Nu kan du också fylla i bistronamnet och adressen. För detta behöver du två textområden där du fyller i innehållet. Den övre delen är skriven i Futura LT med 20 punkter med en Medium skärpa. Adressblocket är också baserat på en Futura LT i Light med 14 punkter stil och webbadressen återigen på Medium skärpa vid 14 punkter.
Det saknas fortfarande baksidan eller insidan. Den här består av mycket liknande element som redan används på framsidan.

Kopiera den nyss skapade första sidan genom att enkelt dra den till ikonen Ny längst ned i sidopanelen och ta bort onödiga dokumentdelar.
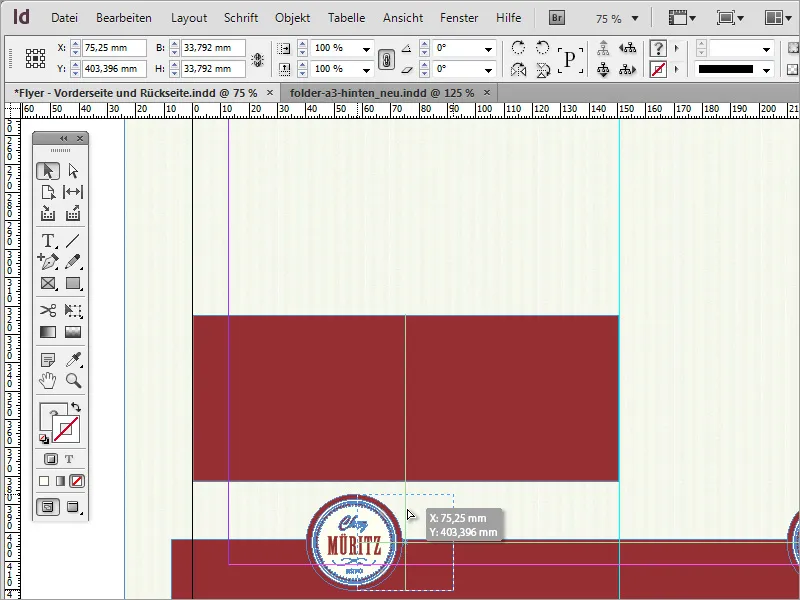
Du kanske också av misstag har raderat logotypen. Inga problem, kopiera bara logotypen från titelsidan. Antingen klickar du på varje enskild del eller så ritar du en ram runt logotypen med Markera-verktyget för att helt välja den.
Oönskade bildområden klickar du enkelt bort genom att trycka på Skift-tangenten och klicka på det oönskade bildområdet, till exempel bakgrundsytan som inte ska kopieras med. Till slut återstår bara det du faktiskt vill kopiera.
Med Ctrl+C kopierar du hela objektet, byter till den andra sidan och klistrar in kopior med Ctrl+V på den här sidan. Sedan kan du flytta denna kopia nedåt och minska den med hjälp av Skift-tangenten eftersom den är alltför stor för den här delen av kortet. Men det uppstår också ett nytt problem eftersom texten inte skalas på samma sätt via detta sätt.
Detta kan du undvika genom att trycka på Ctrl+Skift och sedan minska objektet.
Jag placerar först objektet i mitten på höger sida. För att inte av misstag välja bakgrunden varje gång kan du enkelt låsa denna nivå via Lagerspanelen. Navigera till den aktuella nivån i denna panel och aktivera låssymbolen.
Nu saknar en cirkel som ramar in logotypen här. För detta använder du återigen verktyget för ellips och drar ut en jämn cirkel med hjälp av Skift- och Alt-tangenten från mitten av logotypen. Positionera sedan cirkeln ytterligare bakåt med Ctrl+Ö.
Eftersom du också behöver denna logotyp och cirkeln på den motstående, vänstra sidan kan du markera båda elementen och med Alt-tangent skapa en kopia genom att flytta den. Positionera denna kopia ungefär i mitten av sidopanelen.
För att verkligen centrera detta objekt kan det vara användbart att återigen använda ett tillfälligt hjälpobjekt. Använd en enkel rektangel som sträcker sig från mittvecket till kantgränsen.
När du flyttar logotypen nu anpassar sig InDesign till befintliga objekt och låser fast sig i mittenaxeln i princip.
