Gräs-text i Photoshop är en mångsidig och kreativ effekt som ger naturen till dina designer. Med Photoshop kan du skapa denna look med endast några klick. I denna handledning visar jag dig två spännande varianter: en realistisk gräs-text med texturerad 3D-look och en förenklad version för snabba resultat. Oavsett om du arbetar med en affisch, en inbjudan eller ett sociala medier-inlägg - med dessa tekniker skapar du en naturlig och levande effekt på nolltid.
Steg 1:
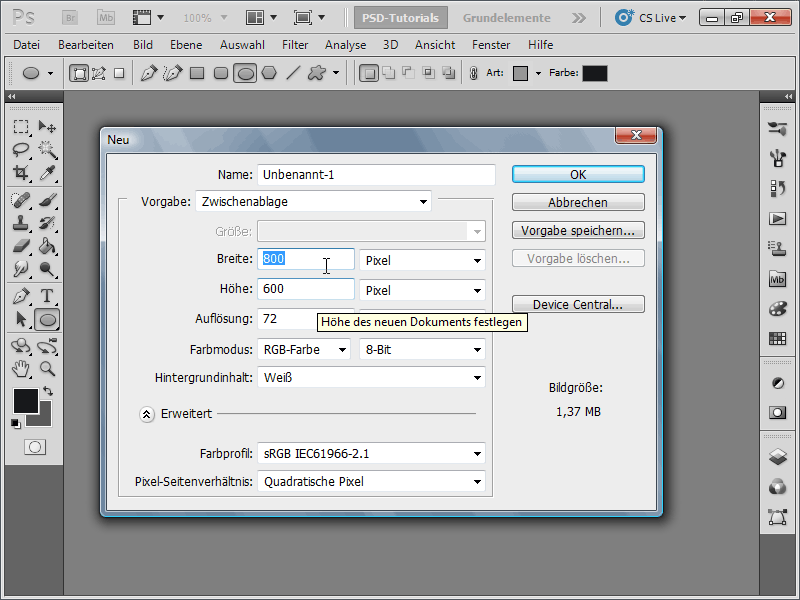
Först skapar jag ett nytt dokument; storleken spelar ingen roll. Jag väljer en mycket liten storlek på 800x600 pixels. Om man vill skriva ut denna effekt bör enheten bytas från pixel till cm och upplösningen från 72 till 300 pixlar/tum.

Steg 2:
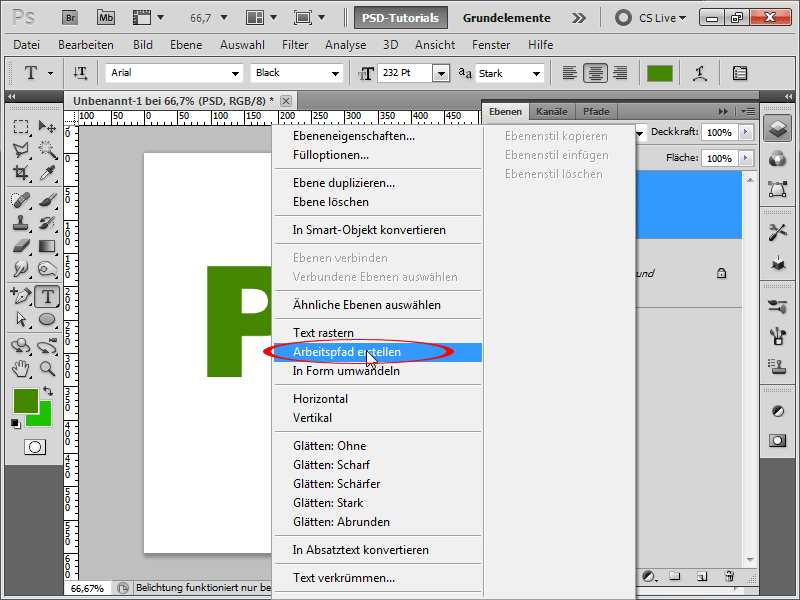
Nu skapar jag en text med tjocka bokstäver och omvandlar detta till en arbetsbana (Högerklick på textlagret i lagerpanelen).
