Samspel mellan sökvägar och penslar öppnar nästan obegränsade möjligheter för kreativa texteffekter i Photoshop. Från kurviga skriftstilar till detaljerade dekorationer kan du individuellt utforma text och ge dina projekt en personlig touch. I den här handledningen visar jag steg för steg hur du använder sökvägsfönstret för att skapa unika textformer och hur du med olika penslar lägger till spännande effekter som skrafferingar, glitter eller dekorationer. Låt din kreativitet flöda fritt och ge din text en elegant form!
Steg 1:
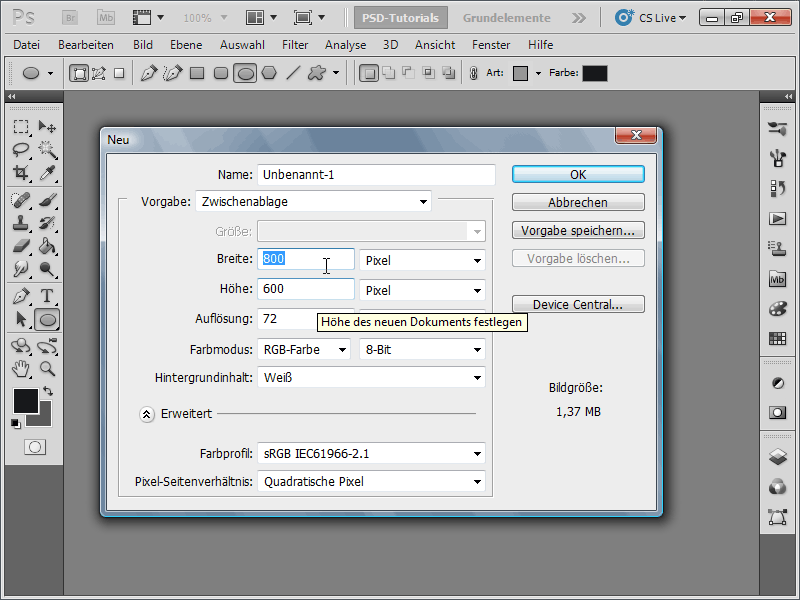
Jag skapar ett dokument med storleken 800x600 pixlar, där storleken egentligen inte är så viktig.

Steg 2:
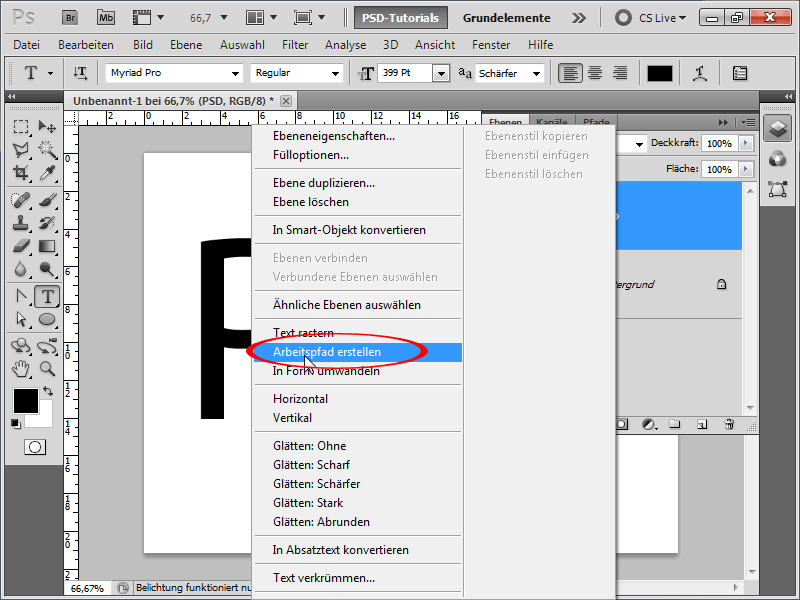
Nästa steg är att skapa ett textlager och högerklicka på textlagernamnet i lagerfönstret och sedan välja Skapa arbetsväg.
