Med animationen av studsbollen är vi nu nöjda. Den ska dock spricka på slutet och en andra boll ska falla ned, där man kan se vägen.
Det handlar egentligen om inbetween-poserna som man tidigare skulle ha ritat, de vill jag gärna visa. Därför spricker den ursprungliga bollen och det första växlingen av banan kommer in.
Steg 1
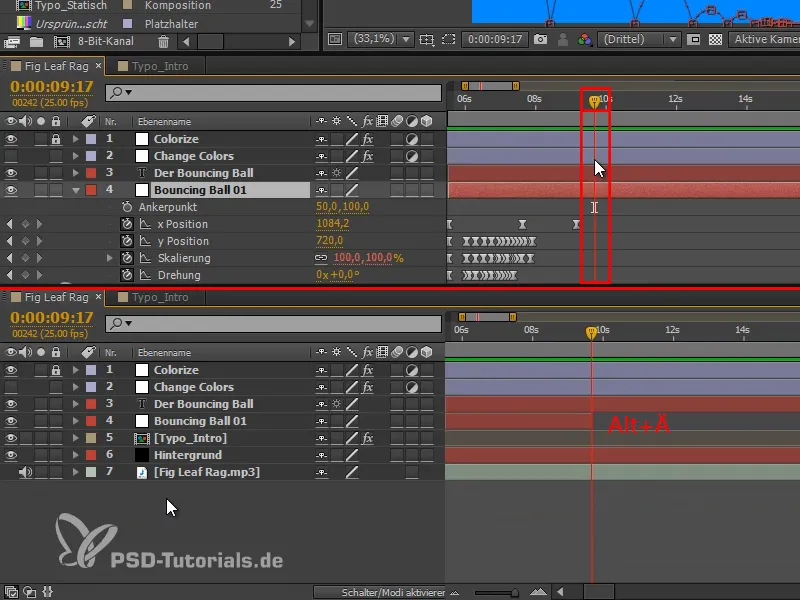
Att få bollen att spricka kan göras snabbt genom att helt enkelt dölja lagret. Alt+Ä är genvägen för att dölja lagret och en av de bästa knepen för att låta objekt försvinna från en sekund till en annan.

Steg 2
Vi vill dock inte bara låta bollen försvinna, den ska explodera på ett riktigt effektfullt sätt. Det enda som ska återstå är småstänken utåt i objektets färg.
Man kan skapa dessa stänk på olika sätt. För er har jag en mycket enkel metod:
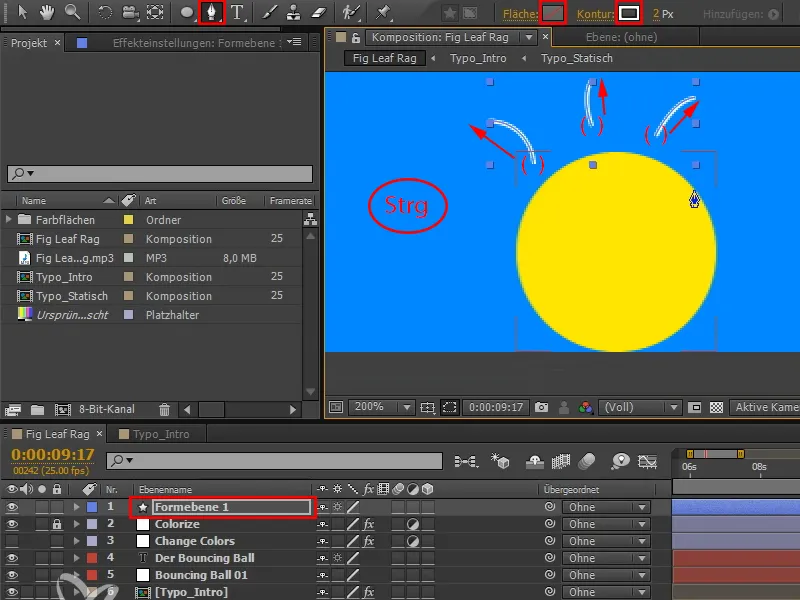
Jag använder pennverktyget och ett fyllningslager utan fyllning, bara med vit kontur, eftersom vi sedan kommer att vara under "Colorize"-lagret.
Inget lager ska vara valt eller bara lagret "Fyllningslager 1". Sedan klickar jag en gång på bilden och drar sökvägen som jag vill ha den. Sedan klickar jag någonstans med nedtryckt Ctrl-tangent och därmed är denna sökväg klar.
Klick, dra, Ctrl+klick.
Så ritar jag alla små stänk. Det går mycket snabbt.
Steg 3
Med V kan jag efteråt flytta enskilda sökvägar.
Det största problemet är att man måste skapa dessa sökvägar på nytt för varje objekt, för de måste ju också anpassa sig till objektets form. Man kan inte bara använda dessa sträckor universellt för varje objekt, för en cirkel spricker annorlunda än en oval skrift. Med den här tekniken fungerar det dock ganska bra och snabbt att skapa på nytt.
Sträckorna kan också vara oregelbundna, för det är en mer eller mindre slumpmässig handling att bollen spricker på detta sätt.
Steg 4
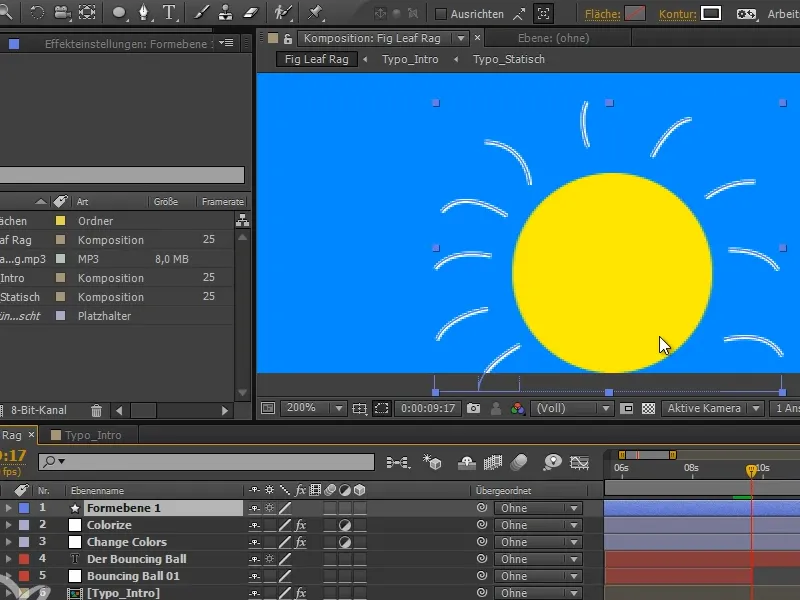
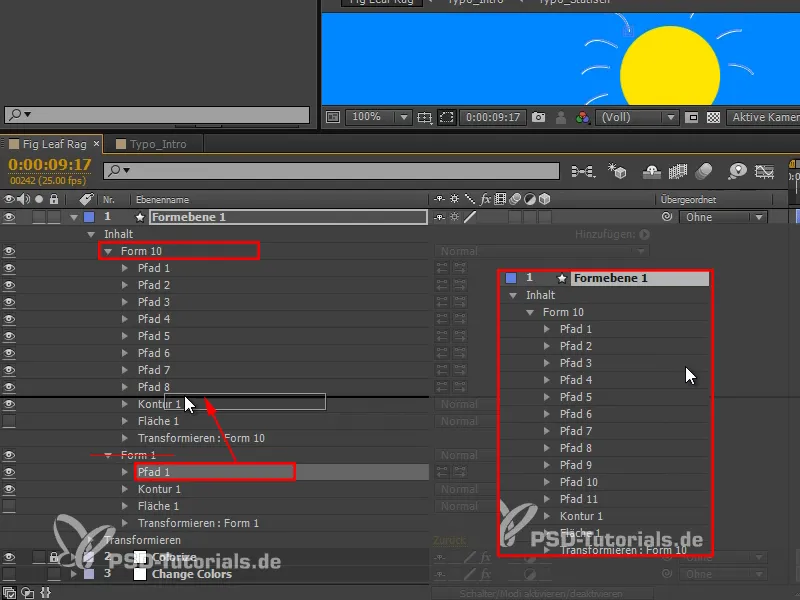
Jag vecklar ut "Fyllningslager 1" och där har vi många former som var och en har sina egna sökvägar.
Vi behöver dock alla sökvägar i en form. Därför måste vi veckla ut allt och lägga till när det behövs.
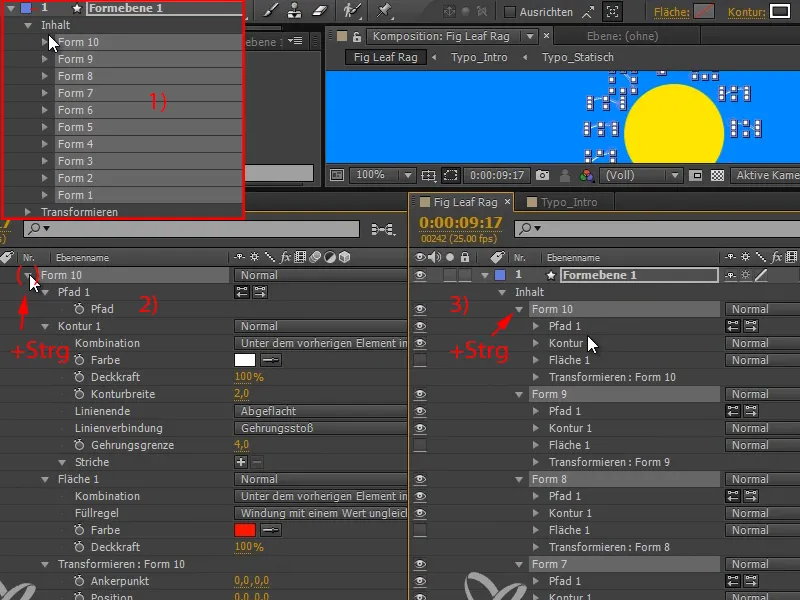
Jag markerar allt (Form 1 till Form 10) (1). Sedan trycker jag på Ctrl-tangenten och öppnar en sökväg, vilket gör att samtliga element vecklas ut till den sista hierarkistegen (2).
Om jag nu vecklar ihop allt igen med nedtryckt Ctrl-tangent och sedan vecklar ut allt med Ctrl har jag bara vecklat ut första lagret överallt, resten är vecklat (3).
Steg 5
Nu flyttar jag alla sökvägar under en form (här: "Form 10") och tar sedan bort de andra lagren (här: "Form 1" till "Form 9").
Eftersom en sökväg tydligen gick förlorad vid flyttningen, ritar jag den och - eftersom det finns plats - en ytterligare sökväg och flyttar sedan sökvägarna precis som nyss till "Form 10".
Steg 6
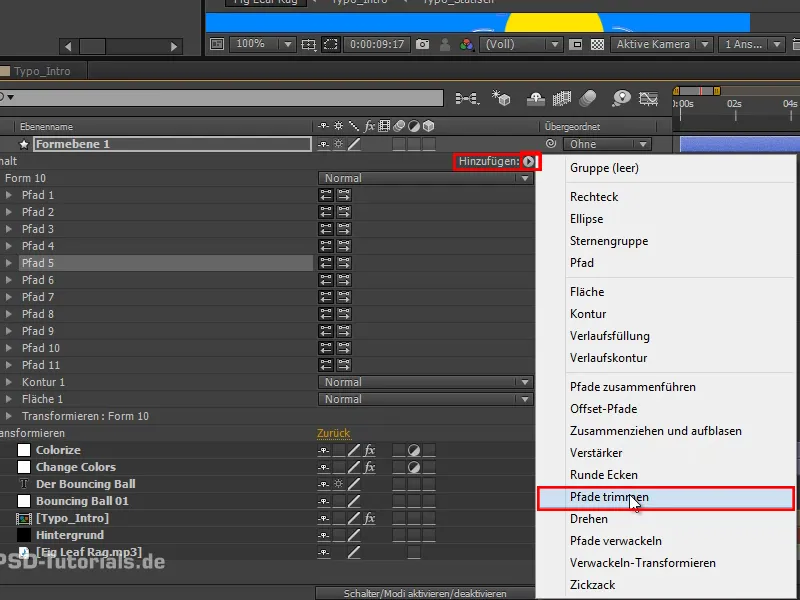
Nu har vi en grupp där vi kan tillämpa en effekt: Trim sökvägar.
Steg 7
På så sätt får vi exakt de egenskaper som vi hade när vi tidigare animerade målning eller hade linjeeffekten, nämligen början och slut.
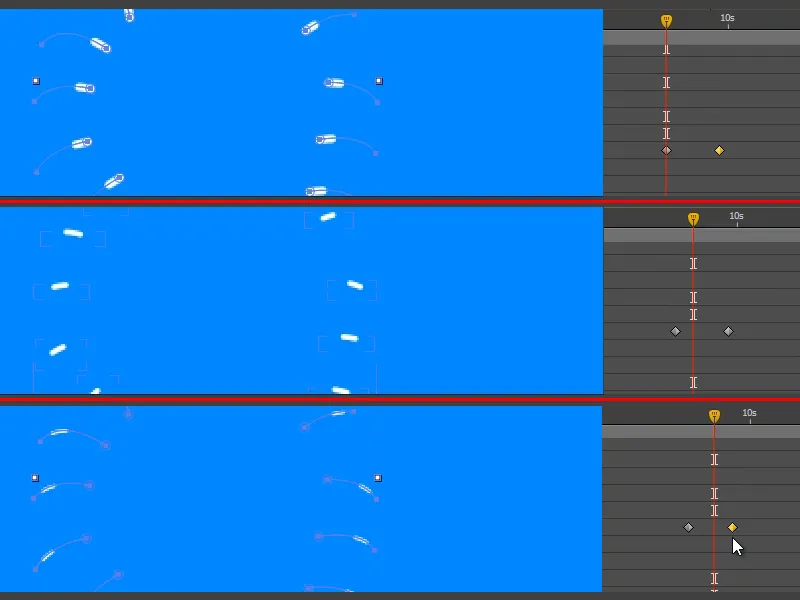
Jag kan flytta alla sträckor isär med slut. Så jag animerar slut från 0 till 100 på fem ramar..webp?tutkfid=69683)
Steg 8
Och även början på samma sätt, där det räcker med att kopiera och klistra in slut-keyframes.
Början och slut har alltid samma värde.
Just nu ser jag ingenting, men om jag flyttar början med ett steg får vi små sträck som går längs sökvägen..webp?tutkfid=69684)
Steg 9
Jag har en kontur för alla sökvägar.
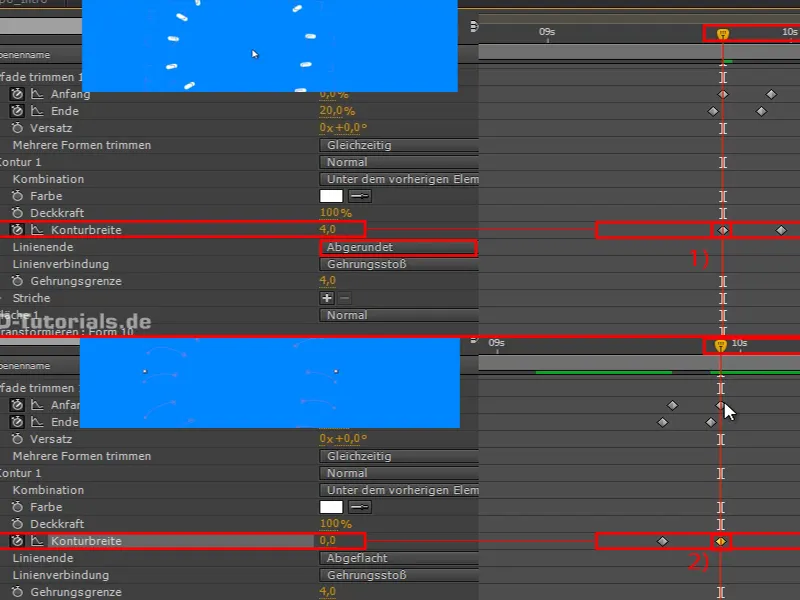
I början kan allt vara lite tjockare. Jag ställer in konturbredd till 4 och väljer Avrundad, så att vi får riktigt fina, avrundade former som nästan påminner om gnistor (1).
Sträckorna ska bli mindre och försvinna utåt. Så jag ställer in konturbredd till noll i slutet (2).
När vi tittar på detta, har vi dessa punkter som tunnas ut och blir mindre mot kanten.
Steg 10
Denna animation kan ni kopiera och nästa gång ni vill få något att plaska behöver ni bara måla nya banor. Ni behöver inte längre röra vid Trim paths och Stroke.
Jag flyttar "Formlager 1" under "Colorize"-lagret så att linjerna också blir gula.
Och sedan klipper vi lagret för den del där det verkligen är synligt. Det gör vi igen med Alt+Ö och Alt+Ä..webp?tutkfid=69687)
Steg 11
Vi tittar på delen och bollen spricker riktigt fint. Men det kommer ganska oväntat. Det kan göras bättre.
Tänk på Disney-reglerna: Anticipation. Principen innebär till exempel att man böjer sig innan man hoppar upp.
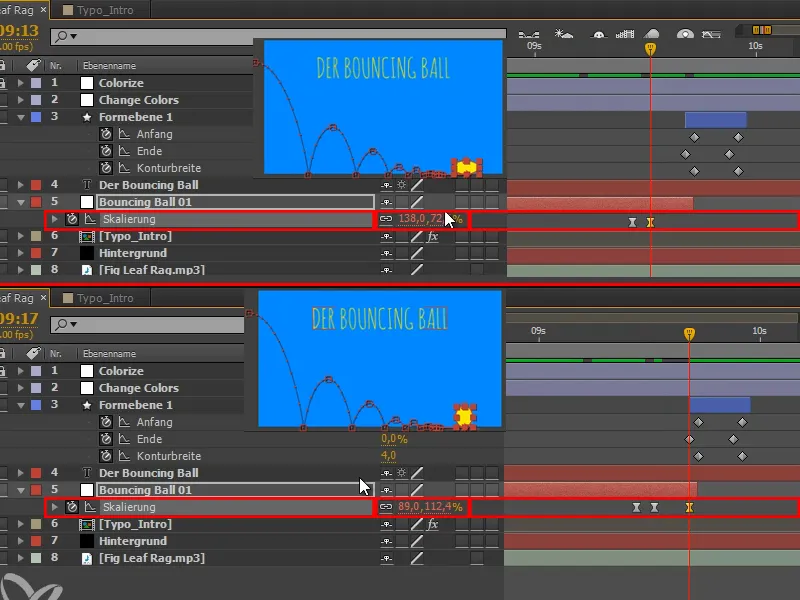
Strax innan bollen försvinner har den sin personliga zenit. Så vi kramar och sträcker den så att den verkar rycka till lite innan den försvinner.
Och ni kommer att se: Det gör så mycket skillnad!
Steg 12
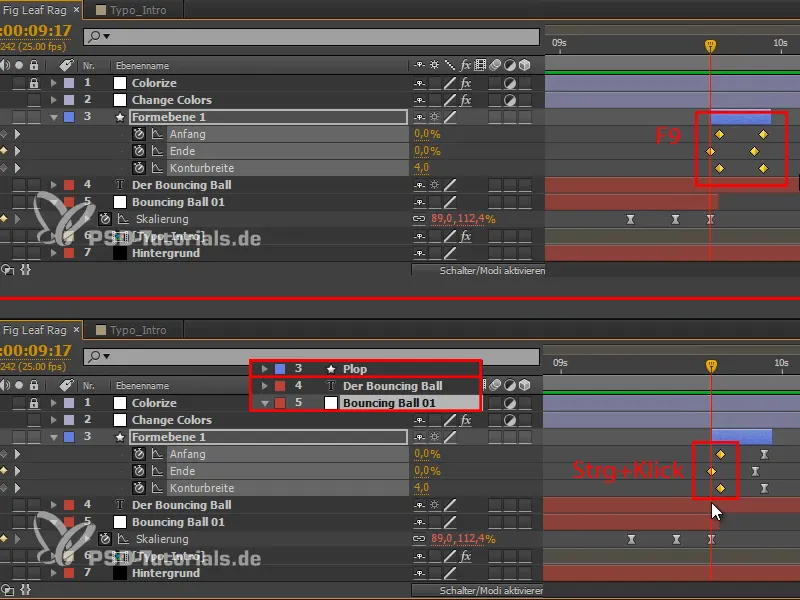
Vi väljer den här och gör den till Easy Ease med F9.
Vi tittar på det och märker att det inte ska vara Easy Ease i början. Med Ctrl+Klick kan vi ångra Easy Ease.
Jag ändrar också namnet på "Formlager 1" till "Plop".
Steg 13
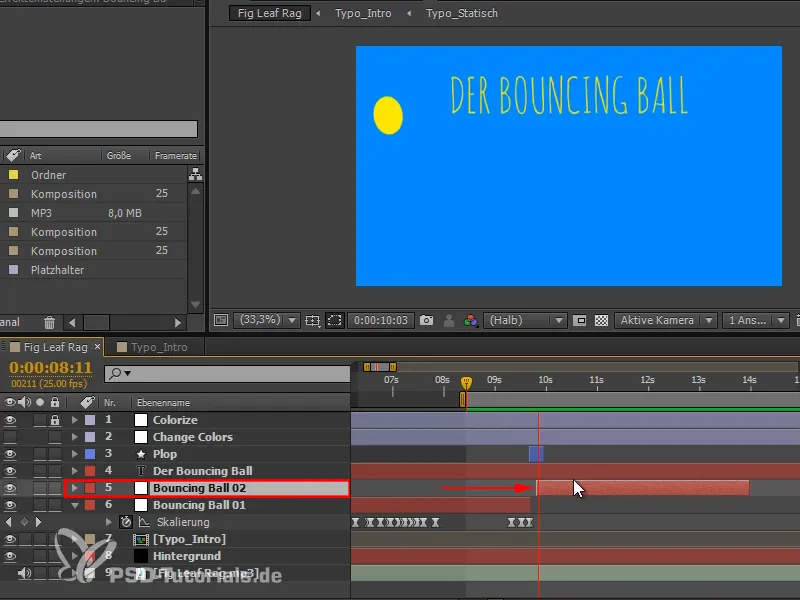
Vi duplicerar lagret "Bouncing Ball 01" och får därmed en andra boll som kommer in från övre vänster.
Denna andra boll ska endast komma med i spelet när den första har spruckit, så vi flyttar den i enlighet med det.
Steg 14
Den första delen av animationen ska vara presentationen av Bouncing Balls och den andra delen ger förklaringen med den andra bollen.
För att göra denna övergång tydlig och ge struktur till videon, vill jag ändra färgerna där den andra bollen kommer in i spelet.
Jag får visa alla keyframes i "Change Colors" med U, väljer alla och går till platsen där jag vill ha dem..webp?tutkfid=69691)
Det ser redan bra ut, men det saknas fortfarande en koppling till videon.
