Moln på Text och former ger lätthet och en touch av fantasi till dina designer. Oavsett om det är för affischer, gratulationskort eller kreativa projekt - den här effekten ger dina arbeten en drömlik look. I den här handledningen visar jag dig steg för steg hur du skapar en realistisk molneffekt med Photoshop. Vi kombinerar penslar och speciella filter för att få text och former att se ut som om de vore skapade av moln. Gör dig redo för lite luftig kreativitet!
Steg 1:
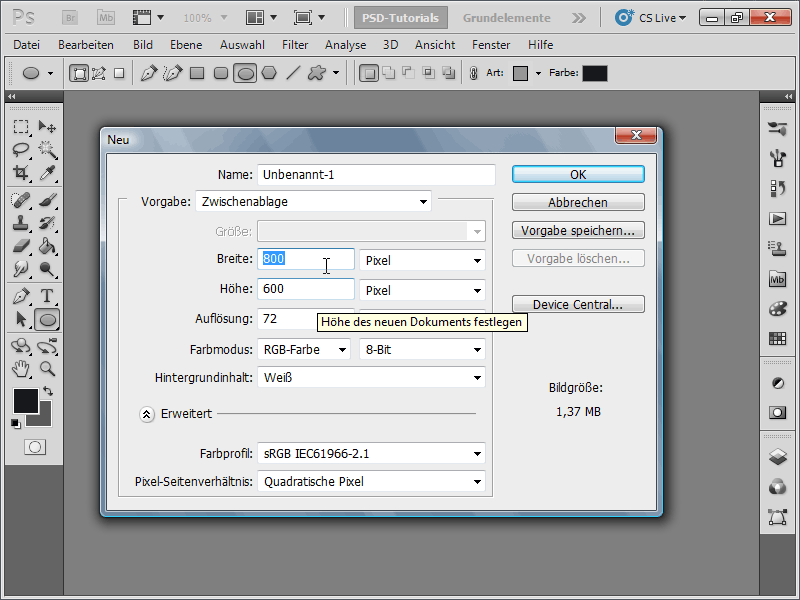
Jag skapar ett dokument med storleken 800x600 pixlar, där storleken egentligen inte är så viktig.

Steg 2:
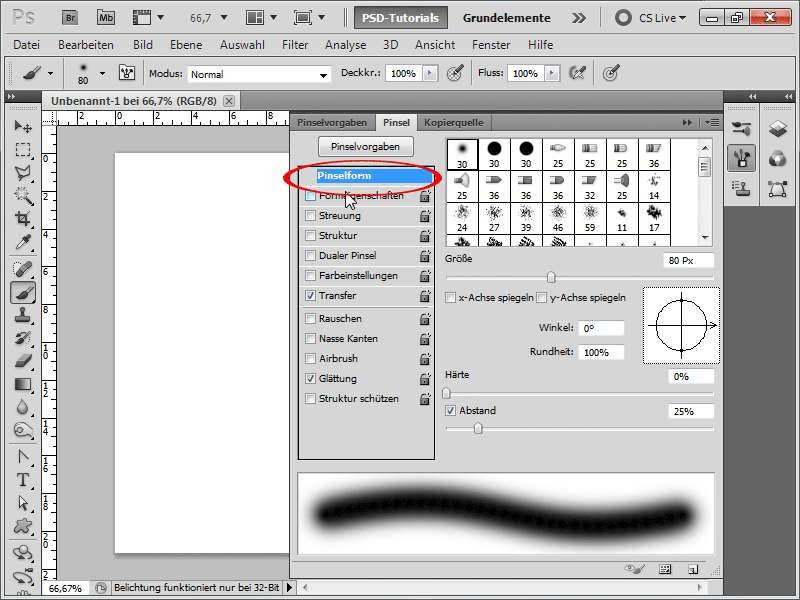
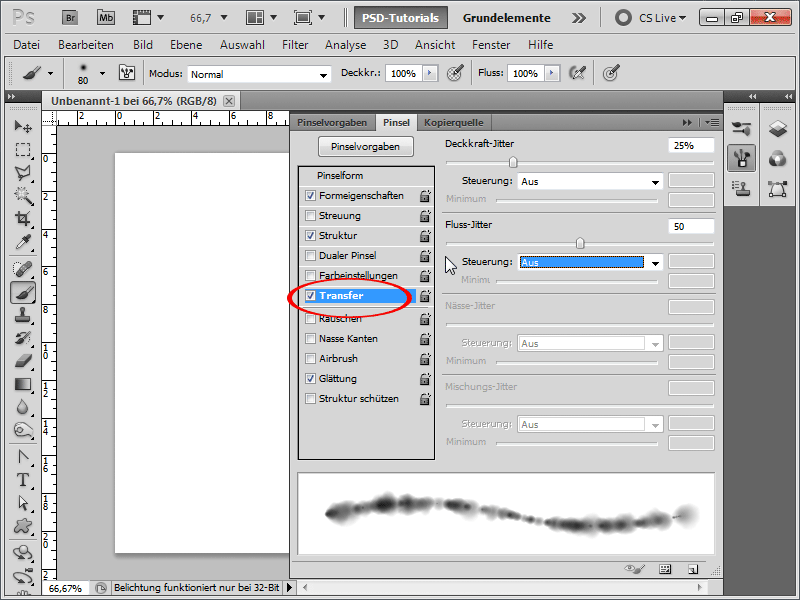
Sedan väljer jag Penselverktyget och antingen trycker på F5 eller klickar på ikonen för Penselkontrollpanelen högst upp. Nu justerar jag följande värden under Penselform:
Steg 3:
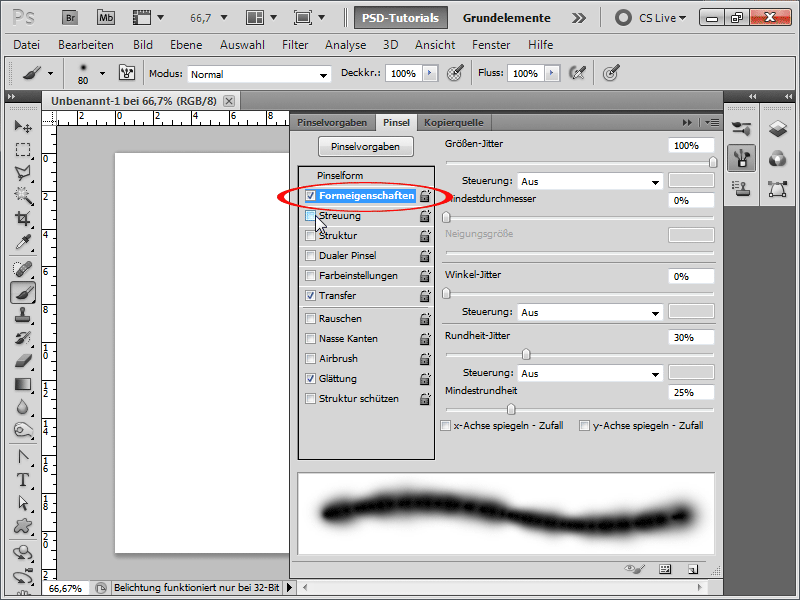
I Formegenskaperna behöver jag också justera något:
Steg 4:
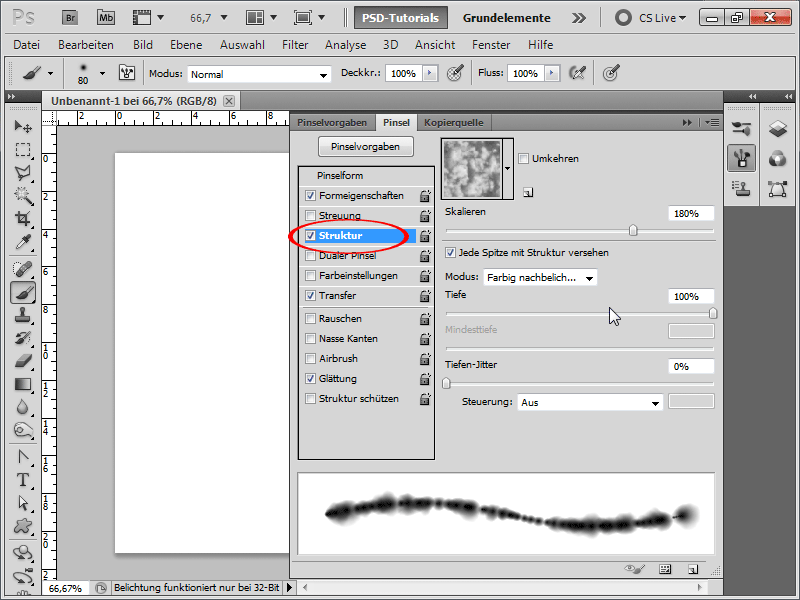
Vid Struktur måste jag definitivt välja molntexturen, som jag hittar, om den inte är synlig, under mönsterbiblioteket Strukturer.
Steg 5:
På Överföring ställer jag in Genomskinlighets-Jitter på 25% och Flödes-Jitter på 50%, så att vissa delar av penseln suddas ut.
Steg 6:
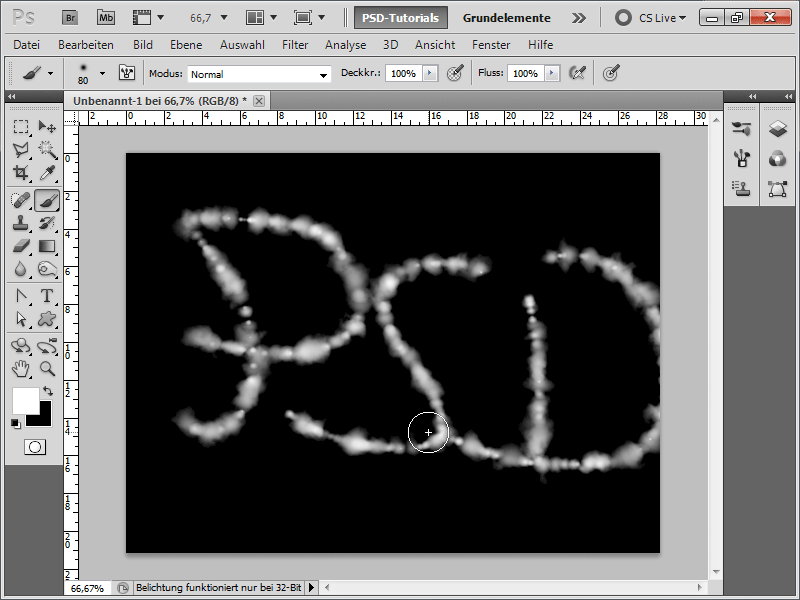
Nu kan jag t.ex. måla bokstäver med penseln på en ny separat lager. Men det ser inte nödvändigtvis mycket bra ut.
Steg 7:
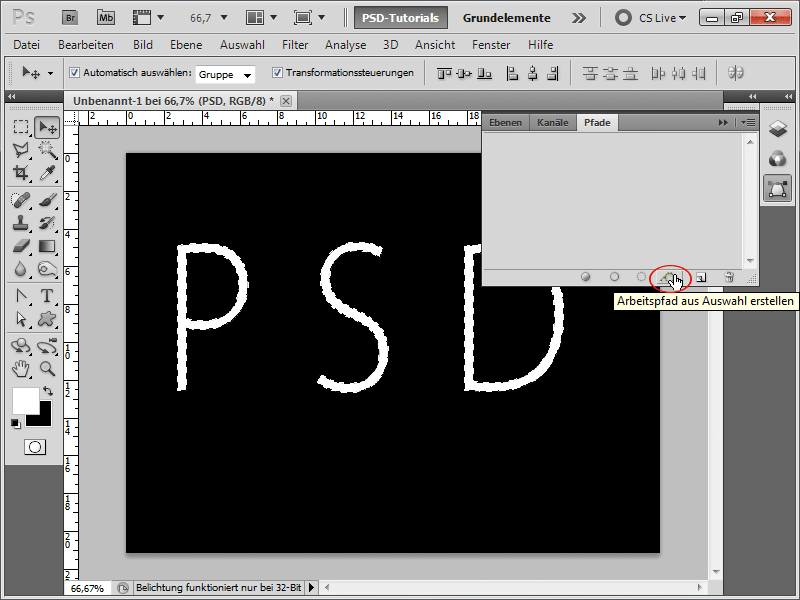
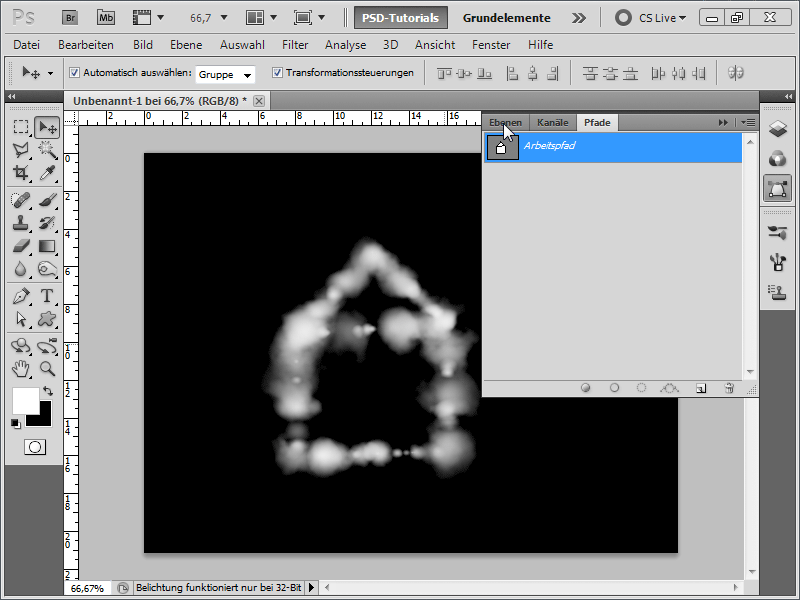
Därför skriver jag en text med så tunna bokstäver som möjligt, skapar en markering med Ctrl-tangenten på textlagret i Lagerpanelen, går sedan till Sökvägsbackpanelen och klickar på symbolen för att skapa en arbetsväg från markeringen.
Steg 8:
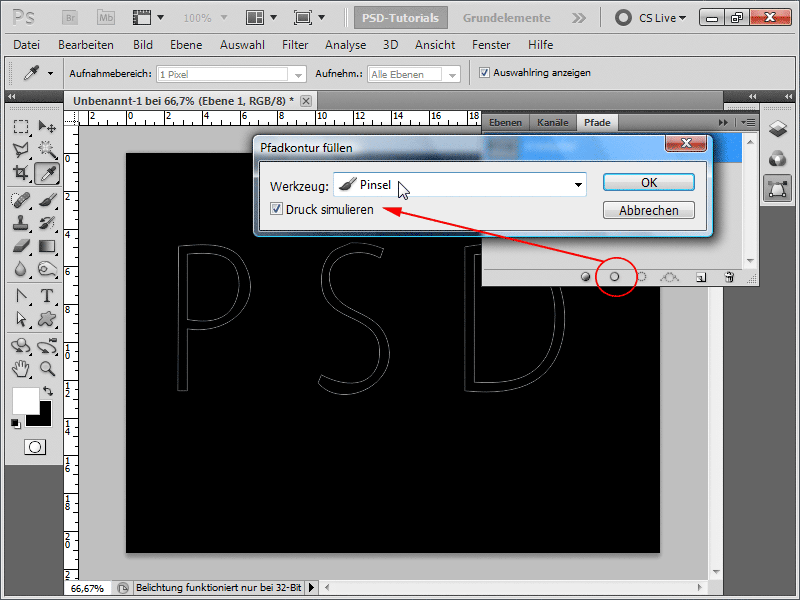
Sedan klickar jag på ikonen för att fylla vägkonturen i Sökvägsbackpanelen. Jag markerar rutan Simulera tryck för att få en ännu bättre effekt direkt.
Steg 9:
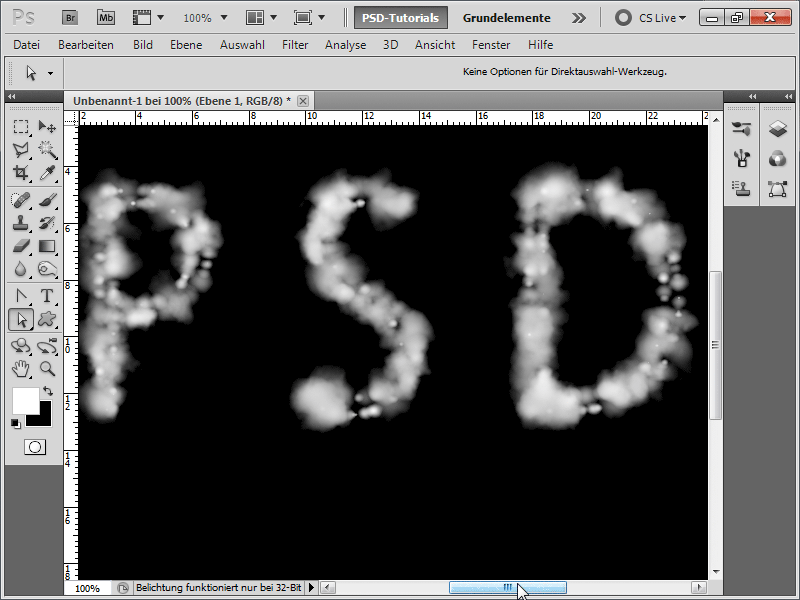
Resultatet börjar se riktigt bra ut.
Steg 10:
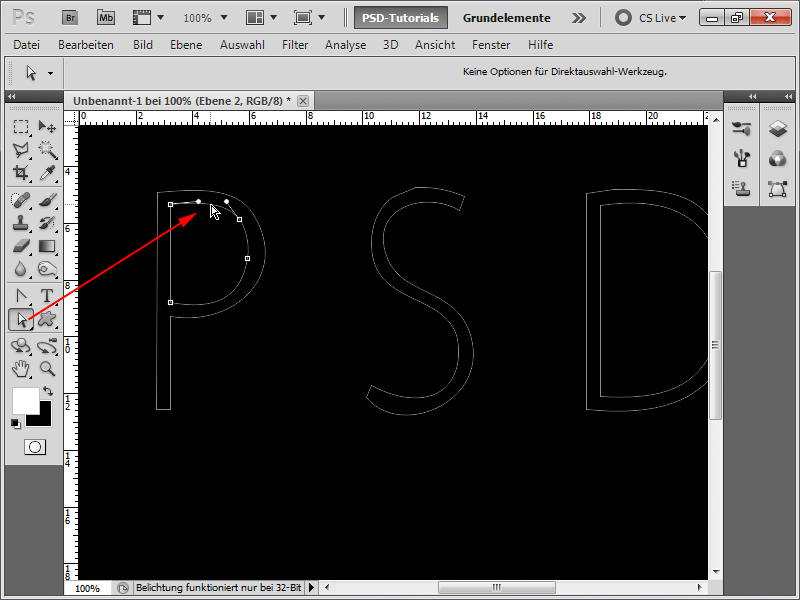
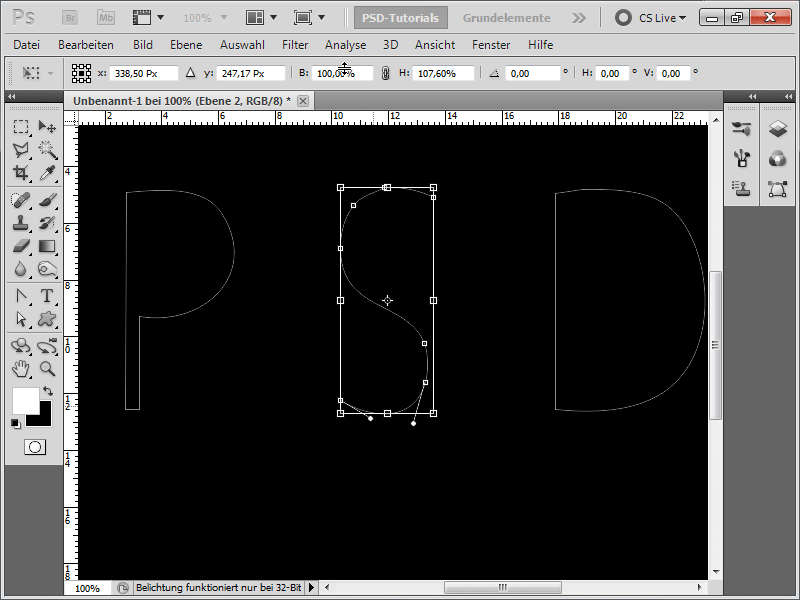
Eftersom varje bokstav har två linjer i stället för en kontur, måste jag ta bort en för att penseln inte ska följa båda konturerna. Jag tar det Direkta markurval-verktyget, klickar på den inre linjen och trycker sedan på Delete-tangenten. Sedan klickar jag igen på en tom plats, sedan en innerdel och Delete-tangenten igen.
Steg 11:
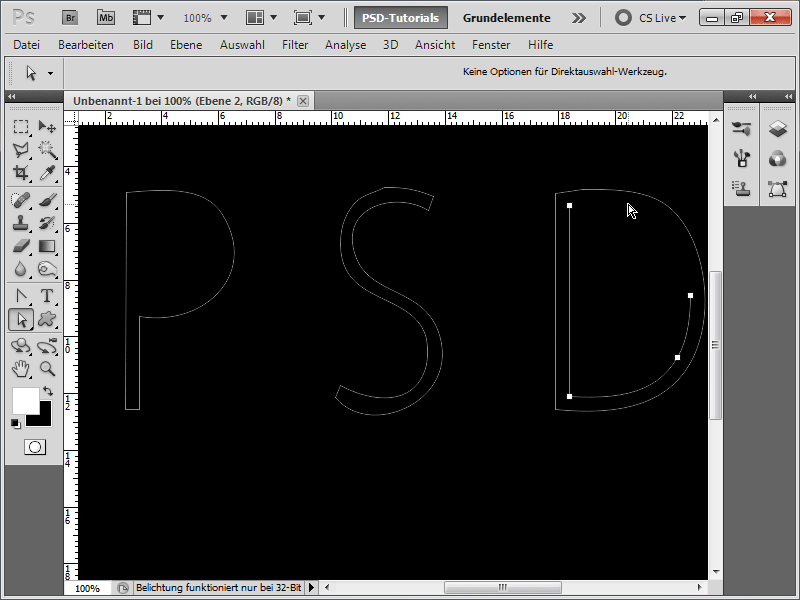
Det är ganska enkelt med bokstäverna P och D. >
>
Steg 12:
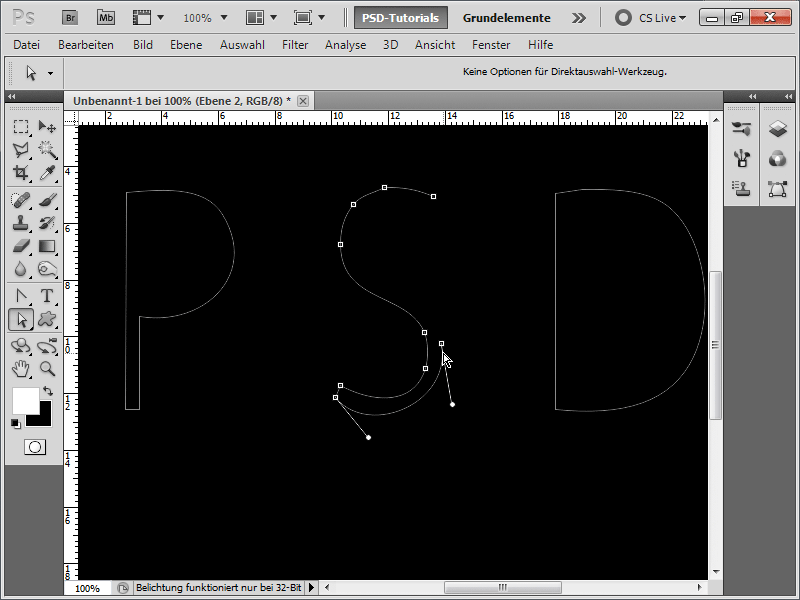
För S måste jag klicka ganska många gånger på innerdelen och trycka på Delete-tangenten + klicka bredvid konturen igen.
Steg 13:
Eftersom bokstaven S inte är lika stor som de andra bokstäverna, ska jag skala den med Ctrl+T.
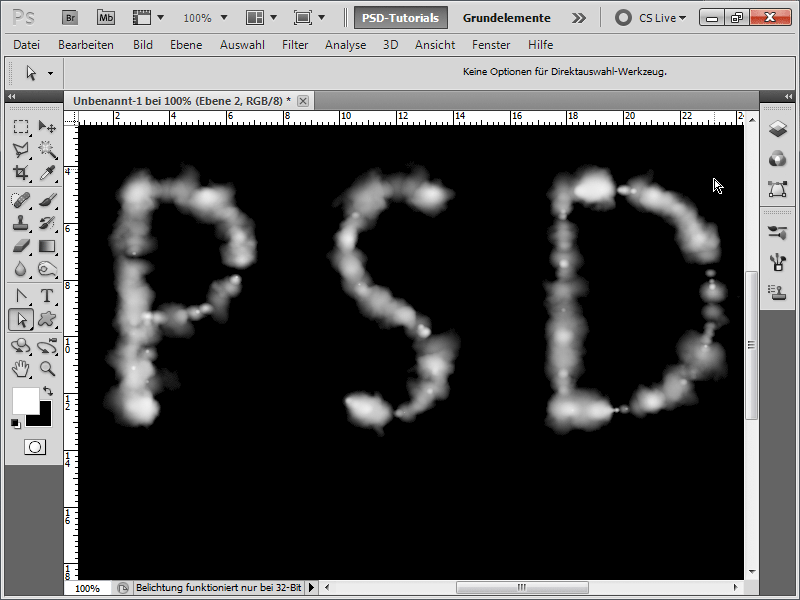
