Denna knep är verkligen mycket liten och enkel, men ändå effektiv.
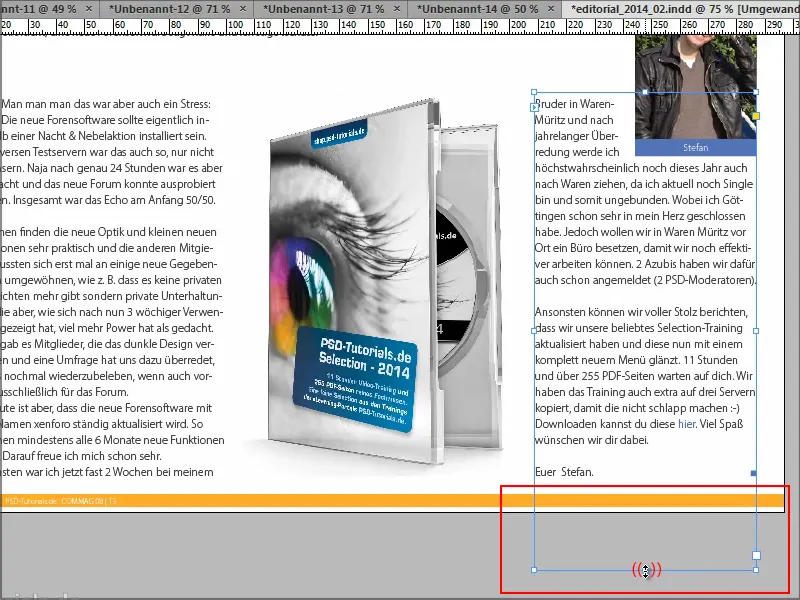
Jag har här flera textrutor som är kopplade till varandra. Problemet är ibland att jag dragit en textruta för lång.
Hur får jag till det att den exakt går ända ner till sista raden av texten?
Vissa kanske vet att det går om jag dubbelklickar på den lilla handtaget där nere. Då har jag det löst. Det är dock ibland inte helt så enkelt att träffa den.
Bättre: Det finns möjlighet att skriva ett skript så att denna funktion tas över åt en.
Och nu visar jag er hur man gör det.
Steg 1
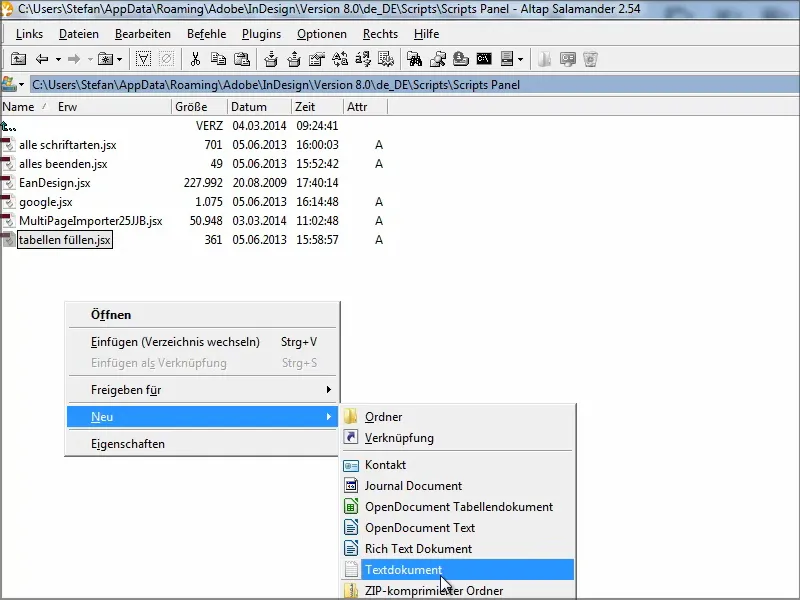
Jag går till skriptmappen. Ni kan enkelt söka efter "Skriptpanel".
Där skapar ni med högerklick ett nytt Textdokument …
Steg 2
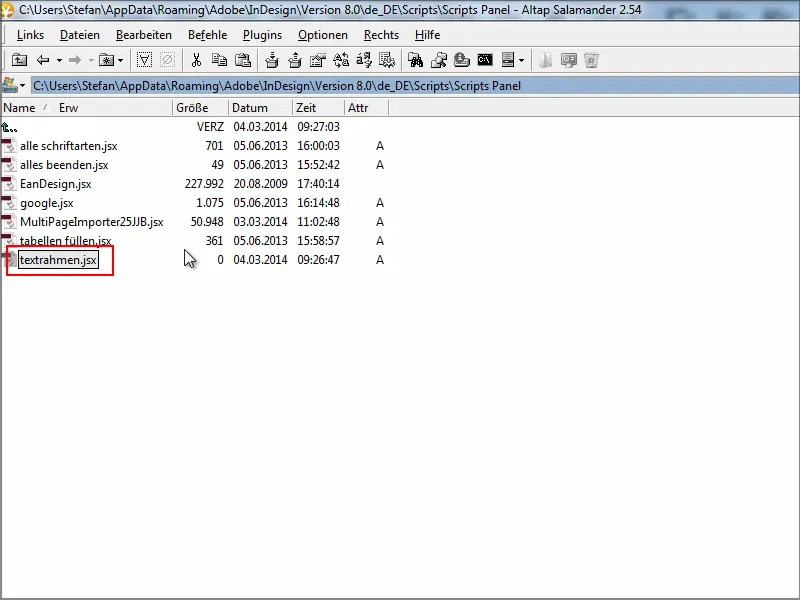
… och döper det till vad ni tycker är roligt; jag kallar det "textrahmen".
Filändelsen måste vara ".jsx" - precis som med de andra filerna.
Steg 3
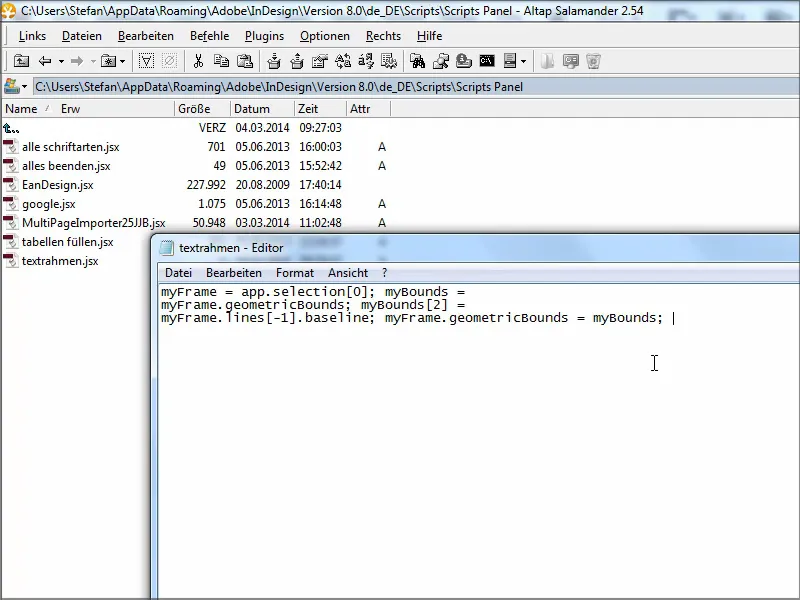
Det kan ni redigera med vilken textredigerare ni har, beroende på vad ni har installerat.
Där måste ni bara klistra in denna kod. Ni kan förresten också hitta den i arbetsmaterialen för denna handledning.
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
Sedan sparar jag det och stänger.
Steg 4
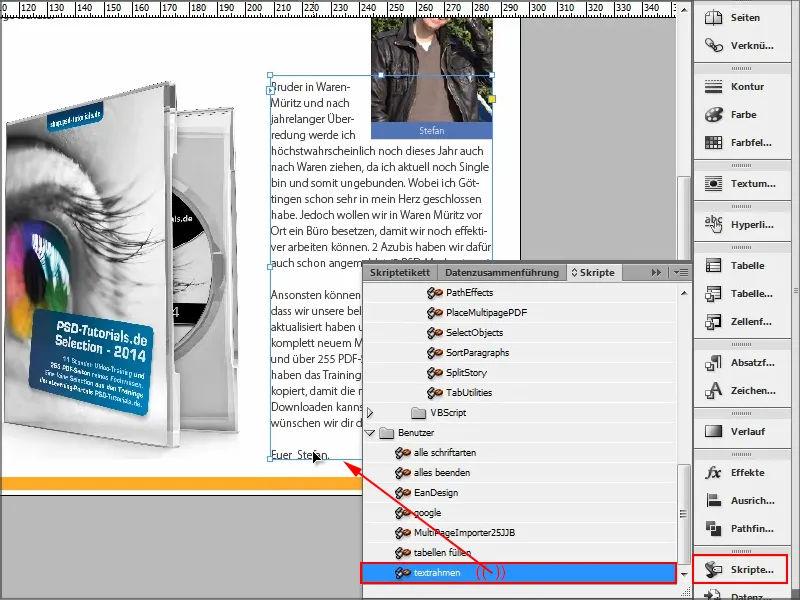
Nästa steg är att gå in i InDesign och där till Skript-panelen.
Där har jag nu skriptet "textrahmen". En dubbelklick på det räcker och min textruta har exakt rätt storlek.
Det är dock lite krångligt om jag varje gång måste dubbelklicka på den. Då skulle jag lika gärna kunna leta upp handtaget igen.
Men det finns också möjligheten att tilldela keyboard shortcuts …
Steg 5
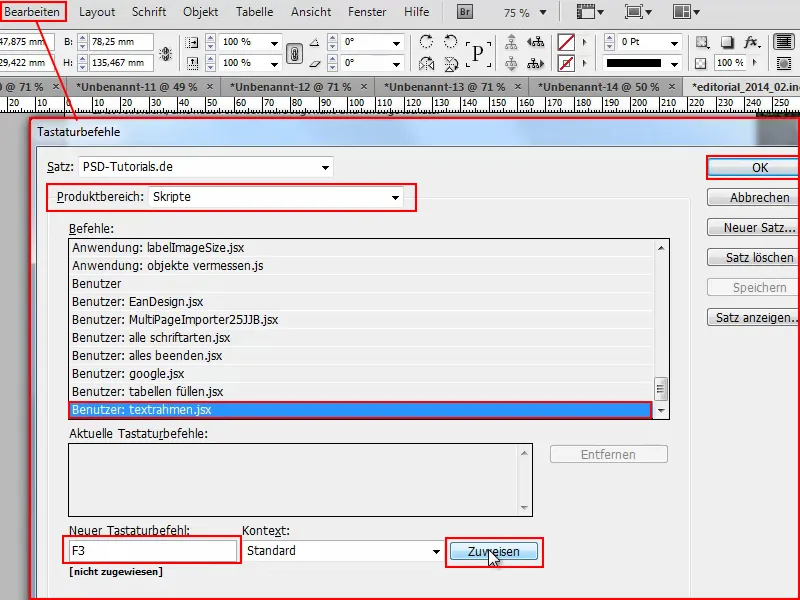
I menyn under Redigera hittar ni keyboard shortcuts.
Där finns det under Produktområde möjligheten att välja skript, och då visas alla skript som på något sätt har installerats eller även anpassade.
Jag klickar på Användare: textrahmen.jsx och längre ner kan jag tilldela en keyboard shortcut.
Gärna en som inte redan är tagen. Jag säger helt enkelt "F3" och det visas undervid att kommandot ännu inte är "tilldelat".
Så jag klickar på Tilldela och bekräftar allt med OK.
Steg 6
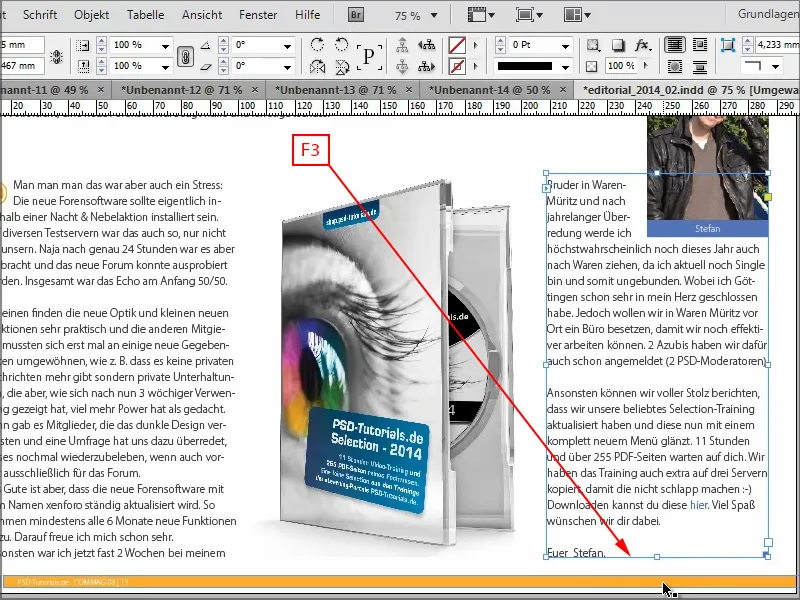
Nu kan jag dölja alla fönster, och när jag testar det, drar jag ut textrutan och sedan trycker på F3-tangenten, justerar den sig efter texten. Precis som jag ville ha det.
Och det går snabbare än att sikta på handtaget. Dessutom är det helt enkelt: Bara tre rader kod i detta skript och sedan attribuerat som en keyboard shortcut - redan kan ni placera textrutor exakt i storlek så att de passar texten.
Och jag tycker att det är en fin sak, inget jätteviktigt, men det hjälper till att accelerera arbetsflödet lite grann.
I detta syfte hoppas jag att tipset uppskattas!
Vi ses i nästa handledning.


