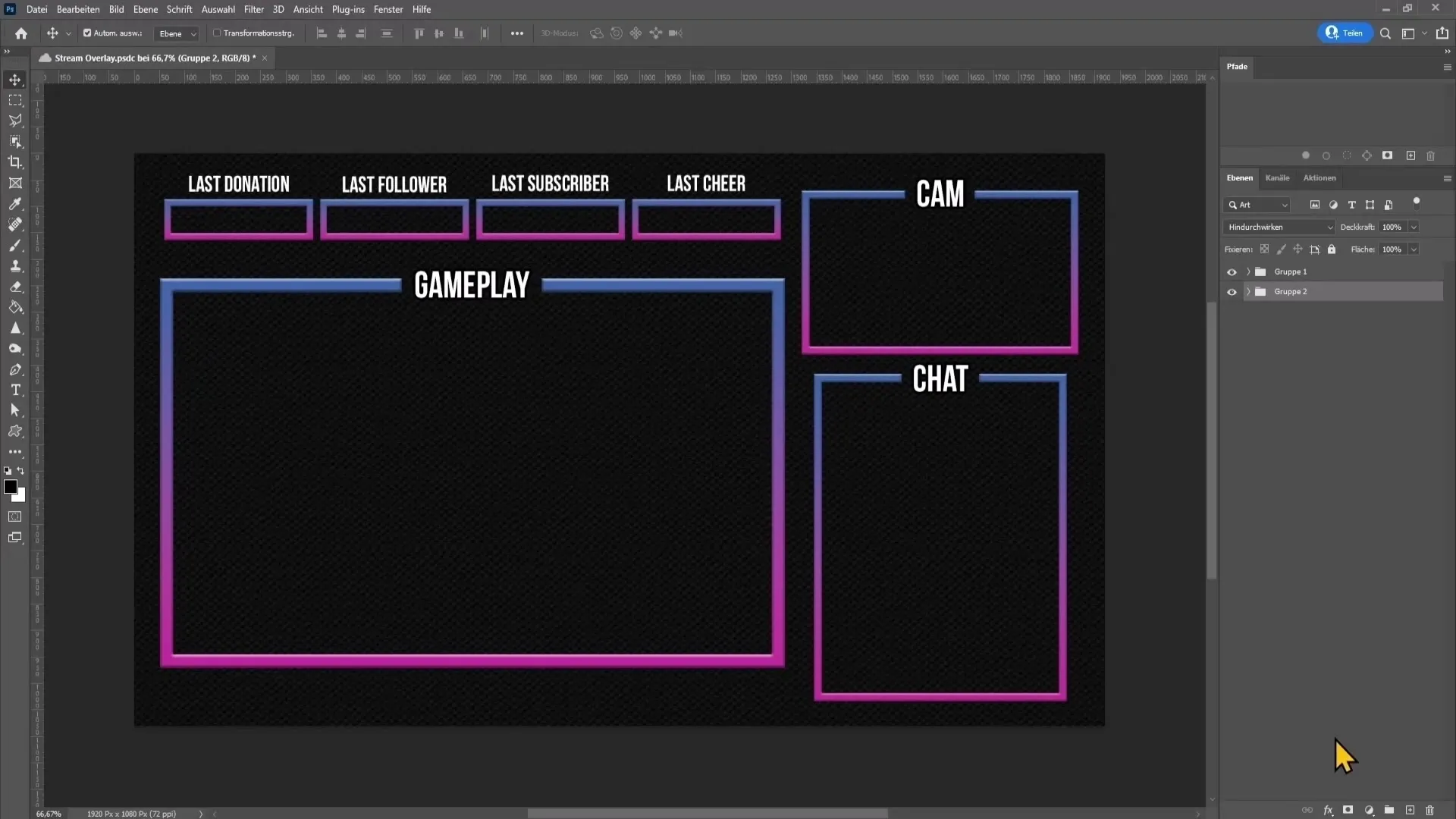
Ett snyggt Stream-Overlay är avgörande för att göra ett professionellt intryck på dina tittare. Med Photoshop kan du skapa ett anpassat overlay som passar din stil perfekt. Jag går steg för steg genom processen i denna guide för att visa dig hur du kan designa ett effektivt overlay för dina YouTube- eller Twitch-streams.
Viktigaste insikterna:
- Hantering av de grundläggande verktygen för Overlay-design i Photoshop.
- Självständig skapande och anpassning av overlay-element.
- Export av overlay-element för användning i streaming-programvara som OBS.
Steg-för-steg-guide
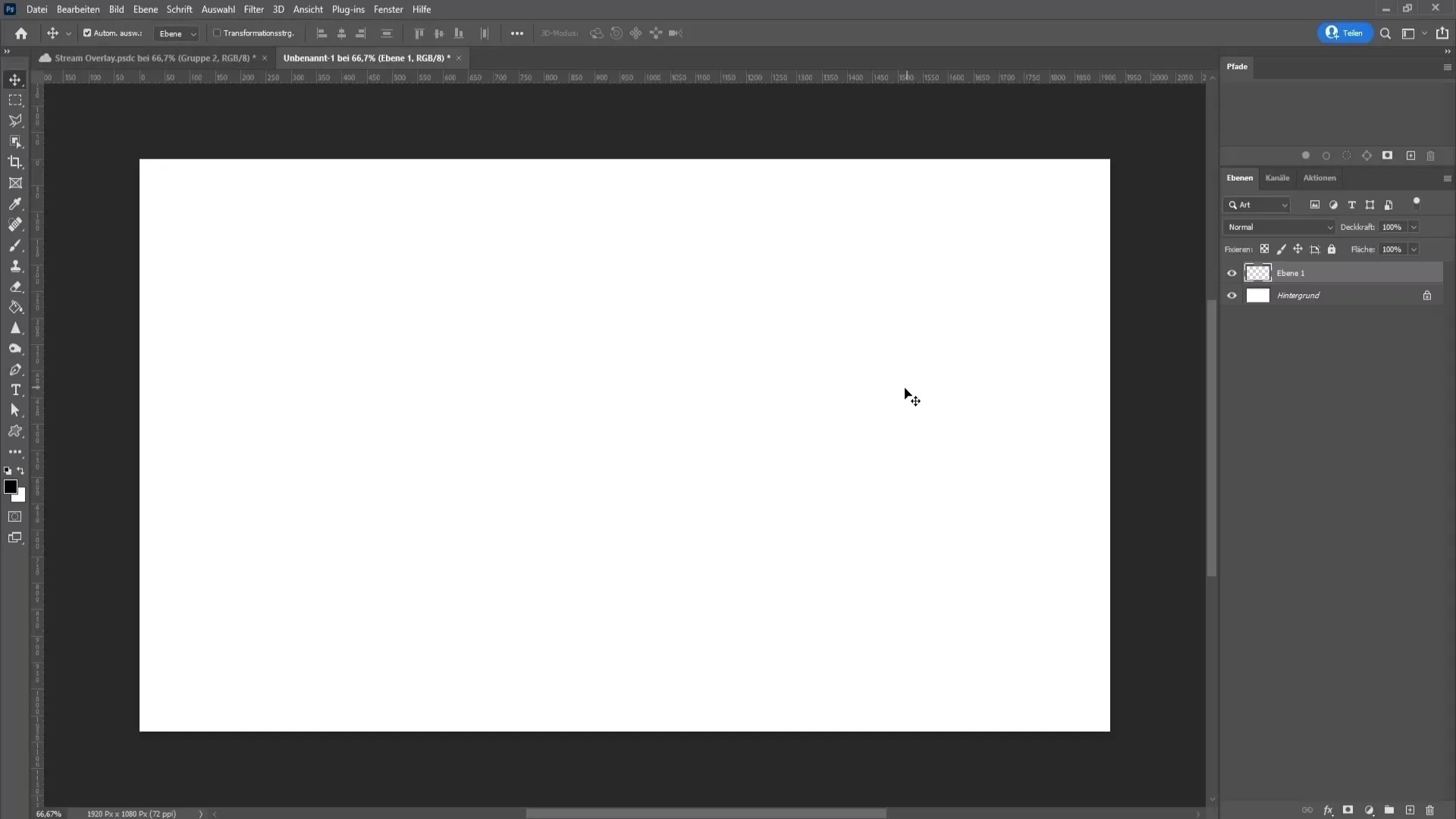
Skapa ett nytt dokument
För att börja, öppna Photoshop och skapa ett nytt dokument. Gå till Fil > Nytt. Ange bredden som 1920 pixlar, höjden som 1080 pixlar och lämna upplösningen på 72 dpi eftersom du endast kommer att använda overlayet digitalt. Lämna de övriga inställningarna oförändrade och klicka på "Skapa".

