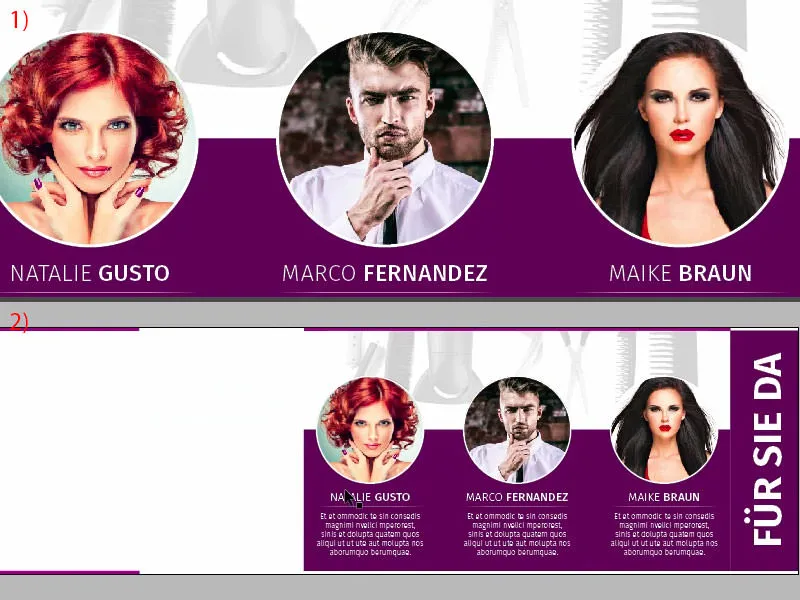
Hej alla, jag heter Stefan. Är säkerhetsbältena fortfarande ordentligt spända? Om någon inte förstår detta nu, måste hen kolla på första delen av denna träning, för vi är här i den andra delen. I första delen har vi designat de två utsidorna av vår vik-kort för nyöppningen av trendfrisören i staden. Här är den igen – framsidan och baksidan. Formatet är fortfarande DIN-lang, det har inte förändrats.
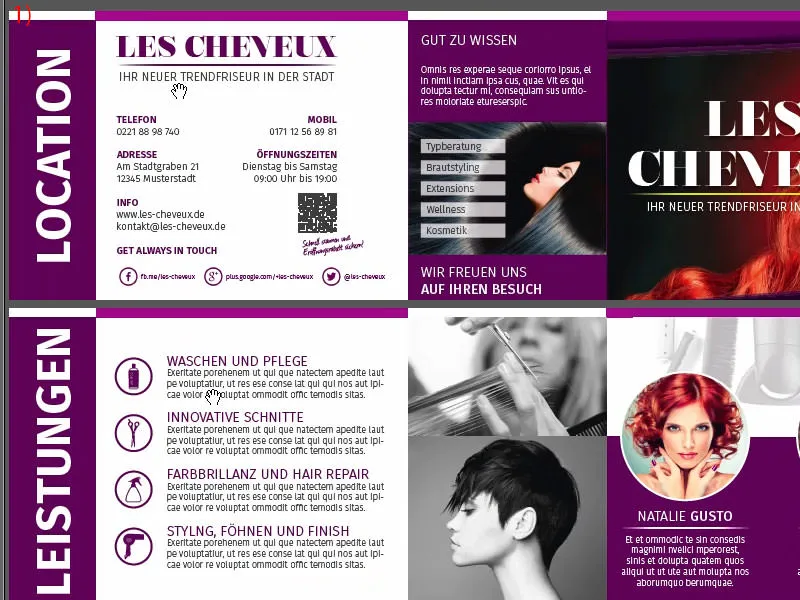
Jag visar er på originaldokumentet hur baksidan kommer att se ut. I all sin glans, här är den vänstra och den högra insidan. Jag hoppas att ni följer med mig på resan, för jag kommer att visa er hur ni skapar denna layout i InDesign CC.

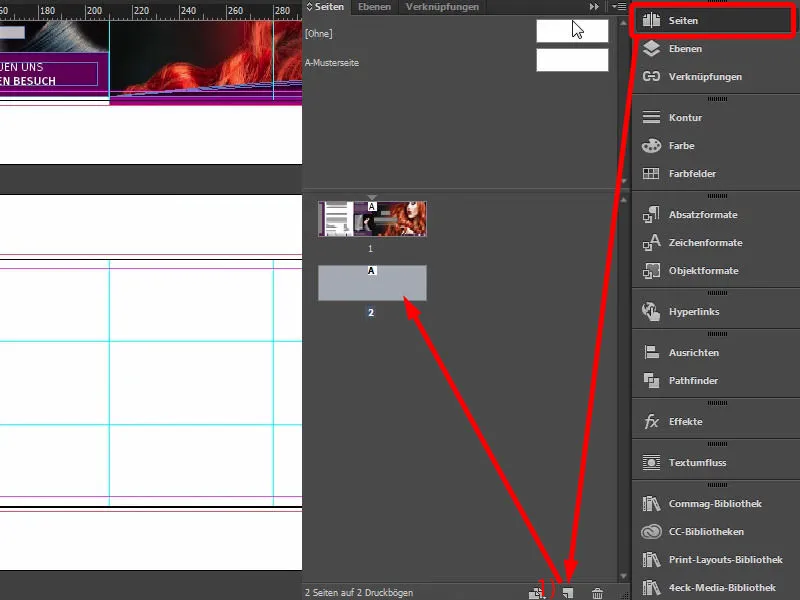
För att lägga till en ny sida via Sid-panelen (Klicka på 1). På masterpage har vi redan skapat vårt rutnät, så nu har vi det också på vår andra sida redan, utan att behöva oroa oss för att förskjuta någonting med våra virriga muskommandon. Det är bra. Och nu vill jag veta från er: Vilken sida ska vi designa först? Vänster eller höger?
I designen är det egentligen ganska irrelevant, men inte i betraktandet. Jag vill börja med att designa högra sidan med er, för jag ska avslöja en hemlighet för er nu. Det är en typ av hemligheter som egentligen inte är hemligheter alls, för alla pratar om dem och många vet redan om dem, men jag vill också inviga er i denna viskning.
Och det är så här: Tänk er att ni har en A4-broschyr framför er, en tidning till exempel ... Låt oss säga en tidning som Vogue, Playboy eller Brigitte, då kommer ni att märka att när ni bläddrar igenom sidorna tittar ni alltid först på vilka? Vänster sida eller höger sida? Helt klart - ni tittar alltid på höger sida. Det är en automatik: Vi slår om bladet och tittar automatiskt åt höger. Till höger finns alltid essentiellt innehåll eller i tidningar roligt nog alltid reklamen. Bläddra igenom era tidningar, så kommer ni att märka: Till höger hittar ni alltid relevant reklam medan till vänster är en mer bihandlande artikel placerad. Till höger reklamen, till vänster artikeln, eftersom man först tittar åt höger.
