En pusselstorm är en fascinerande teknik där en fotografi bryts ner i pusselbitar som verkar blåsas bort av vinden. Med Photoshop kan du skapa denna dynamiska effekt på ett realistiskt sätt genom att skickligt kombinera lager, masker och transformationer. I denna handledning visar jag steg för steg hur du skapar en imponerande pusselstorm från din bild - perfekt för kreativa projekt, affischer eller digitala konstverk. Låt oss komma igång och sätta din bild i rörelse!
Steg 1:
Jag hämtar en pusselbild från www.sxc.hu och lägger in den i Photoshop.

Steg 2:
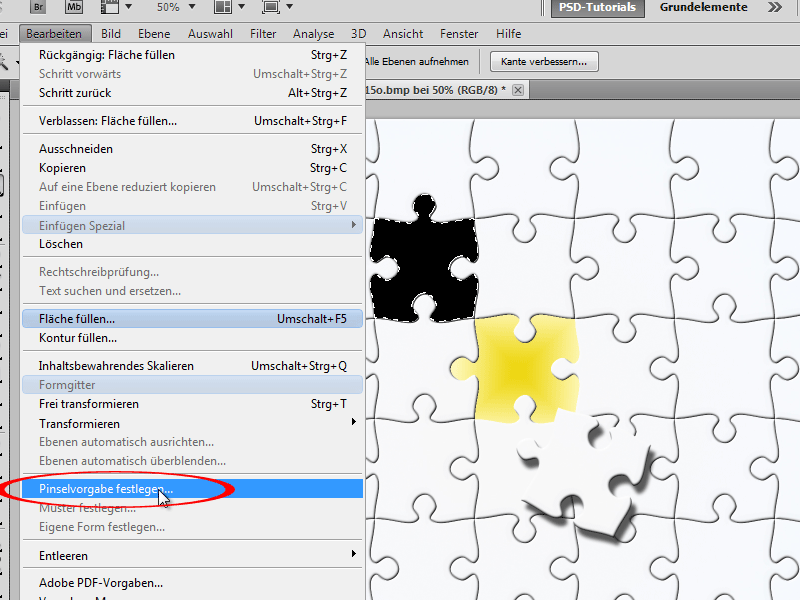
Nu väljer jag en pusselbit med tryckstav, färgar den svart och sparar sedan urvalet som en pensel.
Steg 3:
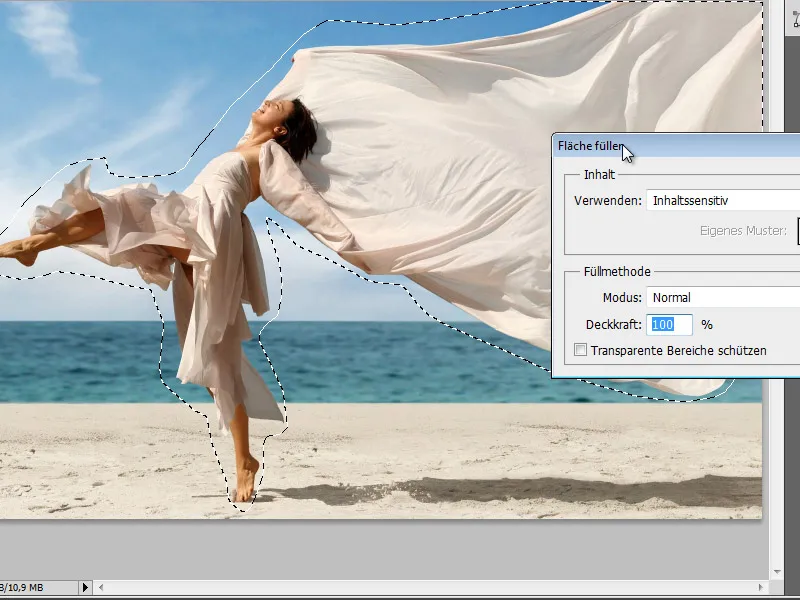
Jag duplicerar nu min originalbild som ett nytt lager (Ctrl+J) och skapar en grov markering av kvinnan med lasso. Sedan går jag till Meny>Redigera>Fyll med färg och väljer Innehållsbaserat, så att Photoshop tar bort kvinnan från bilden och fortsätter med landskapet.
Steg 4:
Resultatet är verkligen fascinerande.
Steg 5:
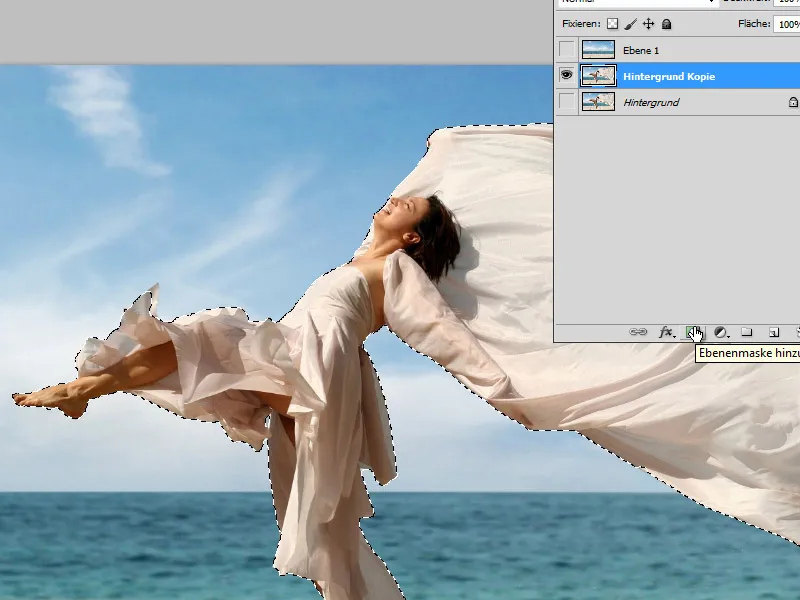
Sedan duplicerar jag bakgrundslagret igen och markerar kvinnan med snabbval. Sedan lägger jag till en lagermask.
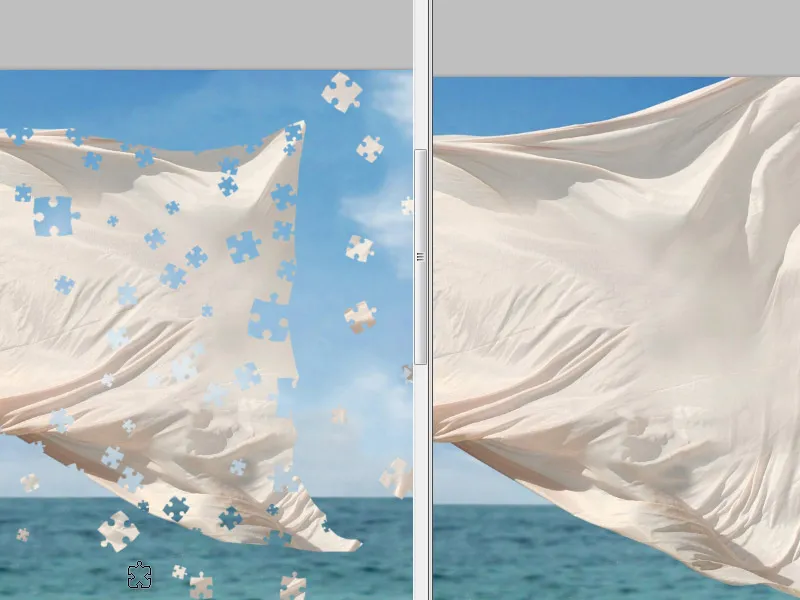
Steg 6:
Därefter suddar jag ut lite av tyget med en rund pensel.
Steg 7:
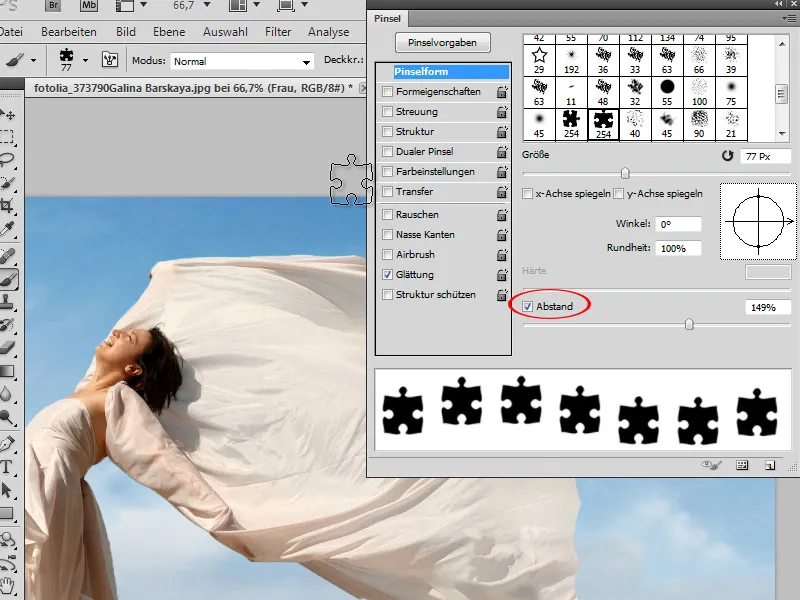
Sedan klickar jag F5, för att öppna min penselkontroll och justerar min pusselpensel i inställningarna. Först minskar jag storleken och ökar avståndet.
Steg 8:
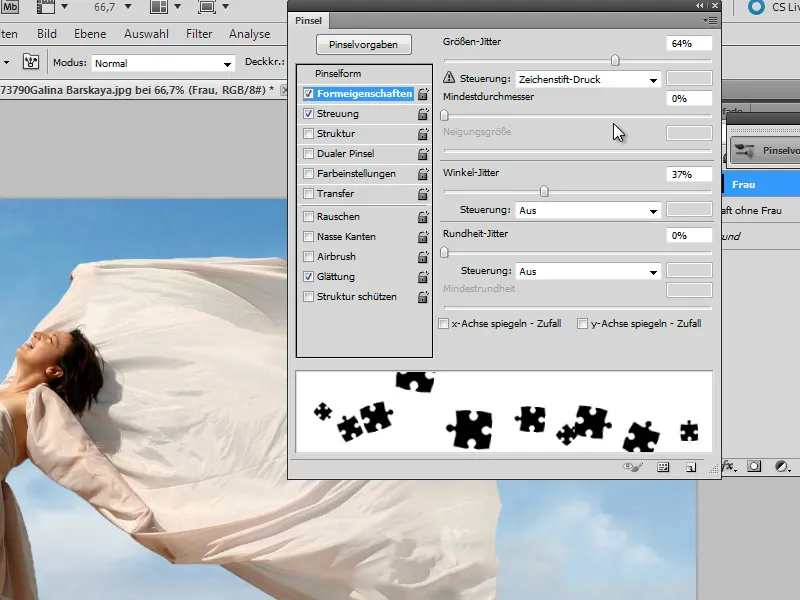
I Formegenskaper aktiverar jag storleksfluktuation (så att vissa pusselbitar blir större och andra mindre) samt vinkelfluktuation (så att inte alla pusselbitar har samma rotation).
Steg 9:
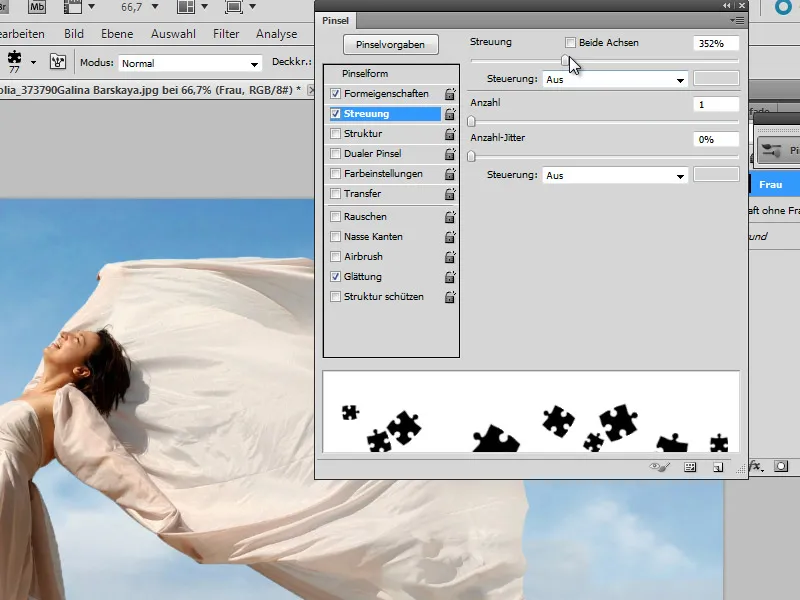
I Spridning sätter jag värdet till ca 350%, så att pusselbitarna flyger vilt omkring när jag klickar eller drar muspekaren.
Steg 10:
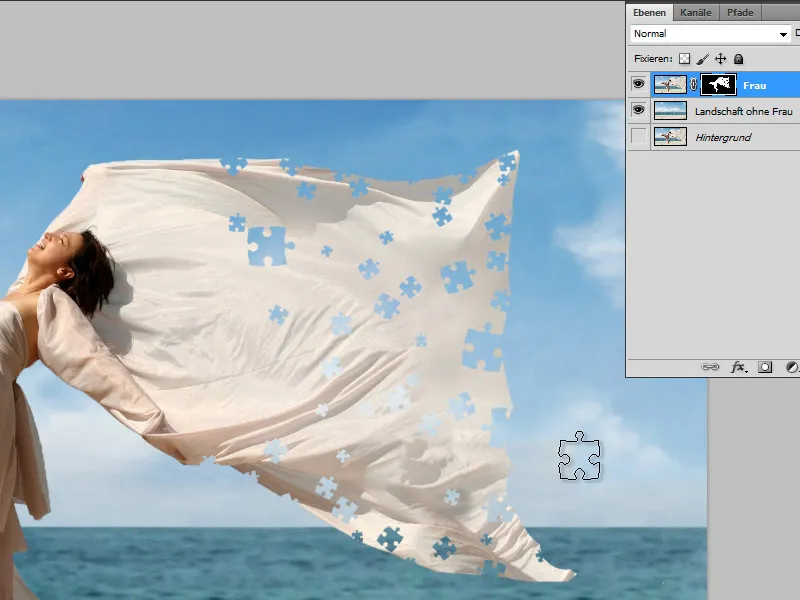
Nu kan jag använda min pusselpensel i kvinnans mask.
Steg 11:
På en ny lager skapar jag nu nya pusselbitar med klonstämpel. Men jag duplicerar min bild (Fil>Bild>Duplicera) så att jag inte får problem med redan borttagna pusselbitar.
Steg 12:
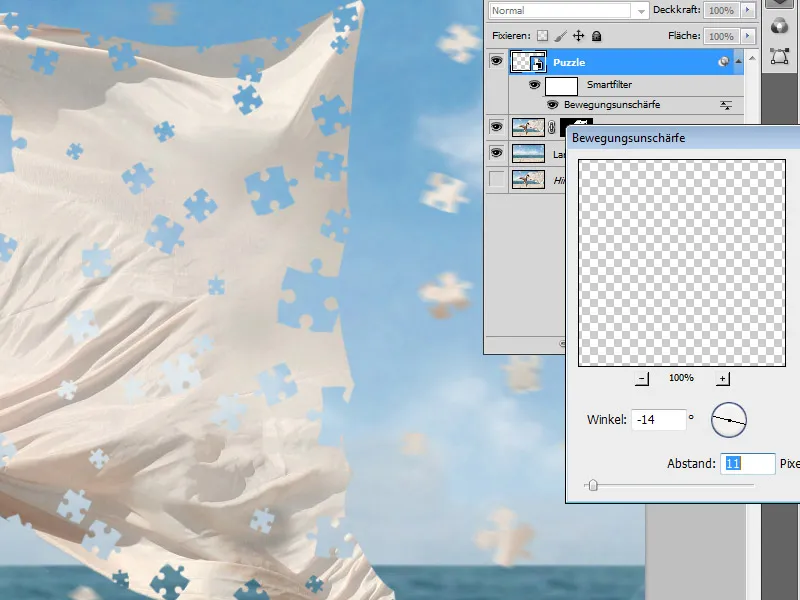
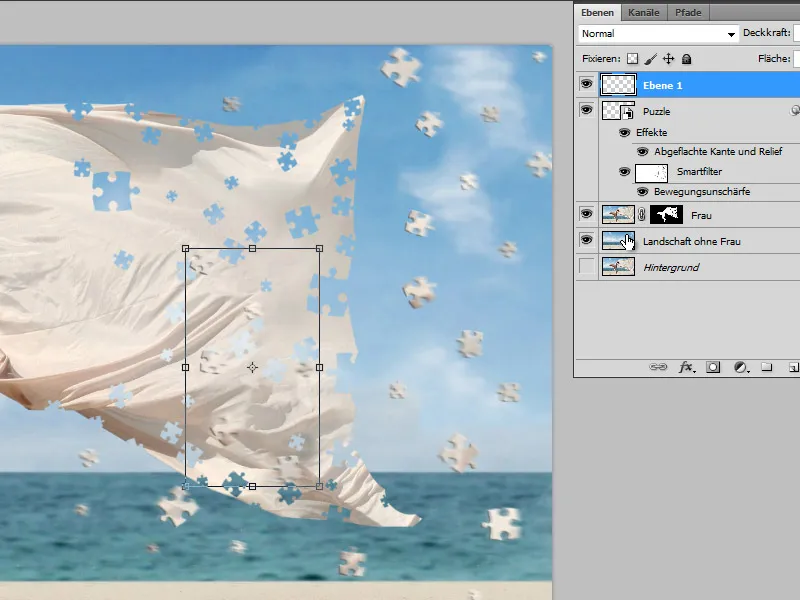
Sedan konverterar jag pussellagret till ett Smart-Objekt och lägger till rörelseoskärpa.
Steg 13:
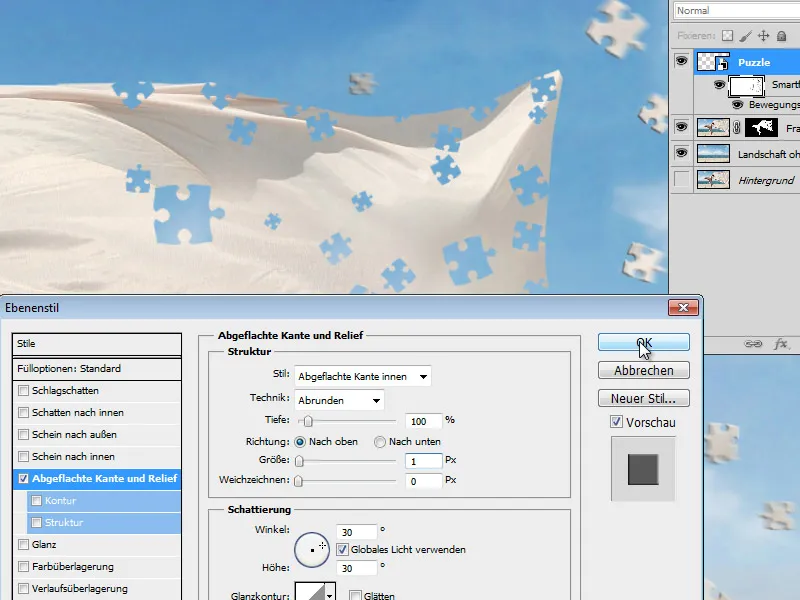
Med en stor rund pensel kan jag utesluta några pusselbitar från rörelseoskärpan i Smart-Objekt-masken, Därefter lägger jag till fyllalternativet Slät kant och relief med storleken 1 px på pussellagret.
Steg 14:
För att se mer realistiskt, har jag döljt alla lager utom pussellagret, valt några pusselbitar och kopierat dem till ett nytt lager. Sedan har jag roterat dem lätt och lagt dem över tyget.
Steg 15:
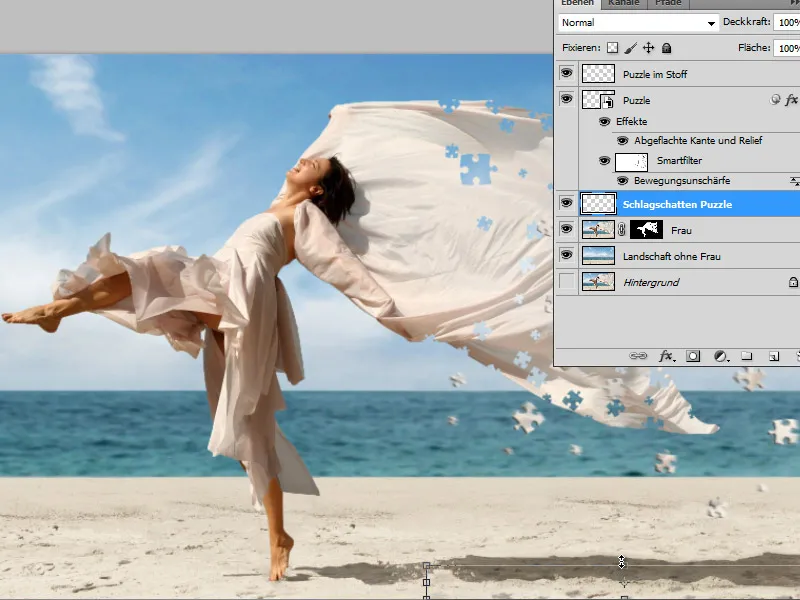
En skugga för pusselbitarna gör också bilden bra. Därför skapar jag bara några nya pusselbitar i en ny lager, mjukar upp dem lite och förminskar dem i höjd (via Redigera > Transformera eller Ctrl+T).
Steg 16:
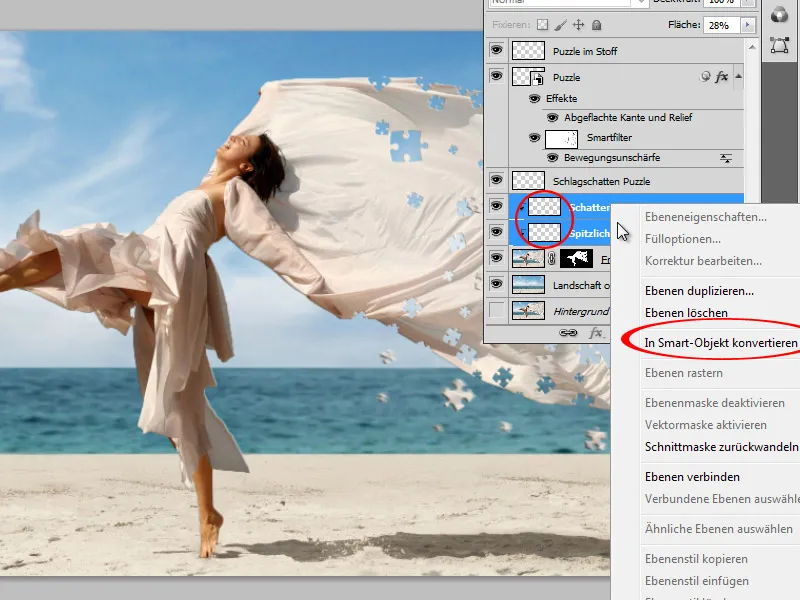
För att få de utskurna pusselbitarna på klänningen att också ha en lätt avfasad kant, lägger jag också till det på lagret "Skugga pussel", klickar sedan i lagerpanelen på den högra musknappen och skapar effekten med att skapa ett extra lager med Skapa lager, så att jag kan konvertera det till ett Smart objekt och maskera det, annars kommer kvinnan ha en avfasad kant överallt och inte bara på tygets insida där pusselbitarna är.
Steg 17:
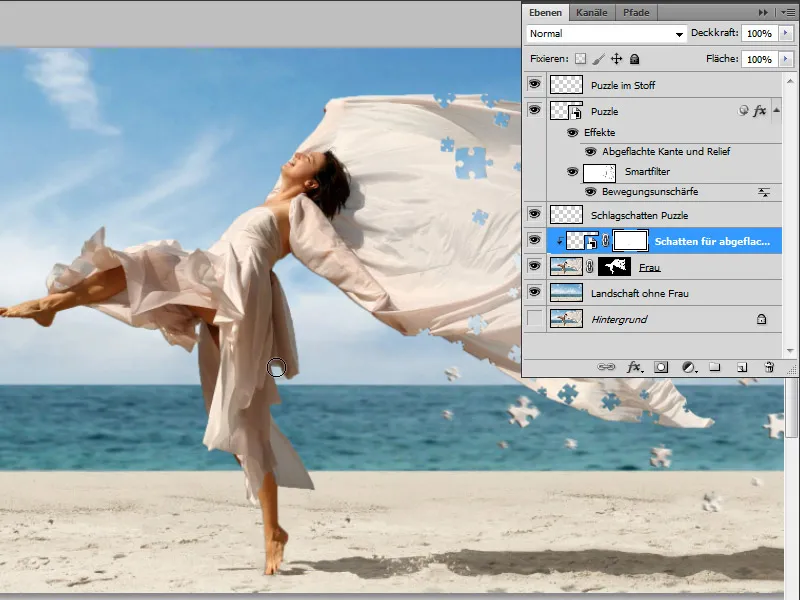
Hela det hela ser sedan ut så här:
Steg 18:
Och så ser resultatet ut utan visat lagerpanel:


