OBS: Det här handledningen är den textversion som skapades som en del av vår textiliseringsuppmaning. Stefan's tillhörande videoträning. Texterna kan därför även ha en vardaglig stil.
Så, i detta lilla trick handlar det om att introducera en praktisk funktion, nämligen denna: När jag nu kopierar ett objekt från denna vackra bild i Illustrator ...
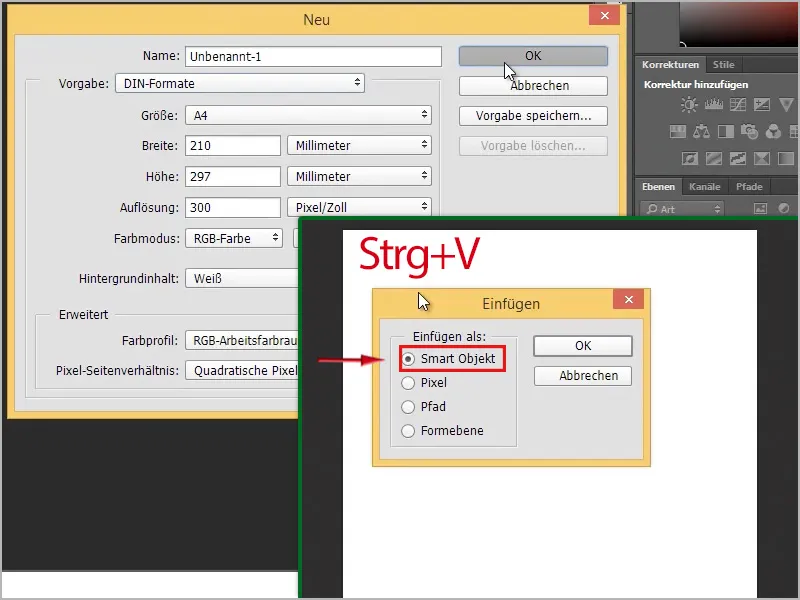
... in i Photoshop, fungerar det till och med som en Smartobjekt, det är naturligtvis genialt. Jag markerar nu denna urtidsfågel, arkeopteryx, med Ctrl+C [cmd+C] kan jag kopiera den och sedan klistra in den antingen i ett nytt eller ett befintligt dokument i Photoshop. Här skapar jag ett nytt dokument via Arkiv>Ny....

Sedan kan jag klistra in den med Ctrl+V [cmd+V]. Som vad? Det är frågan här: Smartobjekt, Pixel, Bana eller Formlager.
Jag rekommenderar: som Smartobjekt. Varför visar jag snart. Så, det är redan där.
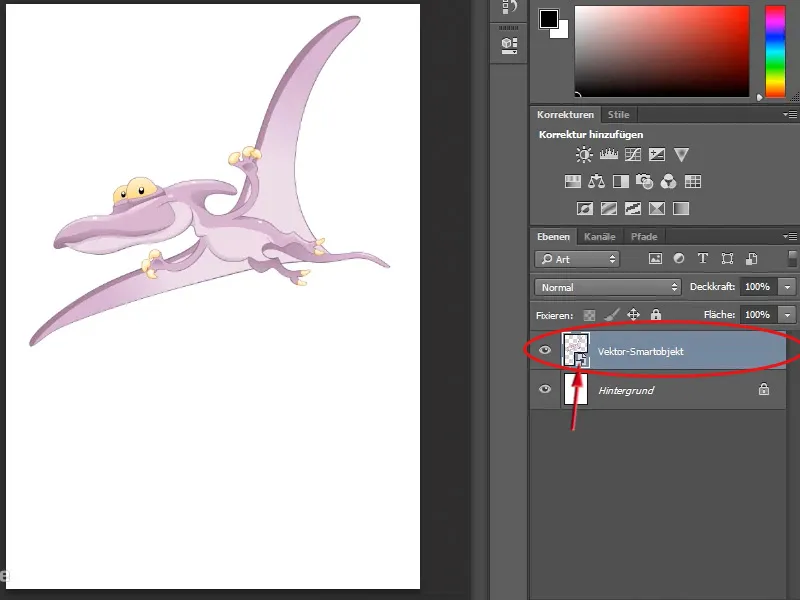
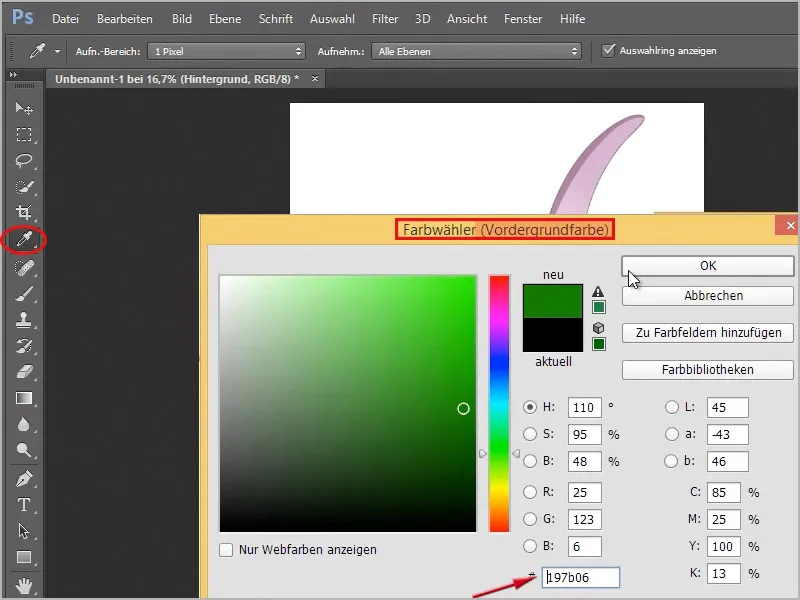
Nu kan jag ändra storlek på den hur jag vill, det geniala med Smartobjekt i kombination med vektorgrafik är att jag kan dra den oändligt stor utan att förlora kvalitet. Jag kan till och med måla här i bakgrunden. Om jag använder Pipettverktyget här, exempelvis genom att dubbelklicka på Fyllningsfärgen i Verktygsfältet och därefter snappar upp en grön färg (#197b06) ...
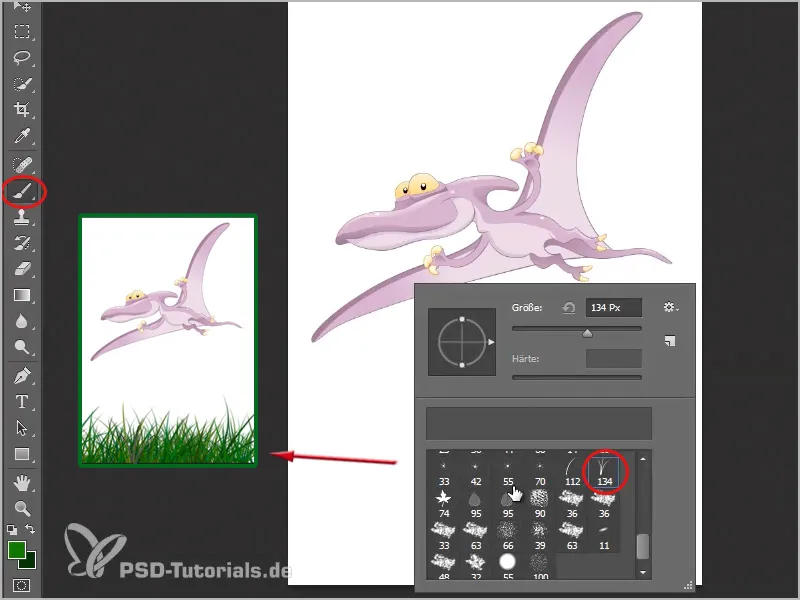
... och sedan samma sak igen, bara genom att dubbelklicka på Bakgrundsfärgen och en mörkare grön färg (#033401), kan jag måla lite gräs med en Gräspensel från Penselpanelen på bakgrundslagret (det måste vara markerat!)
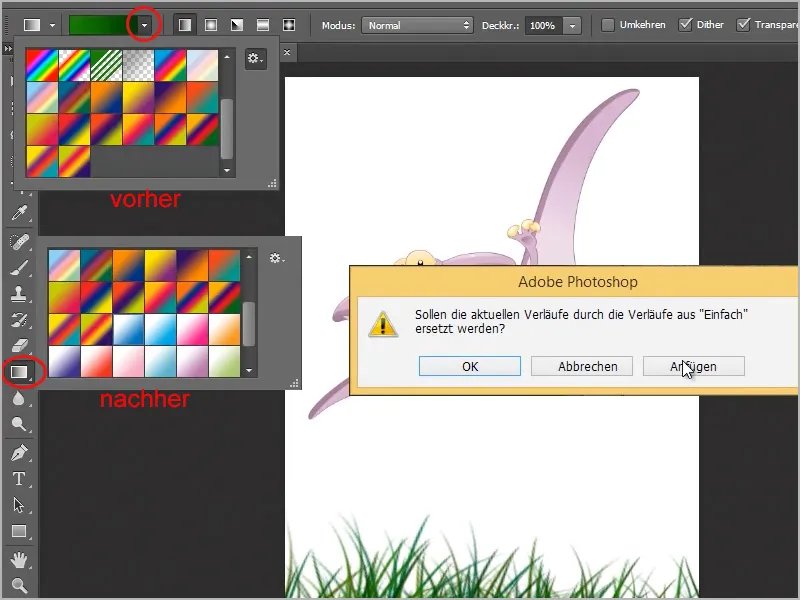
Det vore bättre naturligtvis om jag gör det direkt på ett nytt lager. Så under min dinosaurie skapar jag ett nytt lager och målar in gräset där. Sedan skapar jag ett nytt lager, flyttar det under gräslagret och skapar en himmel där. Det går så snabbt med Gradientverktyget, där kan jag även ladda in nya gradienter genom att klicka på pilen bredvid gradienten i Alternativfältet, och sedan på kugghjulet till höger visas några gradienter för mig. Jag väljer här Enkel.
Nu måste jag välja om jag vill ersätta mina befintliga gradienter eller om jag vill lägga till "Enkel"-gradienterna bakom. Jag väljer Lägg till och kan sedan välja gradienterna i min Alternativruta.
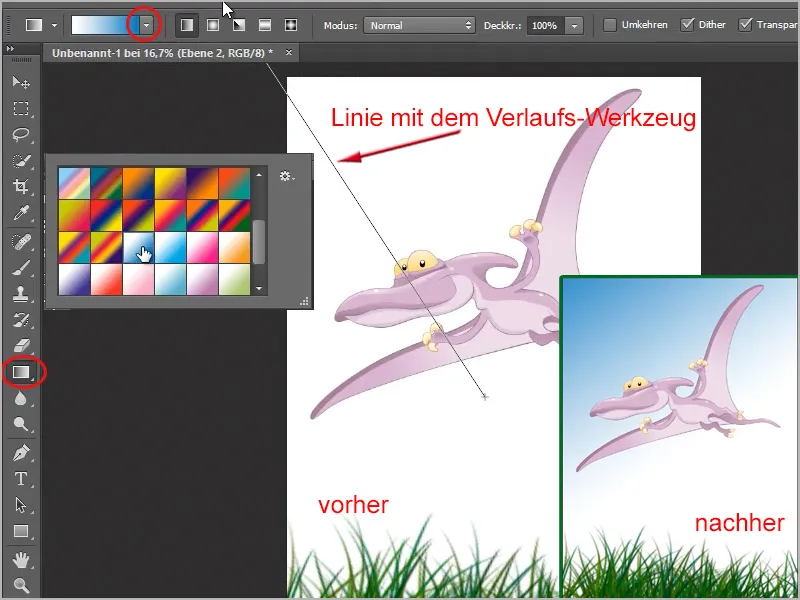
Här har jag en gradient från vitt till blått. Jag kan enkelt dra den i mitt bild genom att med gradientverktyget markerat, ritar en linje från mitten av bilden upp till vänster.
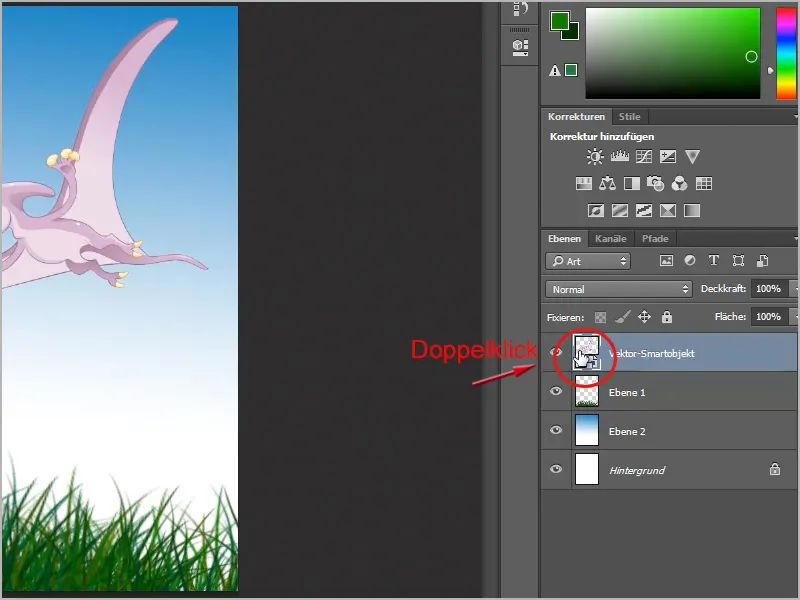
Bra, nu har jag snabbt målat en bild. Nu visar jag hur jag snabbt kan ändra färg på denna urtidsfågel. Visst, jag skulle kunna göra det i Photoshop också, men inte lika enkelt som i Illustrator. För detta klickar jag i Skiktfältet med ett dubbelklick på miniatyrbilden av Vektorsmartobjektet med min urtidsfågel.
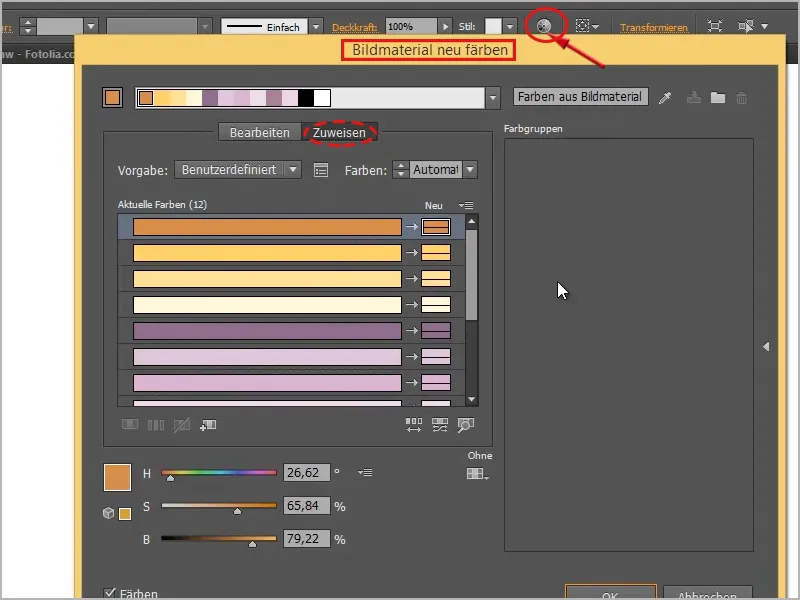
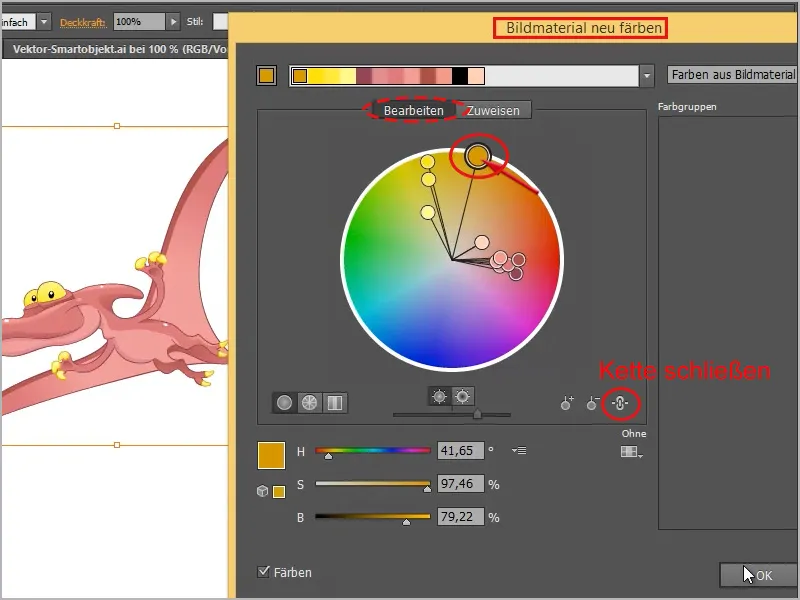
Då kommer ett meddelande, som säger att ändringen endast kommer att genomföras när jag sparar ändringen, vilket jag bekräftar med OK. Därefter öppnas en Illustrator-fil bara med min urtidsfågel. Nu kan jag t.ex. enkelt gå till färgomvandlings-verktyget, först klickar jag på objektet (fågeln). I alternativfältet ser man knappen Färga om bildmaterial.
Där kan jag gå till fliken Redigera, då ser det ut så här. Innan jag ändrar färgerna, klickar jag på Länken, sedan kan jag färga allt snyggt genom att välja en cirkel, den blir då större än de andra cirklarna, och flytta den inom färgcirkeln. T.ex. så här:
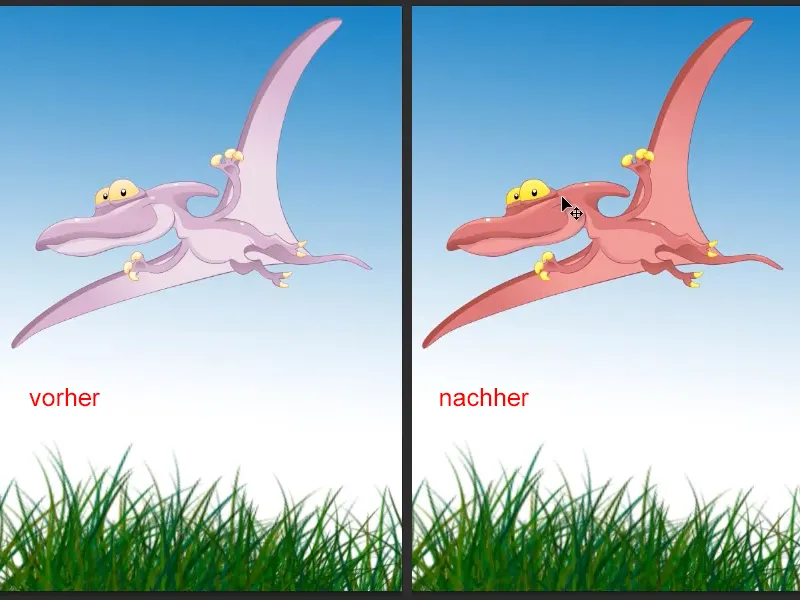
Sedan behöver jag bara trycka på Ctrl+S [cmd+S] och det sparas. Nu går jag tillbaka till min Photoshop och man ser, den färgas om direkt:
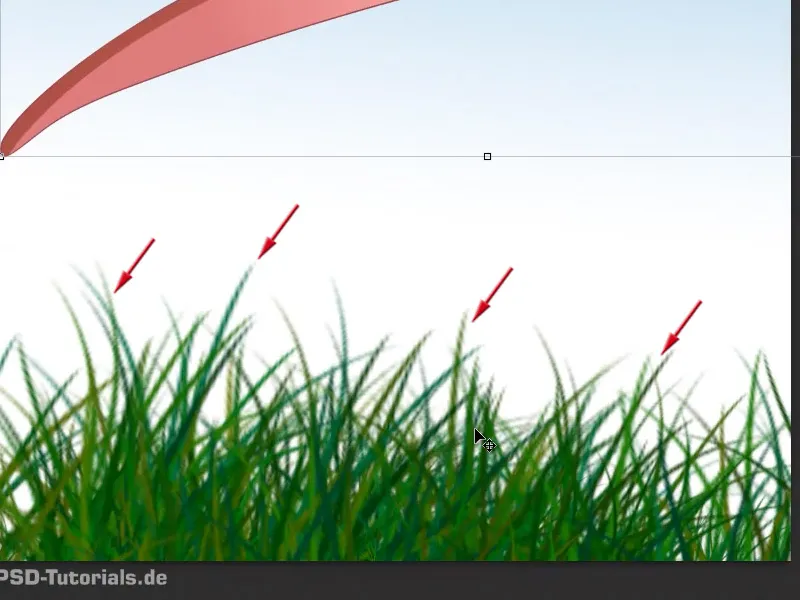
Det är naturligtvis superenkelt och när som helst kan jag som sagt dra denna fågel mindre och bekräfta eller dra den större