Kära män och kära damer, här är er Stefan Riedl från PSD-Tutorials.de igen. Vi har nått den sista stora steget i vårt stora designprojekt. Under de kommande minuterna kommer ni förhoppningsvis spendera lite tid med mig, eftersom vi kommer att skapa detta underbara viktkort. Det handlar här om en trendig frisör, närmare bestämt om den nya trendfrisören "Les Cheveux". Det blir med andra ord hårresande.
Det format vi arbetar med idag är DIN-lang, närmare bestämt i liggande format, som ni kan se här. Detta är sidan ett, framsidan, vackert designad med denna eleganta dam och naturligtvis detta otroligt fantastiska, ja till och med djävulsaktiga, röda hår.
Vidare går vi på baksidan av vårt viktkort med öppettiderna och ytterligare tjänster. Vi inkluderar en QR-kod. Vi kommer att inkludera kontaktuppgifterna i sociala medier-området.

Här kommer vi till innerdelen, höger och vänster inre del. Till höger presenterar vi teamet, ...
... till vänster presenterar vi alla tjänster igen. Det hela är kryddat med fina bilder, en ren anordning, vackra symmetrier och en prydlig karaktär. Jag ser fram emot vår gemensamma resa ...
Utskriftsspecifikationer för viktkortet
Naturligtvis gäller det att först ta reda på vad utskriftsparametrarna är. Därför tar vi en titt på vårt tryckeri, diedruckerei.de. Där hittar vi redan Post- och viktkort (1). Vi tar viktkorten (2). Var uppmärksam på formatet, det finns liggande och stående format. Vi väljer liggande format (3). Här finns också redan måtten: 21 cm och 10,5 cm.
Vi måste dock ta hänsyn till något, eftersom ni redan under Detaljer ser att det slutgiltiga formatet är annorlunda, närmare bestämt 42 cm med 10,5 cm. Logiskt, eftersom vi har en 1-falsning, vilket innebär att vi måste dubbla de 21 cm.
Här finns också massor av ytterligare anvisningar om ämnet förädling och vad som mer behöver beaktas.
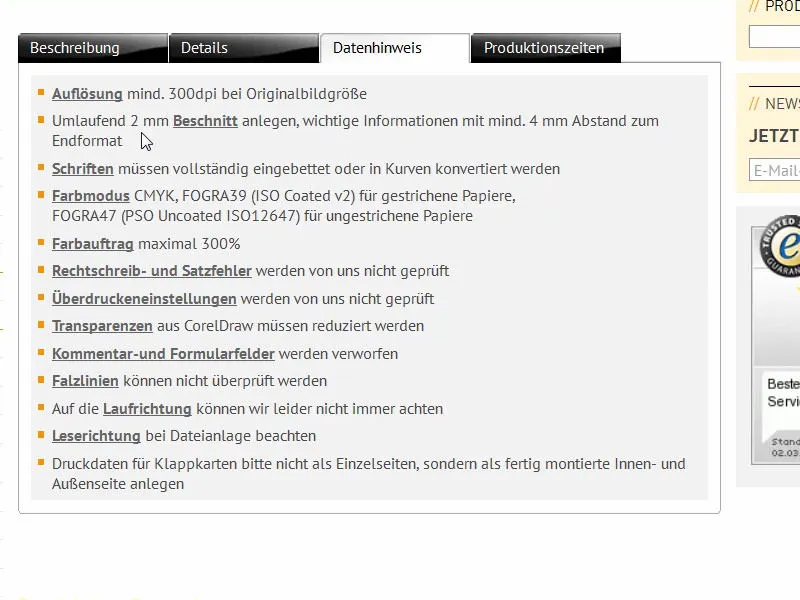
Här till exempel under Dataanvisning, där hittar ni, vilket färgläge ni måste arbeta i, färgmängden, ni ser att vi måste lägga till en utfallsområde på 2 mm. Och under Detaljer kan ni om det behövs ladda ner datablad och mallar. Vi behöver allt detta inte, vi skapar det nämligen manuellt. Vi har nämligen rätt hands-on-mentalitet. Så låt oss stiga upp till luftiga höjder med InDesign CC ... Nu kör vi.
Förbereda InDesign-dokumentet
Genom Fil>Nytt>Dokument… skapar vi först ett nytt dokument. Vi behöver inte Dubbelsidigt (1) i det här fallet, eftersom vi manuellt lägger till formatet direkt med rätt bredd. Bredden är 420 mm och höjden 105 mm (2). Vi låter Spalterna vara som de är, vi kommer nämligen att dra upp ett rutnät med hjälplinjer senare. För Marginalerna (3) väljer jag 4 mm åt alla håll. Det är bara en säkerhetsmarginal för de texter vi kommer att använda och övriga kritiska linjer. Nedan har vi även utfalls- och infoområde. Om det saknas hos er, klicka helt enkelt på den lilla pilen (4). Där sätter vi allt på 2 mm (5) och bekräftar dokumentet (6).
Definiera färgfält
För en bättre överblick och för att ni ska ha det lättare, markerar jag som vanligt alla färgfält (1) som vi inte behöver, och tar bort dem genom att klicka på papperskorgssymbolen (2).
Samtidigt definierar jag nya färgfält (1) som jag behöver för vårt layout. Först är färgen för texten: C=0, M=0, Y=0 och K=90 (2). Efter varje färgdefinition klickar jag på Lägg till (3). Nu fortsätter vi med C=68, M=100, Y=27 och K=24, då har vi den vinbärsliknande lila färgen (4). Lägg till den också en gång. Sedan går vi vidare med C=43, M=88, Y=0 och K=0 (5). Det är den ljusare variationen. Och till sist lägger vi till något helt annat: C=22, M=0, Y=100 och K=0 (6). Nu har vi en intensiv gultone. Det liknar nästan en kärnreaktor gul, men det behöver vi också, eftersom det är kompletmentarfärgen till våra lila toner. Bekräfta med OK (7).
Lägg till riktningslinjer på mönstersidan
Nu är det dags att gå till mönstretsida. Där skapar jag det passande rutnätet av hjälplinjer så att jag inte behöva göra det manuellt på alla sidor. Välj sedan mönstretsida i sidofältet ...
... och genom att dra de lämpliga linjerna under Layout>Skapa hjälplinjer.... Jag vill att allt delas in i grupper om tre, alltså 3 rader med 0 mm kolumnavstånd och 6 kolumner, även med 0 mm kolumnavstånd (1). Då kommer det att se ut som det redan går att se i bakgrunden (2).
Nu fortsätter vi: Jag drar ut en hjälplinje till vänster (1) och ställer in den manuellt till 28,8 mm (2). Och en till (3), jag drar den till 391,2 mm (4). Det är alltså till vänster här och till höger här.
Låt oss återvända till vår normala, vanliga sida. Där har vi detta rutnät och kan inte råka flytta någonting av misstag, för det som ligger på mönstretsida är låst.
Skapa avrundade staplar med enfärgad skuggning
Vi börjar med att dra en liten ram uppåt och neråt på öppningssidan till höger. Där kan jag enkelt placera en rektangel (1), sedan väljer jag rätt färg (2) och minskar höjden på elementet till 3,5 mm (3).
Nu gäller det att positionera elementet snyggt i beskärningen i det övre högra hörnet (4). Där kan du också zooma in med Alt och rulla i med musen ... placera snyggt mot beskärningen (5). Den är ju 2 mm bred och elementet är 3,5 mm brett, vilket betyder att 1,5 mm faktiskt kommer att vara synligt i slutformatet.
Nu måste vi justera bredden på den här ramen (1), här fram till mittlinjen, bäst är att zooma in och arbeta exakt (2).
Dra nu en rektangel (1). Höjden bör vara 10 mm (2), färgen ställer jag in på mörklila (3). Jag flyttar den uppåt (4).
Nu behöver vi Omvandla ankarposter-verktyget (1). Med det väljer jag den här punkten (2). Med musknappen nedtryckt deformeras det så att vi får en fin, elegant, rund kurva här (3). Så kan jag föreställa mig det. Låt oss se det utan hjälplinjer (4): Det har alltså fått en ny form.
Vad gör vi av det? Helt klart - vi tillämpar en effekt på det. Genom Effekt-fältet (1) kan du göra de rätta inställningarna eller klicka här uppe på fx (2). Här väljer du Skugga inåt (3), som kommer uppifrån, med en vinkel på -90° (4). Opaciteten är 75 % (4). Bekräfta med OK (5). Då får vi precis den här effekten (6), från mörkt svart till lila (Pil vid 6).
Nästa steg är att duplicera denna bana (1) genom att helt enkelt dra den till det här symbolen (2). Det finns otaliga sätt i InDesign att duplicera saker, det här är bara ett sätt. Jag aktiverar den övre banan (3).
Nu tar jag bort effekten genom att avmarkera den här rutan (1). Sedan drar jag ut den lite större. Vi har ju en höjd på 10 mm här. Jag kan sätta ankarpunkten högre upp (2) och öka den till 11,8 mm (3) - Resultatet visas som på bilden. Nu måste den skjutas bakåt ett lager (4).
Det ser ut så här (1).
I Effekt-fältet gör vi några justeringar: Vi väljer Skugga inåt (2). Vi kan låta -90° stå kvar (3). Men vi minskar Opacity till 50 % (4), Avstånd till 1 mm (5) och Storlek till 1 mm (6). Det betyder att skuggan löper tätt intill kanten (7).
Det är fortfarande lite för starkt för min smak, så helt enkelt skriv in 75 % här uppe (1). Du kan också göra det här (2) ... Enter... och så bygger vi gradvis upp en plasticitet.
Till sist skapar vi även en kopia av det. Det betyder att jag drar den här banan en gång till en ny nivå (1). Jag kommer att bredda den något i höjd, från 11,8 mm till 13,4 mm (2). Se till att inte gå för långt, men det är helt okej. Nu kan vi behålla effekterna, men jag minskar återigen Opaciteten till 50 % (3).
Så här ser färgspelet ut nu (1). En liten enfärgad regnbåge, kan man tänka sig. Och allt detta markerar jag och jag skapar en kopia av det genom att trycka ned Alt- och Skift--tangenten (2). På utsidan av handtaget (3) kan jag vända allt en gång (4), …
… och det med 180° (1). Sedan kan jag försiktigt placera den längst ner vid skärningen (2 och 3).
Vi har nu en helt symmetrisk bild på den övre kanten och den nedre kanten. Det är en exakt klon. På detta sätt gör man arbetet lättare – man behöver inte skapa allt dubbelt. Kopiering fungerar underverk.
Placera en bild
Genom att använda kommandot Placera med Ctrl+D kan du sedan välja rätt bild. Titta på den här damen. Wow! Vilken syn. Sedan dra och släpp in den.
Det ligger nu mitt i, men det spelar ingen roll, för snart kommer den att förflyttas ett lager längst bak (se anvisningar i bilden).
Sedan högerklickar vi, väljer Anpassa>Fyll ram proportionellt (1). Och sedan flyttar vi denna bild längst ned i Lager--fönstret (2).
Nu har vi klippt av ögonen på den vackra damen (1). Det vill vi inte. Och för att visualisera det bättre, högerklickar jag igen och ställer in Visningsprestanda på hög kvalitet. Nu kan jag dubbelklicka för att välja bildinnehållet och med Shift--tangenten och pilen nedåt ta med så mycket av bilden så att vi definitivt har hennes ögon med och även att naglarna åtminstone delvis kommer med på bilden (2). Så kan det se ut för dig.
Infoga text och ge den en effekt
Nästa steg är naturligtvis att ge frisören ett namn. Det gör vi i nästa steg genom att skapa en textruta. Typsnittet heter Nouvelle Vague, det finns bara i en stil (1). Textstorleken sätts till 50 Pt, gemenerna aktiveras (2), färgen sätts till vit (3), och sedan kan vi börja skriva efter centrerat (4) ... Och minska storleken på textrutan (Dubbelklicka på 5).
Jag önskar mig mer djup, och det åstadkommer vi genom fönstret för Effekter (1). Där kan du välja Skugga (2). Avståndet på tre och en halv millimeter är nästan alltid för mycket. Jag minskar det till 1 mm (3), det är tillräckligt, även storleken 1 mm (4) och vinkel någonstans runt 104° (5). Opaciteten förblir på 75 % (6).
När du tittar på detta (7): Här får vi verkligen mer djup, och jag vill det för att förbättra läsbarheten av bokstäverna.
Nouvelle Vague är naturligtvis ett fantastiskt typsnitt, men passar verkligen inte för texter längre än rubriker. Därför drar jag ut en andra textruta. Och sedan behöver vi ett annat typsnitt. I mitt exempel har jag valt Fira Sans, och då stilen Light. Här ser vi en speciell symbol, Typekit-symbolet (1). Det betyder att om du inte har typsnittet, har du möjligheten att ladda ner de lämpliga fonterna via Adobes tjänst, alltså via Typekit. Jag visar dig snart hur det fungerar.
Jag formaterar det snabbt: Centrera (2), Färg på vit (3), Aktivera gemener (4). Sedan skriver vi in: "Din nya trendfrisör i stan" (5).
Jag kopierar enkelt effekten med skuggan genom fönstret för Effekter (markera rubriken först, 1), genom att klicka på symbolen för fx (2) och dra det till det andra elementet (3). Men vi har förmodligen lite för mycket, så gå igenom det igen (Dubbelklicka på 4) och minska avståndet och storleken på 0,5 mm vardera (5, Resultatet vid 6).
Exkurs: Typsnitt från Typekit
Tillbaka till Fira Sans: Var kommer den ifrån? Hur får vi tag på den? Jag vill ha den nu, vad måste jag göra för det? Om du har en prenumeration på Creative Cloud från Adobe, kan du starta din CC-applikation. Där kan du klicka på hemknappen här uppe. Där finns programmen, alltså alla applikationer. Och sedan kan du ladda ner olika tillgångar via Element (1), alltså Filer. Du har ju också molnlagring. Du kan dra nytta av olika element i Market. Och det finns Typsnitt (2).
Om du behöver ett specifikt typsnitt, som Fira Sans, som jag redan har laddat ner med 14 andra stilar, kan du enkelt synkronisera typsnitt från Typekit. Klicka där (3).
Om jag nu öppnar min webbläsare, hamnar vi på Adobe Typekit (4), och där kan du till exempel söka på Fira Sans,. Då ger den dig de olika stilarna med typsnitten. Du kan helt enkelt välja typsnitten genom Använd fonter (6), sedan väljer du de typsnittsstilar du vill ha (7). I mitt fall är de redan alla synkroniserade. Jag skulle kunna ta bort dem (8), men det vill vi ju inte.
Om du behöver en annan skrift, gå helt enkelt till startsidan. Här har ni otroligt fina möjligheter (se bild) ... Vill ni seriffer eller kanske hellre en grotesk stil utan seriffer, för skrivbordet, för webben eller kanske bara göra några andra anpassningar nedan? Hur ska typsnittets utseende vara? Då kan ni ladda ner den med bara ett klick, den kommer automatiskt att synkroniseras med er InDesign, så länge ni är anslutna till internet. Sedan kan ni använda den i ert dokument. Men det finns en nackdel: Ni kan bara använda typsnittet när ni är online. Om ni någonsin inte är online längre har ni problemet att typsnittet inte finns tillgängligt, eftersom det helt enkelt inte kan synkroniseras. Jag avslutar detta här igen, men ni vet nu varifrån detta typsnitt kommer.
Och vi använder det också konsekvent i hela layouten igen, eftersom det är iögonfallande, lättläst och uttrycker exakt det vi vill förmedla - det är verkligen ett underbart typsnitt.
Anpassa radavståndet
I rubriken vill jag justera radavståndet. Det står för närvarande på 60 pkt. Jag minskar det manuellt till 50 pkt.
Skapa linje med färgförlopp
Nu kommer linjen. Ni kan dra den med Linjetilldragningsverktyget (1), från helt till vänster om rubriken till helt till höger om rubriken (2). Sedan använder vi vår kompletterande färg kärnreaktorgult (3). Just nu ser det ganska hårt ut (4).
Så vi lägger till en förloppseffekt. Det kan vi enkelt justera genom fliken Effekter (dubbelklicka på 5), där jag väljer mjuk förloppskant (6). I inställningarna väljer ni den radikala förloppseffekten (7). Nu har det hänt något: Linjen tappar gradvis i färg här (8).
Det är nästan lite för mycket för mig (1), så jag gör en liten justering genom att helt enkelt flytta denna spets här upptill och färgsifonen lite åt höger, ungefär till hälften (2, i effekterna med mjuk förloppskant). Om jag bekräftar detta nu blir förloppet betydligt mindre (3), och jag är helt överens med det.
Placera text och linje i layouten
Nu måste vi låta allt skjutas lite närmare varandra: Linjen hänger jag ned till rubriken (1), sedan går jag ned med Skift och pil nedåt (2). Texten kopplar jag till den gula linjen (3), och jag går även här nedåt (4).
Sen markerar jag alla tre element med Skift-tangenten nedtryckt för att justera dem bättre. Jag flyttar allt nedåt så att vi kan använda modellens blick som en vägledning. Jag vill att hon tittar på namnet, även fingret kan peka lite dit.
Sedan flyttar jag det helt till kanten (1) och jag går sedan tre gånger till höger med Skift och pil höger (2). Jag tror att vi är säkra nu. Nu är framsidan nästan klar.
Placera ikoner
Det enda som saknas är dessa små ikoner längst ner. Jag drar dem från min bibliotek. Så jag zoomar in lite, öppnar biblioteket (1) och väljer först hårtorken (2) - som finns i varje frisörsalong. Jag placera den längst till höger, precis på vår 4 mm-avståndslinje (3). Hur har hela elementet sätts ihop? - Vi har en cirkel med en 2 pkt tjock, vit kontur, och i den finns en ikon från Fotolia. Nästa bredvid kommer den motsvarande hårbalsamen. Den kommer precis bredvid (4). Sedan går jag en gång till vänster med Skift och vänsterpilen (5). Sedan kommer det sista elementet, saxen, och för att positionera den igen, samma procedur. Ni kan se genom alla stigarna att det är en vektorfil, det vill säga en AI-fil från Adobe Illustrator, som jag har dragit in här.
Om vi tittar på det ur en fågelperspektiv (1): Enligt min smak kan det till och med vara lite mer avstånd. Just nu ser det väldigt tryckt ut. Detta måste ni absolut överväga i er layout: Är det korrekt? Passar det så som jag vill ha det eller inte? Därför markerar jag bakgrunden, låser den med Ctrl+L (2).
Så nu kan jag ta dessa två element (3), flytta dem återigen med Skift till vänster. Och det sista elementet med saxen flyttar jag igen med Skift till vänster. Nu har vi vunnit lite mellanrum, det ser helt enkelt bättre ut (4). Ni måste verkligen titta kritiskt med era designögon: Passar det? Är det rätt? Är harmonierna, proportionerna korrekta? Ser helheten ut som en enhet? Jag tror att vi är på den trygga sidan nu.
Vad tycker ni om framsidan? Jag tycker faktiskt att den är ganska bra.
Baksida: grafiska element för grundutformning
Vi svänger elegant till vänster på baksidan av vår vikta kort för frisören. Vi börjar med att duplicera dessa subtila linjer här uppe (1), som vi har utrustat med fantastiska 3,5 mm. Ni markerar objektet, väljer Alt--tangenten för en kopia och Shift--tangenten för att hålla er på axeln. Ni drar det en gång till vänster (2) och positionerar det längst ut på beskärningen (3). Sedan minskar ni storleken (4). Sedan kopierar jag det igen, flyttar det till höger och drar det till denna hjälplinje (5). Och en gång till kopierar jag och drar objektet till hjälplinjen (6).
Nu behöver vi byta färger: Vänster och höger får vardera färgen vit (1). Nu kan jag markera alla tre element och flytta dem också med Alt och Shift ner till beskärningen (2).
Efter att alla dessa hamnat längst ner, fortsätter vi med att dra ut en stor färgyta till vänster och längst höger. Där använder vi en annan färg - det djupa violetta (1). Här drar jag ut en rektangel (2). Var uppmärksam högst upp (3) att vi kommer på samma höjd.
Jag skapar också en kopia av detta och drar från här (4) till viken (5).
På så sätt kan vi på några sekunder skapa en grundlayout att arbeta med. Till vänster på bilden kommer vi att placera en nyckelord som beskriver vad som finns på den här sidan, alltså platsen. I mitten kommer vi sedan att ta upp kontaktuppgifterna. Vi kommer att infoga adressen, infoga en QR-kod och så vidare. Och slutligen kommer tillägget för tjänsteportföljen att placeras i detta fält.
Placera text
Låt oss börja med att ge barnet ett namn: dra ut textfältet (1), välj Fira Sans i Bold, aktivera versaler och ställ in teckenstorleken till 48 pt, centrera det. Färgen är vit (alla inställningar på övre delen av bilden på 2). Skriv in: "Plats" (3).
Dubbelklicka på hanteraren för att anpassa textfältet (4). Sedan vrider vi det med 90° och placerar det på plats, och placerar det mitt på (orientera efter hjälplinjerna vid 5). Därmed har vi redan framgångsrikt placerat det första elementet (6).
Så här ser sidan ut nu.
Infoga bild och extratjänster
Vi fortsätter på högra delen av sidan. Där jobbar vi med en blandning av texter, en bild och vissa transparens för att skapa en vacker visuell effekt: dra ut textfältet (1), ändra teckensnitt till Fira Sans Light. Teckenstorleken blir 14 pt, ta bort versaler, färgen är vit (inställningar på 2). "Bra att veta", sedan en radavstånd in.
Fortsätt minska teckenstorleken till 9 pt, ta även bort versaler, och sedan Text>Fyll med platsmarkeringstext (inställningar på 3). Vi har just nu fem rader, jag minskar det till fyra, minskar storleken på textfältet (Dubbelklicka på nedre hanteraren av textfältet). Låt oss lämna det här till vänster, för när vi har rätt bild kommer vi att justera placeringen.
Genom att trycka på Ctrl+D öppnar du Placera--dialogen, välj rätt bild (4), dra ut den en gång (5). Den är naturligtvis för stor, så jag minskar höjden. Jag tror 47 mm borde vara tillräckligt (6). Sedan placerar jag innehållet, så att vi också får med damen med sitt vackra ansikte på bilden (7). När man placerar bilder är det också viktigt att ansiktet alltid tittar in i layouten. Hon tittar alltså härifrån lite uppåt och åt snett håll. Det vore dåligt om hon tittade ut ur layouten, för där finns inget att hitta.
Jag flyttar det nu till hjälplinjen uppåt (1) och trycker en gång på Shift och nedåt. På samma sätt med detta fält (2), Shift och nedåt.
Jag skapar en kopia och flyttar den nedåt (3). Genom att trycka på Ctrl+Y väljer du den här dialogrutan (4), och där kan du också se den oformaterade texten (5), kasta ut den en gång. Och sen fortsätter vi med "Bra att veta", det är raden vi kommer att arbeta med.
Den hänger bakom bilden, så flytta lite neråt (1). Och sedan skriver vi om det: "Vi ser fram emot ditt besök" - "på ditt besök" sätter vi med den typsnittsstilen Medium (2). Det är en mycket populär effekt att arbeta med olika teckensnittsstilar, som Bold och Light till exempel, när du helt enkelt har tjockt och tunnt bredvid varandra. Men du använder så klart Bold på de passager som är väsentliga och viktiga.
Flytta det hela ner till hjälplinjen (3) och en gång uppåt med Shift (4). Då är det klart.
Nästa steg är att gå vidare med de kompletterande tjänsterna som vi här påpekar. Välj en gång Rektangulär ram (1), klicka på arbetsytor och definiera Bredd som 30 mm, Höjd som 5 mm (2). Färg i vitt (3). Minska sedan Opacitet till 80% (4), så har vi lite transparens här. Nu tar jag Textverktyget (5), klickar en gång och formaterar det med Fira Sans, denna gång med Lätt, 10 pt (6). När det gäller färgen, välj inte det hårda svarta, utan ta det något mjukare alternativet (7).
Och nu genom Ctrl+B definiera avståndet till ramen: vänster 2 mm (8), så hoppar markören bort från kanten. Sedan kan vi välja att centrera (9). Nu är det dags att börja skriva, till exempel: "Stylad rådgivning" (10).
Sedan kan du kopiera det här fältet med Skift och Alt, placera det direkt under (1) och definiera avståndet med Skift och Piltangent nedåt (2). "Bröllopsstil". Vid nästa element borde hjälplinjerna redan visas automatiskt (3). Det kan vi alltså kopiera flera gånger och fylla med motsvarande texter (4).
Nu markerar vi alla och håller ner Skift-tangenten, så att vi inte rör oss från axeln, justera mitt till bilden. Här ser ni hjälplinjen (5). Klart (6).
Lägg till adressinformation, justera och formatera element
Vad saknas naturligtvis? Självklart - adressen, för vad är en frisör om man inte vet var salongen ligger. Så låt oss börja.
På baksidan bör namnet definitivt också vara synligt. Jag fångar helt enkelt det från framsidan genom att välja dessa tre element och med den tryckta Alt--tangenten flytta dem till vänster (1).
Nu måste vi ändra färgen, så Ctrl+A, börja om allt i en annan färg (2) och med en teckenstorlek på 30 pt (3). Radavståndet kan ignoreras, det blir nämligen enradigt. Och på den här punkten vill jag också avstå från skuggan. Den behövs inte, för de två färgerna bildar en bra kontrast mot varandra. Så klickar jag en gång här uppe (4) på skuggsymbolen, och så har den försvunnit.
Nästa steg är att ta detta element högst upp, anknyta det en gång (5) och justera positionen med Skift och Piltangent nedåt. Då har vi samma proportion som på framsidan (6).
Här (1) tar vi också bort skuggan (2) och ändrar färgen till 90-procentig svart (3). Den här linjen kommer vi också att byta färg på, från kärnreaktor-gul till björnbärsviolett (4).
Sedan markerar vi alla tre element (5), flyttar upp dem mot hjälplinjen (6), och sedan Skift och en gång med Piltangent nedåt (7). Nu har vi exakt samma axel som fältet bredvid (röd linje vid 7).
Så ni ser, inom grafisk design handlar det alltid om att skapa symmetrier, skapa harmoni. Dessa kanske inte ens uppfattas medvetet, men det är viktigt för det undermedvetna att det får en snygg karaktär.
En justering vi måste göra gäller bredden på textboxarna, de är nämligen för stora och det ger den här bilden (8). Vi har dragit linjen till storleken på textboxarna, och det bryter helt enkelt den linje jag vill ha. Så jag minskar detta. Och det är också viktigt eftersom jag behöver referenslinjerna för textboxarna i nedre delen. Så: dubbelklicka en gång på handtaget (vid 9).
Nu måste vi se till att centrera det. Jag flyttar det lite åt vänster, och nu ser ni redan: uppe till vänster och uppe till höger, dessa gröna pilar (1) - så återigen hjälplinjer, underbart. Om de inte finns för dig, se till att du aktiverar Intelligenta hjälplinjer under Visa>Raster och Hjälplinjer.
Samma procedur här, också centrera vertikalt (2).
Vi kommer nu att minska linjen. Om jag bara skulle försöka dra i den en gång (3) och sedan ändra längden, skulle vi bara dra i änden. Om vi vill dra från båda sidor samtidigt, tryck bara på Alt--tangenten, och linjen kommer också att förkortas till vänster (gröna linjer på 3, helhetsresultat på 4).
Vi fortsätter: Nu drar vi ut en stor textruta, samma bredd som ovan på rubriken (1). Jag drar ut den ordentligt, väljer återigen Fira Sans, typsnitt Medium. Teckenstorleken är 10 pt, det räcker helt. Tänk på hur stor 10 pt faktiskt är i tryckt form, det är förvånansvärt hur generöst dessa bokstäver fortfarande syns. Så du kan arbeta lite mindre. Aktivera versaler, välj färgen (se inställningarna vid 2) och börja med "Mobiltelefon".
Nu vill jag att "Mobil" står högerjusterat. Det kan du enkelt göra genom att markera ordmellanrummet (3) och trycka på Skift- och Tab--tangenterna. Voilà - "Mobil" hoppar till höger (4).
Nu kan vi gå till slutet av raden, göra en ny rad och skriva in ett telefonnummer, som dock också varierar i typsnittet - vi väljer igen Light-stilen och färgen 90 procent svart (se inställningar vid 1). Jag skriver in telefonnumret, trycker sedan på Shift och Tab och fyller i mobilnumret (2).
Eftersom vi kommer att behöva använda detta lite oftare kommer jag snabbt definiera dessa individuella formateringar som en styckesformat (3) och kalla det "Subline". Jag skapar också en ny styckesformat för formatet under detta. Jag kallar det "Infotext". (Formatera respektive text, öppna Styckesformat över 3, ange namn och bekräfta).
Vi kan nu hoppa till nästa rad, två stycken. Jag skriver "Adress" och definierar det som Subline. Återigen Shift+Tab, här är "Öppettider". Sedan har vi naturligtvis fel format, det ändrar jag. Åh, här har det hänt något ... även infotexten är i versaler. Varför? Låt oss ta en titt - i styckesformaten. Under Grundläggande Teckenformat (1) har vi Bokstavstyp. Ange Normal (2) så händer inte det. På så sätt kan jag snabbt fylla i allt med hjälp av formaten och med Shift+Tab och tilldela respektive format (3).
Snyggt, eller hur? Så om ett visst format upprepas gång på gång, till exempel även detta "Plats" kan definieras som ett styckesformat, då får man med ett klick den motsvarande formateringen och behöver inte ställa in allt där uppe hela tiden. Det lönar sig dock alltid att använda format endast när dessa format återkommer. Vi har haft mindre av det hittills, men nu har det kommit till användning för första gången.
Ikonplacering för sociala medier
Eftersom världen ju är sammanlänkad via sociala mediekanaler och plattformar kommer vi också att integrera detta element här nedan. Jag har redan förberett det passande i mitt bibliotek (1), enkelt tre ikoner till de populäraste plattformarna. Jag placerar dem snyggt vänsterjusterade (2).
Sedan fortsätter jag med nya textfält, helt enkelt dra ut dem slumpmässigt. Vi väljer Fira Sans Light med en teckenstorlek på 6,5 Pt, som färg använder vi vår vackra lila (inställningar vid 4). Sedan börjar vi med den första texten. Jag justerar den vertikalt i förhållande till ikonerna (5), ...
... fäster den till vänster (1) och går två steg till höger med hjälp av piltangenten och Shift (2). Kopiera textfältet, använd Alt och Shift, fäst den vid nästa ikon (3), igen två steg till höger (4). Sist men inte minst lilla fågeln. Tyvärr tar platsen slut (5).
Då borde vi egentligen inte centrera hela elementet, utan skjuta det helt till vänster (1). Sedan tre gånger med Shift och piltangenten höger (2). Jag tror att det blir bättre så. Och nu placerar vi den lilla fågeln där (3).
Mellanresultatet:
Skapa QR-kod med InDesign
Eftersom InDesign också har fallit för den mörka sidan som bröderna Illustrator och Photoshop, alltså sedan InDesign CC-versionen, har ni möjlighet att designa QR-koder direkt från användargränssnittet. Det kan ni enkelt göra genom att använda Objekt>Generera QR-kod.
Problemet med det är att QR-koder betraktas något skeptiskt. Vissa tycker att det är bra, för varför? Jo - QR-koder överbryggar gapet mellan tryckta produkter och den digitala världen. Och där har de rätt. Om man till exempel har en responsiv webbplats - som vår frisörs webbplats eller till exempel något av dessa konton här nedan - kan man enkelt ange adressen. Ställ in det som Hyperlänk, Textmeddelande, du kan till och med välja E-post, vilket innebär att när du skannar QR-koden automatiskt laddar en fördefinierad e-post till exempel i utkorgsmappen, som du bara behöver skicka. Så ni kan använda en hel del trick här. Jag tycker egentligen det är ganska coolt. Ni får helt enkelt själva besluta om ni vill ha denna gimmick eller inte. Jag kommer definitivt att använda den (1 och bekräfta).
Nu har vi en QR-kod, jag kan enkelt dra ut den (1). Vad märker vi här? Färgkontrasten är väldigt dramatisk, men du kan ändra det genom att högerklicka på den, och klicka på Redigera QR-kod.... Klicka bara på det, då öppnas dialogrutan igen, och där väljer vi 90-procentig Svart (2). Nu är den lite mildare. Sedan flyttar vi innehållet på plats så att vi får en linje här (3).
Sedan kommer naturligtvis en motiverande textruta under, eftersom man nu måste få användaren att skanna denna QR-kod, nyfikenhet räcker inte längre. Och en konstig pixelsamling drar inte heller nödvändigtvis till sig uppmärksamheten. Jag infogar texten och formaterar den: 10,5 pt, färg lila, typsnitt Journal, som är handskriven. Sedan minskar jag radavståndet (se inställningar vid 1), lägger till en lätt kursivering (2) och positionerar allt (3). Nu har vi skapat en motivation att skanna denna QR-kod, annars kanske ingen skulle göra det. Men så fort någon hör "rabatt, det finns rabatter, det är vinterslutning, där får ni en nallebjörn i present, ni får ett äppelträd i Frankrike ..." - ja, då blir folk genast intresserade. Så vi behöver precis detta medel även på den plats där QR-koden är.

Översikt över den befintliga layouten
Så. Detta är vårt par, framsida, baksida. Vi är klara så här långt. I nästa del ser ni då hur vi utformar insidorna.