Steg 3:
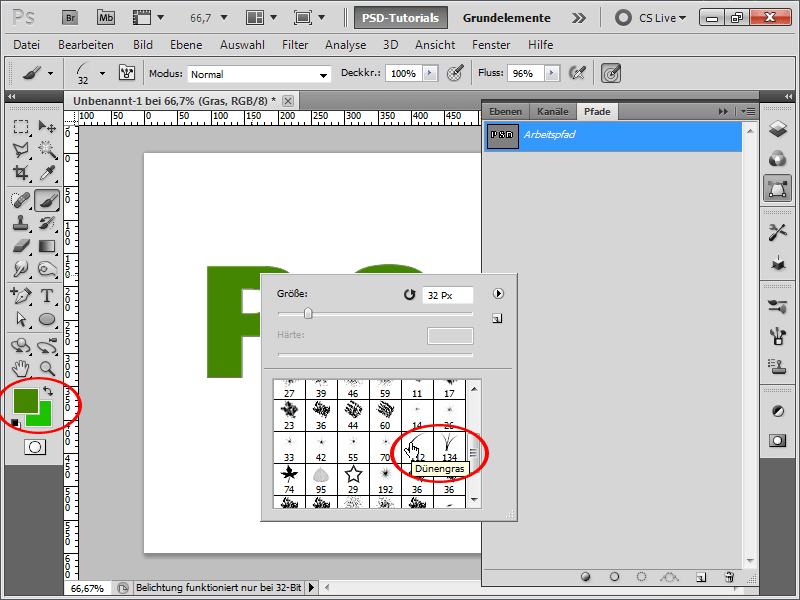
Nästa steg är att skapa en nytt lager, ta penseln och välja penselspetsen Kransgräs. Jag ändrar förgrunds- och bakgrundsfärg till två olika gröna toner.
Steg 4:
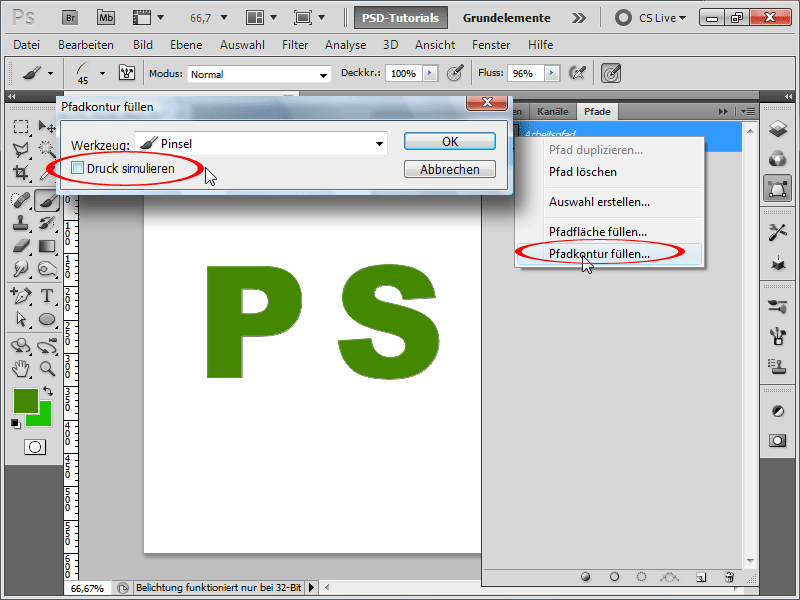
Därefter högerklickar jag på Arbetsbanan i banepanelen och väljer Fyll banans kontur. Då visas en dialogruta där jag inte bockar för Simulera tryck.
