Ett fotomosaik är ett fascinerande sätt att skapa en stor konstnärlig verk av många små bilder. Denna effekt kombinerar kreativitet med precision och är utmärkt för affischer, presenter eller digitala presentationer. Med Photoshop kan du snabbt och enkelt skapa ett fotomosaik genom att placera foton i ett mosaik som formar en huvudbild. I den här handledningen visar jag steg för steg hur du skapar ett imponerande fotomosaik - perfekt för att göra dina design till riktiga blickfång. Låt oss börja!
Steg 1: Minska storleken på bilderna för mönstret
För mosaiken behöver jag en massa bilder. Ju fler bilder jag har tillgängliga för mitt mönster, desto mindre blir bildupprepningarna i mönstret. I den här handledningen håller vi ändå lite låg profil och använder 100 bilder för att skapa mönstret. Det är vettigt att samla dessa bilder i en mapp.
I det första steget behöver jag anpassa mina 100 bilder till rätt storlek. I detta fall är det 50x50 pixlar. Den kvadratiska pixelmätningen säkerställer att jag senare också kan smälta samman en accentuerande mosaikeffekt med mitt mönster genom filter.
Den första bilden, som ska minskas till 50x50 px, öppnar jag i Photoshop.

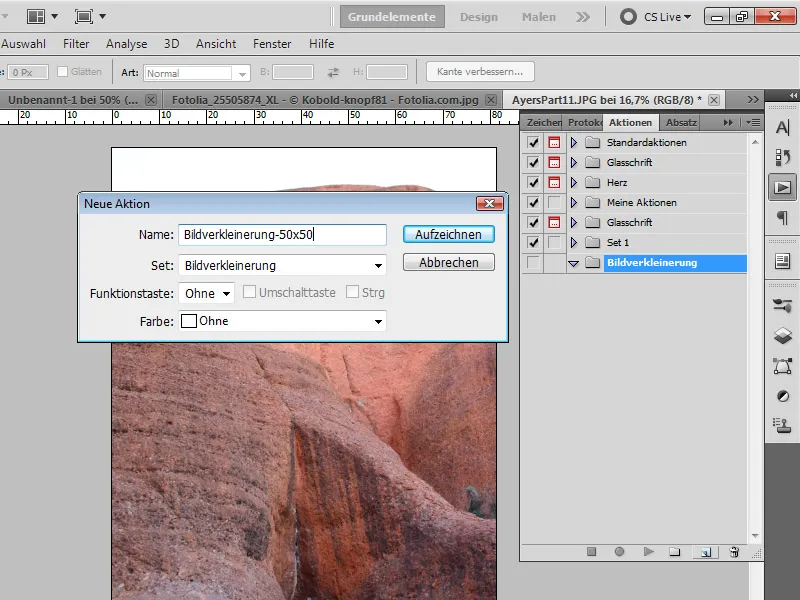
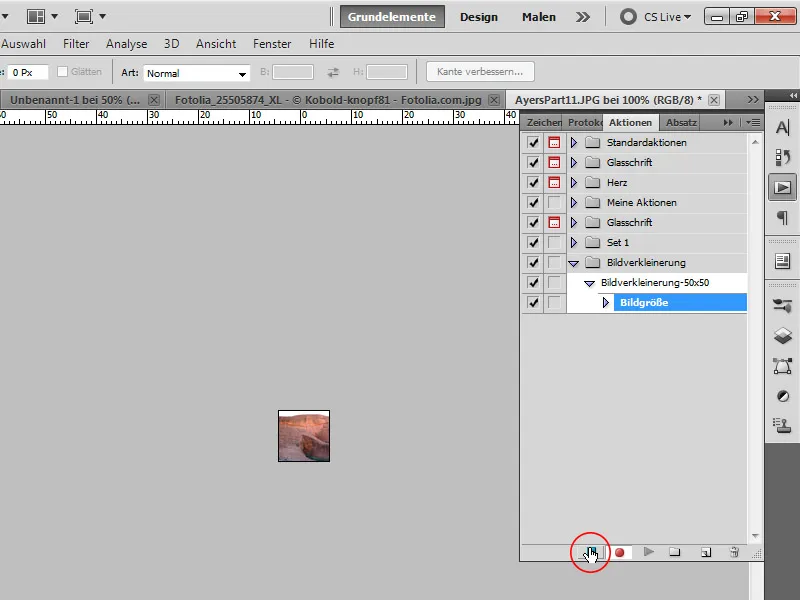
Jag öppnar fönstret för Åtgärder och skapar en ny åtgärd med namnet "Bildminskning-50px".
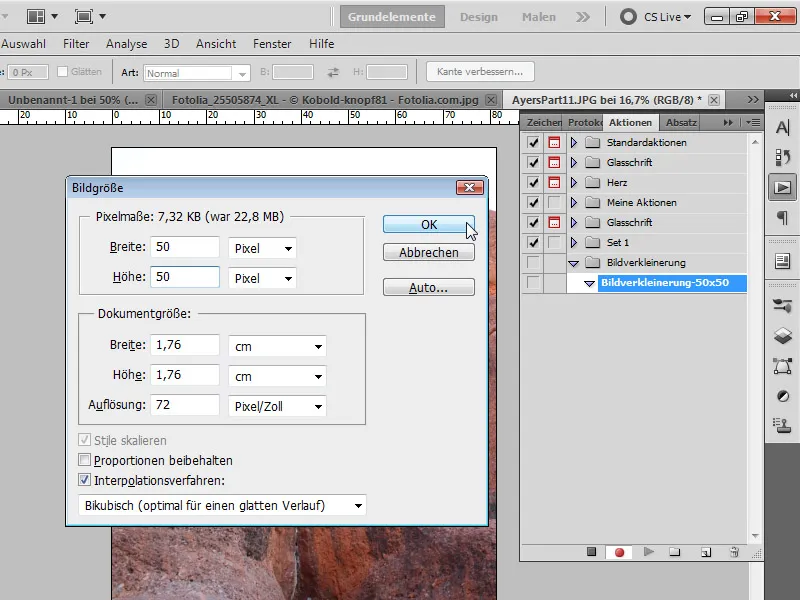
Med genvägen Ctrl+Alt+I öppnar jag dialogrutan Storlek på bild. Jag inaktiverar kryssrutan Behåll proportionerna. Därefter anger jag 50 px för Bredd och Höjd och bekräftar med OK.
Jag avslutar åtgärden genom att klicka på stoppsignalen (Spela in slutförd) i Åtgärder-fönstret.
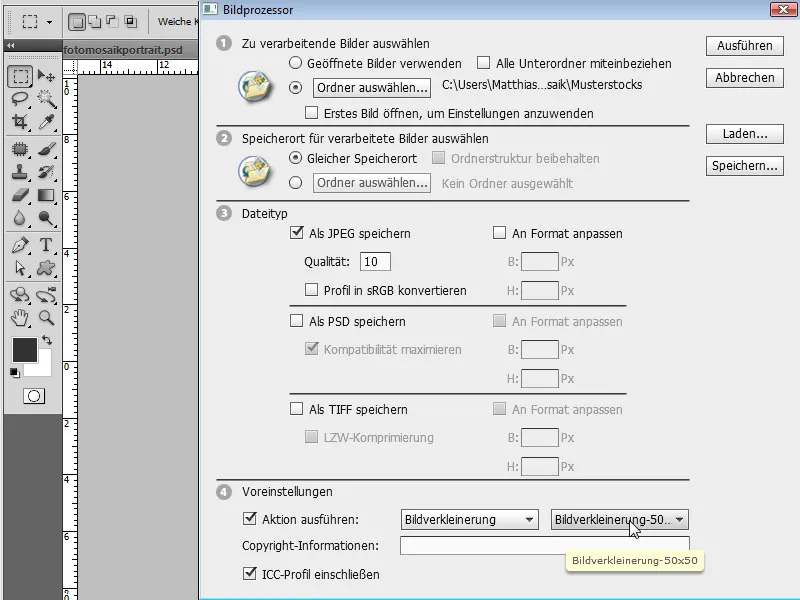
Nu öppnar jag genom menyn Arkiv>Skript Bildprocessorn. Där kan jag köra igenom alla bilder på en gång med användning av min nyss skapade åtgärd som Stapelmottagning.
Jag väljer mappen där mina 100 bilder är lagrade. Sparformatet är JPG, Kvalitet: 10.
I Inställningar väljer jag min nyss skapade åtgärd för bildminskning som Stapelmottagning. Därefter trycker jag på Kör. Mina 100 bilder kommer nu att minskas och sparas på nytt.
Fördelen med Bildprocessorn jämfört med Stapelbehandlingsdialogen är förutom den intuitiva användningen att jag inte behöver bekräfta varje bild när jag sparar, eftersom detta steg inte ingick i åtgärden.
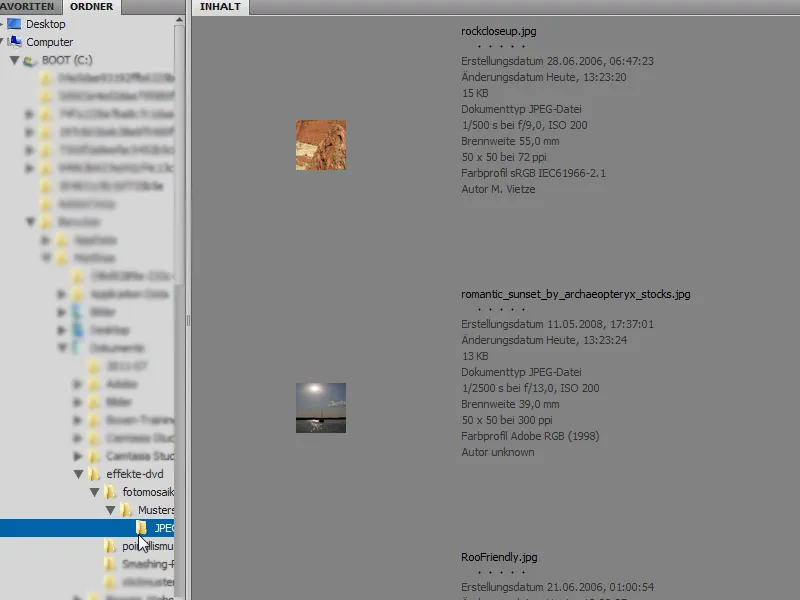
Nu har de 100 bilderna minskats och sparats på nytt. Bildprocessorn har skapat en ny mapp JPEG för detta.
Steg 2: Skapa minskade bilder som mönster
2.1 Vägen i Photoshop
Om jag fortsätter i Photoshop kan jag välja följande väg för att rätt snabbt placera bilderna i rätt anordning för mitt mönster.
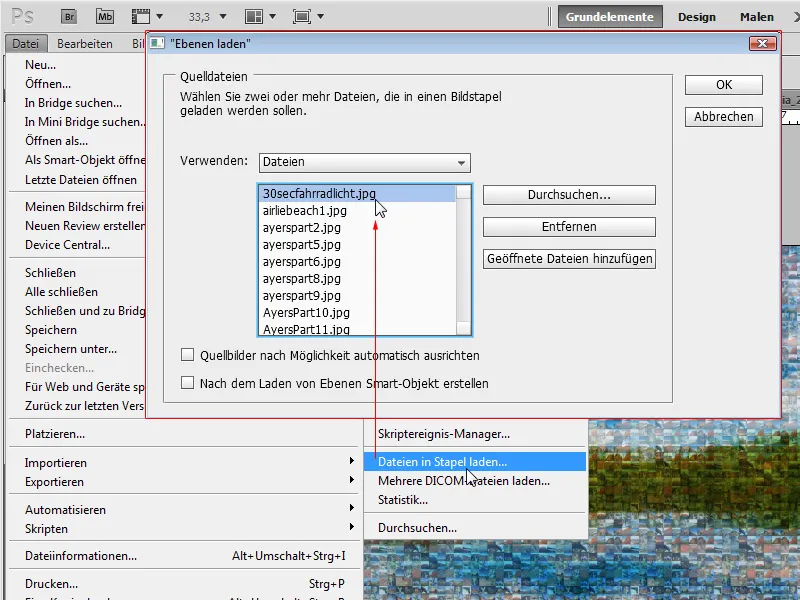
Jag väljer genom menyn Arkiv>Skript dialogen Ladda in filer som stapel. I den öppnande dialogrutan väljer jag Bläddra och markerar de 100 tidigare förminskade bilderna i filbläddaren. Jag bekräftar mitt val med OK och låter ladda in bilderna som en Stapel. Kryssrutan för att skapa ett Smart objekt förblir inaktiverad.
Mina 100 bilder laddas nu in i ett dokument med 100 lager.
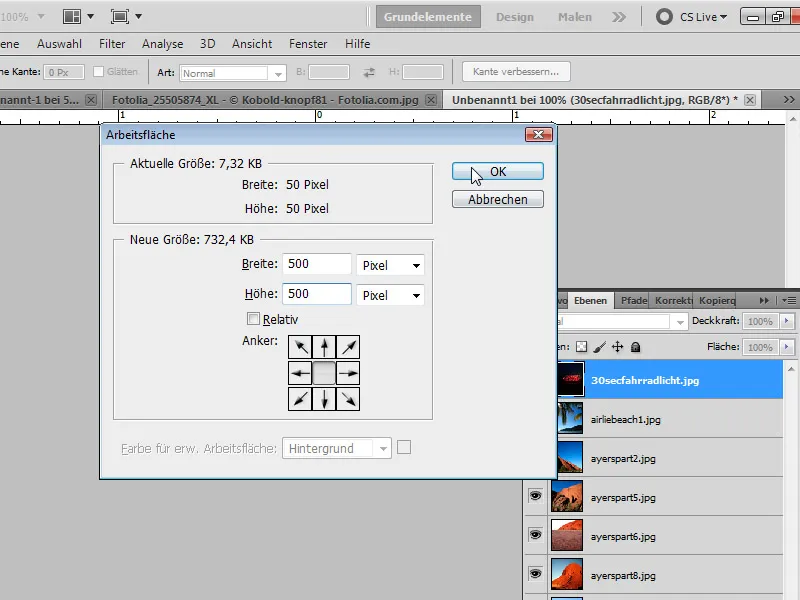
Nästa steg är att öppna dialogrutan för Arbetsyta med genvägen Alt+Ctrl+C och ställa in en förstoring av mitt dokument till 500x500 pixlar.
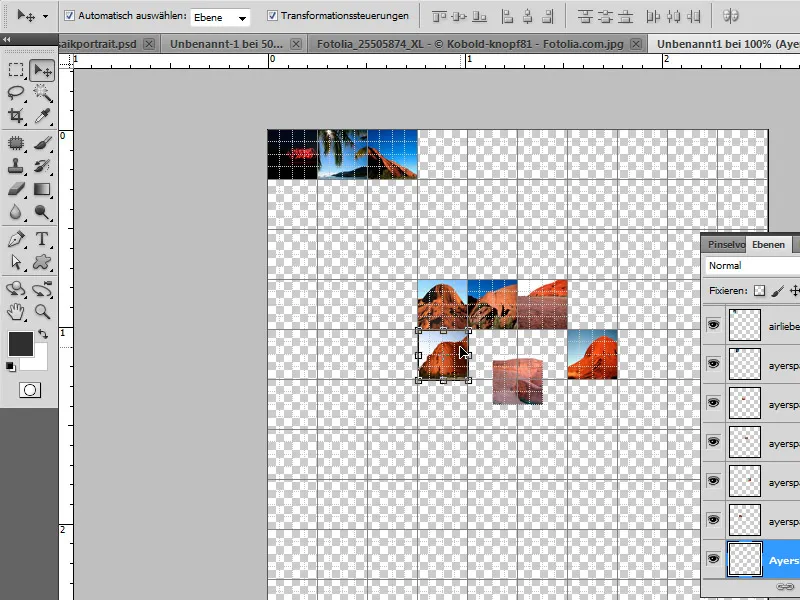
Nu kan jag med Flytta-verktyget och aktiverad kryssruta för Automatiskt läge för lager manuellt justera de 100 lagren.
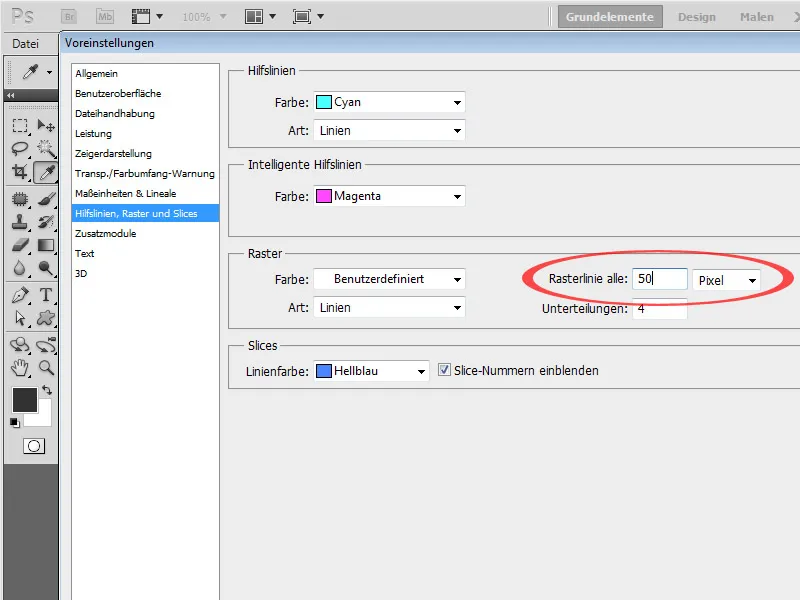
En tips för att det ska gå lite snabbare: I Inställningar (Ctrl+K) under fliken Rutnät, snitt och mallar justerar jag Rutnätet så att jag har en Rutlinje var 50 pixlar - exakt samma storlek som de små bilderna har.
När jag flyttar verkar Rutlinjerna lite magnetiska, vilket gör det lättare för mig att justera. Jag kan visa rutnätet med Alt+Shift+Ctrl+, eller genom menyn Visa>Visa rutnät.
Nu är det dags att börja justera bilderna med Flytta-verktyget! Eller så väljer jag en genväg via Adobe Bridge:
2.2. Förkortningen över bron
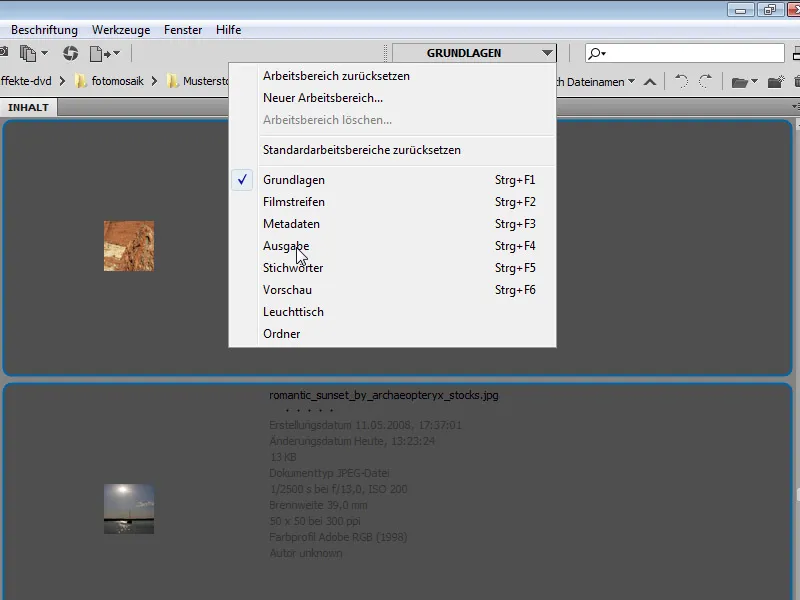
Jag öppnar bron och där min mapp med de 100 bilderna som måste justeras sömlöst för mönstret.
I arbetsområdet Utgång har jag möjlighet att generera PDF-filer.
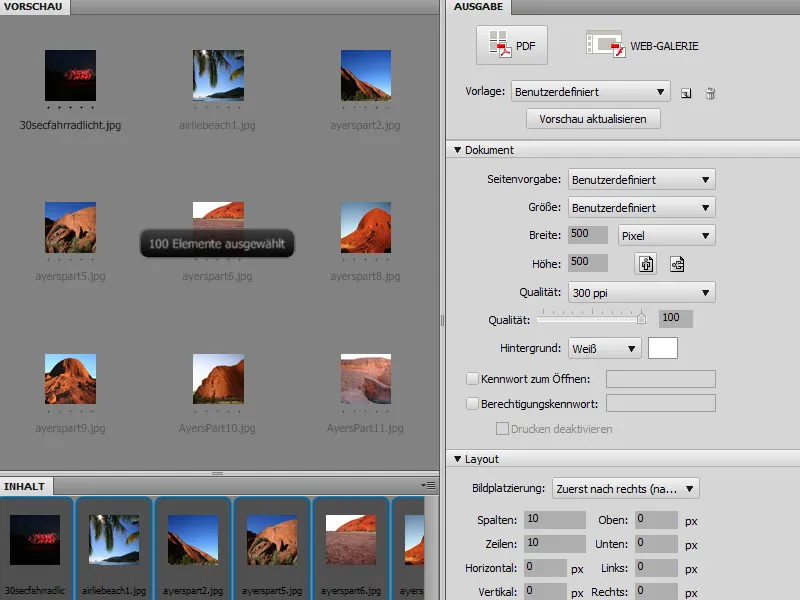
Jag väljer mina 100 bilder och gör följande inställningar i utgångsfältet:
Dokument:
• Mall: Anpassad
• Bredd och Höjd: 500 pixlar
• Kvalitet: 300 ppi
• Kvalitet: 100 procent
Layout:
• Kolumner och Rader: 10
• Resten nollställs.
Jag kan avaktivera kryssrutan för Överlagringar.
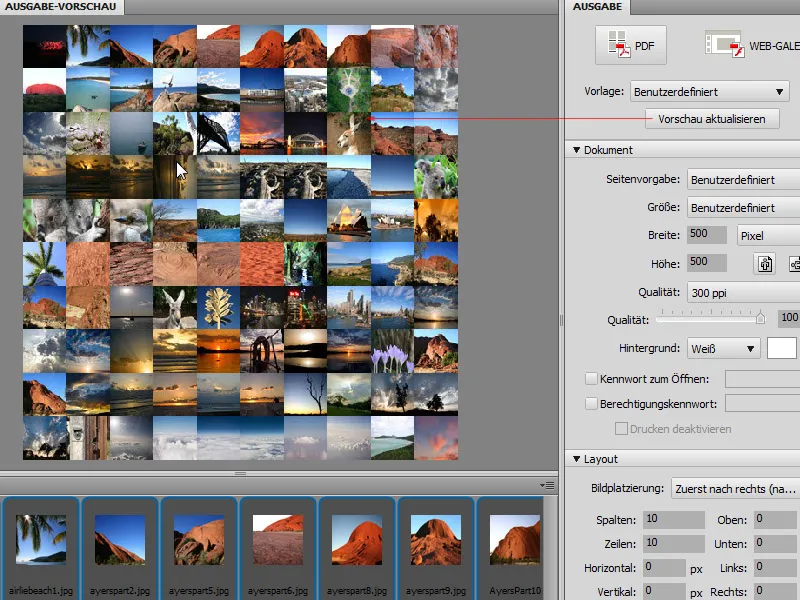
Genom knappen Uppdatera förhandsvisning kan jag redan visa en skiss av mönstret. Om det passar, kan jag spara PDF:en.
Steg 3: Spara mitt mönster
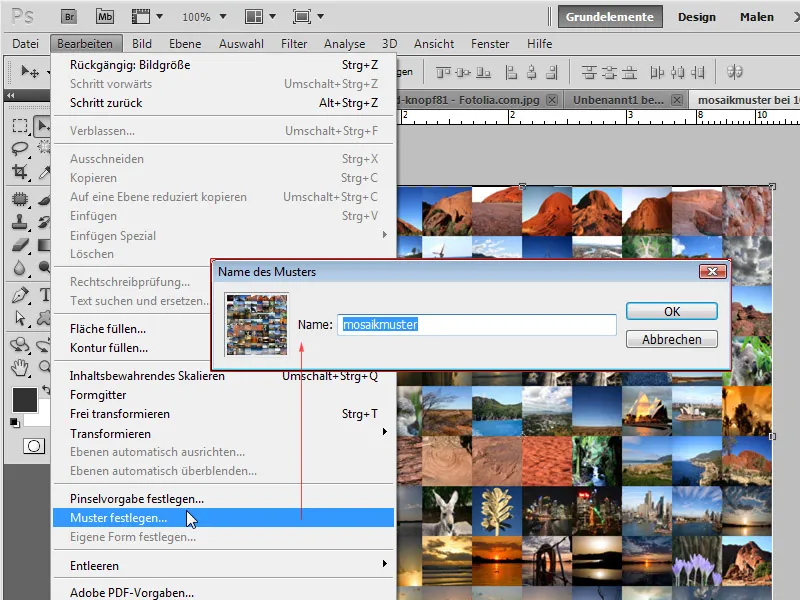
Vilken väg jag än har tagit, antingen direkt genom Photoshop eller förkortningen via Bridge, måste jag också definiera min mönsterbild som Mönster i Photoshop.
I det första alternativet är bilden redan i dokumentet. I det andra alternativet öppnar jag PDF:en i Photoshop. Nu sparar jag mitt mönster via menyn Redigera>Definiera mönster.
Steg 4: Använda mönstret
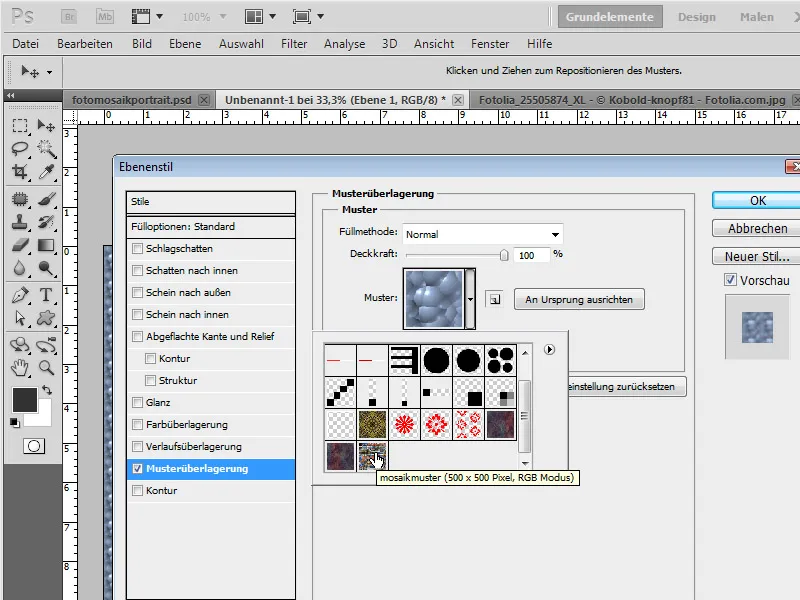
Det är tillbaka till mitt ursprungliga dokument med min skogssjö. Jag skapar en ny lag med genvägen Ctrl+Shift+Alt+N och fyller den här lagret med en valfri färg. Nu öppnar jag Fyllningsalternativen och väljer mitt tidigare skapade mönster i registret Mönsteröverläggning.