Ange bakgrundsfärg
Nu är det dags att designa bakgrunden. Skapa en ny tom lager genom att klicka på rätt ned i hörnet. Tryck på D för att ställa in förgrundsfärgen till svart. Fyll detta lager med svart genom att hålla ner Alt-tangenten och trycka på Delete-tangenten. Ta bort sedan bakgrundslagret genom att högerklicka på det och välja Ta bort.

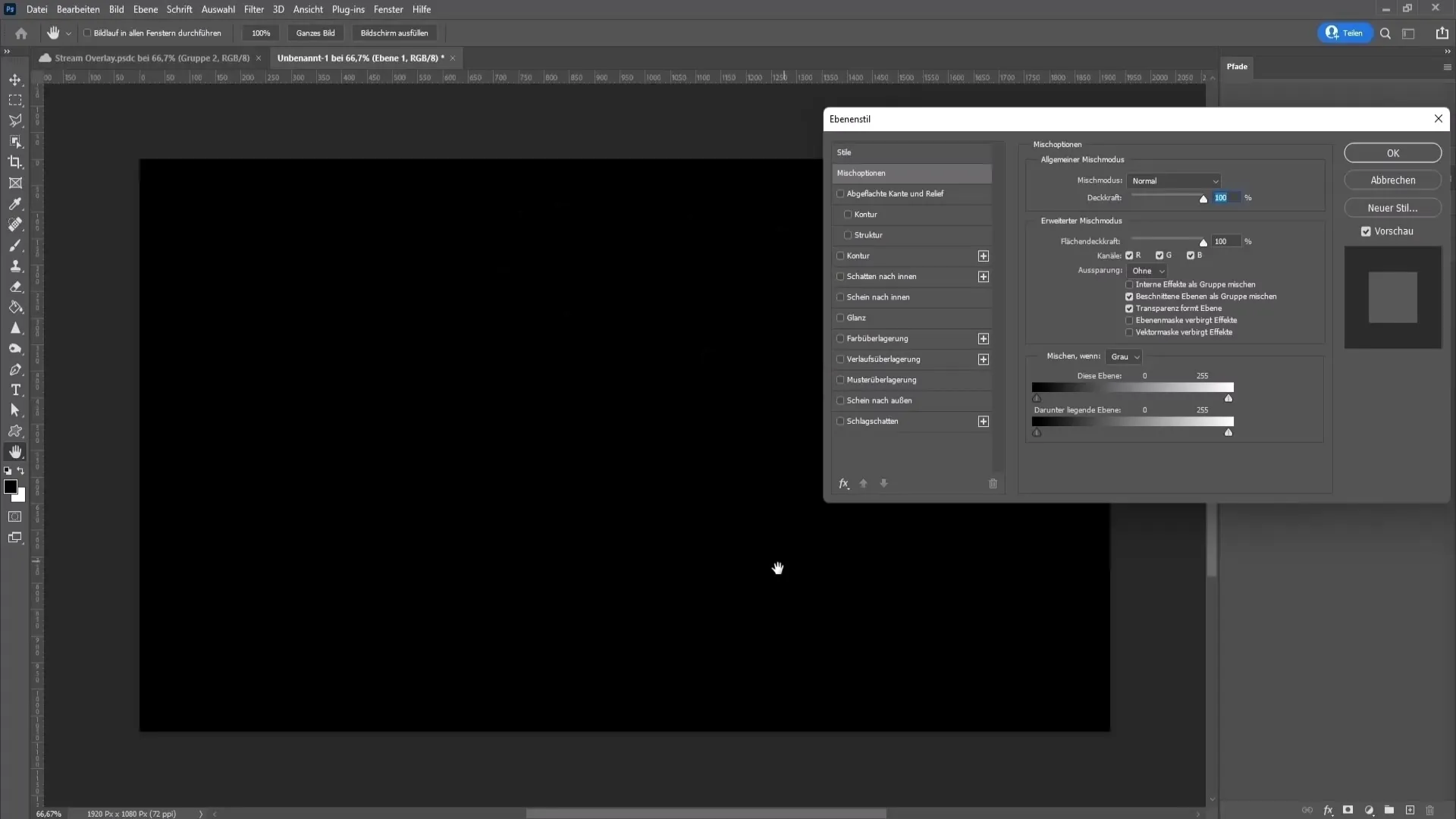
Lägg till mönsteröverlagring
För att ge bakgrunden mer djup, lägg till en mönsteröverlagring. Gå till fyllningsalternativen för det svarta lagret (högerklicka -> fyllningsalternativ) och aktivera mönsteröverlagring. Fyllningsmetoden bör vara inställd på Normal, och du kan minska opaciteten till cirka 13%. Välj ett lämpligt mönster från listan - för mina ändamål förblir det så här. Klicka på "OK" för att tillämpa inställningarna.

