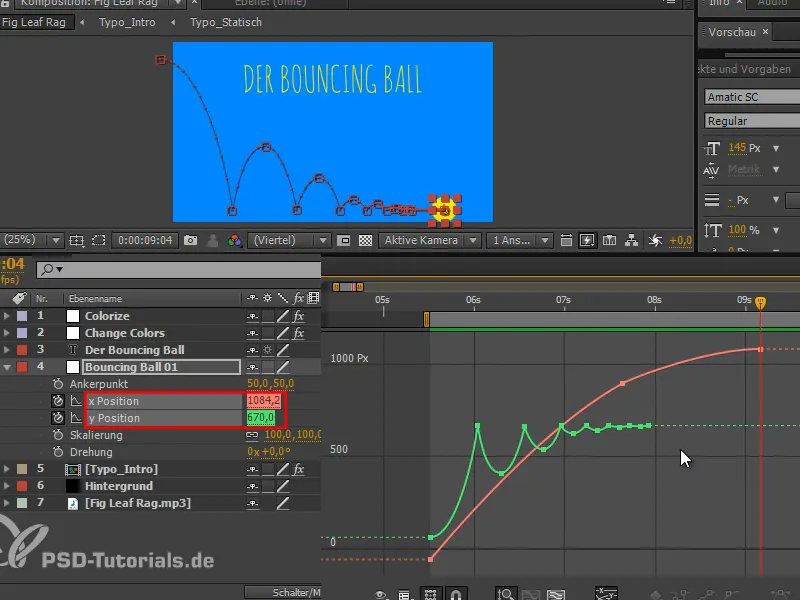
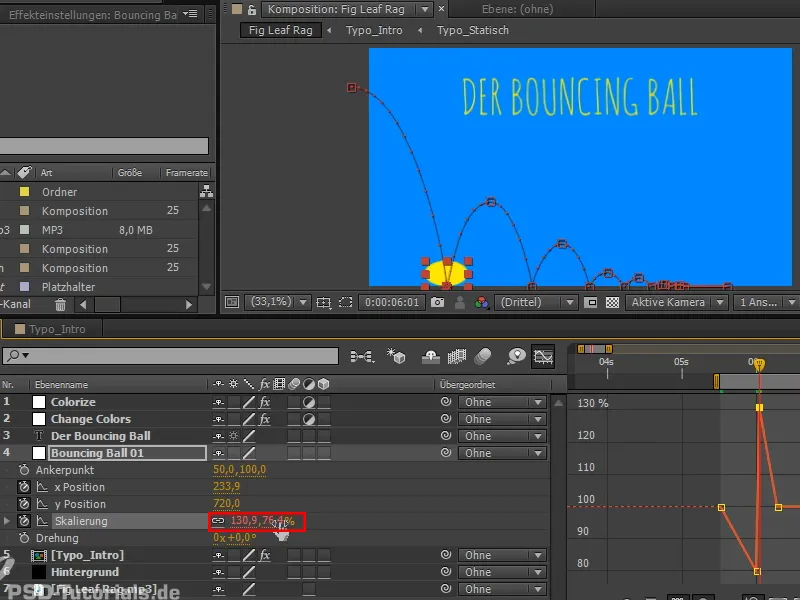
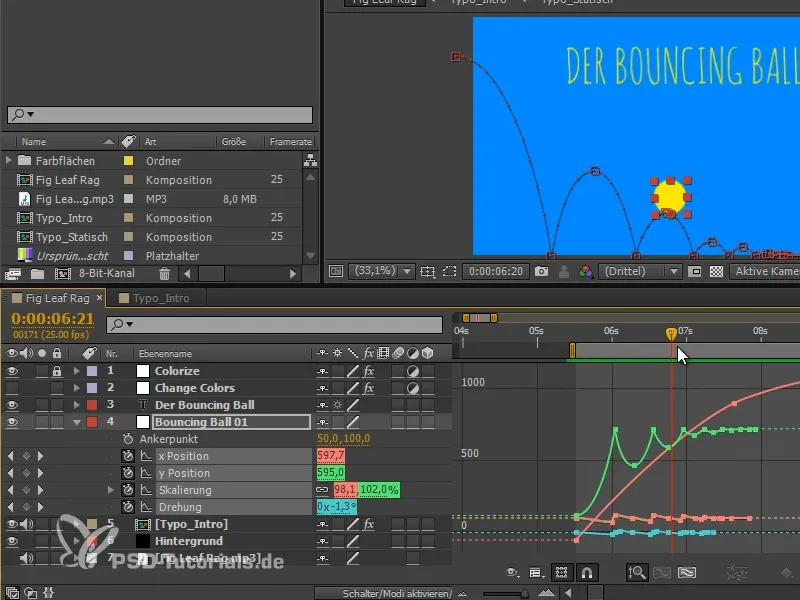
Jag har jobbat lite med kurvor och timing och flyttat runt en del. Ni ser hur kurvorna och den x-positionen ser ut nu.