Det är den effekt vi vill dra nytta av. Här har vi en frisörnyöppning. Därför vill jag presentera teamet till höger, eftersom teamet ska få utrymme att visa upp sig, att få blomma ut. Därför kommer detta hända här till höger, precis som redan visat på vår mall. Och anledningen till detta är helt enkelt att jag vill skapa en personlig anknytning mellan betraktaren och personalen. Därför sitter de tre vackra damerna till höger, oj, ursäkta, det finns också en kille med. Okej, så därför sitter de två damerna och killen till höger. Och det ska vi bygga nu. Nu kör vi på.
Placera första grafiska element
Självklart tar vi upp formprincipen från utsidorna. Jag ska därför kopiera vår 3,5 mm breda border en gång (1) och flytta den hit ned och sedan dra den rakt över sidorna. Det passar så här. Skapa en kopia av detta, Var noga med att du är exakt vid brytpunkten här. På samma sätt här, en kopia nedåt, och sedan till vänster i färgen vitt. Kopia nedåt.
På bilden: På (2) placera en rektangulär kopia och dra upp till motsvarande hjälplinjer. På (3) placera en vit rektangulär kopia och dra upp till motsvarande hjälplinjer (zooma in för att justera exakt till hjälplinjerna).
Sedan har vi förstås beskrivningarna till vänster och höger igen som på utsidan: Vad finns på denna sida. Så jag vill alltså betitla till höger enkelt “För dig här”, här kommer teamet, och till vänster vill jag betitla: “Detta är tjänsterna”.
Så jag hämtar igen vår textbox uppifrån, flyttar den nedåt (1). Justera den snyggt, troligtvis behöver vi förstora textfältet något (2), eftersom vi nu ska skriva här, fortfarande i Fira Sans Bold, 48 Pt, versaler, centrerad och vit: “Tjänster” (3).
Sedan tar jag dessa två element, flyttar dem åt höger och byter ut det med beteckningen “För dig här” (1). Det låter lite charmigare, det låter vänligare än “Team”, “Personal”, “Medarbetare” - nej: “Hej, vi är här för dig. Vi är här för dig. Vi gör inte bara ditt hår fint här, utan ...”, ja?! Vad gör man allt hos frisören, ingen aning, det vet kanske kvinnorna bättre, men i vilket fall som helst: “För dig här”.
Sedan drar jag upp en stor rektangel (2), i höjd 60 mm (3), det är mycket viktigt. Jag låter den ansluta nedtill (4). Nästa steg behöver vi givetvis en bild i bakgrunden, och här passar det utmärkt (Ctrl+D, se 5).
Placera bild
Jag har också försökt med helfärgsbilder, men det såg ganska mediokert ut, jag gillade det inte så mycket. Sedan såg jag den här bilden och tänkte: "Det passar faktiskt som handen i handsken. Perfekt." Jag gjorde den enbart enfärgad, alltså i svartvitt, eftersom jag inte vill att den ska distrahera för mycket från våra tre karaktärer som vi fortfarande har här (höja som vid 1).
Så jag flyttar den fram till linjen av det lila rektangeln (2), …
… och sedan måste jag självklart anpassa ramen proportionellt (1). Sedan kan jag dock flytta hela bildinnehållet lite längre ner, inte för långt, så kanske så här, jag tror det är okej (2).
Förbereda ramar och texter för porträtt
Men för att inte fönen och den vackra locken och saxen och alla andra saker ska stjäla showen, måste vi helt enkelt använda en trick så att det inte distraherar för mycket. Så: helt enkelt, Trick 17 - reducerad täckkraft till 20 procent (1). Nu är det inte lika framträdande längre, det är inte lika kraftfullt, det är helt enkelt i bakgrunden, väldigt försynt, så inget farligt kan hända, helt ofarligt. Så om du vill att något inte ska vara så påträngande, försök bara med att minska täckkraften. Fortsätt sedan till teamet. Känner du förresten till förkortningen av "team"? Vad det betyder? Vet du inte? - "Toll, ein anderes machts." Nej?! - Okej, vi drar en cirkel med ellipsramen. Jag kan klicka in i arbetsytan (2). Vi anger en radie på 45,5 mm, likaså nedan (3). Och vi fyller cirkeln med svart färg (4), så att vi vet exakt vad vi gör. Jag kompletterar den med en vit kontur (5), och det med 2 pt (6). Där kan du också till exempel välja konturvarianten, kanske älskar du japanska prickar. Eller vågiga linjer ... Jag är ganska konservativ, genomdragen, det är liksom min stil. Jag försäkrar mig om att mittpunkten av vår cirkel verkligen är exakt här på ovankanten av det lila rektangeln (7).
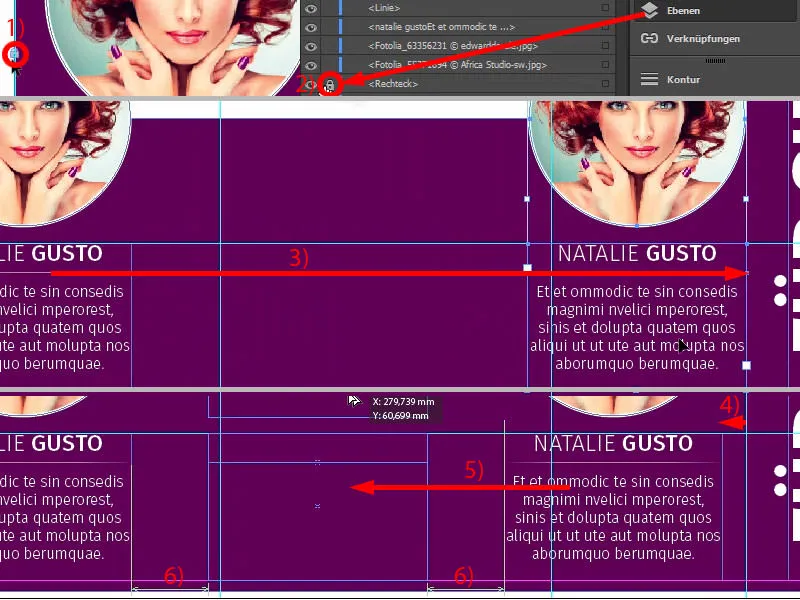
Sedan flyttar jag allt till vänster (1) och sedan genom att trycka på shift--tangenten och trycka på högerpilen två gånger för att flytta höger (2).
Ok, hur går det vidare? Vad behöver vi mer? Klart, vi måste också visa något vackert ansikte i den här rutan, så Ctrl+D för placeringdialogen (3). Hon var den första … Häftig, snygg näsa, snygga ögon (4), men vi behöver mer av dig: anpassa ramen proportionellt (5). Det håller jag med om.
Nu fortsätter vi: Vi drar ett textfält för att ge den goda damen ett namn. Jag drar bara ut det (1). Se till att bredden här på vänster sida hålls, som cirkeln har ovanför (2).
Sedan formaterar jag allt med vår husfont som vi har använt, Fira Sans. Och vi börjar med typsnittsstilen Light, på 14 pt med aktiverade versaler, färg i vitt och centrerad justering (3).
Sedan skriver jag in hennes namn, jag har döpt henne till "Natalie Gusto". Jag vill framhäva "Gusto", därför använder jag samma effekt som jag också använde på utsidorna, genom att leka med olika typsnittsstilar: enkelt ställa om till Medium (4). På så sätt ger vi inte bara vår uppdelning en viss tyngd, vi leker också lite med designeffekter. Det ser helt enkelt harmoniskt ut.
Sedan gör jag en avbrytare, minskar teckenstorleken till 9 pt, den här gången igen i Light. Och sedan kan jag med lätthet fylla på texten genom att klicka på Skrift>Fyll med platshållartext, även om texten inte är helt korrekt, för att göra versaler. Det är lite för mycket, så vi gör en radbyte här och jag tänker mig ungefär fem rader totalt.
Till sist vill vi också lägga till den linjen med den mjuka gradientkanten som på sida ett, jag visar det igen ovan, (1). Så vi återkommer alltid till formprinciperna. Dra helt enkelt en linje (2). Om den är så skakig som en kosvans kan du sätta en lägre hastighet genom att helt enkelt trycka på Shift--tangenten. Dra ut den (observera bredden som vid 3), ställ den i vit färg, 1 pt är lite för tjock ... Ibland är mindre mer, så reducerar jag tjockleken till 0,5 pt (inställningar för 4). Nu har vi en mycket subtil linje här, som du kan se.
I effektfältet (5) väljer jag nu den mjuka gradientkanten (6) med Radial (7) och jag flyttar den färghinken till vänster ungefär 54, 55 procent (8). Du kan göra som du vill.
Sedan bekräftar jag det, och titta nu: Nu har vi den coola effekten här. Det ser verkligen hett ut, jag gillar det mycket (9).
I InDesign är copy-and-paste din vän, så vi kommer att skapa kopior av de nyss skapade elementen. Jag låser nu med Ctrl+L elementet i bakgrunden. Nu har vi här en låssymbol (1). Om ni vill låsa upp det igen kan ni klicka på låssymbolen eller inaktivera låsningen i lager-panelen genom att klicka på låssymbolen (2).
Vi behöver Natalie Gusto två gånger till. Jag flyttar först den tredje personen helt åt höger (3) och sedan flyttar jag även hen två gånger åt vänster med Skift och vänsterpiltangent (4). På så sätt får jag samma avstånd. Om jag nu gör en kopia till (5), borde InDesign så småningom säga till att vi har samma avstånd - precis nu: Ser ni de gröna hjälplinjerna längst ner (6)? Jag behöver alltså inte mäta något, InDesign är smart nog att hjälpa mig lite där.
Nu får även cirklarna ett nytt utseende. Jag ändrar namnen och lägger till bilderna via Ctrl+D (1). Jag gör Maike Braun lite större vid kanten (2). Så att axeln syns, nyckelbenet också (3).
Den tredje i gänget (4) justeras också genom Högerklicka, Anpassa>Proportionellt fylla objekt. Jag drar också hen större (5) och placerar hen såhär (6).
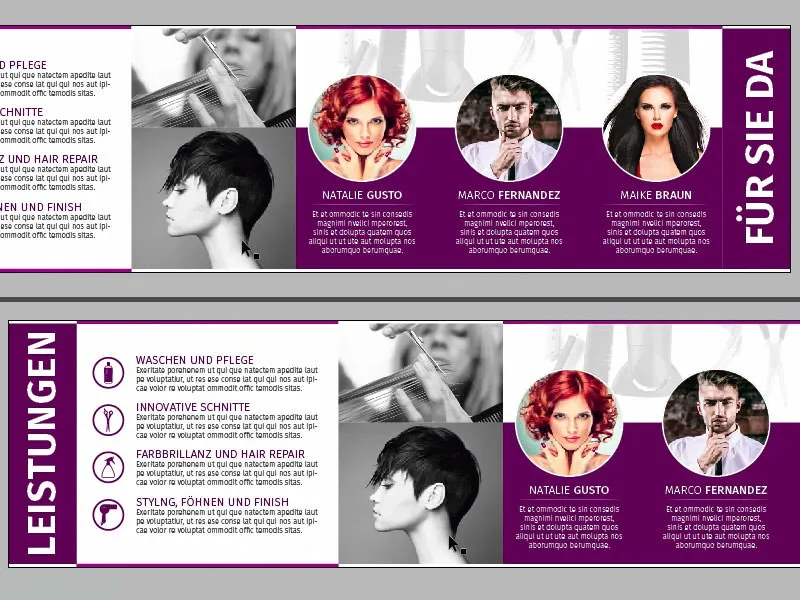
Så nu har vi Natalie, Marco och Maike i gänget, en trevlig trio (1), och vi är redan klara med höger sidan (2). Det gick ju riktigt snabbt.
Vänster sida: Placera bilder
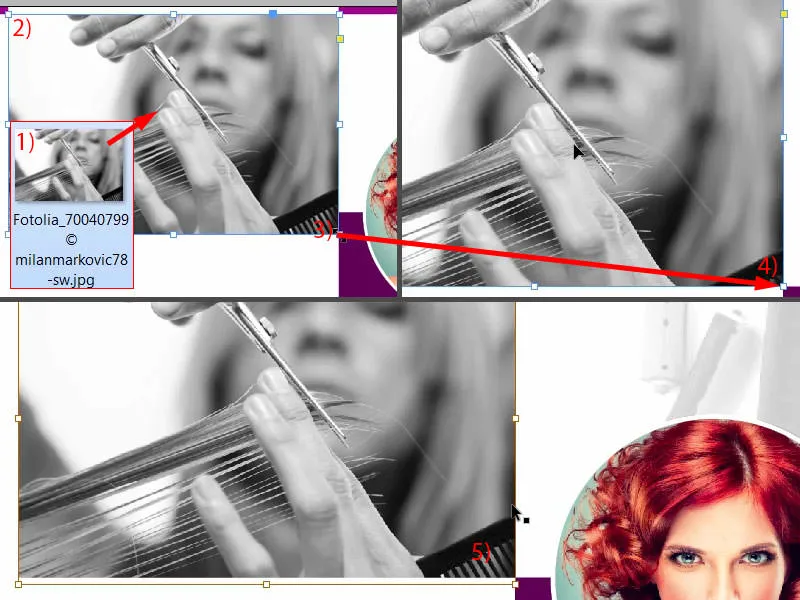
På vänster sida kommer vi att placera två bilder mot kanten. Genom att välja Ctrl+D en gång får vi upp Placera-dialogen, väljer första bilden (1). Sedan placeras den högst upp (2) och dras sedan ner till kanten (3). Här orienterar vi oss också efter symmetrin, vilket innebär att jag gör bilden lite mindre (4) och ändrar klippningen därefter, för jag vill inte förlora kammen (5). Det är en viktig stilfigur som måste vara med.
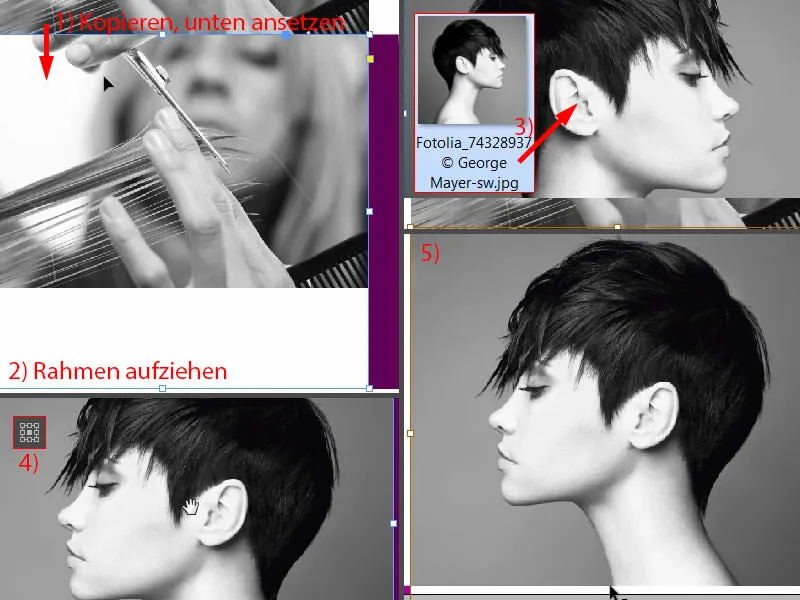
Sedan kan jag helt enkelt kopiera bilden (1). Då har vi nästan ramen klar (2). Sedan väljer jag även med Ctrl+D nästa bild att placera och öppna (3). Damens blick är fortfarande åt fel håll, så jag centrera referenspunkten (4) och Objekt>Transformera>Spegelvänd horisontalt. Jag vill inte klippa hennes hår i toppen, så jag tar bort lite av hennes axlar istället (5). Det fantastiska med denna metod är att vi får nackens referenspunkt att försvinna, och nu har vi skapat en otroligt lång hals här. Ser ni det, hur otroligt lång den är? Den är nästan lika lång som en giraff, och det är jag väldigt nöjd med.
Sätt i och formatera text
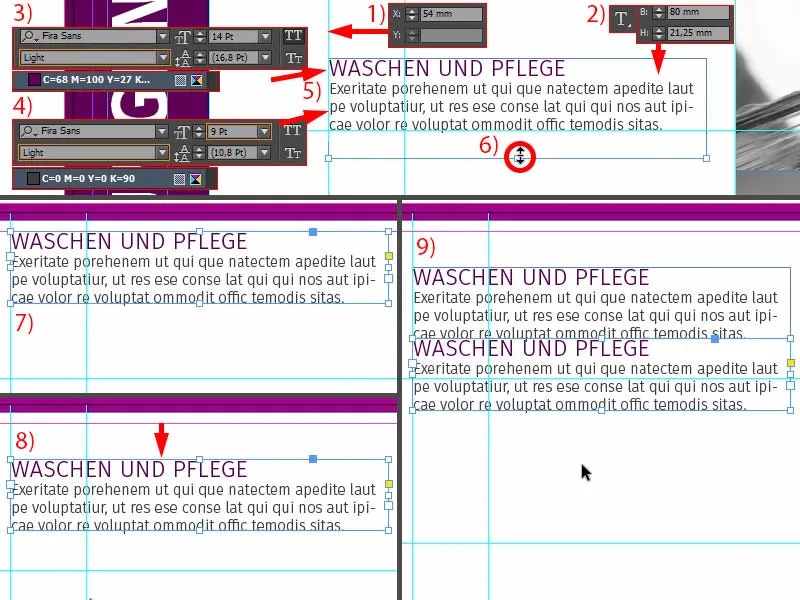
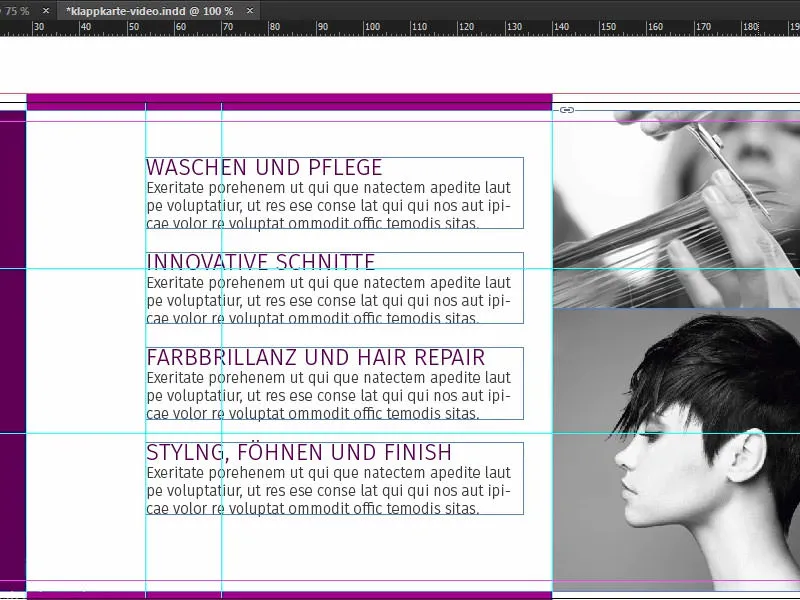
Nu är det dags för texten. För det behöver vi inte mer än en liten hjälplinje, den drar jag ut och placerar exakt på 54 mm (1). Till höger om den placeras texten, till vänster om ikonen.
Jag drar ut textfältet och ger det en bredd på 80 mm (2). Sedan flyttar vi det exakt till hjälplinjen. Vi kan också öka höjden lite först (vid 1 precis vid hjälplinjen, höjd se vid 2).
Formatering: Fira Sans, typsnitt Lätt, teckenstorlek 14 pt, versaler aktiverade och färg lila (inställningar vid 3). Sedan är det dags: "Tvätt och vård". En ny rad, sedan omformaterar vi (4): Teckenstorleken minskas till 9 pt, versaler inaktiveras och färgen ändras till 90-procentigt svart. Därefter kan vi fylla i detta med platshållartext (Text>Fyll med platshållartext). Fyra rader är för långa, jag vill bara ha tre (5). Sedan kan jag minska allt till rätt storlek (Dubbelklicka på handtagen vid 6), låta det flytta upp en gång (7) och sedan flytta ner tre gånger (8). Sedan kan vi redan skapa en kopia av det, Alt och Skift ... låta det flytta ner (9), ...
