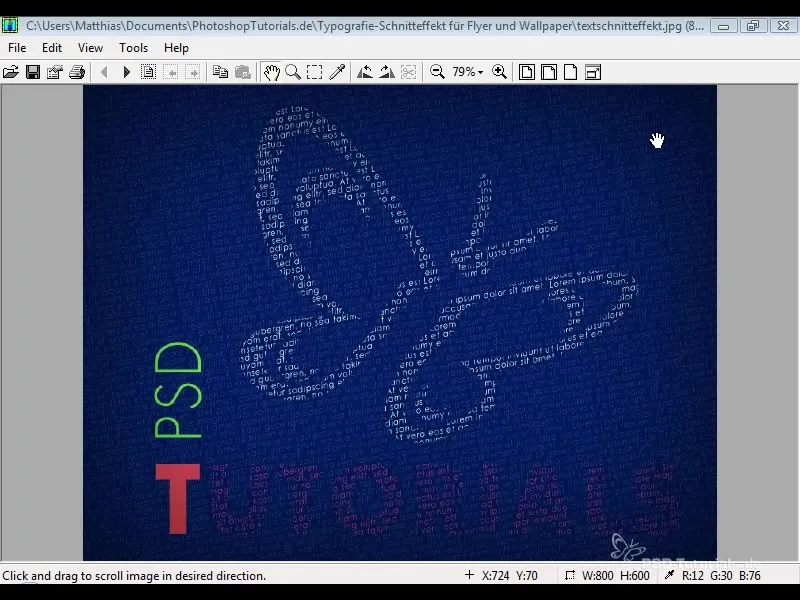
Med en attraktiv typografi-klippeffekt kan du skapa förbluffande visuella effekter i dina designer. Denna teknik fungerar särskilt bra på flygblad och tapeter, eftersom den fångar potentiella kunders uppmärksamhet. I den här handledningen kommer du steg för steg att lära dig hur du skapar en typografisk klippeffekt i Adobe Photoshop.
Viktigaste insikter
- Du kan skapa övertygande klippeffekter med text i Adobe Photoshop.
- Användning av klippmasker är nyckeln till en effektiv design.
- Färgval och textjustering bidrar avsevärt till produktslutresultatets utstrålning.
Steg-för-steg handledning
Först bör du öppna Photoshop och starta ett nytt projekt. Gå till "Fil" > "Ny" och välj önskade dimensioner för ditt dokument.

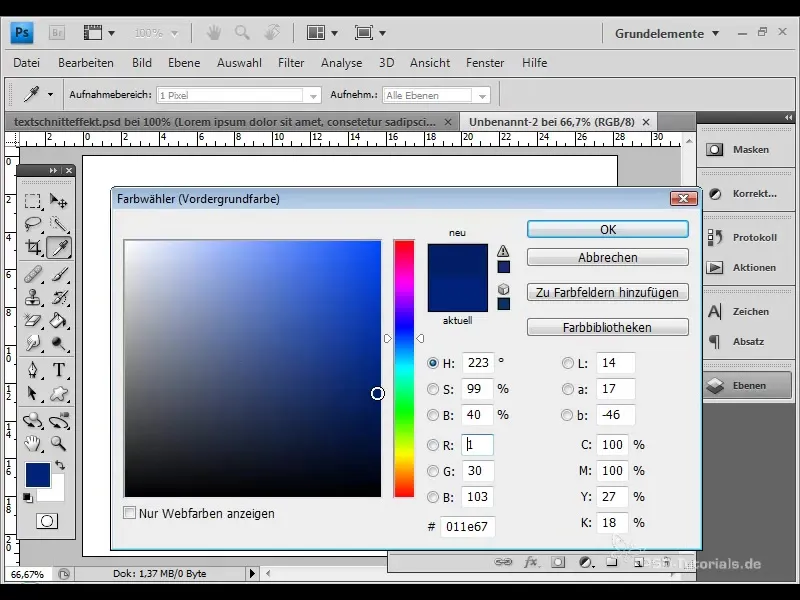
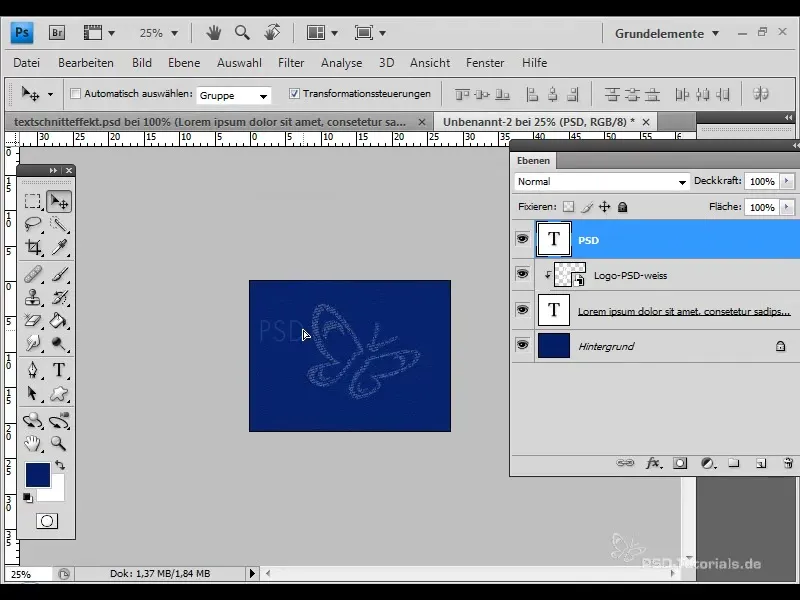
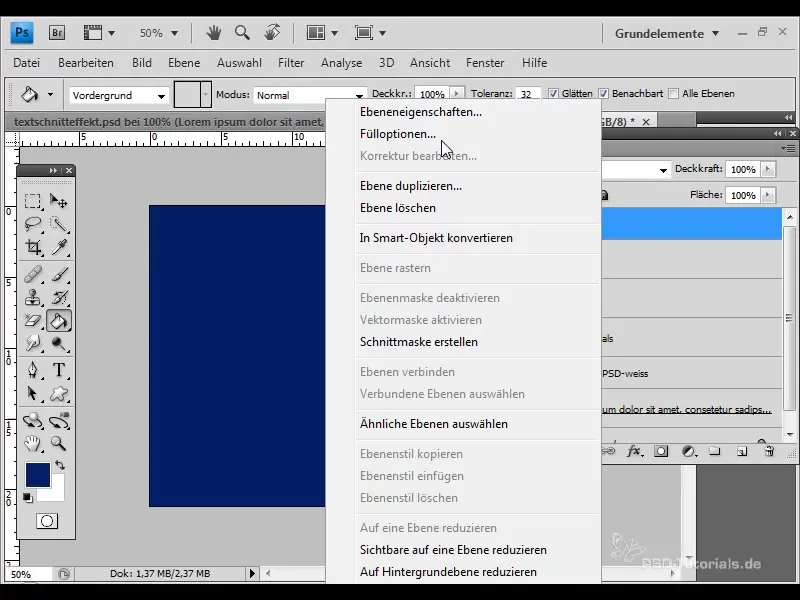
För en effektiv bakgrund, välj fyllningsverktyget och ställ in en mörk färg. Först fyller du din bakgrundslager med en djupblå färg.

I nästa steg väljer du textverktyget, drar en textruta och fyller den med en Lorem Ipsum-text eller ditt önskade namn. Här använder vi teckensnittet "C goovic" med en storlek på 10pt.

För att säkerställa att texten täcker hela din arbetsyta markerar du texten och klistrar in den så många gånger att den täcker hela området. Sedan väljer du en något ljusare färg för att uppnå bättre synlighet mot bakgrunden.

Det är nu dags att rotera din text lite. För att göra texten mer dynamisk roterar du den åt vänster så att den pekar uppåt, som om den "klättrar" uppåt.
I nästa steg placerar du din logotyp. Gå till "Fil" > "Placera" och välj din förberedda logotypfil. Du kan sedan minska storleken på den tills den passar in i din design.

För att skapa klippeffekten skapar du en klippmask för ditt textlager. Detta kan göras genom att gå till "Lager" > "Skapa klippmask" eller använda tangentkombinationen "Ctrl + Alt + G".

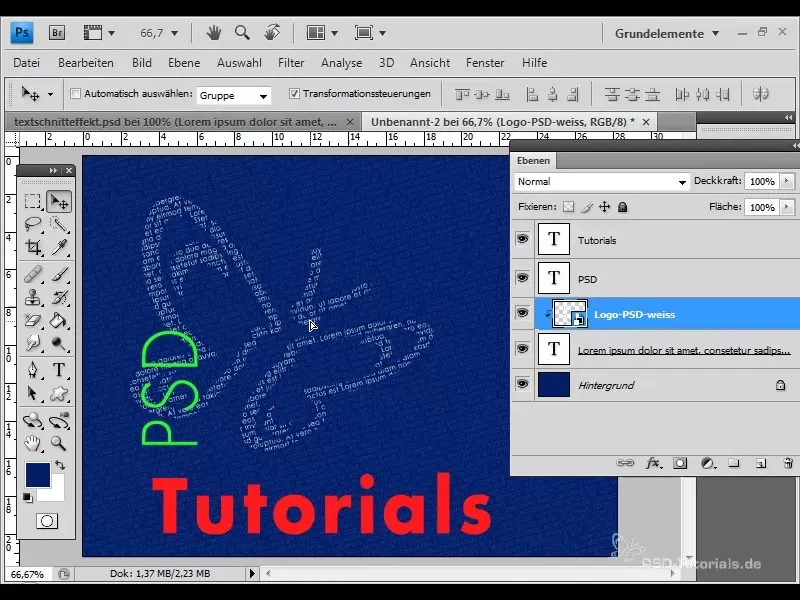
Nu ser du redan hur texten lyser igenom logotypen. Detta gör din design mer levande och lockande.

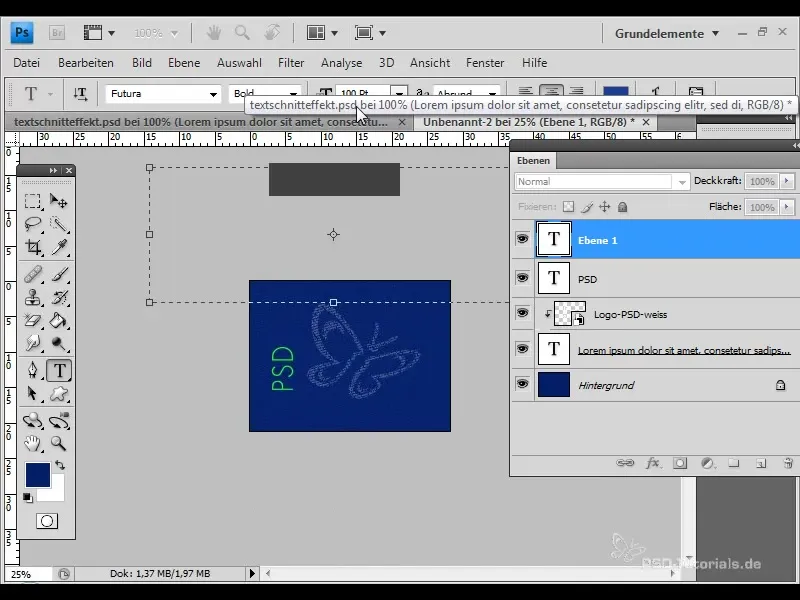
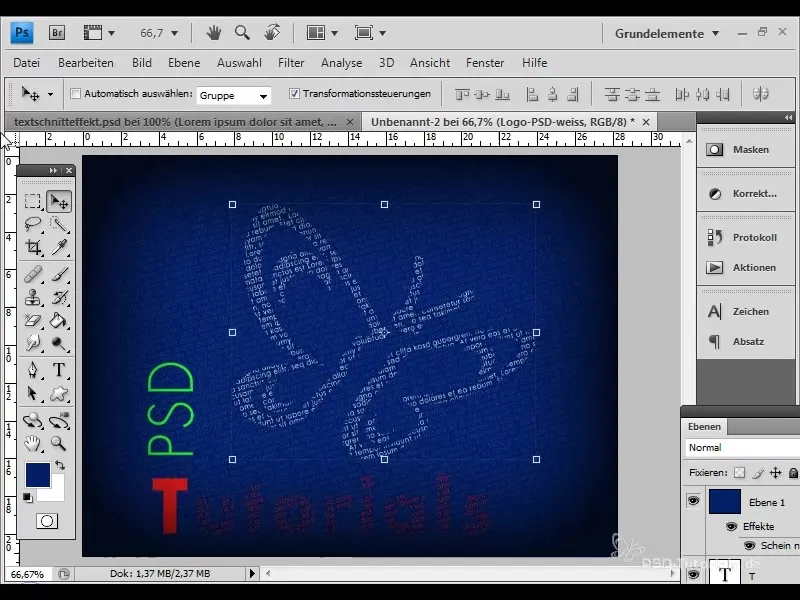
Lägg nu till en annan text. Skapa en textruta igen och välj en annan teckensnitts- och storleks. Vi väljer en futura-typsnitt i storleken 100pt och skriver "PSD".

Färga den nya texten ljusgrön och rotera den sedan innan du placerar den på önskad position.

Skapa ytterligare ett textlager, denna gång för texten "handledningar". Här använder vi en röd ton och gör texten fet.

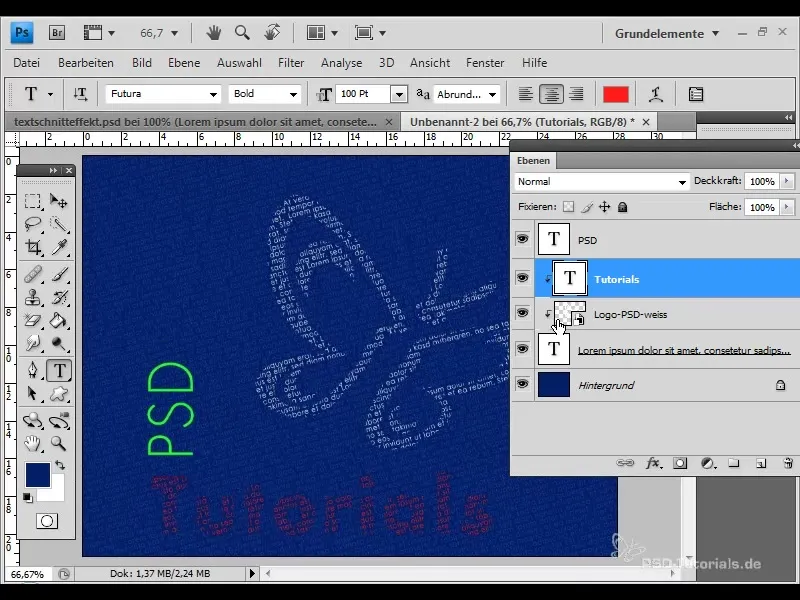
Det fina med klippmasker är att du fortfarande kan justera positionen på din logotyp utan att påverka helhetsintrycket av designen. Detta gör det möjligt med en flexibel design.

Kopiera nu bokstaven "T" för ett ytterligare textlager och applicera även en klippmask för att återigen uppnå samma effekt.

För att förbättra designen ytterligare kan du lägga till skugga i bakgrunden. Skapa en ny lager och fyll den med valfri färg.

