Vid den här träningen är jag ute på ett mycket speciellt uppdrag, nämligen: julen. När nätterna blir längre och dagarna blir kortare, när det blir bitande kallt och man hellre besöker julmarknaden än jobbar övertid, då närmar sig julen, man drar sig lite närmare varandra, värmen återvänder och man tänker på alla sina kära från det gångna året.
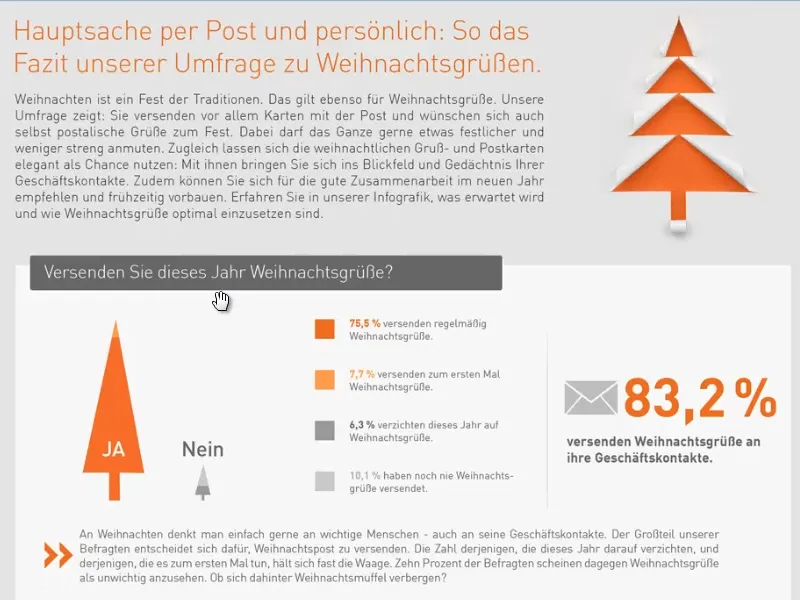
Och därför har jag gett mig själv i uppdrag att leta lite och jag stötte på en mycket intressant infografik som jag självklart inte vill hålla hemlig för er. Denna infografik visar nämligen: Över 80 procent säger att de kommer att skicka julhälsningar i år.

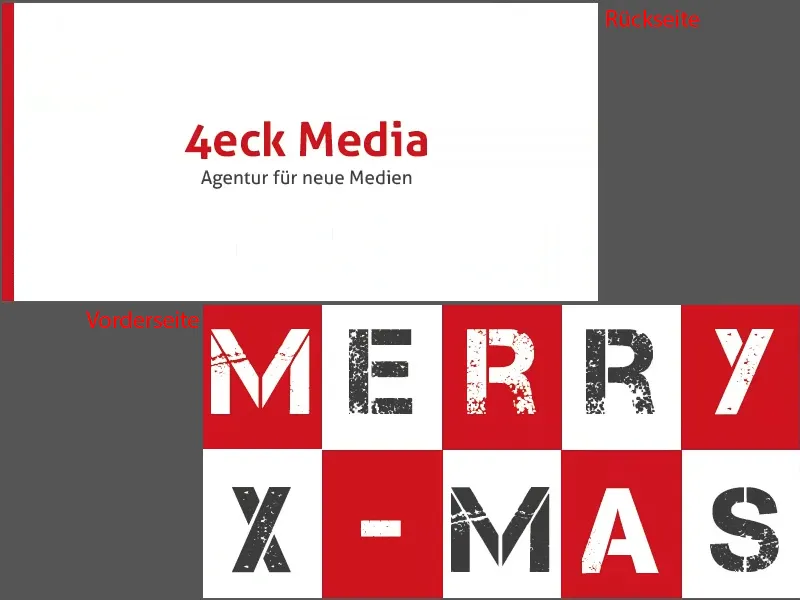
Översikt över layouten på julkortet
Det här kan göras digitalt, men det kan också göras analogt genom att skicka med posten. Hur gör ni? Föredrar ni att använda modern teknik, skriver ni via WhatsApp eller skickar ni fortfarande faktiska kort? Jag personligen tycker att ingen av dessa alternativ lever upp till charmen hos ett riktigt julhälsningskort. Därför kommer vi tillsammans i denna workshop att skapa en mycket speciell julpost. Det handlar om ett affärshälsningskort i formatet "Enbruch" eller "Falz DIN lang landscape". Wow, låter avancerat, men när jag visar er vad det handlar om kommer ni att säga: "Åh, så enkelt." Det är faktiskt ganska lätt.
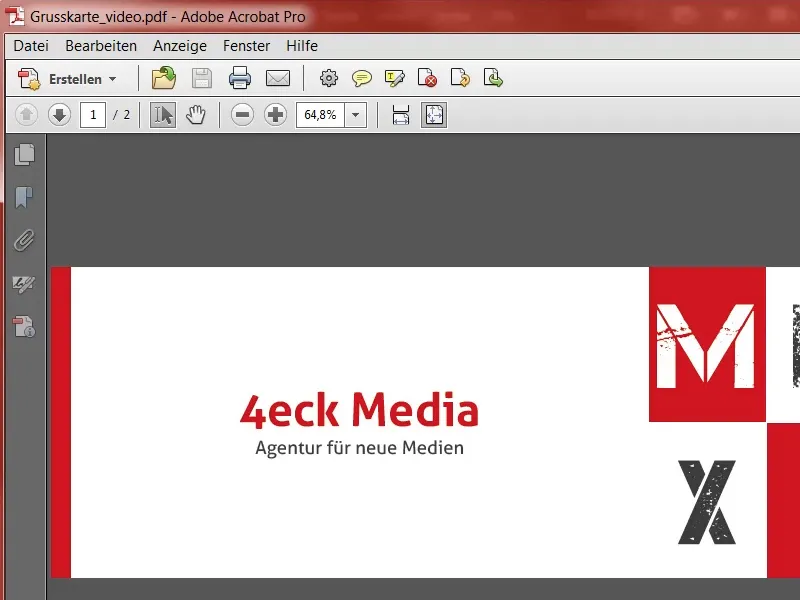
Det färdiga hälsningskortet ser ut så här. Vi har formatet DIN lang, som egentligen är som ett vanligt kuvert. Vi har en framsida, en baksida och …
… två innerflikar. Så kommer vårt hälsningskort att se ut.