Steg 5:
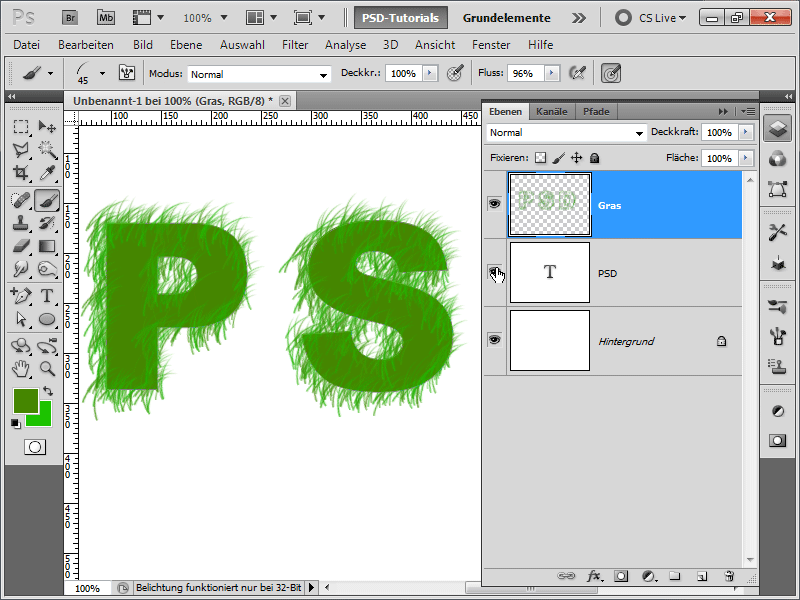
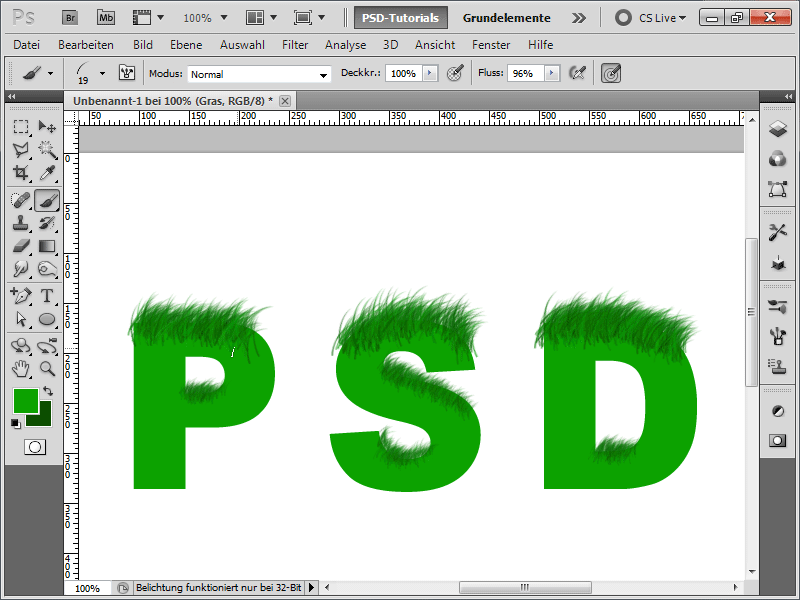
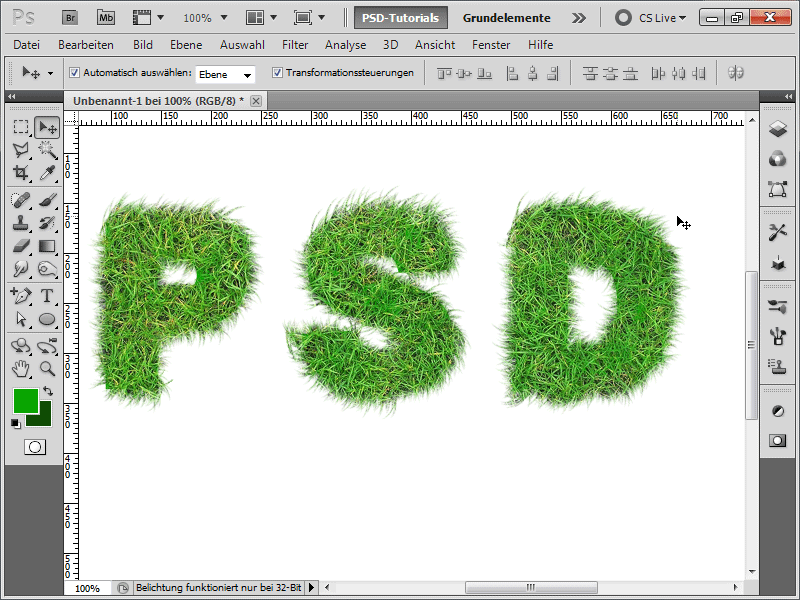
Resultatet ser då ut så här:
Steg 6:
När jag döljer textlagret återstår endast gräs-penselstrukturen. Denna kan jag också fylla i själv med penseln.
