I den här handledningen vill jag visa er hur man skapar ett visitkort och vad man bör tänka på. Som exempel kommer vi att skapa ett visitkort för en läkare inom internmedicin.
Låt oss börja: Steg 01–10
Steg 01
På fotolia.de kan man relativt billigt hitta bildmaterial och logotyper där licenserna är klara.
Jag söker efter "läkare" och sorterar efter Nedladdningar, för då visas de bättre i början eller de som har köpts mest.
När jag har bestämt mig för en, klickar jag på det …

Steg 02
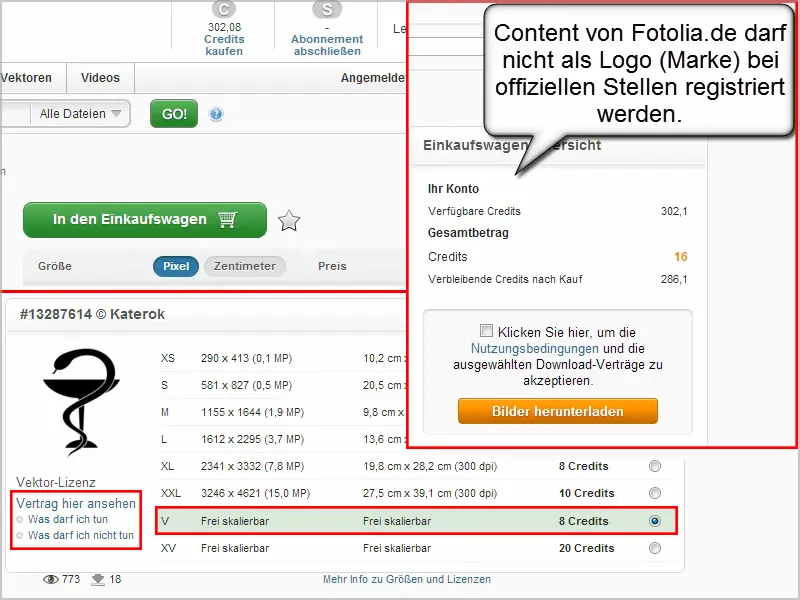
… och ser att det även finns tillgängligt som vektorlicens. Jag kan alltså skala det i oändlighet.
Jag lägger det i varukorgen och accepterar licensavtalen. Under förhandsbilden står allt jag får göra med logotypen och vad jag inte får göra med den. Jag får till exempel använda den i trycksaker som visitkort eller på webbplatser och det är precis det jag vill göra.
Så laddar jag ner bilden.
Steg 03
Filen är en .svg-fil, en vektordatfil som jag dock bara kan öppna med vektorprogram. Med Adobe InDesign kan jag inte öppna den, där får jag bara en röra, som ni ser till vänster nedan.
Därför startar jag Adobe Illustrator och öppnar filen där.
Steg 04
Om ni inte har Illustrator går det också med öppen källkodsprogramvara som till exempel med Inkscape. Ni kan söka efter programmet på Google och sedan ladda ner och installera det.
Steg 05
Därefter öppnar jag filen.
Tyvärr kan jag inte enkelt kopiera logotypen härifrån och sedan klistra in den på ursprunglig position i InDesign. Det fungerar tyvärr inte.
Steg 06
Jag måste konvertera logotypen till ett annat format via Illustrator eller Inkscape.
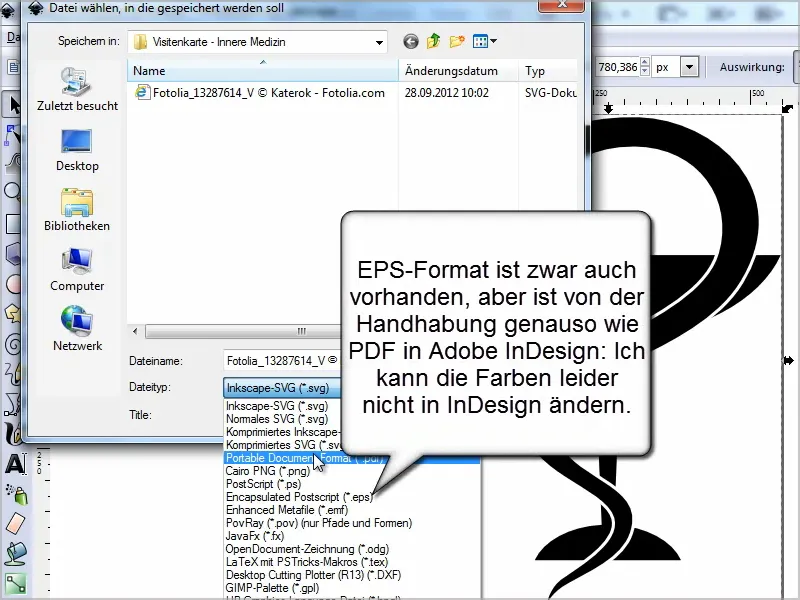
Jag går till Arkiv>Spara som, där jag har olika filtyper att välja mellan. Bra är .eps-, .ai- eller PDF-format.
Jag sparar det som PDF och låter alla inställningar vara desamma.
Steg 07
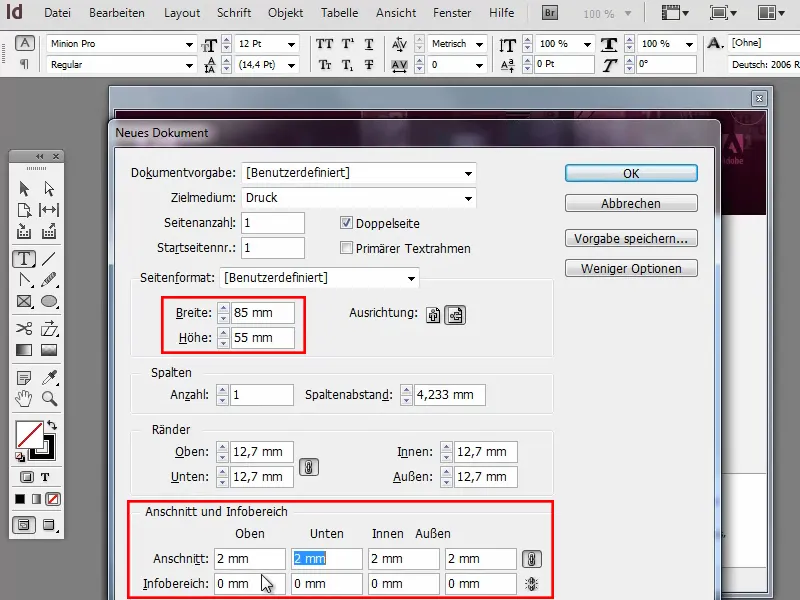
Jag skapar ett nytt dokument med Bredd 85mm och Höjd 55mm.
Det är viktigt att jag genast arbetar med utfall så att tryckeriet kan skära korten ordentligt. Det får inte finnas några vita kanter om de skär sig en millimeter fel.
När jag klickar på knappen Fler alternativ, kan jag ställa in Utfall och informationsområde till 2 mm. I de flesta fall räcker det, annars kan ni också ange 3 mm.
Steg 08
Genom Arkiv>Placera kan jag nu lägga in grafiken i InDesign.
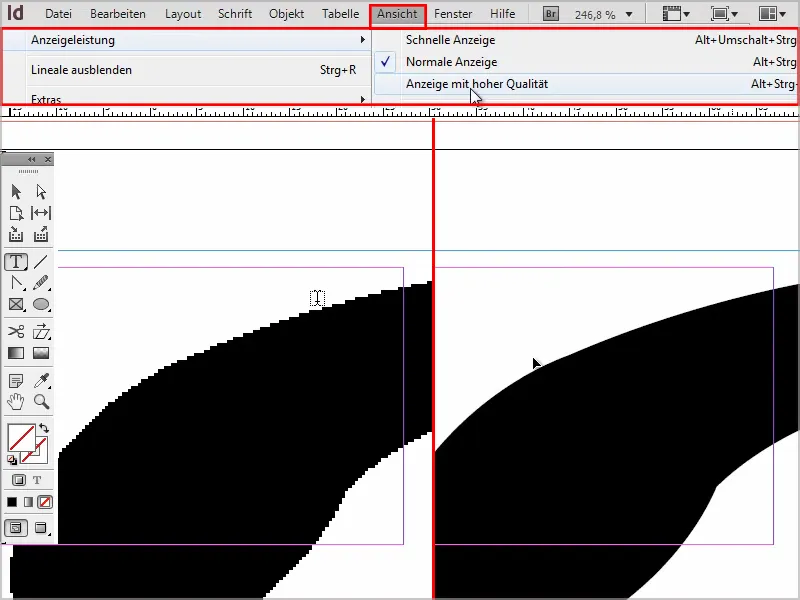
Om vi ser trappmönster på kanten är det bara ett visningsproblem som enkelt kan åtgärdas. Så fort jag går till Visa>Uppvisningskvalitet>Hög kvalitet, blir kanterna släta igen.
Steg 09
Med nedtryckt Skift- och Ctrl-tangent förminskar jag logotypen proportionellt och anpassar den storleksmässigt till visitkortets storlek.
Steg 10
Problemet är att jag inte direkt och enkelt kan färga logotypen här, för det fungerar bara med riktiga vektordatafiler som jag till exempel kopierar från Illustrator och klistrar in i InDesign via urklipp.
Men jag kan såklart ändå försöka att färga den via Fönster>Effekter, genom att ge objektet en Inre skugga och i Läge: Normal, Teknik: Exakt färgen Blå, med en Opacitet på 100%..webp?tutkfid=70397)
Steg 11–20
Steg 11
Det blir betydligt bättre med Illustrator eller så kan jag också först ange vilken färg jag vill ha i Inkscape.
Jag kan klicka på varje enskild objekt och tilldela färgerna därefter. Sedan går jag tillbaka till Spara som och sparar det i motsvarande filformat..webp?tutkfid=70398)
Steg 12
I InDesign öppnar jag logotypen genom Fil>Placera och drar den till rätt storlek.
Jag växlar vyerna genom symbolen i verktygsfältet.
Jag går till Fil>Spara som och döper dokumentet till "Visitkort inre medicin".
Steg 13
Nu placerar jag logotypen ungefär på mitten, skapar en textruta och skriver "Dr. Max Mönsterman, läkare för inre medicin".
Det som stör mig lite är den inre rosa linjen, det ska vara kanten. Men jag behöver den inte alls, så jag går till Layout>Marginaler och spalter. Där sätter jag alla värden på 0 mm och det störande rektangeln försvinner mitt i dokumentet.
Den rosa linjen är nu samtidigt kanten på dokumentet och den röda linjen är skärmån. Om jag har en bild i dokumentet som ska beskäras utan kant, måste jag dra den till den röda linjen.
Steg 14
Jag skulle vilja ha en annan font än den som redan är förinställd. Jag skulle till exempel kunna ladda ner en font från internet.
Jag tittar alltid gärna på www.dafont.com, där man kan hämta olika fonter.
Jag låter till exempel visa de Top 100 och kan också skriva in min text direkt, som sedan visas som exempeltext i den aktuella fonten. Det finns ett enormt utbud av fonter och man kan ladda ner den önskade direkt för Win eller Mac..webp?tutkfid=70401)
Men jag vill ha en specifik font som jag inte hittar på www.dafont.com. Jag googlar den enkelt ("Bree Serif") och kommer till en sida där jag kan ladda ner den.
Sedan behöver jag bara packa upp .zip-filen med Högerklick och sedan är fonten installerad. Det kan knappast bli enklare..webp?tutkfid=70402)
Steg 15
Nu har jag "Bree Serif" direkt bland fonterna i InDesign och kan genast använda den som vanligt.
Droid Sans är för "läkare för inre medicin" - den hittar man också väldigt enkelt via Google. Med hållen Shift-tangent kan jag välja logotyp och textruta och flytta dem tillsammans lite åt vänster.
Jag kommer ut ur textinmatningen med Esc utan att behöva byta verktyg varje gång.
Steg 16
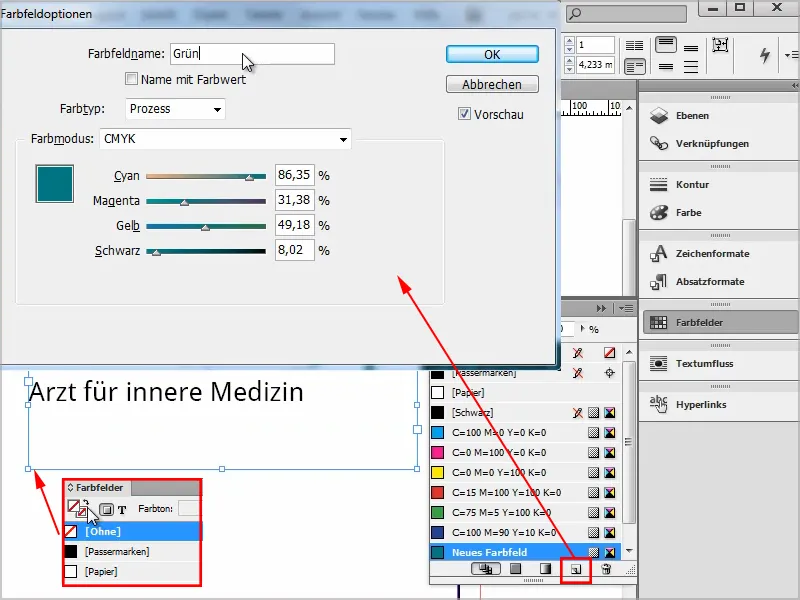
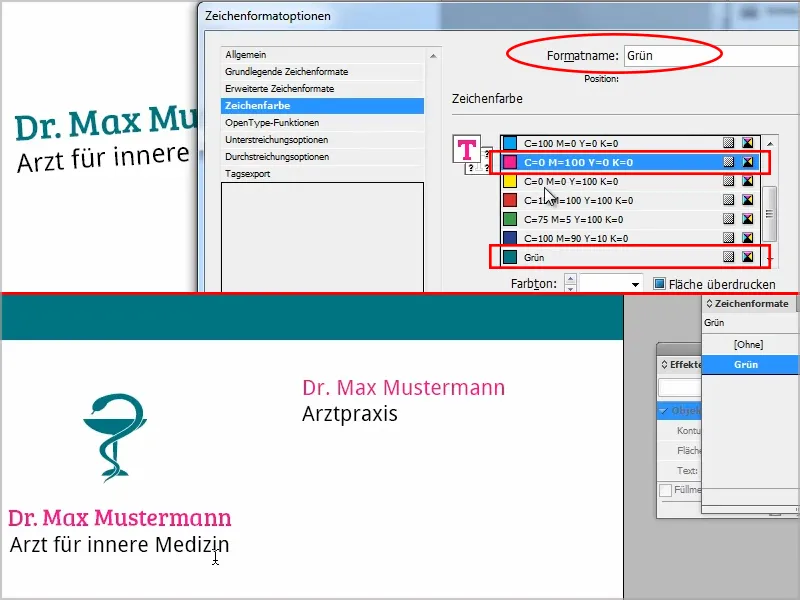
Jag vill naturligtvis ha färgen på logotypen också för texten. Först skapar jag färgen som en Ny färg: Jag klickar bara på Ny-symbolen, väljer CMYK-läge eftersom det ska tryckas, och döper den till "Grön".
Själva textfältet ska inte ha någon färg, det står på Ingen.
Steg 17
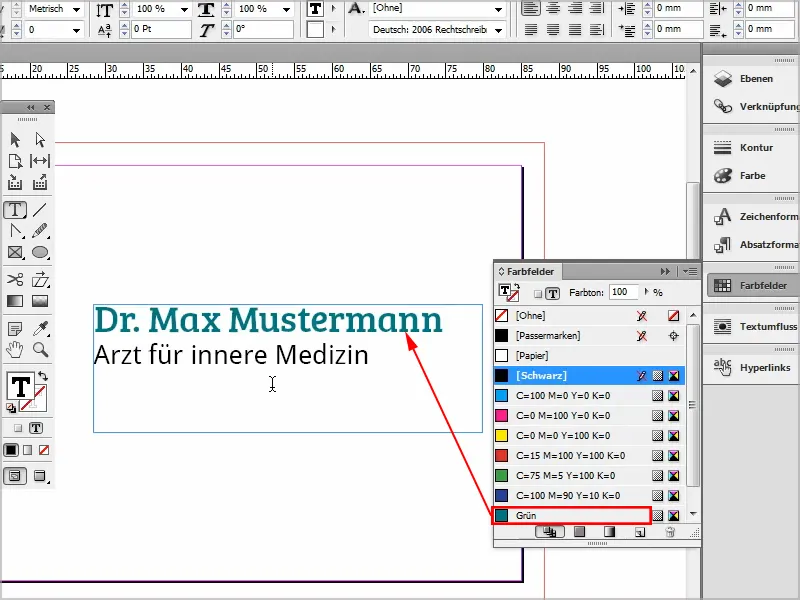
Jag tar Text-Verktyget och markerar texten "Dr. Max Mönsterman". En klick på "Grön" räcker och texten får önskad färg.
Steg 18
Sedan vill jag lägga till ett ytterligare element, för vilket jag använder Rektangel-Verktyget och drar en rektangel ovanför hela längden på kortet. Jag fyller den med grön färg, utan kontur.
Jag skulle kunna ge den lite dynamik genom att klicka på rektangeln, gå med musen till höger kant och vrida lite på rektangeln.