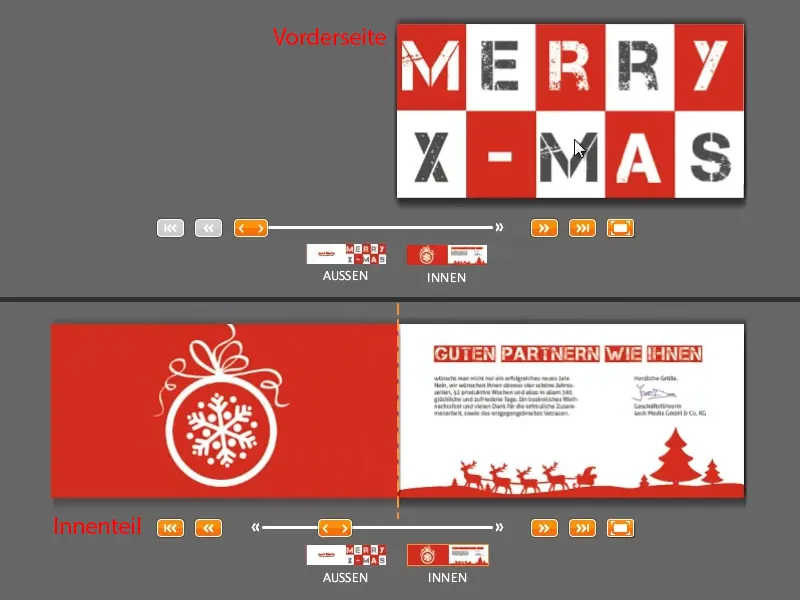
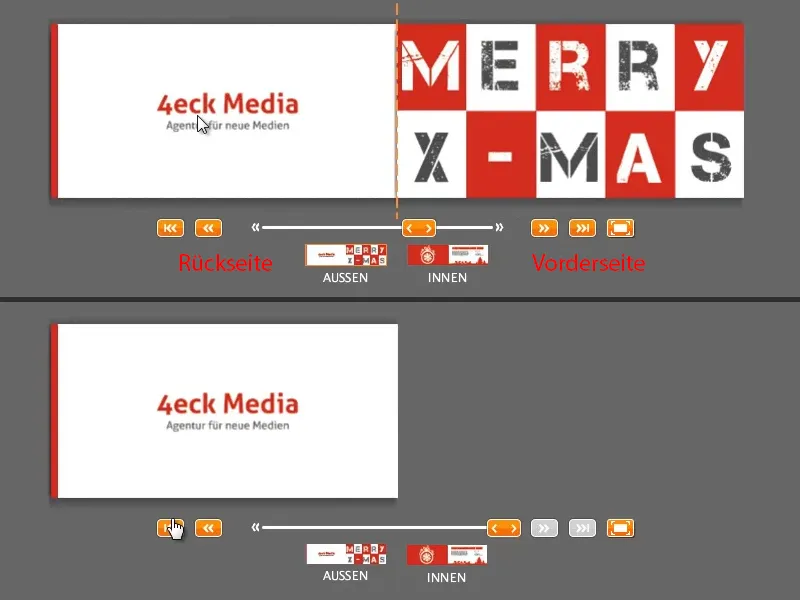
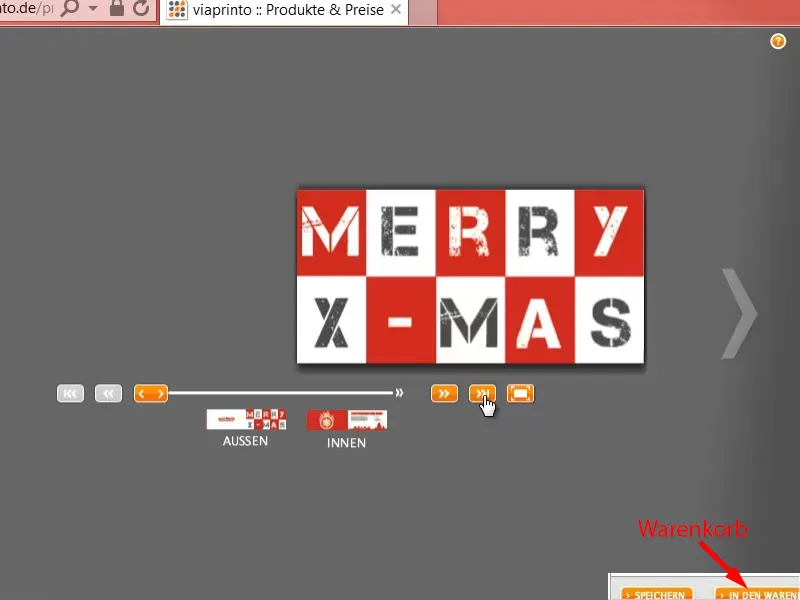
För att visualisera det hela lite mer, här är det som en utskriftsvy i vår online-representation. Det är framsidan, insidan …
… och baksidan, med framsidan igen. Nu är cirkeln sluten.
Så ser kortet ut - och det kommer vi nu att bygga tillsammans. Och för att citera Jack Sparrow: "Klart som korvspad?!" - Jag tror det. Nu kör vi…
Ladda ner layoutmallen
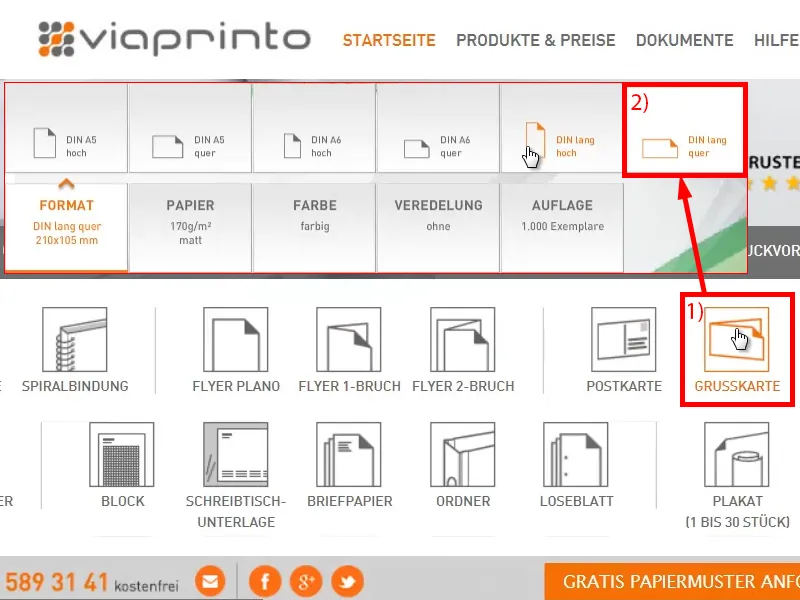
Som i mina andra träningar letar vi efter en mall på nätet. Jag går igen till viaprinto.de,, vårt online-tryckeri, och där hittar jag i den stora listan till höger hälsningskortet (1).
Sedan väljer jag formatet: DIN lang landscape (2). Det finns också andra alternativ som till exempel DIN lang portrait, det skulle jag också tycka vara intressant att se hur ett hälsningskort ser ut, det skulle definitivt ha en uppmärksamhetsfaktor.
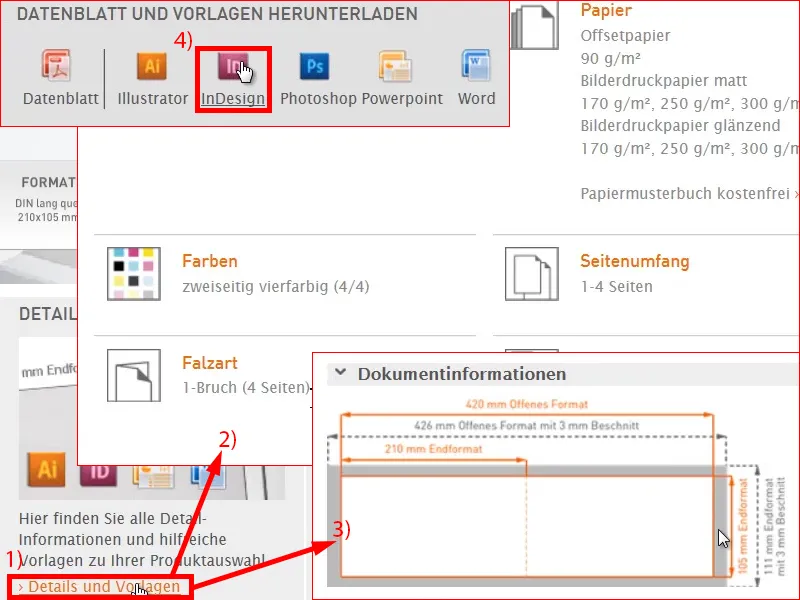
Här längst ner under Detaljer och mallar (1) väljer vi mallen. Där ser ni då all information (2), till exempel att det finns en vikning, det finns anvisningar för förädling, antalet sidor. Annars kan man också definiera skärmåttet här (3), om man vill göra det själv.
Men vi gör det inte, vi går bara ner, väljer InDesign-mallen (4) och sparar den för att öppna den i InDesign. Jag använder för övrigt InDesign CC 2014. Mallen finns dock tillgänglig från version CS 5.5 och framåt.