Steg 7:
Med en mask eller en radergummi kan jag ta bort områden med gräspetsen igen. Men riktigt övertygande är det inte, speciellt eftersom jag helst skulle vilja ha gräspetsen alltid på utsidan, vilket inte är fallet.
Steg 8:
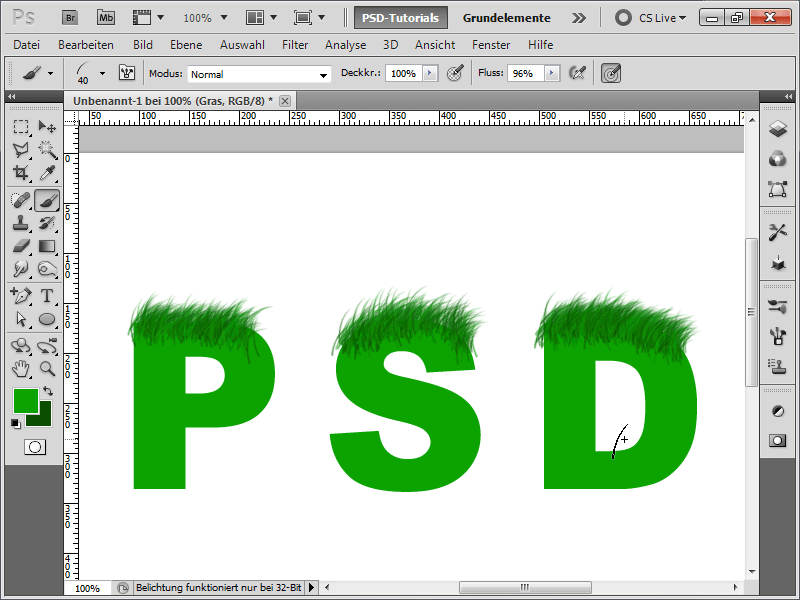
Därför kommer här min favoritmetod: Först målar jag endast de övre områdena ovanför mitt textlager med min pensel.
Steg 9:
Nästa steg är att förminska penselspetsen och fylla i de nedre områdena:
Steg 10:
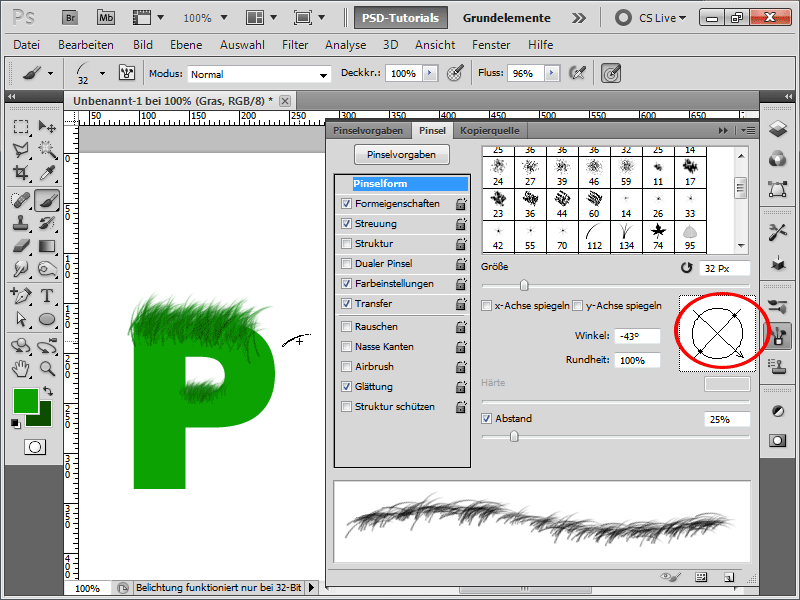
Med F5 öppnar jag min penselpanel och fortsätter att vrida penseln åt höger.
Steg 11:
Nu målar jag alla områden till höger med penseln.