Fördelen med Mönsteröverläggning - jämfört med att fylla genom dialogrutan Fyll innehåll (Shift+F5) - är att jag nu kan skala mitt mönster.
Steg 5: Konvertera bakgrundslagret till smartobjekt och flytta uppåt
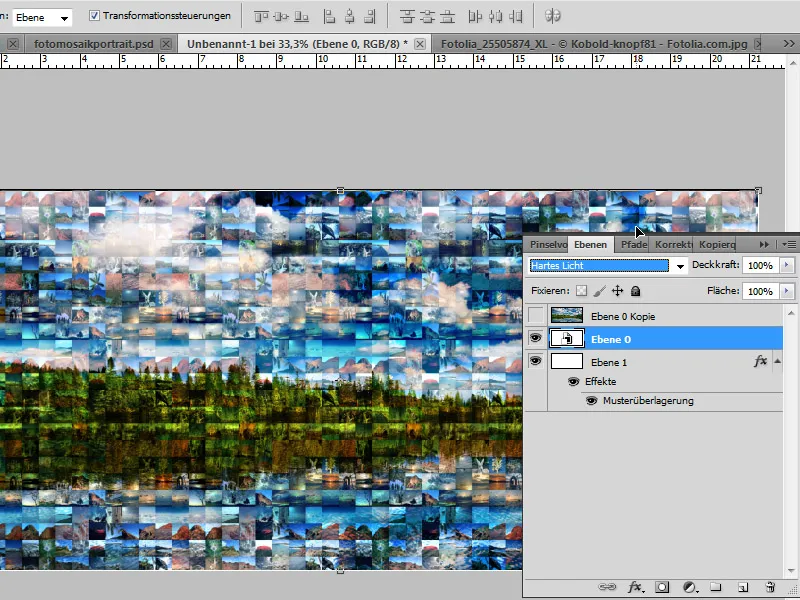
Jag konverterar mitt bakgrundslager med Dubbelklick till ett lager med genomskinlighet och flyttar lagret till överst i Lagerpanelen.
Jag duplicerar sedan lagret med Ctrl+J. För närvarande kan jag dölja kopian.
Jag konverterar det första lagret till ett Smart-objekt och ställer in det på Hårt ljus. Det ger en beräkning med mönsterlagret samtidigt som kontrasten ökar. Såväl mönstret som skogssjön blir synliga.
Steg 6: Smartfilter Mosaik effekt
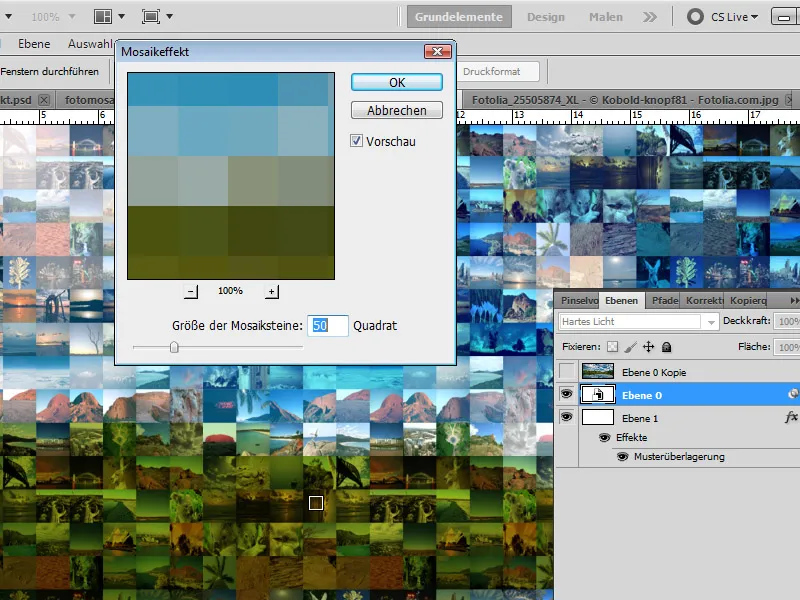
Nu tillämpar jag på mitt visade Smart-objekt förgrövningen Mosaik effekt som en Smartfilter.
Jag väljer storleken att vara 50 kvadrat, så att kvadratiska element från filtret är täckande för mina 50x50-kvadrat från mönsterlagret.
Vill jag i stället ställa in mindre eller större kvadrater för mosaik effekten, behöver jag sedan bara gå till mönsterlagret och skala motsvarande mönsteröverläggningens värde så att filtermosaiken återigen är täckande för mönsterelementen. Därför rekommenderas, som nämnts tidigare, fyllning av lagren genom ett Mönsteröverlägg.
