Handlar det om: Steg 01–10
Steg 01
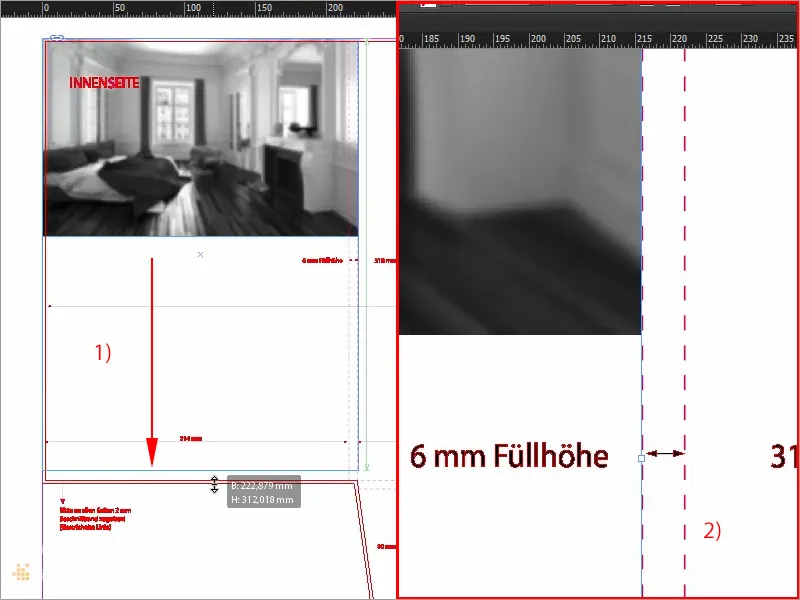
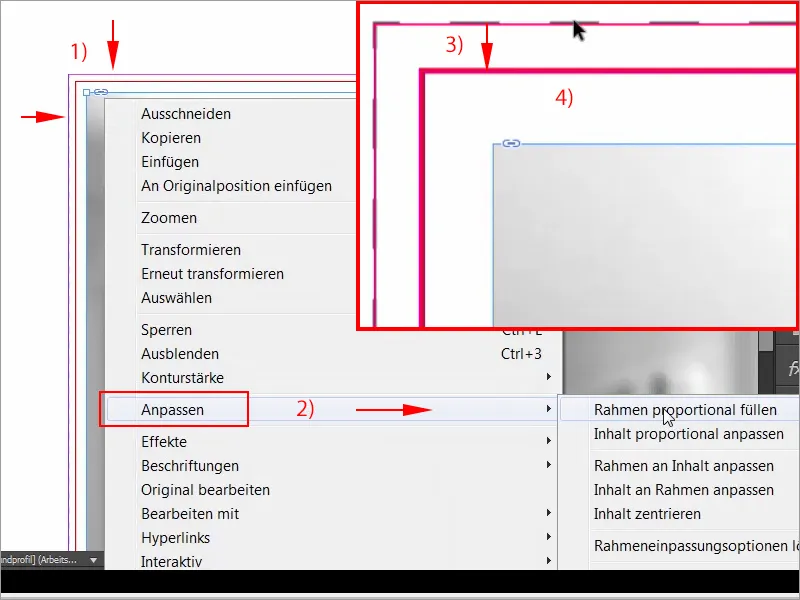
Till insidan, för där är det oftast mysigt och varmt, och det kommer vi att dra nytta av nu när vi ska placera den första bilden här, och för detta väljer jag Strg+D, söker upp en lämplig bild, drar den här helt godtyckligt ned till avskärningen (1) och på höger sida ända till denna linje (2). Ok. Anpassa>Fylla proportionellt.

Steg 02
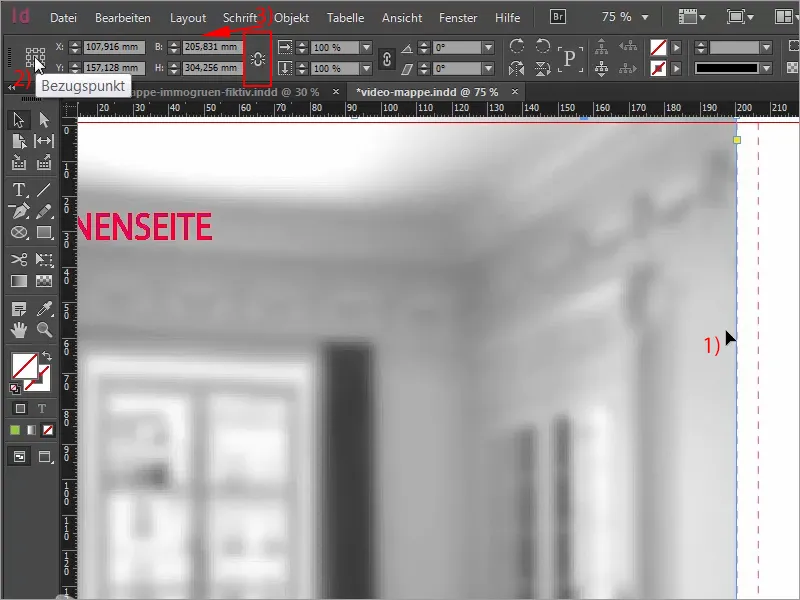
Och nu finns det en liten anmärkning att tänka på, nämligen i mitten av insidan på vår mapprygg (1), där kanske vi behöver skaffa lite avstånd, eftersom mappen kommer att vikas ihop där, och bilden kan då riskera att klippas av. Det skulle möjligen inte se så bra ut, därför kommer vi enkelt att motverka den effekten. Ni placerar bilden's Referenspunkt i mitten (2) och minskar nu inte proportionellt, utan manuellt i bredd -10 mm och i höjd också -10 mm (3).
Steg 03
Nu har vi ett symmetriskt avstånd (1), en gång till Anpassa>Filla proportionellt. (2) Och kolla in det här nu, jag har zoomat in: Vi har nu å ena sidan de 2 mm avskärningen som vi vinner här (3), och där (4) har vi också säkerhetsavståndet som är nödvändigt. Det betyder inte att ni inte kan dra ut sådana bilder ända till avskärningen. Det kan ni göra. Jag gör det bara så här i det här exemplet eftersom jag gärna vill ha en proportionell bild med en vit ram runt, som man faktiskt ska se här på alla fyra kanter.
Steg 04
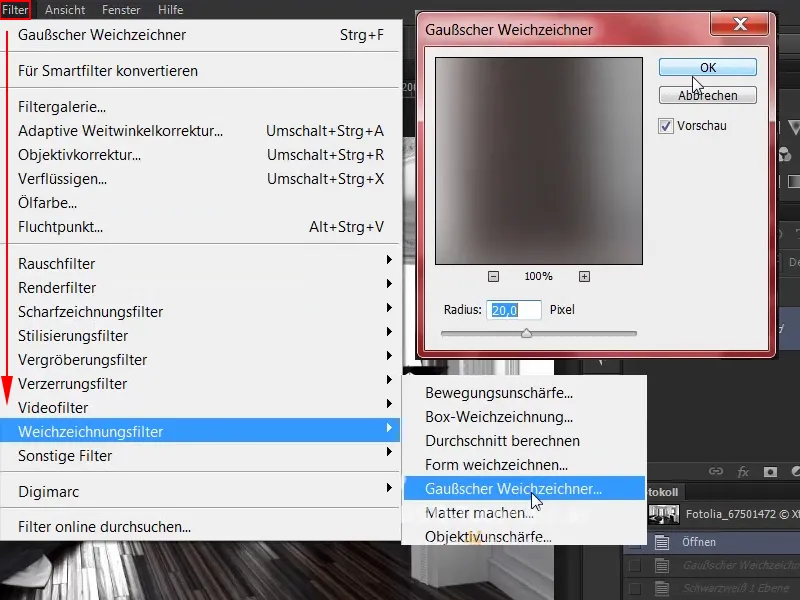
Hur ni för övrigt får en suddig bild i svartvitt, det är faktiskt inte någon konst. Till det behöver ni bara en passande bild och Photoshop. Jag visar er det kort för de som inte vet. Öppna helt enkelt bilden i Photoshop och välj sedan bara under Filter>Mjukgöringsfilter Gaussisk suddighet. Och den kommer för närvarande med 20 pixlar, det är okej, det håller jag med om, …
Steg 05
… och nu har vi en vacker suddig bild. Vad som dock också behövs är vår Svartvitt-inställningslager. En klick här (1) och redan finns den också. Vi har ju bara svartvita bilder i vår design.
Steg 06
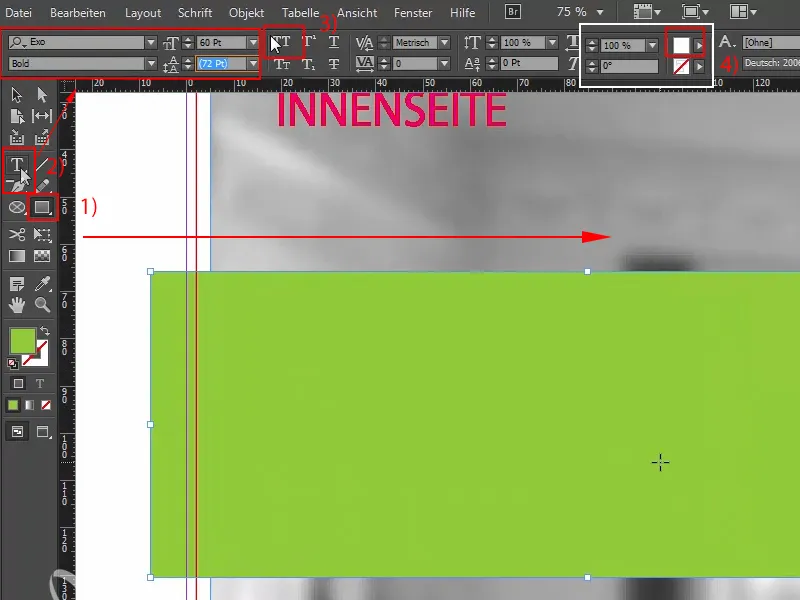
Tillbaka i InDesign: Där ser vi exakt den här bilden, jag kanske kan justera den lite snyggare, nämligen så att man ser sängen, stuckaturen upptill och det vackra fönstret, och sedan gör vi oss redo för inskriften. För detta drar jag helt enkelt med Rektangelverktyget en stor ram först, riktigt rejält först (1), jag använder Textverktyget för att klicka i den, nu blir den grafiska ramen en textram, där väljer vi förstås vårt Exo, teckensnitt Fet, i storlek 60 Pt (2). Versaler aktiverat (3), snälla i vitt (4), …
Steg 07
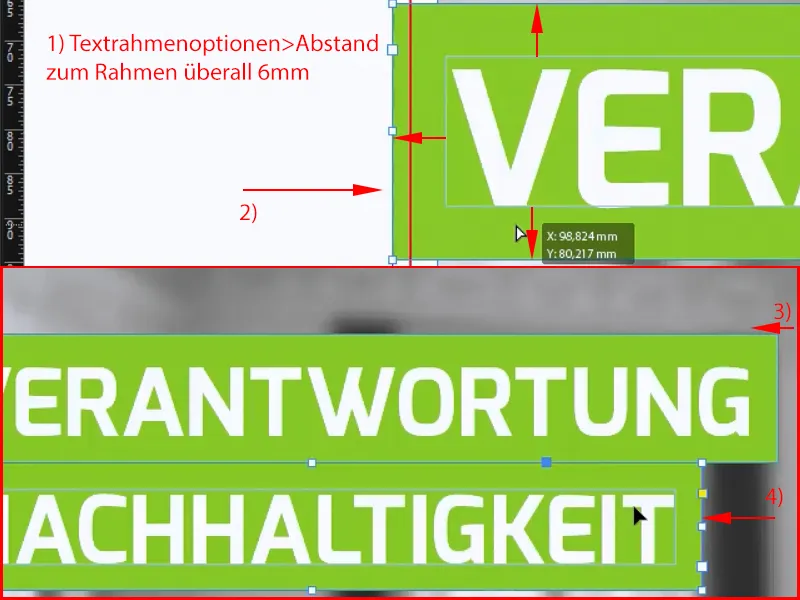
… och sedan kommer det första ordet: "Ansvar". Nu måste vi skaffa lite mer avstånd, så Ctrl+B, på Avstånd till ramen vinn överallt 6 mm (1). Klart. Bekräfta, minska till nödvändig storlek och dra sedan den ända till avskärningen (2), ok, och sedan kan vi faktiskt minska även denna textruta till höger (3) och duplicera med Alt och Shift. Nästa ord är "Hållbarhet". Här minskar vi också detta (4). Ser ni hur praktiska avstånden hålls? Det beror bara på att vi i Textramoptionerna har vidtagit exakt de åtgärder som behövs. En gång till och då är sista kärnordet "Lifestyle".