Steg 12:
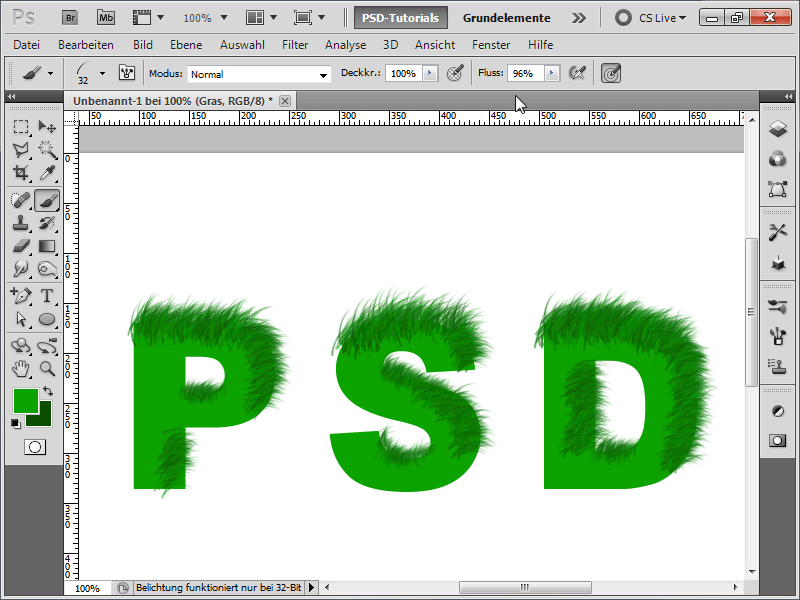
Därefter vrider jag penseln lätt och målar sedan områdena som är riktade nedåt med penseln:
Steg 13:
Så, ännu en gång vriden och mina bokstäver är nästan klara. I alla fall är konturerna perfekt målade. Nu återstår bara insidan.
Steg 14:
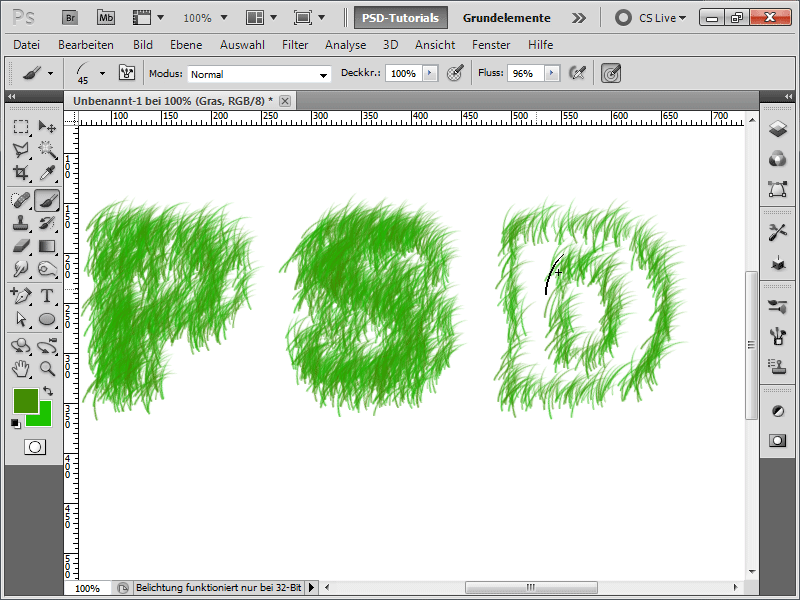
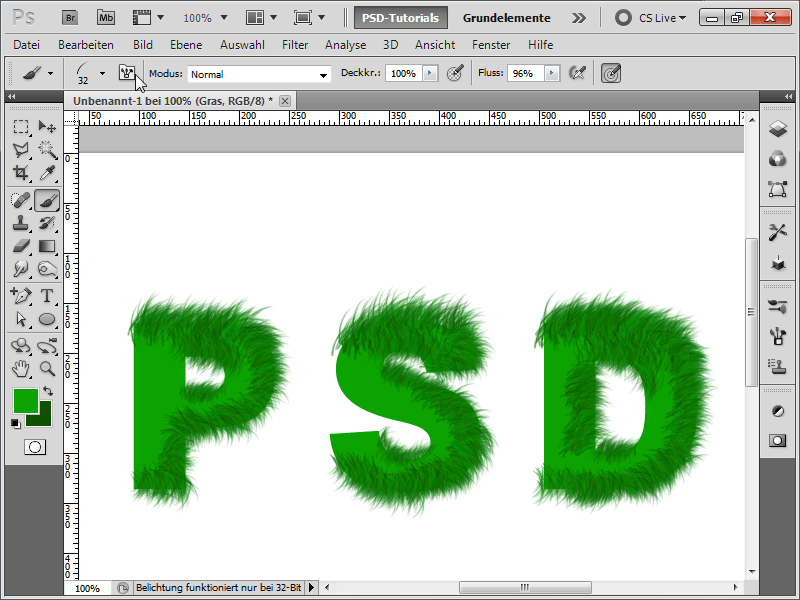
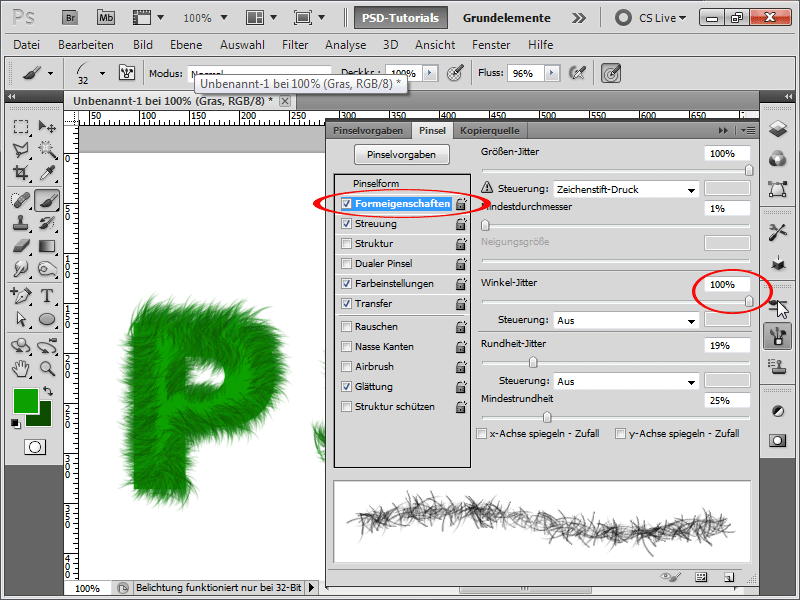
För att gräset på insidan inte bara har en riktning, sätter jag i Penselpanelen Vinkel-spridning till 100%.
Steg 15:
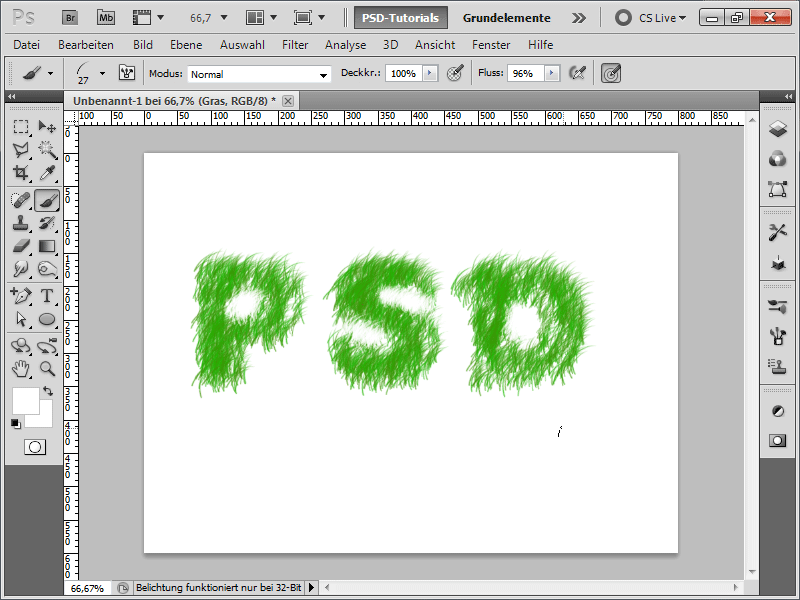
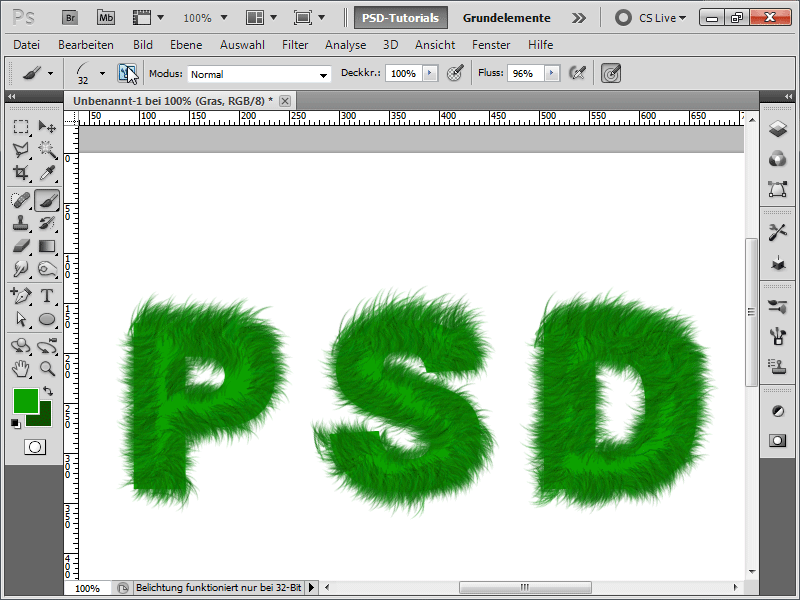
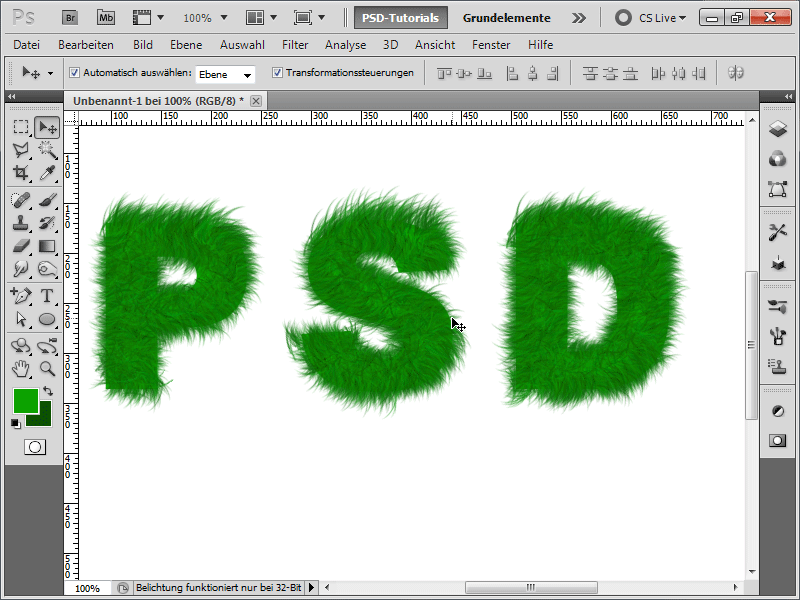
Resultatet ser nu ut så här:
Steg 16:
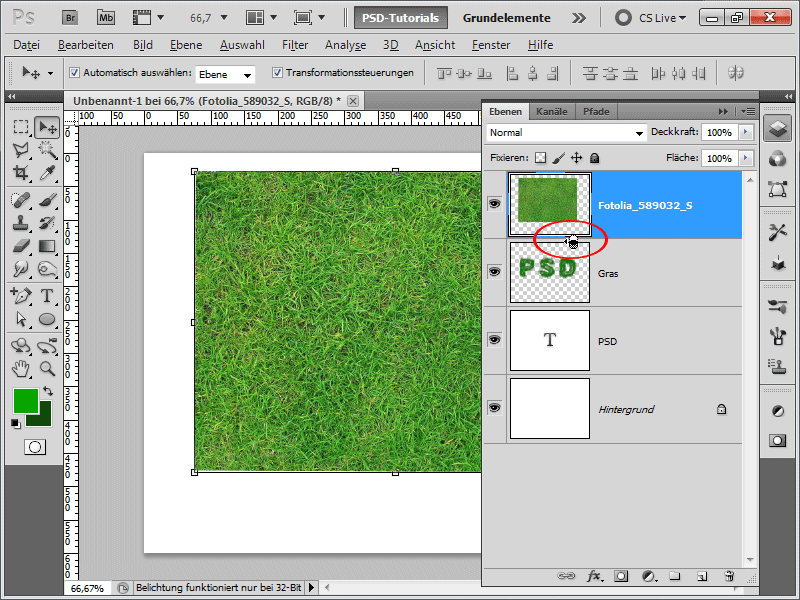
För den som tycker att det är för orealistiskt har jag följande tillvägagångssätt: Jag börjar med att lägga in en gräsbild. Jag lägger den direkt över mitt gräslager och klickar mellan dem med Alt-tangenten nedtryckt.