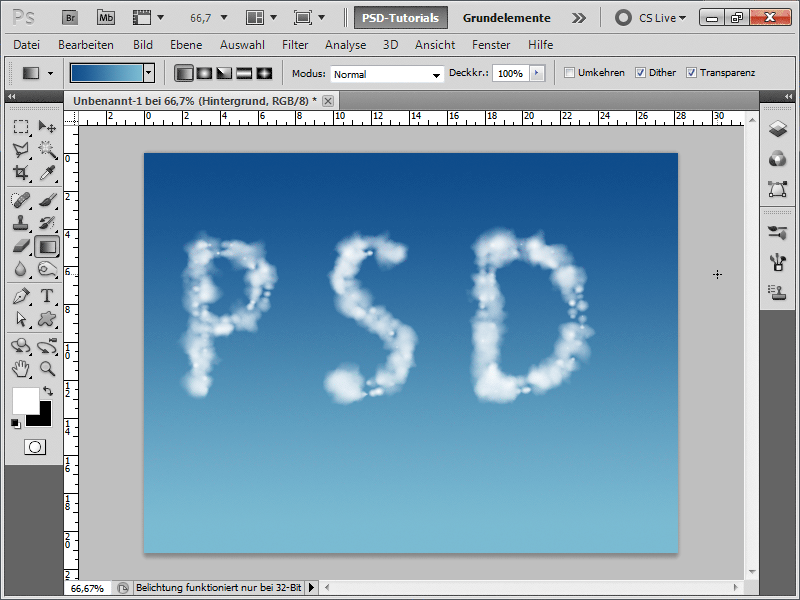
Steg 14:
Resultatet ser då ut så här:
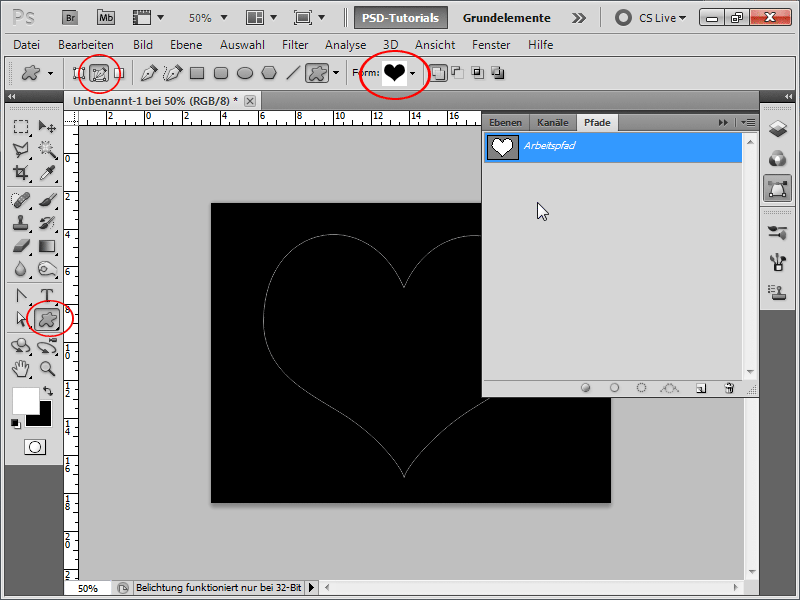
Steg 15:
Jag kan också dra t.ex. ett hjärta under Egna former. Jag måste bara se till att det ritas som en sökväg.
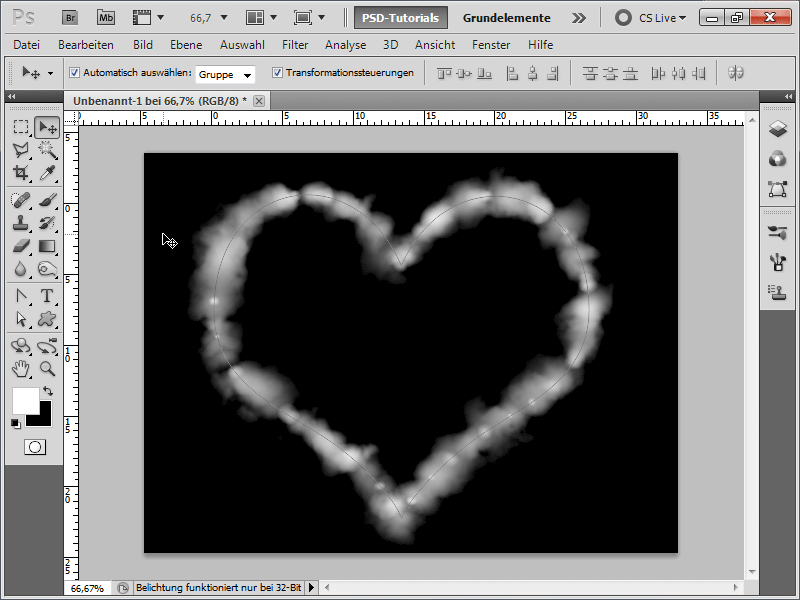
Steg 16:
Och när jag fyller konturen igen med min molknyttelpensel, blir resultatet så här (jag har ökat penselspetsen så att molnen blir större).
Steg 17:
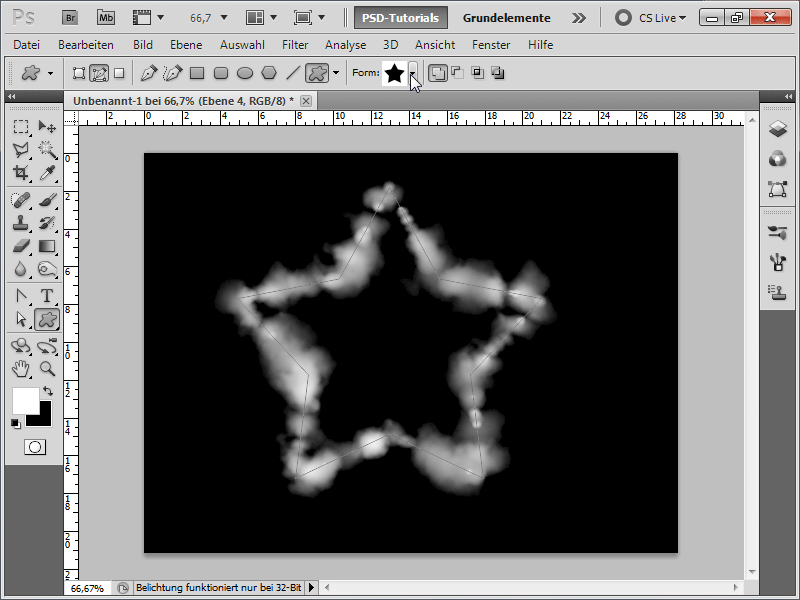
För en stjärna skulle det se ut så här.
Steg 18:
Eller så skapar jag till exempel ett hus med ritpennan själv och fyller dess kontur med min molknyttelpensel.
Steg 19:
Med en ordentlig himmelsblå gradient ser historien ännu bättre ut.
Steg 20:
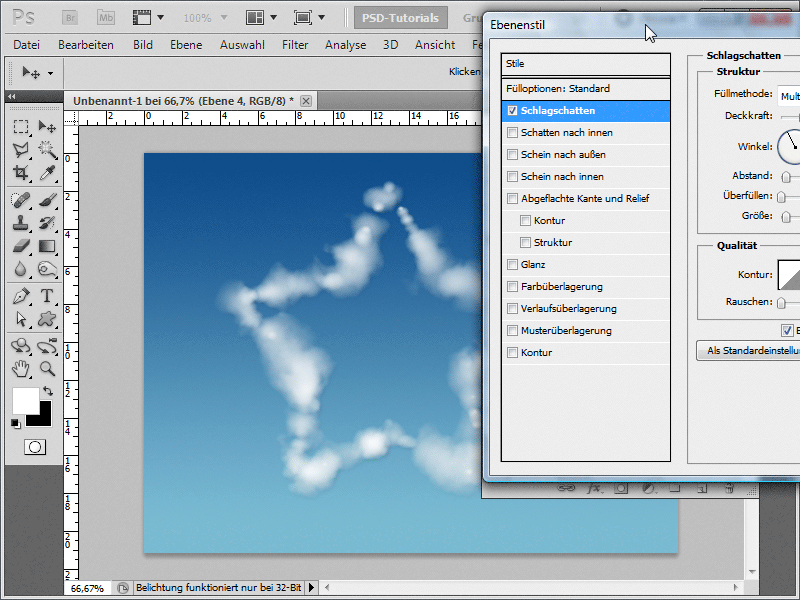
Med fyllningsalternativet Skugga inåt eller Släppskugga kan jag ge molnen ännu mer realism.
Steg 21:
Här vill jag snabbt visa hur man kan skapa en lämplig stjärnhimmel. För detta drar jag en gradient från mörkblått till svart.
Steg 22:
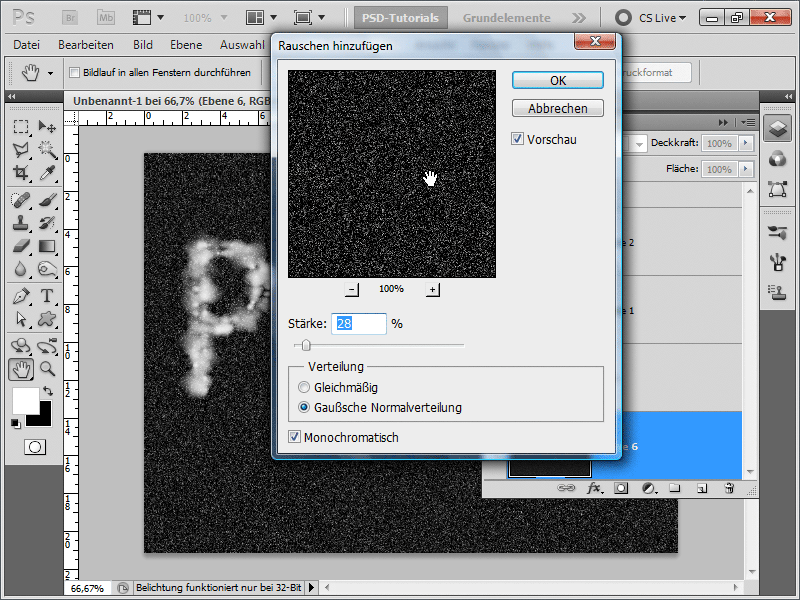
På en ny svart nivå lägger jag till brus.
Steg 23:
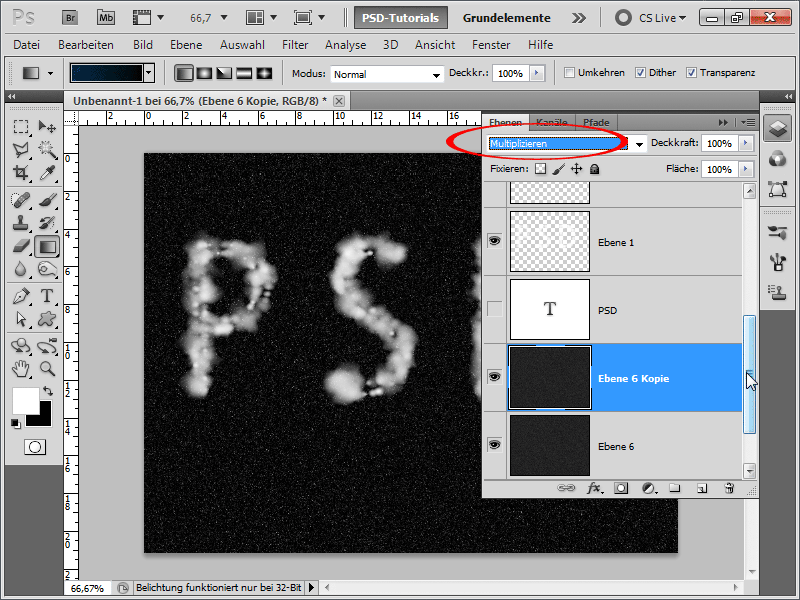
Nu duplicerar jag lagret med Ctrl+J och ändrar fyllningsmetoden till Multiplicera.
Steg 24:
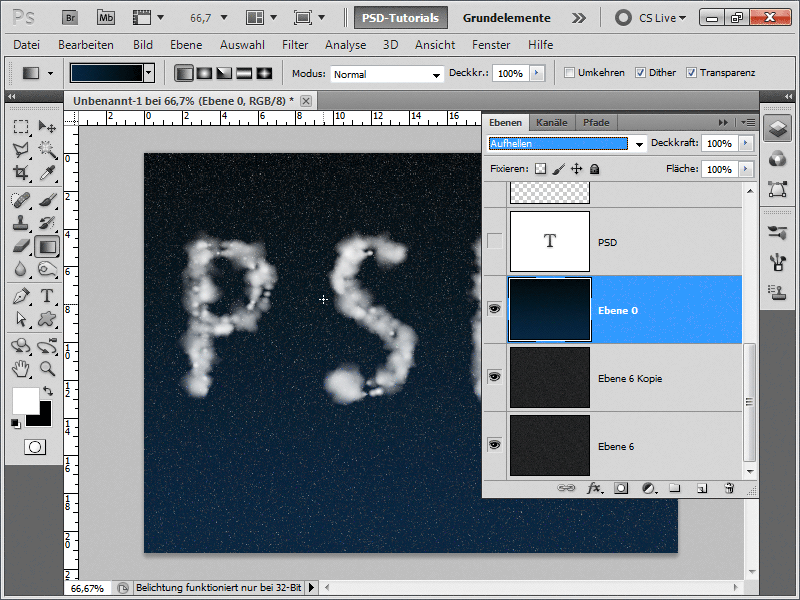
Sedan flyttar jag gradientlagret över stjärnlagren och sätter fyllningsmetoden till Ljusare, så att stjärnorna syns genom.
Steg 25:
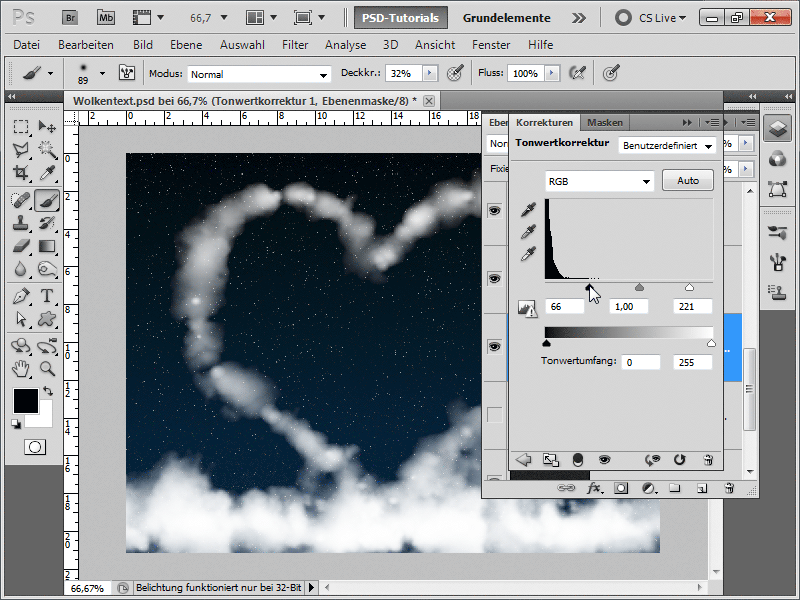
Jag visar nu hjärtat i mitt exempel, skapar ett nytt molnlager och målar moln i förgrunden med en större pensel. Nästa steg är att lägga till ett justeringslager tonkurvor under gradientlagret och justera vänster- och högerreglaget lite mot mitten så att vissa stjärnor blir ljusare och andra mörkare.
Steg 26:
Resultatet, enligt min åsikt, talar för sig själv:
Som arbetsfil har jag bifogat molnnyttelpenseln.


