En eldtext eller en text med flammighet drar omedelbart uppmärksamheten till sig och skapar en dramatisk och intensiv look. Med Photoshop kan du skapa denna effekt realistiskt genom att kombinera texturer, lageffekter och penslar. I den här handledningen lär du dig steg för steg hur du skapar både en glödande eldtext och en imponerande flammighet på din text. Perfekt för affischer, spel-design eller vilket projekt som helst som ska utstråla värme och passion. Låt oss börja och sätta din text i lågor!
Suddfinger simulerar effekten som varje barn redan känner till, nämligen att vifta med fingret genom färg som ännu inte har torkat. Punkten där suddfingret vid klick berör arbetsyta är inkörsporten för färgen, som sedan dras genom bilden beroende på inställd tröskelvärde i rörelsen med suddfingret.
I Utsmältning-filter fungerar Främre böj verktyg, som flyttar pixlarna framåt när man drar, och Turbulensverktyg, som blandar pixlarna i rörelse, på ett liknande sätt. Därför används dessa tre verktyg alltid gärna för att representera viftande lågor.
Skapa flammighetstexturtext
Grundläggande för den här handledningsdelen är en handledning skriven av MrScorpio den 16 februari 2007, som innehöll skapandet av realistisk eld med Photoshop 7.0.
Jag skapar en ny fil (Ctrl+N) i storleken 800x600 px.

Bakgrundslagret fyller jag med svart färg. Det går snabbast med genvägskombinationen D och Alt+Backsteg. D ser till att standardfärgerna svart för förgrund och vit för bakgrund är inställda, och med Alt+Backsteg fyller jag det befintliga lagret med förgrundsfärgen.
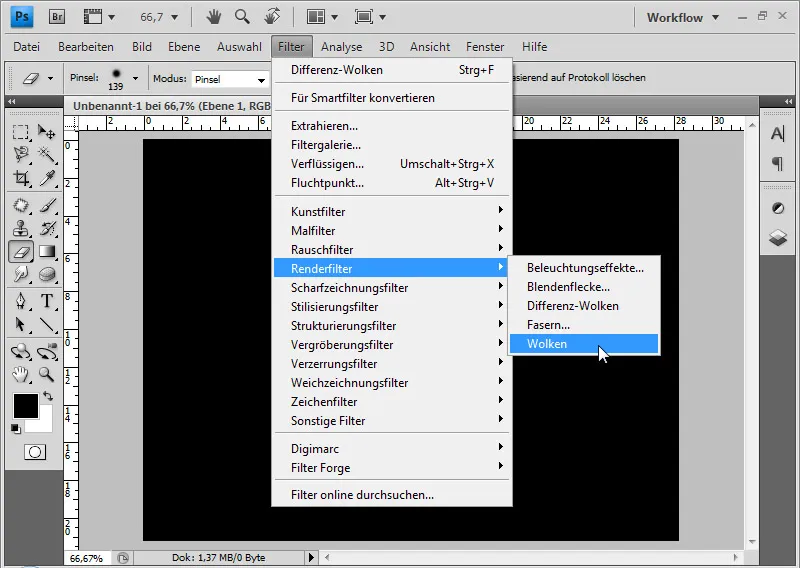
På en ny lager (Skift+Ctrl+Alt+N; jag håller även Alt-tangenten i kombination med vanlig genväg Skift+Ctrl+N för nytt lager, då elimineras dialogrutan) tillämpar jag Renderfilter>Moln. Som resultat får jag en mjuk molnbild som skapats med slumpvärden från förgrund och bakgrundsfärg.
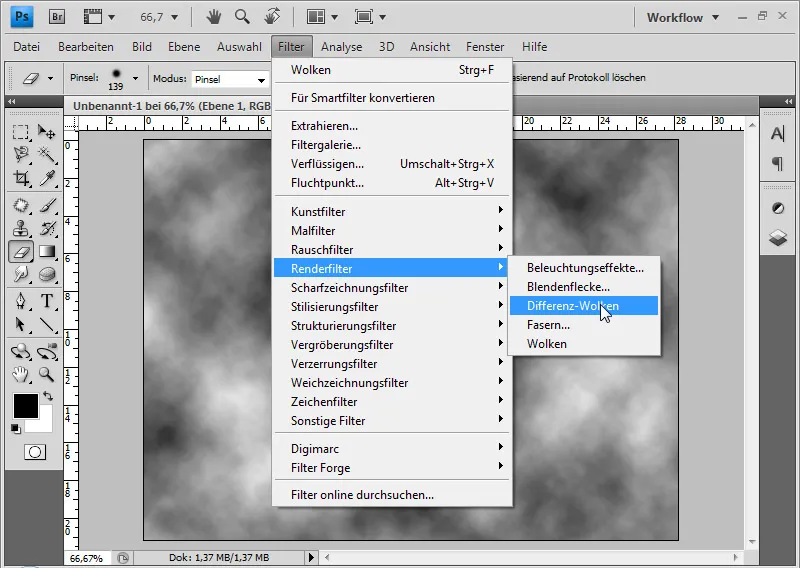
Nästa steg är att tillämpa Renderfilter>Skillnadsmoln cirka tre gånger. För att upprepa en filter kan jag också använda genvägen Ctrl+F.
Denna filter fungerar liknande som molnfiltret, förutom att den blandar de befintliga pixlarna tillsammans med slumpvärden från förgrund och bakgrundsfärg.
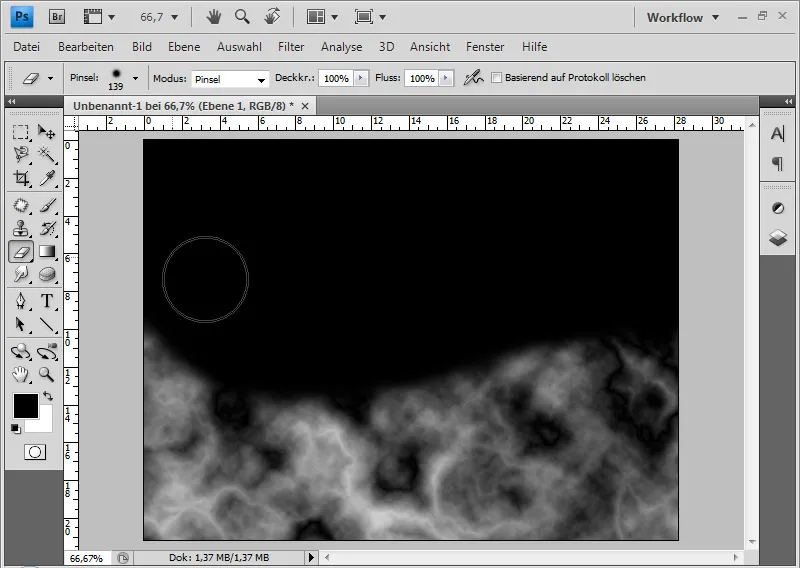
Med Suddgummi (E) kan jag ta bort den övre delen av bilden med mjuk kant.
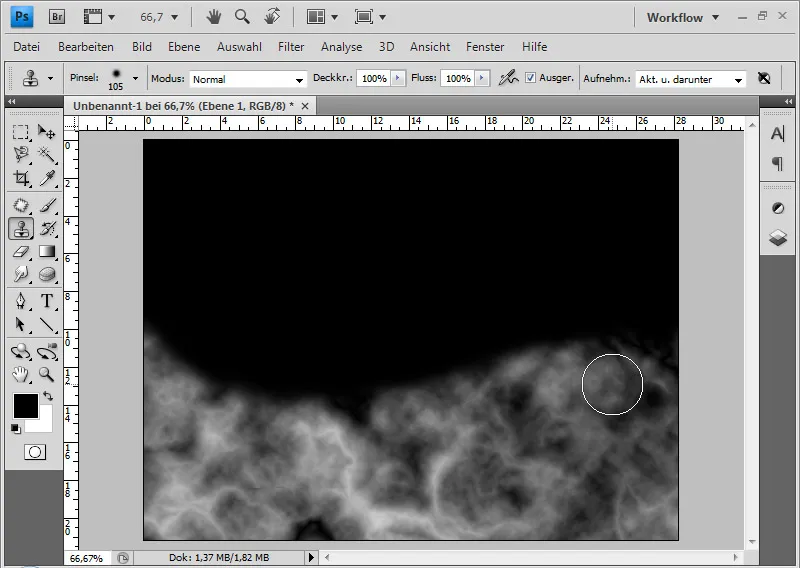
Om oönskade mörka fläckar fortfarande finns kvar i texturen kan jag ta bort dem med en mjuk Kopieringsstämpel.
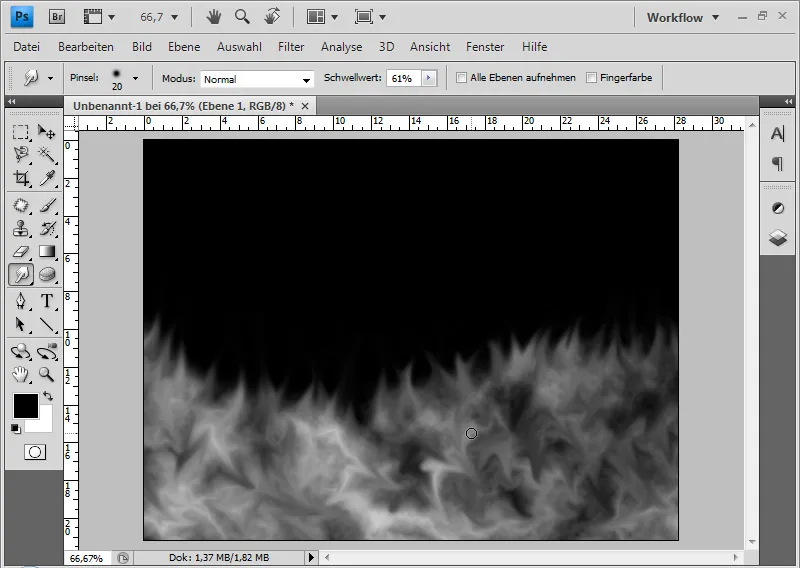
Med Suddfinger kan jag svepa de flammande lågorna in i bilden med en mjuk kant och med olika diametrar mellan 5 och 20 pixlar. Det är viktigt att skapa lågorna inte bara vid kanterna, utan även inuti flammighetstexturen för att få en enhetlig look.
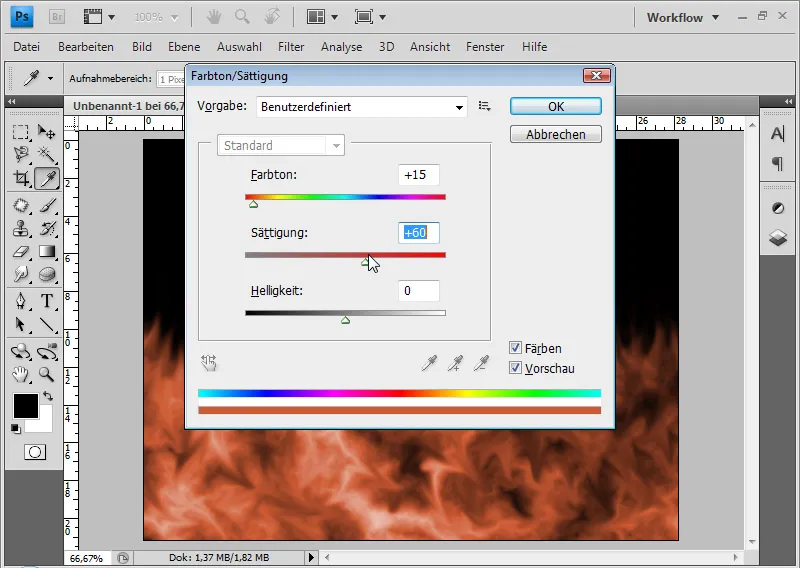
På det här lagret tillämpar jag bildkorrigeringen Färgton/Mättnad genom menyn Bild>Korrigeringar>Färgton/Mättnad (Ctrl+U) i Färg läge med inställningarna: 15, 60, 0.