Steg 3:
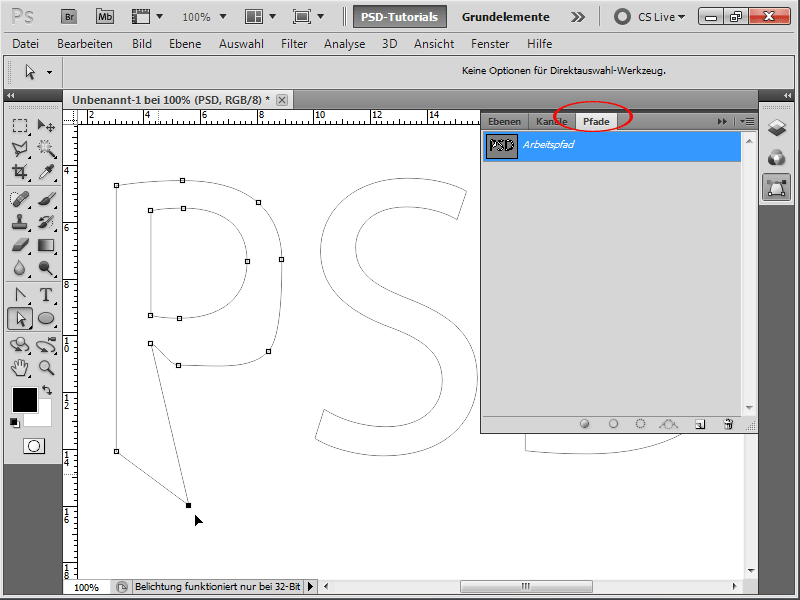
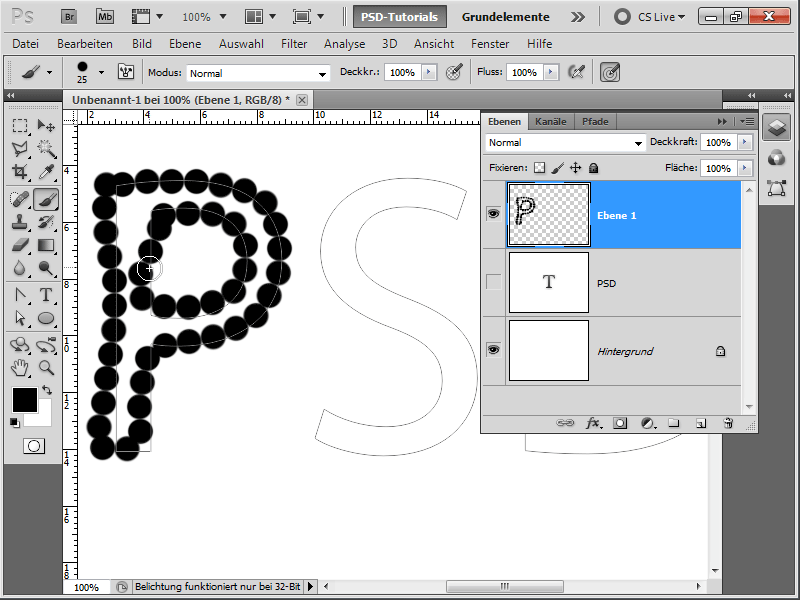
Nu döljer jag textlagret och skapar ett nytt lager. Med direkturval-verktyget kan jag ändra sökvägen ytterligare. Nu går jag till mitt sökvägsfönster.
Steg 4:
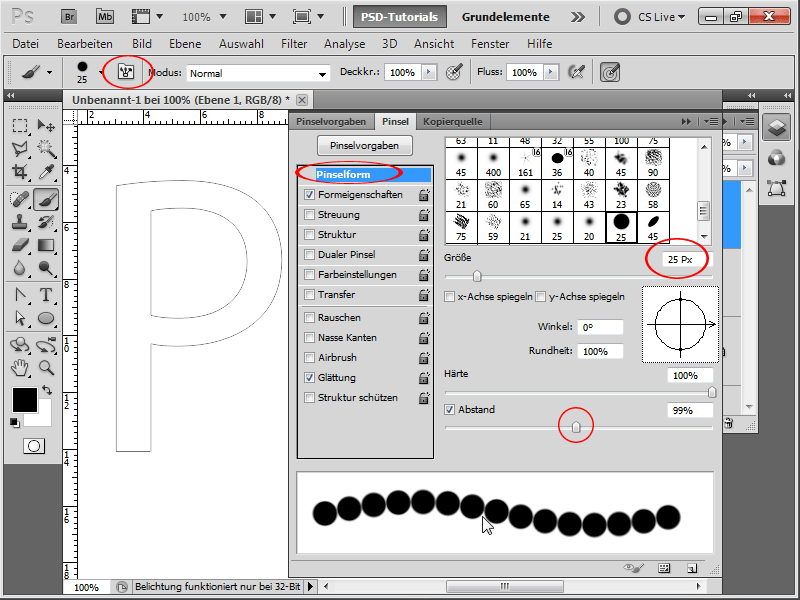
Så, nu är det dags för mig att skaffa en lämplig pensel. För att göra det öppnar jag penselfönstret med F5 och ställer in standardpenseln på ett avstånd på ca 100 %, så att strecken ser ut som kulor. Jag sätter penselns storlek till 25 pixlar och hårdhet till 100 %.
Steg 5:
Om jag försöker måla över bokstäverna med musen just nu ser det inte särskilt bra ut.
Steg 6:
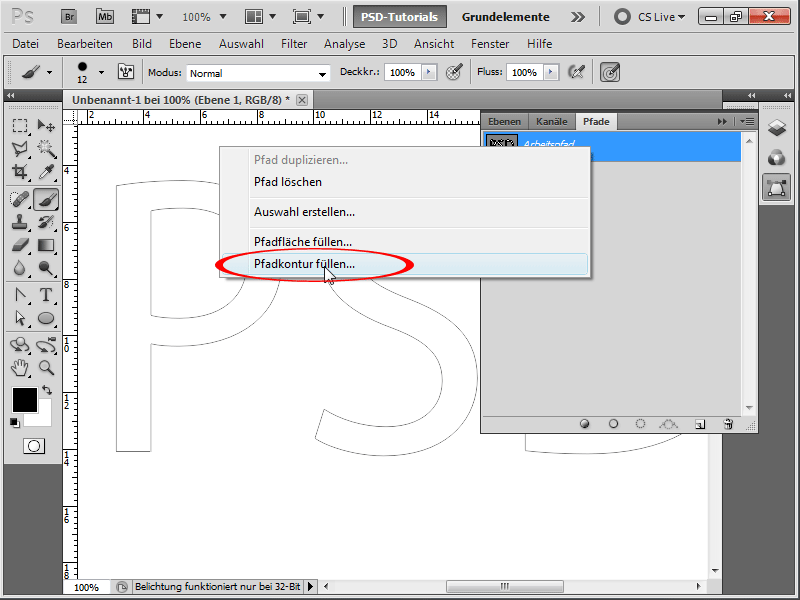
Därför högerklickar jag nu på min arbetsväg i sökvägsfönstret och väljer sedan fyll sökväg. Nu visas en dialog där jag har möjlighet att välja verktyg för att fylla konturen. Jag väljer penseln.
Steg 7:
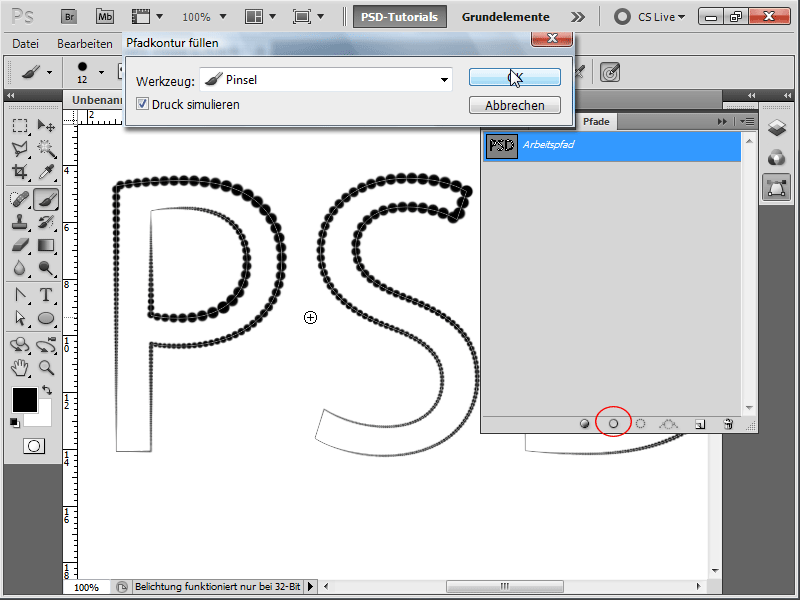
Om jag bockar i rutan för simulera tryck eller klickar på ikonen för att fylla konturen i sökvägsfönstret, får jag följande resultat:
Steg 8:
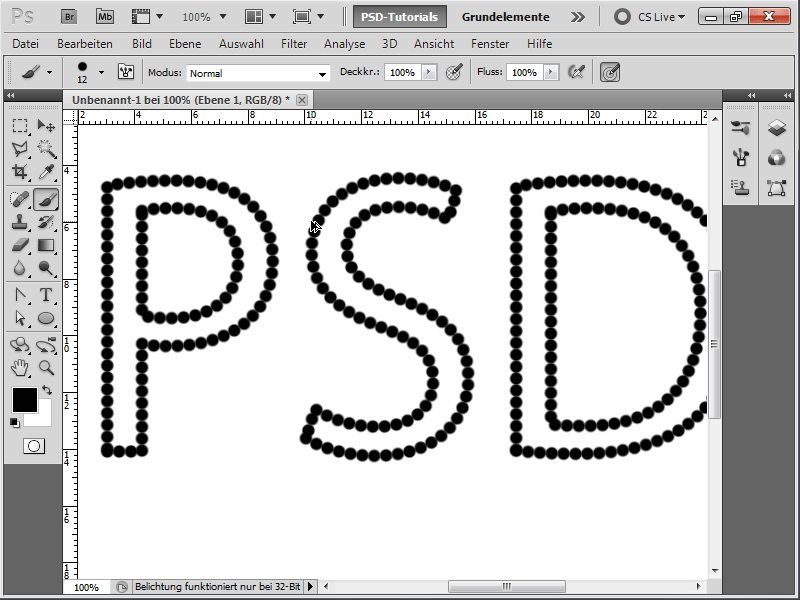
Om bocken för simulera tryck inte är markerad, ser det ut så här (men jag kan bara uppnå det om jag högerklickar på fyll kontur och väljer Normal):
Steg 9:
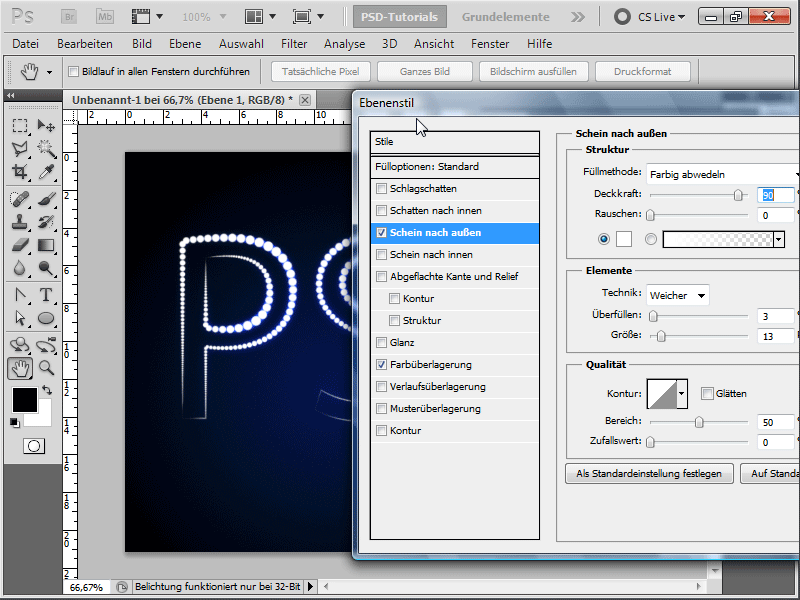
Nästa steg är att dra en fin bakgrundsförlopp och lägga till följande ifyllningsalternativ på min texteffekt: färgöverlagring i vitt och skugga utåt med inställningarna nedan:
Steg 10:
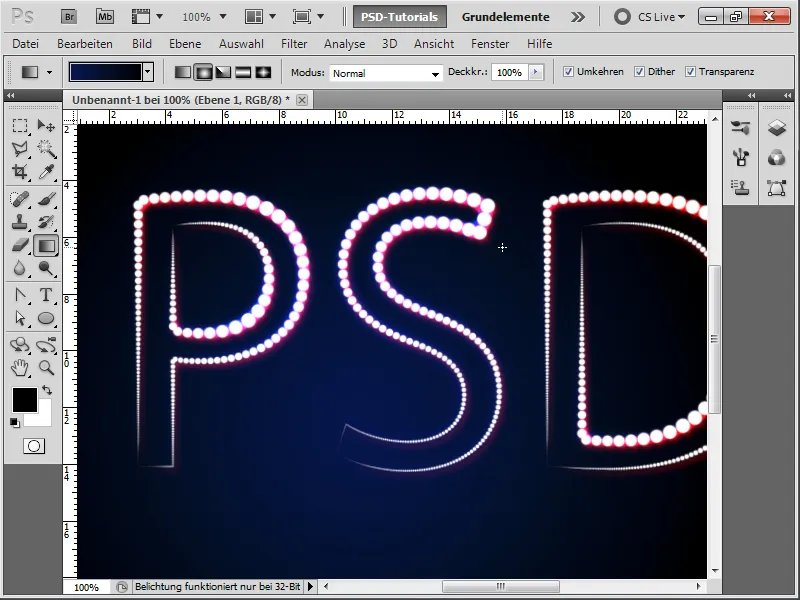
Om jag nu lägger till en röd innerramsskugga med fyllmetoden Normal, ser resultatet ut så här:
Steg 11:
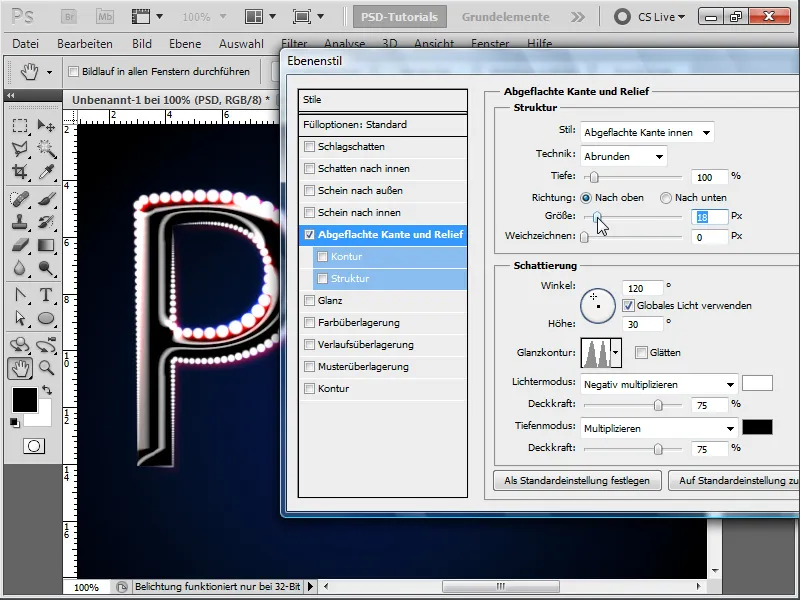
Nu visar jag textlagret igen och kan även lägga till en ifyllningsalternativ som t.ex. flatt kant och relief.
Steg 12:
Resultatet ser faktiskt ganska coolt ut, eller hur?
Steg 13:
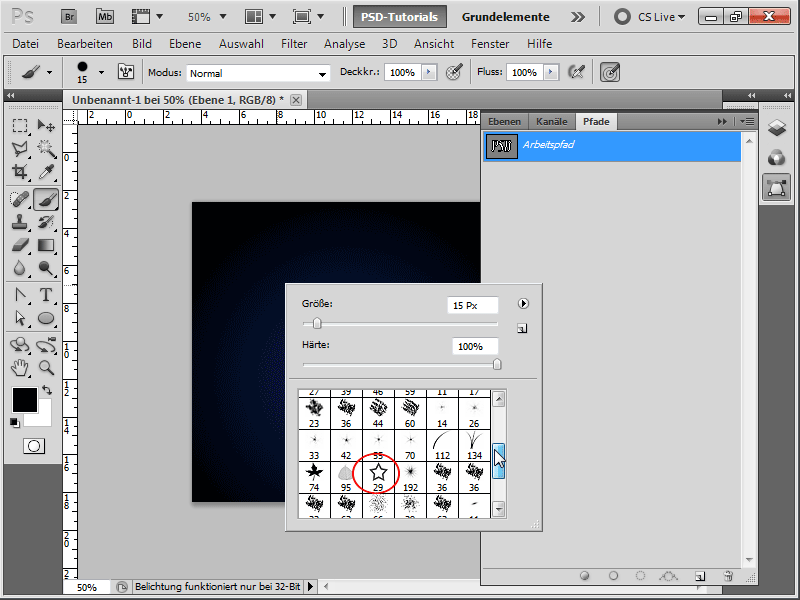
Jag provar nu en annan pensel. Denna gång använder jag stjärnpenseln som redan levereras som standard.
Steg 14:
Resultatet ser då ut som följer (Obs! Jag måste inaktivera Spridning i Penselpanelen, vilket är standardaktiverat för denna pensel).
Steg 15:
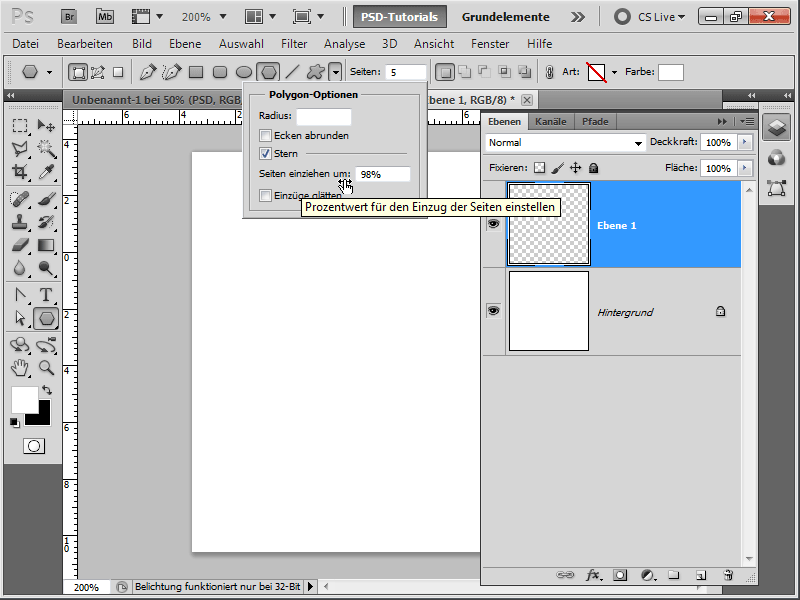
Jag behöver inte nödvändigtvis använda de förinstallerade penslarna. Jag kan t.ex. skapa en egen fin stjärnpensel genom att skapa ett nytt dokument och sedan dra en Form av typen Polygon med följande egenskaper:
Steg 16:
Dubbla stjärnan två gånger på olika sätt, markera sedan allt och spara det som en pensel. Det är viktigt att bakgrunden är transparent. Lager 1 har ingen innehåll; den är bara där så att jag kan spara slutresultatet som en pensel, eftersom Photoshop annars enkelt inte vill spara (det är tydligen en bugg).
Steg 17:
Efter att jag har justerat lite Spridning, ser texten ut så här (jag kopierade helt enkelt fyllningsalternativen för den första effekten genom att hålla inne Alt-tangenten).
Steg 18:
När jag använder min stjärnpensel med en mindre penselspets och utan Spridning, ser slutresultatet med skugga och Avflackad kant ut så här:
Steg 19:
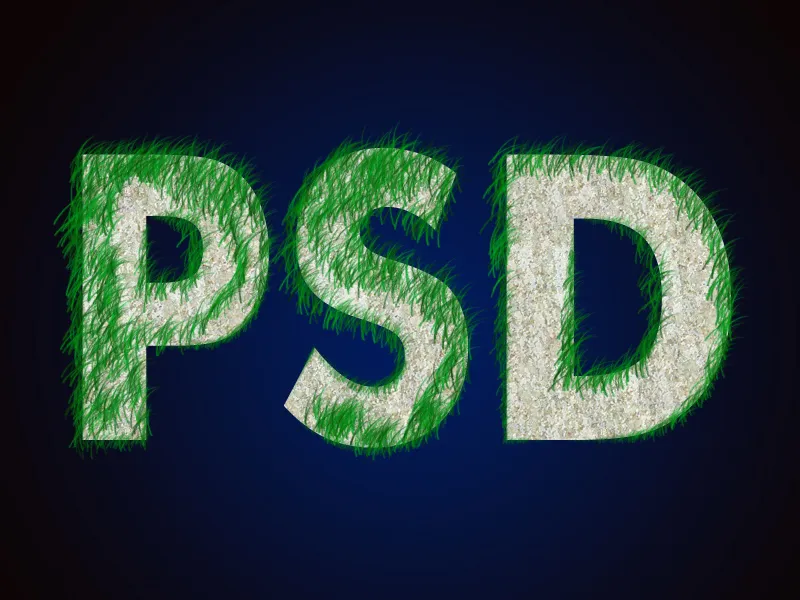
Photoshop har också en gräspensel. Om jag använder den med grön färg ser resultatet ut så här (jag har också visat textlagret och lagt till en stenmönster som fyllningsalternativ). Mitt i de två första bokstäverna har jag också målat lite gräs med penseln.
Steg 20:
Med Lövbladspenseln av aronia skapas följande effekt: (Viktigt: Se alltid till att Spridningen förblir aktiverad i penselpanelen).
Steg 21:
Effekterna kan användas inte bara på textbanor. Jag kan också lägga dem på några linjer som jag dragit med Penna-verktyget. Här har jag lagt till en snöflingepensel med lite Spridning och Överföring:
Steg 22:
Jag ritar nu ett hjärta i ett nytt dokument, som jag hittar under Egna former. Sparar detta som en pensel, drar hjärtformen i stor skala som en bana och lägger sedan till min hjärtbepensel med Spridning och Överföring. Sedan dra snabbt upp det stora hjärtat som en Egen form och lägg till en stor Avflackad kant.
Jag hoppas att ni från och med nu inte kommer att vara rädda för att skapa vissa texteffekter med banor. Som ni ser är det inte så svårt.