och kvaliteten försämras inte, eftersom det är en vektorgrafik. Det är verkligen genialt! I motsats till gräset. Där ser man redan: Eftersom jag har använt en mycket stor penselinställning, är det ganska suddigt, det ser inte så trevligt ut.
Därför: Med vektorer blir allt mycket, mycket vackrare, allt är underbart skarpt, oavsett hur stor bilden är.
En dubbeklick igen på smartobjektet och då kan jag också ändra färg här. Den här gången en annan färg:
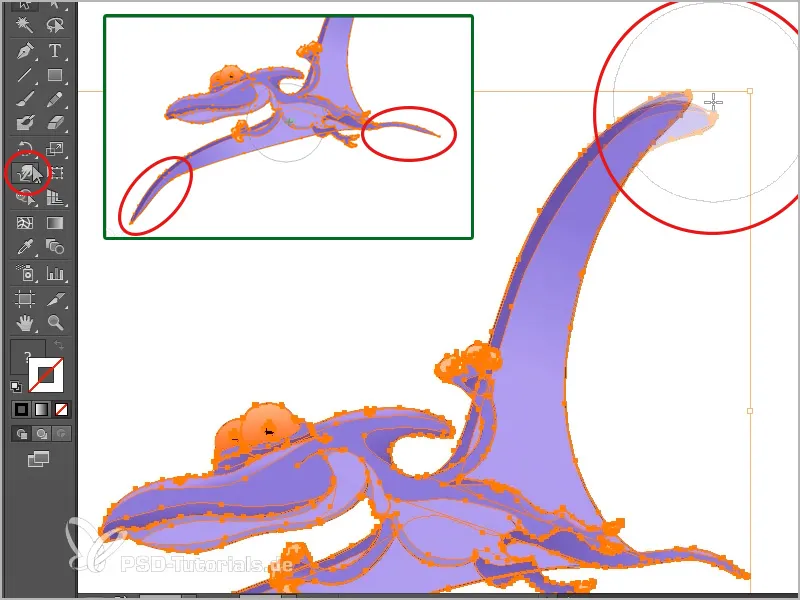
Allt kan jag ändra här, precis som jag vill. Till exempel kan jag nu här något transformera; när jag klickat en gång kan jag till exempel här göra en knäck i ena vingen med förvrängningsverktyget ...
... eller dra svansen och den andra vingen lite längre, precis som jag känner för just nu. Sedan sparar jag allt och det tas över i Photoshop, som man ser.
Ja, det var det lilla knepet, hur man kan koppla samman dessa båda program bra. Att det i Photoshop verkligen bör infogas som en smartobjekt. Man ser, man har betydande fördelar med bearbetningen.
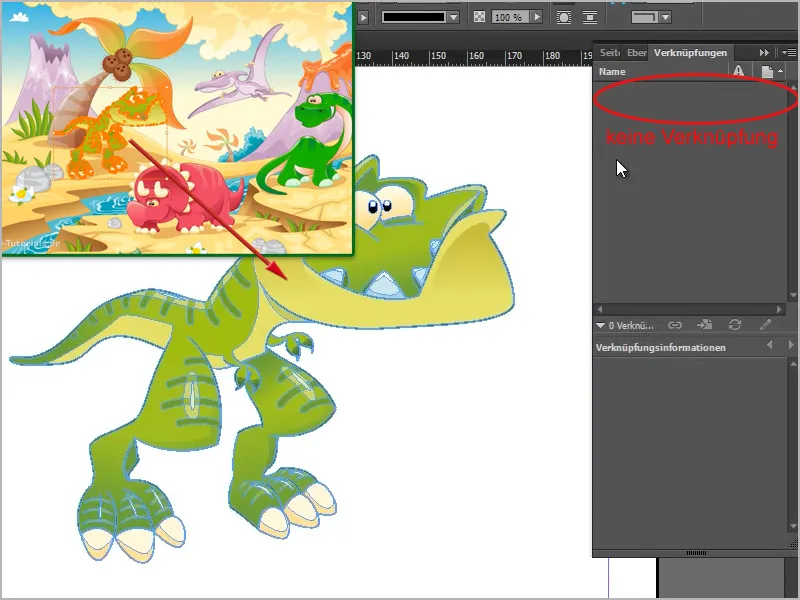
Det geniala är ju till och med att jag till exempel i InDesign inte ens behöver infoga objekten som smartobjekt, utan jag tar nu detta (här markerade) dinosaurie med Strg+C [cmd+C] och infogar det i InDesign i ett tomt dokument med Strg+V [cmd+V], och om jag tittar i fönstret för länkhanttering ser jag ingen länk där.
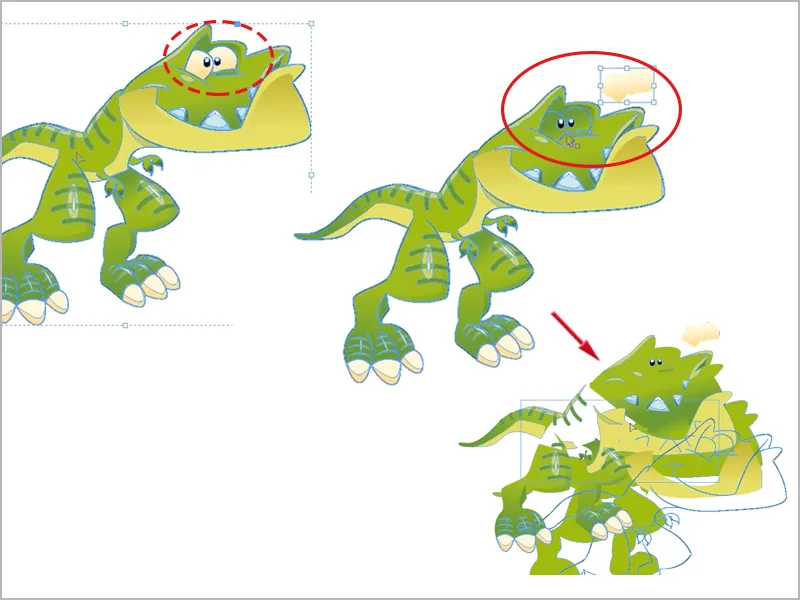
För den har fullständigt tagit med alla banor, allt jag behöver. Det betyder att jag också när som helst utan kvalitetsförlust kan skala den här, och det geniala är att jag nu med en dubbeklick kan nå de enskilda objekten och till och med flytta dem. Så det skulle också vara möjligt att ta isär objekt för objekt.
Det är ingen fara, för alla banor finns där. Det är naturligtvis en häftig sak när man t.ex. arbetar med InDesign och samarbetar med Illustrator, det fungerar alldeles utmärkt.
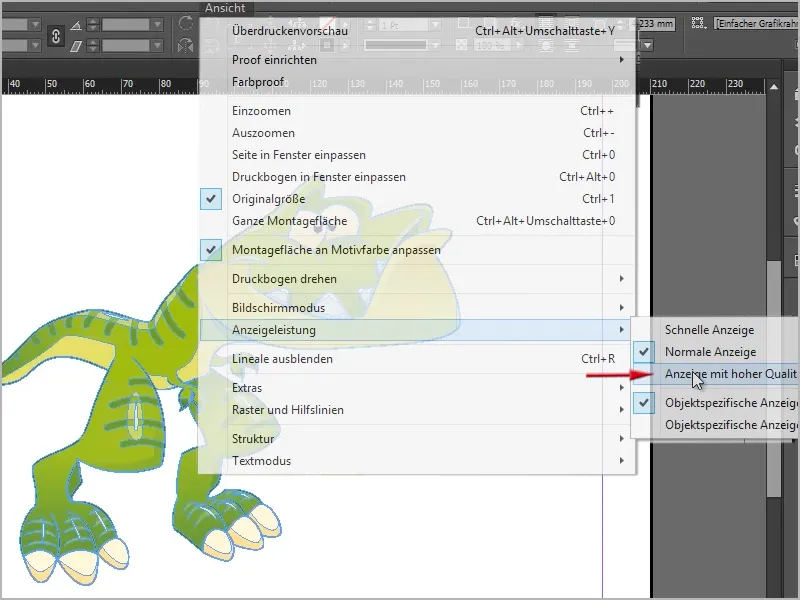
Adobe har lyckats bra med att få programmen att verkligen fungera bra tillsammans och att man också ser att kvaliteten inte är så dålig. Visningsprestanda>Visa med hög kvalitet, ...
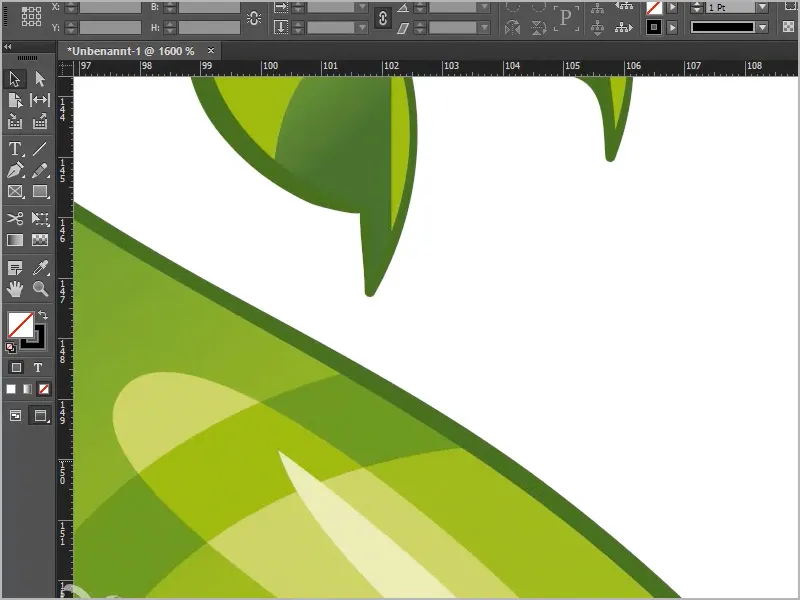
... då ser man att det verkligen är skarpt, även när jag zoomar in här.
Underbart, så ska det vara!