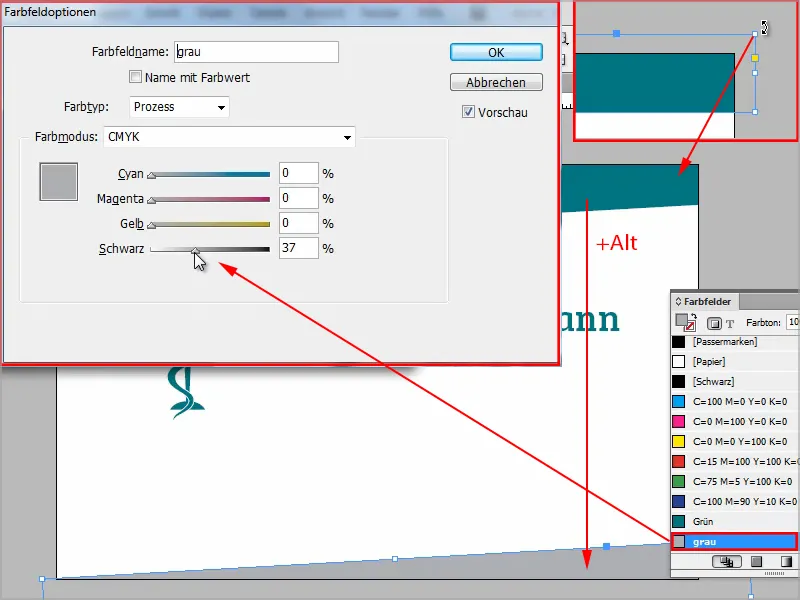
Jag kopierar rektangeln genom att använda Markörs-Verktyget och dra den lite ner med hållen Alt- och sedan flytta kopien neråt med hållen Shift-tangent.
Nu fyller jag den med svart, skapar en ny Färg där jag dubbelklickar och drar svartreglaget lite till vänster. Jag döper den till "grå" och bekräftar med OK.
Steg 19
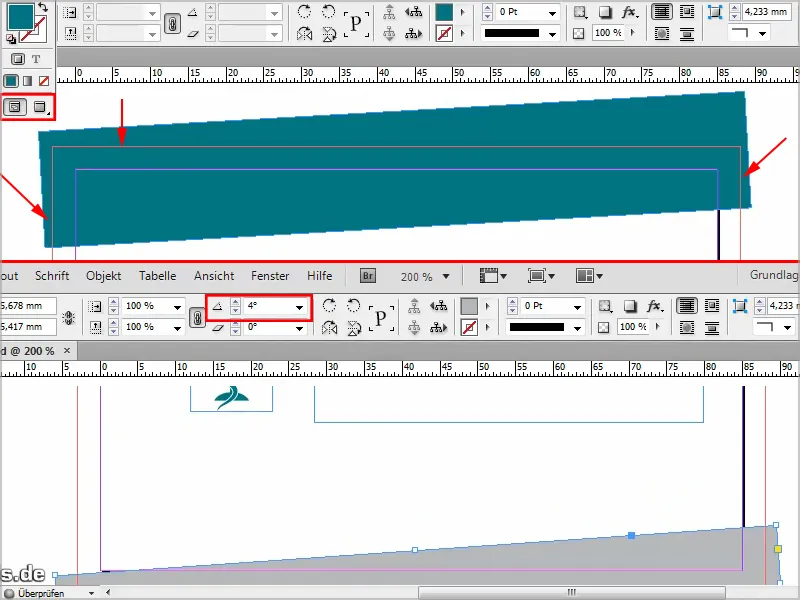
Se till att de färgade rektanglarna verkligen sträcker sig ända till trimningskanten. Kolla det eventuellt i Normal-vyn och justera storleken så att allt fylls ut snyggt ända till trimningsmarginalen.
Det ser redan ganska bra ut, men rektanglarna och texten bör alla vara i samma vinkel.
Uppifrån ser jag vid markerat rektangel i vilken vinkel den är inställd. Jag markerar logotypen och textfältet med nedtryckt Skift- och ställer in 4° högst upp.
Steg 20
Jag drar texten och logotypen lite ner och positionerar rektanglarna nu ändå något mer så att de exakt kommer ut från hörnet.
Det ser faktiskt inte så dumt ut. Jag är ganska nöjd med den första sidan.
Vidare till: Steg 21–30
Steg 21
Man kan också göra en skugga på logotypen genom Effekter-fönstret, under Skugga.
Om man vill göra det, var vänlig och använd lite Opacitet, och som Flyttning brukar jag gärna ta 1 mm, storlek också 1 mm. Då ser det ut så här:
Jag personligen föredrar dock att inte ha någon skugga och ångrar det därför med Ctrl+Z. Sedan sparar jag med Ctrl+S.
Steg 22
Uppgifterna som telefonnummer osv. ska stå på baksidan av visitkortet. Det är alltid bra att arbeta med Avsnitts- och Teckenformat.
Jag markera den blå texten och går in i Avsnittsformat. Där klickar jag på Skapa nytt format och sparar det som "Rubrik" via Avsnittsformateringsalternativen.
Jag gör exakt samma sak med texten "Läkare för invärtesmedicin", eftersom det är en annan text. Detta format kallar jag "Text".
Steg 23
Sedan skapar jag en ny sida: Jag kopierar helt enkelt den befintliga sidan i Sid-fönstret under Fönster>Sidor genom att dra den och släppa den direkt på symbolen för Ny sida.
Oavsiktligt hade jag i början av dokumentets skapelse bockat för Sidor i dubbelsidformat. Men det kan jag fortfarande ta bort senare genom att gå till Arkiv>Dokumentinställningar, för jag behöver inte dubbelsidiga sidor.
Steg 24
På baksidan ställer jag in vinklarna för rektanglarna, logotypen och textfältet tillbaka till 0° vardera. Logotypen får gärna upprepas, jag drar den till vänster upp och gör den lite mindre.
Textfältet placeras under, men texten får också en mindre teckenstorlek. Jag sätter storleken på namnet till 9 pt och textlinjen under till 8 pt. Jag centrerar texten i textfältet och anpassar storleken på textfältet genom att dubbelklicka på texten. 
Steg 25
I högra delen fyller jag i data i en ny textruta.
