Som grundidé för logotypen tjänade en köpt vektorgrafik från bildbanken på www.fotolia.de.
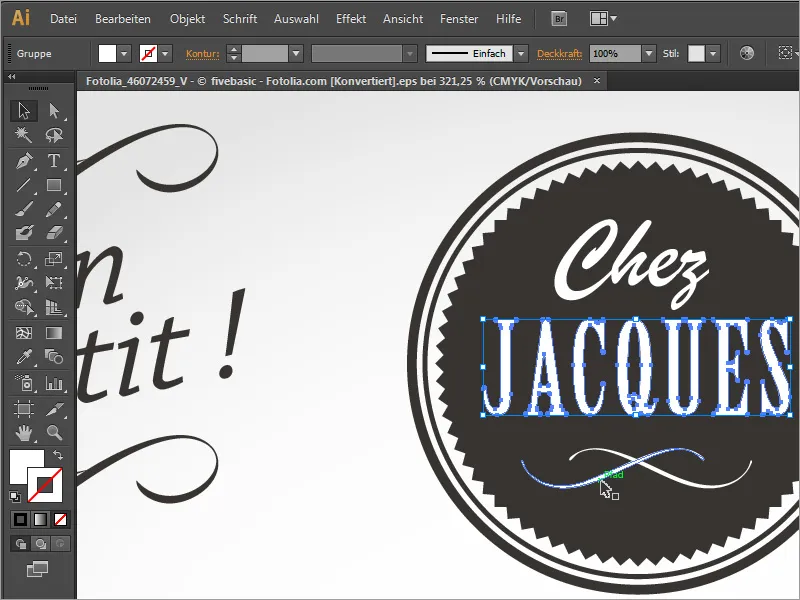
Du kan öppna den i ett vektorredigeringsprogram, till exempel Adobe Illustrator. Men det visar sig att en köpt grafik inte alltid behöver vara till fördel, eftersom till exempel skrifterna redan har konverterats till kurvor och därför inte är lätt anpassningsbara.

Eftersom denna grafik inte är särskilt komplicerad kan du också skapa den själv från början. För detta använder du enkelt en kopia av denna mall som en mall.
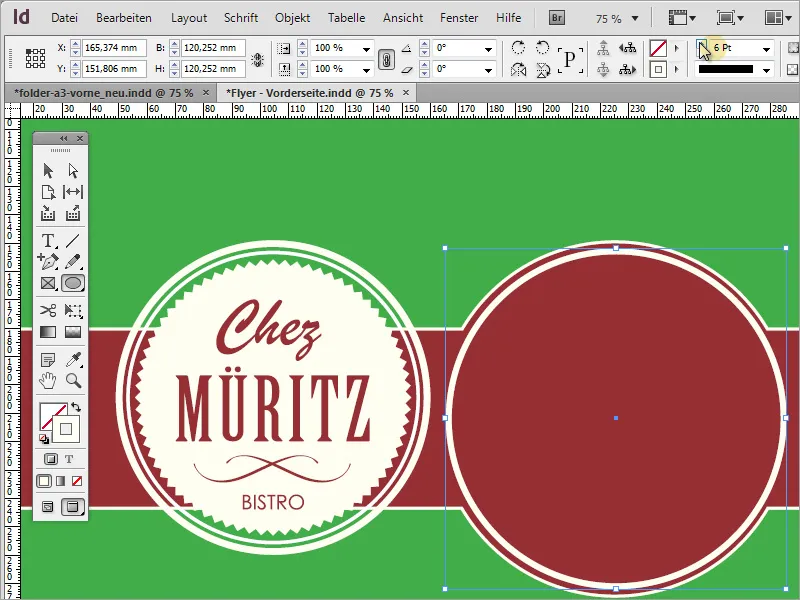
När du tittar på denna grafik består den av flera element. Du kan till exempel börja med att skapa en cirkel. För att göra det väljer du cirkelverktyget och drar ut en jämn cirkel med Alt+Shift från mitten och tilldelar en 6 Pts tjock kontur.
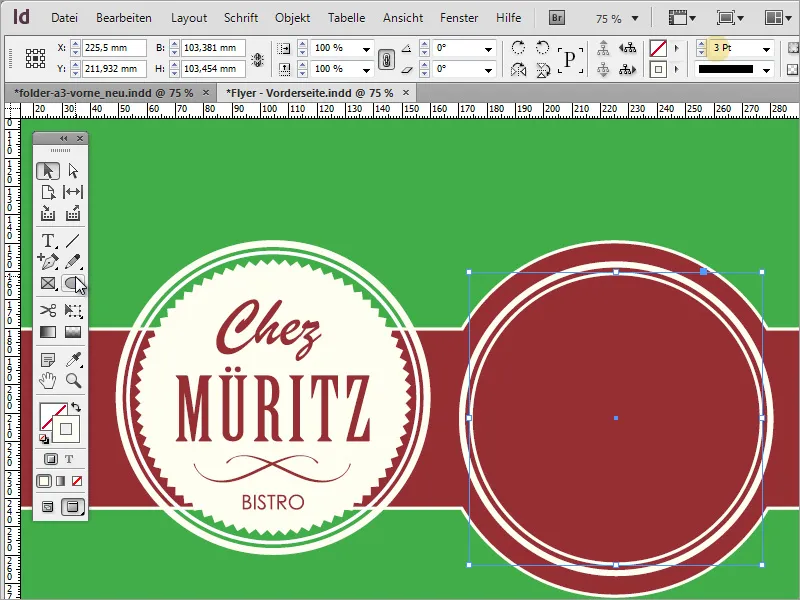
Minska eventuellt grafiken med Alt+Shift. Nu behöver du en kopia av objektet. Med Ctrl+C och Ctrl+Shift+Alt+V skapar du en identisk kopia av objektet. Minska konturen på objektet till 3 Pts tjocklek och skala ner det. Se till att referenspunkten är i mitten.