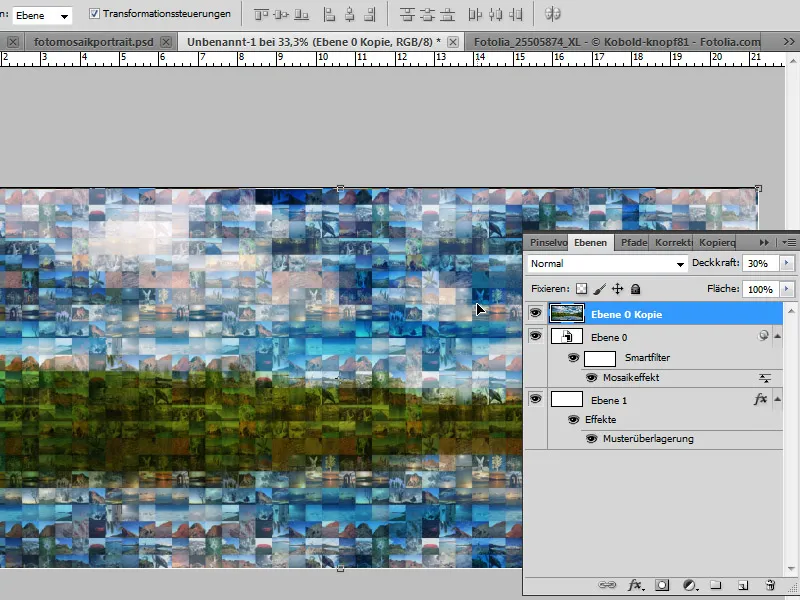
Steg 7: Återaktivera duplicerat lager
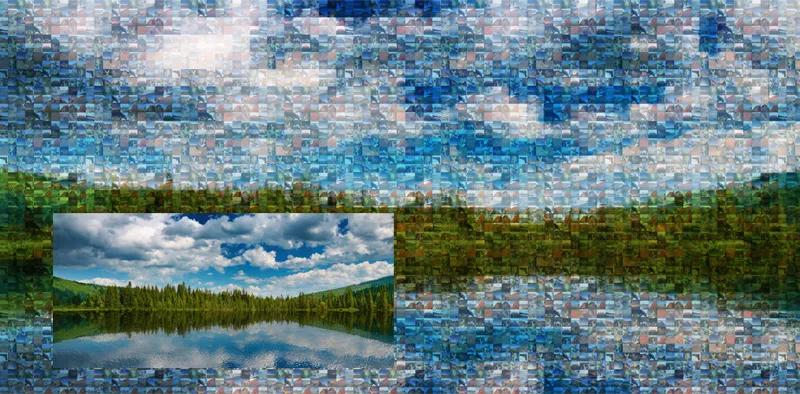
Det duplicerade lagret kan jag nu återaktivera. Jag minskar Genomskinligheten till 30 procent så att några strukturer i skogen bakom framhävs igen.
Mitt Mosaik-effekt är klart.
Applicering på andra bilder
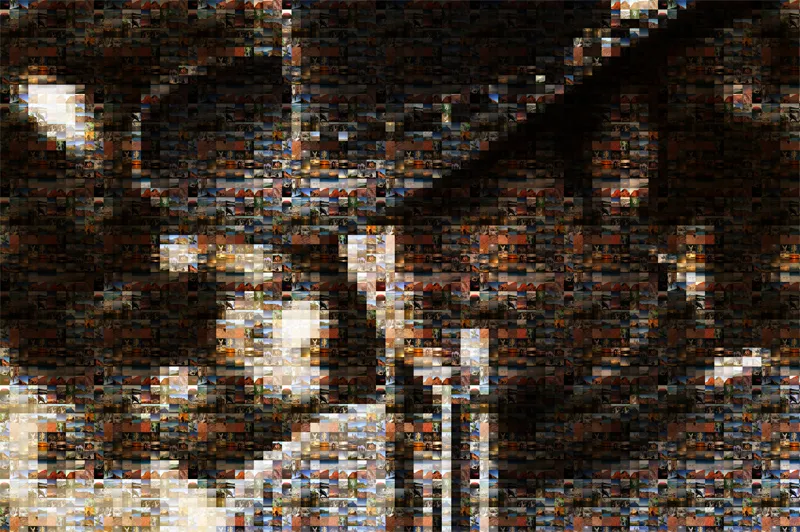
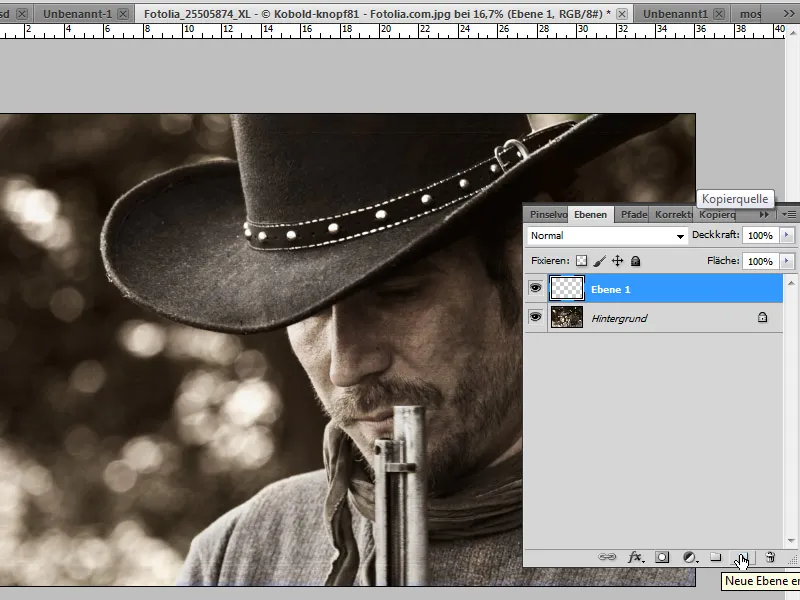
Eftersom mönsterlagret redan finns kan denna effekt också ganska enkelt tillämpas på andra bilder. I det här fallet tar jag en porträttbild i bruna toner.
Bildkälla: Fotolia.com - Colt © S.Kobold #25505874
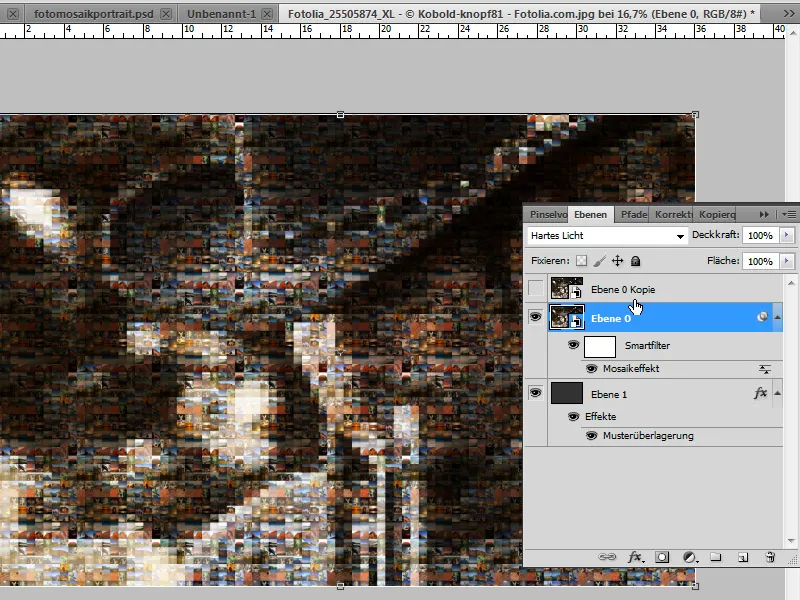
Jag lägger till ett nytt lager med en valfri färg på denna bild, som jag sedan fyller med mitt mönster via Mönsteröverläggning. Jag flyttar bildlagret uppåt och duplicerar det. Det första bildlagret med fyllmetoden Hårt ljus får Mosaik effekt-filter som Smartfilter (konvertera lagret till ett Smart-objekt först).
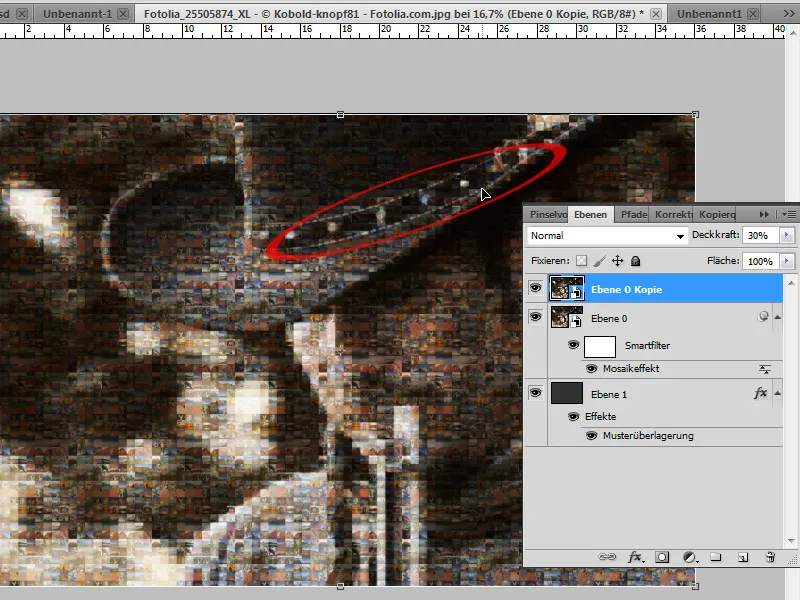
På det duplicerade lagret minskar jag Genomskinligheten till 30 procent. Nu visas en alltför hög detaljrikedom vid hatten.
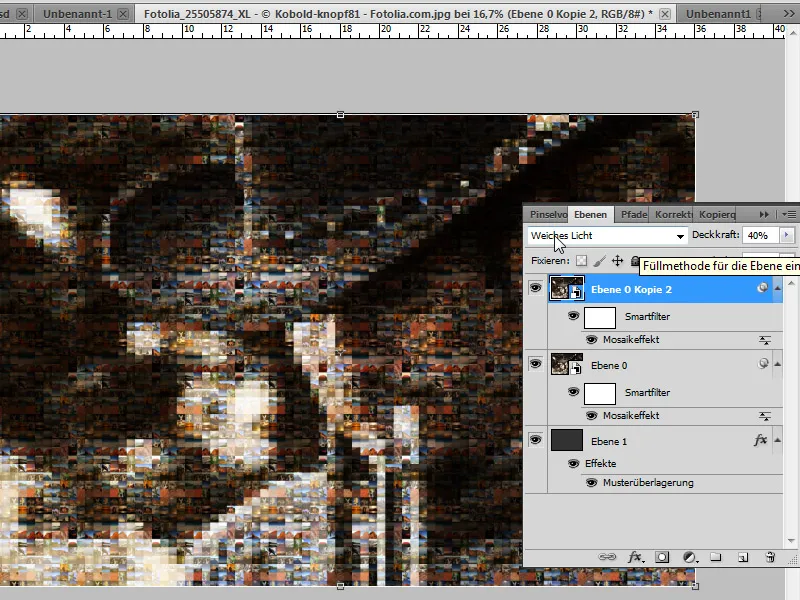
Därför finns det här en variation. Istället för att fortsätta använda lagret i läget Normal med 30 procent Opacitet, tar jag bort det. Istället duplicerar jag lagret som var inställt på läge Hårt ljus. Min kopia får fyllningsmetoden Mjukt ljus på 40 procent Opacitet. På så sätt förstärker jag kontrasterna ytterligare, vilket är mycket fördelaktigt för effektens totala utseende. De tidigare för höga detaljerna på hattsnöret passar nu vackert som mosaikrutor i bilden.
Klart är min mosaikeffekt även på denna bild.
Det visar sig således att tekniken i grund och botten fungerar mycket bra, men beroende på de specifika bildens egenskaper måste den alltid justeras lite för att uppnå den optimala looken.