En realistisk istext-& istapp-effekt kan ge dina designer det där lilla extra – perfekt för vinterhälsningskort, frostiga reklambanderoller eller säsongsmässiga projekt. Med Photoshop kan egenskaperna hos riktigt is, som transparens, textur och ljusreflektion, återskapas på ett bedrägligt verkligt sätt. I denna handledning lär du dig hur du steg för steg skapar en imponerande istexteffekt som verkar så realistisk som om den hade skapats i en isig vinterlandskap. Ta fram dina kreativa verktyg och dyk ner i designens frostiga värld!
Steg 1:
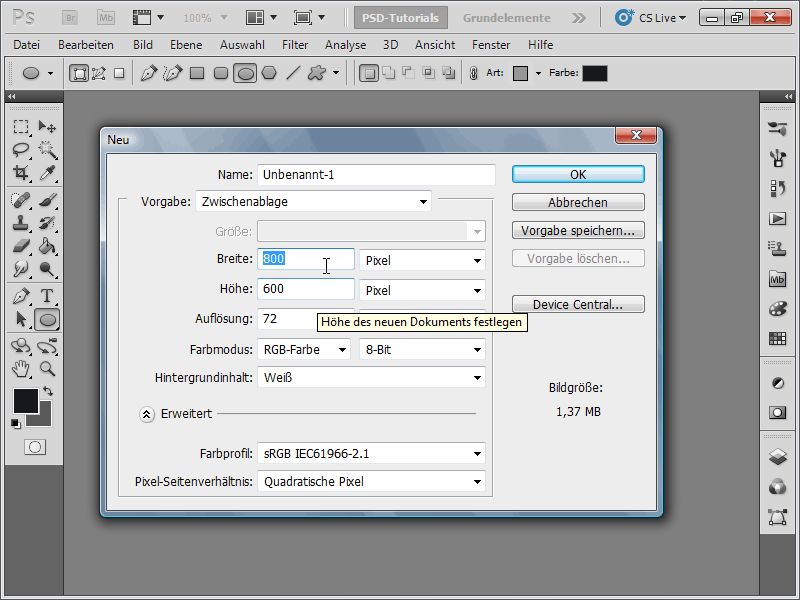
Jag skapar ett dokument med storleken 800x600 pixlar, där storleken egentligen inte spelar någon roll.

Steg 2:
Nu skapar jag en text med en så rund skrift som möjligt och vrider den.
Steg 3:
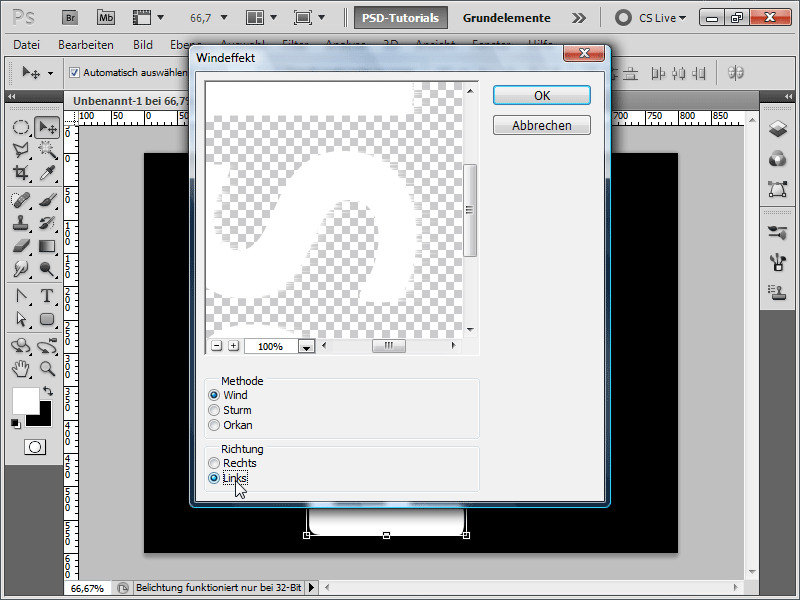
Nu öppnar jag Meny>Filter>Stiliseringsfilter och kör Vindeffekten. Jag kör den här filtern med metoden Vind och riktningen Vänster två eller till och med tre gånger för längre istappar (man kan snabbt starta det senast använda filtret med Ctrl+F).
Steg 4:
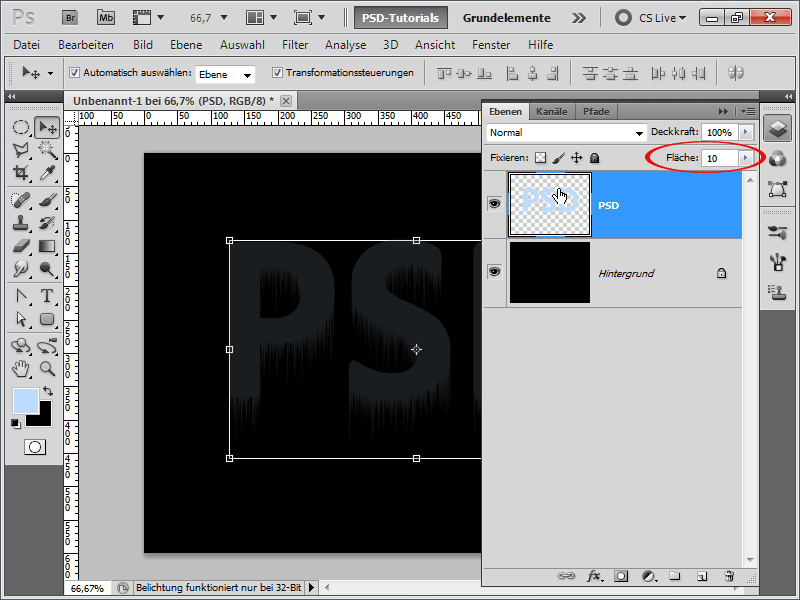
Nu vrider jag tillbaka texten och trycker på PSD-lagret med Ctrl-tangenten i lagerfönstret för att skapa ett urval. Sedan kan jag exempelvis ändra färgen till blå med Alt+Baksteg, om förgrundsfärgen är blå.
Steg 5:
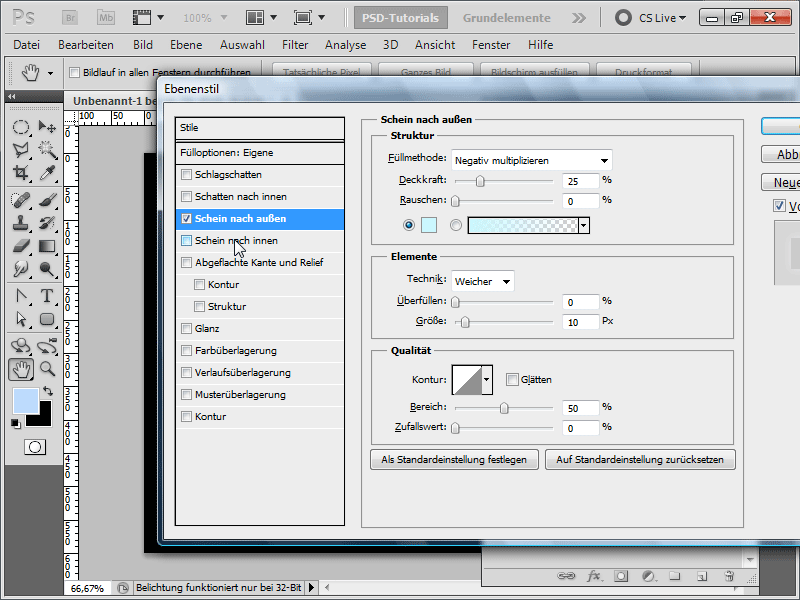
Nästa steg är att gå till Fyllningsalternativ och lägga till en Yttre skugga med dessa inställningar:
Steg 6:
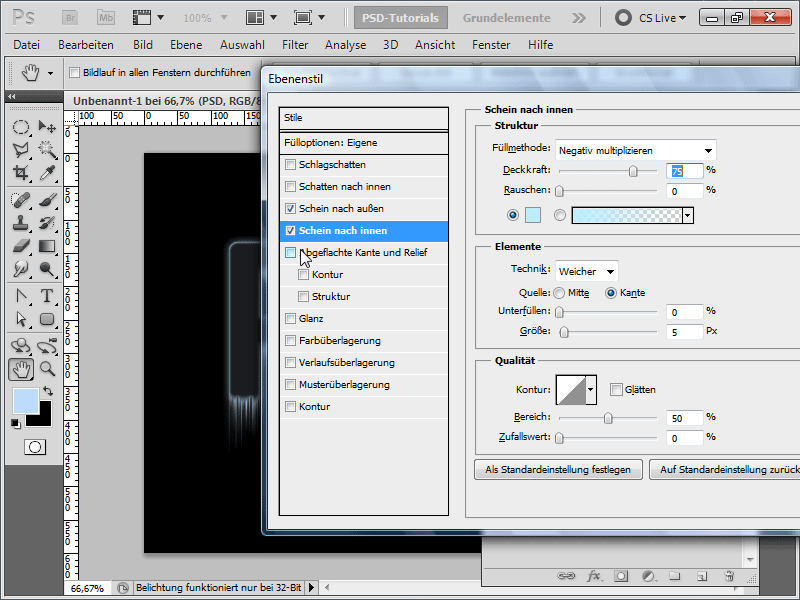
Efter det aktiverar jag Inre skugga:
Steg 7:
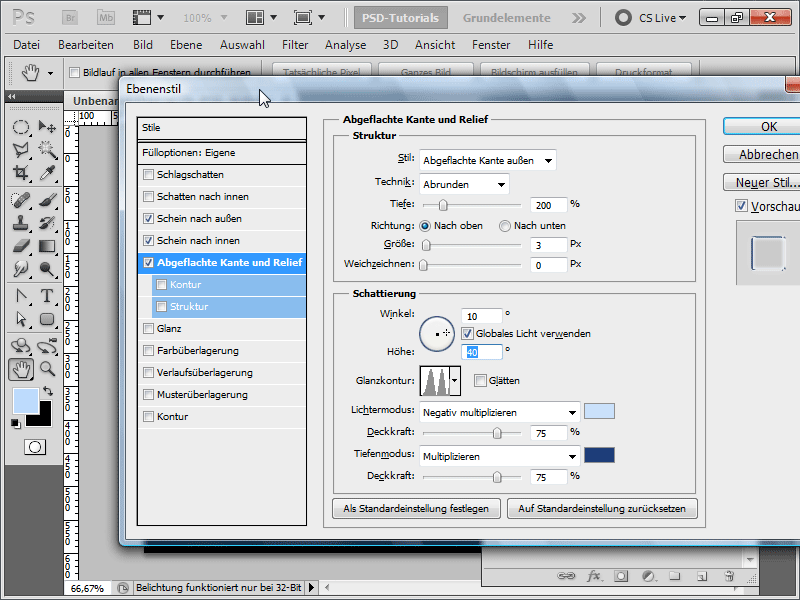
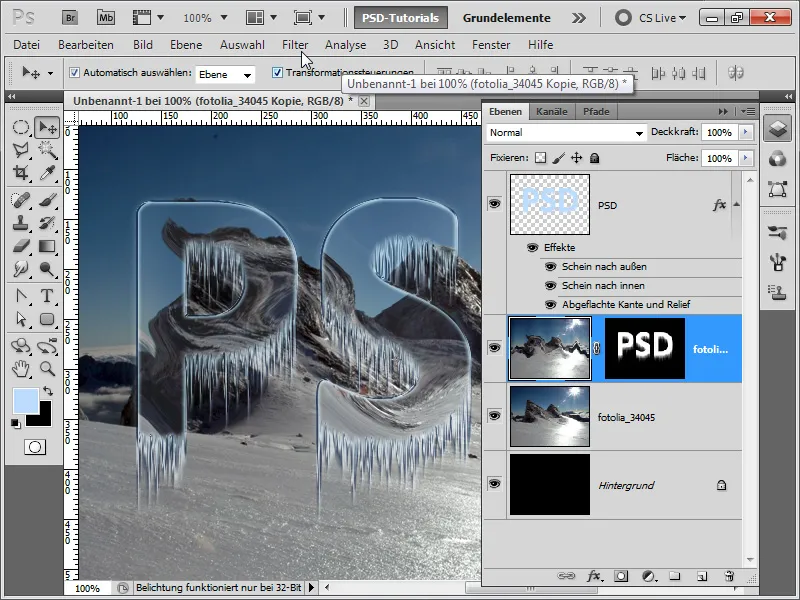
Och slutligen aktiverar jag Avfasning och relief med dessa inställningar:
Steg 8:
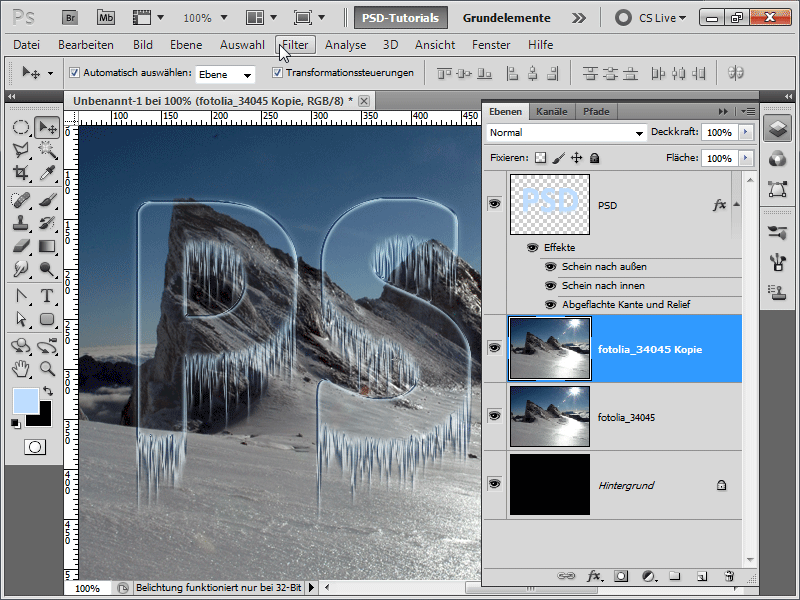
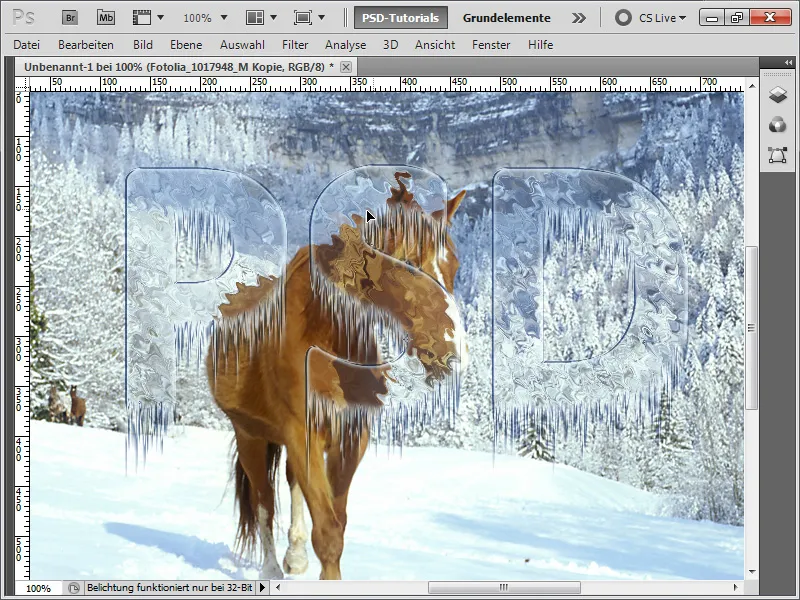
Efter att jag har lagt in en ordentlig bild i bakgrunden ser resultatet redan ganska bra ut. Men bakgrunden borde bete sig annorlunda precis vid bokstäverna, precis som i verkligheten när man tittar igenom is. Därför duplicerar jag bilden med Ctrl+J.
Steg 9:
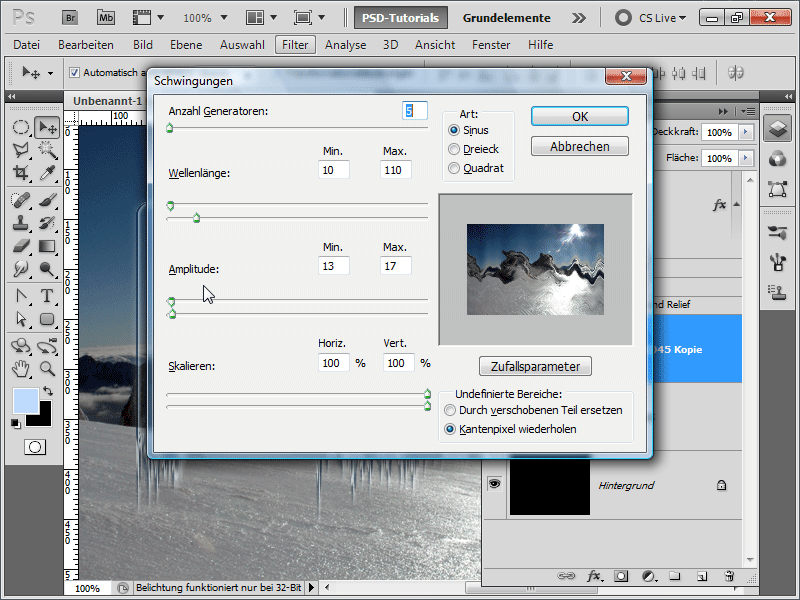
Nästa steg är att lägga till Vibrationseffekten, som finns under Meny>Filter>Distort-filtret. Inställningarna bör var och en prova på egen hand. Jag använder dessa:
Steg 10:
Efter att jag har klickat på PSD-lagret med Ctrl-tangenten för att skapa ett urval, aktiverar jag sedan min bild igen som har fått Vibrationseffekten och klickar på Maskikonen. Därmed påverkar iseffekten bara där mina bokstäver finns. Resultatet är ännu inte 100 % övertygande. Därför provar jag nu andra filter.
Steg 11:
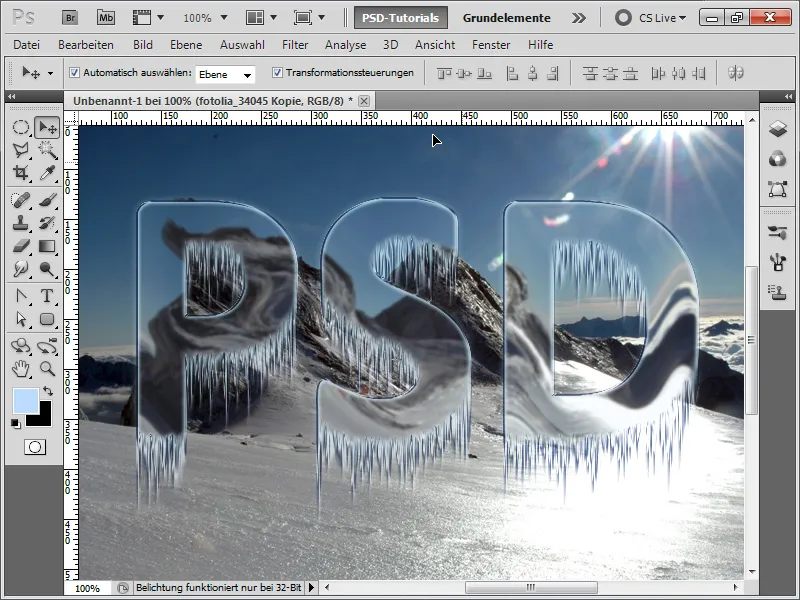
Om jag nu lägger till en Gaussisk filter ser det redan bättre ut.
Steg 12:
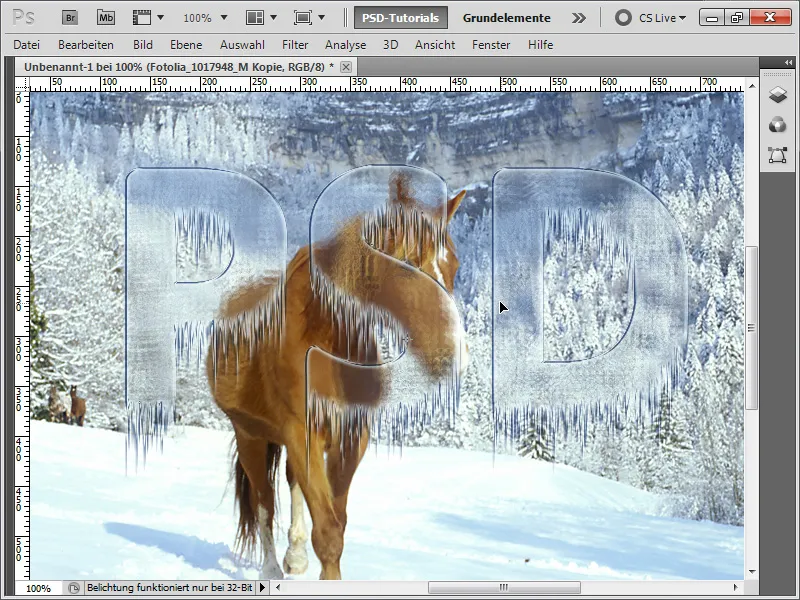
Eller så provar jag med en annan bild och lägger istället till Meny>Filter>Distort-filter>Skakningseffekt istället för Vibrationseffekten.
Steg 13:
Eller så provar jag Meny>Filter>Distort-filter>Ripple. Som man ser kan man genom olika filter uppnå helt olika resultat.
Steg 14:
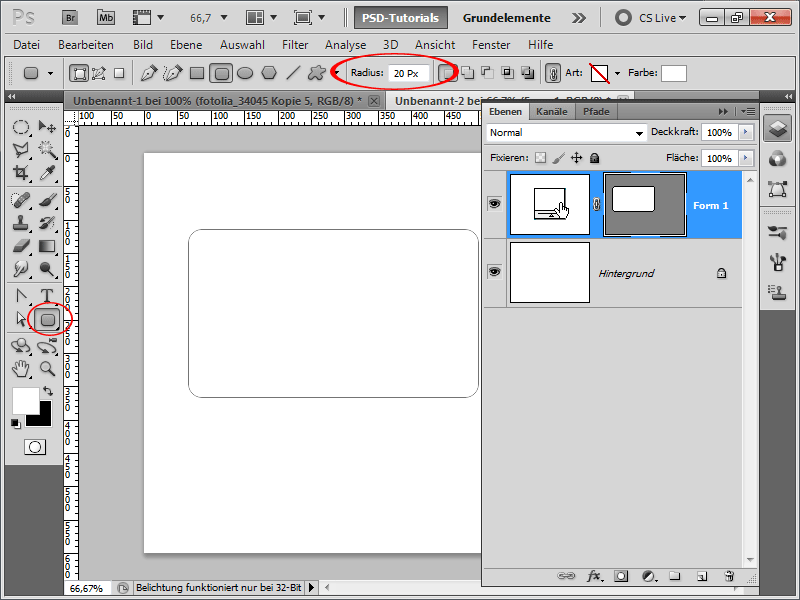
I den andra delen av workshopen vill jag visa hur man skapar en serieliknande snö-isdroppseffekt. Först skapar jag en ny fil och drar med Rundade rektangelvektyget en Form som en Formnivå med en radie på 20 pixlar.
Steg 15:
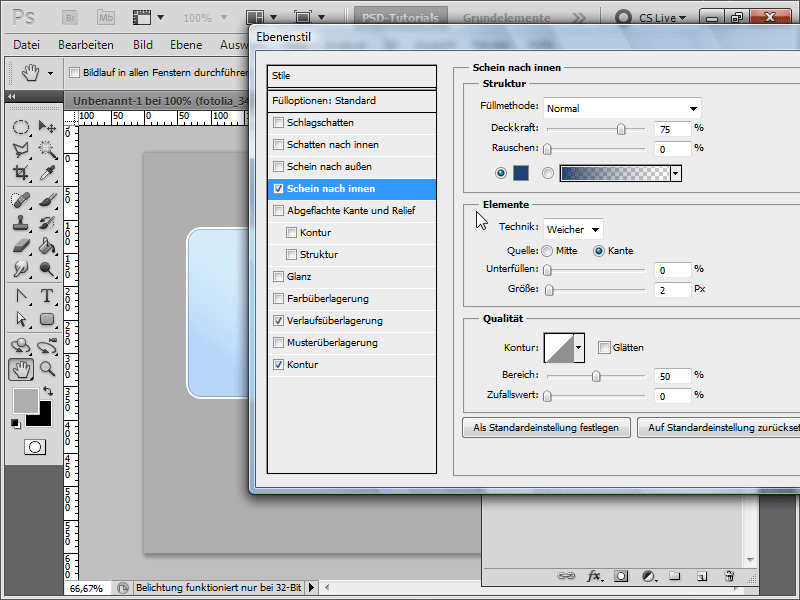
Nu går jag till Fyllning och ställer in följande värden för Skugga inåt:
Steg 16:
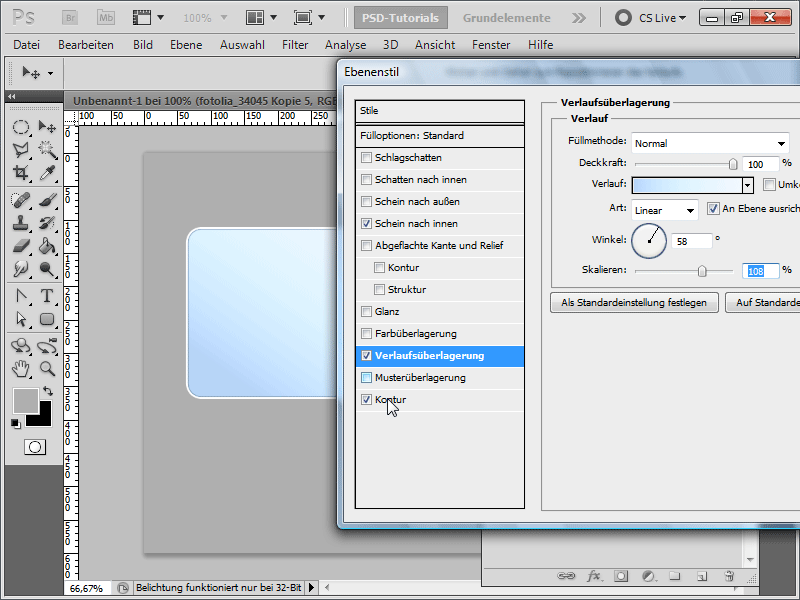
För Förloppsöverlagring skapar jag en gradient från blått till ljusblått.
Steg 17:
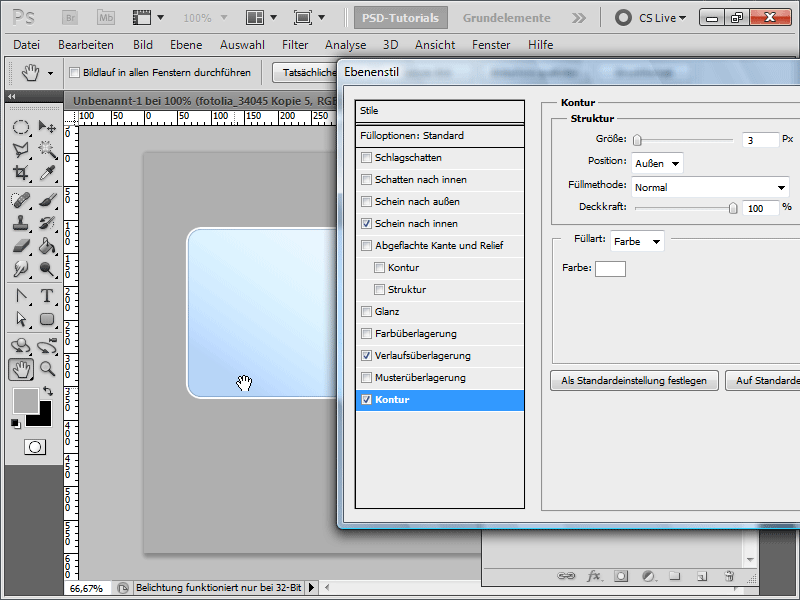
Och för Kontur fyller jag i följande värden:
Steg 18:
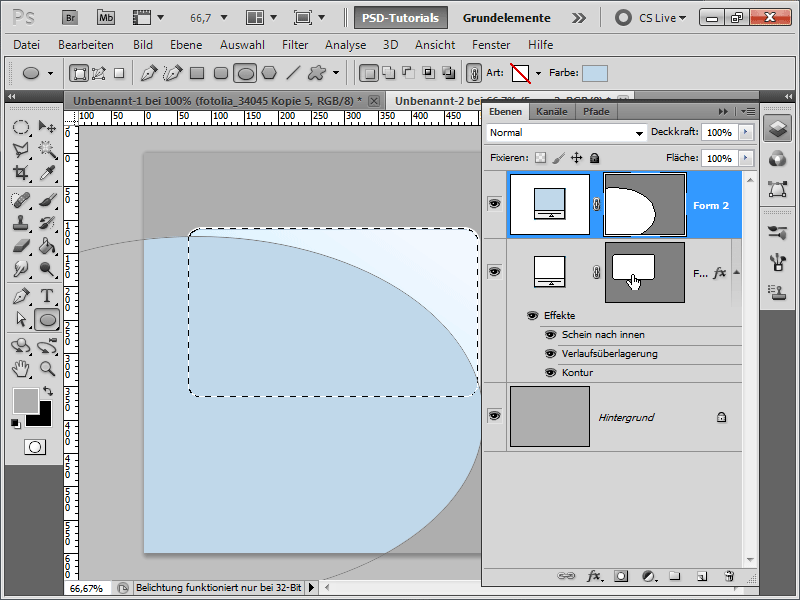
Nästa steg är att använda Ellipswerktyget för att skapa en annan form i blå färg. Sedan klickar jag med Ctrl på min första nivå för att skapa ett urval.
Steg 19:
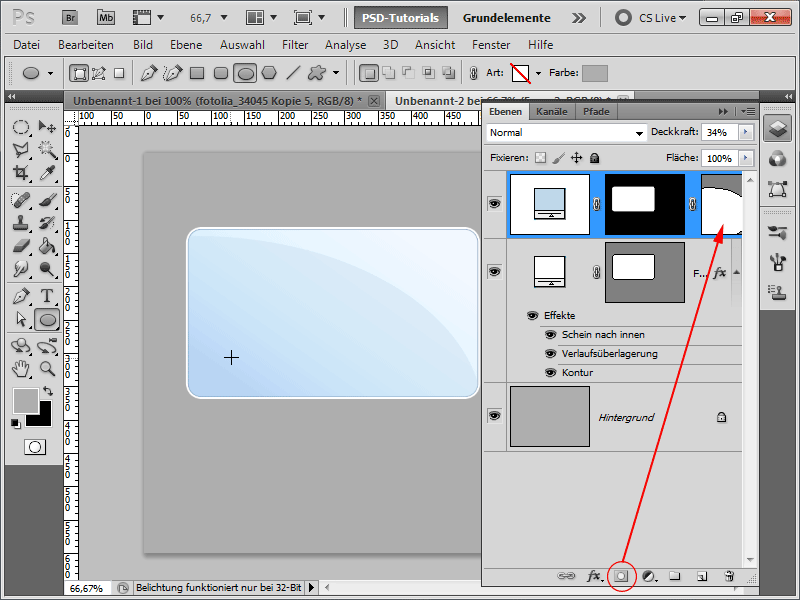
Sedan trycker jag på ikonen för Mask så att glansen bara visas inom mitt avrundade rektangel.
Steg 20:
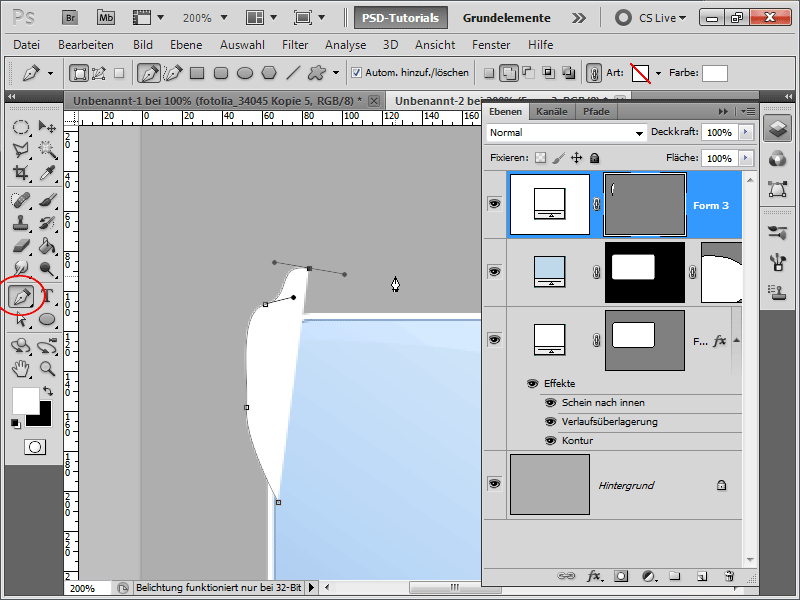
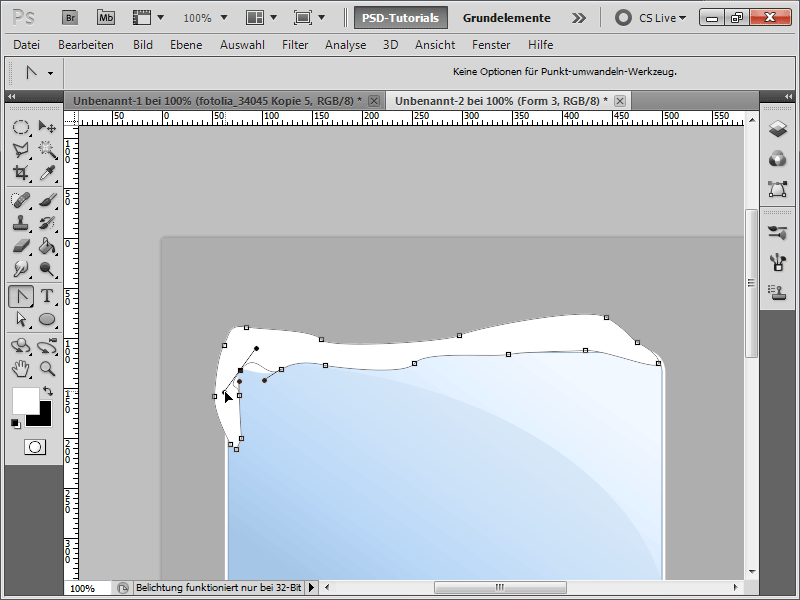
Så, nu är det dags att ge min objekt lite snö. För detta tar jag Penna-verktyget och skapar en snöyta ett klick i taget. Tips: Håll ner musknappen och dra när du ritar för att få en jämn kurva och undvika mycket efterarbete.
Steg 21:
Så småningom blir det bättre:
Steg 22:
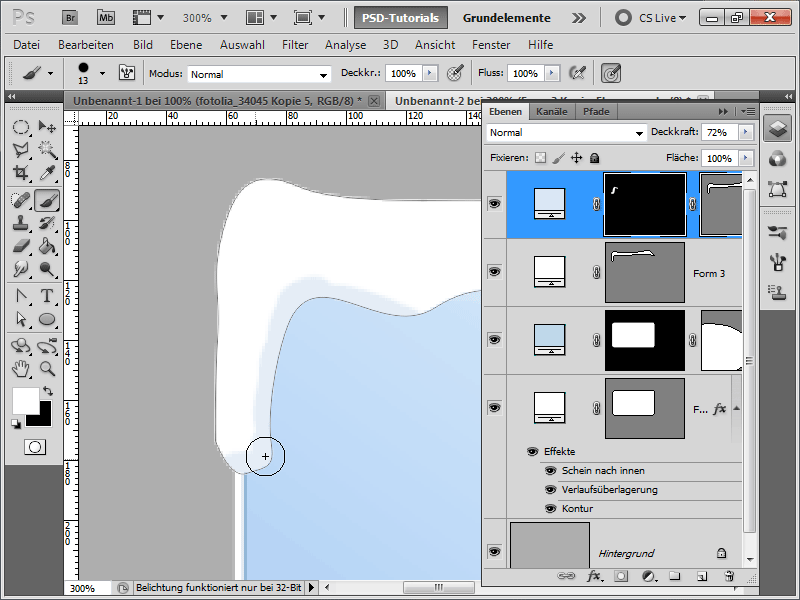
När min snönivå är klar, duplicerar jag den, färgar den i blå-grå, skapar en mask och inverterar den med Ctrl+I. Nu kan jag med en vit Pensel i masken framhäva skuggan.
Steg 23:
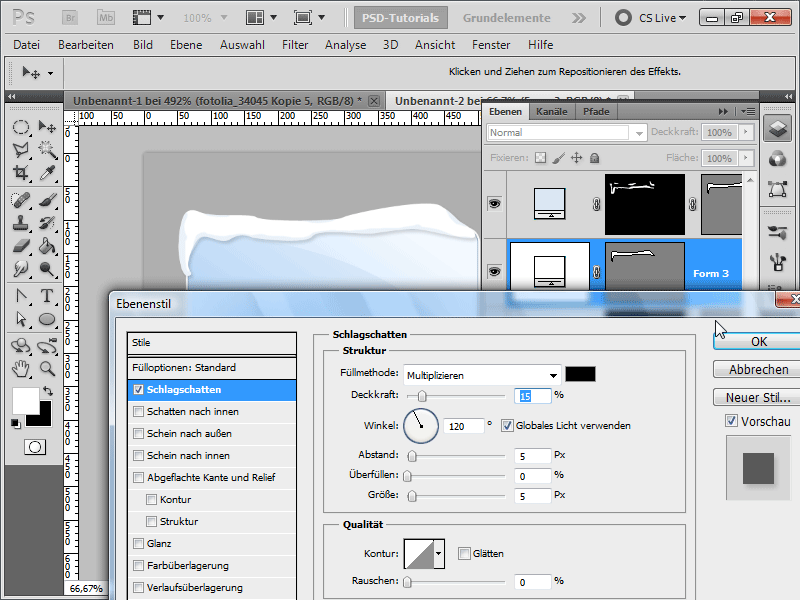
Sedan lägger jag till en Slagskugga på min vita snönivå.