I x-positionen har jag lagt till en ny nyckelbild och planat ut kurvan i slutet så att det inte hoppar så mycket och bollen rullar ut fint.
Den lilla sista studsningen gillar jag väldigt mycket, för man märker den knappt, utan känner bara av den.
Vi har fortfarande problemet att bollen verkar väldigt stel. Jag kommer därför att fortsätta med att squasha och stretcha.
Det handlar om att den yttre kraften förändrar formen, medan volymen förblir densamma: När den når marken ska det hela krympa ihop, sedan sträcka sig upp i luften och sedan krympa ihop igen när den når marken.
Steg 1
Först måste vi ta hand om lagringspunkten på planet.
För närvarande ligger den mitt på bollen. Det betyder att om vi ändrar skalningen, görs den från mitten. Men vi har redan placerat alla poser så att de ligger perfekt på baslinjen. Det vill vi behålla, men om jag förstorar bollen passar den inte längre med baslinjen. Om jag gör den smalare och bredare träffar den inte marken längre och jag måste flytta den längre ned.
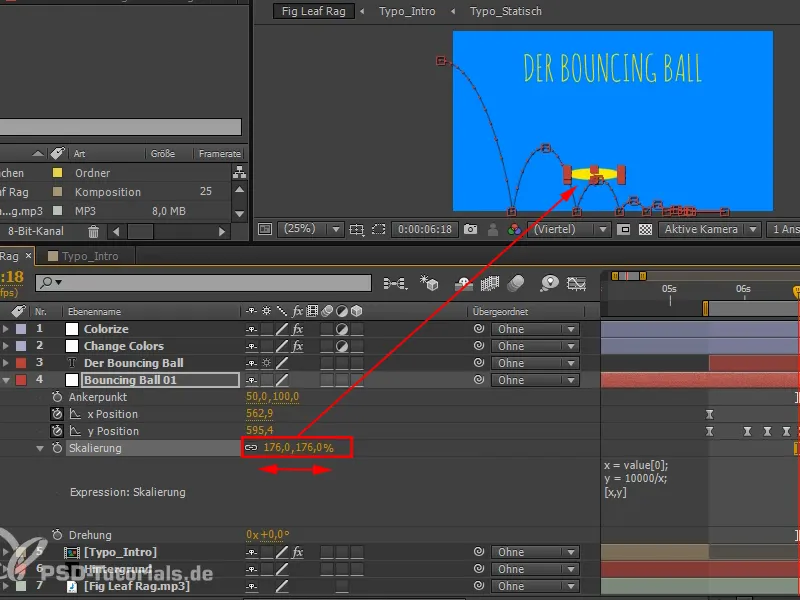
Det går också att ta bort länkningen så att man ser det bättre. .webp?tutkfid=68375)
Av den anledningen skulle jag helst vilja ha lagringspunkten på undersidan av objektet.
När vi skapade hade vi ett färgområde på 100x100 pixlar. Om vi istället för 50 ger värdet "100" för lagringspunkten y, ligger lagringspunkten exakt på bollens underdel.
Det ska förbli så. .webp?tutkfid=68376)
Steg 2
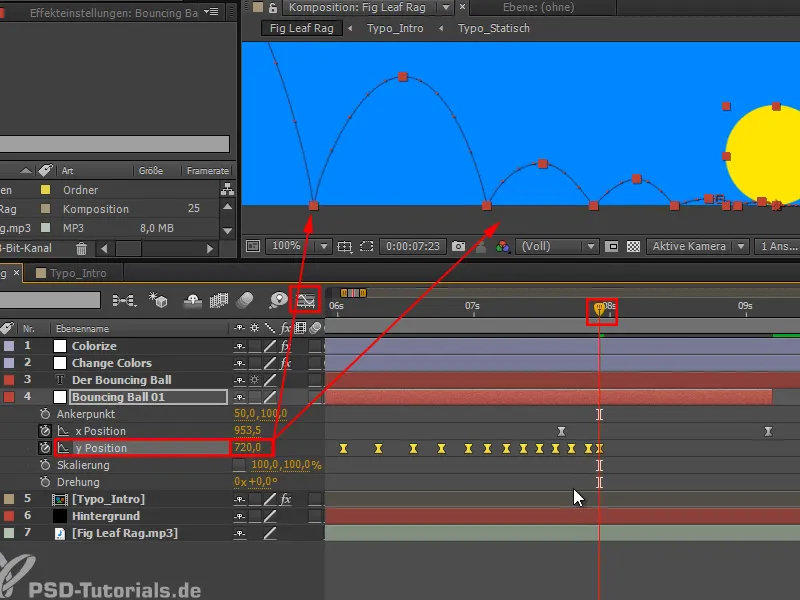
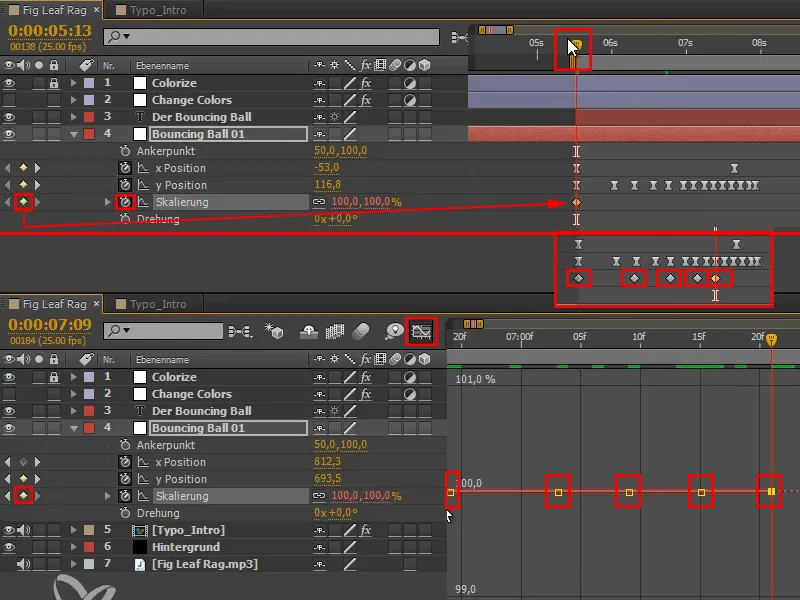
Vi måste dock flytta rörelsestigen med 50 pixlar. Det är bäst att göra det i nyckelbildsvyn.
Gå igenom tidslinjen med tangenten Skift, klicka på varje bildruta precis. Gå exakt till en bildruta och låt det vara.
Därefter väljer du y-positionen själv så att alla nyckelbilder för y-positionen väljs och drar reglaget till "720". 
Så har vi flyttat allt med exakt 50 pixlar neråt. Vår animation är fortfarande densamma, men lagringspunkten är nu nertill. Det innebär att om vi nu squashar och stretchar, förblir punkten nere.
Steg 3
Den viktigaste aspekten av squashen och stretchen är att volymen förblir densamma. Om jag gör bollen plattare måste den också bli bredare och vice versa. Om jag drar upp den måste den bli smalare för att behålla samma volym.