Steg 17:
Nu skapas en klippmask, och bilden påverkar endast det underliggande lagret. Ser mycket mer realistiskt ut, eller hur?
Steg 18:
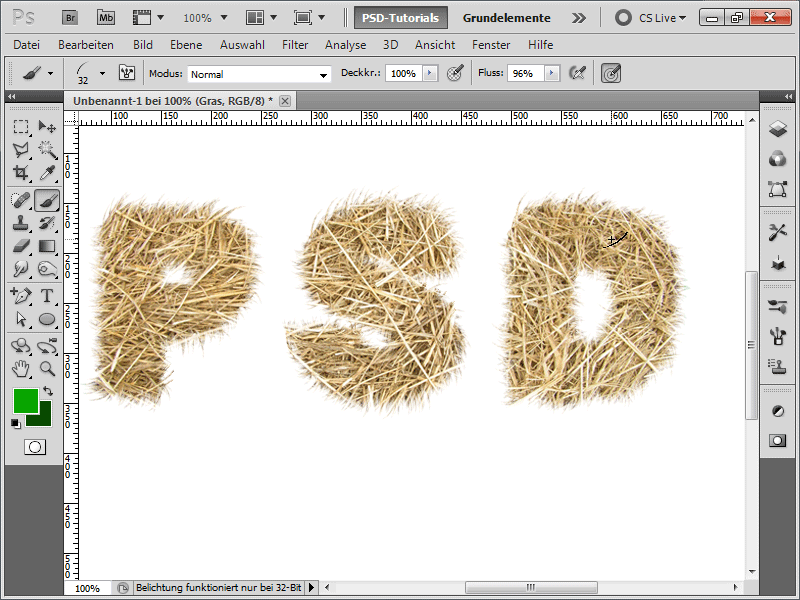
Det fungerar förresten med alla bilder. Jag tar här bara en halmfoto som exempel.
Steg 19:
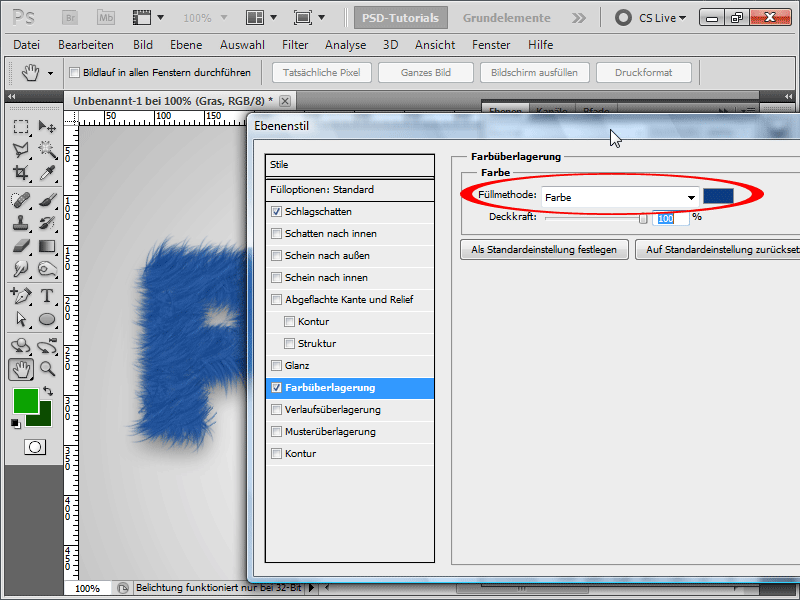
Om jag döljer bilderna och istället lägger till en skugga på mitt gräslager och sedan en färgöverlagring, snabbt skapar jag en monsterflufftext.
Steg 20:
Sedan lägger jag till en grå till vit radialgradient i bakgrunden, och allt ser ganska snyggt ut:
Steg 21:
Det bra är att jag när som helst kan lägga till nya streck med min gräsborste på gräslagret.
Steg 22:
Och här är allt i halmutformning:


