Med urvalslistor kan du erbjuda besökare en lista med poster från vilka de kan välja en post.
<select name="sprachen"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
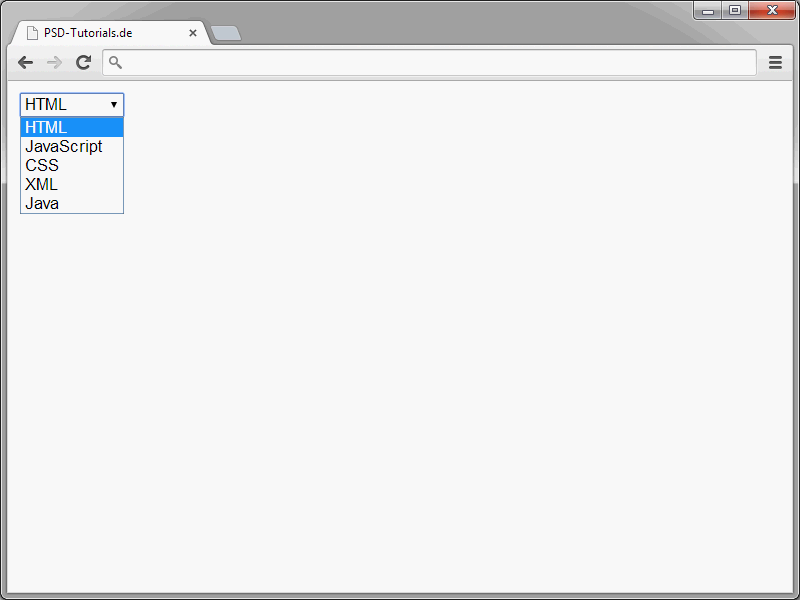
Urvalslistor definieras med select-elementet. Även här gäller igen: Varje urvalsläst bör vara entydigt identifierbar i dokumentet med en etikett (name). De enskilda posterna i listan definieras genom varje option-element. Mellan öppnings- och stängnings<option> står texten för listposten.

Standardmässigt vid överföring av formuläret skickas texten för den valda listposten. Som ett alternativ kan du dock också utforma avsändarvärdet på ett annat sätt. Det görs genom attributet value.
<select name="sprachen"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Du tilldelar helt enkelt det önskade sändningsvärdet till denna value.
Vanligtvis syns bara en post i en urvalista. Men om du vill kan du också visa flera poster samtidigt.
Attributet size tilldelas select-elementet för att ange storleken på urvalslistan.
<select name="sprachen" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Om listan innehåller fler poster än vad som kan visas går det att scrolla i listan.
Från grunden kan endast en post väljas från en urvalsläst. Om det behövs kan dock flerval realiseras.
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Flerfaldigt val möjliggörs genom tilldelning av attributet multiple till select-elementet.
I en urvalsläst är inte någon post förvald till att börja med. Detta kan dock ändras genom att använda ett relevant attribut.
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
För att förvalda en post tilldelar man det aktuella option-elementet attributet selected.
Du kan för övrigt också förvalda flera poster. Använd helt enkelt attributet selected flera gånger.
Radio-Knappar
Med s.k. Radio-Knappar kan du definiera knappgrupper.
Användarna kan sedan välja ett av de erbjudna alternativen från en sådan grupp.
Radio-Knappar definieras genom input-element, vilka tilldelas attributvärdeskombinationen type="radio".
<form action="form.php" method="post">
<p>Vill du prenumerera på nyhetsbrevet?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ja<br />
<input type="radio" name="newsletter" value="nein" /> Nein
</p>
</form>
Använd här också attributet name för att tilldela Radio-Knapparna en etikett. Alla knappar med samma namn tillhör en grupp. Av dessa knappar kan sedan exakt en markeras.
Genom attributet value bestämmer man avsändarvärdet för de enskilda knapparna.
För att förvalda en knapp tilldelar man attributet checked.
<form action="form.php" method="post">
<p>Vill du prenumerera på nyhetsbrevet?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ja<br />
<input type="radio" name="newsletter" value="nein" checked /> Nein
</p>
</form>
Observera att en förvald markering endast kan göras på en knapp i en grupp.
Kryssrutor
Även kryssrutor känner ni igen från otaliga formulär.
Här handlar det om en grupp av markeringsrutor där användaren kan välja en, ingen eller flera.
<p>Vilka ämnen är du intresserad av?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Kryssrutor definieras med input-element där attribut-värd-kombinationen type="checkbox" tilldelas. Varje kryssruta får en etikett genom attributet name. Alla kryssrutor med samma namn tillhör då en grupp. Via attributet value bestäms värdet som skickas för varje enskild kryssruta.
Dolda inmatningsfält
Ni kan definiera fält inom formulär som är osynliga för besökare. När formuläret skickas överförs värdena som finns i de dolda fälten. Det kan vara intressant exempelvis när man vill skicka med värden som har beräknats med hjälp av PHP utan att användarna märker det.
Man definierar dolda inmatningsfält med input-element där attribut-värd-kombinationen type="hidden" används.
<input type="hidden" name="id" value="">
Genom attributet name får elementet en unik etikett. Värdet i fältet anges med attributet value. Det kan vara ett statiskt värde eller dynamiskt satt till exempel med PHP eller JavaScript.
Laddningsfält
Om ni vill tillåta besökare att ladda upp filer kan ni också erbjuda ett motsvarande fält. Här är ett exempel på hur en sådan ansökan kan se ut:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Ditt val:<br> <input name="Fil" type="file" /></p> </form>
I webbläsaren ser det ut så här:
Laddningsfält definieras med input-element med attribut-värd-kombinationen type="file". Använd vid detta fälttyp i inledande <form> angivelsen method="post". Dessutom ska attribut-värd-kombinationen enctype="multipart/form-data" finnas där. Endast på detta sätt överförs faktiskt filerna. Saknas denna anvisning överförs endast filnamnet.
Knappar för att skicka och avbryta
För att formulärdata överhuvudtaget ska kunna skickas behövs självklart en lämplig knapp.
För att skicka formulär använder man följande syntax:
<input type="submit" value="Skicka" />
Värdet av attributet value bestämmer vad som står på knappen.
Motsatsen till dessa Skicka-knappar är Avbryt-knappar.
När man klickar på en sådan knapp raderas allt formulärinnehåll. Syntaxen för dessa knappar är som följer:
<input type="reset" value="Avbryt" />
Här gäller också: Beskrivningen bestäms av värdet av attributet value.
Ni kan förresten också definiera knappar med hjälp av button-elementet.
Fördelen med detta alternativ är att ni är mycket flexibla. Faktum är att ni själva kan bestämma utseendet och funktionaliteten hos dessa knappar.
<button name="klick" type="button" value="Överraskning" onclick="alert('Är du säker?');">Klicka på mig</button>
I det aktuella exemplet, med hjälp av onclick-händelsehanterare, öppnas ett JavaScript-meddelandefönster när knappen klickas på. Utseendet på knappen bestäms genom innehållet mellan inledande och avslutande <button>-tagg. Det kan för övrigt vara vilket innehåll som helst. Det är alltså inte bara text som är tillåten. Du kan också ange en img-element för att generera en grafisk knapp.