Jag skapar ett Teckenformat som visar texten - oavsett annan formatering - i teckenfärgen "Grön". Nu kan jag markera vilken formaterad text som helst i mitt dokument och färga den i "Grön" genom att klicka på Teckenformatet. Då behålls texttypsnittet och -storleken oförändrade. Det praktiska med detta är: Om jag säger att jag hellre vill ha rosa istället för grönt, ändrar jag bara färgen i Teckenformatet - och all text som är formaterad med det färgas automatiskt om till rosa - jag behöver inte färga om varje rad separat.
Så kan jag snabbt ändra saker.
Steg 26
Detsamma gäller naturligtvis för Avsnittsformat, där jag till exempel ändrar teckensnittet och sedan uppdateras det automatiskt i hela dokumentet på de platser som är definierade med Avsnittsformat. Det är naturligtvis fantastiskt.
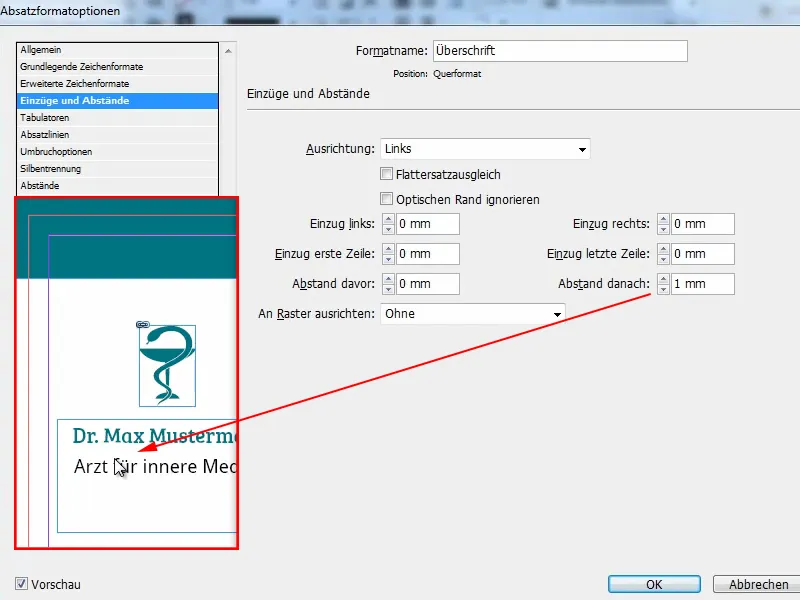
Eller om ni efter rubrik vill ha lite mer avstånd, kan ni göra det genom att justera inställningarna för Indrag och avstånd.
Mitt rekommendation: Arbeta verkligen med Avsnitts- och Teckenformat. Det är värt det - kanske inte nödvändigtvis för visitkort, men senast när det gäller mer omfattande dokument som till exempel en broschyr.
Teckenformat används för färg eller om man vill framhäva något i texten, till exempel genom att kursivt stilisera det.
Avsnittsformat används för teckenstorlek, radavstånd och eventuellt listpunkter osv.
Steg 27
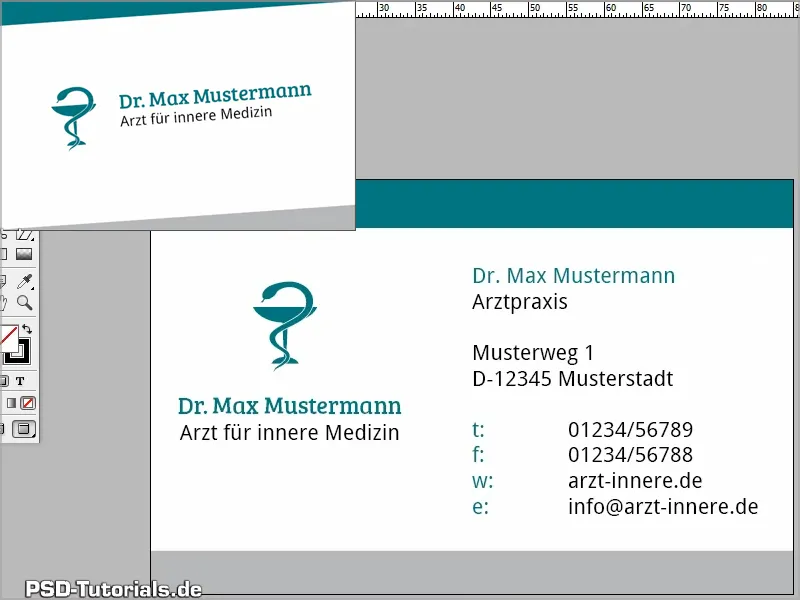
Därefter skriver jag adress och kontaktuppgifter på höger sida i ett nytt textfält. Teckenstorlek 8 pt, men jag vill också gärna ha det skrivet i grönt igen, så jag tillämpar "Grön" teckenformat på det.
Om jag vill minska avståndet kan jag gå till Tecken>Tabulatorer, markera texten och placera tabulatorn där jag vill ha den. Då blir det lite mer kompakt.
Så har det blivit riktigt snyggt.
Vissa föredrar dock porträttläge. Då har jag en tips åt er …
Steg 28
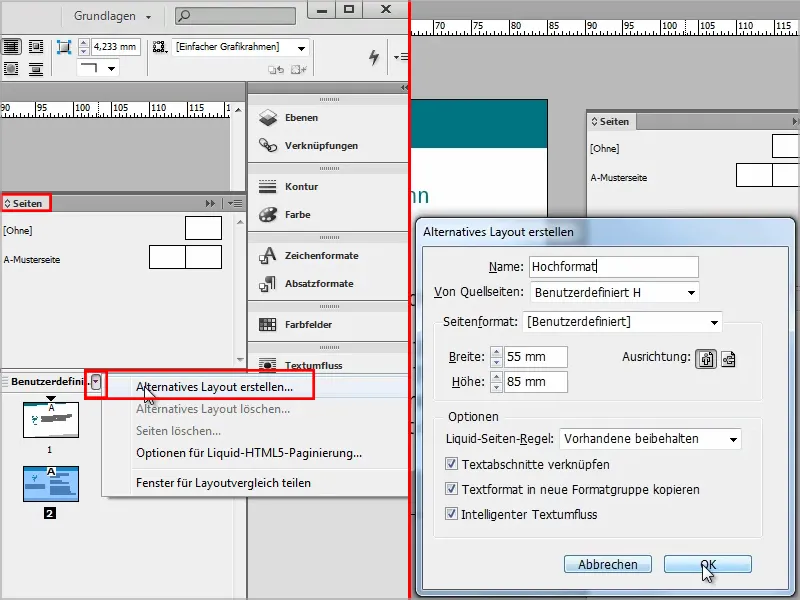
I sid-fältet finns det sedan CS6 möjligheten att skapa ett annat format. Där klickar jag bredvid Anpassat på den lilla pilen och väljer Skapa alternativ layout. Det byter jag till "Porträttformat".
För källsidor, ska den vara Anpassad P.
Därefter ställer jag in bredd till 55 mm och höjd till 85 mm. Allt annat ska förbli oförändrat.
Steg 29
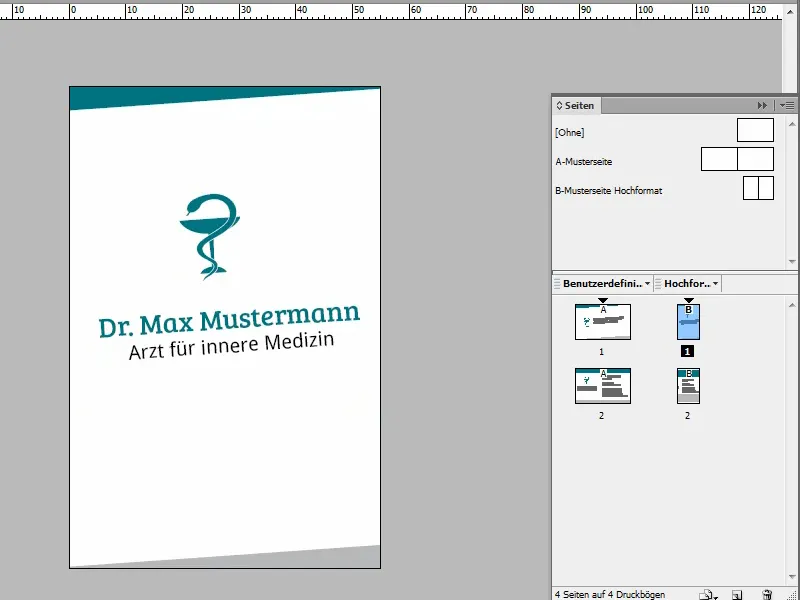
Sedan skapas visitkortet i porträttläge. Det ser såklart inte perfekt ut ännu, men jag justerar snabbt det genom att flytta rektanglarna till rätt plats och även anpassa logotypen och texten.
Det är praktiskt att jag på detta sätt snabbt kan växla mellan porträtt- och liggande format. Så kan kunden eller också jag själv enkelt se vilken av de två versionerna som faller bättre i smaken.
Steg 30
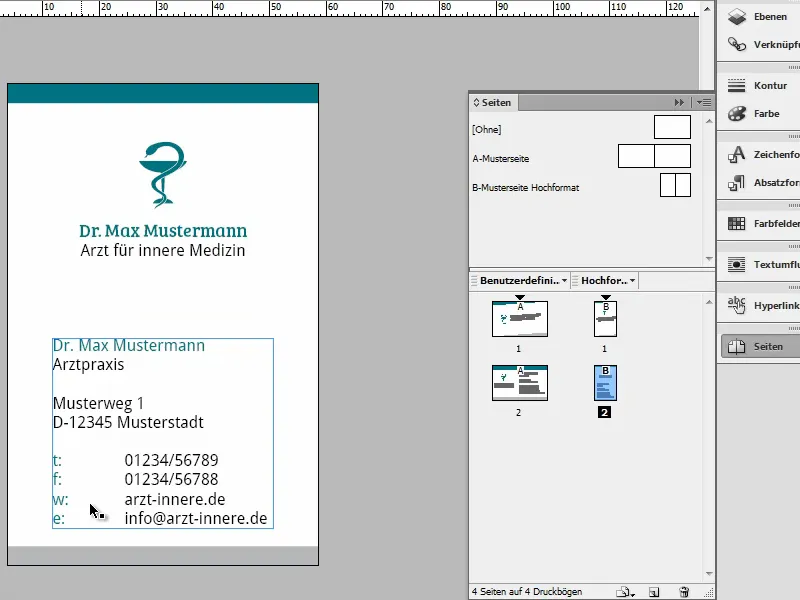
Jag anpassar även baksidan snabbt och har återigen aktiverat normalvisning, så att jag också kan kontrollera om allt är inom skärplinjen.
Så här ser baksidan ut i porträttläge:
De sista stegen
Steg 31
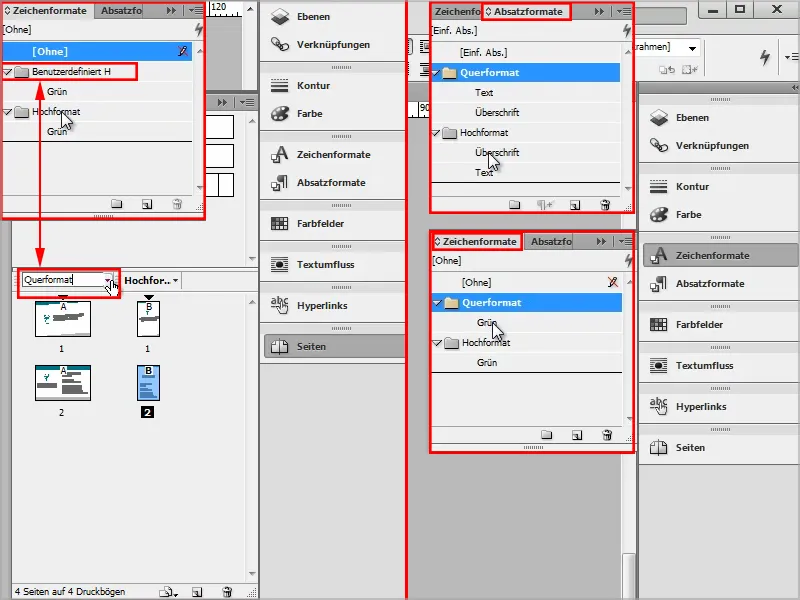
När jag går in i mina teckenformat, ser jag att teckenformateringen nu finns för båda formatversionerna.
Eftersom jag tidigare lämnade kvar benämningen "Anpassad P" för sidan, listas både styckes- och teckenformaten för det ursprungliga liggande formatet som "Anpassad P".
Eftersom det blir lite rörigt, döper jag om det till "Liggande format" respektive "Porträttformat", och då vet vi också på en gång vilken styckes- respektive teckenformatering som tillhör vilket visitkort.
Det är mycket praktiskt eftersom jag kan ändra styckes- eller teckenformaten för de båda formatversionerna oberoende av varandra. Om jag t.ex. ändrar textfärgen i liggande formatet, syns ändringarna endast i liggande formatet.
Steg 32
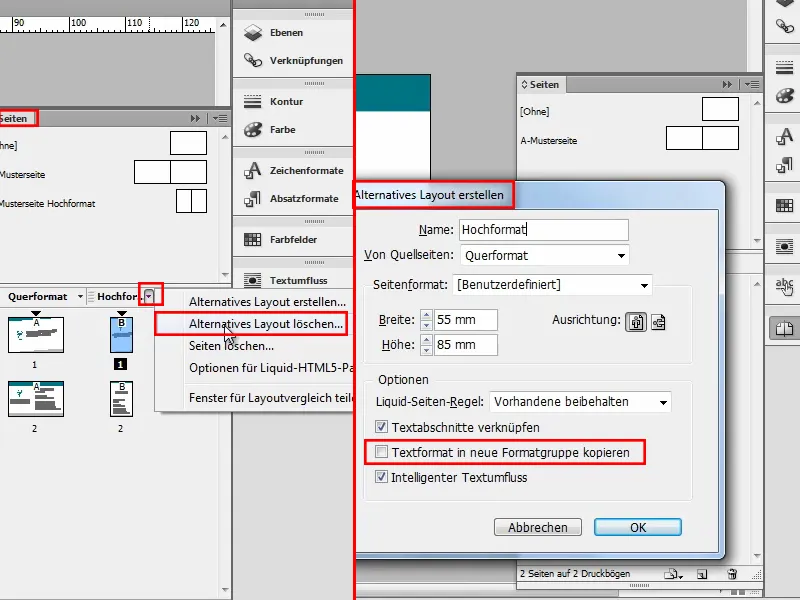
Om jag vill att tecken- och styckesformaten inte ska regleras separat i formatversionerna, går jag till sid-fältet och tar bort det alternativa layouten igen.
Istället skapar jag genast en ny alternativ layout och tar bort kryssrutan för Kopiera textformat i ny formatgrupp.
Nu har jag enbart ett teckenformat som påverkar alla varianter. Beroende på om jag vill ha ett globalt teckenformat eller inte, måste jag alltså markera eller inte markera rutan.
Steg 33
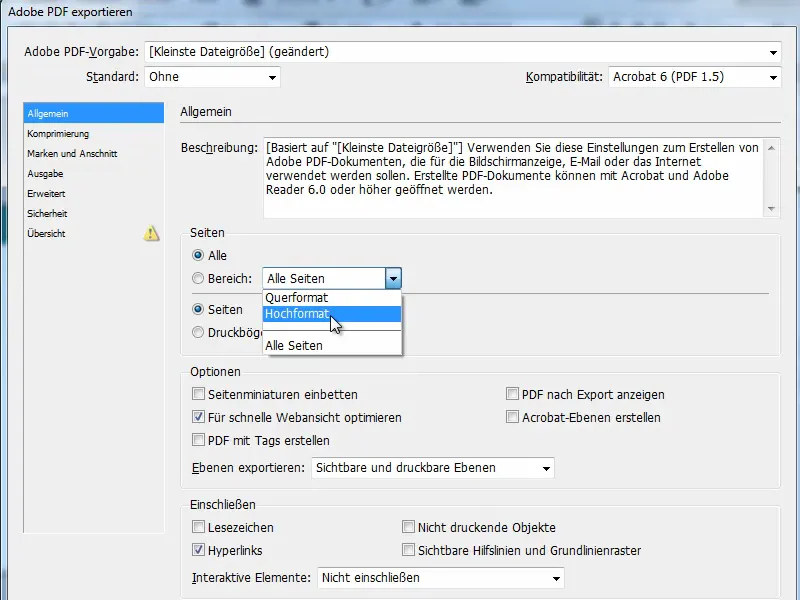
Båda varianterna kan också exporteras som PDF på ett utmärkt sätt. Jag går till Arkiv>Exportera och där kan jag välja att exportera alla sidorna eller endast porträtt-sidorna eller bara liggande-sidorna. (De kallas så här eftersom jag har döpt dem så).
Jag säger alla sidorna så att kunden sedan kan bestämma vilket hen föredrar.
Steg 34
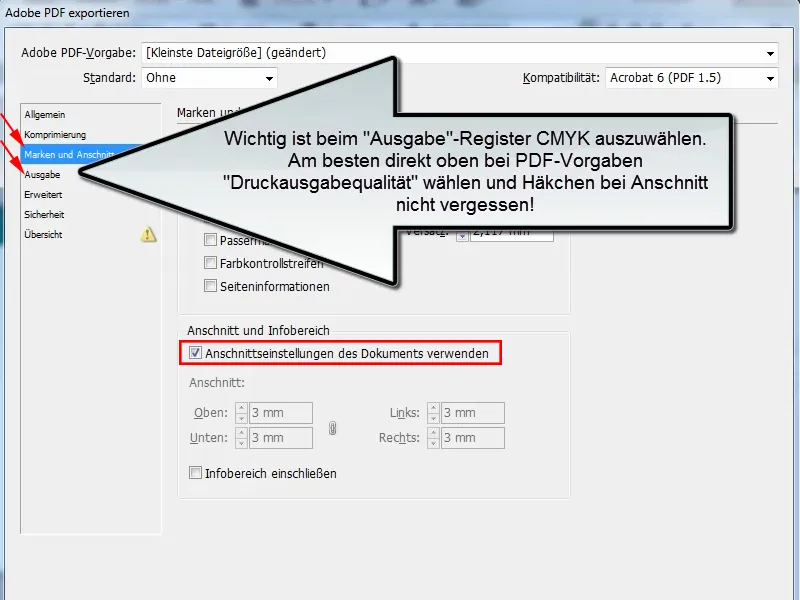
Viktigt är att kryssrutan Använd dokumentets skärpeinställningar är markerad, annars blir det vita kanter.
Dessutom måste jag välja utgåva: CMYK i fliken Export. Bäst är att göra det direkt högst upp i PDF-inställningarna.
Jag väljer Tryckkvalitet och går sedan till Exportera.
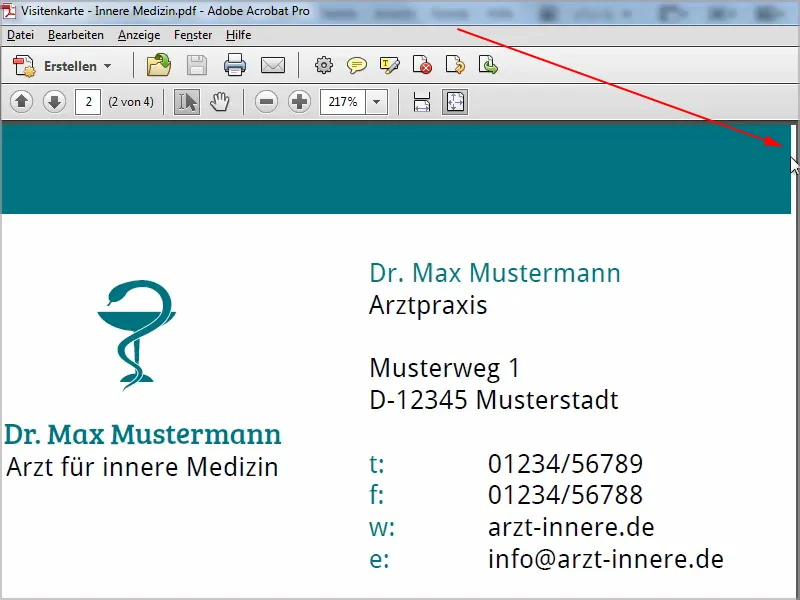
Steg 35
Nu skapas en PDF och - oh, där ser jag ännu en kant. Där borde jag ha tittat bättre. Men det är ju inget problem, jag går tillbaka till InDesign-dokumentet, rättar till det och därefter måste jag naturligtvis exportera på nytt.
I övrigt blev allt perfekt exporteras och kunden kan nu bestämma vilket format hen föredrar.
Steg 36
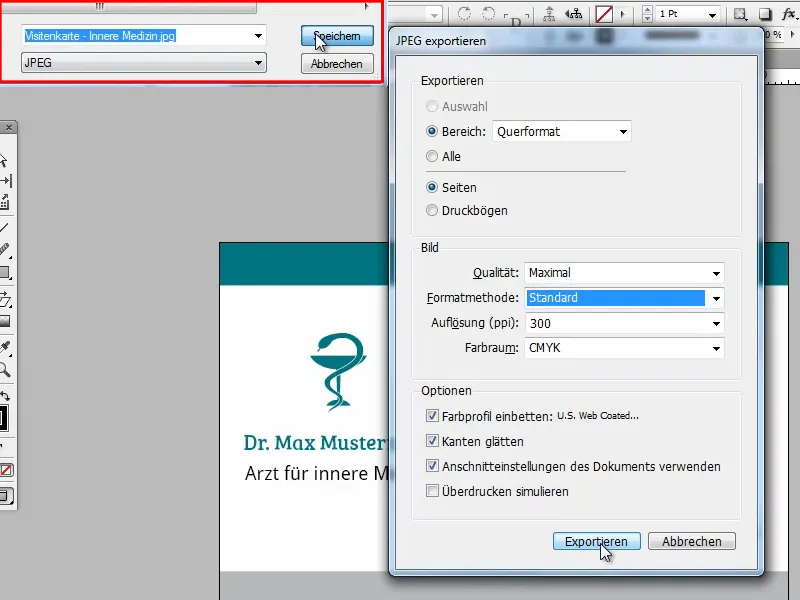
Avslutande tips: Om tryckeriet eller webbplatsen där ni vill skapa visitkort inte accepterar PDF-filer, kan ni också exportera allt som en .jpg- eller .png-fil. Gå till Fil>Exportera och välj helt enkelt .jpg längst ner. Klicka på Spara.
Denna gång exporterar jag endast liggande format och ställer kvaliteten på Maximal, upplösningen på 300ppi och väljer färgutrymmet naturligtvis igen CMYK.
Det är viktigt att jag återigen bockar för Använd beskärningsinställningar för dokumentet, annars ingår inte trimningen.
Steg 37
Sedan får vi den motsvarande .jpg-filen här.
I mitt förhandsprogram ser färgen lite annorlunda ut nu, men annars är allt väldigt, väldigt bra och jag kan ladda upp filerna för utskrift.
Jag hoppas att ni har kunnat lära er en hel del igen och att ni nu kan skapa era egna visitkort - särskilt med de praktiska formatvarianterna.
Jag önskar er mycket framgång med det och kanske tar ni också en titt på de andra visitkortslektionerna, där hittar ni också andra stilar.