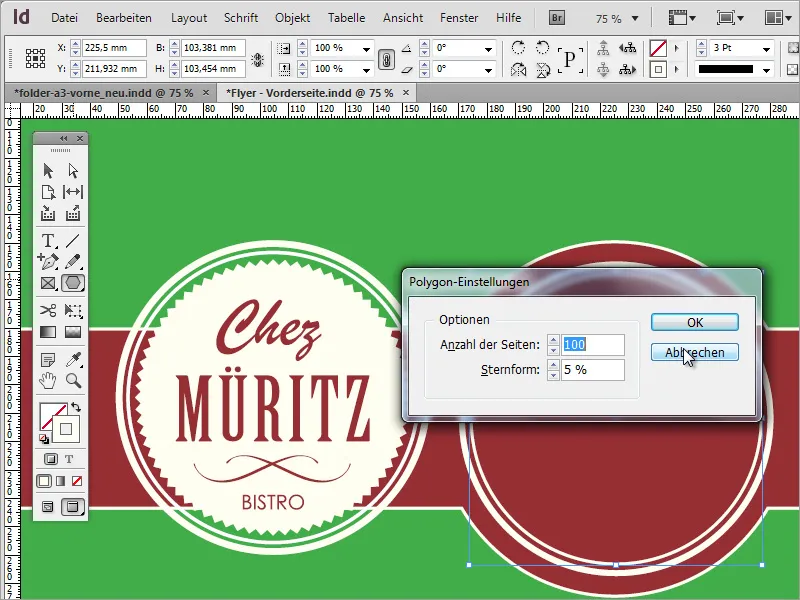
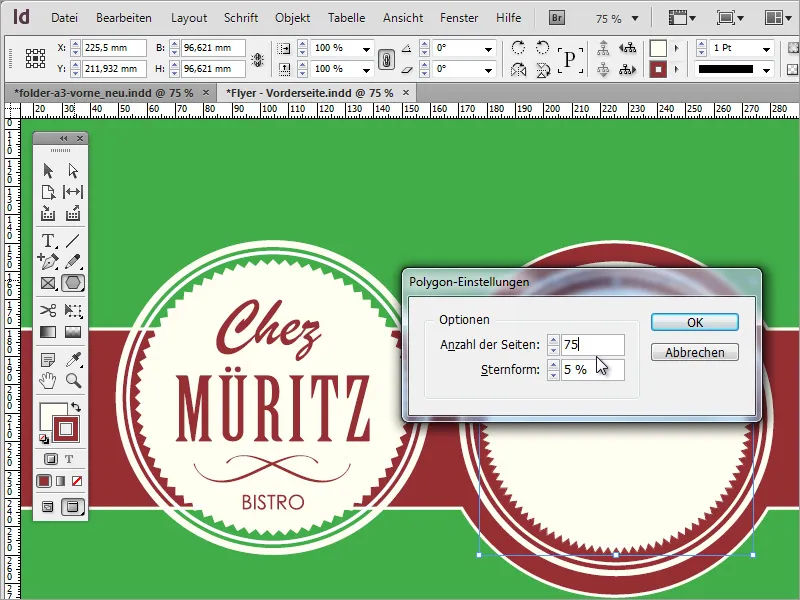
Nu återstår den tandade cirkeln. För detta behöver du polygonverktyget. Efter att ha aktiverat verktyget kan du dubbelklicka på verktygsikonen i verktygsfältet för att komma till de specifika inställningarna. Där kan du ange antalet sidor (det vill säga hörn) och bestämma hur uttalade de ska vara. Värdena 100 för sidor och 5 % för balansering av stjärnformen är de testade inställningarna här.
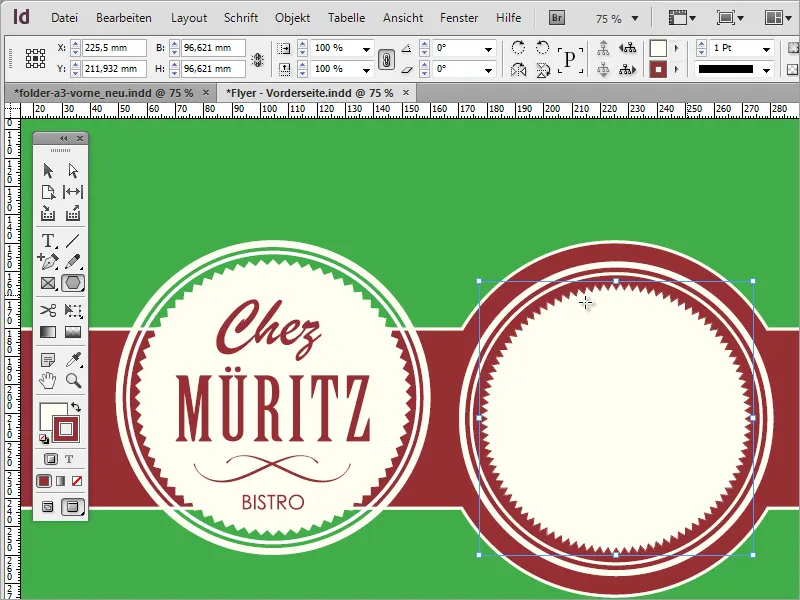
Med Alt+Shift drar du nu ut denna tandade cirkel jämnt från mitten. Ställ in fyllningsfärgen till beige - ingen kontur behövs.
Genom att dubbelklicka på polygonverktyget igen när objektet är markerat kan du fortfarande ändra värdena för antalet taggar efteråt.
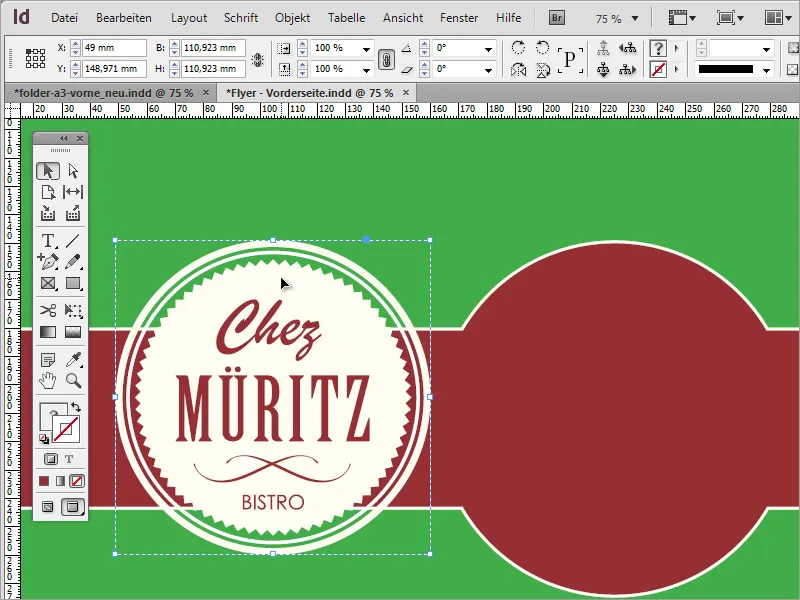
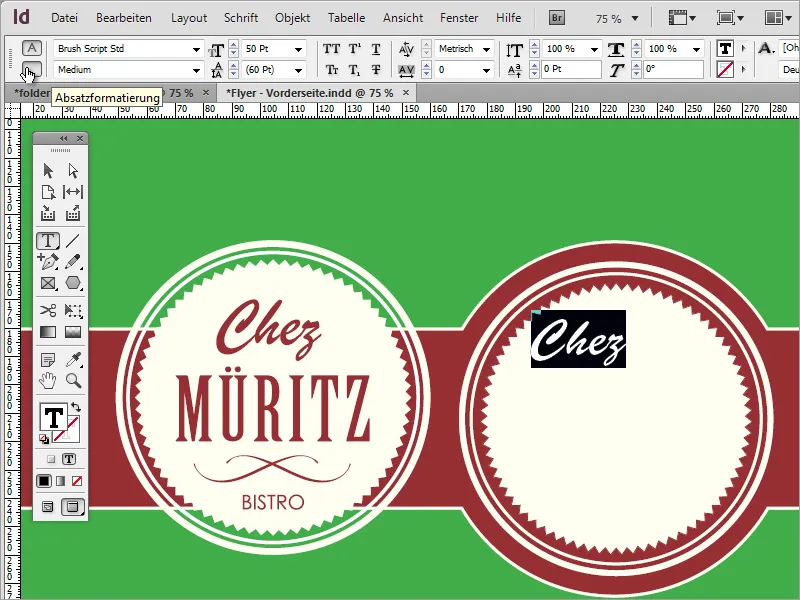
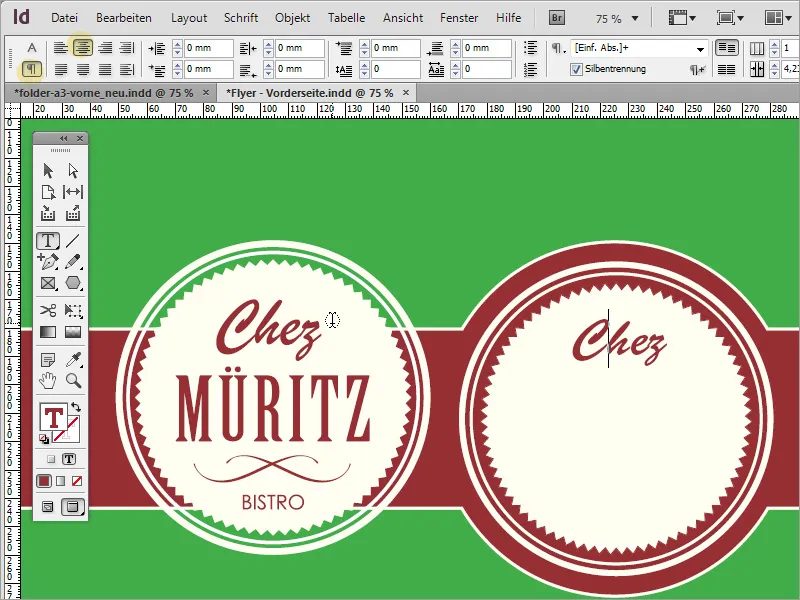
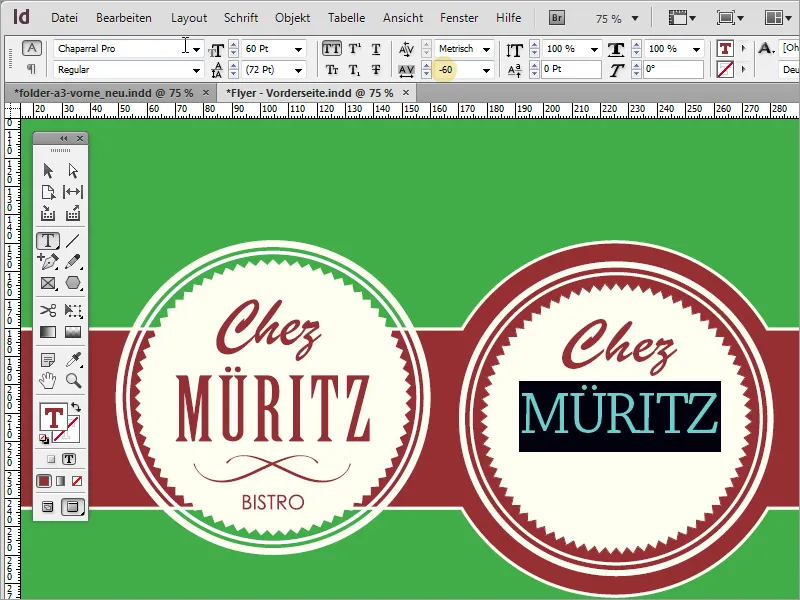
Nu kan du redan skriva in texten. Dra med textverktyget en textram för bistronamnet. Fyll i namnet i denna ram. I exemplet användes typsnittet "Brush Script Std" i mediumstil med ca 50 Pt storlek.
Nu behöver du bara centrera texten och utrusta den med företagets färg.
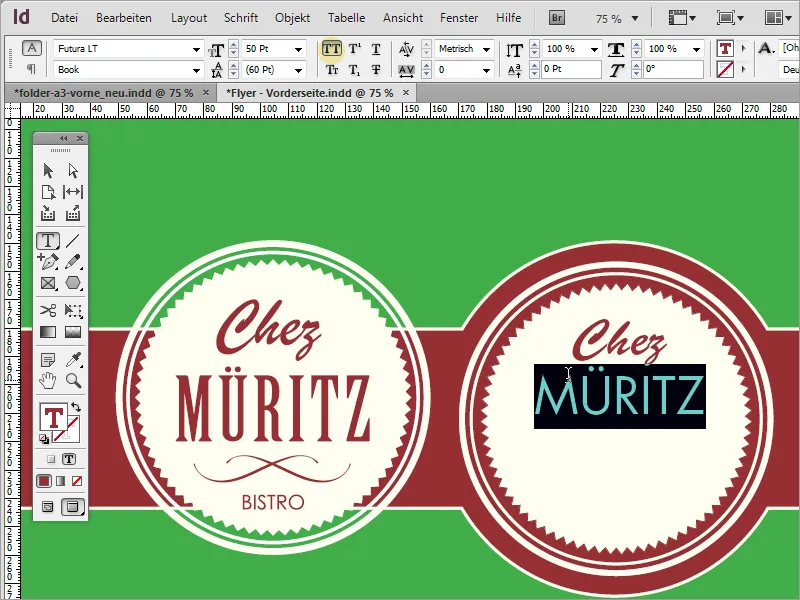
För platsangivelsen eller tillägget kan du använda vilket typsnitt du vill. Detta gäller för övrigt för all skrift. Jag använder "Futura LT" med versaler i detta fall.
Alternativt kan du använda samma eller ett liknande typsnitt som i logotypen. Det kan då vara "Chaparral Pro" i "Regular" och 60 Pt storlek. Detta typsnitt har dessutom gjorts smalare. Det beror alltid på vilket typsnitt du väljer.