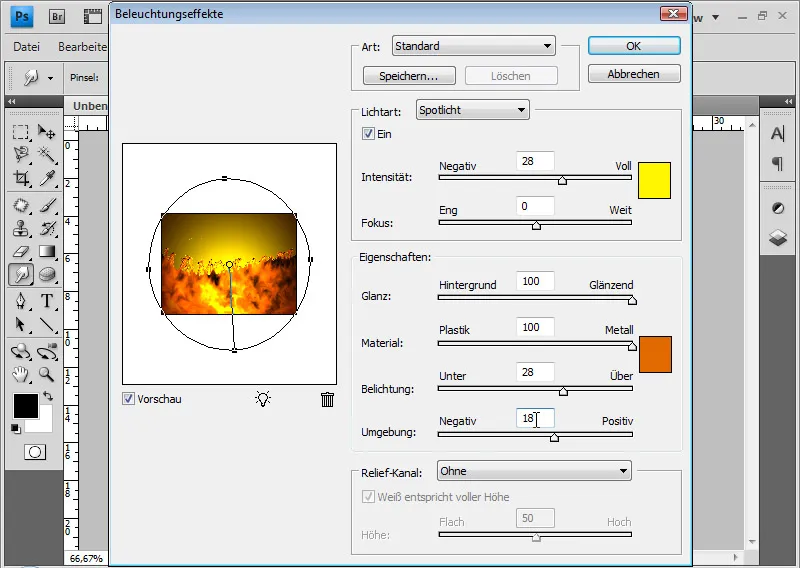
Flammorna ser nu för röda ut. Jag kan ge stämning till flammorna med Renderfilter Ljuseffekter. Det är bra att konvertera lagret till ett Smart-Objekt innan, så att jag kan tillämpa filtret som Smartfilter. På så sätt kan jag göra ändringar i filtret när som helst utan förlust av kvalitet.
Jag gör följande inställningar (se bild).
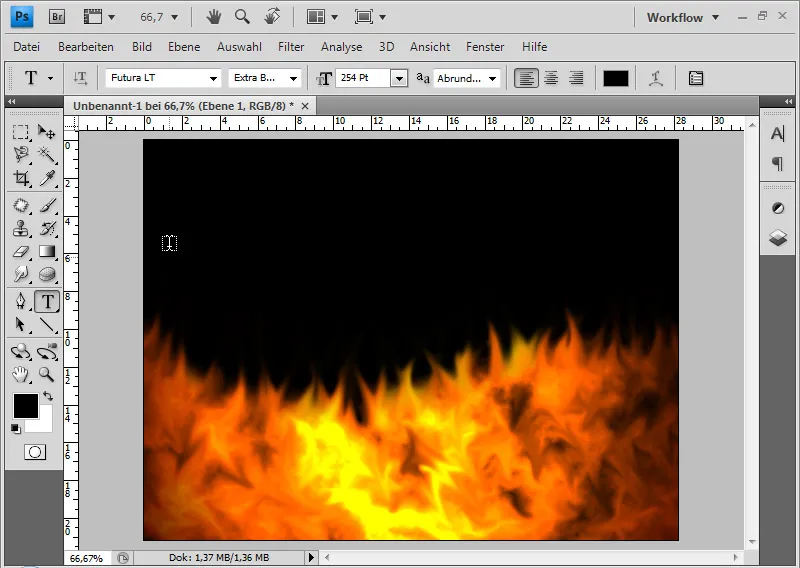
Min eldtextur är klar.
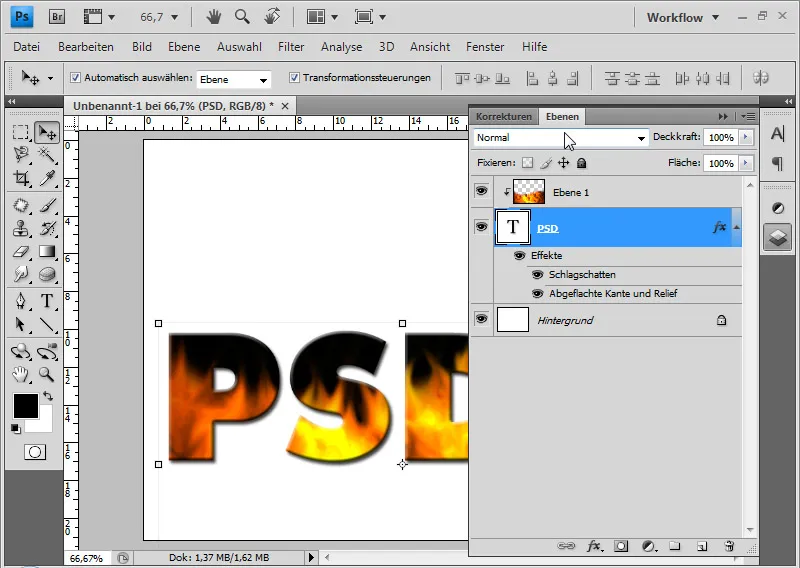
Nu kan jag lägga till en text med fyllningsalternativ, placera textlagret under eldlagret och koppla båda med en Mask . För bättre visualisering har jag fyllt det tidigare mörka bakgrundslagret med vit färg (Ctrl+Backsteg, om standardfärgerna svart och vit är inställda i Färgväljaren).
Det är OK som flammighetstext, men det är inte en ren eldtext. Effekten att skapa lågor från svepta pixlar kan också användas mycket bra på en text som ska sättas i brand.
Skapa brandtext
Grundläggande för denna del av handledningen är en handledning skriven av tris den 6 juli 2004, som inkluderade skapandet av en brandtext med Photoshop 7.0.
Jag skapar en ny fil (Ctrl+N) med storleken 800x600. Jag fyller bakgrundslagret med svart färg. Snabbast går det med D för standardfärger, om inte svart är inställt som förgrundsfärg i färgväljaren, och Alt+Backställtangenten för att fylla med förgrundsfärg.
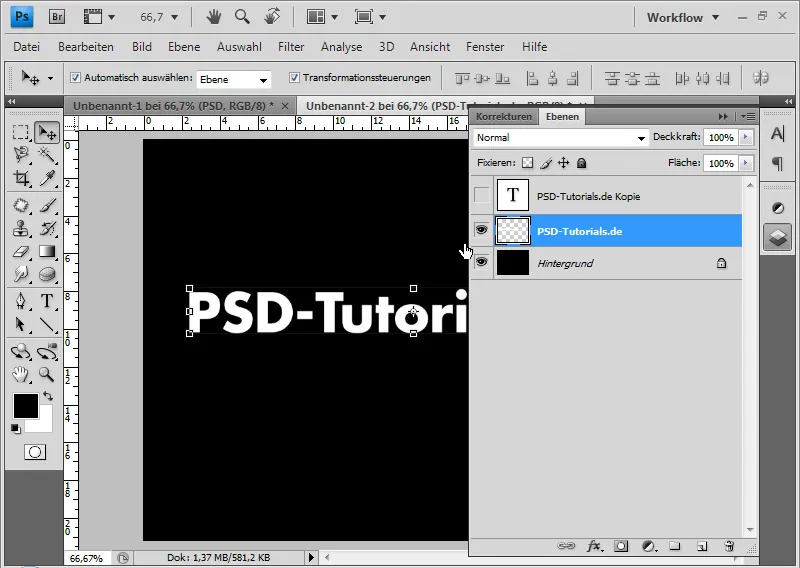
Med Textverktyget skriver jag texten "PSD-Tutorials.de" i vit färg på en ny lager. I det här exemplet använder jag 80 punkter Futura LT. Jag duplicerar textlagret med Ctrl+J och döljer det. Jag kommer senare att behöva det duplicerade lagret igen.
Det aktiva textlagret rasteriseras genom att högerklicka på lagret>Rasterisera text.
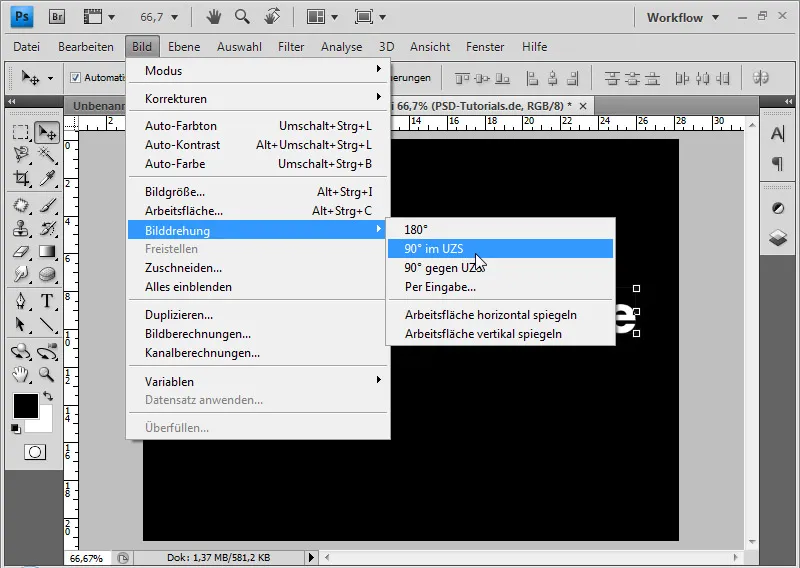
Genom menyn Bild>Bildrotation>90 grader medsols roterar jag bilden.
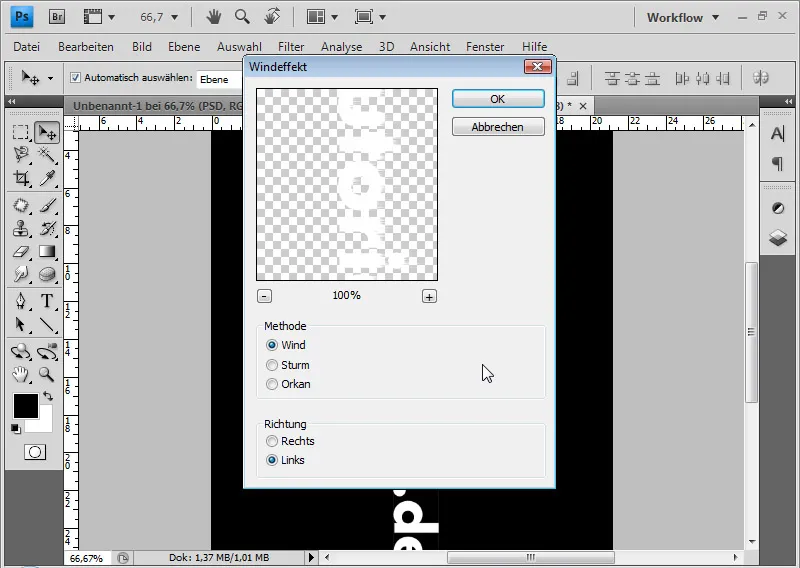
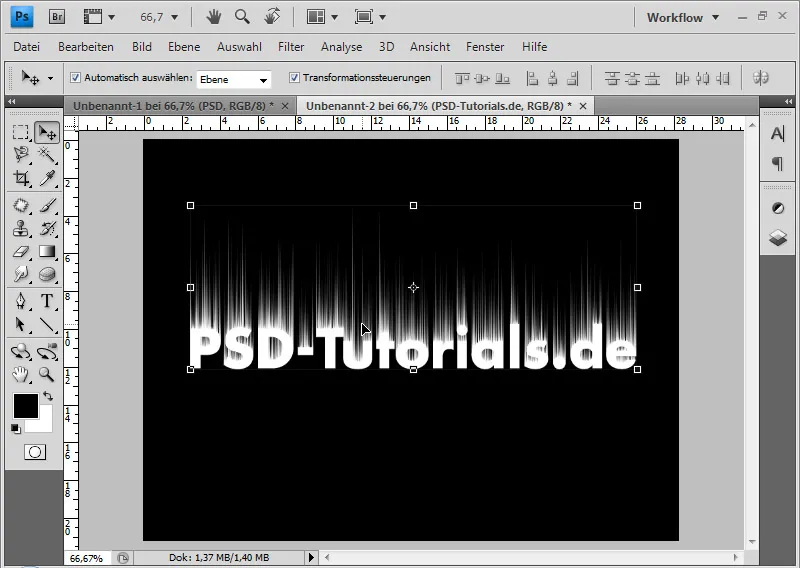
Genom menyn Filter>Stiliseringsfilter>Vind-effekt lägger jag till vita "vindstrålar" till den rasteriserade texten. Jag upprepar effekten upp till tre gånger - beroende på behov. För att upprepa den sista filtret kan jag använda genvägen Ctrl+F.
Därefter kan jag ångra bildrotationen moturs igen.
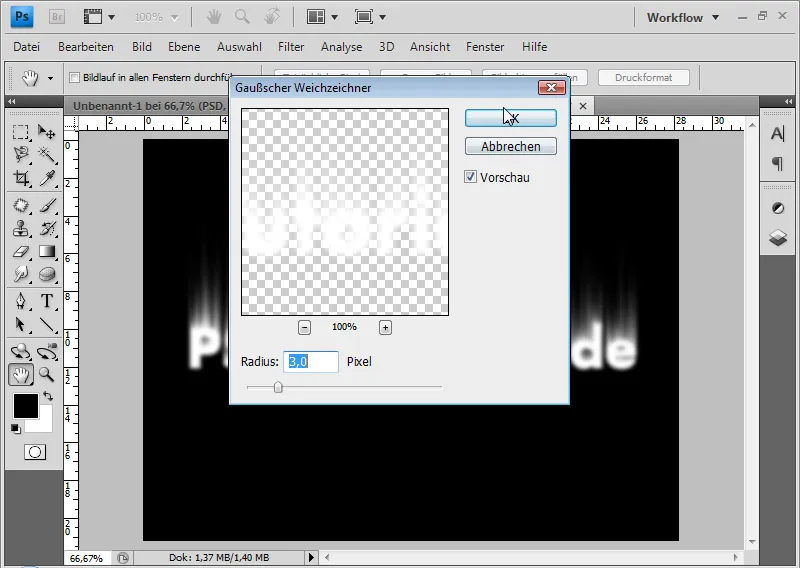
I nästa steg väljer jag Gaussisk suddningsfilter med en Radie på 3 pixel. På så sätt blir de vindstrålar lätta rökiga stråk.
Texten med stråken färgas nu. Först minskar jag det rasteriserade textlagret med den svarta bakgrundslagret till ett via tangentkommandot Ctrl+E.
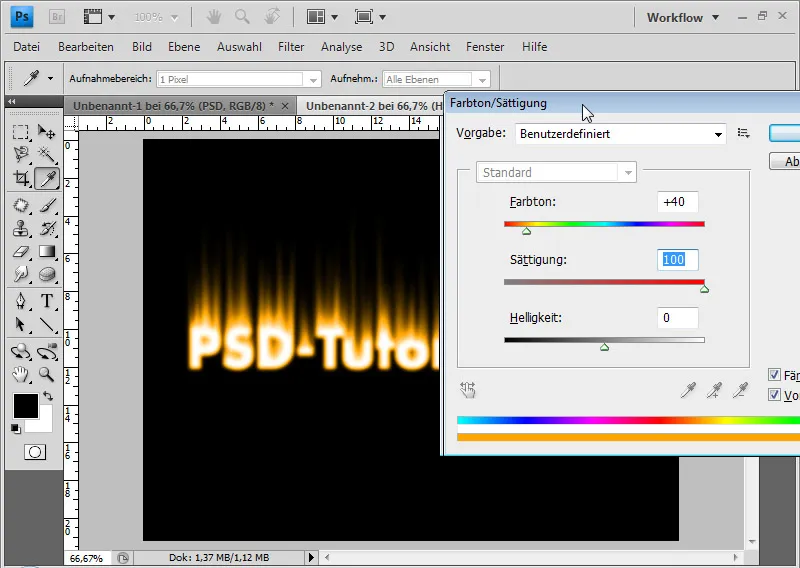
För färgning väljer jag bildkorrigeringen Ton/Sättning med Ctrl+U eller genom menyn Bild>Bildkorrigeringar>Ton/Sättning.
Jag aktiverar rutan för färgning och ställer in en 40-tal Ton vid 100-tal Sättning.
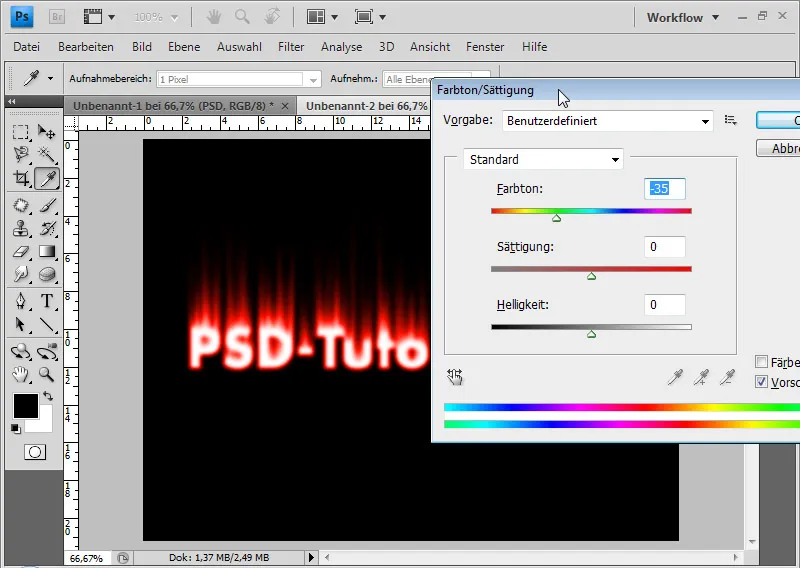
Jag duplicerar lagret med Ctrl+J och väljer igen bildkorrigeringen Ton/Sättning för det duplicerade lagret. Utan att färga ställer jag nu in Ton till -35.
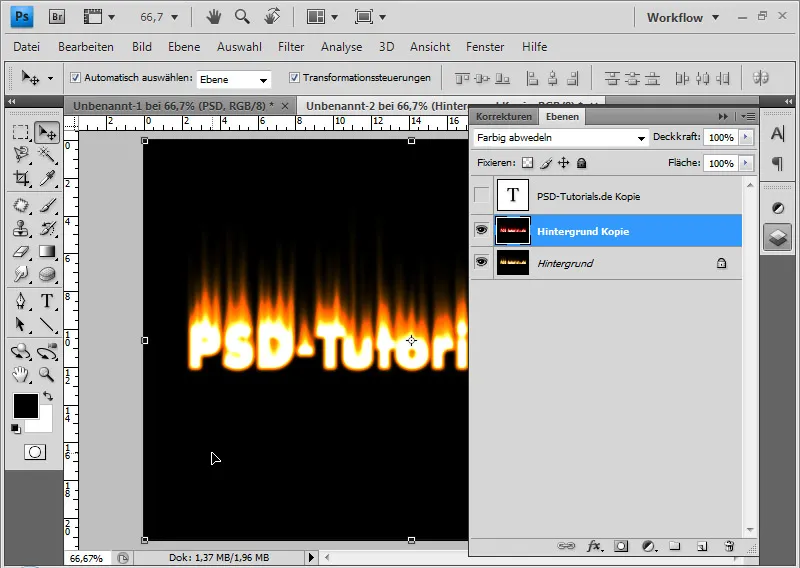
Jag får önskad brandfärgeffekt genom att ställa lagrets fyllningsmetod till Ljusa (Skift+Alt+D). Ljusa innebär att kontrasten av färgkanalerna minskar och mättnaden av lagerinnehållet ökar.
Båda lagren kan jag reducera till ett (Ctrl+E).
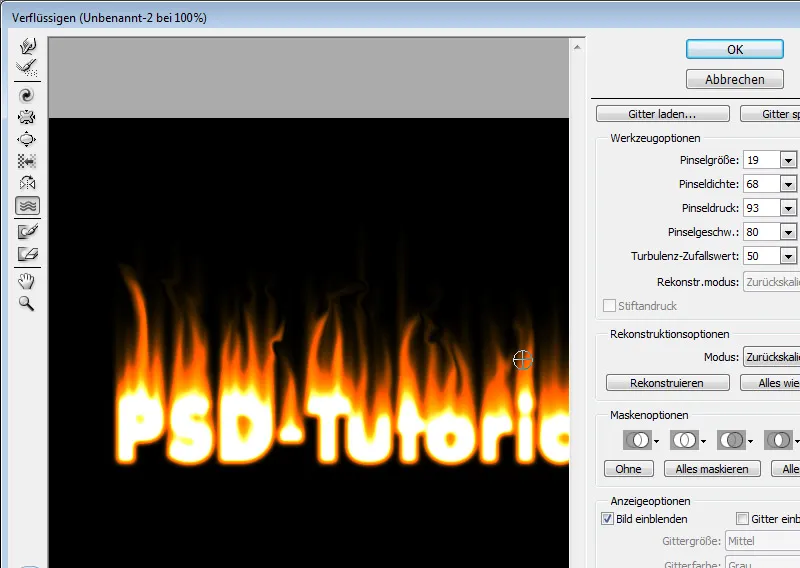
I nästa steg simuleras flammorna. Där för jag fram Förvrängningsfilter via menyn Filter>Förvräng eller Skift+Ctrl+X.
Med Turbulensverktyget (T) med en liten penselspets på ca 15-25pt kan jag simulera flammorna. Jag skapar flammorna med Turbulensverktyget.
Alternativt - men inte lika känsligt i användningen - kan jag också använda Uppefräsningsverktyget (W). Med Återuppbyggnadsverktyget (R) kan jag korrigera områden som jag har förändrat för mycket.
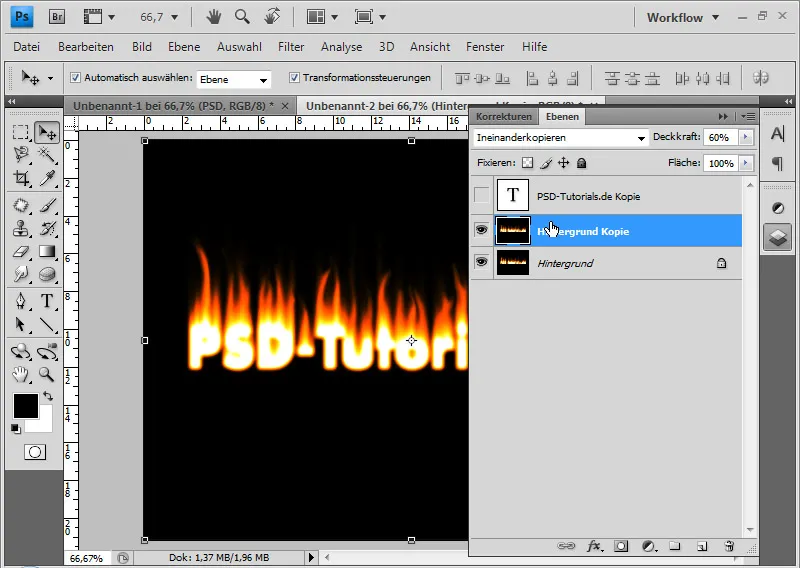
Med Alt+Skift+Ctrl+E kan jag duplicera alla synliga lager till ett reducerat lager. Detta duplicerade lager sätts till fyllningsmetoden Multiplicera och vid behov minskar jag opaciteten till 60 procent. Det förstärker flammorna lite till.
Om flammorna ser för hårda ut kan jag också göra lagret mjukare med Gaussisk suddningsfilter. Efter det kan jag finjustera effekten via opaciteten.
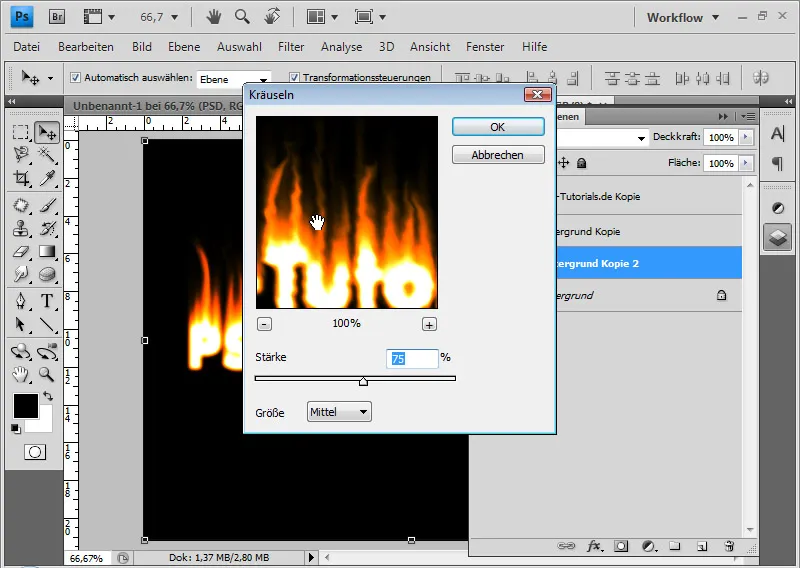
Om jag vill att brandeffekten ska se ännu mer autentisk ut kan jag återigen duplicera alla synliga lager till ett reducerat och tillämpa förvrängningsfiltret Krusning på det nya lagret vid 75 procent/Medium. På så sätt får jag den typiska skakiga brandeffekten.
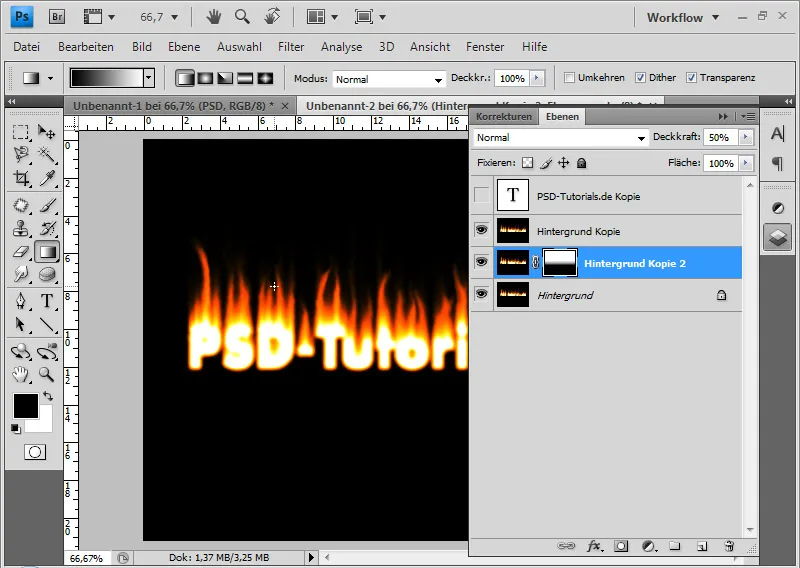
Sedan minskar jag Opaciteten till ca 50 procent, och med en Lagermask begränsar jag effekten bara till den övre delen av flammorna genom att dra en svartvit Gradient i Lagermasken.
Det nu inaktiverade textlagret kan jag aktivera igen och placera överst i lagerhierarkin. Jag ändrar textfärgen till svart.
För en optimal övergång lägger jag till en Lagermask till textlagret och skapar en svartvit Gradient . På så sätt smälter den svarta textfärgen vackert in i flammorna uppåt.
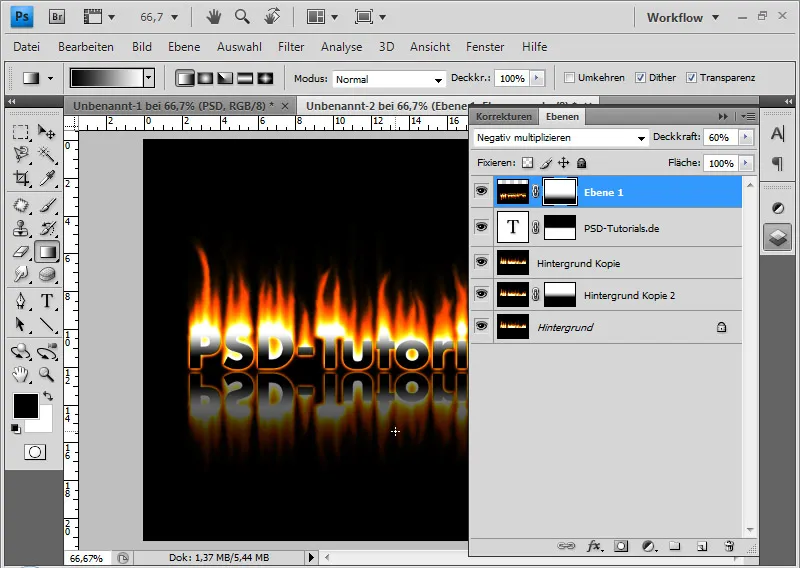
I det sista steget duplicerar jag igen alla synliga lager till ett reducerat med Alt+Skift+Ctrl+E. Jag väljer Ctrl+T och speglar lagret vertikalt. I lagerläget Negativ multiplikation kan jag beräkna alla ljusa lagerinnehåll för att göra dem synliga och behöver inte frilägga lågområdet för flammorna först.
Jag reducerar lagers opacitet till ca 60 procent. I en lagermask lägger jag till en Svartvit gradient så att spegeleffekten försvagas neråt. Vid behov kan jag transformera speglingen med Ctrl+T, t.ex. förlänga den.
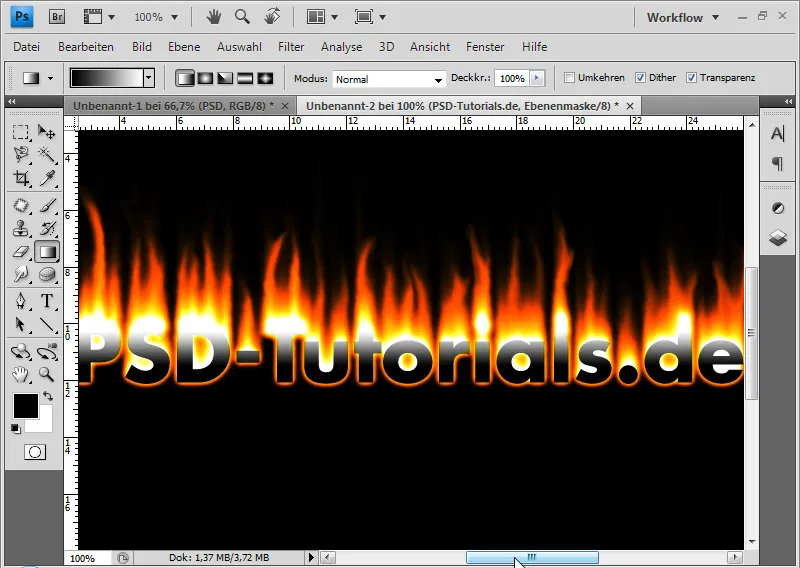
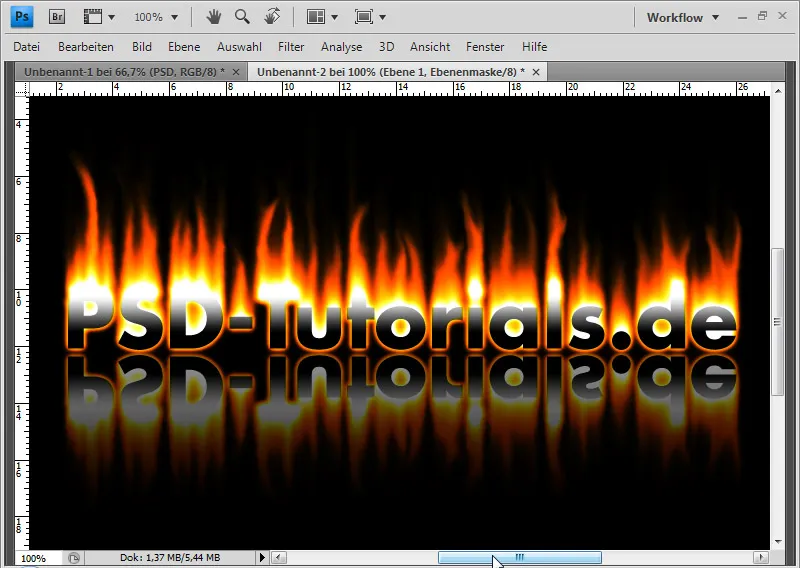
Resultatet efter denna handledning kan se ut som följer:
Beroende på hur jag har bearbetat de flimrande flammorna med ett Suddverktyg varierar eldeffekten. Här är en alternativ flammaestetik enligt denna handledning:



