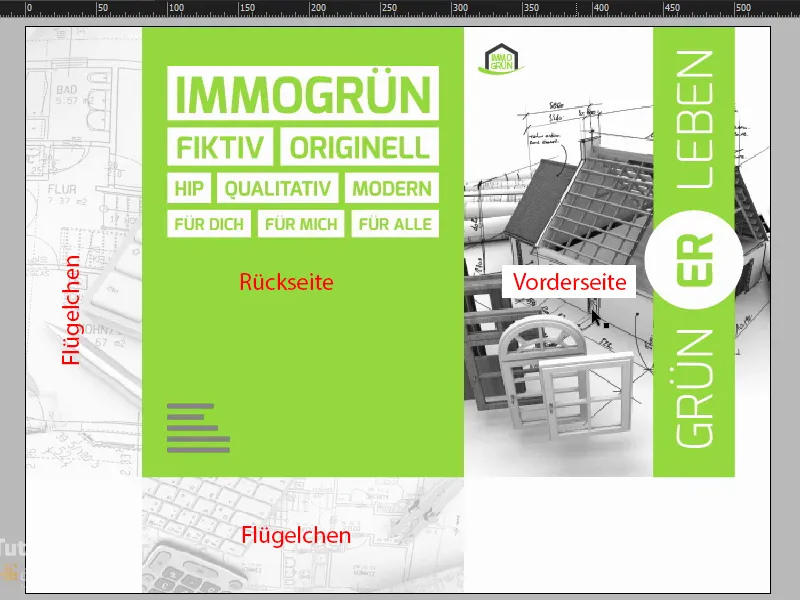
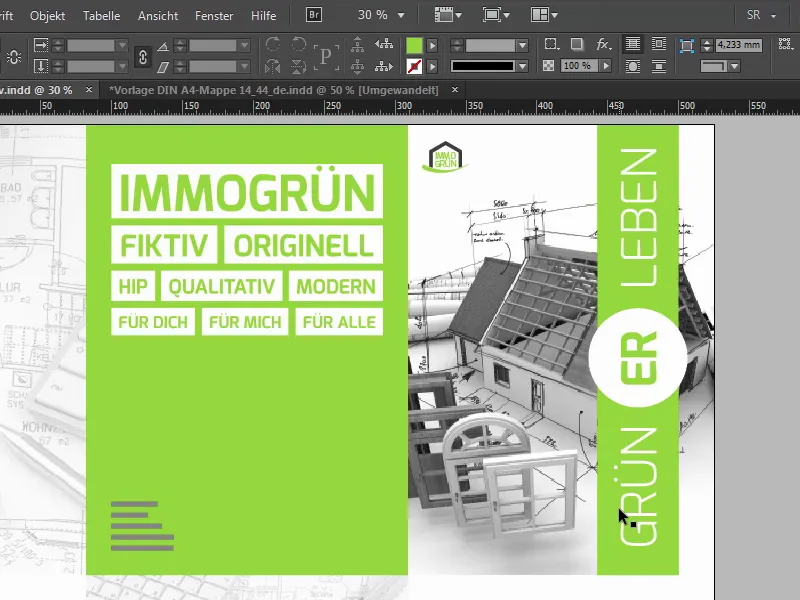
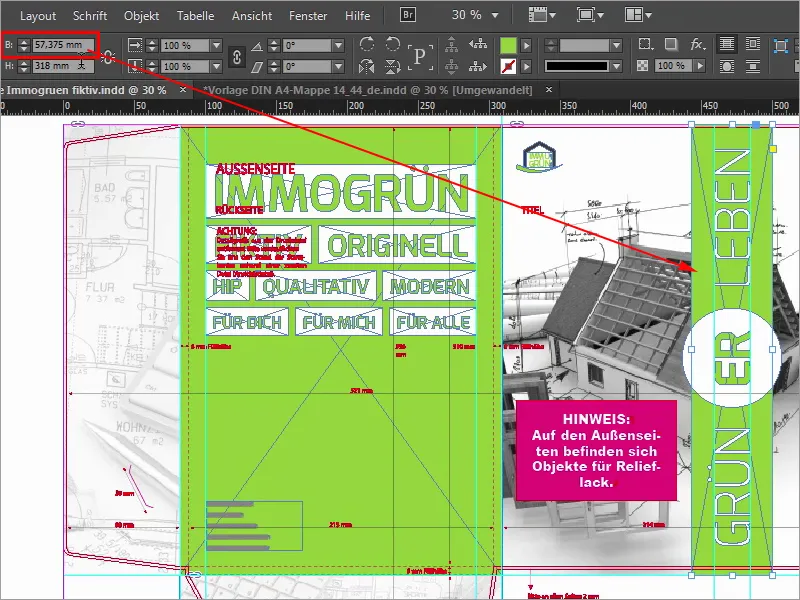
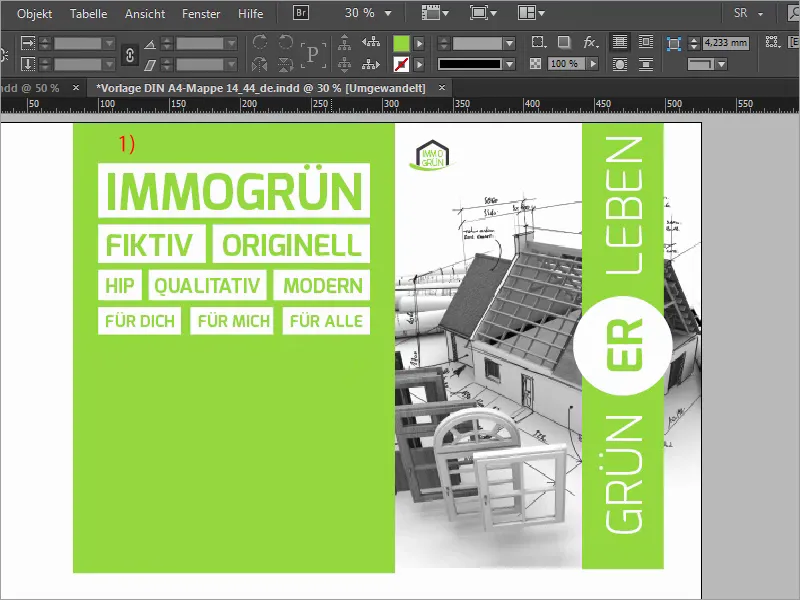
Så, nu har vi kommit till InDesign CC. Nu ser ni äntligen också vad vi ska skapa idag. Vårt design bygger på två avgörande pelare som huvudsakligen är ansvariga för varumärkesbudskapet. Låt oss titta på det mer noggrant. Å ena sidan har vi ju färgen gräsgrön kombinerad med svartvita bilder som man ser här och de vita dekorationselementen här på baksidan. Till höger ser vi framsidan på mappen, till vänster ser vi baksidan av mappen, och det är de två vingarna.
Steg 09
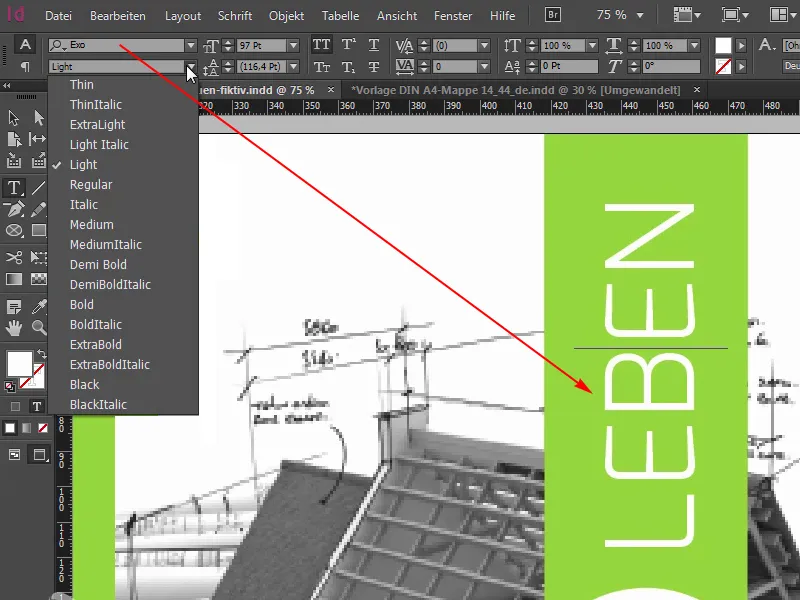
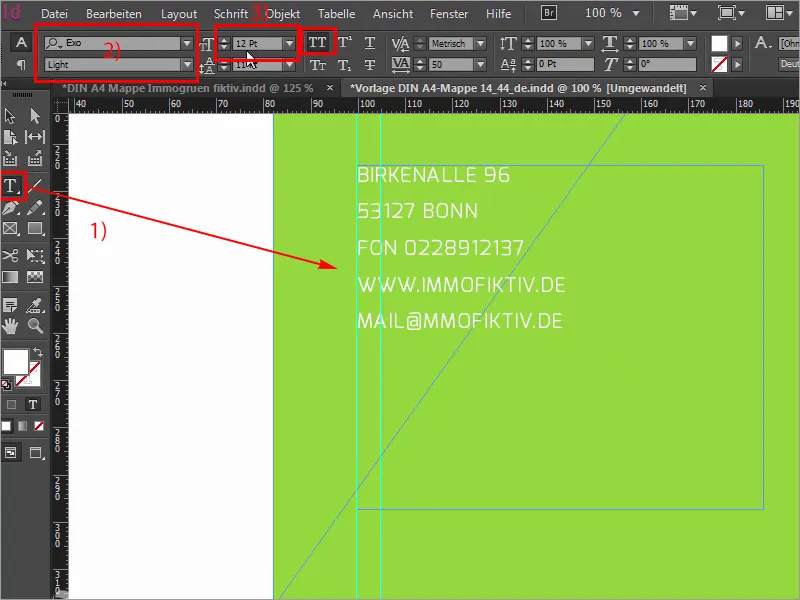
Den andra avgörande pelaren vi arbetar med är den kurviga typografin. Kolla på det här: Det här är en s.k. Exo, jag klickar dubbel på den, den finns i olika snitt som ni kan se här, ni kan även, tror jag, ladda ner den gratis på fontsquirrel eller dafont. Och Exo är helt fri från några serifer, men istället utrustad med en vänlig, rund och behaglig karaktär. På så sätt framträder den perfekt. Låt oss titta på det mer detaljerat. Titta på det här underbart formade E: originellt men ändå helt förfinat, även det L här nedtill, där det vanligtvis är hårda kanter eller hörn. Mycket fint, behagligt och rundat.
Steg 10
Jag gillar verkligen detta typsnitt mycket, det passar perfekt som näsan på Smulan för vår kommande design, så ni kan komma ihåg: Exo. Men det bästa med hela mapp-designen är förädlingen som har implementerats. Det ser vi naturligtvis inte här på skärmen nu, men från tryckeriets sida har vi möjligheten att förbättra vår trycksak med partiell relieftryck. Även om det är bara på utsidorna, dvs. insidorna förblir opåverkade, vilket betyder att vi kommer att lägga relieftryck på alla vita ytor, till vänster, här till höger cirkeln; Green Living är verkligen en intressant ordlek; man kan säga "leve grönt" eller "upplev grönt", och ER mitt i, det kommer naturligtvis också att förbättras med denna underbart vackra lack.
Fortsätt med Steg 11–20
Steg 11
Naturligtvis uppstår frågan, vad relieftryck egentligen gör i slutändan. Det möjliggör att man framhäver text eller motiv tredimensionellt. Med detta deformeras dock inte tryckmaterialet, och därför passar det utmärkt för den här mappen. Och som grafisk designer handlar det också om att tänka bortom den enkla designprocessen. Det färdiga PDF:et vi sedan ser är långt ifrån det slutgiltiga. När det gäller förädling går intermezzot vidare till andra rundan, och man bör beakta: Förädling är förstås också design. Det är inte bara något tillbehör som man med skeptiskt ögat nickar åt i efterhand. Nej, det bidrar till helhetsintrycket eller snarare till upplevelsen.
Steg 12
Jag vill därför uppmuntra er att överväga möjligheten till förädling beroende på tillgänglig budget, eftersom uppdragsgivaren och betraktaren kommer att uppskatta den nyfunna taktiliteten mycket. Vi kommer naturligtvis att titta på detta noggrant senare, direkt framför kameran. Innan vi börjar, låt oss snabbt titta på den andra sidan, så här ser den ut: Det känner vi igen här.
Steg 13
Jag kan även visa er i Lagerpanelen exakt hur stanskonturen ser ut, så ser ni hur formgivningen faktiskt ser ut.
Steg 14
Här har vi ännu en gång vingsidorna som förblir vita. Centrerat på insidan med en minskad genomskinlighet på 30 % logotypen och till vänster på insidan som vecks upp, tre slagkraftiga ord: Ansvar, Hållbarhet, Livsstil. Välkommen till immogrüns värld. Och i bakgrunden en helt suddig bild, där det gaussiska suddet i Photoshop har gjort en stor insats. Det är gjort på det sättet för att verkligen göra det möjligt för ögat att förstå kärnan i detta budskap, och den ligger definitivt på färgen och dessa tre nyckelord. Inget ska alltså distrahera från färgen.
Steg 15
Okej, jag skulle säga att vi börjar med mallen, den har jag redan öppnat här, och vi är på utsidan. Här har vi igen två lager: stanskontur, som jag kan visa eller dölja. Om den stör er, dölj den. I början är det mycket användbart att behålla den där. Och layoutlagret, där vi nu kommer att arbeta på till sist.
Steg 16
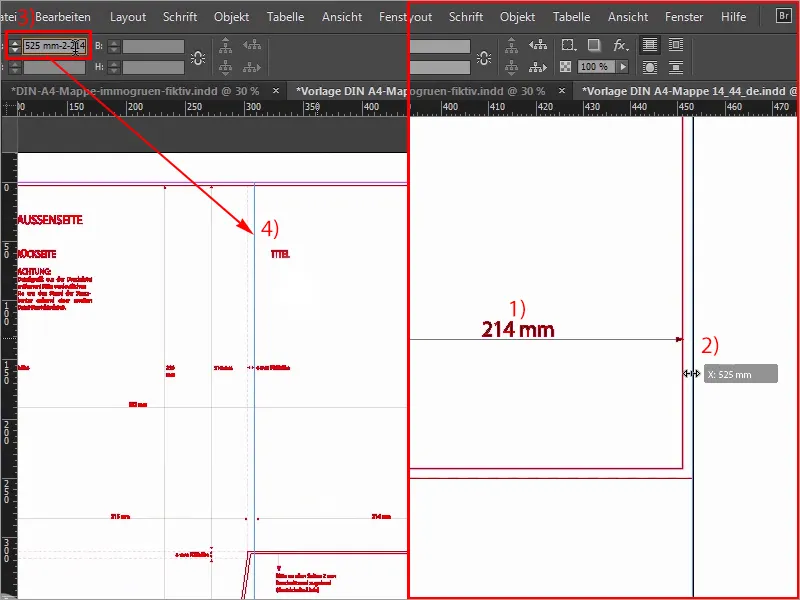
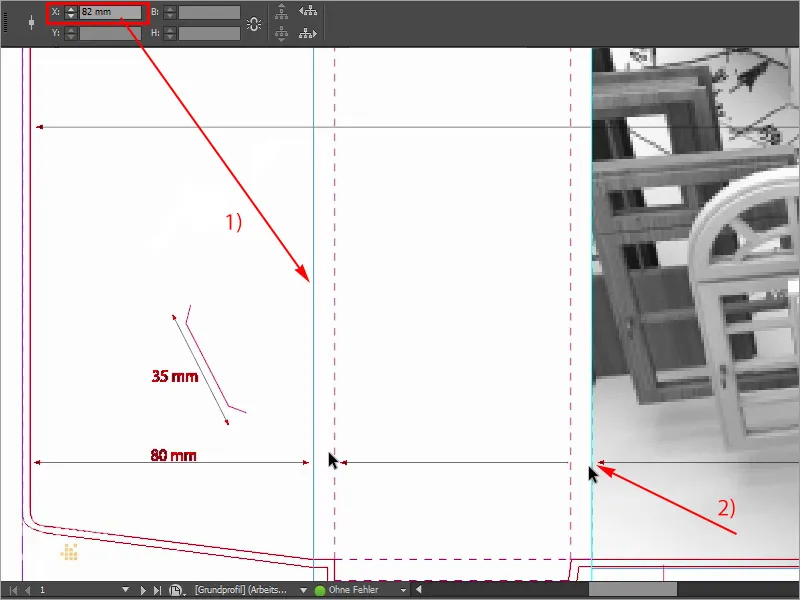
Vi börjar alltså med att placera en bild på höger sida, och här ser vi redan linjen där utsidan slutar, tyvärr har vi ingen hjälplinje här, vilket betyder: Vi kan inte arbeta med infästningar av hjälplinjer här, så vi gör det nu enkelt, vi rullar åt höger, till högerkanten, lite ner här, och där ser vi att vi har en bredd på 214 millimeter att tillgå. Jag drar helt enkelt en hjälplinje längs kanten här. Den fäster automatiskt också eftersom det är slutet av dokumentet.
Jag släpper den, och nu ska jag skriva in en liten ekvation här uppe. Vi minskar först med -2 mm, det är de två millimetrarna för bleedet som vi har här, och jag skriver in: -214 mm, och nu har hjälplinjen hoppat åt vänster, precis till den platsen.
Steg 17
Nu kan vi lätt öppna Placera-dialogen med Ctrl+D, välja vår lämpliga bild och klicka på Öppna.
Steg 18
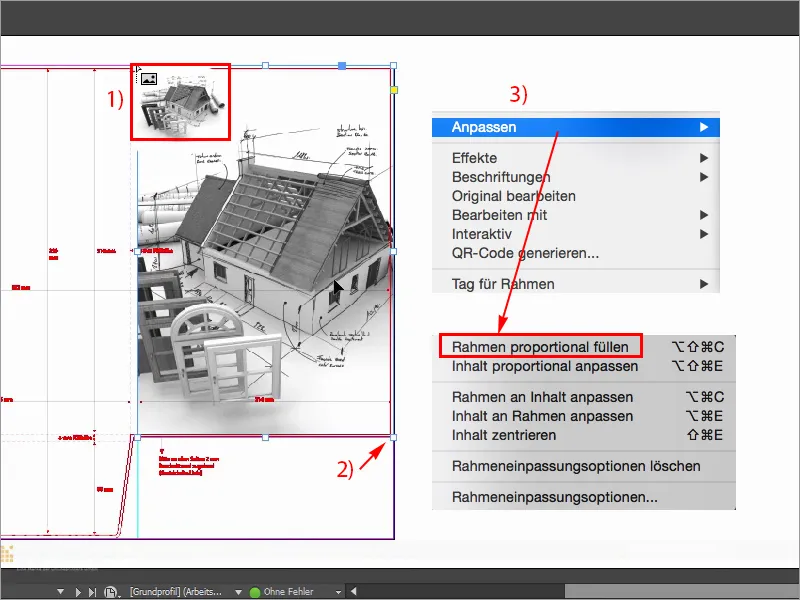
Sedan fästa vid hjälplinjen här uppe och dra bilden bortom bleedet (1). Här nere går vi också lite längre, någonstans runt där, huvudsaken är att vi är över bleedet (2). Och nu väljer vi Högerklick>Anpassa>Fylla ramen proportionellt (4), och i nästa steg handlar det om att placera bilden rätt.
Vänster ser vi lätt avsägna dörrar, på höger sida är huset också ganska synligt, kanske kan vi flytta det en aning åt vänster, inte mycket, men jag tror att vi överlag kan lämna det som det är direkt. I värsta fall måste man justera det igen efteråt.
Steg 19
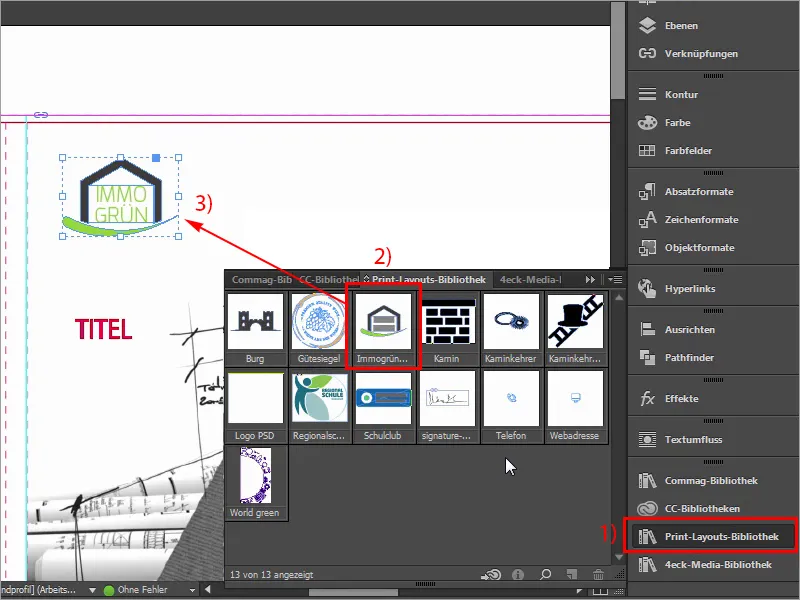
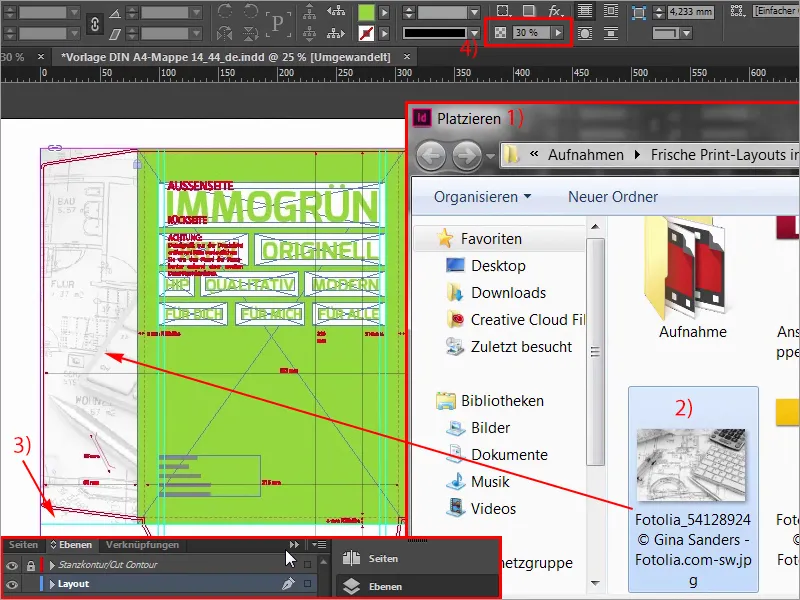
För att bättre visualisera kommer jag också att öka visningsprestandan här (Visa>Visningsprestanda>Visa med hög kvalitet), den hoppar direkt ut genom fönstret, men längst ner kan jag välja Visa med hög kvalitet, vi skulle egentligen ha prestandaförluster, men min dator klarar det ändå. Men i alla fall, logotypen hör hemma högst upp till vänster på framsidan, och den kommer jag att placera från mitt Bibliotek (1) härifrån, jag letar bara upp den, här har jag immogrün (2). Det är en grupp, den ska jag flytta hela vägen upp, i hörnet, och sedan ner, höger, ner, höger, ner, höger, ner, höger. Ungefär fyra gånger, så kan jag tänka mig det (3).
Steg 20
Vad som naturligtvis saknas här är vårt färgband som sträcker sig från toppen ända ner till botten.
Jag visar er det igen på mallen: Det ser nämligen ut så här, det behöver vi. Låt oss kolla måtten: Framför allt är detta värde viktigt för mig (57,375 mm): jag ska kopiera det.
Steg 21–30
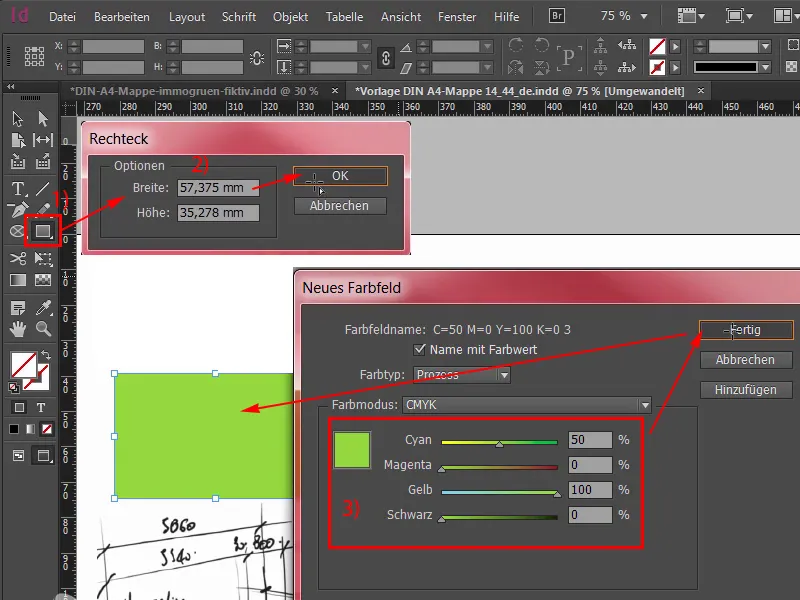
Steg 21
Klicka en gång (1), kopiera in Bredd från urklipp (2), bekräfta, detta behöver naturligtvis rätt färg också, nämligen 50 0 100 0 (3).
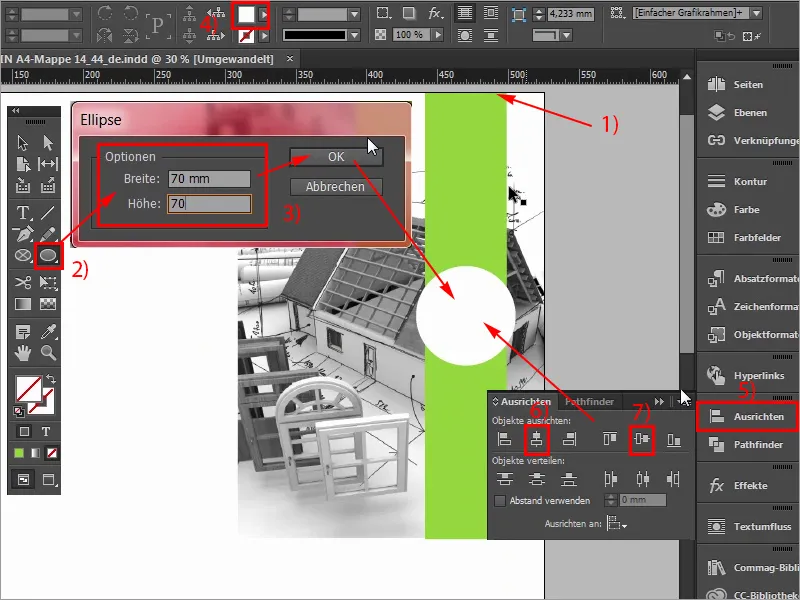
Steg 22
Lägg till, och nu ska jag flytta det högst upp till kanten (1) och skjuta ut det lite, förresten funkar det med nertryckt Alt-tangent och rullning med musen, sen dra neråt. Dessutom behöver vi en cirkel i mitten, som jag också kan välja väldigt enkelt: Ellipse-verktyg (2), klicka en gång, bekräfta med 70 på 70 mm (3), jag väljer färgen vit (4), scrolla in igen, har valt cirkeln, väljer elementet bakom med nertryckt Shift-tangent och använder Justera-panelen (5), där jag justerar hela grejen längs den horisontella mittpunkten (6) och längs den vertikala axeln (7). Nu har det flyttat sig lite, inget problem, med Shift och vänsterpiltangenterna kan man skjuta det tillbaka till rätt position. Jag utgår lite från nockens gavel när jag gör det här.
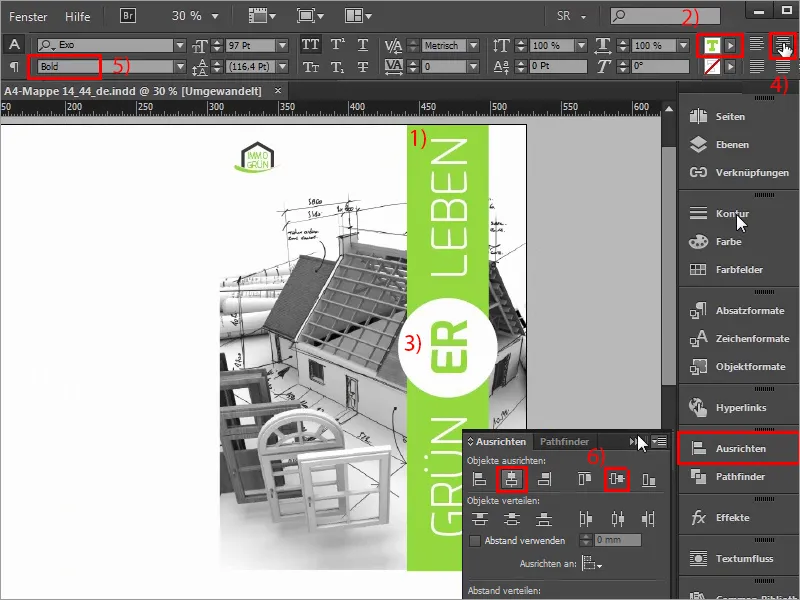
Steg 23
Nu saknas självklart texten där, Gröna livet, så det gör vi enkelt med Textverktyget (1). Dra ett Textfält, textstorleken blir 97 pkt (2), som typsnitt Exo i stilen Ljus (3). Och sen färgen vit (4), och sen kan jag börja skriva lite grann: Grön, markera allt, i versaler (5), bekräfta, sen kommer jag att minska det till rätt storlek genom att dubbelklicka på handtagen, rotera 90° (6), och nu har hjälplinjerna redan dykt upp, dvs, vi är redan på rätt axel, och jag kommer att låta det här Textfältet anknyta till cirkeln från början och sedan skjuta ner det några avstånd med nertryckt Shift-tangent och piltangenter 1,2,3,4,5 (7).
Steg 24
Jag scrollar ut lite och sen skapar jag en kopia med Alt och Shift, och sen låter jag det anknyta till cirkeln också. Så. Jag drar fältet lite större och ändrar texten till "Liv". Nu fem gånger uppåt igen, ok, underbart, här bara se till att vi inte är för nära kanten, det bör vara 4 mm (1). Men jag ser också att vi definitivt är på den säkra sidan där. Nu ska jag kopiera det här Textfältet sista gången, centrera det, ändra färgen till grön (2). Här skriver jag: "ER" (3), centrera (4), och i stilen Fet (5), jag vill ha det lite fetare, minska till den storlek som behövs, och sen markera cirkeln bakom med nertryckt Shift-tangent igen, Justera-panelen och anpassa till axlarna (6) på rätt sätt. Så enkelt är det med utsidan, vi är faktiskt redan klara med den, och snabbt går det vidare till baksidan, som vi kommer att designa till vänster.
Steg 25
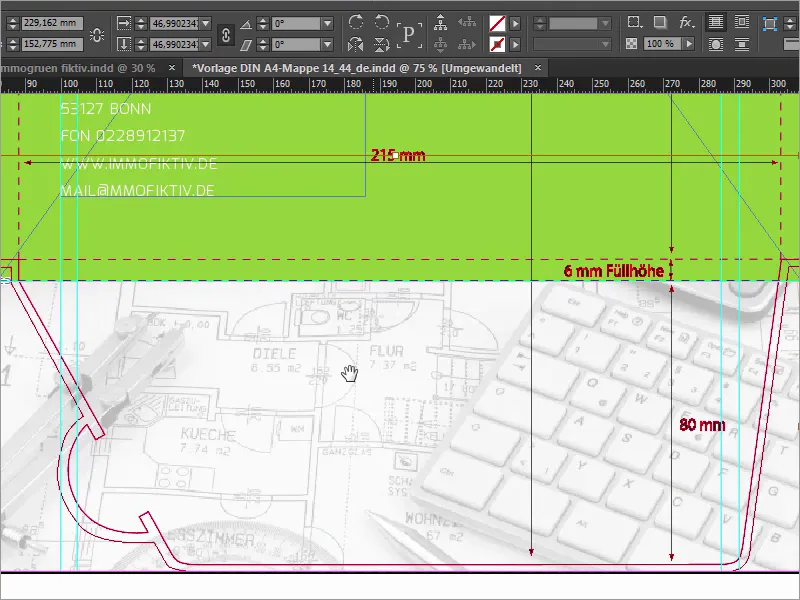
Vi börjar alltså om, dra upp våra hjälplinjer, på vänster sida börjar vi här på vingen nedåt, och ni kan tydligt se när ni drar upp hjälplinjer här att den ansluter. Där lägger vi till: 2 mm förlängning, som vi har här, plus 80 mm från vingen, vilket betyder att vi är på 82 mm (1), och den här delen här är identisk med den här delen här (2), alltså en fyllningshöjd - i det här fallet på mappryggen -, och samma sak har vi här också. Det vill jag gärna ha med färgen.
Steg 26
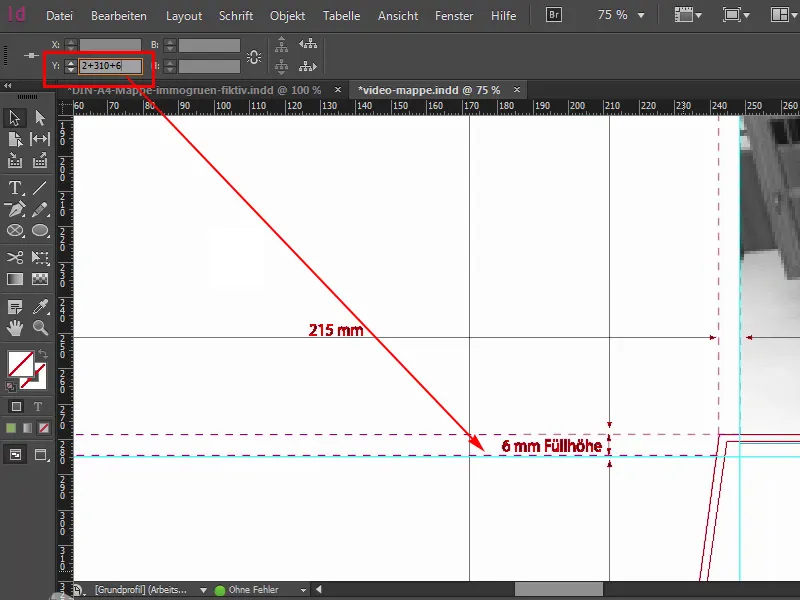
Precis så här i det nedre området har vi samma scenario här också, så jag kommer att dra upp en ny hjälplinje igen, om jag zoomar ut en gång så ser ni här, det är 310 mm nedifrån härifrån uppe till härifrån nere alltså, och om jag nu drar ut en hjälplinje från linjalen, lägger jag till de 2 m uppifrån förlängningen, plus 310 plus de 6 mm fyllningshöjd, som vi har här och som anges här, då är vi exakt på 318 mm, och det är nu brödtexten, med den vill jag jobba.
Steg 27
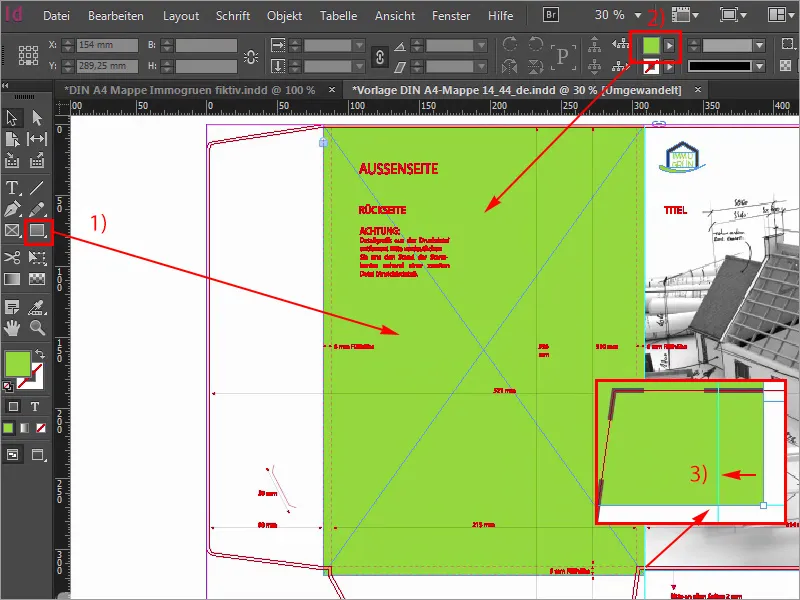
Först behöver jag definitivt göra det lite grönare. Så: Dra en ny rektangel (1), börja längst upp till vänster, jag kollar det genast om vi sitter där exakt, dra en gång, färgen stämmer, exakt 50 och 100, det är vår gröna gräsfärg (2), och nu tittar jag upp, om vi sitter exakt här också. Det ser bra ut ändå. Bläddra vi lite neråt, till hit, och där måste vi justera lite till. Så, vart är handtaget? Här är det. Dra lite neråt, ok, och sen kontrollerar vi samma sak här vid övergången: där har vi gått lite för långt (3), dvs, jag rättar till det manuellt, direkt på hjälplinjen. Nu strålar baksidan vackert i fint saftigt grönt och det som saknas är naturligtvis här våra markanta textrutor, och dem ska vi skapa tillsammans.
Steg 28
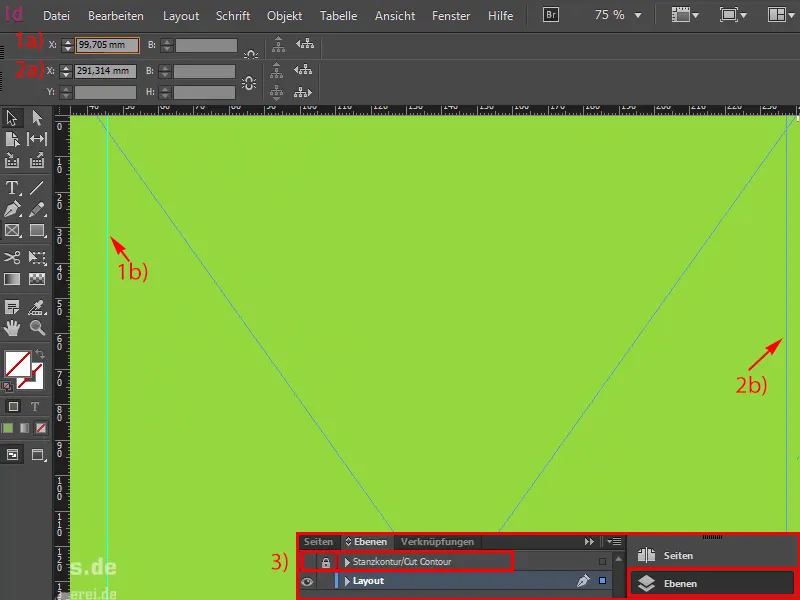
Jag drar först lämpliga hjälplinjer och var inte förvånad över dessa sneda värden som jag kommer att ange nu, men jag har redan mätt detta tidigare. Så: 99,705 mm (1) och den andra går till 291,314 mm (2). Vi har ritat en linje här och en linje till höger. Jag kommer att dölja hjäplanset (3), då kan ni se lite bättre.
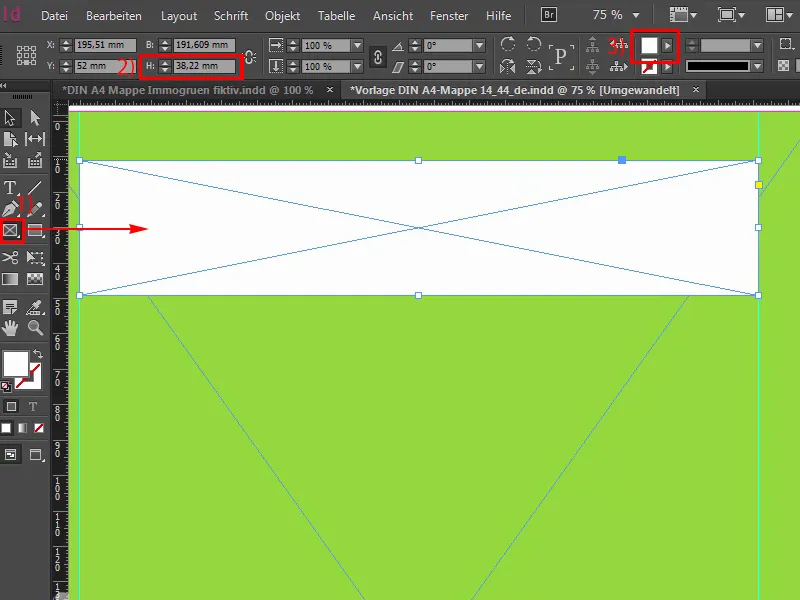
Steg 29
Så, och nu fortsätter vi. Vi kommer först att dra vita lådor (1). Jag börjar vid den vänstra hjälplinjen, kommer att färga allt i vitt (2) och definiera en helt speciell höjd, nämligen 38,22 mm (3).
Steg 30
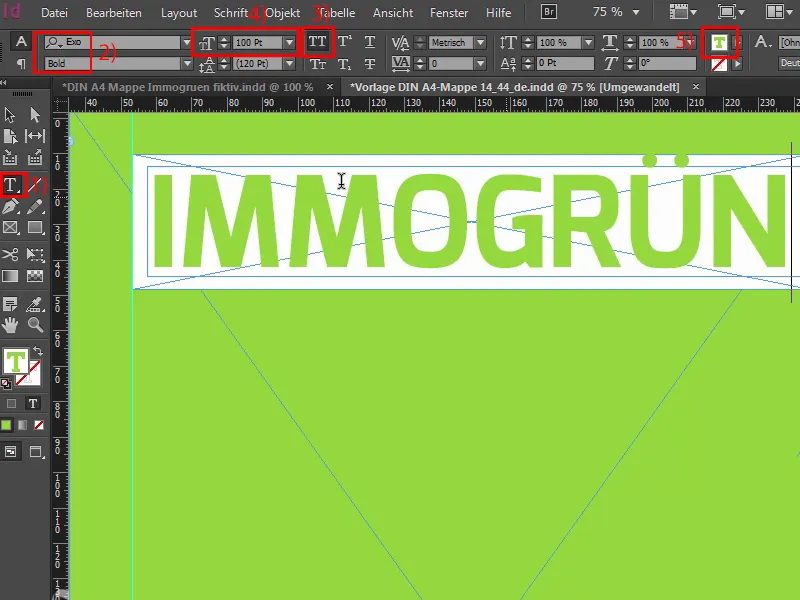
Därefter kommer jag att placera en textbox (1).
Man skulle naturligtvis också kunna göra allt på en gång, vilket innebär att man ritar en låda, fyller den med vitt och gör sedan en lämplig textram av den, men vi behöver det senare för relieflack, så vi måste göra det på olika lager. Ni kommer att se varför det är så, det är lite mer omständligt i början, men det har naturligtvis sitt syfte.
Jag kommer därför att sätta Exo i Fet (2), aktivera versaler (3), 100 Pt (4) stor. Och färgen, ja, den sätts nu för tillfället till grönt (5). Och sedan skriver vi in: immogrün.
De sista stegen
Steg 31
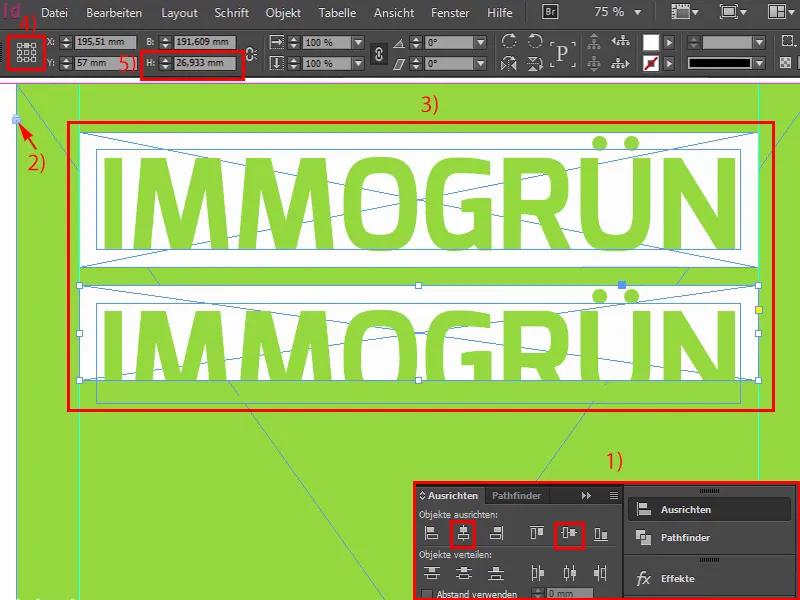
Nu kommer jag att minska storleken på textfältet som är nödvändig, markerar båda efter varandra och kommer att justera det ordentligt med hjälp av Utriktningsverktyget (1). I ordning. Det bakre lagret är låst (2), det ser ni här vid den här låssymbolen. D.v.s., här kan inget hända om vi helt enkelt klickar runt med musen här. Och nu greppar jag dessa båda (3), kommer att göra en kopia av dem, ansluta dem direkt på denna plats och sedan med tryckt Shift- och pilnedåt hoppa två avstånd nedåt. Och nu fortsätter vi, jag kommer att minska storleken på den vita lådan, specifikt i höjd till 26,933 mm. Ställa referenspunkten (4) uppåt och en gång till på 26,933 mm (5).
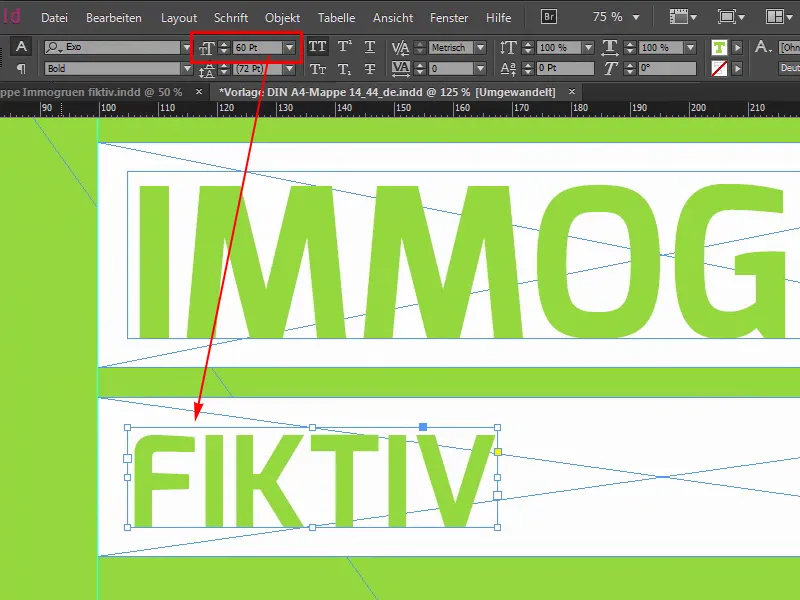
Steg 32
Vi minskar textstorleken till 60 Pt. Så, det har jag angett här uppe, och sedan skriver vi här: Det första ordet är "Fiktiv", kanske inte helt passande för det vi vill kommunicera med våra kärnmeddelanden, men i det här fallet måste vi inkludera det. Jag kommer nu att rita en andra hjälplinje, för annars kommer det att vara ganska asymmetriskt här när vi inte tar hänsyn till en vacker justering av de olika nyckelorden i raden.
Steg 33
Därför drar jag helt enkelt en hjälplinje här (1) och även här borta (2), så att vi åtminstone alltid har en tydlig avslutning till vänster och höger, och på de ställen där det inte passar helt, leker vi sedan i mitten med lite variabla värden. Vi fortsätter med att minska storleken på denna vita låda (3). Kopierar bägge, justera mot höger, … som så (4), dra det nu lite större, man måste naturligtvis också leta efter rätt ord. Jag har just här valt "Originell" för denna plats, för det passar verkligen ganska bra, och nu kan vi använda oss av Avståndsverktyget, eftersom vi nu kommer att justera avståndet.
Steg 34
Det här är Avståndsverktyget. Om jag klickar här uppe ser vi att vi är på 5 mm (1). Här är vi på 10 mm, med tryckt Ctrl-tangent och om jag rör musen åt vänster minskar jag det och då hamnar vi på 5 mm (2).
Steg 35
I enlighet med denna princip kommer jag nu att formge de följande raderna helt enkelt, 12, Shift- och pilnedåt, ni känner igen allt detta, i grund och botten räcker det om vi kopierar en av dem, vi behöver inte kopiera båda. Och textstorleken är i detta fall 40 (1). Uppdatera till ordet "Hip". Även ett kort ord, som förmodligen bara fungerar som utfyllnad, som ni kanske redan kan tänka er, men det är ändå passande för vårt företags varumärke.
Så, avståndet: 21,289 mm (2). Okej. Flytta detta över dit och skapa en kopia av det, till höger, dra båda lite större, och det nästa ordet är "Modernt", helt till höger tills vid hjälplinjen. Det var därför vi skapade den. Vi måste också vara uppmärksamma på att gå ända fram till hjälplinjen här uppe, vilket jag inte tog hänsyn till tidigare. Så. Och nu skapar vi en kopia av det, rör det lite godtyckligt, för vårt Avståndsverktyg kommer att fixa det. "Kvalitativt". Allt sådana fina ord som dessa företag alltid hanterar. Så: Avståndsverktyg. Okej. Flytta först lite och sedan 5 mm (3) …
Steg 36
Ja, energiskt fortsätter vi till nästa rad eller den sista raden, så kopiera en gång, pang pang, dra båda lite större, ändra teckenstorleken till 33 Pt, också en sådan konstig siffra som man förmodligen inte använder ofta, men jag var tvungen att mäta det så, och höjden på den vita rutan är 19,313 mm. Okay. Sedan flyttar vi det till vänster och skapar en kopia av det. Vi gör en M av D, då har vi en översättning. "För mig". Och en gång till till höger: "För alla". Aligera högerjusterat igen, här måste vi eventuellt justera höjden igen, precis, också där, där måste ni vara försiktiga. Men därför visar jag det här för er. Och nu letar vi upp det passande avståndet här, även här är det en praktisk hjälp, men det är lite för stort för mig här. Så kanske. Jag tror att om vi nu ser på allt från fågelperspektivet, då har vi en underbart vacker kubisk form här, uppe (1) är det lite för lite avstånd, det betyder att vi kan få det att falla lite djupare. Så kan jag föreställa mig det. Javisst!
Steg 37
Nu kommer vår adress ned till vänster, så bara dra en Textfält (1). Jag har redan texten i urklipp, det är Exo Light (2) med tolv Pt (3). Och sedan kan vi enkelt justera det, precis som vi tycker om det.
Steg 38
Och nu får vår mapp vingar. Låt oss visa Stanskontur, dra kanske också en hjälplinje ut till botten, nära den nedre sockeln av det gröna fyrkanten, och sedan utrusta vingarna med Ctrl+D (1) och en lämplig bild (2). Jag drar den enkelt från riktigt högst upp till helt ned, till hjälplinjen (3). Minska storleken, så har vi exakt 6 mm fyllighetsnivå på denna bild och den ser redan ut väldigt dominant, tyvärr. Så vad gör man då? Naturligtvis Trick 17: helt enkelt minska Täckkraften till 30 % (4), man tar bort lite av bildens styrka och det får den att se lite mer homogen ut och kanske lite mindre påträngande. Sedan behöver vi självklart också rätt del av bilden, så markera bildinnehållet en gång och jag letar upp rätt ställe här, nämligen, där korridoren är nu, det är okej, låt oss ta med tangentbordet lite också, av den underbart vackra pennan, så kan jag föreställa mig det.
Steg 39
Sedan kan jag skapa en kopia av denna bild och helt enkelt anpassa storleken och dra den nedåt, för vi behöver självklart också en bildad presentation av den nedre vingen.
Var noga med att alltid ta med dessa konturer här, och om man nu betraktar allt på detta sätt, då passar det faktiskt ganska bra, utsnittet passar fortfarande inte, så jag går till Justera>Proportionellt fylla ram, sedan tittar jag på det så här, då tänker jag, ja, faktiskt ganska bra, vi har cirkeln där, vi har tangentbordet där igen.
Steg 40
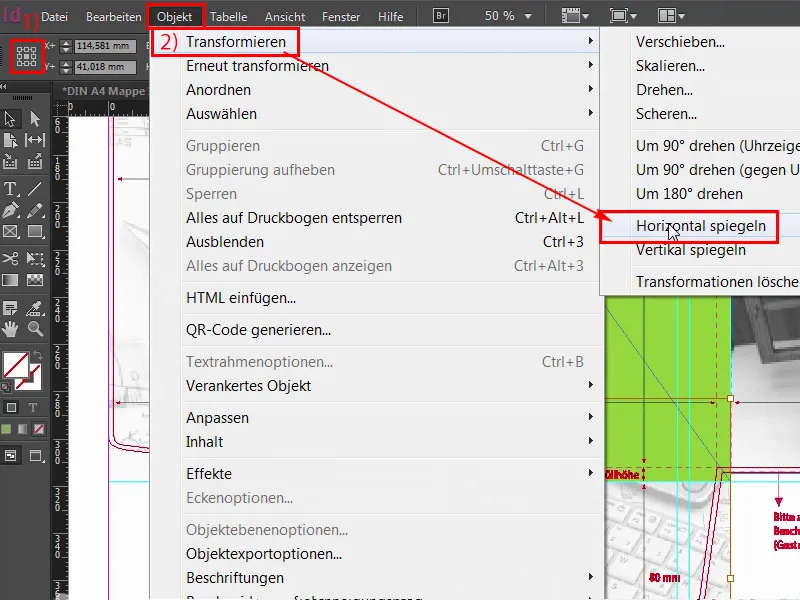
Men nu måste vi naturligtvis tänka om: Tänk er att mappen nu är stängd. Om mappen är stängd är hela bilden faktiskt upp och ner, och det vill vi inte. Så därför måste vi markera bildinnehållet. Var noga med att ankarpunkten ligger i mitten (1), och sedan genom Objekt>Transformera en gång horisontell spegling (2).
Steg 41
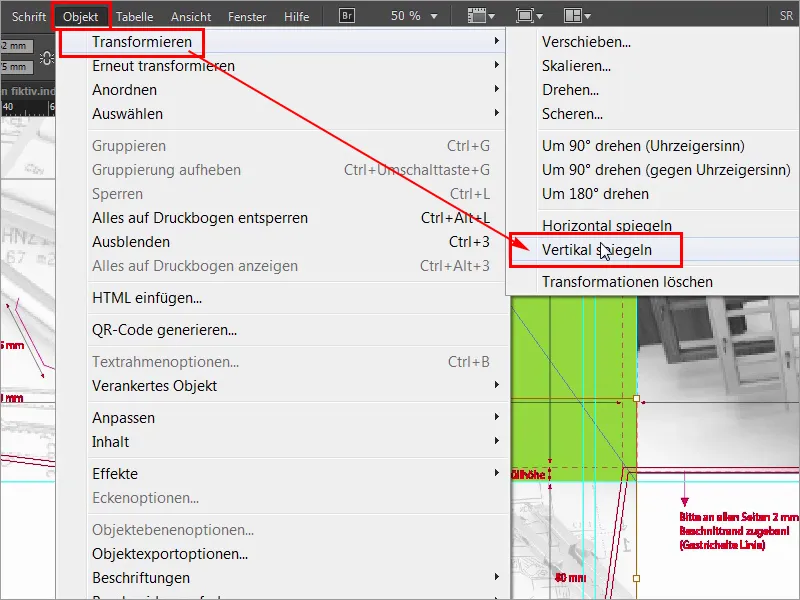
Men det räcker inte med det, utan även Objekt>Transformera>Vertikal spegling.
Steg 42
Så nu har vi speglat det två gånger åt båda håll, och om man nu viker mappen, alltså om vingen pekar inåt när man öppnar mappen, då är allt rätt och det är riktigt förrädiskt om man har ord som kök, korridor eller siffror, man bör kunna läsa dem korrekt. Så i sådana fall, var noga med att vara uppmärksam, för det kan annars bli riktigt pinsamt. Det var allt med den första delen, den andra delen kommer snart, så håll utkik, folk, fram till dess.