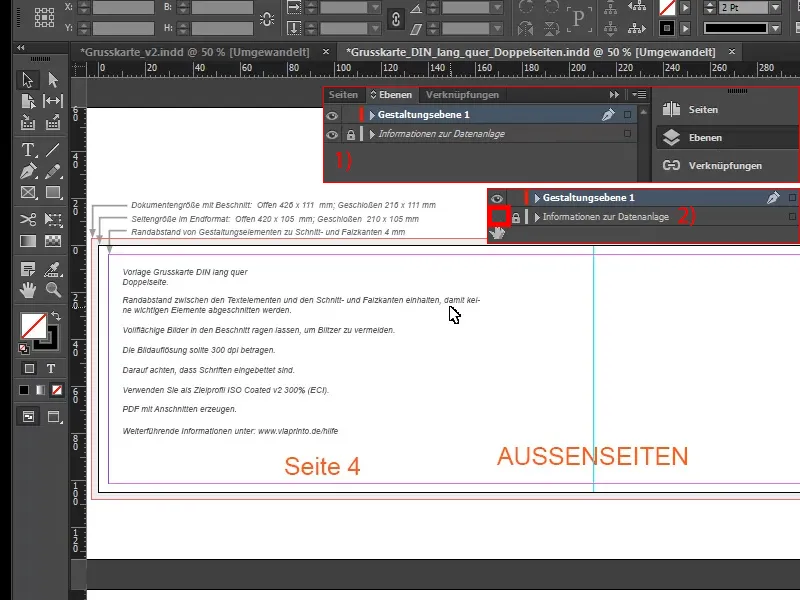
Så här ser dokumentet ut. Låt oss överblicka: Vilket alltid är fallet när man arbetar med mallar: Här finns olika lager (1), ett informationslager "till datafilen", där allt som vi kan se här finns, och ett "designlager", där vi arbetar på slutet.
Jag tillåter mig att bara dölja detta informationslager (2), för jag vet vad jag ska göra härnäst. Jag behöver det inte. För er kan det vara användbart, så ta en närmare titt på anvisningarna. Jag tar bort dem nu.
Design av framsidan
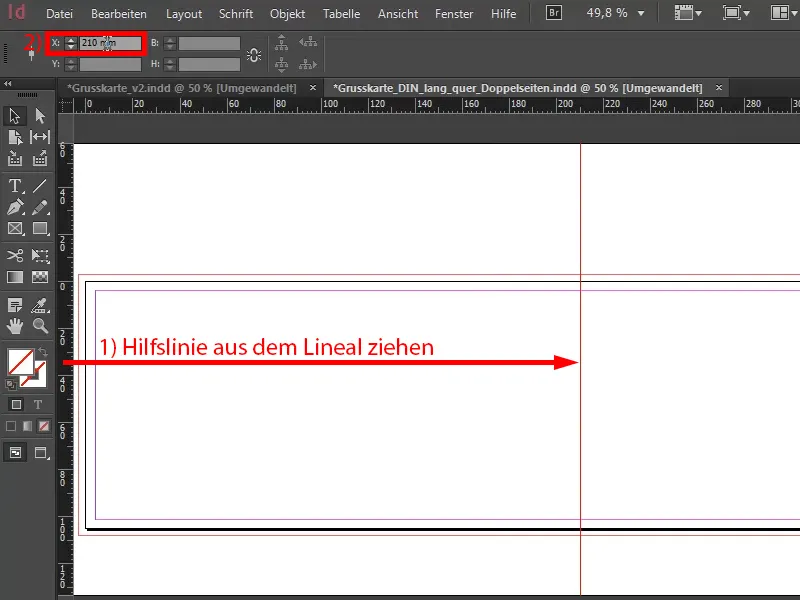
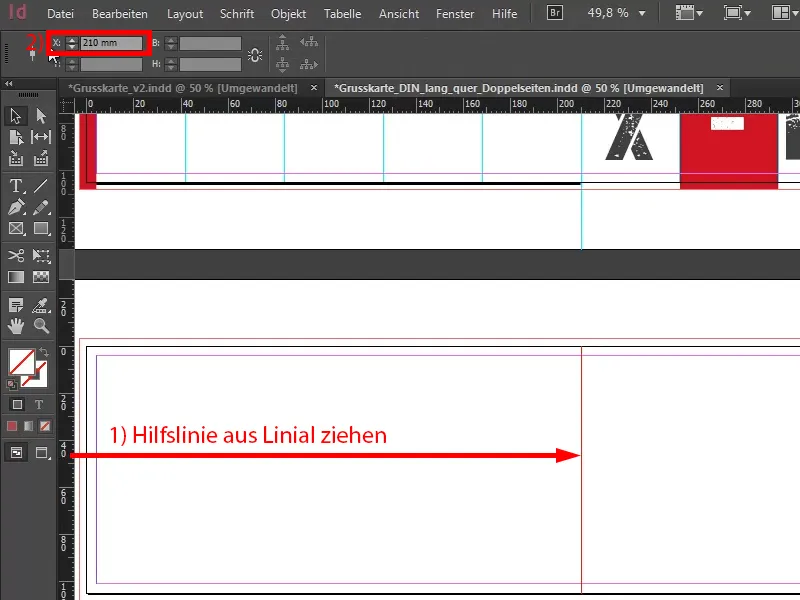
Det första jag behöver är definitivt platsen där vikningen kommer att vara. Därför drar jag ut en linje från min linjal på sidan (1) och placerar den vid 210 mm, genom att skriva in det där uppe (2). Där kommer vecket vara.
Nu ska jag fokusera på högersidan, för jag vill ha detta kakel-design här. Ni kommer ihåg, det ser ut så här på den här sidan.
Ja, vad ligger bakom det? Det ska bara vara en platt känsla. Mindre är mer och jag vill att den här öppningssidan ska sticka ut lite från mängden.
Jag vill att den här sidan ska skilja sig och sticka ut bland alla julhälsningar man brukar få, från de 81 tidigare man har sett, och från de 320 man fick förra året. Därför exakt detta design. Vi har en julig, varm röd ton. Och det är min ledande färg för julen, men det finns självklart också andra färger, grönt eller blått, det kommer jag att återkomma till senare, men för tillfället behöver vi bara kakel-designen.
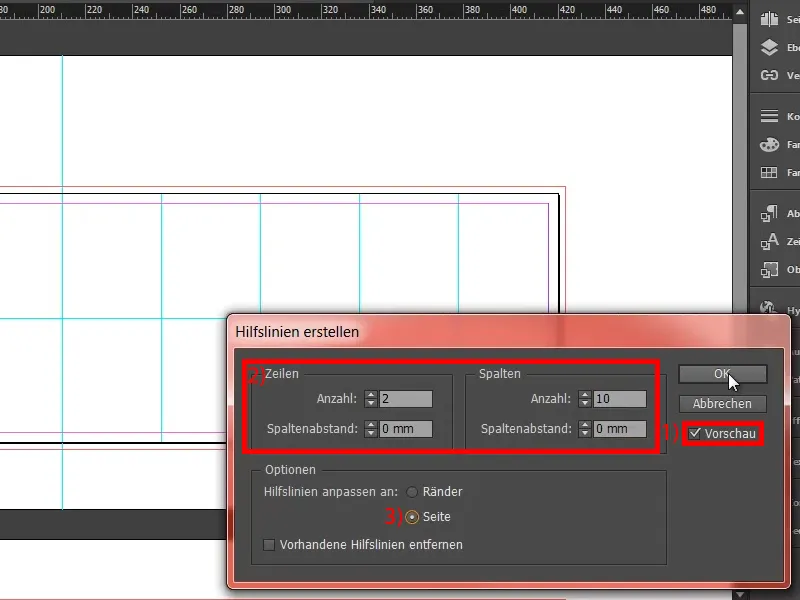
Vi bygger helt enkelt in det genom att gå till Layout>Skapa hjälplinjer. Då öppnas denna fantastiska dialogruta. Jag aktiverar förhandsvisningsfunktionen (1), så ser ni direkt vad som kommer att förändras. Jag vill ha två rader. Jag behöver inte något kolumnavstånd, så jag sätter det till 0 mm. Och jag vill ha 10 kolumner, också här med 0 mm kolumnavstånd (inställningar under 2). Kryssa i rutan vid Sida är i ordning (3). Bekräfta med OK.