Steg 08
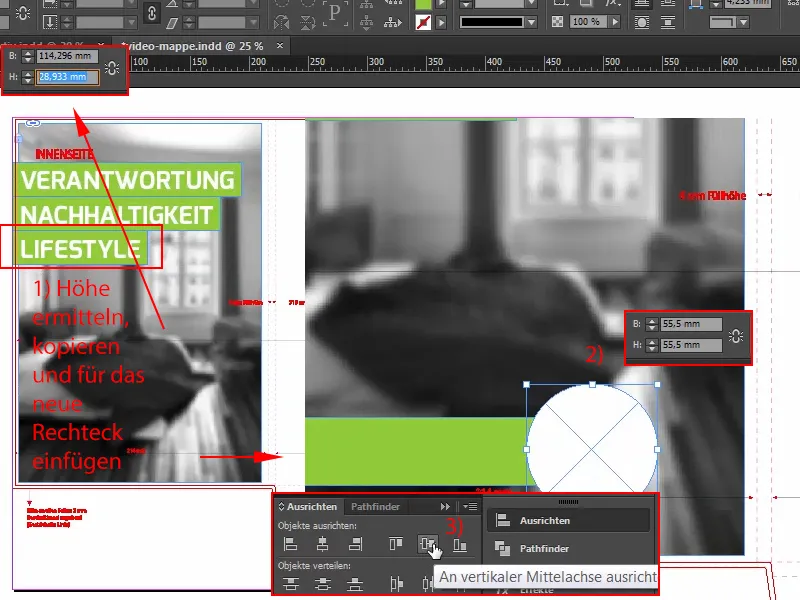
Så, då kanske vi flyttar hela grejen lite uppåt, jag låser bakgrundsbilden med Högerklick>Lås (Strg+L), då kan ingenting hända. Nu markerar jag allt och höjer det lite. I nedre tredjedelen ritar vi upp en Rektangel igen, helt godtyckligt, söker upp höjden, som vi redan använt upptill, alltså klickar på det, Höjd 28,933, precis, den tar vi också (1), nu anpassas till samma höjd och då kan jag titta på hela grejen. Sedan drar jag med cirkelverktyget eller Ellipshanteraren, så heter den officiellt, en cirkel med cirka 55 mm (2), fyller den med färgen vit (3), justerar sedan den på mittenaxeln (4), …
Steg 09
... och nu plockar jag det passande logotypen från mitt bibliotek (1). även Justera>Mitt, (2) det skulle kanske kunna vara lite större, logotypen, så markera den och dra och gör den större.
Steg 10
Och nu saknas egentligen bara en Textruta, (1) det drar jag också manuellt, väljer Exo, i Fetstil, 2) storlek 40 pt. (3), Färg Vit (4), och sedan skriver jag "Välkommen" här. Åh, jag älskar den här typsnitten! Titta på dessa underbara bokstäver, underbart. Sedan visar vi de dolda tecknen: Typografi>Visa dolda tecken, sätt in en radbrytning, minska textstorleken till 13 pt, typsnitt till Medium, (6) behöver ändra vyn, så, precis. "I världen av", Medium, 13 pt, minska här, så, och "I världen av" justeras högerjusterad (7), och sedan kan vi även placera detta på rätt plats. För det behöver vi naturligtvis inte någon flygvärd, utan det kan vi enkelt göra manuellt med mittenaxeln, jag vill ha det vänsterjusterat (8).
Steg 11-20
Steg 11
Så, låt oss titta på det. Vad man helt klart kan göra här är att arbeta med avstånden. Därför kastar jag allt i en grupp (1) och den övre delen i en grupp, och nu väljer jag bara en hjälplinje med Rektangelverktyget (2). Låt oss bara låta den ansluta högst upp och höjden är 38 (3). Ändra sedan snabbt färgen så vi inte förväxlar något (4), och jag ska använda samma avstånd med Ctrl+X för att klistra in det nedtill (5), flytta gruppen uppåt och ta bort hjälprektangeln.
Steg 12
Nu har vi också liknande avstånd och kan fortsätta med innehållet, som nu bara innehåller ett vattenstämpel. Så ta bara denna logotyp igen, tryck på Alt-tangenten för att skapa en kopia (1), nu ska jag ta bort sloganen från denna logotyp, jag vill bara ha huset med den gröna bågen, och nu ska jag dra denna grej och göra den lite större (2). Så här kan jag ungefär föreställa mig det nu provisoriskt. Och jag behöver bara centrera det, så ni ser ju, här till höger är vingen (3), vilket betyder att vi har bara detta område.
Steg 13
Och samma sak nedtill. Här började vingen, så jag gör det snabbt så här: Vi har redan definierat avstånden här, jag väljer därför bilden, låser upp den i början, gör en kopia av den, flyttar den hit, InDesign visade mig redan en hjälp, en grön linje och nu kan jag centrera detta hus baserat på bakgrunden (1). Jag vill inte ha det centralt i höjdled, för om man fäller ihop de nedre flikarna skulle denna logotyp vara för nära. Jag vill att den ska vara fritt svängande. Så jag flyttar den upp till den övre tredjedelen (2) och minskar Opaciteten till 30 % (3).
Steg 14
Så, det var det med innehållet, det är inte så knepigt, spara med Ctrl+S och nu går vi till den del som ni förmodligen alla har väntat på, nämligen förädlingen. Först kommer vi att rensa lagren och börja med att skapa ett nytt lager genom att klicka på symbolen här nere (1). Dubbelklicka och byt namn (2), vi skippar champagnen för invigningen. Okej.
Steg 15
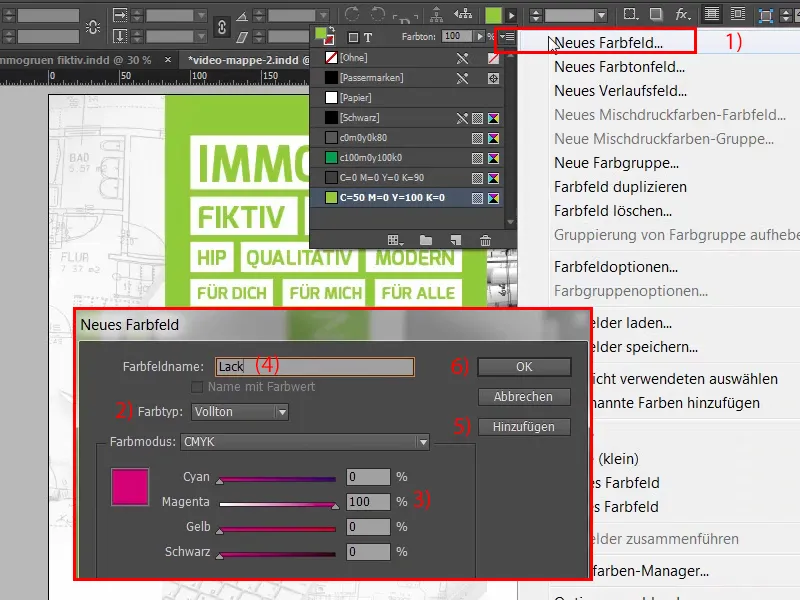
Nästa steg är att gå till de främre sidorna, eftersom jag redan har nämnt att denna relief lack endast är möjlig på utsidorna. Det går inte att göra på insidan, men det är inga problem. Vi vill nu delvis på denna sida, dvs delvis - på alla vita områden - lägga till denna relief lack. Okej. Vad behövs för det? Först och främst en s.k. Hellack-färg. Öppna färgpanelen, klicka här: Ny färg, (1) sedan öppnas denna underbara dialog och där kan du istället för Process-färg välja Hellack-färg (2). Jag kommer medvetet sätta denna till 100 % Magenta (3) så att vi tydligt ser att det är en Hellack-färg, och ge den också ett specifikt namn, nämligen "Lack" (4). Lägg till (5), bekräfta (6).
Steg 16
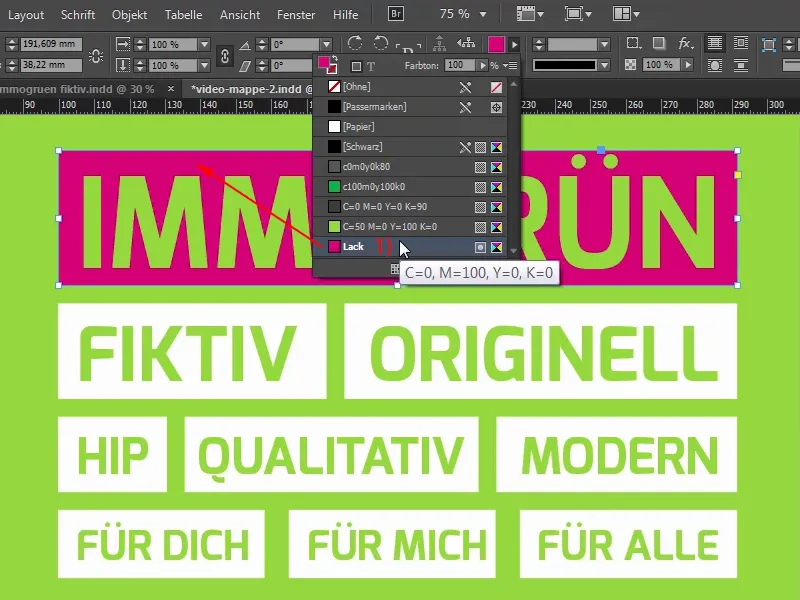
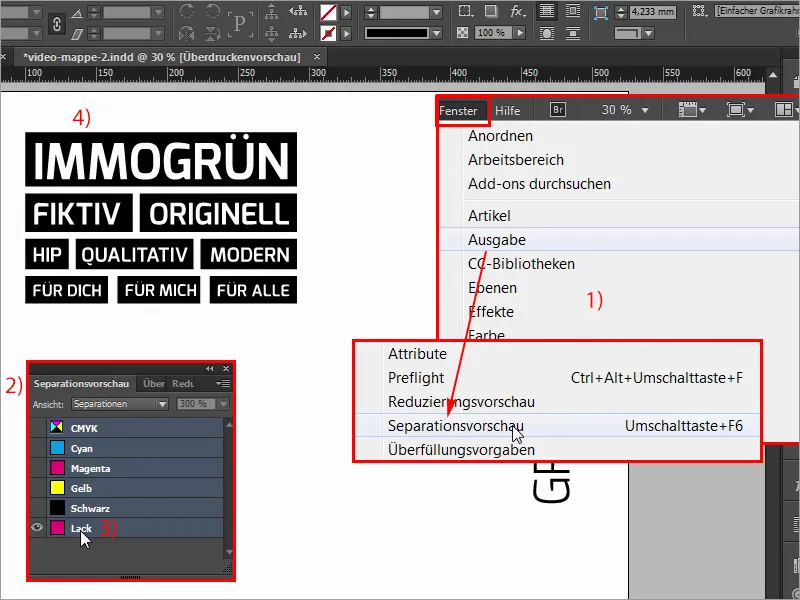
Vid den här punkten några viktiga anmärkningar: Om ni arbetar med en hel färg "Lack", måste detta objekt absolut ha 100% opacitet. Linjer måste vara minst tre punkter tjocka, vilket är något över 1 mm, och även skrifter måste vara minst 14 punkter. Speciellt med serifer kan det bli lite knepigt, så se till att kontakta ert tryckeri för att ta reda på de individuella parametrarna för er tryckpartner. Hur fungerar då en förädling? Det är mycket enkelt, principen är faktiskt ganska lätt att förklara. Vi trycker denna layout på vanligt sätt, i färg, och sedan läggs lacken på ovanpå det, vilket innebär att ni inte behöver ändra något just nu, ni får inte heller utesluta något. Den heltonsfärgen appliceras alltså ovanpå. Det innebär: Om vi till exempel inte vill ha texten förädlad här på "immogrün", utan istället bakgrunden, det vill säga ytan i vitt, betyder det inte att vi bara ska applicera lackfärg över den vita ytan (1), det vore fel, för vad skulle hända? Vid tryckningen skulle vi inte längre ha en vit yta, utan bara en förhöjd lackering utan den vita ytan.
Steg 17
Rätt är alltså: Ni låter den vita ytan vara kvar och lägger på relief-lackeringen. Så vi gör det snabbt ogjort: Ctrl+Z, och nu flyttar vi de element som behövs till den nya nivån. Först kommer jag att markera alla textrutor och konvertera dessa rubriker till banor.
Steg 18
Nu har vi banor och nu kan jag enkelt dra bort denna bana från den vita ytan med Pathfinder (1). Den är nu subtraherad, vilket innebär att vi egentligen bara har den enskilda vita rutan kvar och därinne finns faktiskt en utsparing från texten (2). Jag gör precis samma sak här också, det här kommer att gå ganska smidigt från och med nu. Så vi kör. Perfekt.
Steg 19
Nu har vi alltså endast enskilda former kvar och jag kommer att markera dem alla: Ctrl+C. Nu byter jag nivå till relief-lack-nivån (1) och går till Redigera>Infoga på ursprunglig position. (2)
Steg 20
Vi har alltså skapat en kopia av detta och nu kan jag ändra färgen på den till lack (1). Den är nu direkt ovanpå, jag kan visa er det, om jag flyttar detta fält (2), då ser vi originalobjektet i bakgrunden.
Vidare till: Steg 21–30
Steg 21
Så, Ctrl+Z, ogjort igen. Vad vill vi ha kvar i vitt? Detta nedan är för litet för att behandlas med relief-lack, men här har vi några element kvar. Även här kommer jag först att konvertera båda textrutor till banor. Sedan kan jag flytta både textrutor och den vita cirkeln till relief-lack-nivån genom att använda Ctrl+C, infoga på originalpositionen och färgsätta med lack. Så enkelt är det.
Steg 22
Med det skulle det egentligen vara klart, trodde ni inte? Jo, och hur i hela friden ska vi nu veta om vi har gjort allt rätt? Det avslöjar lyckligtvis InDesign genom Fönster>Utskrifter, och specifikt genom Separation förhandsgranskning (1). Jag drar den hit. Ni känner redan till Separation förhandsgranskning (2) från andra videor i denna träningskurs. Om jag klickar här få vi förutom våra grundfärger också en femte färg, nämligen den heltonsfärg. Om jag döljer allt och bara visar lackfärgen (3), kan vi se vad av alla dessa element som verkligen ska förädlas. Ganska coolt, för allt som visas som svart (4) kommer att förädlas av maskinen i efterhand. Jag tycker det är rätt fantastiskt och där kan ni definitivt kontrollera det.
Steg 23
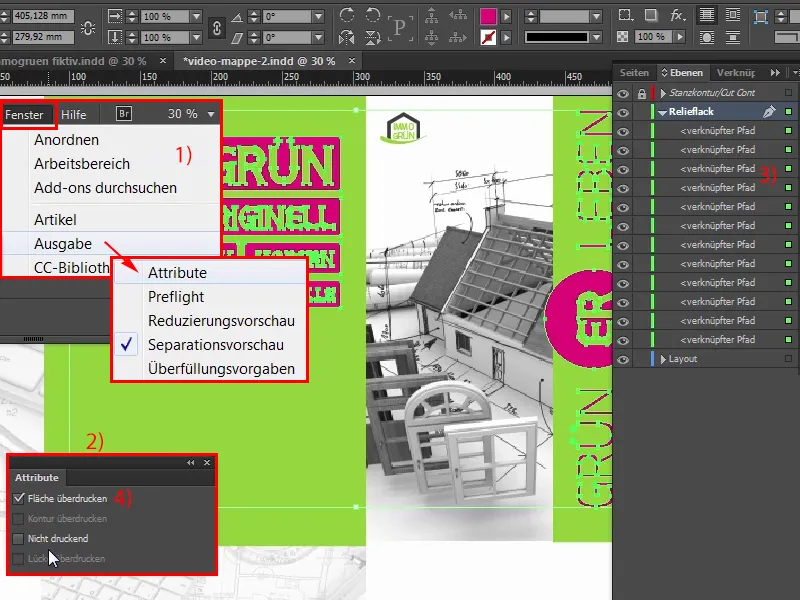
Så. Jag stänger av Separation förhandsgranskning igen. Nästa steg är dock att se till att dessa fält eller allt som ligger på denna nivå också är inställd på Överbrytning. Var gör ni det? Det är faktiskt ganska enkelt, jag flyttar det hit. Genom Fönster och även Utskrifter>Attribut. (1) Där har jag det här Attribut-fönstret (2). Och om man har arbetat med lager kan man enkelt markera alla element på den här relief-lack-nivån (3) och markera Överbryt ytan (4).
Steg 24
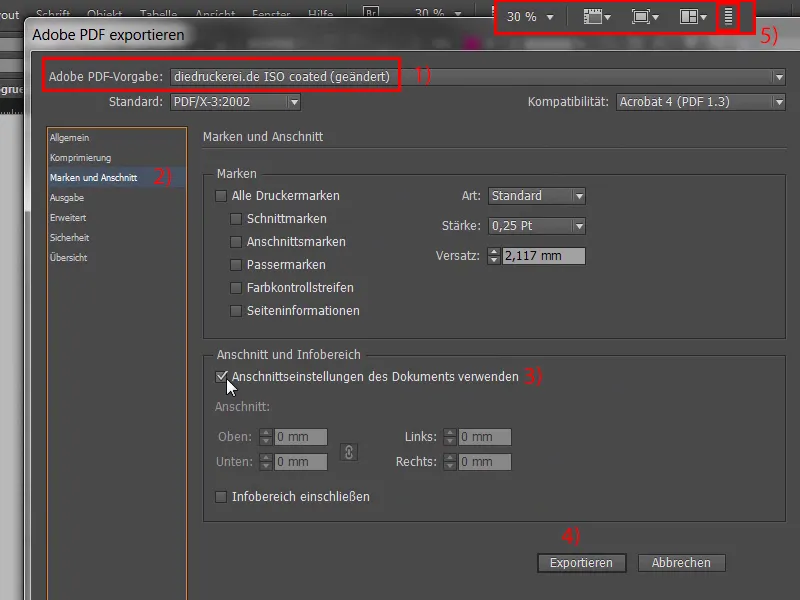
Så, det var hela hemligheten. Viktigt är: När en sådan lack används kan det leda till att färgtonerna förändras lite. Jag skulle definitivt rekommendera er att prata med tryckeriet igen, de vet exakt vad de gör, så: Stäng fönstret en gång till och nu ska vi exportera. Ctrl+E, vi ska exportera en gång, ISO Coated (1), det är något fel med färrummet, så, nu, allt klart. Märken och skärkanter (2): Här kan man egentligen aktivera rutan (3), men skärkanten är redan inräknad, dvs, vi går helt enkelt till Exportera (4). Processfältet ovan avslöjar för oss att saken är i arbete.
Steg 25
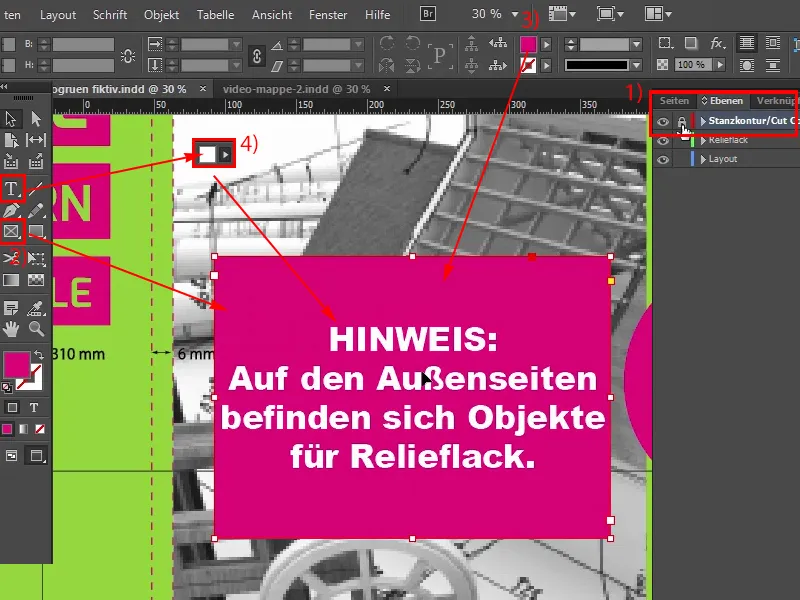
Så, här är vårt tryckfärdiga PDF-dokument, sida 1, sida 2. Allt klart. Ni stöder dock tryckeriet om ni laddar upp en s.k. vyfil tillsammans med detta tryckfärdiga underlag, och det ska vi göra nu. Så vi kommer att visa stanskonturen i lagren, avaktivera låset (1) och sedan drar jag helt enkelt ut en textruta eller en rektangulär ram (2), fyll den med lackfärgen (3) och skriver sedan texten från min urklipp i vitt (4)."Anmärkning: Det finns objekt för relieflack på utsidan". Allt detta kan man centrera.
Steg 26
Så. Allt klart. Det är alltså nu en vyfil, eftersom vi har alla markeringar med oss, och sedan går vi igen till Exportera och namnger filen som "Vyfil för tryck av fastigheter fiktivt", spara, exportera en gång till, klart. Så, här är även vyfilen.
Steg 27
Okej. Vidare till de sista stegen.
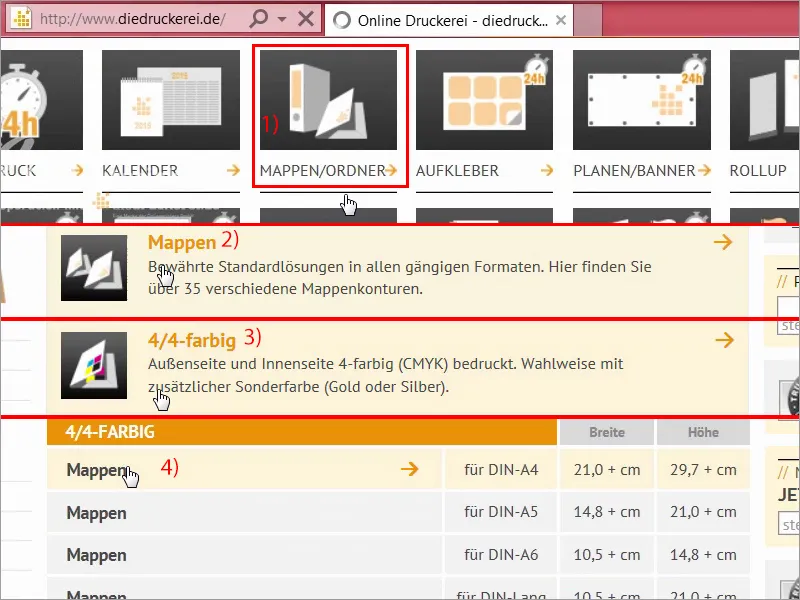
När vi har kommit hit, letar vi efter Mappar och mappar för dokument (1), även om letar är överdrivet, för här kan man hitta allt ganska snabbt, Mapp (2) DIN A 4,4/4-färg (3+4), låt oss gå igenom det en gång till.
Steg 28
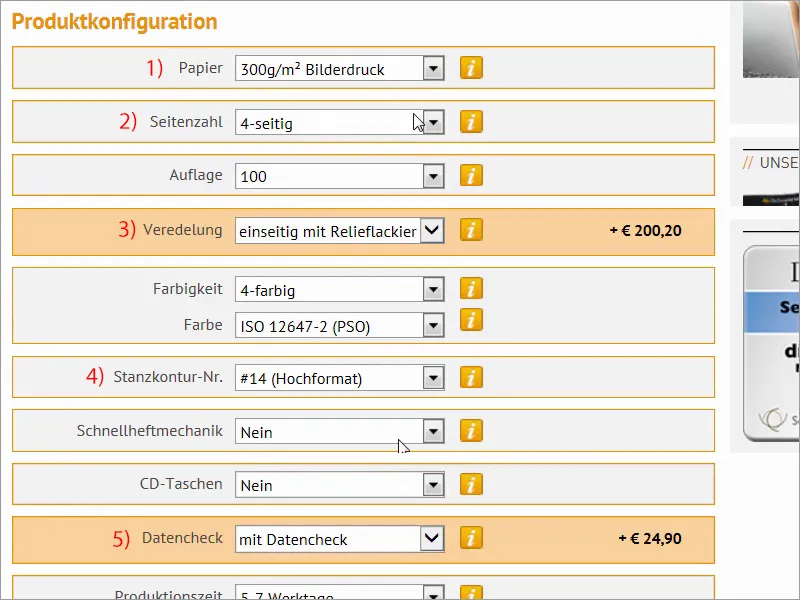
Nu fortsätter vi till inställningarna. 300 g Bildtryckspapper (1), det är vad vi väljer, så har vi ett strålande papper för en fantastisk färgåtergivning på alla sidor. Det finns naturligtvis andra alternativ, men vi väljer Bildtryckspapper. Vid Antal sidor väljer vi fyrsidig (2), det är vi överens om. Så, nu kommer vi till Förädlingen. Här blir det intressant, nämligen: enkelsidig med relieflack (3). Vi hade nummer 14 för Stanskontur (4). Okej, Stanskontur nummer 14, Snickargadjur Nej, Triangelfickor behöver vi inte heller, Visitkortsfickor heller inte, CD-fickor inte heller, vi tar dock med metadatakontrollen (5).
Steg 29
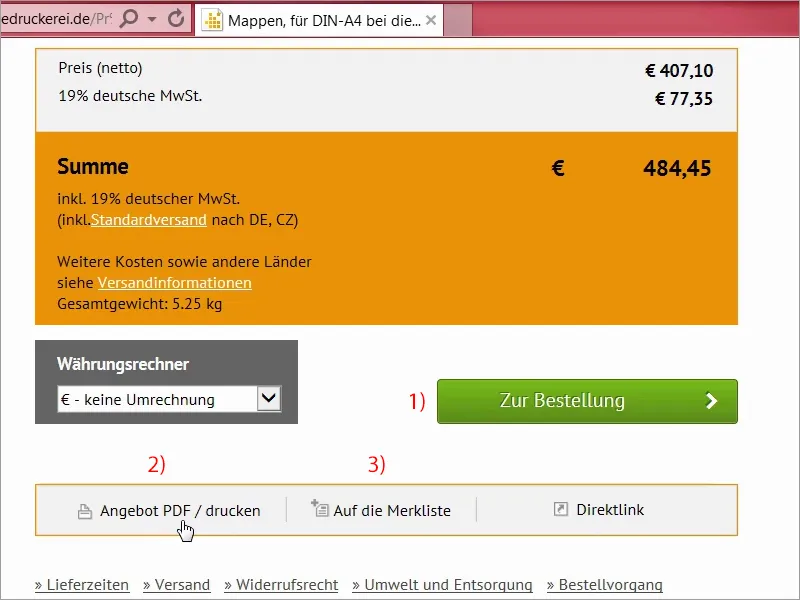
Så, vidare till Beställningen (1). Förresten: Här kan ni också skriva ut offerten en gång om ni handlar på uppdrag av en tredje person och vill skicka offerten vidare eller om ni behöver prata med er kund, tryck helt enkelt på Offert i PDF / skriv ut (2) eller sätt den på önskelistan (3). Inga problem om man har ett kundkonto.
Steg 30
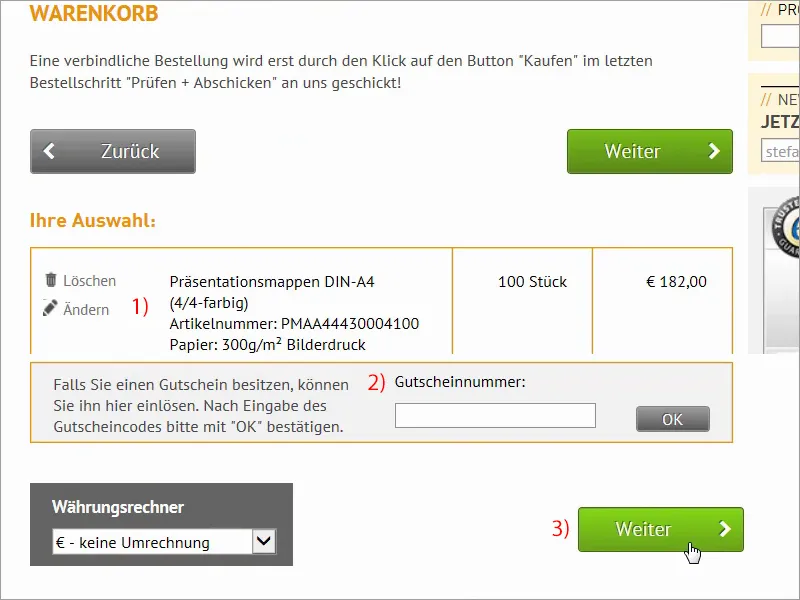
Så, här har vi sammanfattningen (1) en gång till. Det är bra så, vi har ingen kupong (2) tyvärr, men det är inget problem. Vi går vidare. (3)
De sista stegen
Steg 31
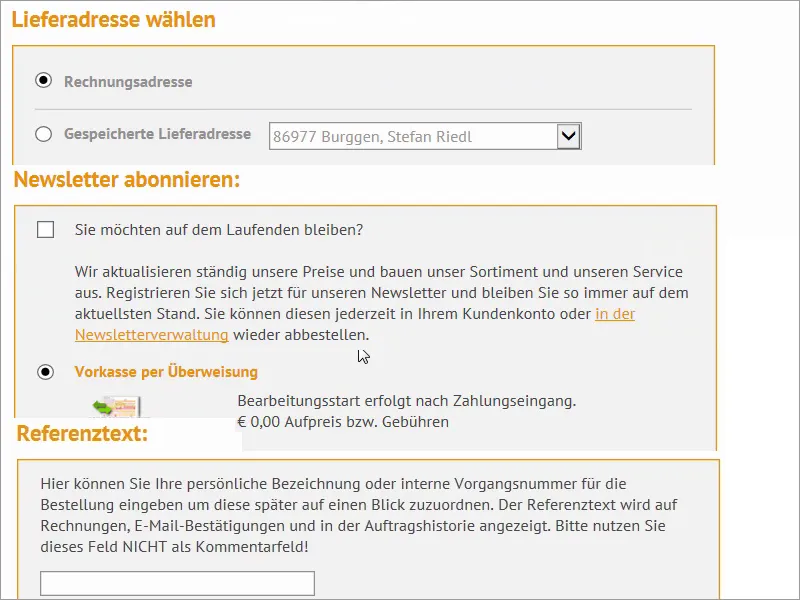
Faktureringsadress. Här har ni också möjlighet att ange en annan leveransadress. "Vill du hålla dig uppdaterad?", här kan vi också prenumerera på nyhetsbrevet, men vi går bara vidare, väljer Förskottsbetalning och har här också många andra alternativ eller, vilket är ganska praktiskt, en referenstext. Det är ett internt referensnummer som man kan tilldela, det visas sedan på fakturan eller i e-postbekräftelsen och i beställningshistoriken.
Steg 32
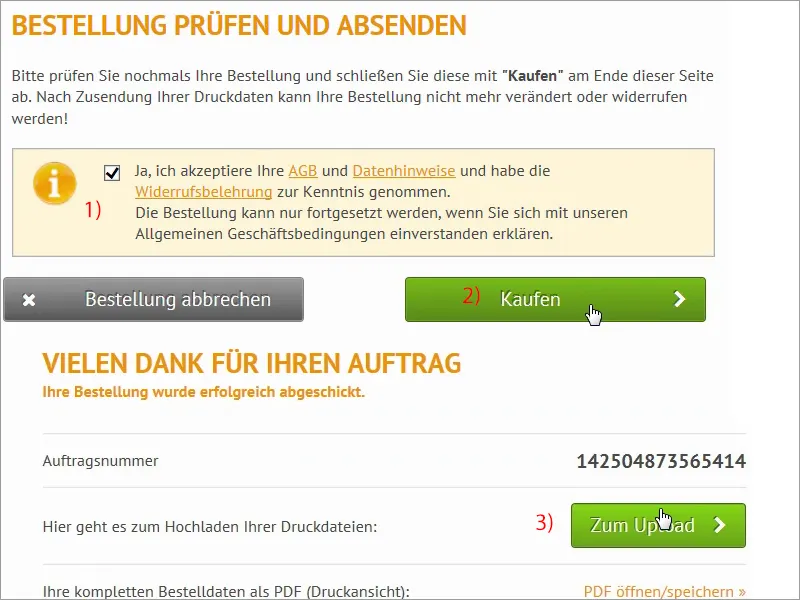
Så, vi accepterar villkoren (1), går längst ner, till Köp (2). Ja, det vill vi ha. Och sedan fortsätter vi till Uppladdning (3).
Steg 33
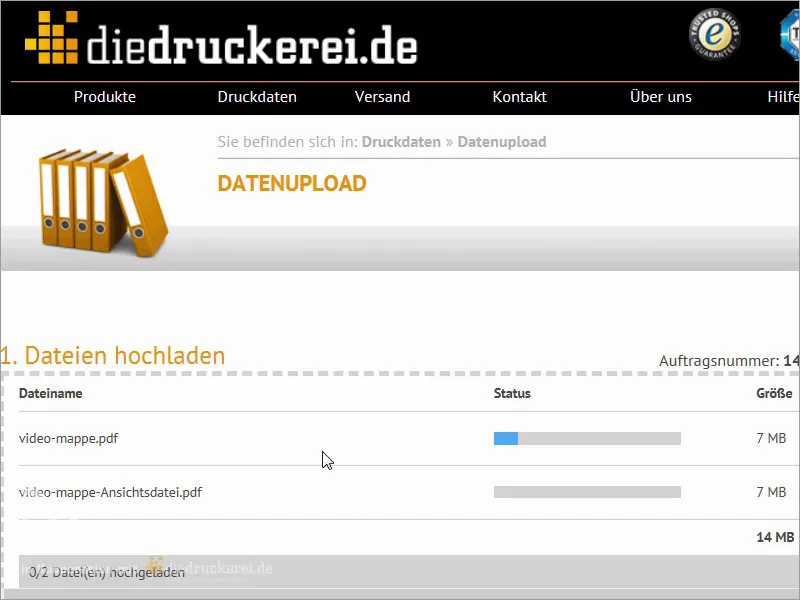
Ja, vi är med vår välkända uppladdningshanterare, och den ska vi börja använda lite här och nu; så, jag har helt enkelt skjutit in de två filerna i uppladdningshanteraren, det tar här en liten stund, jag tänker att vi gör en kort tidsresa och är tillbaka snart.
Steg 34
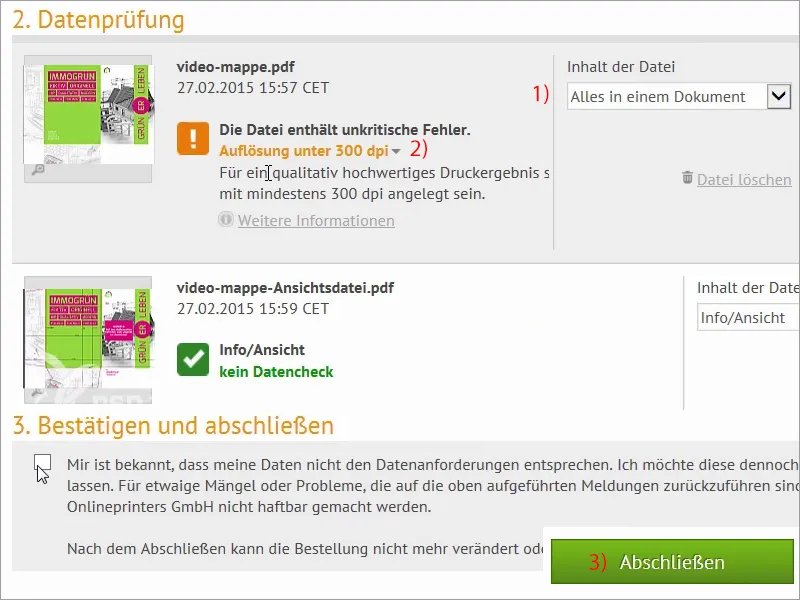
Vi är tillbaka igen, allt är uppladdat och jag väljer "Allt i ett dokument" för den första PDF:en (1), sedan står det här: "Filen innehåller okritiska fel" (2), det säger: "Upplösningen är under 300 dpi", jag vet redan vilken bild det handlar om, nämligen den som vi gjorde oskarp, den har faktiskt en upplösning på 270 dpi, men det syns inte mycket på en bild som har behandlats med Gaussisk sudd, så jag kan definitivt godkänna och avsluta det på det sättet.
Steg 35
Vårt vårpaket har kommit och nu ska vi se vad som finns i denna väl förseglade låda.
Steg 36
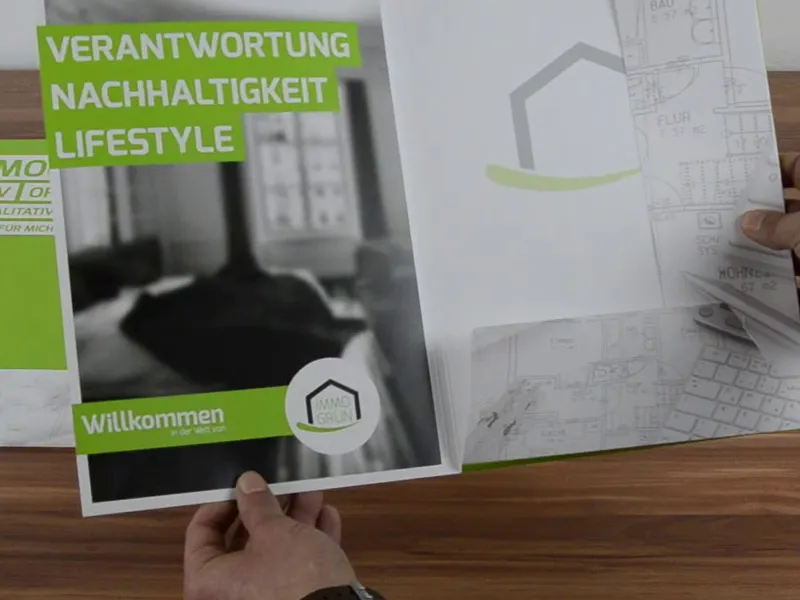
Och där ser ni dem redan: Titta här. Här har vi det fina exemplaret. Jag tar ut en hög av dem och ställer undan lådan. Så. Ja, alltså: Det var utrustat med 300 g bildertryckspapper med relieftryck, och det ser väldigt snyggt ut, speciellt den här giftgröna färgen tycker jag mycket om. Vi har konturerna här, fyllhöjden på 6 mm, allting är förskuret, så man kan helt bekvämt bara vika det och vika det en gång till, det ska vi göra nu, sedan finns det också en flik, det ska vi också böja här vid den punkten. Sedan fortsätter det. Vad har vi mer? Ja, här är en annan flik, den måste vi också vika och sedan passar vi in det i varandra. Så. Ok, folk, nu ska vi titta på saken. Wow! Framsidan och relieftrycket känns mycket bra, allt som är vitt här är utrustat med detta relieftryck. Det ser verkligen bra ut, men känns ännu bättre. Så relieftryck har verkligen en mycket fin glans, det gillar jag mycket. Låt oss gå till baksidan. Här ser vi det också: Relieftryck här uppe. Taktilt är det ok, där nere är adressen vi angav, och nu slår vi upp det och så ser det ut så här. Wow.
Ser det inte imponerande ut, folk? Ser riktigt bra ut, eller hur? Sedan flikarna: Har vi gjort det rätt? "Diele" - det kan man läsa rätt. "Flur", det kan man också läsa rätt. Inte för dominant, utan vackert zart i sin utformning. Den oskarpa bilden gillar jag mycket. Jag är nöjd, jag har några fler framför mig här, det betyder att jag nu får vika lite till, men jag tycker att man kan jobba riktigt bra med det och det är absolut värt att rekommendera. Bygg det här, det är riktigt roligt, och speciellt när man ser ett tryck här framför sig, då är det verkligen, verkligen häftigt.