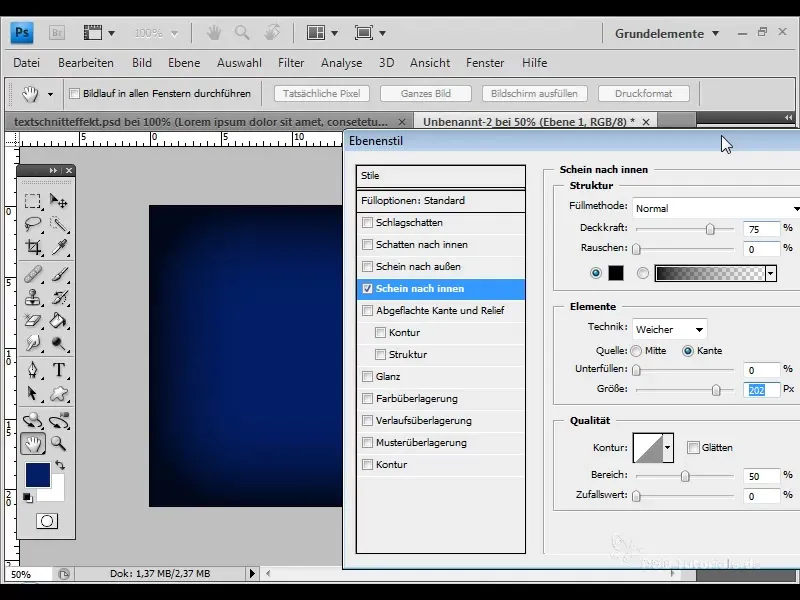
Navigera till fyllningsalternativen och lägg till en inre skugga i svart. Experimentera med storleken tills du uppnår önskad effekt.

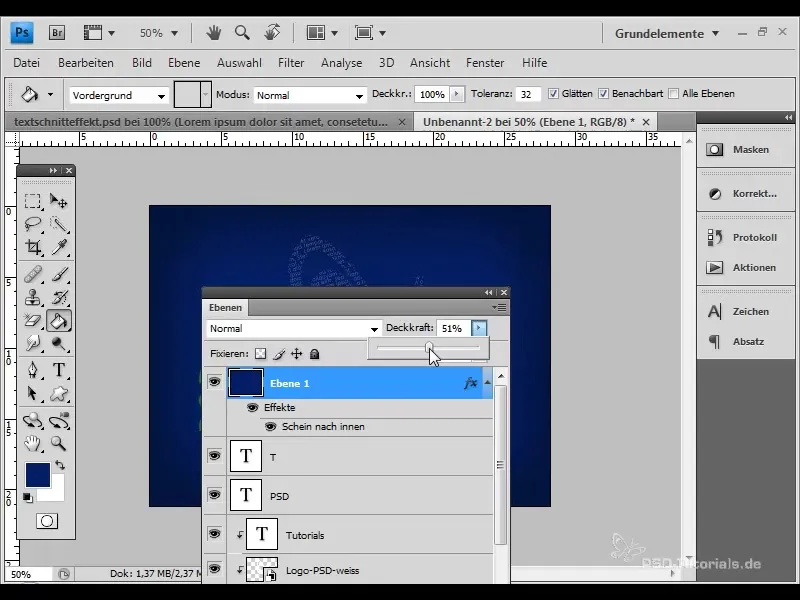
För att förbättra den inre skuggan, minska lagrets opacitet. Detta gör att du kan behålla fyllningsalternativet synligt samtidigt som innehållet i lagret blir mer transparent.

Avslutningsvis kan du finjustera din logotyp lite för att optimera hela kompositionen.

Det var allt! Nu kan du vara kreativ och använda den här tekniken för dina egna projekt.
Sammanfattning
I denna handledning har du lärt dig hur man skapar en imponerande typografisk skärmeffekt i Adobe Photoshop. Processen innefattar användning av textverktyg, klippmasker och smart färgval för att uppnå en attraktiv design. Använd stegen som utgångspunkt för att skapa dina egna unika designer.
Vanliga frågor
Vilka typsnitt är bäst lämpade för skäreffekter?Typsnitt som är lättlästa och har en tydlig struktur rekommenderas.
Kan jag också använda den här tekniken för andra grafik?Ja, denna teknik är mångsidig och kan användas på andra grafik som bilder.
Finns det någon skillnad mellan klippmasker och klippalternativ?Ja, klippmasker ändrar lagrets synlighet baserat på det underliggande lagret, medan klippalternativ anpassar lagrets egenskaper.