Om texten behöver sträckas kan du lösa detta genom att konvertera denna text till banor och sedan skala om den.
Det finns även en enklare lösning: Lägg till texten i en ny textruta och skala den med den intryckta Shift-tangenten. (Eller öka bara bokstavslängden i alternativen). Det finns många sätt att nå målet.
De korsade linjerna kan också skapas själv eller, om de redan finns, kopieras från en befintlig vektordatfil till dokumentet.
Den kopierade grafiken behöver bara infogas i dokumentet. Du kanske också behöver inaktivera konturfärgen och ändra fyllningsfärgen samt skala objektet. 
Och till sist behöver du lokalitetsbeteckningen - den trevliga bistron som text. Lägg helt enkelt till denna text i den befintliga textboxen. Justera typsnittet efter dina önskemål. I exemplet användes återigen "Futura LT" med versaler i ca 20 Pt storlek.
Nu saknas bara informationen om lokalernas öppettider. Du kan kopiera rektangelytan från sidhuvudet och klistra in den längst ned. Dra bara med tryckt Alt-tangent den här rektangeln nedåt på sidan.
Skala rektangeln så att den blir lite större. Ange öppettiderna i en textruta. Texten ska vara i Futura LT med 14 Pt och Medium-stil.
Nu kan du redan börja arbeta med bakgrundstrukturen. I grund och botten finns det två sätt att göra detta på. Ett första sätt är att använda en lämplig textur från internet. På webbplatsen www.subtlepatterns.com kan du ladda ner sådana strukturer.
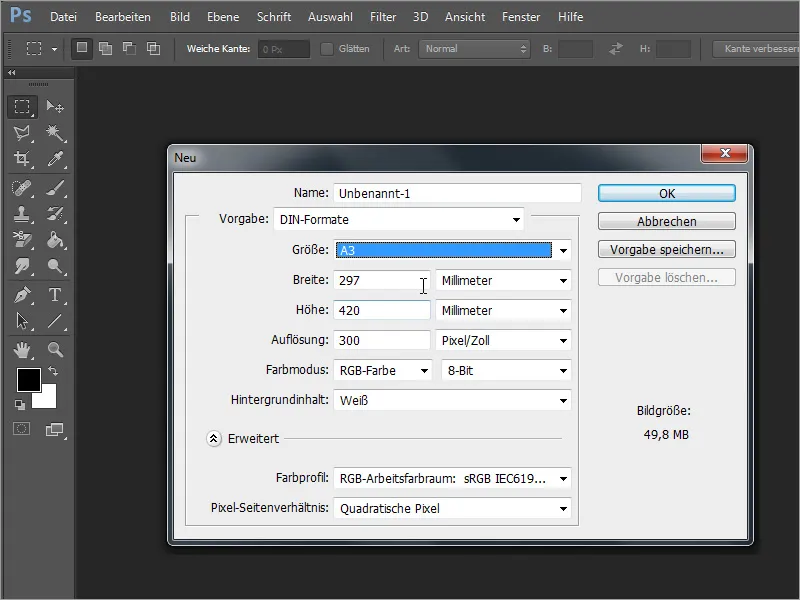
Sen kan du använda ett bildredigeringsprogram som Adobe Photoshop för att bearbeta denna textur vidare. Skapa en ny fil i A3-format i detta program.
Med F7 kan du öppna Lagerpanelen och konvertera bakgrundslagret till ett vanligt lager genom att dubbelklicka på det.
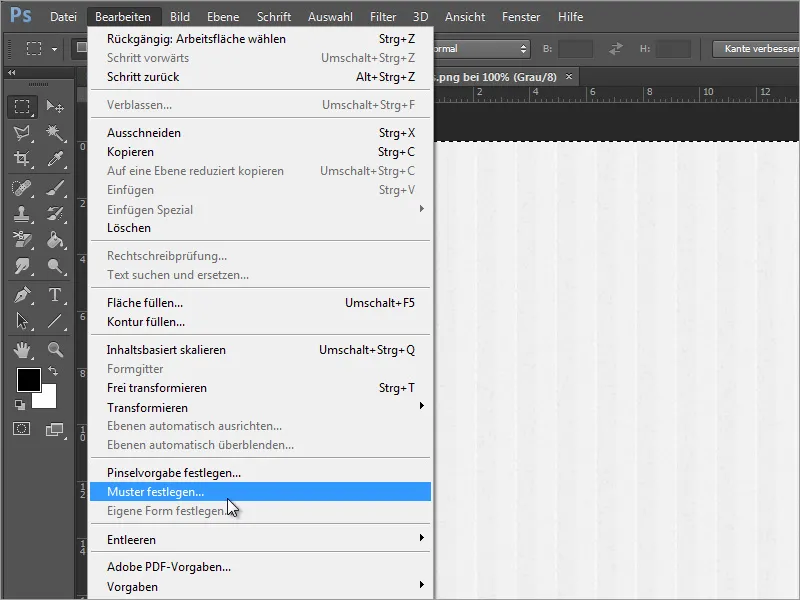
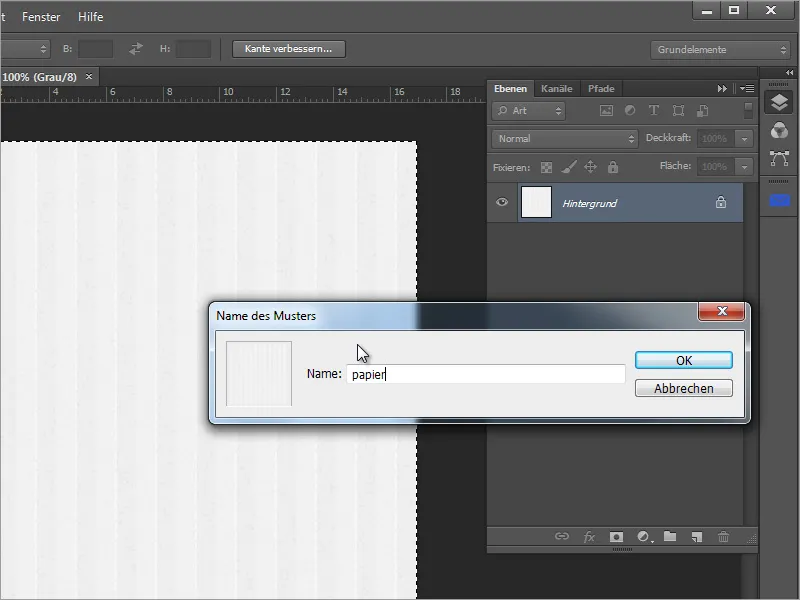
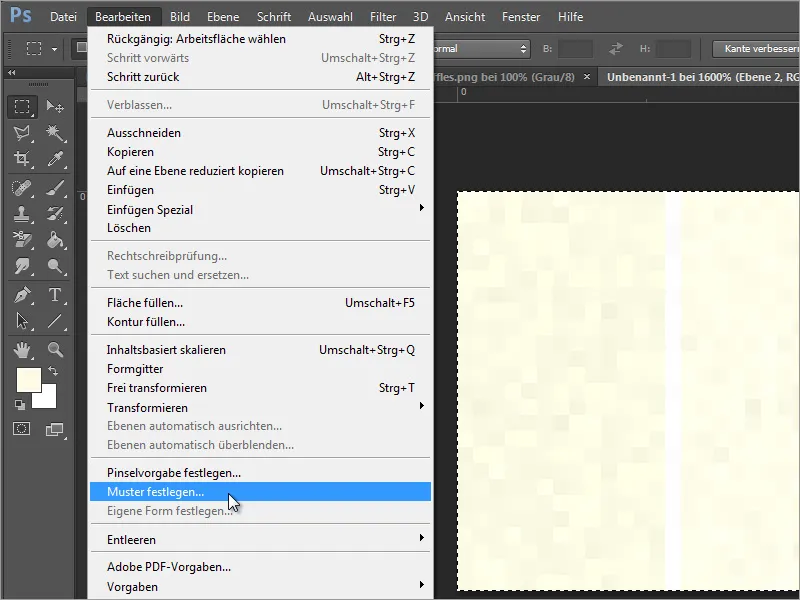
Detta lager ska ha en mönsteröverdrag. Innan detta sker, öppnar du mönstret som du laddade ner i Adobe Photoshop i en separat fil. Med Ctrl+A markerar du hela ytan av detta mönster. När markeringen är aktiv går du till Redigera>Definiera mönster.
Ett dialogruta öppnas för att spara mönstret. Sätt eventuellt ett annat namn här.
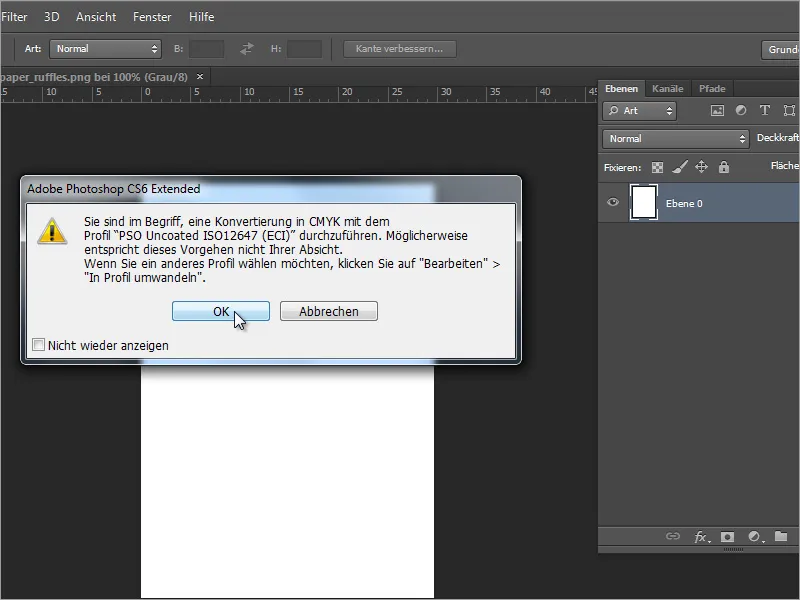
Därefter kan du återvända till A3-dokumentet. Först ändrar du objektet till det CMYK-profilen genom menyalternativet Bild>Läge. Bekräfta dialogrutan.
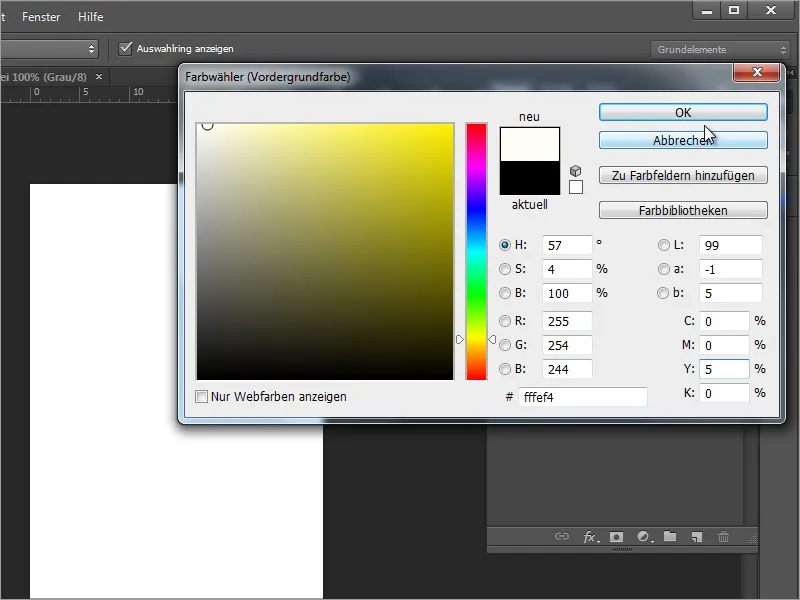
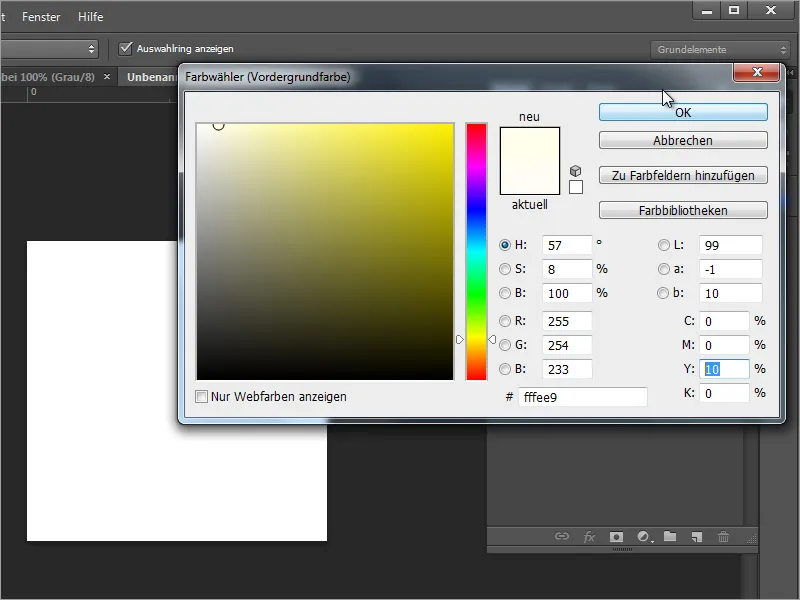
Nu är det viktigt att du först ändrar bakgrundsfärgen i Adobe Photoshop. Använd färgvärden som användes för Beige i InDesign-dokumentet, vilket motsvarar en 5 % gulfärg.
Du kan öppna Färgväljardialogrutan genom att dubbelklicka på färgminiatyren i verktygsfältet i Adobe Photoshop och ange färgvärdet där.
Med Alt+Backspace kan du fylla den aktiva arbetsytan med denna nya färg.
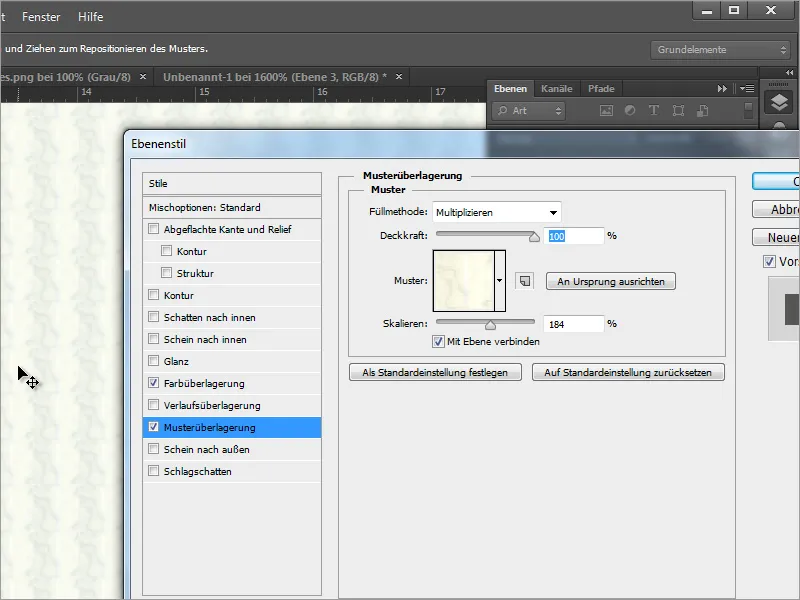
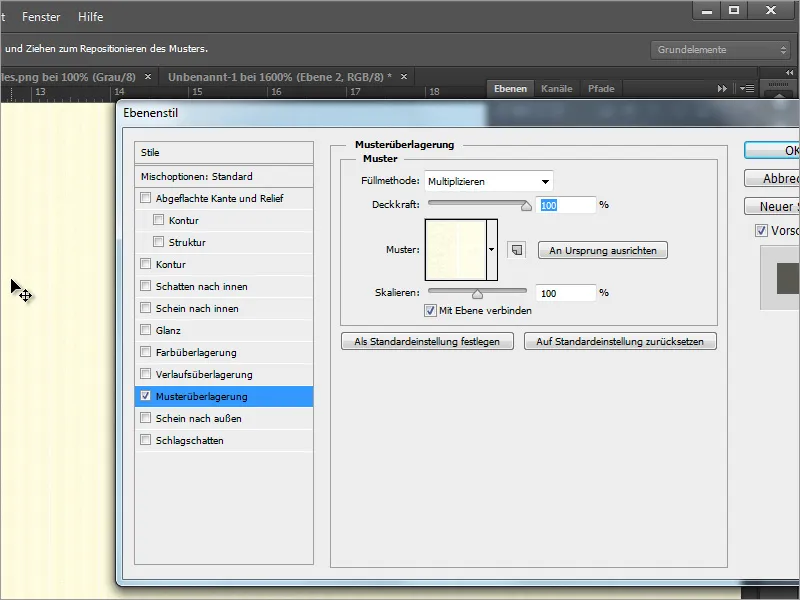
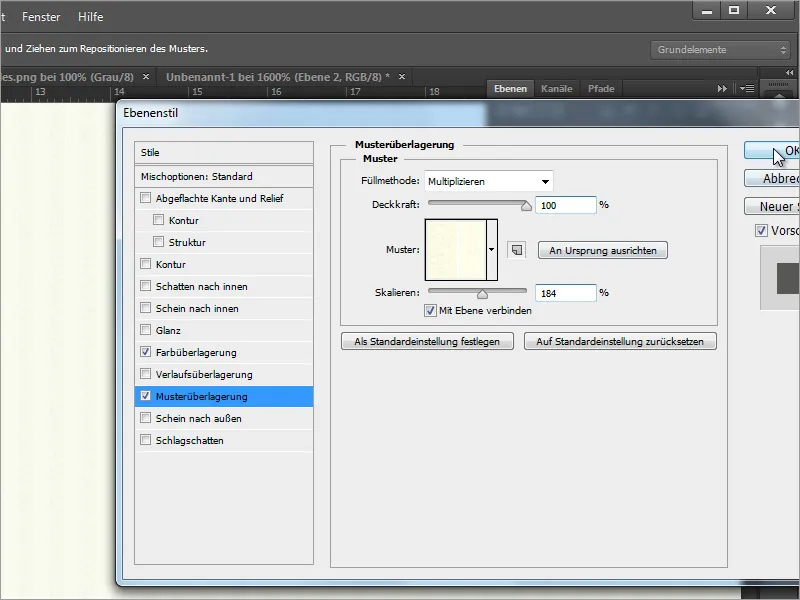
Nu behöver du Fyllningsalternativen för detta lager. Högerklicka på Lager 0 i Lagerpanelen och välj Fyllningsalternativ från Kontextmenyn. Alternativt kan du dubbelklicka på detta lager för att öppna dialogrutan.
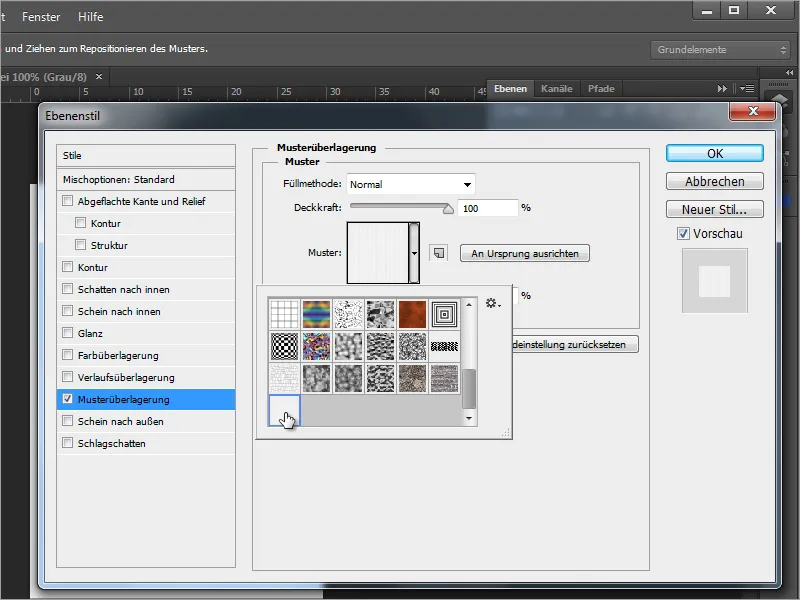
Välj Mönsteröverlagring i dialogrutan. I rullgardinsmenyn går du längst ned för att använda det nyligen sparade mönstret.
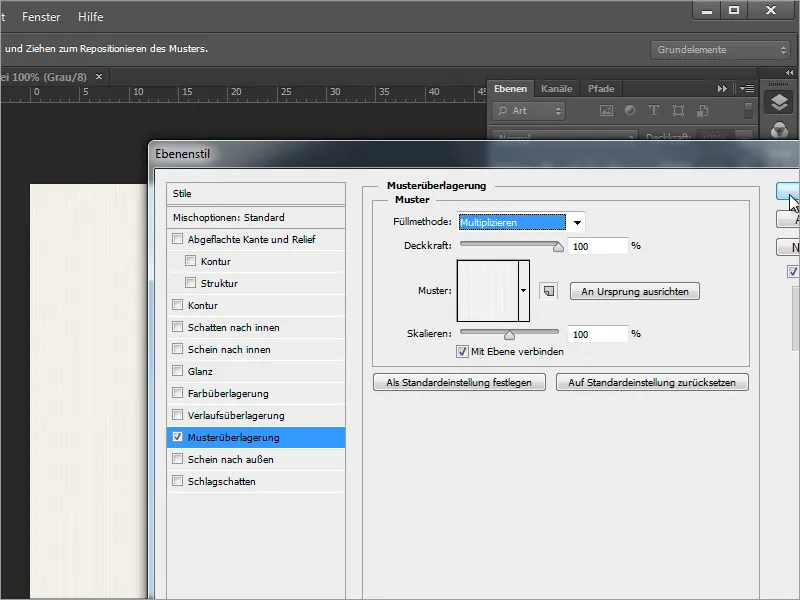
Ställ också in fyllningsmetoden på värdet Multiplicera, så att den gula bakgrunden lyser igenom.
När du zoomar in i dokumentet kan du bedöma resultatet noggrant. Spara dokumentet som en Photoshop-fil.
I InDesign kan du infoga detta dokument genom att använda Ctrl+D för att öppna Placera dialogrutan och väljer filen du precis skapat. Dra sedan den över hela dokumentet.
Använd Ctrl+Ö för att skicka denna grafik till bakgrunden, eftersom den annars skulle dölja alla andra objekt.
Du kan enkelt skapa en sådan bakgrundstextur själv i Adobe Photoshop. Du behöver bara några enkla steg. Börja med att skapa ett nytt dokument. Se till att du har valt pixlar istället för millimeter i dimensionerna. Själva dokumentet behöver inte vara så stort.
Med Ctrl och + zoomar du in i dokumentet. Du måste nu ge dokumentet en ny färg. Du kan återställa den beprövade tonen med 5 % gulfärg eller göra den lite mörkare med 10 %.
Med Alt+Backspace färgar du objektet. Rutnätet visas vid höga zoomnivåer i nyare versioner av Photoshop och gör det möjligt att arbete exakt med pixelnivåer.
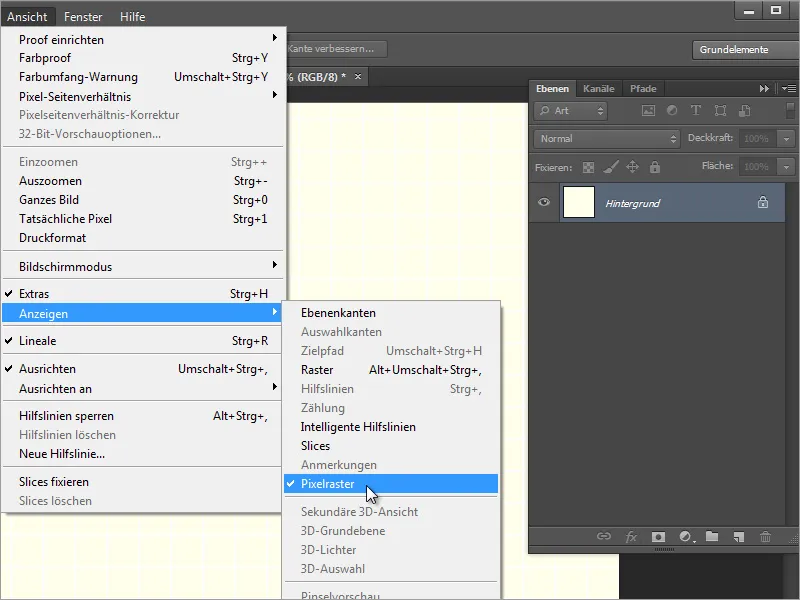
Om detta stör, kan du stänga av detta visningsläge under menyn Visa>Struktur>Pixlar.
Med Markeringsverktyget drar du en rektangulär markering till mitten av dokumentet. Skapa också en ny nivå och ställ in en ny, mörkare färg som sedan ska användas för att fylla i det markerade området.
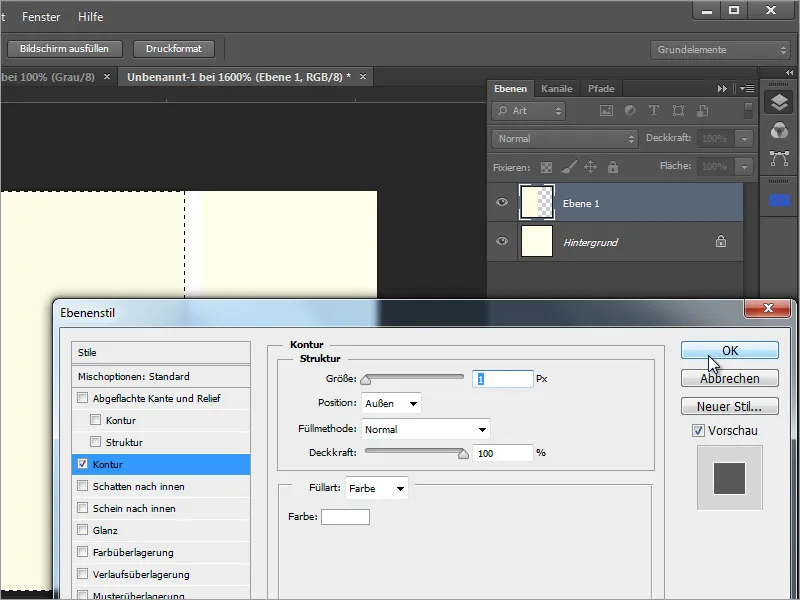
Med Alt+Baksteg fyller du det markerade området med denna nya färg. Öppna dessutom för denna nivå fyllningsalternativen via Kontextmenyn eller genom att dubbelklicka. Där definierar du en kontur med 1 pixel storlek i vit färg med positionen utåt. Bekräfta sedan dialogrutan.
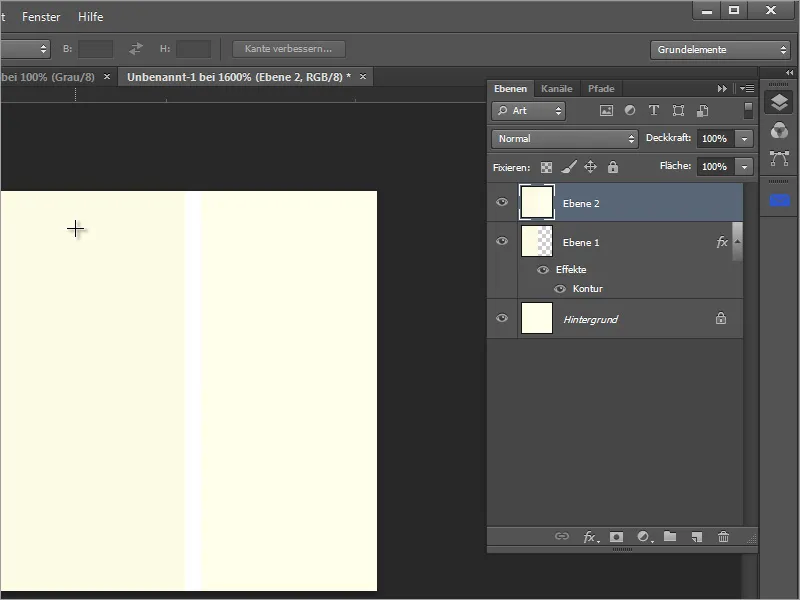
Därefter kopierar du alla synliga lager. Tryck Ctrl+A för att välja hela området. Med Ctrl+Skift+C kopierar du allt synligt från de visade lagren till urklipp. Med Ctrl+V klistrar du in dessa urklipp i dokumentet igen. Adobe Photoshop skapar automatiskt ett ytterligare lager.
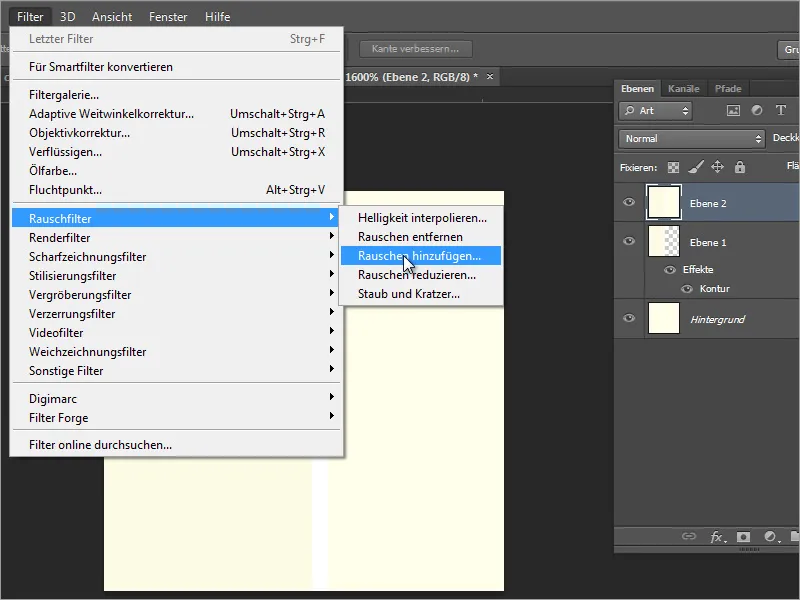
Därefter öppnar du brusfiltret. Detta finns under Filter>Bullerdämpare>Lägg till brus.
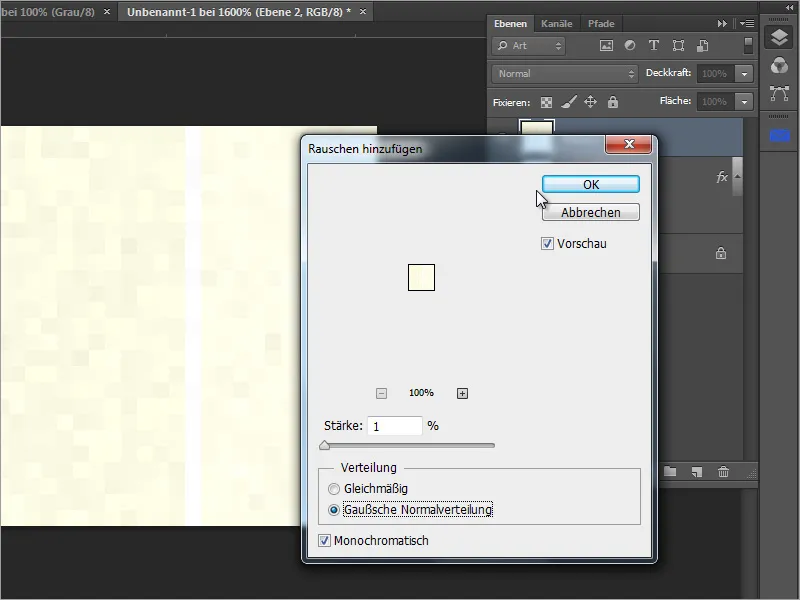
Nu kan du lägga till en lätt bruseffekt. För att inte slutresultatet ska bli för färgstarkt bör du välja alternativet Monokrom och hålla brusets styrka minimal med 1 %.
Nu följer ett test som ska visa om denna skapade textur verkligen motsvarar det som ska komma ut i slutändan. För detta väljer du texturen med Ctrl+A. Navigera till menyalternativet Redigera>Ange mönster för att spara den som ett mönster.
Därefter kan du testa mönstret i en valfri fil. För en bättre jämförelse rekommenderas det att testa det på originalfilen. Kopiera lättast lagret och ändra mönstret. I förhandsgranskningen är det redan tydligt att det blir ett randigt intryck.
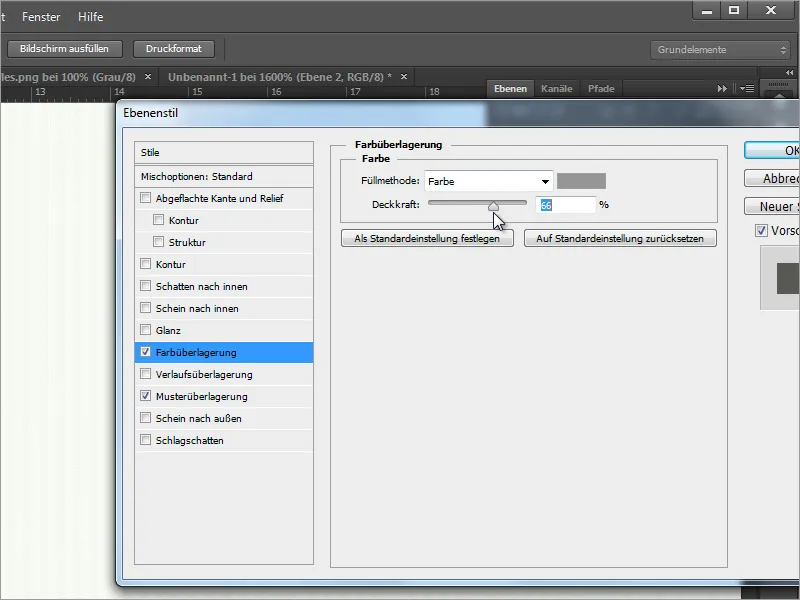
Du kan också mörka ner eller ändra färg på detta mönster med en Färoverskuggning. Välj läget Färg eller Multiplicera från rullgardinsmenyn för Fyllningsmetoden och variera genomskinligheten.
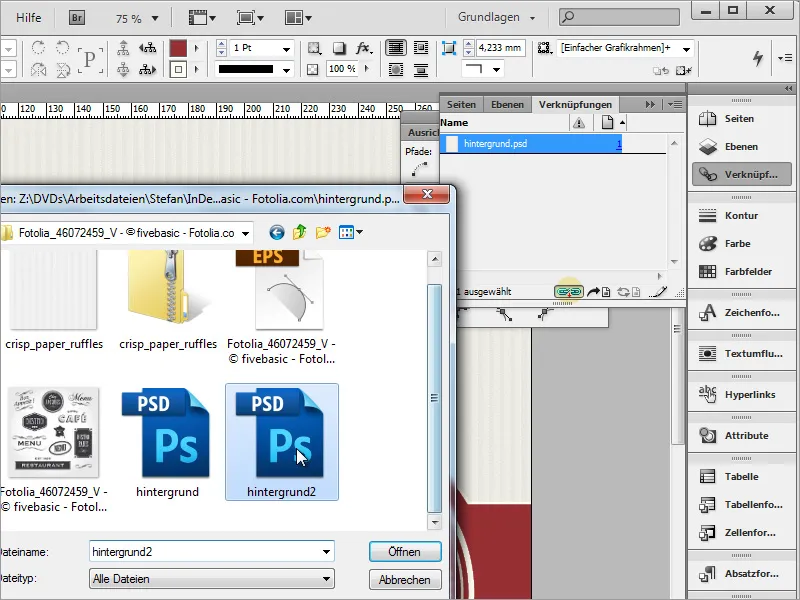
När alla inställningar är till din belåtenhet kan du spara dokumentet och växla tillbaka till InDesign. I InDesign-dokumentet kan du enkelt byta ut bakgrunden genom att till exempel ändra länken i Länk-paletten till det nyss skapade dokumentet.
Länken skapas sedan på nytt och dokumentets bakgrund uppdateras med denna nya information.
I vissa fall kanske dessa ränder inte ger samma intryck som de uppfattades i Adobe Photoshop. Eftersom det är en redigerbar fil som du när som helst kan redigera med Photoshop, kan det vara lämpligt att göra dessa ändringar direkt i Photoshop. Gå därför tillbaka till bildredigeringsprogrammet. Där kan du justera mönstrets skalning.
Efter att ha sparat som Photoshop-dokument kan du i InDesign uppdatera länken på nytt. Den nya bakgrundsgrafiken visas därefter.
Till slut kan du på olika sätt skapa egna strukturer för bakgrunden. Det behöver inte alltid vara linjer.