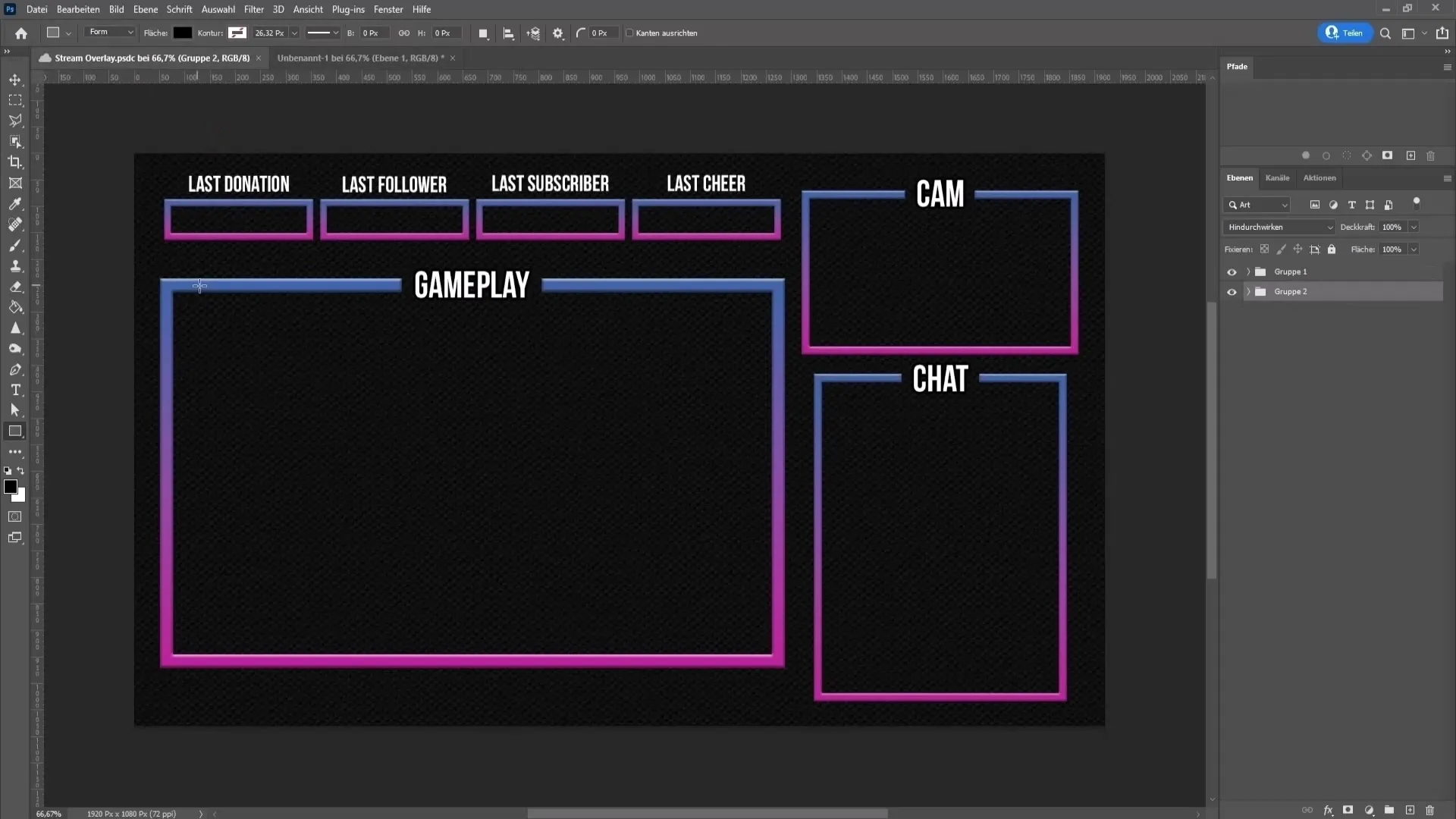
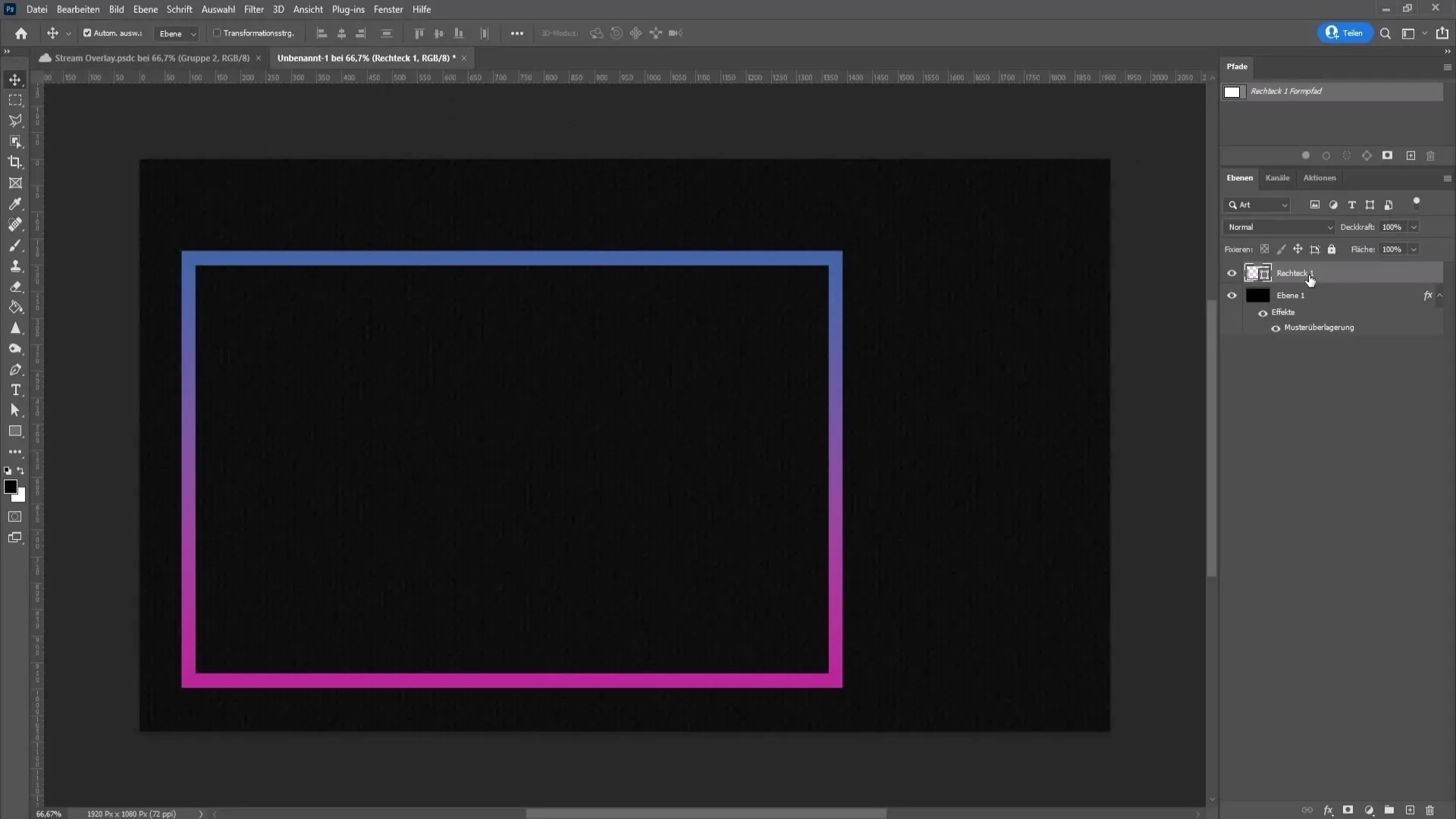
Skapa rektanglar för overlay-element
Nu skapar vi ruta för overlayet. Välj rektangelverktyget, dra en rektangel i önskad storlek. Du kan anpassa fyllfärgen efter behov; jag rekommenderar att först använda en kontur. Klicka på fyllningsalternativen och välj en färgton som du vill använda. Ställ in storleken och konturen enligt dina preferenser.

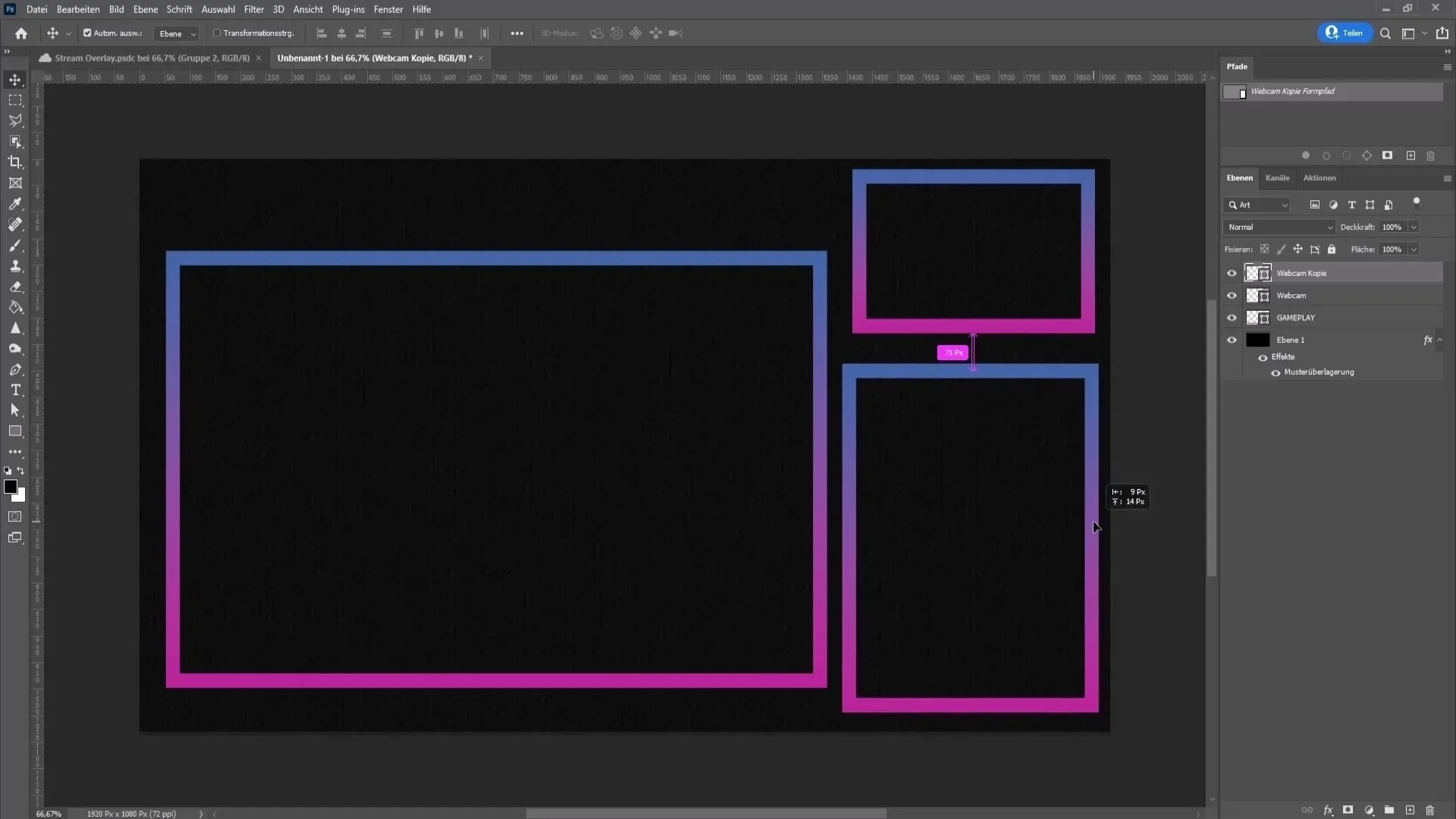
Duplicera och namnge rektanglar för overlay-element
För att duplicera rektanglarna, markera först den aktuellt skapade rektangeln och tryck samtidigt på Ctrl och J för att skapa en kopia. Byt namn på rektangeln genom att dubbelklicka på texten under och anpassa den efter dina behov. Till exempel, namnge den Gameplay. Använd Ctrl + T-kombinationen för att transformera den och ställa in lämplig storlek. Flytta den till en lämplig plats för att skapa plats för andra element.

Integrera chattfönster
För chattfönstret, skapa återigen en kopia av en av rektanglarna, dra den nedåt och förstorar den genom att dra i hörnen. Byt även namn på denna rektangel genom att namnge den Chat. Placera den på rätt plats så att den är välpositionerad.

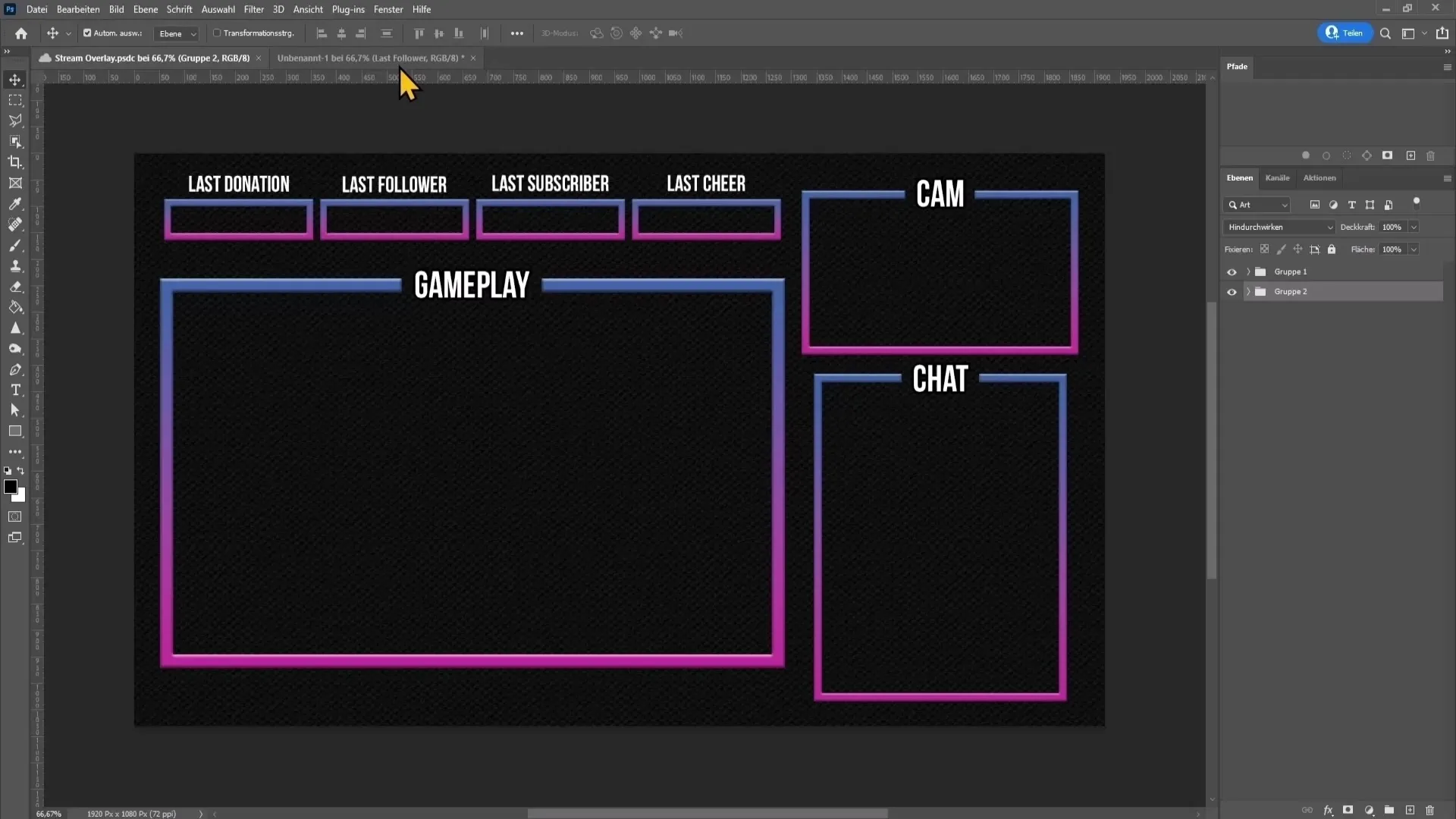
Lägg till ytterligare element
Lägg till fler rutor för de senaste donationerna, följarna osv. genom att upprepa samma process. Kom ihåg att namnge rutorna lämpligt och ordna dem. Jag rekommenderar att använda minst tre rutor för att ge tillräckligt med plats för information.

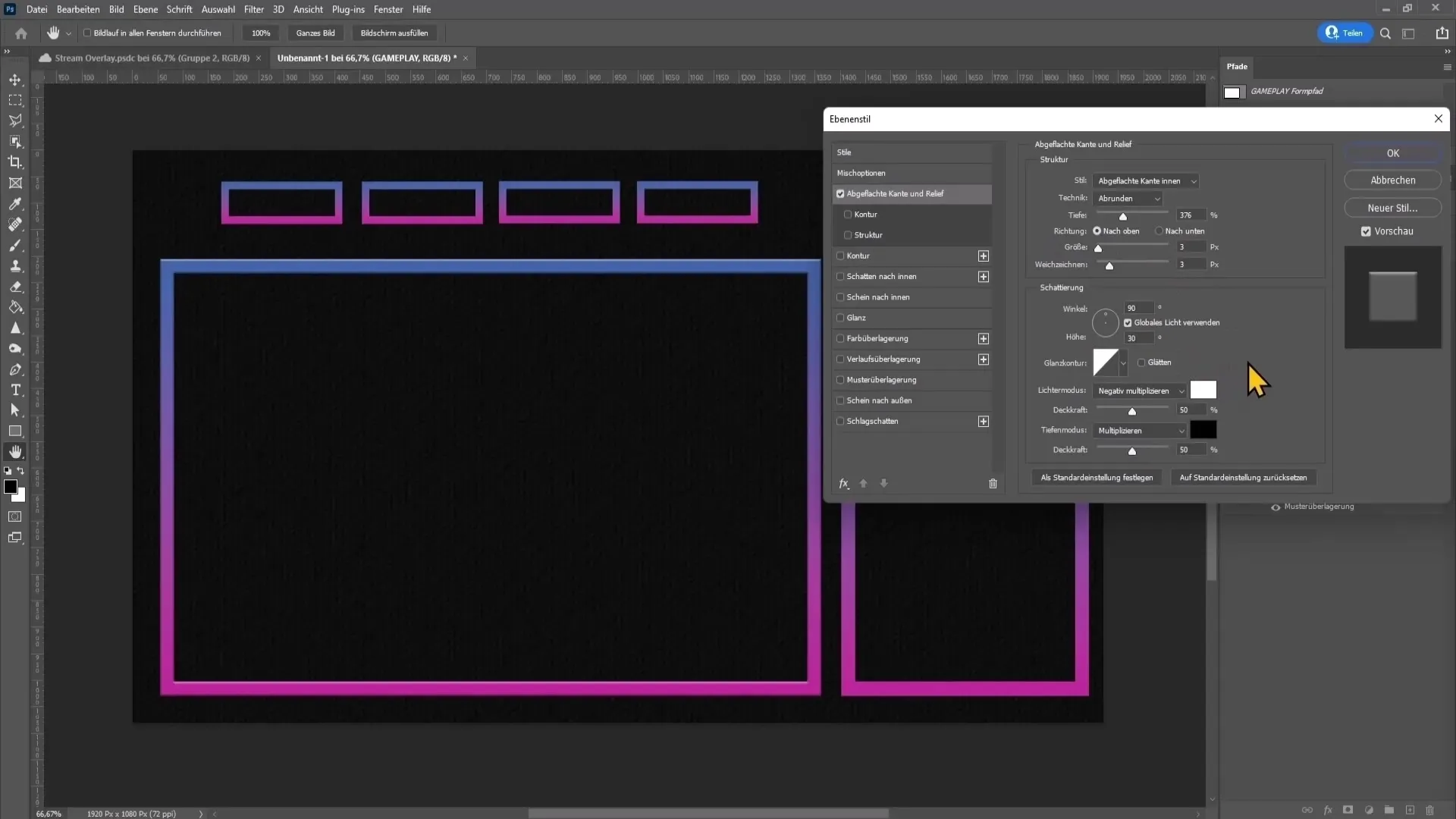
Lägg till 3D-effekter
För att ge dina rutor en tilltalande 3D-effekt, gå till fyllningsalternativen igen och experimentera med inställningarna för avrundat hörn och relief. Använd inställningarna som de är eller anpassa dem efter din smak.

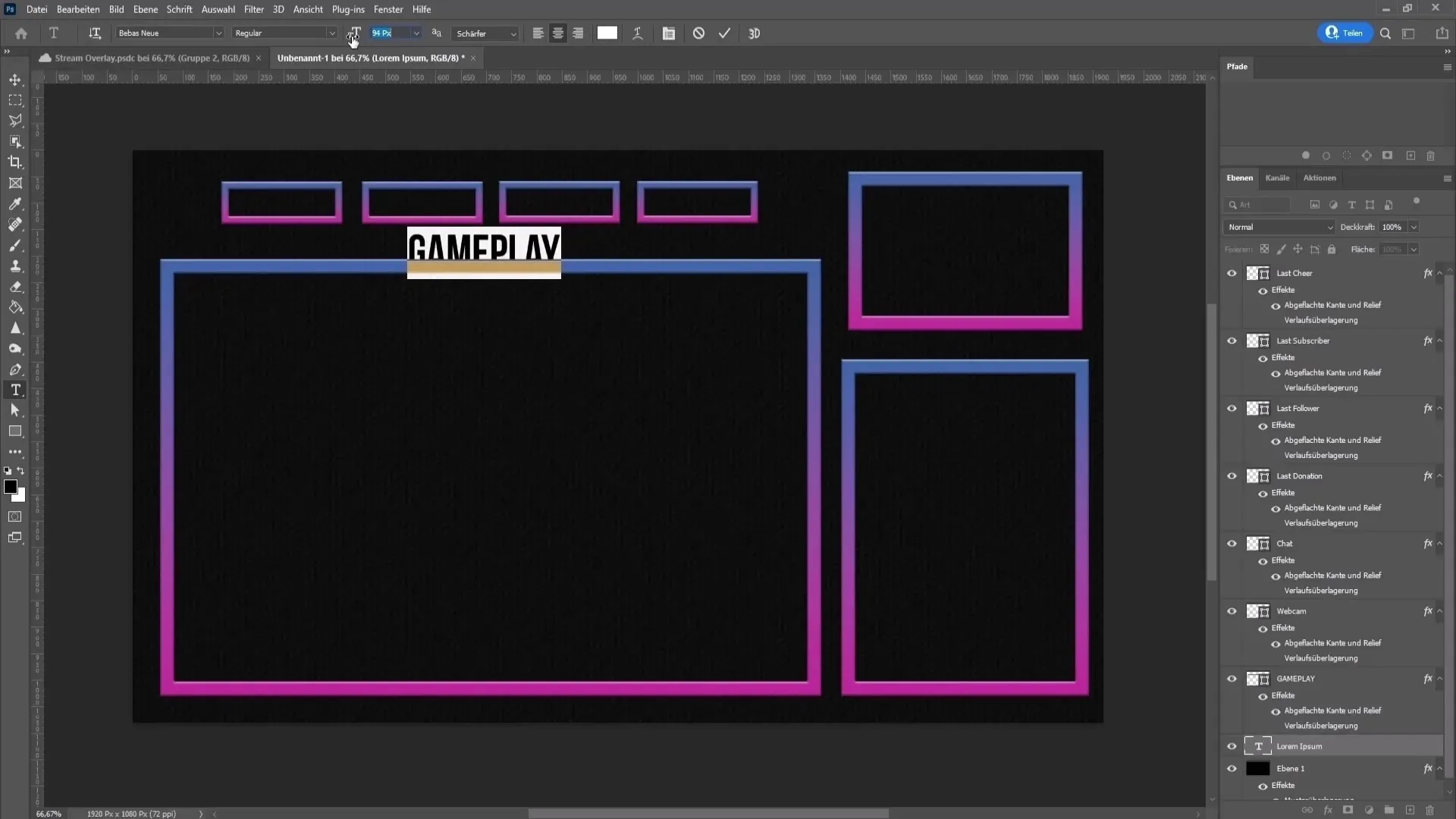
Lägg till text
Nu är det dags att lägga till text för varje overlay-element. Välj textverktyget, klicka på din overlay och skriv in den relevanta texten, som spel, chatt, osv. Se till att anpassa textstorlek och stil för att få läsbara men icke distraherande texter.

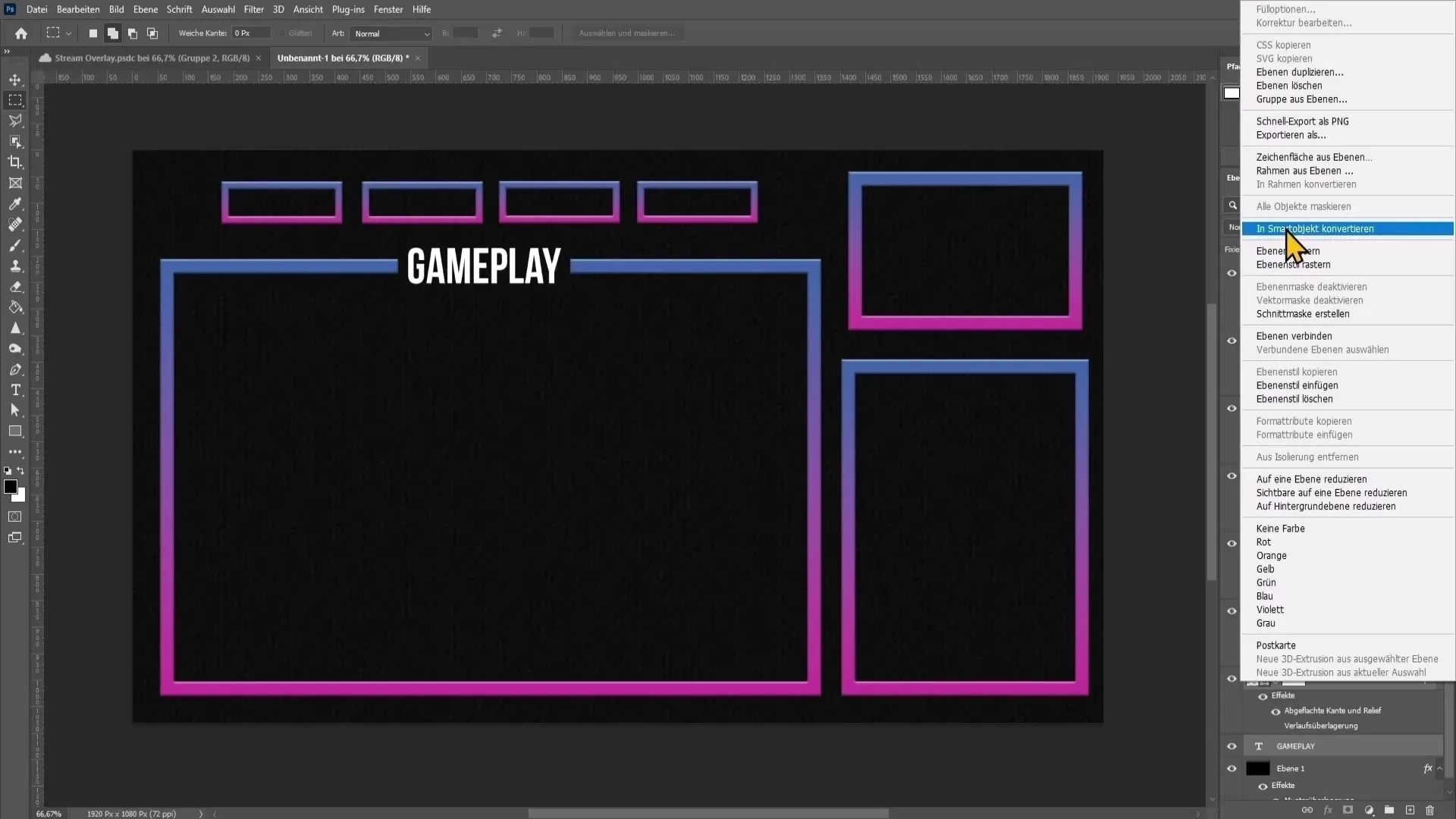
Alla lager tilldelade
När du har skapat alla element är det klokt att konvertera dem till smartobjekt (högerklicka på lagren -> Konvertera till smartobjekt). Detta gör det lättare att redigera dem senare.

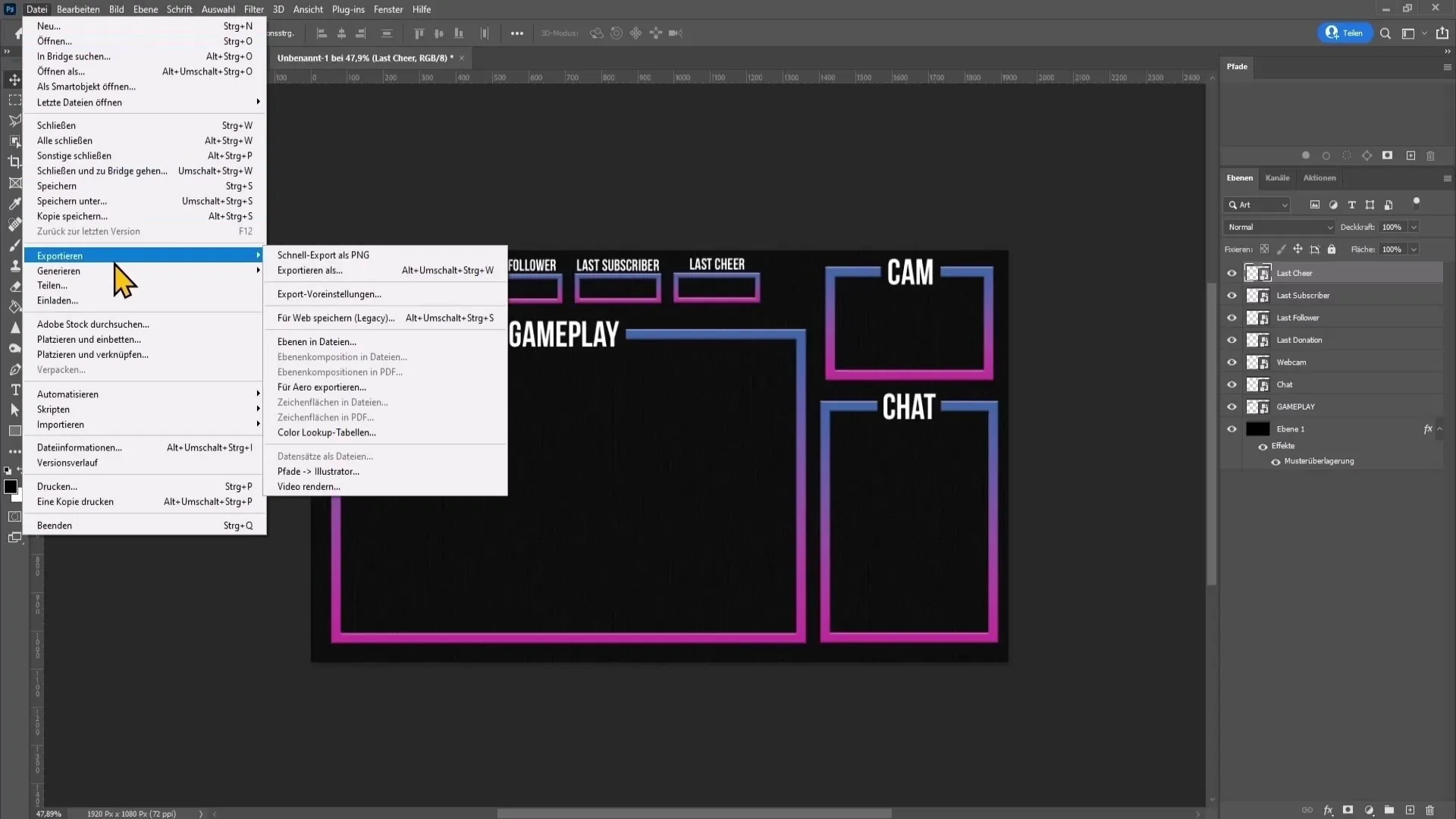
Exportera overlay-elementen
Nu kan du exportera alla element så att de kan användas i OBS eller annan streaming-programvara. Gå till Fil -> Exportera -> Välj lager som filer. Välj en målmapp och se till att välja PNG 24 som filtyp för att få en transparent bakgrund.