Steg 24:
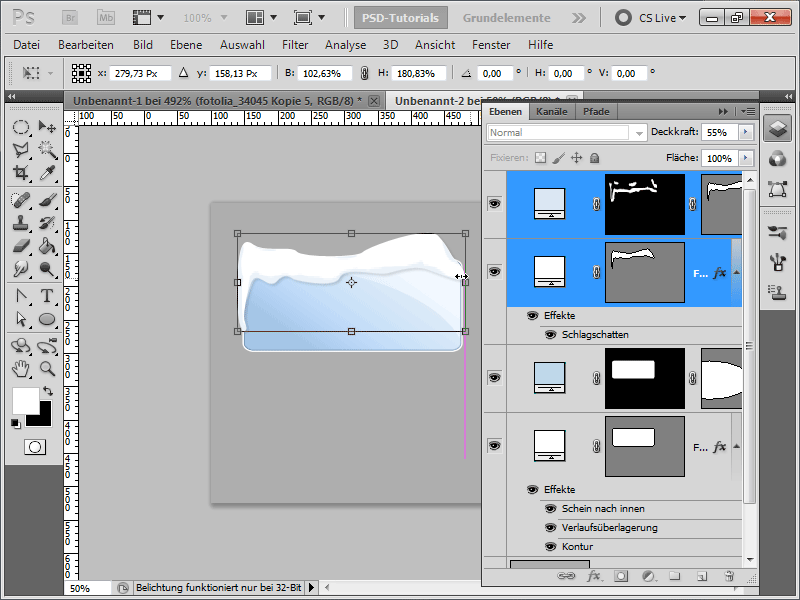
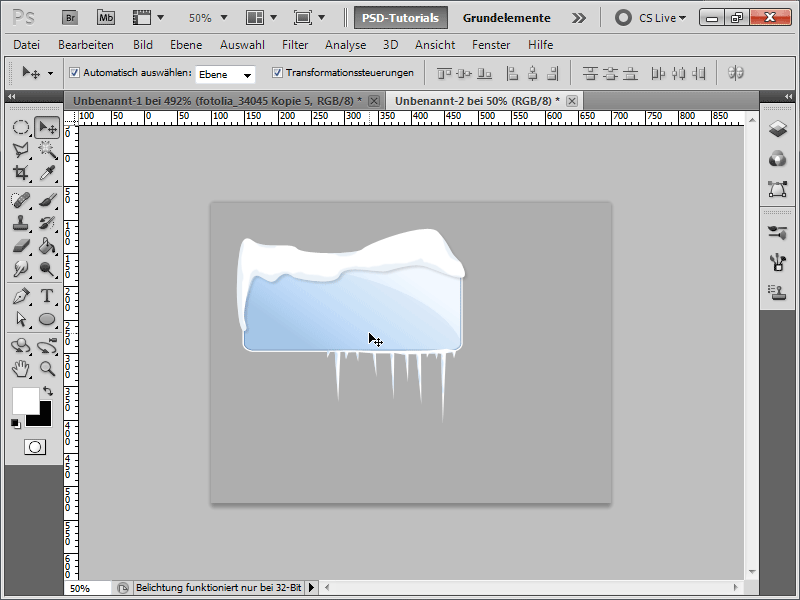
Det geniala med vektorer är att jag kan skala dem när som helst utan att förlora kvalitet. Så jag markerar båda snönivåerna för att förstora dem lite för de verkade ändå lite för små för mig.
Steg 25:
Så, nu är det dags för isdropparna. Dessa skapar jag på en ny nivå med Penna-verktyget som en Formnivå.
Steg 26:
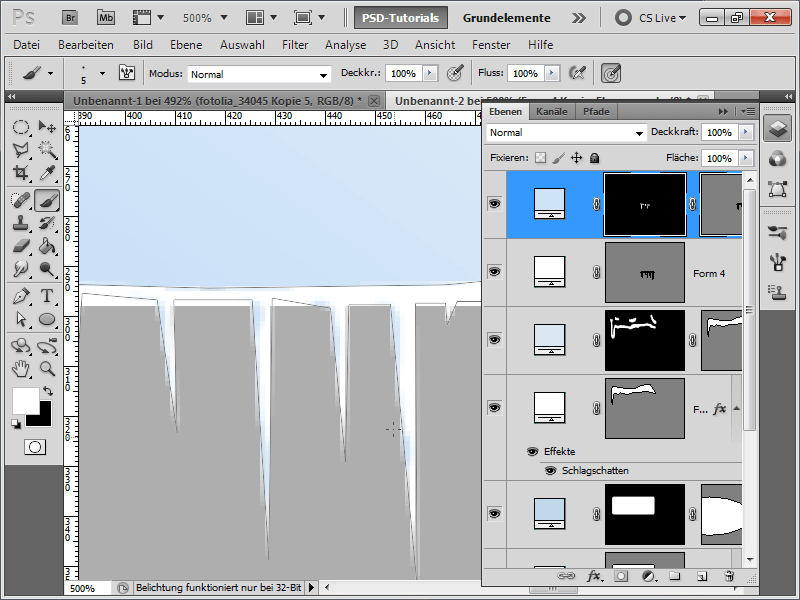
När nivån är klar gör jag samma sak med skuggan som tidigare: duplicerar nivån, ändrar färg, applicerar mask och målar in skuggan med en Pensel.
Steg 27:
Den här gången förstorade jag isdroppsnivåerna eftersom jag hade gjort dem för små. Med vektorer är det som sagt inget problem.
Steg 28:
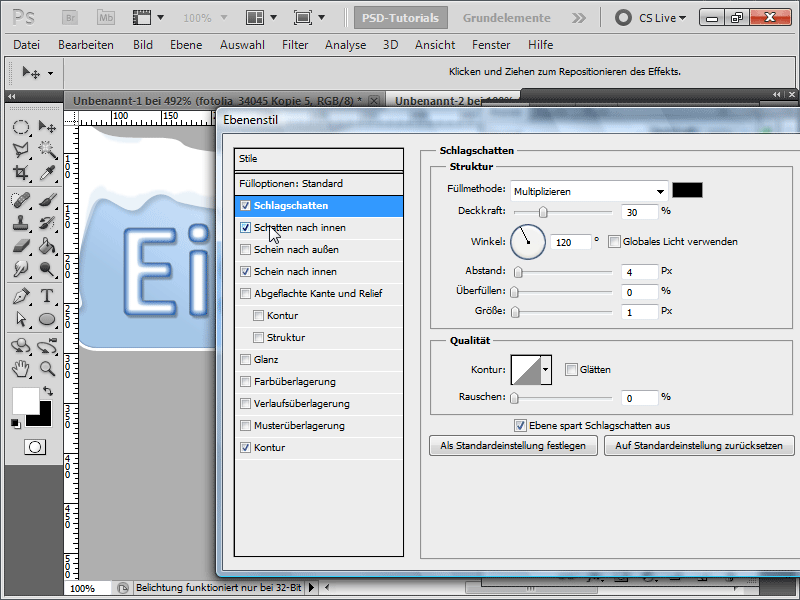
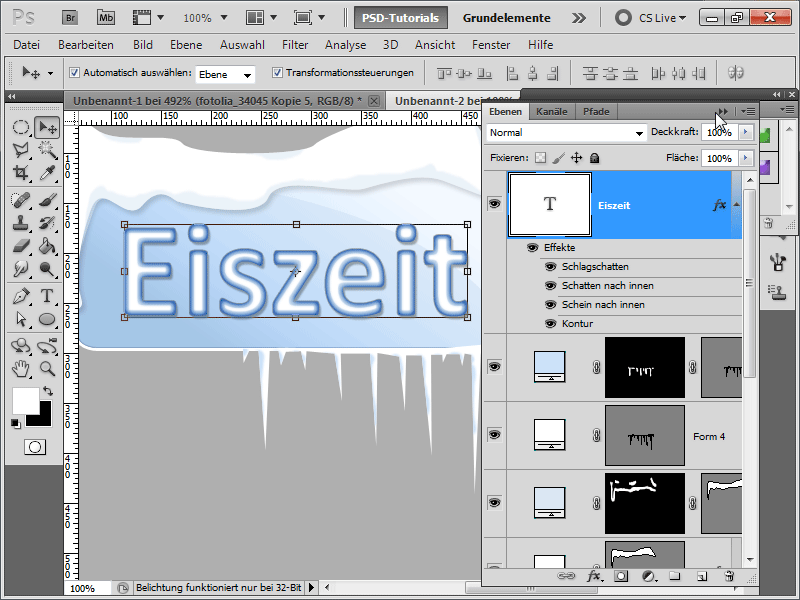
I rutan lägger jag till en text som heter "Isåldern". För denna tillämpar jag följande värden för Slagskugga:
Steg 29:
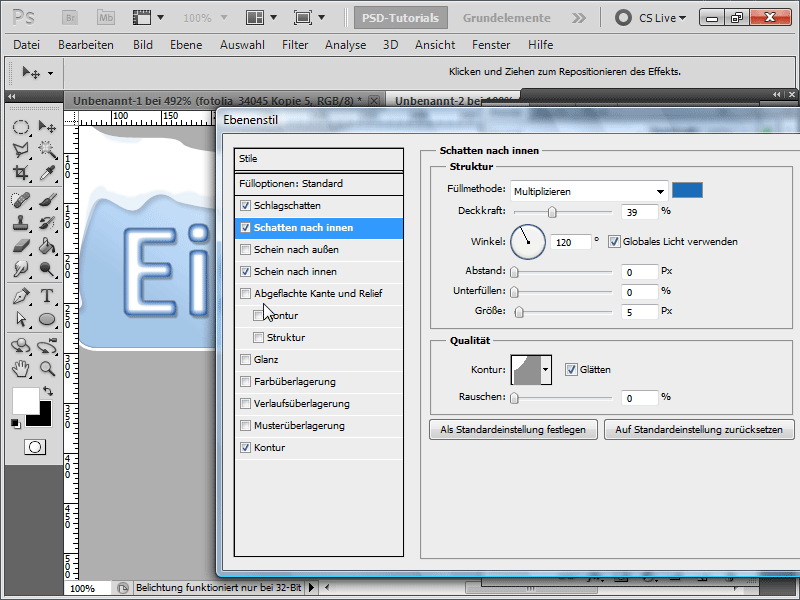
Skuggan inåt får följande värden:
Steg 30:
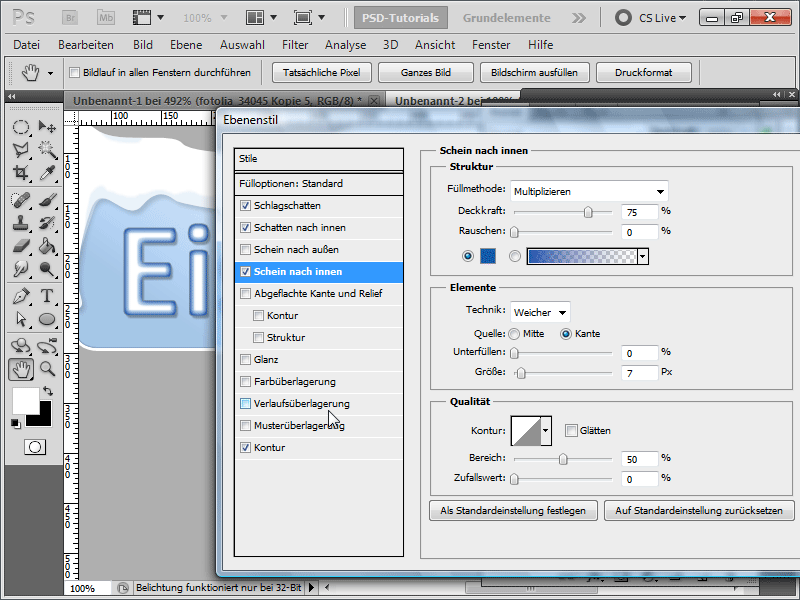
Skenet inåt får dessa värden:
Steg 31:
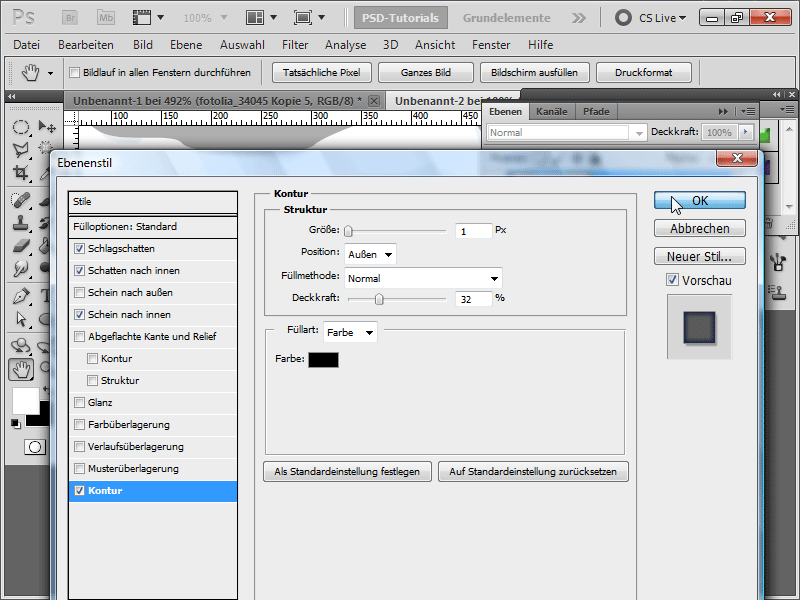
Och slutligen Kontur:
Steg 32:
Så ser det färdiga ut:
Steg 33:
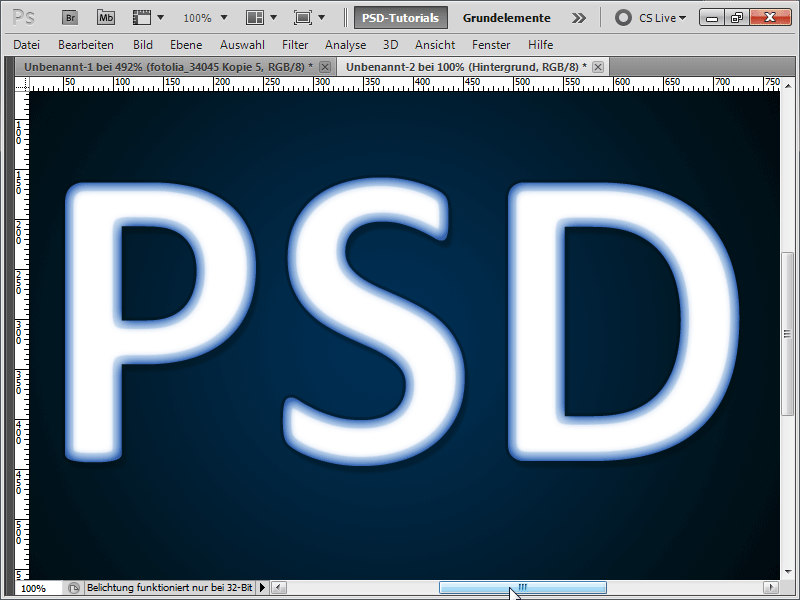
Med stora bokstäver och annan bakgrund skulle resultatet se ut så här:
Steg 34:
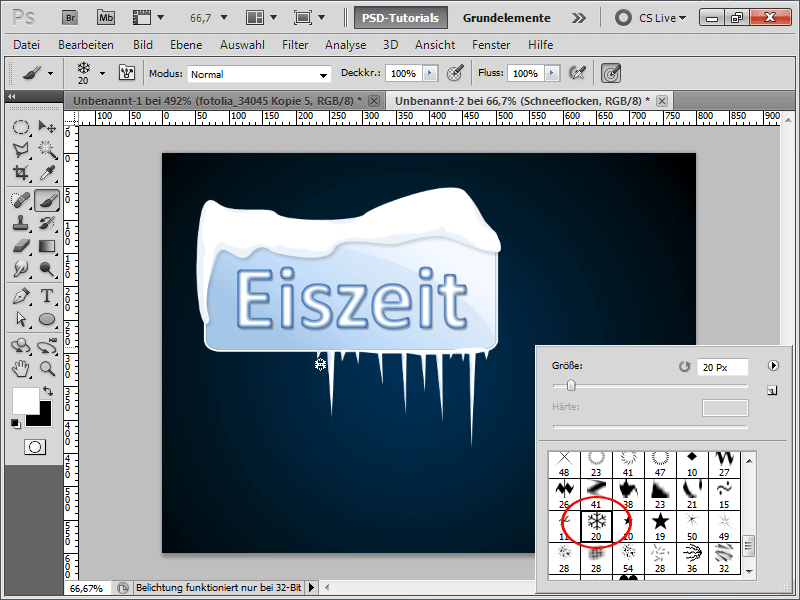
För att ge den här bilden en ytterligare vinterlig touch tar jag Snöflingepenseln.
Steg 35:
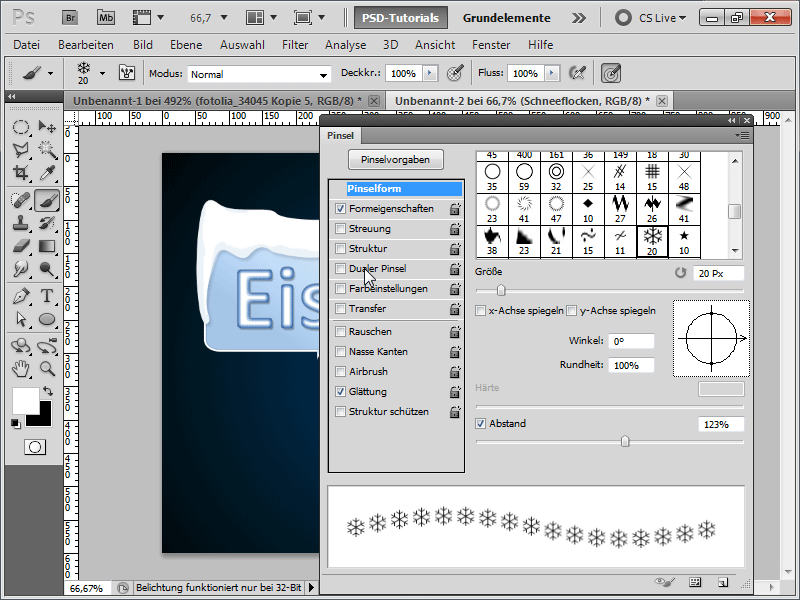
Med F5 öppnar jag min Penselpanel och ställer in följande under Penselform:
Steg 36:
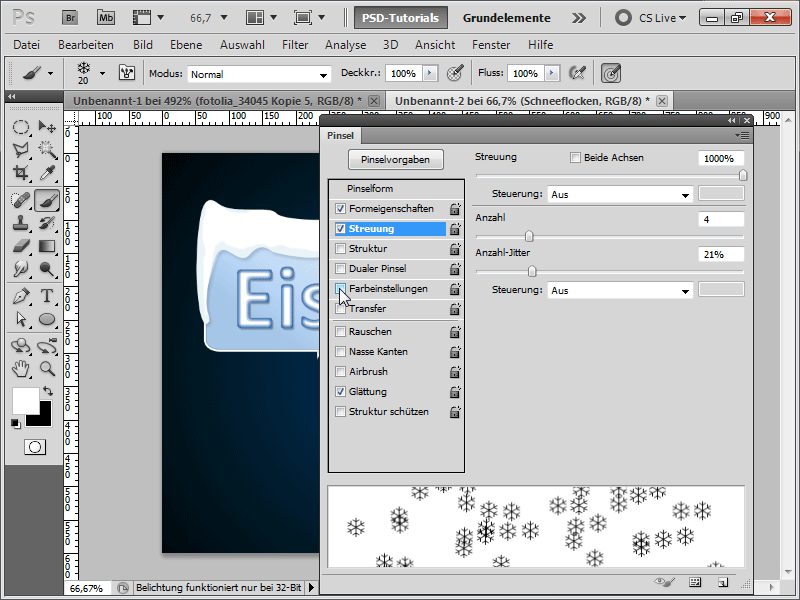
Under Spridning flyttar jag reglagen enligt följande:
Steg 37:
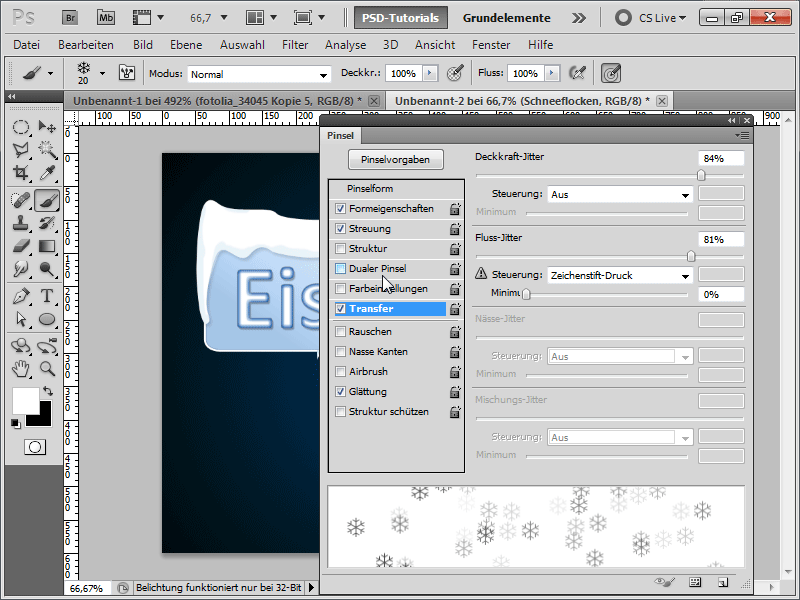
Under Överföring aktiverar jag Deckkraft- och Flödes-Jitter, så att vissa snöflingor har mindre täckkraft.
Steg 38:
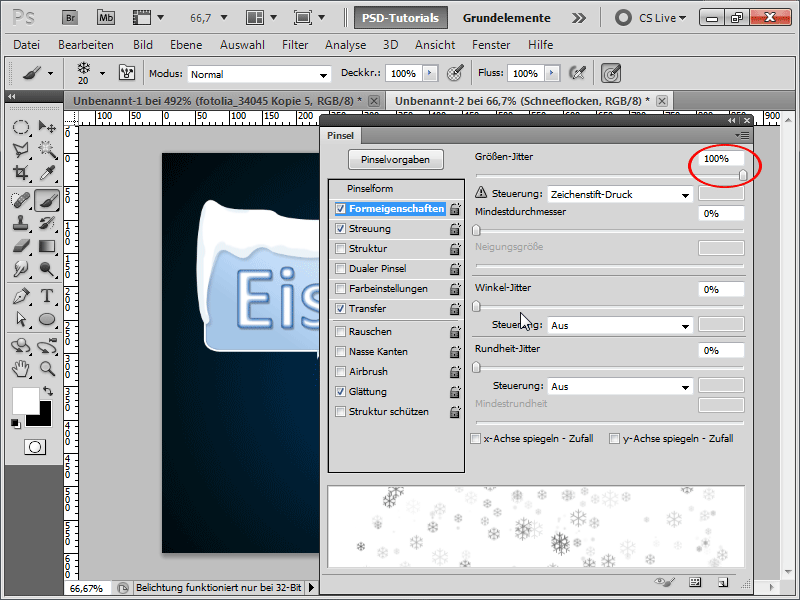
Och under Formegenskaper sätter jag Storleks-Jitter till 100%, så att vissa snöflingor har olika storlekar.
Steg 39:
Efter det kan jag enkelt måla med penseln och efter ca 10 sekunder har jag målat alla snöflingor. Här är resultatet:
Som arbetsfil har jag lagt till isstilen.