Det är inte så enkelt att göra det manuellt med procenttalen, därför finns det en expression för det, vilket jag kort kommer förklara här.
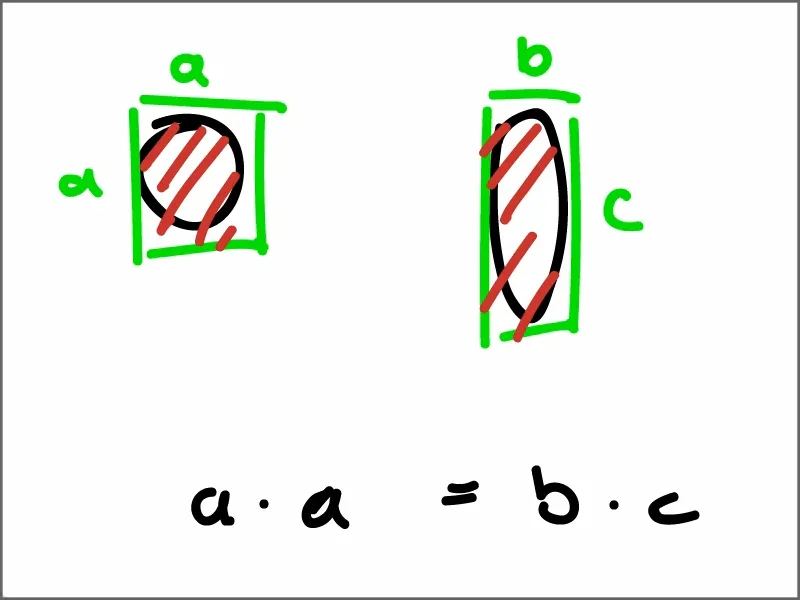
Om vi tänker på bollen som en fyrkant, som den egentligen är, eftersom vår ursprungliga boll faktiskt är ett färgområde, har vi en sida a och en annan sida a, som är exakt lika stora.
Nu squashar och stretchar vi bollen på något sätt, då måste det röda området b/c vara lika stort som det röda området a/a.
Låt oss formulera det som en ekvation: a * a = b * c 
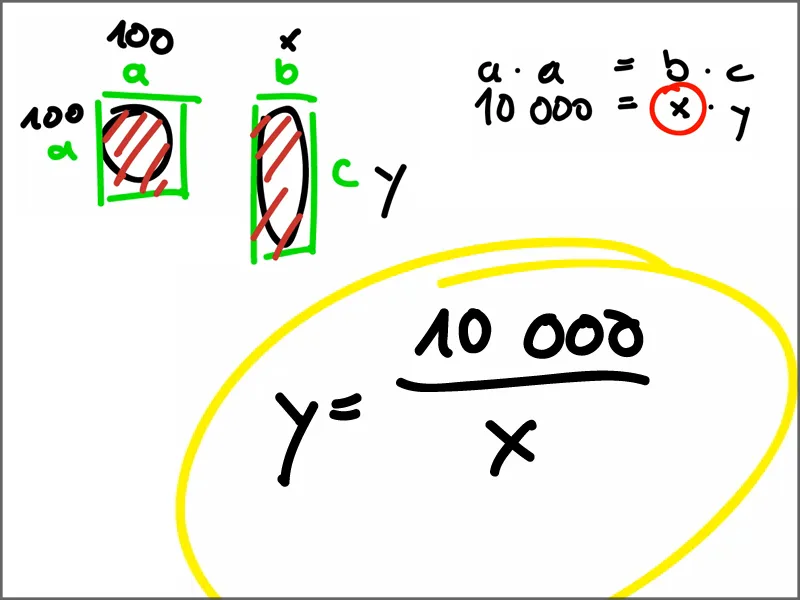
Vi vet att a har värdet 100.
Den aktuella x-värdet är b och det aktuella y-värdet är c.
Vi påverkar en av dem, låt oss ta x-värdet, vilket blir 10 000 = x * y
Om x får vara okänt, låt oss lösa för y.
y = 10 000 / x. Jag kallar det squash- och stretcharm och det placeras som en expression i skalningen. 
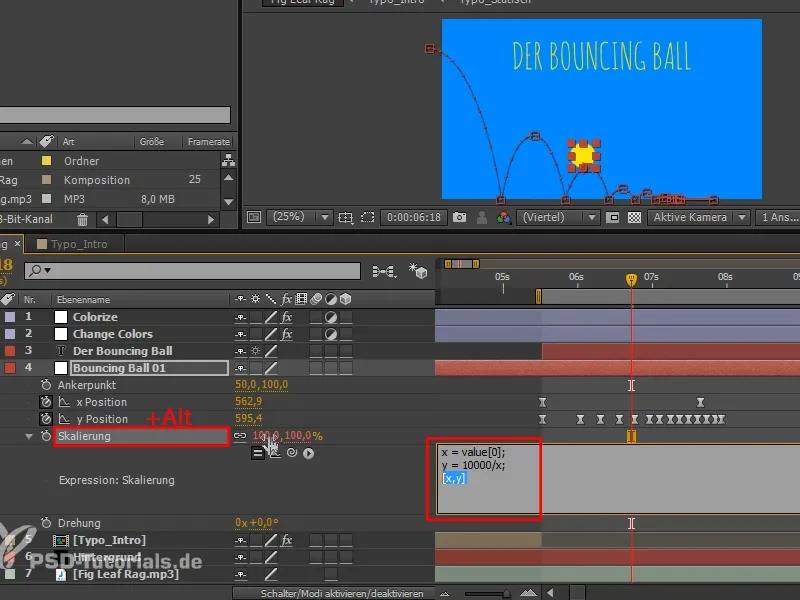
Steg 4
Vi går med Alt-tangenten på skalningen.
"x = värde". Värde ger mig alltid det aktuella värdet. Det har 2 platser, 2 argument.
Det första argumentet vill jag ha, vilket jag anger med hakparenteser och noll. 1 skulle vara det andra.
Och "y = 10 000 / x".
Och sedan sätter vi till sist "y,x" i hakparenteser. Det är skrivsättet där vi får det tillbaka till de två värdena på skalningen igen.
Det bekfräftar vi och till att börja med händer det ingenting, ... 
Steg 5
... men så snart vi rör oss x, har vi en fantastisk Squash och Stretch med en volym som alltid förblir densamma.
Steg 6
Låt oss fundera på hur Squash och Stretch går till.
När bollen är högst upp finns en kraftjämvikt. Det innebär att vi kan sätta en keyframe på alla dessa platser, eftersom det inte finns någon annan kraft som verkar än den egna. Det är 100% keyframes.
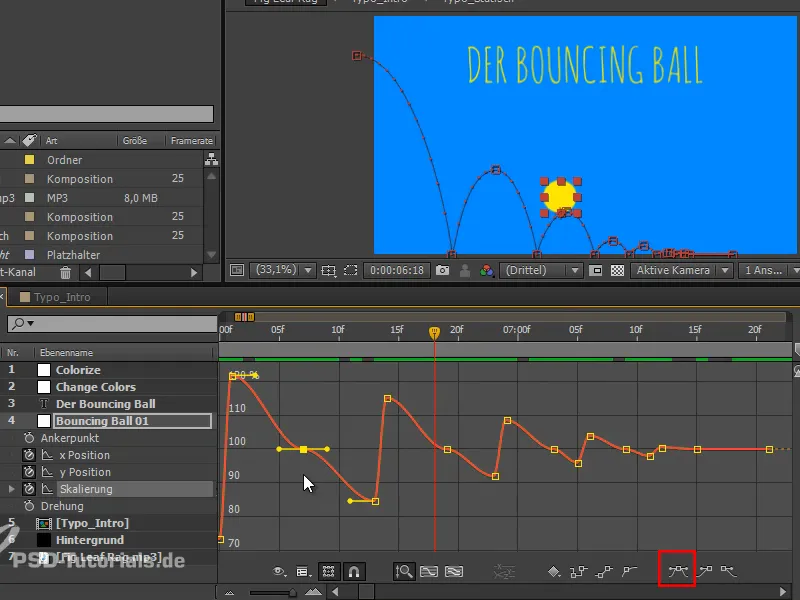
Med de allra minsta hoppen kan man inte längre tydligt se vilka punkter som är riktiga i normal vy. Då kan du enkelt byta till en annan visning där punkterna skiljer sig tydligare åt, så att inga fel uppstår.