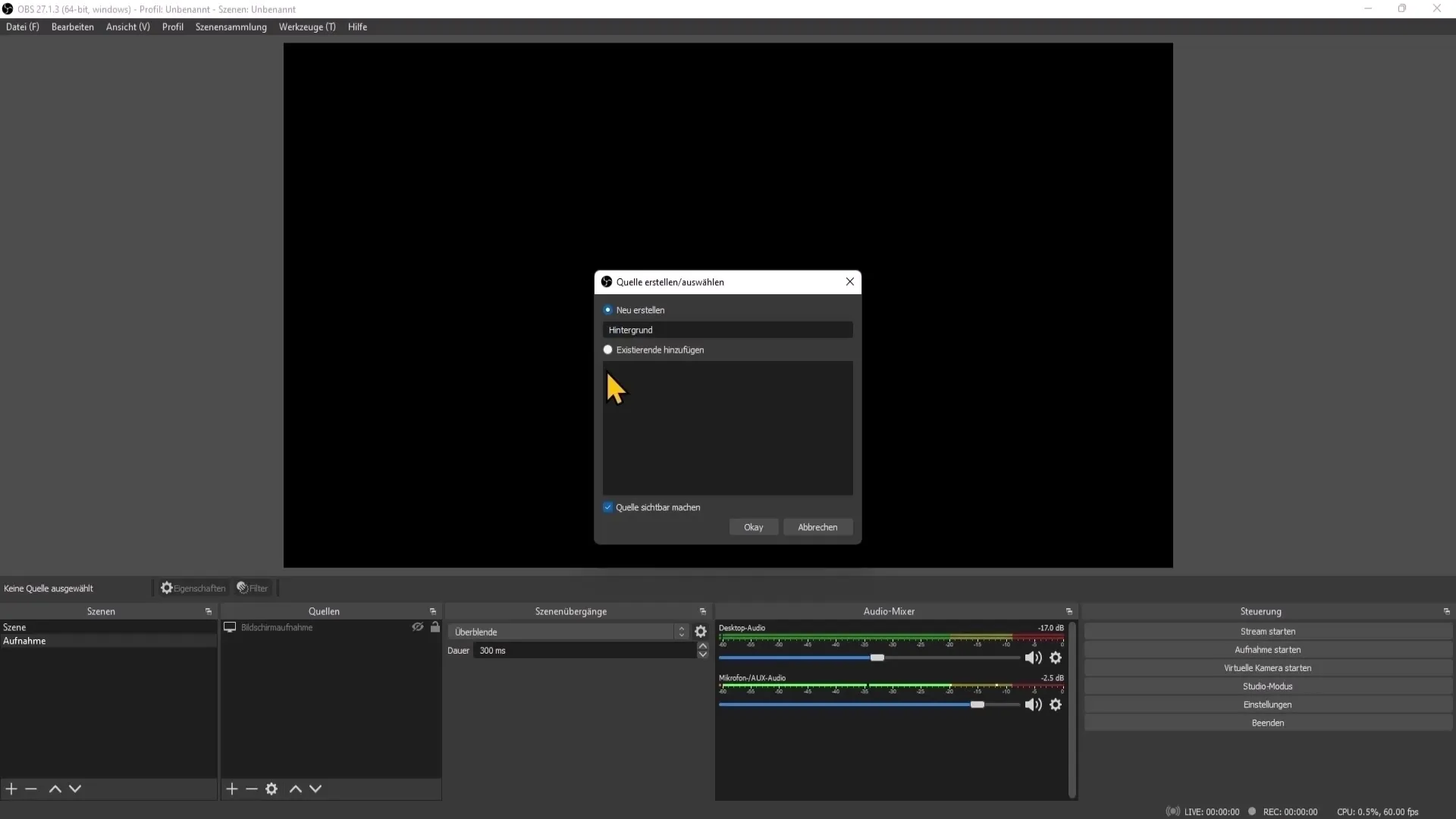
Infoga overlay i OBS
För att använda ditt overlay i OBS Studio, gå till din scen, klicka på plustecknet i källistan, välj Bild och lägg till alla exporterede overlay-element steg för steg. Se till att placera dem i rätt ordning så att de visas korrekt.

Summering
Denna guide har visat dig hur du kan skapa en professionell stream-overlay i Photoshop. Du bör nu kunna designa dina element, exportera dem och använda dem i din streaming-programvara.
Vanliga frågor
Vilken ska vara upplösningen för ett stream-overlay?Den optimala upplösningen är 1920 x 1080 pixlar.
Vilka färgformat är bäst för transparenta bakgrunder?PNG-formatet är bäst lämpat eftersom det stödjer genomskinlighet.
Kan jag justera överlaget senare?Ja, om du sparar dina overlay-element som smartobjekt kan du justera dem när som helst.
Hur lägger jag till mitt overlay i OBS?I OBS klickar du på plustecknet i källorna och lägger till de exporterade bilderna.
Är det viktigt att följa ordningen för källorna i OBS?Ja, ordningen är avgörande för att säkerställa att ditt overlay visas korrekt.