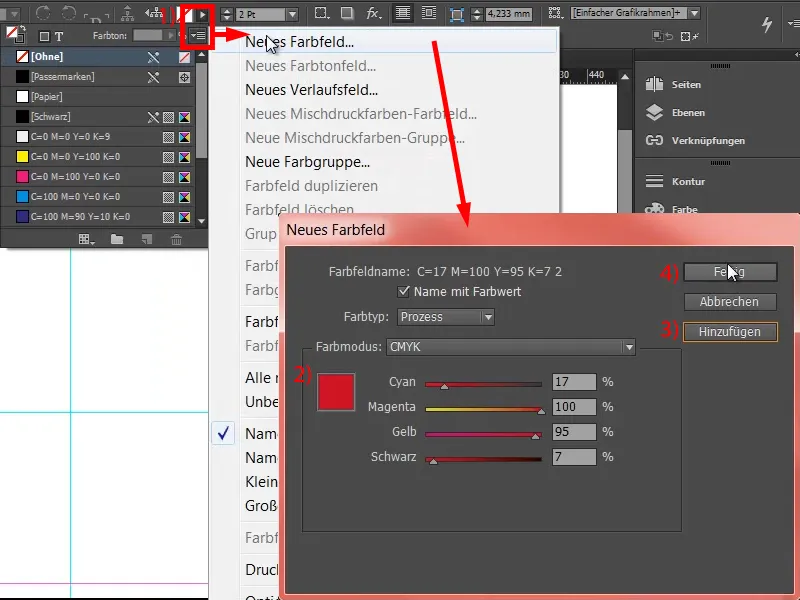
Där har vi egentligen redan vår rutnät, det var ganska enkelt. Och sedan behöver vi naturligtvis rätt färg till det. Jag skapar min färg manuellt (1), för jag har exakta färgvärden som jag vill ta hänsyn till där. Det är väldigt enkelt för mig (2): Cyan 17 %, Magenta 100 %, Gult 95 % och Svart 7 %. Det ger denna rödaktiga ton, passionerad som kärleken, som jag lägger till (3 och 4).
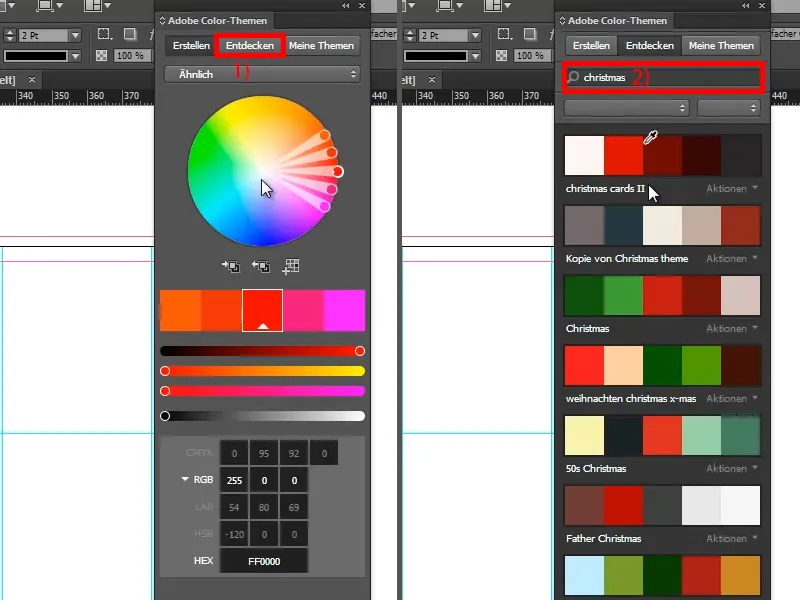
Om ni själva letar efter sådana färger som passar en viss stämning, kan jag också rekommendera er: Prova att gå till Fönster och sedan till Färg och Adobe Color-teman. Det är, tror jag, den tidigare Kuler, som de tydligen har döpt om. Där kan ni enkelt söka efter vissa färgharmonier. Gå till Upptäcka (1) och skriv till exempel: ”christmas” (2). Då får ni olika färgscheman relaterade till ämnet jul. På så sätt kan ni också göra det, sedan kan ni enkelt komplettera dem i er färgpalett om ni fortfarande letar efter en passande färg.
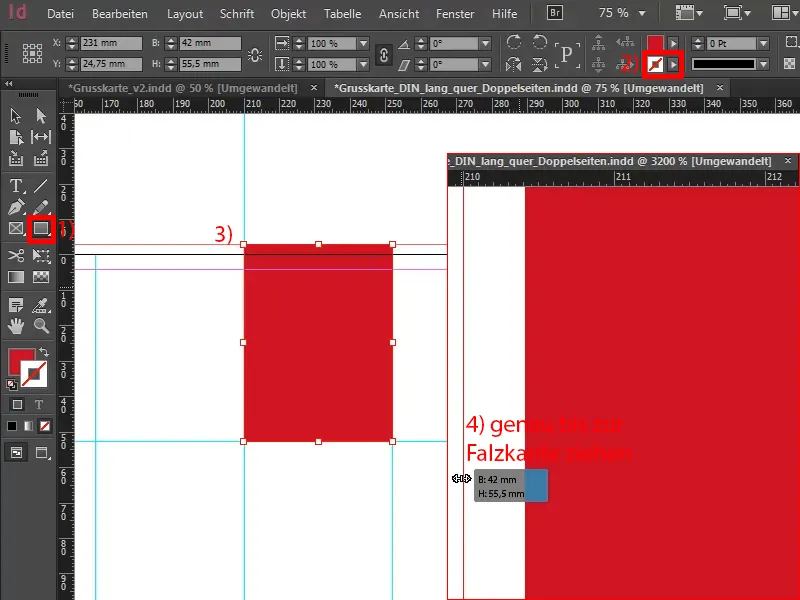
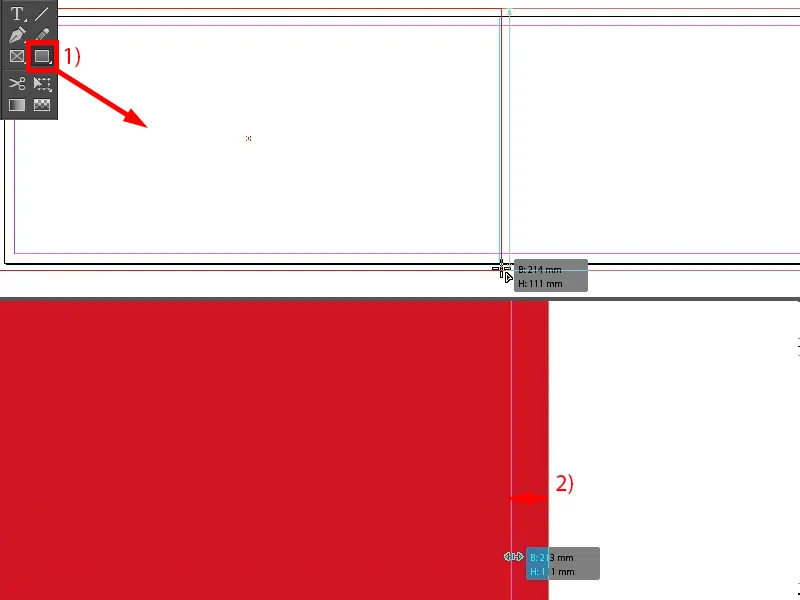
Jag tar nu Rektangelverktyget (1), tar bort konturen (2), och ritar en rektangel (3). Det är den första sträcket, var noga med att ni är på hjälplinjen (4).
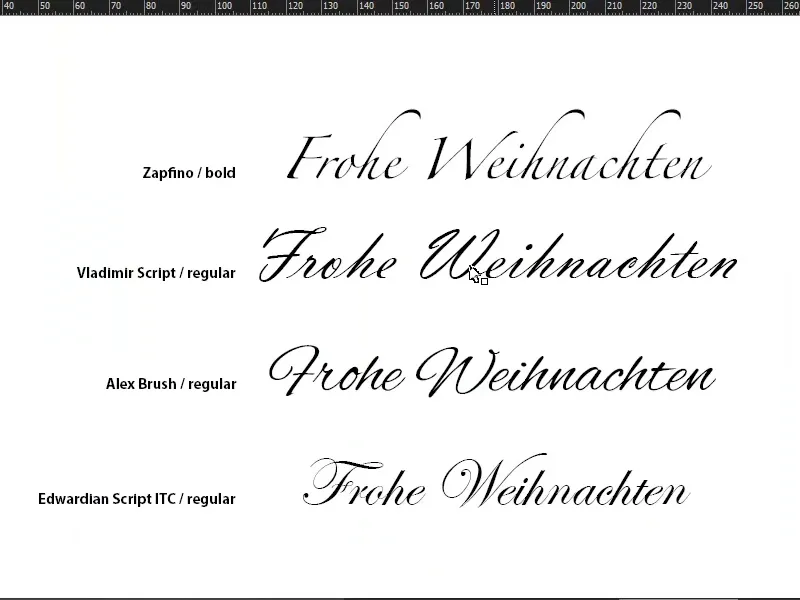
För ett omslag som inte är helt vanligt behöver man naturligtvis också en skrift som skiljer sig lite från resten. Man förväntar sig på något sätt verkligen dessa "handwritten" vackra julskrifter, för de ser helt fantastiska ut och är så kalligrafiskt svängda, som till exempel Zapfino eller Vladimir Script och vad de alla heter. Det är sådana vackra, rymliga, homogena teckensnitt. Fantastiska, det är det ingen tvekan om, men inte för oss - vi gör något annorlunda.
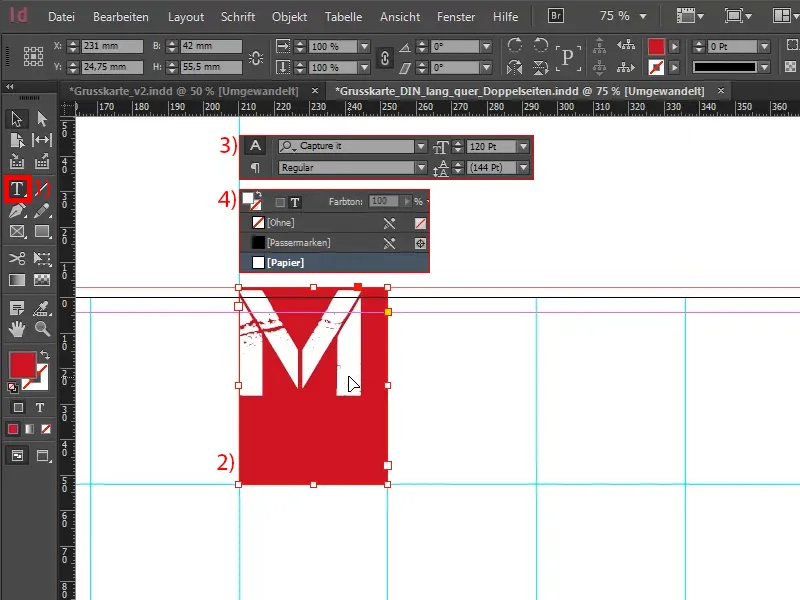
Jag tar Textverktyget (1), klickar en gång i rutan, vilket gör att en textruta skapas från objektramen (2). Här väljer jag ett typsnitt, nämligen Capture it. Det förblir i Regular, men mycket större, nämligen 120 pt (3). Med det skriver jag in "M". Färgen är vit (4).
I nästa steg öppnar jag Textinställningarna med Alt och en dubbelklick på vänster musknapp (1). Här vill jag se till att "M" är centrerat på den horisontella axeln (2).
Jag centrerar det också i den riktningen (1), då ser det ut så här (2).
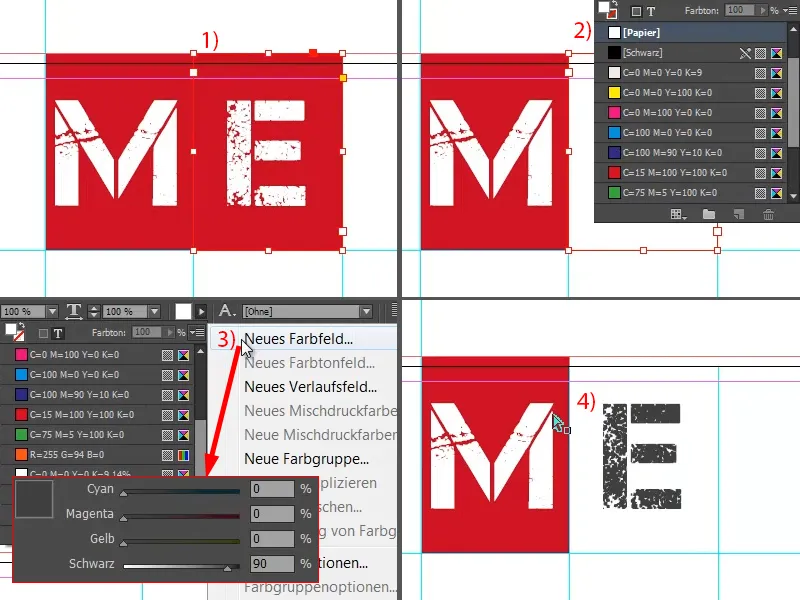
Nu kopierar jag hela skapelsen, gör om "M" till "E" (1), ändrar bakgrunden till vit (2) och skriften till en färg som jag skapar: en nittio procent svart (3). Det är inte så hårt som det vanliga svarta (4), det är lite mjukare. "Lite" är naturligtvis relativt, det är fortfarande lika känslokraftigt som fotavtrycket från King Kong, men det handlar ju också om kontraster.
Nu tar jag de två objekten, kopierar dem till höger, och fortsätter att kopiera tills det ser ut så här. Här (se pilen) måste ni se till att ni går utanför beskärningen.
Nu kan ni till exempel dra detta fält utåt, men då kommer "M" att flytta med (se höger). Det kan man tolerera eller inte. För de som är lite mer detaljorienterade, skulle jag rekommendera: Lägg till en röd yta bakom. Själv drar jag bara över fältet (som på bilden till höger).
Den här julhälsningen "MEMEM …" har vi nog inte sett någonstans ännu, så låt oss döpa om det ... Så är framsidan redan färdig också.
Designa baksidan
Låt oss gå till den andra yttersidan, alltså baksidan. Där ritar vi enkelt en rektangelram från beskärningen i övre vänstra hörnet till den nedre linjen i rött (1). Och i nästa steg hämtar jag bara vårt logotyp med slogan från mitt bibliotek (2). Jag centrerar det bara ...
Därmed är sidan egentligen redan klar.
Vad finns det egentligen bakom det hela?! – För det var verkligen inte alls svårt. Bakom denna sida ligger en tanke: Det handlar helt enkelt om att informationen reduceras till det väsentliga och att betraktaren inte distraheras, att ögonen helt enkelt bara kan vila på företagsvarumärket. Där kan ni integrera ert företagsvarumärke – och inget annat, för allt annat skulle verkligen bara störa. Det handlar helt enkelt om att ha en mycket graciös, elegant, stilfull framtoning som på röda mattan, även om den är snövit här. Den här sidan tillhör bara företaget.
Det man också bör tänka på här är till exempel att bildspråket på kortet också bör passa företagets företagsidentitet. Vi som agentur för nya medier håller det faktiskt ganska enkelt och rent, helt enligt devisen: "Håll det kort och enkelt" – och det är inte mer än så. Voilà.
Designa insidan
Det sportiga fortsätter nu på insidan. Här sätter jag en hjälplinje på 210 mm (1 och 2), exakt i mitten. Låt oss titta på mallen igen ...
Som ni tydligt kan se här, vill vi föra över designen av omslagssidorna från utsidan till den inre bilden. Därför har vi återigen vår ledande färg till vänster, kryddat med en platt hållen illustration och en snöflinga.
Vi drar bara en rektangelram (1). Var noga med att verkligen dra färgfältet ända till vikningskanten (2).
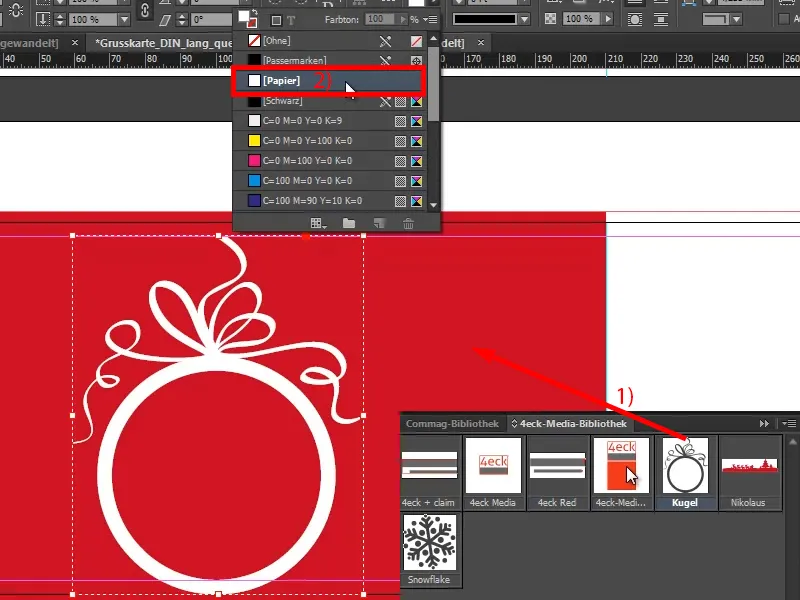
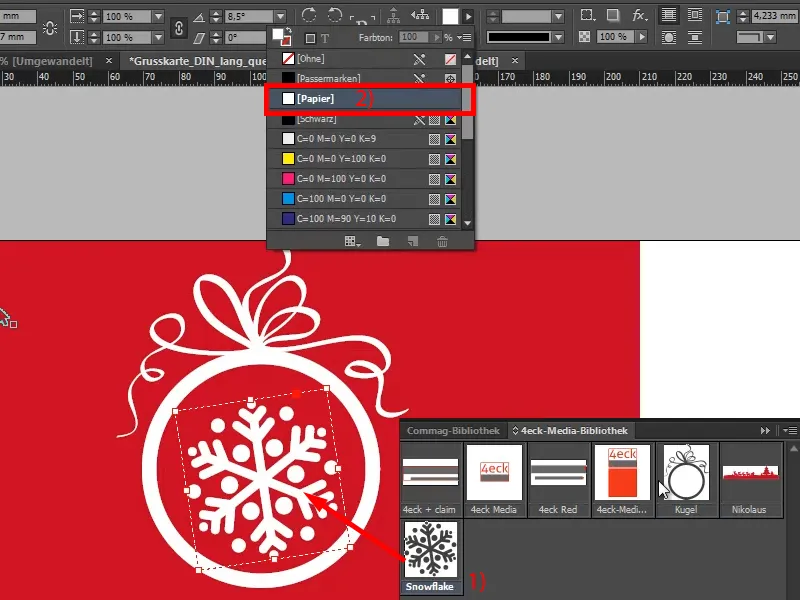
Sedan sätter vi in vår illustration i nästa steg. Jag hämtar den från mitt bibliotek (1), men ni kan exempelvis köpa den hos olika bildbyråer. Självklart finns det också gratis webbplatser där ni kan söka efter licenser som är gratis att använda, även om de oftast inte är tillåtna för kommersiellt bruk.
Denna vackert platta julgranskula har jag färgat om i vitt (2).
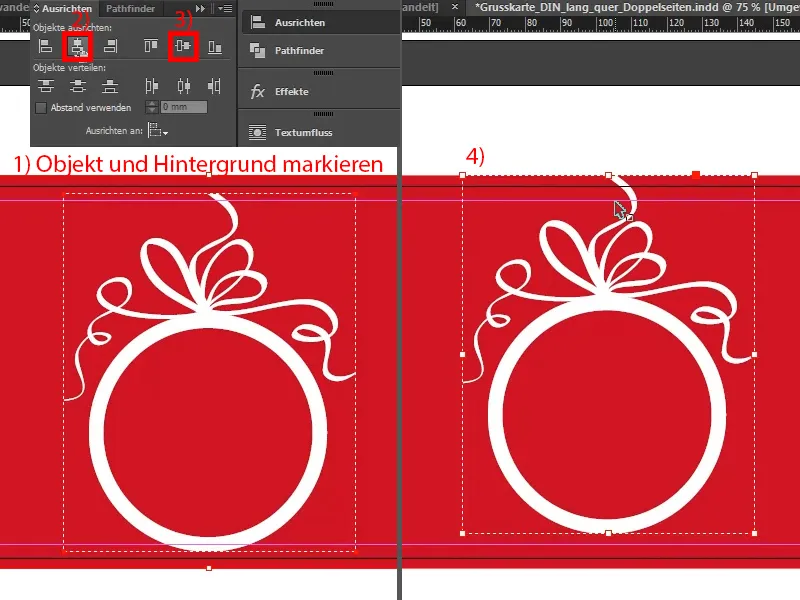
Med tryckt Shift-tangent markerar jag bakgrunden, så att jag har markerat båda objekten (1). Nu kan jag centrera dem vertikalt med hjälp av Justera-fönstret (2 och 3), men här får jag faktiskt konstatera: Upptill är vi långt från beskärningskanten, så jag låter det hoppa lite högre (4), för det tycker jag ändå är bättre när vi har lite friare utrymme nedtill.
Samma sak gör jag nu med snöflingan. Jag sätter in den också (1), färgar den vit (2). Och vid den vertikalt centrerade placeringen av snöflingan måste ni vara lite uppmärksamma så att det verkligen är snyggt och rent centrering. Jag har inte tid att göra det i den här handledningen, men ni – innan ni trycker – se till att ni granskar det kritiskt.
Jag använder den vänstra sidan nu för att föra in lite julstämning i detta kort. Jag vill verkligen avråda från en produktanknytning här också, eftersom det är den mänskliga aspekten som står i fokus vid julhälsningar, där vi inte vill skriva: "Känner du redan till vår renoverade onlinebutik? Och har du redan en dammsugare? Om inte, vill du ha en? Om ja, vill du kanske ha en bättre?" och så vidare – nej, inte det. Vi håller oss hellre till den charmiga vägen.
Sista sidan: Där kommer hälsningsfrasen, idealt sett naturligtvis med en personlig hälsning, vilket dock ofta inte är så lätt att genomföra på grund av en tryckning i storskalig produktion. Ändå hävdar 40 procent att de vill individualisera sina hälsningskort med en personlig hälsning. I vår hälsning fokuserar vi dock på designkonceptet, som redan finns, och använder sedan också typsnittet som vi redan använt på framsidan, Capture it, men denna gång i en annan variant.
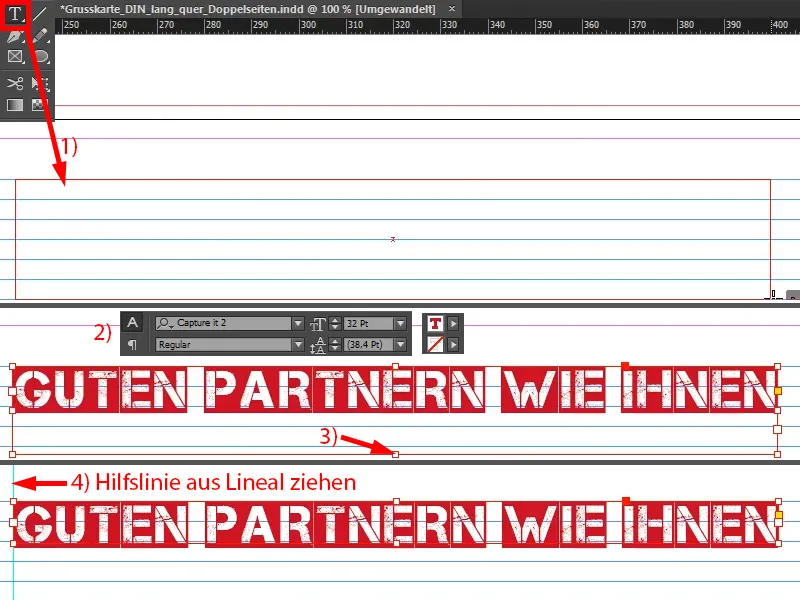
Genom Visa>Raster och Hjälplinjer slår jag på grundlinjerastret. Sedan drar jag bara ett textfält (1), väljer där typsnittet Capture it, men inte det vanliga, utan den med 2, i teckenstorlek 32 Pt, jag sätter färgen till mitt röda (2).
Headlinen: "För partners som dig". En dubbelklickning på hanteraren (3), då beskärs textfältet till optimal storlek. Sedan kan ni välja ut en hjälplinje här också, så att det blir snyggt och i linje med den nästa raden (4).
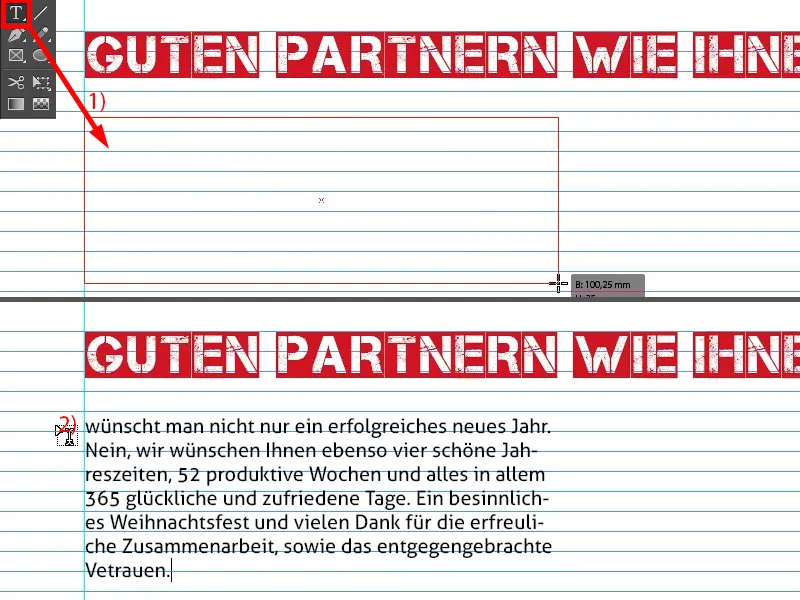
Här går vi nu över till de varma orden (dra textfält som vid 1), som vi vill rikta till vår partner. Som typsnitt väljer jag Aller Regular. Där kommer texten från mitt klippbord (2), …
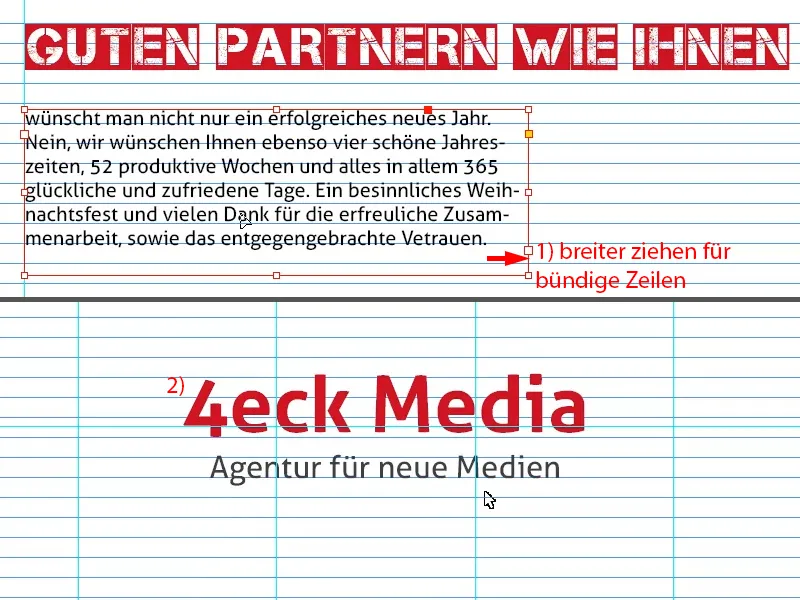
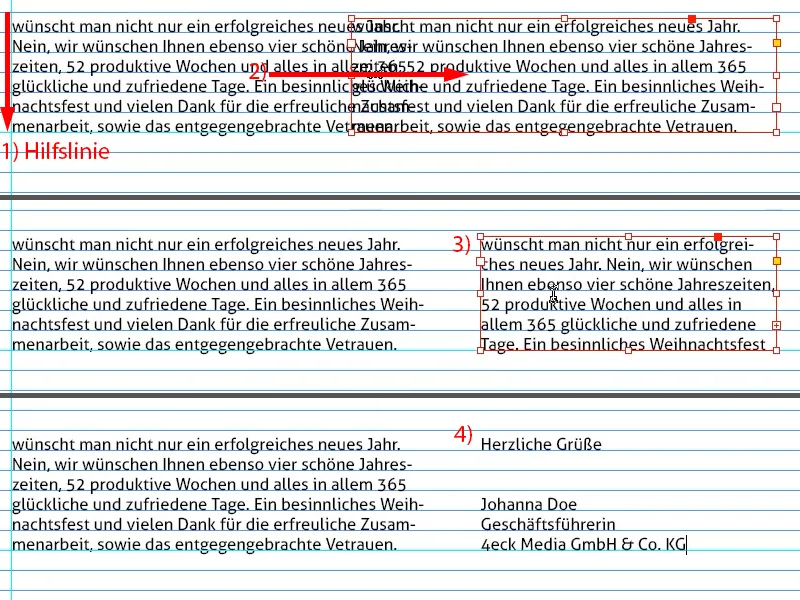
... sedan breddar jag det så att det blir exakt jämnstora rader (1).
När det gäller det här typsnittet är det säkert att folk har olika åsikter, men jag valde Aller av en specifik anledning: å ena sidan ville jag inte blanda för många typsnitt i den här designen, för det kan snabbt se rörigt ut, och den typografiska delen i innehållet ska ju också bygga vidare någonstans på utsidan. Och i logotypen har vi redan Aller (2) ... Och företag kan hantera det individuellt. Ibland hör man saker som: "Ja, det borde vara med seriffer", eller nej, hellre utan seriffer, för det ger en viss känsla. Så jag litar helt enkelt på mottot: "Form följer funktion", vilket helt enkelt betyder att formen följer funktionerna.
Vad är funktionen av detta kort? Det måste vi komma ihåg ibland: det handlar ju om att förmedla en igenkännbar bild, en igenkännbar Corporate Identity med detta kort, och det är verkligen det det handlar om i slutändan. Naturligtvis - berikat med trevliga hälsningar - men det handlar om att få kunden att komma ihåg oss och därför kommer jag inte att avvika från typsnittet här. Jag ser helt enkelt husstilen som ett överordnat mål och tilldelar den betydligt större vikt.
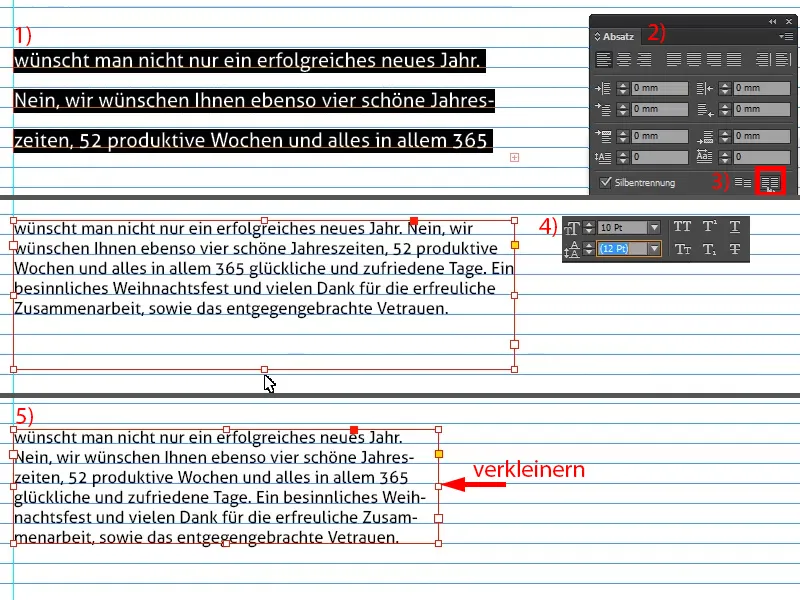
Vad jag dock vill ha är att raderna ska ligga på grundlinjeraster. Det betyder att jag markerar allt (1) och aktiverar via Text>Avsnitt denna dialogruta (2), där jag sedan kan justera raderna till grundlinjerastret (3).
12 pt är för stort, så jag minskar det till 10 pt (4). Med det kan jag också göra det sexrads (5) ...
Dra ut ännu en hjälplinje (1), skapa en kopia (2), gör textfältet mindre (3), kasta ut texten och skriv avskeds hälsningen (4).
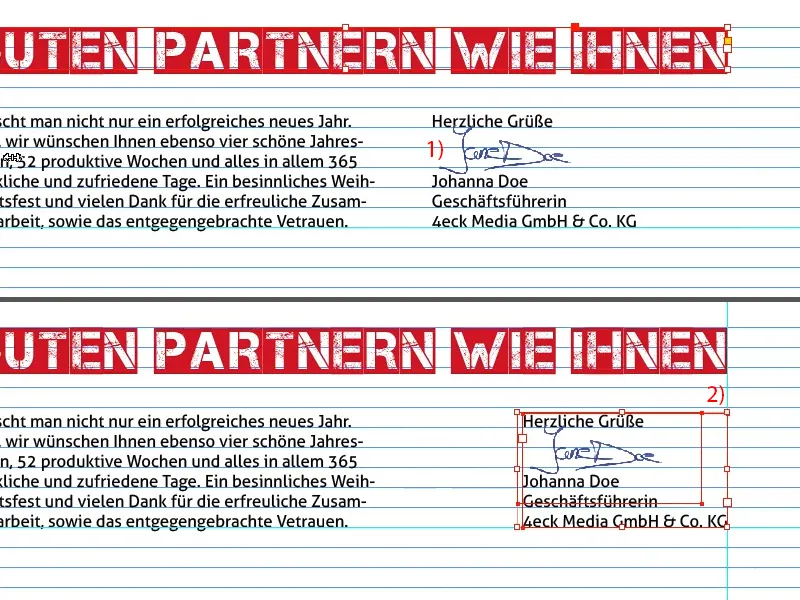
Vid den här punkten är det alltid bra att lämna plats för en signatur. Jag har bara en PNG-grafik som jag tar med där (1). Ser alltid bra ut eftersom det skapar en personlig anknytning.
Justera hela detta högerjusterat mot en hjälplinje (2).
Till sist kommer här nedanför tomten, bara en vektorgrafik (1). Här måste vi se till att vi tar med utfällningen (2).
Ställa in PDF för tryck
Där är vi nu klara. Nu är det bara exporten kvar. Ctrl + E för Exportera-dialogrutan. Men jag vill inte ha JPG, jag vill ha Adobe PDF (Tryck). Ändra namn, spara.
Här kan jag redan från min PDF-specifikation leta fram de rätta parametrarna för korrekt export. Jag har redan sparat dem nämligen.
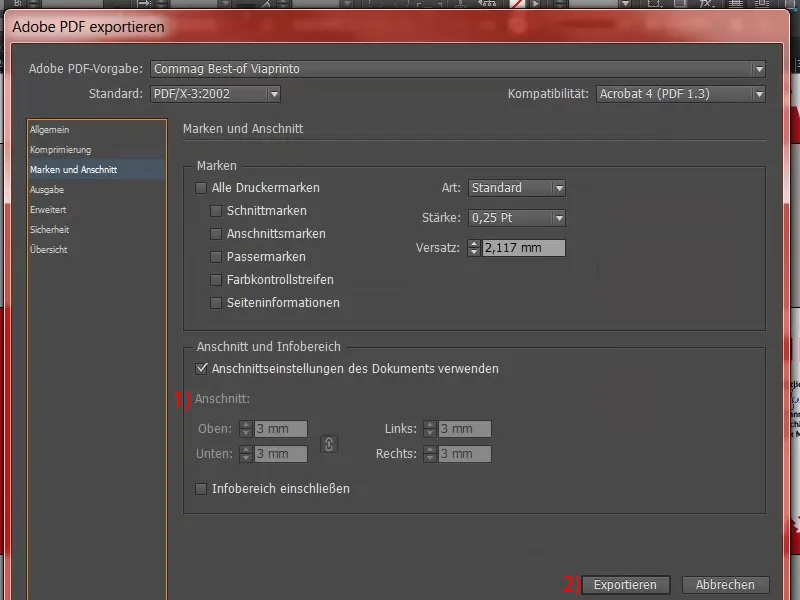
I ert fall måste ni helt enkelt kolla med ert tryckeri hur de vill ha datan förberedd. Jag har gjort det här under Hjälp (1) och sedan Instruktioner (2), Skapa källfiler (3), jag använder en PC (4), Adobe InDesign (5). Och i hela den här dialogen (6) hittar ni allt ni behöver ställa in.
Mycket viktigt är utfällningen på 3 mm (1). Men jag har redan sparat allt det som en specifikation, så jag går bara till Exportera (2).
Det här är nu vår färdiga förtryckta PDF som vi ska skicka in för beställning.
Beställ tryck
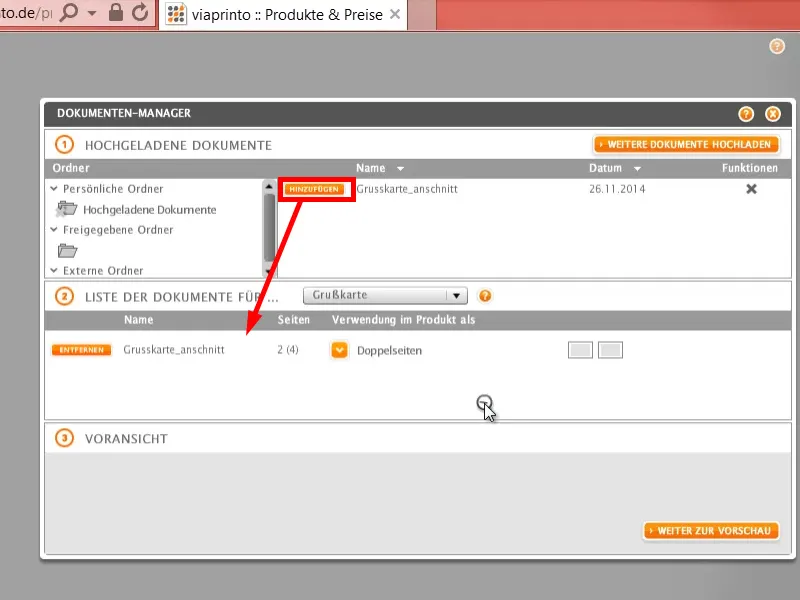
I produktvalen går du genom de lämpliga parametrarna (1) och sedan höger till Ladda upp dokument (2).
Då öppnar sig en dialogruta. Här är det redan uppladdat, så jag kan bara ta det direkt.
Här har vi denna superpraktiska förhandsgranskningsfunktion som ni redan har sett i början. Mycket användbar om man vill se hela saken igen. Lägg i varukorgen.
Och när ni sedan går igenom denna beställningsprocess kommer papper och färg snart att gå samman i en symbios, så att ni får en fin laddning med vackert designade gratulationskort skickade till ert företag som ni sedan kan skicka vidare till era partner.
Jag hoppas att ni har haft roligt, och jag ser fram emot era förslag. Skriv till mig i kommentarerna. Tills dess, er Stefan.