Steg 15
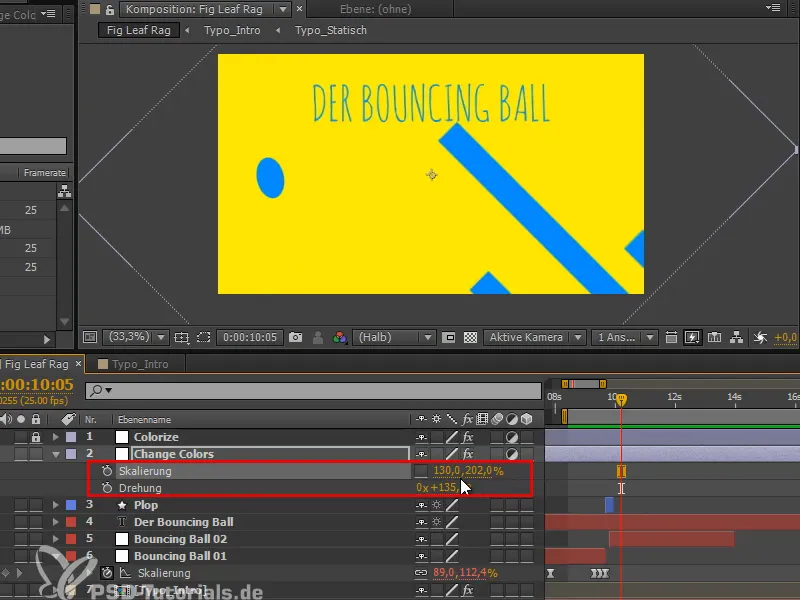
Bollen faller diagonalt från toppen till botten av bilden. Vi kan ta upp denna riktning genom att helt enkelt rotera den färgade bakgrunden så att även den gula färgen kommer diagonalt uppifrån och ner i bilden.
Vid Rotation väljer vi 135, det är 45° vinkeln åt det andra hållet, vilket ger en harmonisk effekt.
Stänglarna kan vara lite bredare, så vi tar Skalering och sträcker ut det lite.
Steg 16
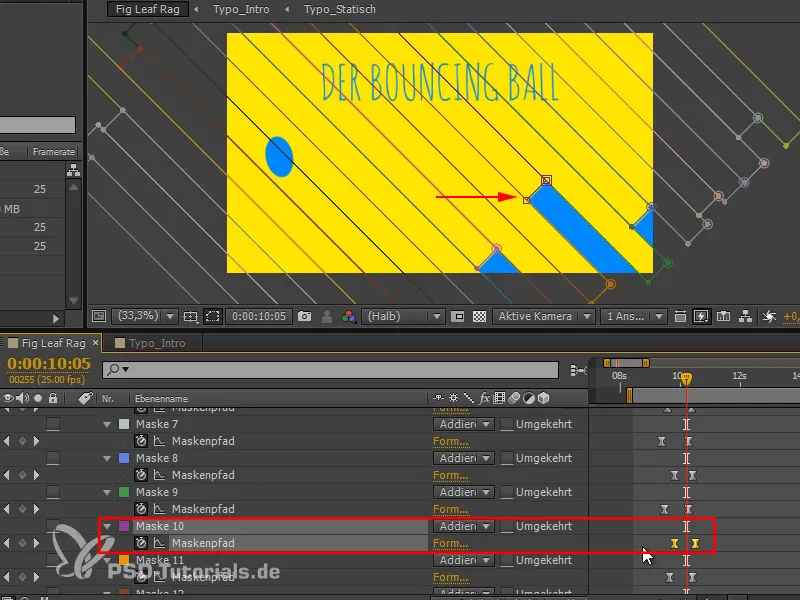
Det ser ganska bra ut, men en av dessa staplar ligger verkligen efter. Jag klickar på den och ser att det är "Mask 10". Så jag drar fram ramarna lite åt vänster.
I nästa del av handledningsserien "Bouncing Ball - övergången" kommer vi att visa analysen, begränsa allt med en mask och ändra titeln.