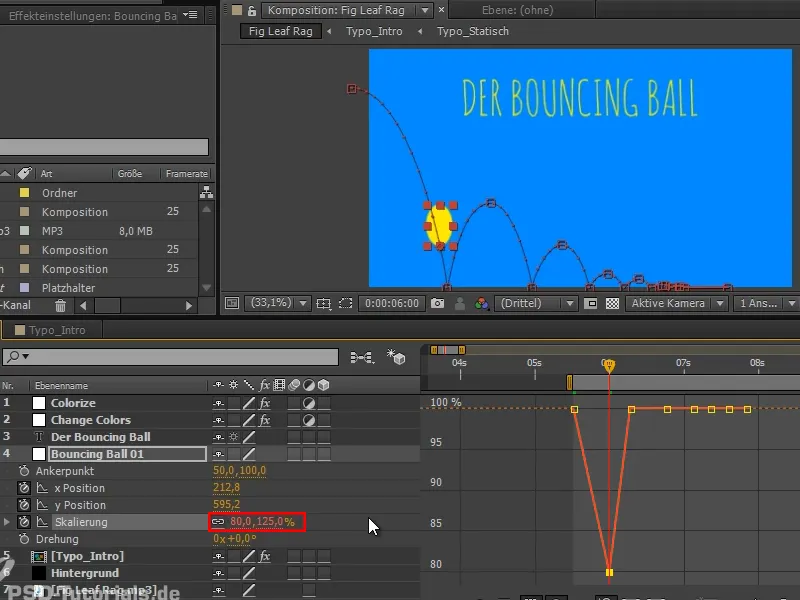
Steg 7
Nu skulle man kanske säga att bollen är som snabbast när den är på halva fallhöjden - nej. Precis innan den landar är den snabbast. Sista bilden innan bollen landar på marken. Bollen vet ju inte att marken är på väg, och den är inte heller rädd för marken, utan den kastas plötsligt på marken. Och det är precis den kraften som verkar på den.
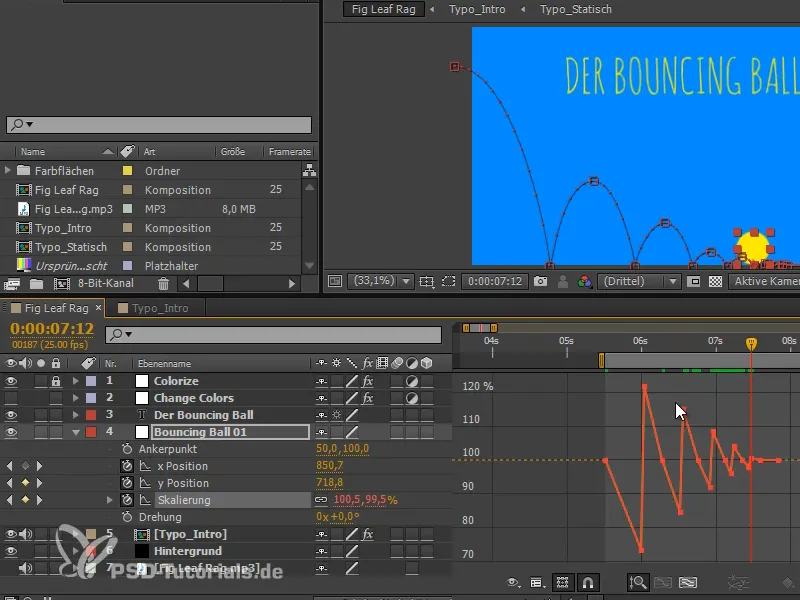
Squash och Stretch animeras så att bollen är som längst en bild innan den landar på marken. Då drar vi ut den ...
... och när den landar plattas den till, då breddar vi ut den.
Därigenom får vi den fina skärpan i animationen: Det "hårt mot mjukt", plattas till nedtill, rakt igen upptill.
Steg 8
En bild innan bollen landar på marken, sträcker vi ut den igen, och nedtill plattas den till igen. Vi fortsätter så, med avstånden som naturligtvis blir mindre och mindre. Ju svagare bollen hoppar, desto mindre sträckning och plattning naturligtvis, eftersom mindre kraft verkar på den. Förr eller senare kan man förbise det.
Vi ser redan mönstret som visar sig här.
Steg 9
Det ser redan ganska bra ut, men något stämmer fortfarande inte: Bollen skulle inte sträcka sig så rakt, utan längs banan. Men här rör den sig fortfarande helt rakt upp och ner för tillfället - och det är inte heller helt korrekt.
Jag lägger först till Easy Ease-keyframes, vilket ger oss en bättre fördelning i mellanrummen. Dessutom får vi några vackrare accenter vid vändpunkterna genom de flackare ställena, det vill säga, på dessa ställen finns det acceleration eller avbromsning när Squash och Stretch inträffar och vi har några fler ögonblick i luften, där den inte påverkas av några krafter. Jag gillar det väldigt mycket.
Steg 10
Nu lägger vi till rotation också, det sista som vi behöver animera på Bouncing Ball, och det är också väldigt enkelt:
Jag trycker på Shift och lägger till skalning. I princip tar vi tidpunkten från skalning och vrider hela grejen åt det håll så att vi verkligen rör oss mot den delen.
Vid topparna och botten av de punkterna är rotationen respektive noll.
Däremellan ställer vi in värdena på halv höjd växelvis i positiva och negativa områden, beroende på vilket håll rotationen ska gå åt..webp?tutkfid=68387)
Steg 11
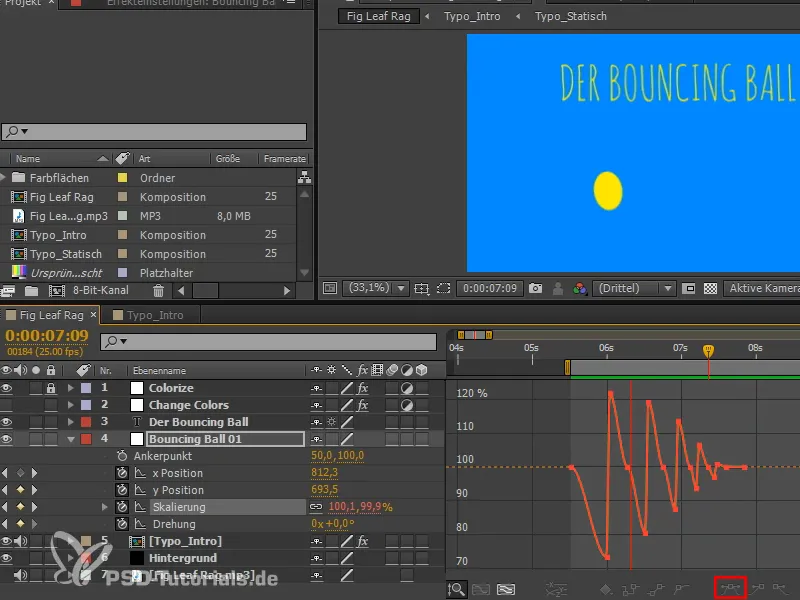
Också detta ställer vi återigen på Easy Ease och undviker därmed små höjningar.
Efter lite finjustering ser det hela ut så här:
Nu har vi nästan alla delar som hör till en Bouncing Ball: Vi har den klassiska rörelsen hos bollen, men också dess Squash och Stretch och dess rotation.
Det enda som saknas är bollens sprängning, eftersom bollen kommer tillbaka och dess rörelsebana visas. Så att säga analysdelen av Bouncing Balls.
Det kommer att vara ämnet för nästa del av tutorialserien "Animation i After Effects: Bouncing Ball - Sprängning".