Alternativt kan du också justera objekten på konventionellt sätt till varandra genom att först markera dem med Markera-verktyget och trycka på Shift-tangenten och sedan via menyn Fönster>Objekt och layout>Anpassa öppna dialogrutan för att justera och sprida ut objekten. I denna dialogruta finns en knapp för centrerad objektfördelning..webp?tutkfid=74083)
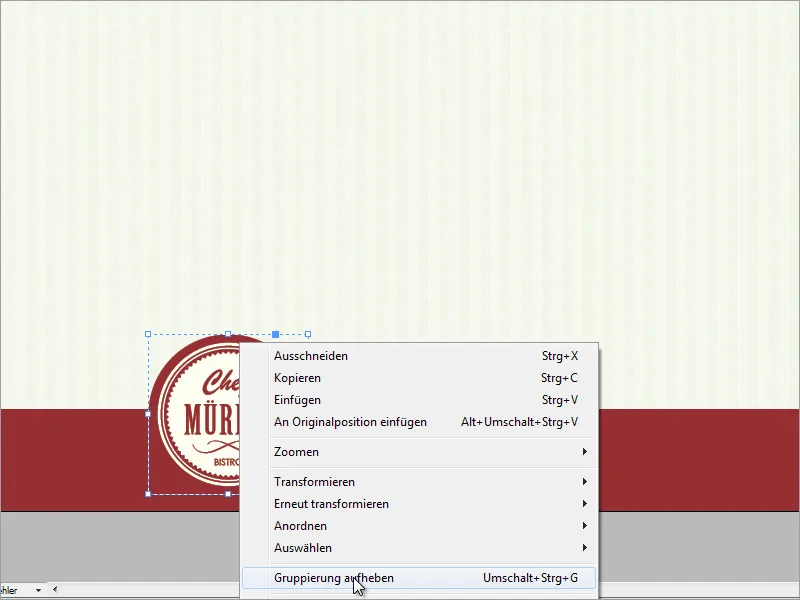
Efter att objekten har justerats kan du ta bort hjälp-rektangeln. Därefter går du vidare till konturen av den nedre balken tillsammans med cirkelformerna. För detta måste du först upphäva grupperingen av logotypen så att du kan bearbeta den bakre cirkeln separat från resten. Högerklicka på logotypen och upphäv en eventuellt befintlig gruppering.
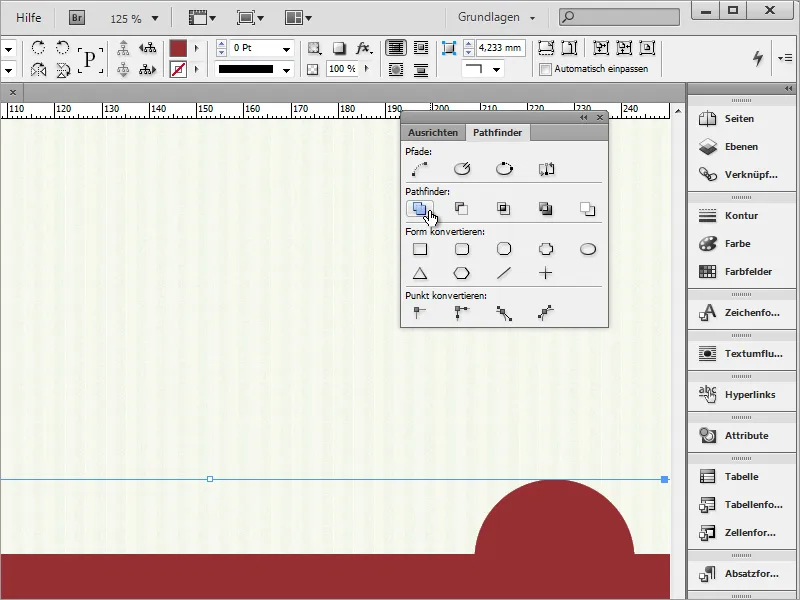
Därefter markerar du det rektangulära bakgrundsområdet samt båda cirkelformerna för logobakgrunderna.
Med hjälp av Pathfinder, som du hittar under Fönster>Objekt och layout, slår du samman dessa 3 objekt till ett stort objekt.
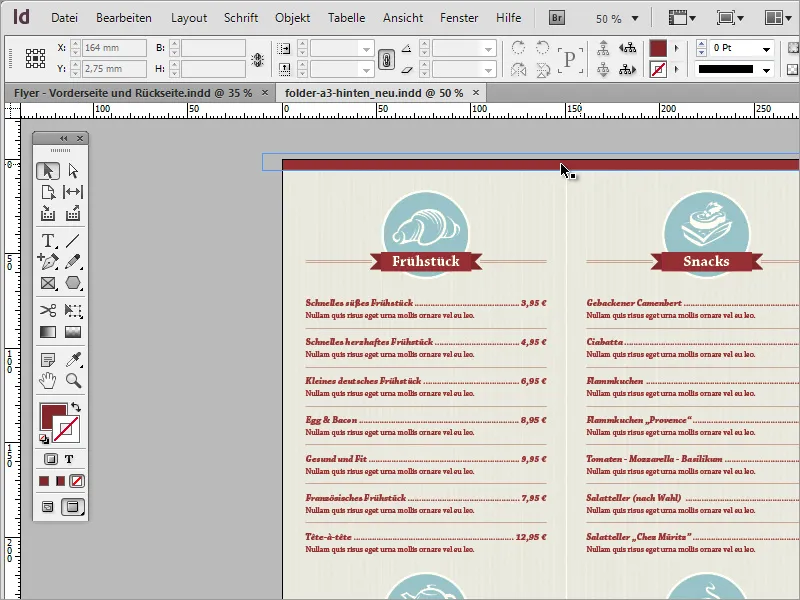
Du kan ge en kontur av 3 punkters tjocklek som bara omsluter detta område. Resultatet bör sedan bero på bakgrundsmönstret se ut ungefär så här:
Nu är det dags att fokusera på menyn. Det finns fyra områden som är uppbyggda på ett liknande sätt. Ovanför områdena finns grafik och närmare benämningar på matutbudet. Du kan enkelt skapa något liknande själv.
Först skaffar du lämplig grafik från en bildbank eller skapar den själv i förväg. Passande brukargrafik hittar du till exempel på www.fotolia.de.
Den nedladdade vektordatabasen kan du öppna i ett vektorredigeringsprogram som Adobe Illustrator. Du kan kopiera varje enskild grafik därifrån med Strg+C och använda den i ditt InDesign-dokument.
För att skapa dessa grupper kan du tillfälligt dölja bakgrundsmönstret på sidan via fönstret för lagerhantering, eftersom detta ibland kan vara störande vid fortsatt arbete. Klicka helt enkelt på ögat.
Nu kan du med Strgt+V hämta grafiken från urklipp och placera den i dokumentet. Om du håller muspekaren utanför den markerade grafiken vid hörnen aktiveras en rotationsymbol. Du kan då rotera denna grafik åt önskat håll.
Innan denna grafik fylls med en vit färg behöver du en cirkulär bakgrundsgafik. I mallen har denna grafik en egen färg.
Du kan också göra det enkelt i sådana fall: Istället för att definiera en ny färg i det relevanta dokumentet kan du helt enkelt kopiera denna befintliga grafik och importera den i det aktuella projektet. Den motsvarande färgvärdet överförs då till färgmallspaletten.
Om en sådan grafik inte finns kan du enkelt skapa en cirkel med Ellipswerkzeug och dra den jämnt med Skift-tangenten.
Denna cirkel får också en kontur. Dock inte med en tjocklek på 3, utan med 4 pixlar. Placera cirkeln längre bak i bilden med hjälp av Strg+Ö och färga grafiken i beige.
Använd igen Justera-funktionen för att vertikalt centrerar båda grafikerna med varandra.
När du tittar på dekorationsdetaljen kommer du att märka att den består av flera individuella element och färger. För detta behöver du en ytterligare röd färg i färgmallen, som du enkelt kan skapa.
Så bygger du enkelt ihop allt. Skapa en smal rektangulär yta. Se till att konturen är avaktiverad. Du behöver bara fyllningsfärgen. Skapa också omedelbart en ytterligare, mindre rektangel. Byt sedan till Pennverktyget och välj Lägg till ankarpunkts-verktyget från Flyout-menyn. Klicka sedan i den mindre rektangeln i mitten på vänster sida för att lägga till en punkt.
Med en nedtryckt Skift-tangent och Marktoolen aktiverar du den här ankarpunkten och drar den mot objektets mitt tills en fin spets bildas.
Nu kan du flytta objektet något längre inåt och bakåt med Strg+Ö och fylla det med en mörkare röd nyans.
Kopiera den lilla rektangeln med Alt+Skift åt höger. Genom att högerklicka kan du dessutom transformera objektet och spegla det horisontellt.
De små linjerna till logotypen skapar du med Linje-ritverktyget. Dra en linje med Skift-tangenten på för att positionera den i vågrät riktning.
Ställ in fyllningsfärgen på linjen till ingen och konturfärgen till företagsrött. Linjens tjocklek är cirka 0,25 punkt. Med Alt+pil ner kan du skapa en kopia och förflytta den nedåt.
Sedan markerar du båda linjerna och duplicerar dem genom att flytta med Alt-tangenten. Om du dessutom håller in Shift-tangenten kan du förflytta dessa linjer horisontellt i samma höjd.
Nu kan du fylla i den mer exakta beteckningen för matkategorin. För mallen användes typsnittet Chaparral Pro i fetstil med 22 punkters storlek. Genom att högerklicka på textrutan kan du öppna textalternativen och ställa in alternativet Centrera för vertikaljustering. Du kan också ange anpassade värden för avståndet till ramen för att optiskt placera texten bättre.