... två gånger med Shift- tangenten och piltangenten nedåt. Justera texten och sedan köra samma sak två gånger till ...
Sätt i ikoner
Så nu saknas ikonerna på den vänstra sidan. Här är en praktisk tips: om ni till exempel vill förmedla ett meddelande, kan ni göra det med text, men ni kan också använda ikoner, eftersom de hjälper mycket med att förstå vad detta handlar om, bara genom att titta på det.
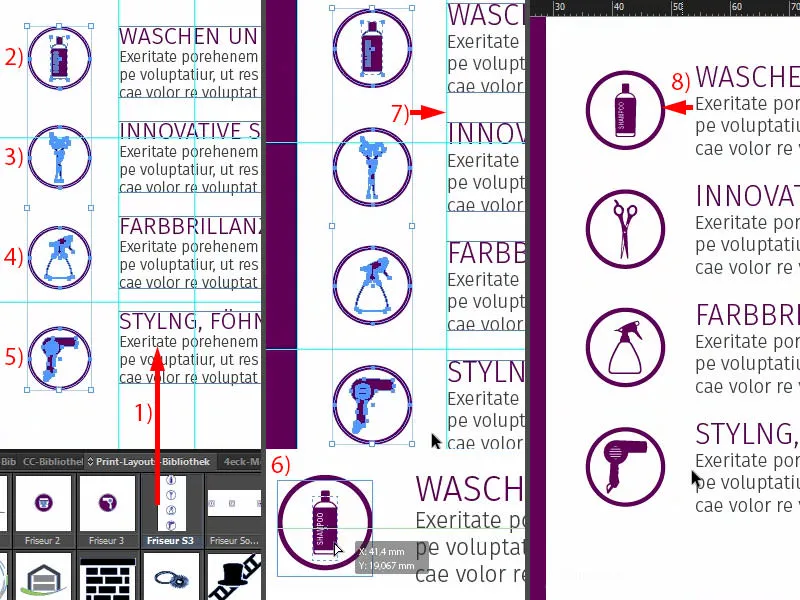
Ta en titt på detta: Jag har redan valt fyra lämpliga ikoner. Jag drar dem in här (1). Sedan måste vi justera dem lite, men: Vi har här en schampoflaska i en cirkel. Cirkeln är inget annat än en 13,453 mm stor cirkel med en 2 pt kontur och en inre vit färgfyllnad. Där finns sedan ikonen. Och det får oss redan att anta: Här handlar det om tvätt (2). Här handlar det sedan om en sax (3), det handlar troligtvis om hårklippning. För färgglans och hårvård passar den här saken bra (4). Styling, fönande och finish (5), även här har vi valt rätt ikon. Så ni kan lugnt arbeta med sådana element som tydligt föreslår vad som redan används som textmeddelanden.
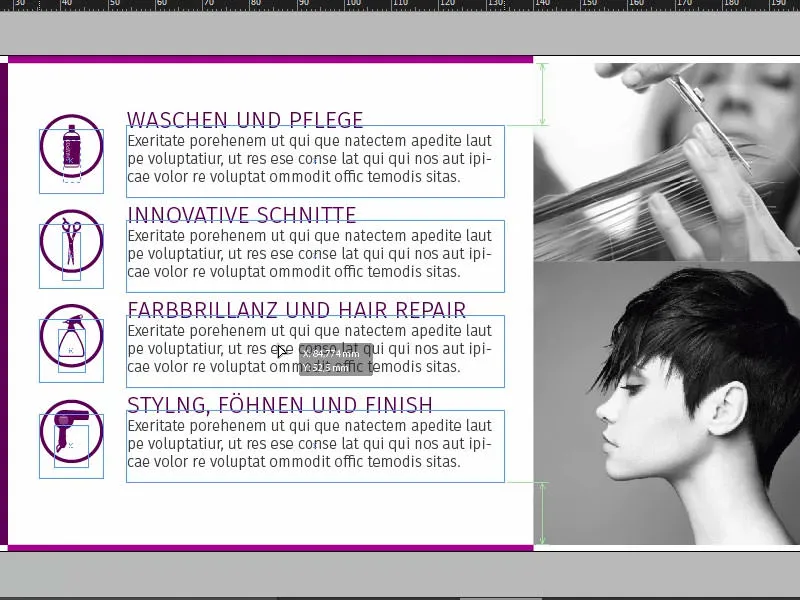
Nu centrera jag alla (för alla ikoner som vid 6 längs med den gröna hjälplinjen för textfältet). Sedan kan jag ta alla fyra element (7), skjuta dem till höger mot hjälplinjen och sedan låta dem hoppa till vänster två gånger med Shift och piltangenten till vänster.
Då vore det bra om vi kunde rikta in allt på mittenaxeln. Nu har vi våra hjälplinjer igen. Jag älskar dessa verktyg, det är så fantastiskt ... sparar enormt mycket tid ... bara släppa och jag vet: avståndet är detsamma ovan som nedan - och så är det klart. Det är verkligen ett av de bästa verktygen som finns i InDesign. Var snäll och avstå aldrig från det.
Översikt, kontrollera färgtryck, export
Så. Strg+0 ... titta på fågelperspektiven en gång. Jag tror att vi är klara nu.
Även framsidan har redan designats, och nu kan vi enkelt exportera allt.
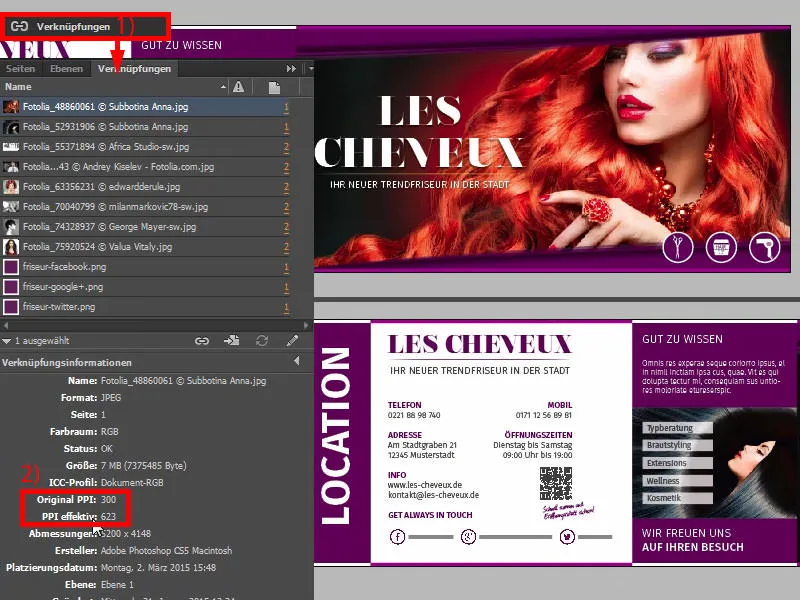
Observera innan export, precis som det har visats i de andra kurserna i serien, färgtrycket, upplösningen (1) ... Vi har här till exempel på den här bilden, det stora öppningsbilden, original med 300 ppi, effektivt 623 ppi (2), eftersom vi har skalat ner den. Var vänlig att vara uppmärksam på sådana saker. Se alltid till att dra ut alla element till beskärningen.
När ni sedan är på den säkra sidan och ni har anpassat det med de krav som er tryckeri kräver, kan vi byta till Strg+E och spara.
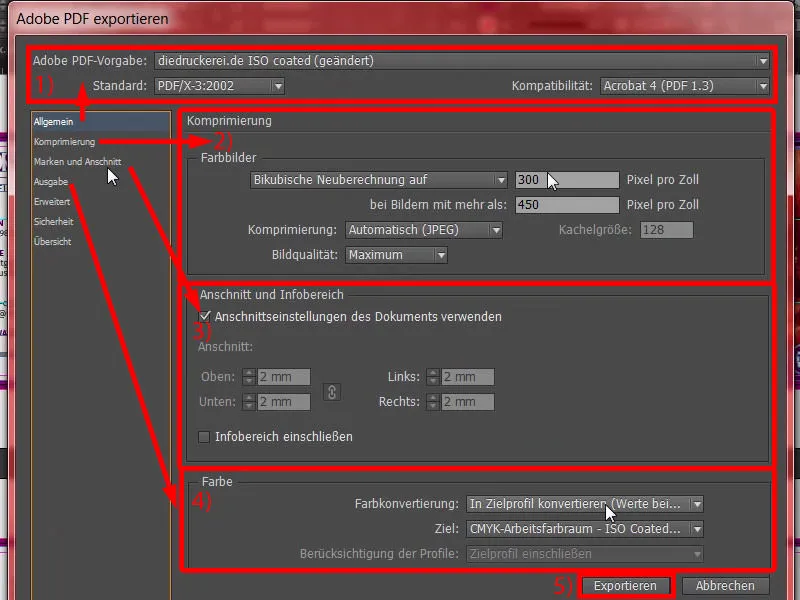
Där har vi sedan ISO coated, PDF/X-3:2002 i Acrobat 4 (1). Komprimering: 300 och 450, jag godkänner (2). Använda dokumentets beskärningsinställningar, givetvis, gör vi det (3). På utdata: Vänligen konvertera till målprofil, det är arbetsfärgutrymmet ISO Coated v2 (ECI). Var ni får profilerna från har jag också redan visat er (4). Och nu handlar det egentligen bara om att exportera (5) och sedan får vi ut ett fint PDF.
Här är vår färdiga produkt, med breda marginaler (1) ... Varför ser det så brett ut? - Ja, klart, beskärningen har inkluderats. En sida längre ner ser det också bra ut. Och detta dokument är nu en utskriftsbar mall som vi kan skicka vidare till vårt tryckeri. Det gör vi i nästa steg, så att vi kan välja rätt papper.
Överlämna viktkortet till tryckeriet
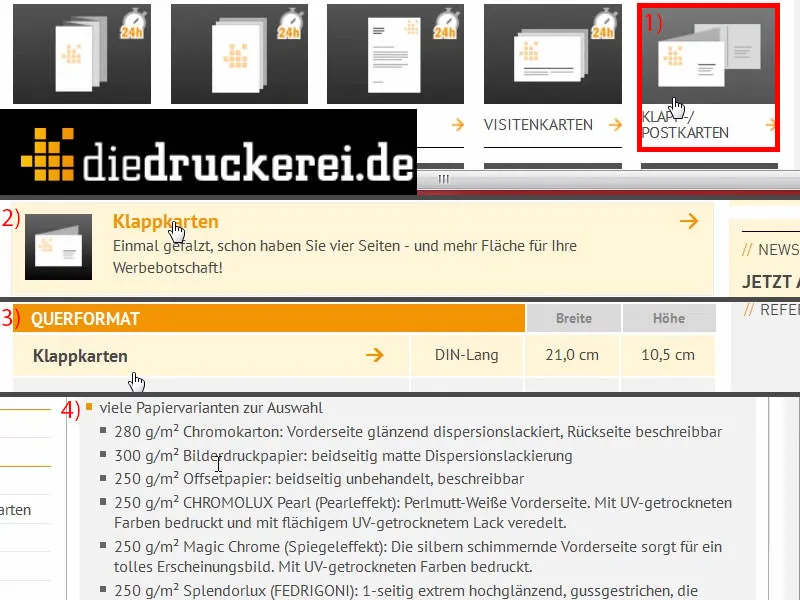
Som ni kan se har jag redan loggat in med mitt kundkonto. Här hittar vi redan på första raden, typ på pole position, Viktkort och vykort (1). Vi väljer det, sedan Vykort (2), sedan DL-format i liggande format (3). Här har ni dessa instruktioner och även de olika lyxvarianterna (4). Och det är otroligt spännande, jag kan bara rekommendera det igen, särskilt med vår fantastiska öppningsbild med den vackra rödhåriga damen, där måste vi definitivt ha någon form av förfining, för så här lämnar vi det inte, på vanligt papper. Vi hittar något där.
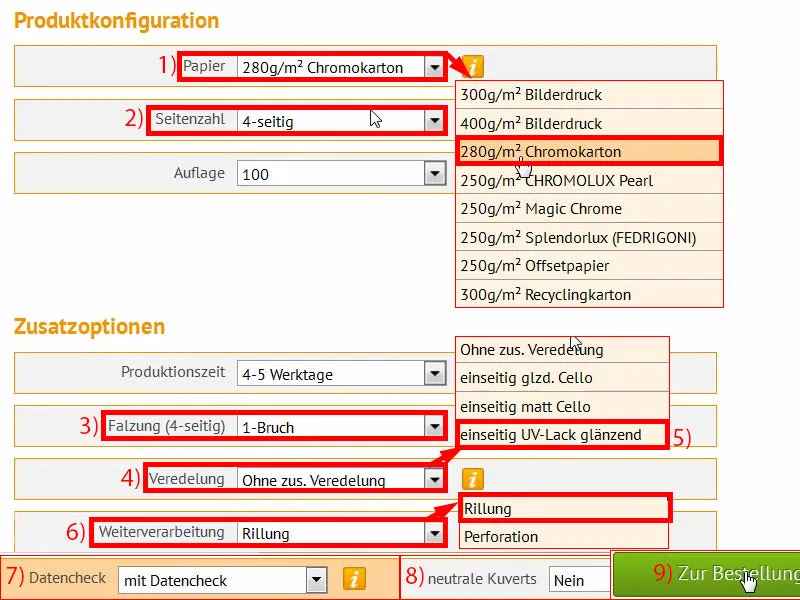
Jag scrollar ner och där har vi bildertryckspapper med 300 g/m². Gramvikten är definitivt redan bra vald. Låt oss se vad som finns här (1). Gramvikten kan variera, jag väljer Chromokarton med 280 g/m². Men ni har redan sett ovan: Ni kan verkligen använda många andra saker, och med Chromokarton står det redan: "Framsidan är blank dispersionslack", verkligen för en absolut färgbriljans, "Baksidan går att skriva på". Sidantal: 4, stämmer (2). Vikning: 1-bricka, det är mittänden (3). Låt oss titta på ytterligare förfiningar (4): Där har vi till exempel Cello matt eller blank. Det är förfiningar med tunn film, så istället för lack. Det är mer som en laminering, kan man säga. På så vis är det skyddat och ändå har det en högkvalitativ touch. Kolla in pappersmönsterboken, då ser ni exakt vilka fördelar det finns. Likaså finns det förstås UV-lack blank. Det är också en fullständig förfining. Den är miljövänlig och minskar även torktiden. Vad kan man sammanfattningsvis säga om det? Det handlar helt enkelt om en beläggningsprocess som skapar en högkvalitativ optik och känsla - och det är också mitt val i det här fallet (5). Ytterligare bearbetning, rillning, det är okej (6). Perforering skulle vara alternativet till det. Ni känner kanske igen perforeringar från avrivningskuponger eller svarskort som ni sedan kan riva av. Men vi väljer en rillning. Vi tar också Datakontrollen (7). Neutrala kuvert behöver vi inte (8). Och sen går vi vidare till beställningen (9).
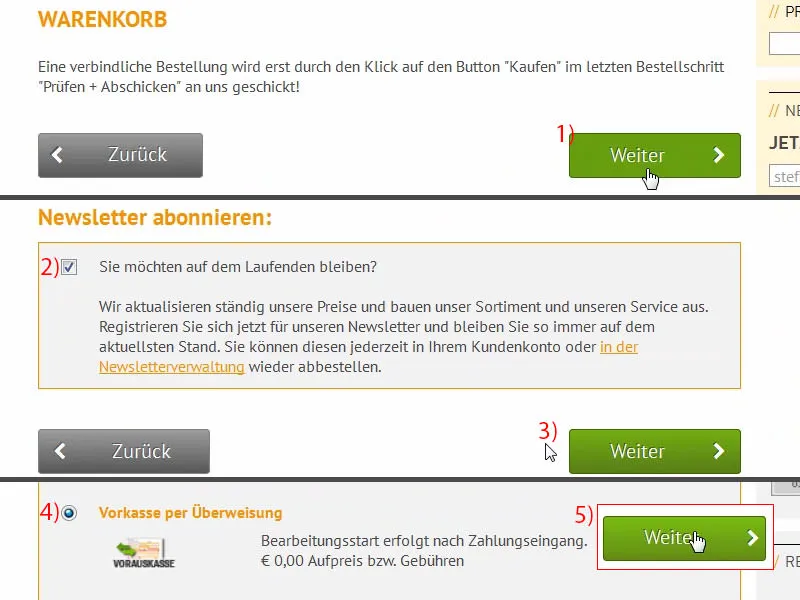
Allt detta kan vi egentligen bekräfta, som jag just har angett (1). Kontrollera en gång till ... och vi vill hålla oss informerade (2 och 3). Betalningar, jag väljer förskottsbetalning ... Fortsätt (4 och 5).
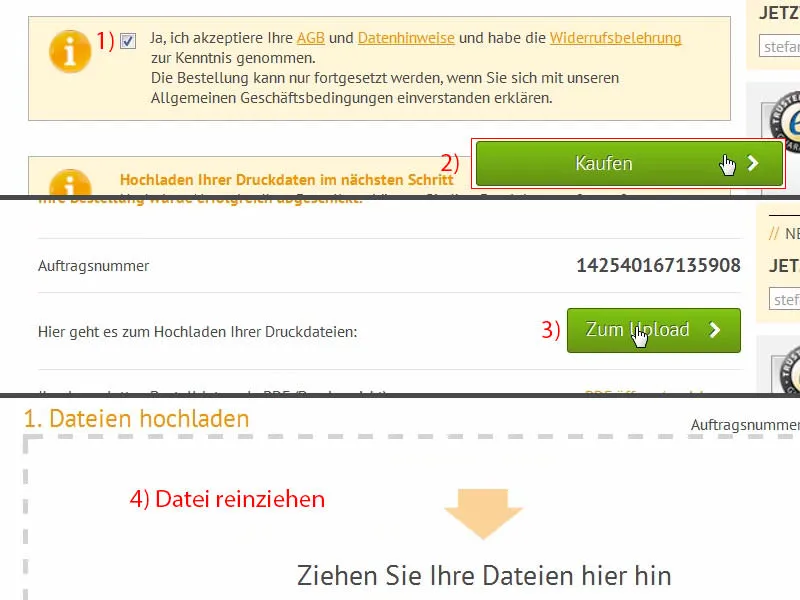
Självklart godkänner vi användarvillkoren (1). Ett klick längst ned och sedan kan vi börja köpa (2). Nu har vi möjlighet att ladda upp PDF:en (3). Jag ska göra det direkt efter detta. Och i denna uppladdningshanterare lägger vi helt enkelt in vår tryckfärdiga fil. Jag använder dra och släpp-metoden (4).
När vi skrollar ner ser vi nu vårt dokument här. Vi väljer Allt i ett dokument (1), men ni kan också välja Ytter- och innerflikar om ni har exporterat dem separat. Bekräfta valet. Preflight-verktyget kontrollerar allt snabbt och är nöjt med vårt resultat (2). Vi bekräftar uppdraget (3 och 4). Nu är det dags för Unboxing - jag är spänd ... därefter ska vi se vad vi har skapat här.
Uppackning av den tryckta fällkortet
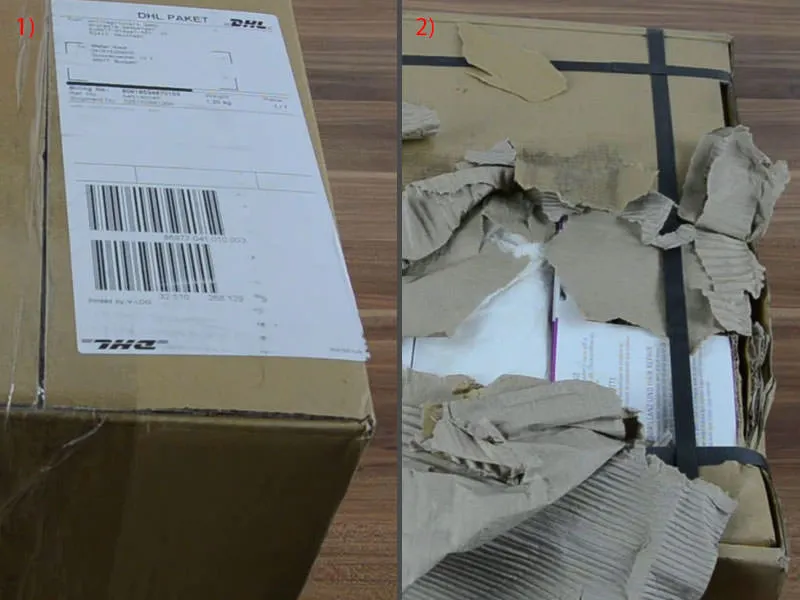
Det är Uppackningstid ... kära vänner, vet ni egentligen skillnaden mellan en leverans från DHL och en paketleverans från UPS? Nej? Jag hjälper er gärna på traven, för jag har något för er här, ni kommer verkligen skratta: Detta paket är levererat av DHL (1). Klart. Så allt ser rent ut, jag flyttar det åt sidan.
Och nu ... detta offer av en granatnedslag har faktiskt levererats av UPS (2). Tja, man skulle nästan kunna tro att den här goda kartongen redan överlevde Normandie 1944. Det är från UPS. Så levererar de. Den ser lite sliten ut, skulle jag säga, men för Uppackning ... tja, vad ska jag göra?! Jag lovade er att jag skulle visa er det. Och om kartongen nu har tagit skada, inte av mig, utan av leverantören, då är det så ... Vi packar upp kartongen nu och ser om något fortfarande är vid liv där inne ...
Jag öppnar kartongen ... Här - kan ni titta igenom?! Jag måste verkligen skratta, det är verkligen en rolig anekdot för denna träning, jag tror att jag ska spara den. Så ...
Allt har tagit skada, men jag tror att vi kommer hitta en kopia här som ser bra ut, och precis det gör vi. Ta en titt: Här har vi äntligen vårt frisersalongkort ...
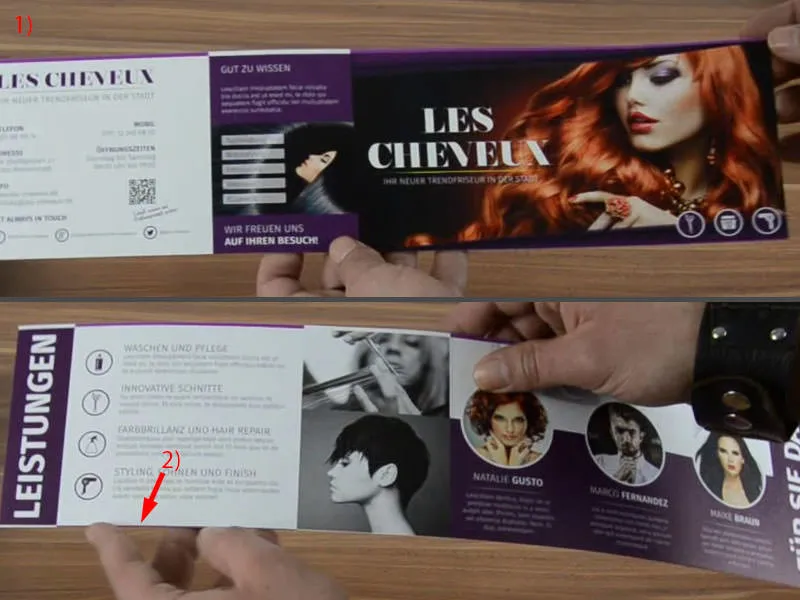
Det ser ganska bra ut, men jag har nu något som jag verkligen måste peka ut för er ... Låt oss först titta på utsidan (1): Förädlingen ser verkligen fantastisk ut. Det känns riktigt bra, man kan stryka med fingrarna över det. Man måste så klart vara försiktig, det blir snabbt fingeravtryck på det, men det ser riktigt bra ut, det känns också riktigt bra. För yttre påverkan är det riktigt bra, kan inte klaga.
Men, det jag har lagt märke till är vår skärmån: Och då här nedan, ser ni det (2)? Det borde egentligen vara liknande som på översidan. Vad hade vi där? 1,5 eller 2 mm, jag kommer inte ihåg exakt, men här nere är det definitivt för lite. Det är en viktig anmärkning för er när ni arbetar med sådana här saker. Det är kanske nästan bra att det visas på det här sättet, för då kan ni verkligen förstå hur viktigt det är att hålla tillräckligt med avstånd. Och i detta exempel har det inte riktigt lyckats för oss. Här ser vi verkligen att denna vita och lila avgränsning helt enkelt har klippts bort, även här nedan.
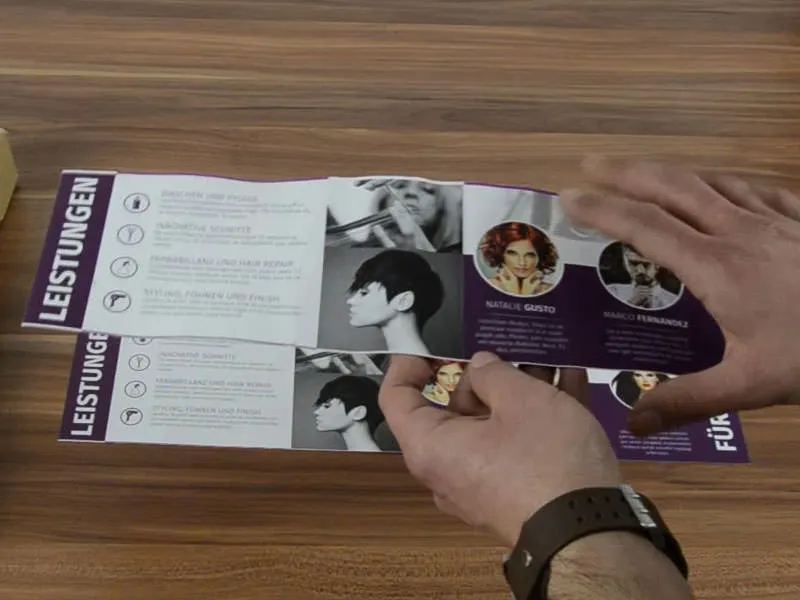
Jag tar en annan, och det är den här ...
Den ser visserligen lite bucklig ut, men här nere kan man fortfarande ana det. Så snälla: var uppmärksam på det. Men jag måste snabbt sätta tillbaka den, jag gillar inte den här bucklingen alls.
Men så ser den ut. Även färgglansen kommer fram extra bra här. Så här har vi vår eldiga röda dam, det har en riktigt cool look och stil. Jag gillar det, men som sagt: Var noga med överflödet. Annars kan jag absolut rekommendera denna förädlingsteknik. Det är också redan viktvikt, vilket innebär att vi kan vika det och placera det på så sätt.

Denna uppackning har nu en helt speciell mervärde för er. Jag tror att ni har haft nytta av det idag. Jag är ute för tillfället, önskar er mycket nöje. Tills dess, er Stefan


