Förståelsen av strukturen av en React-app är avgörande för effektiv utveckling och programmering. I denna handledning kommer du att lära dig grunderna om hur en React-app är uppbyggd och hur du kan integrera den på en webbsida. Vi tittar på uppbyggnaden av index-HTML-filen, den motsvarande JavaScript-filen, samt de grundläggande koncepten för JSX och ES6-moduler.
Viktigaste insikterna
- Ursprungsfilen för React- appar är index.html.
- React använder sig av konceptet "rotknut" som ankarpunkt för alla komponenter.
- Med metoden createRoot skapas en rotknut där React-element renderas.
- JSX är en syntaktisk utökning för JavaScript som möjliggör HTML-liknande syntax.
- ES6-moduler är viktiga för strukturen av koden i React.
Steg-för-steg-handledning
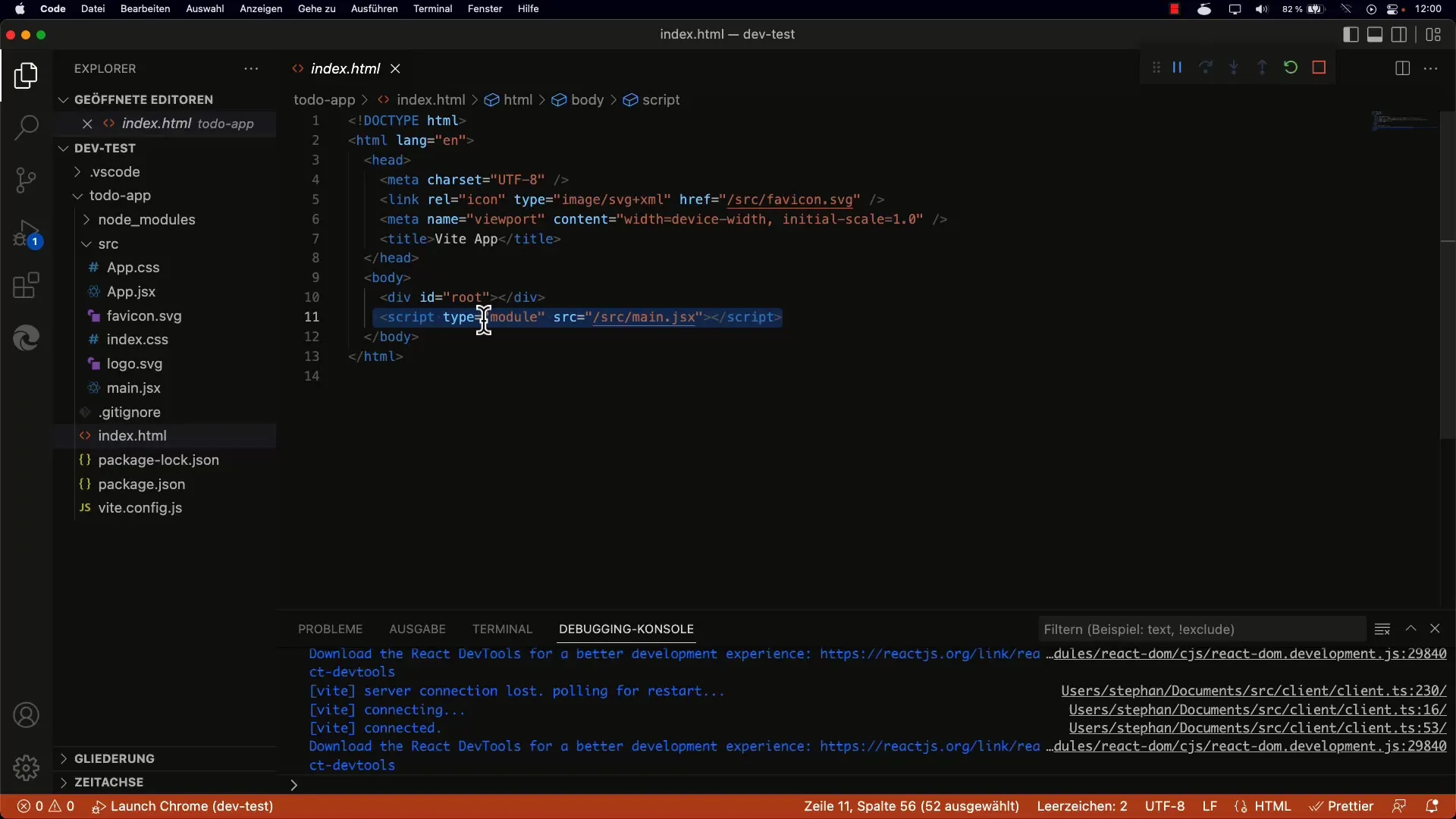
1. Förstå index.html
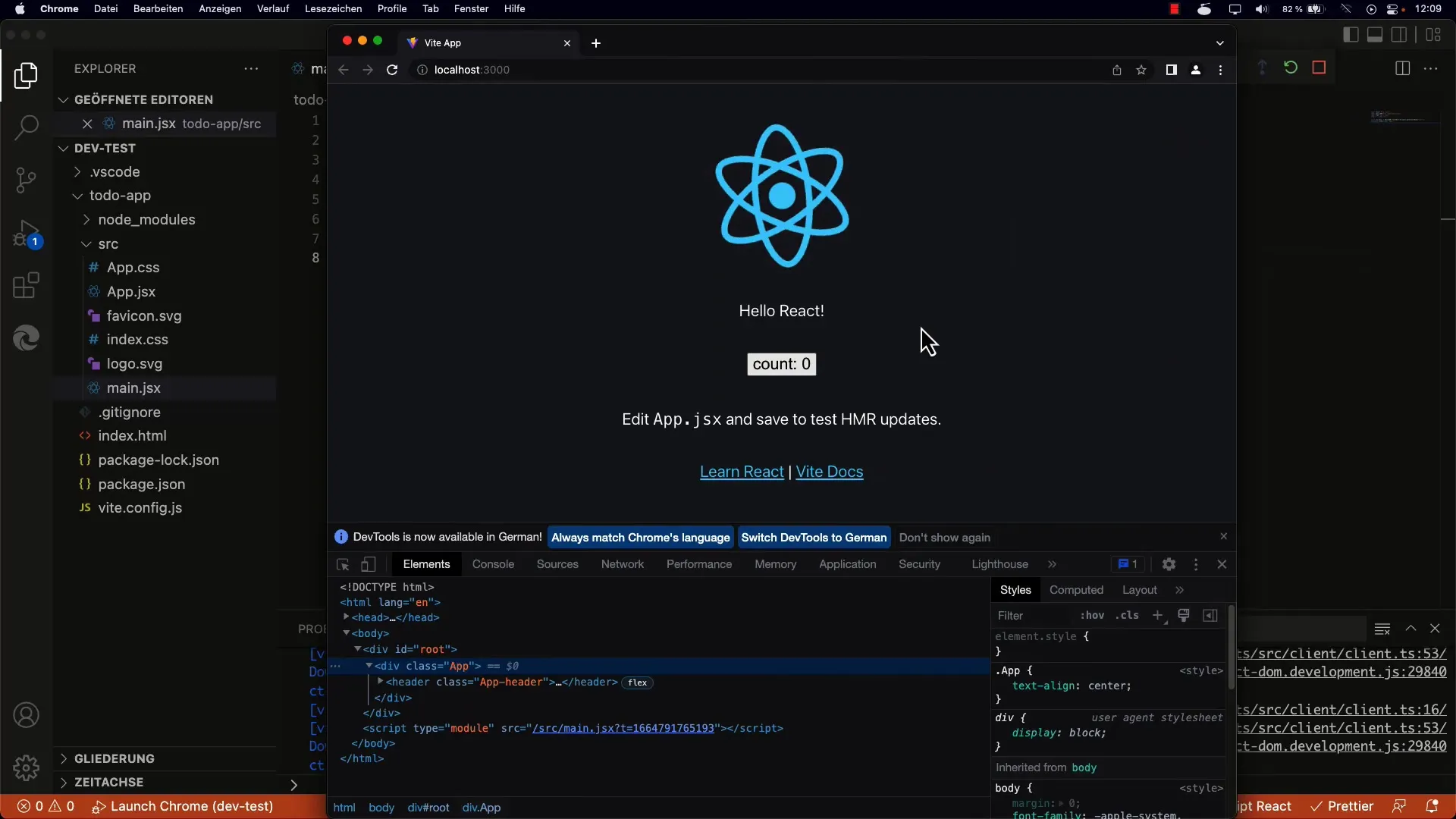
När du skapar en React-app kommer du inte undan att titta på index.html-filen. Den är ingångspunkten för din app-kod och laddar de nödvändiga skripten. I en typisk fil ser du en div med ID:et root. Denna DIV fungerar som rotknut för hela React-applikationen.

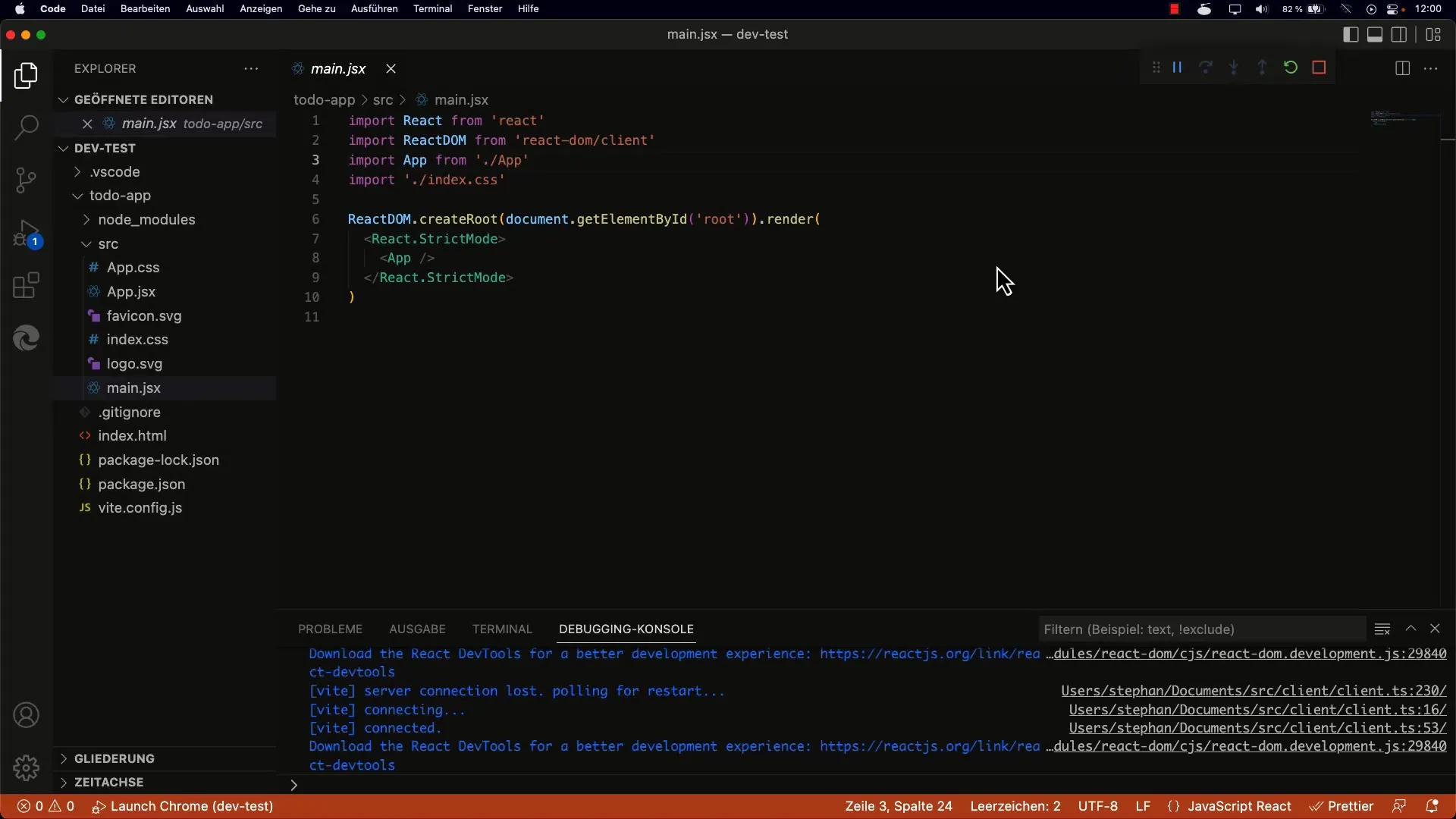
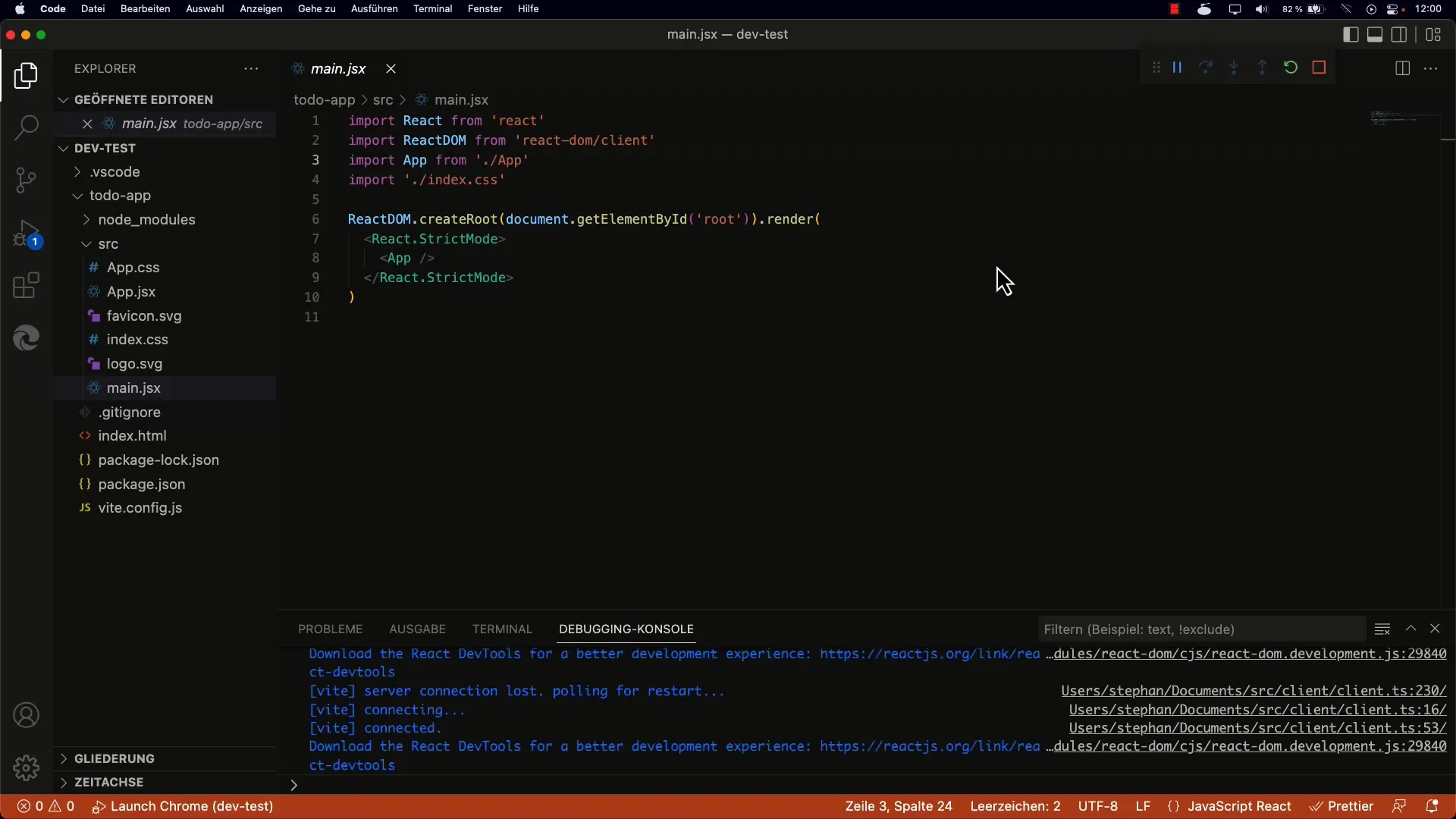
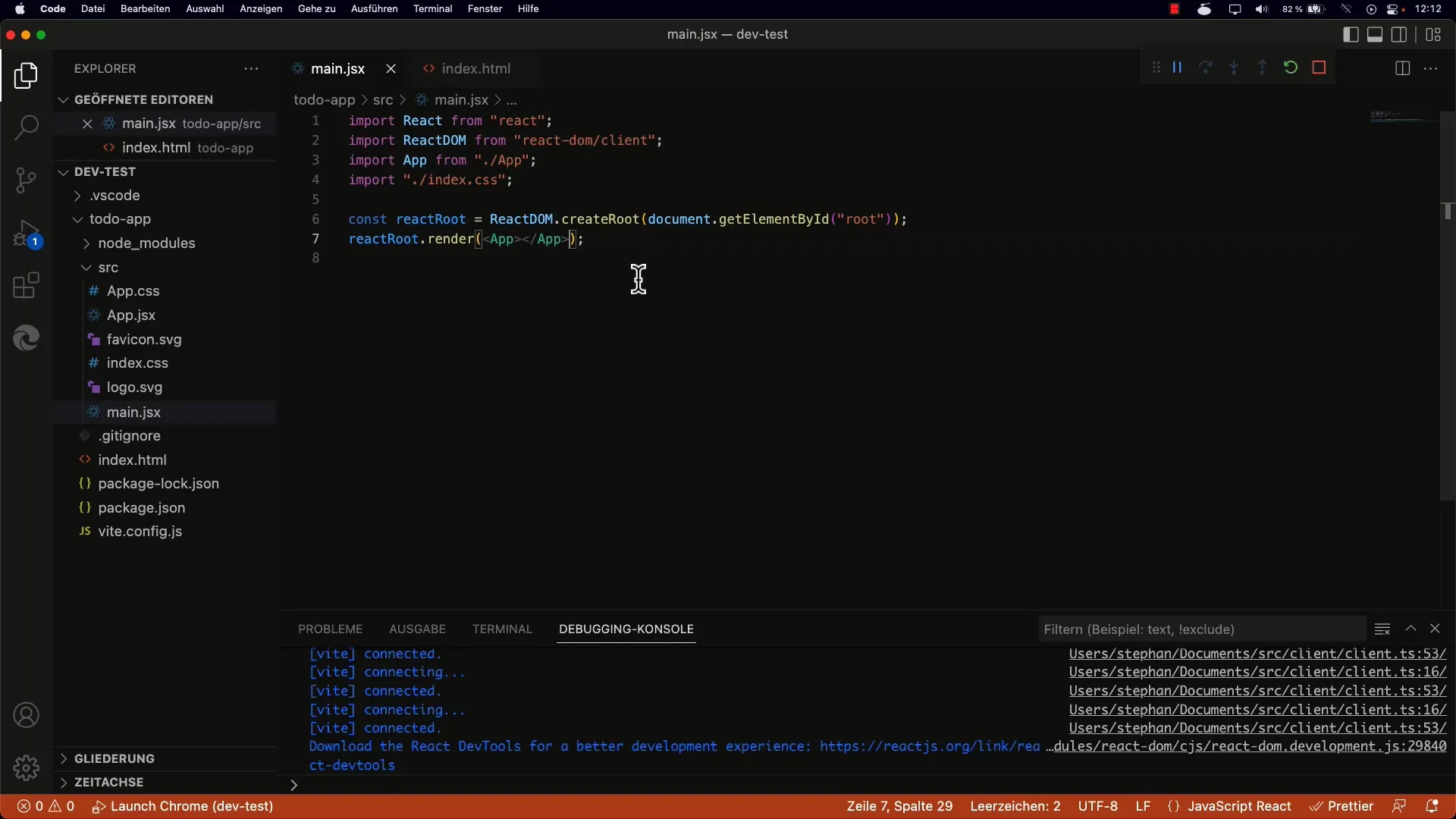
2. Importera nödvändiga moduler i main.jsx
I main.jsx, som laddas från index.html, ser du importeringarna. Här importerar du React, ReactDOM och eventuellt CSS. Modulerna är nödvändiga för att skapa appen och se till att du kan dra nytta av de bästa tillgängliga funktionerna. Se till att importera ReactDOM från react-dom/client.

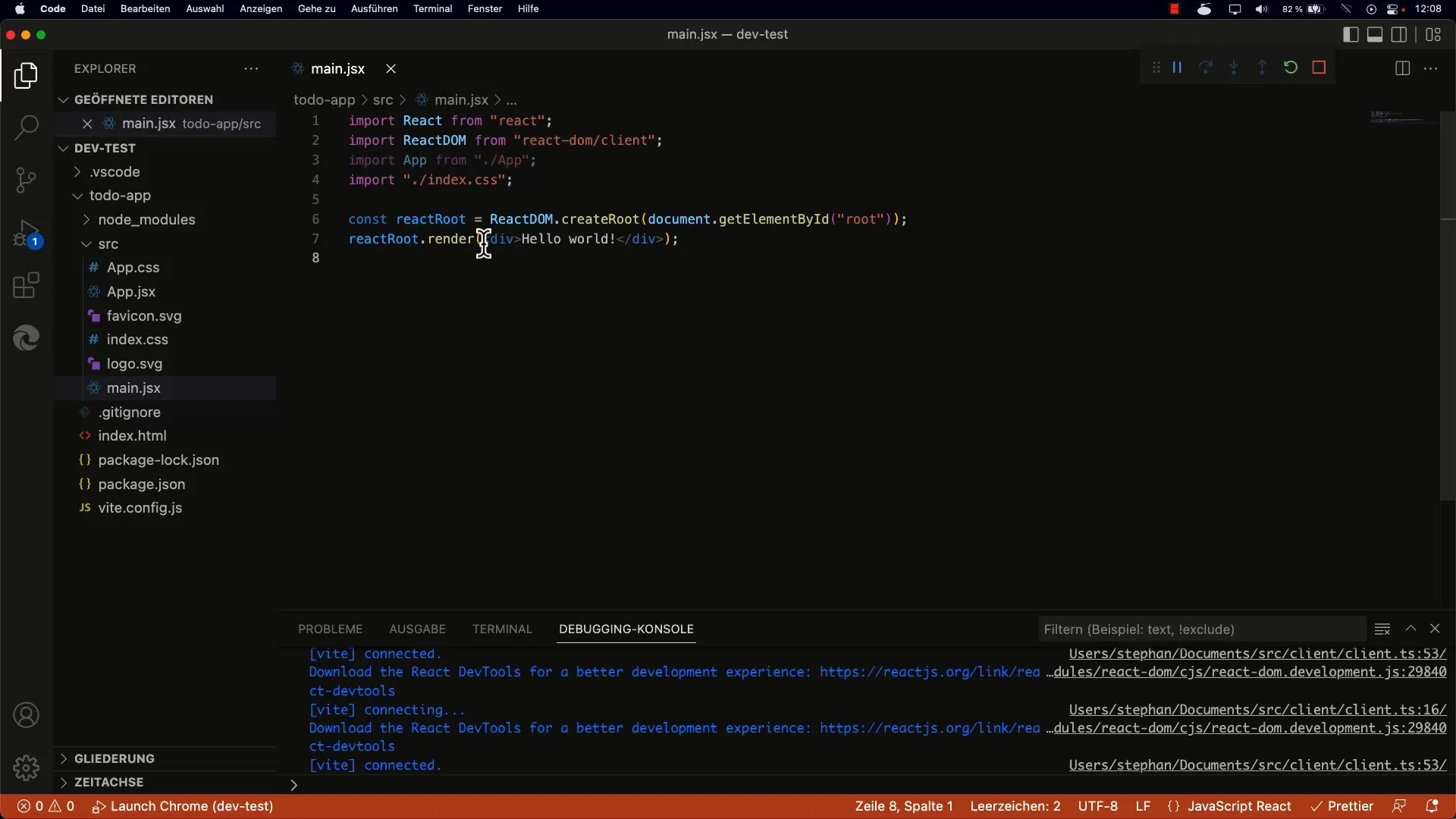
3. Skapa rotknuten
Du måste nu skapa en React-rotknut. Det görs med metoden createRoot. Du lämnar detta till DOM-elementet som du tidigare definierat i index.html. Du åtkommer div-taggen med ID:et root och initierar rotknuten.

4. Använda render-metoden
Efter att du har skapat rotknuten använder du render-metoden. Här lämnar du JSX-elementen som ska renderas. JSX ser nästan ut som HTML, men det översätts till JavaScript. Till exempel kan du enkelt rendera en textnod som "Hello World".
5. Förstå JSX-syntaxen
JSX är en blandning av JavaScript och HTML. Det betyder att du skriver HTML-liknande kod inuti JavaScript. Det låter dig enkelt och förståeligt utforma strukturen på din användargränssnitt. I det tidigare exemplet skrev du enkelt en text i ett div-element. Det är första steget för att skapa en React-komponent.
6. Komponentbaserad struktur
Det rekommenderas att använda komponenter för att strukturera din app. Istället för att bara rendera HTML bör du använda React-komponenter som du importerar till din app. Det förbättrar inte bara läsbarheten i din kod, utan främjar även återanvändbarheten. Till exempel rekommenderas det att skapa en app-komponent och sedan lägga till den med JSX.

7. Uppdatera DOM:en och interaktivitet
När du fortsätter kan du lägga till interaktiva element, som till exempel knappar som ändrar värden. React ser till att DOM:en uppdateras effektivt så att bara de nödvändiga delarna av användargränssnittet renderas om. Vid den här punkten ser du hur appgränssnittet reagerar när användare interagerar med det.

8. Importera app-komponenten och rendera
Även om vi i tidigare exemplen främst har arbetat med enklare HTML bör du alltid komma ihåg att det är effektivare att dela upp din användargränssnitt i komponenter. Du kan importera app-komponenten till main.jsx och sedan lägga till den med render. På så sätt förblir du inom ramen för Reacts bästa praxis.

Sammanfattning
Med de ovanstående stegen har du förstått de grundläggande strukturerna och funktionerna i en React-app. Du vet nu hur du skapar rotknuten, använder JSX och importerar komponenter på rätt sätt. Denna kunskap utgör en gedigen grund för din resa in i React-utvecklingens värld.
Vanliga frågor
Vad är rotknuten i en React-app?Rotknuten är det huvudsakliga DOM-elementet där alla React-komponenter renderas.
Vad är JSX?JSX är en syntaktisk utökning av JavaScript som möjliggör att använda HTML-liknande syntax i React.
Hur importerar jag komponenter i en React-app?Du kan enkelt importera komponenter med import-kommandot i din JavaScript-fil.
Hur hanterar jag rendering av komponenter i React?Det görs genom ReactDOM:s render-metod som tillåter dig att rendera JSX eller andra React-komponenter för rotknuten.


