Att skapa komponenter i React är en viktig färdighet som jag vill lära dig här. Du kommer att lära dig hur du skapar enkla funktionella komponenter och vilka saker du bör tänka på. Genom att förstå komponenter kommer utvecklingen av komplexa användargränssnitt att bli mycket enklare för dig. låt oss börja direkt!
Viktigaste insikter
- Det finns två huvudtyper av React-komponenter: klassbaserade och funktionella.
- Funktionella komponenter är enklare och mindre felbenägna.
- JSX används för att beskriva och rendera användargränssnittet.
- Komponenter bör representera små, återanvändbara delar av din applikation.
Steg-för-steg-guide för att skapa React-komponenter
1. Grunderna i komponenter
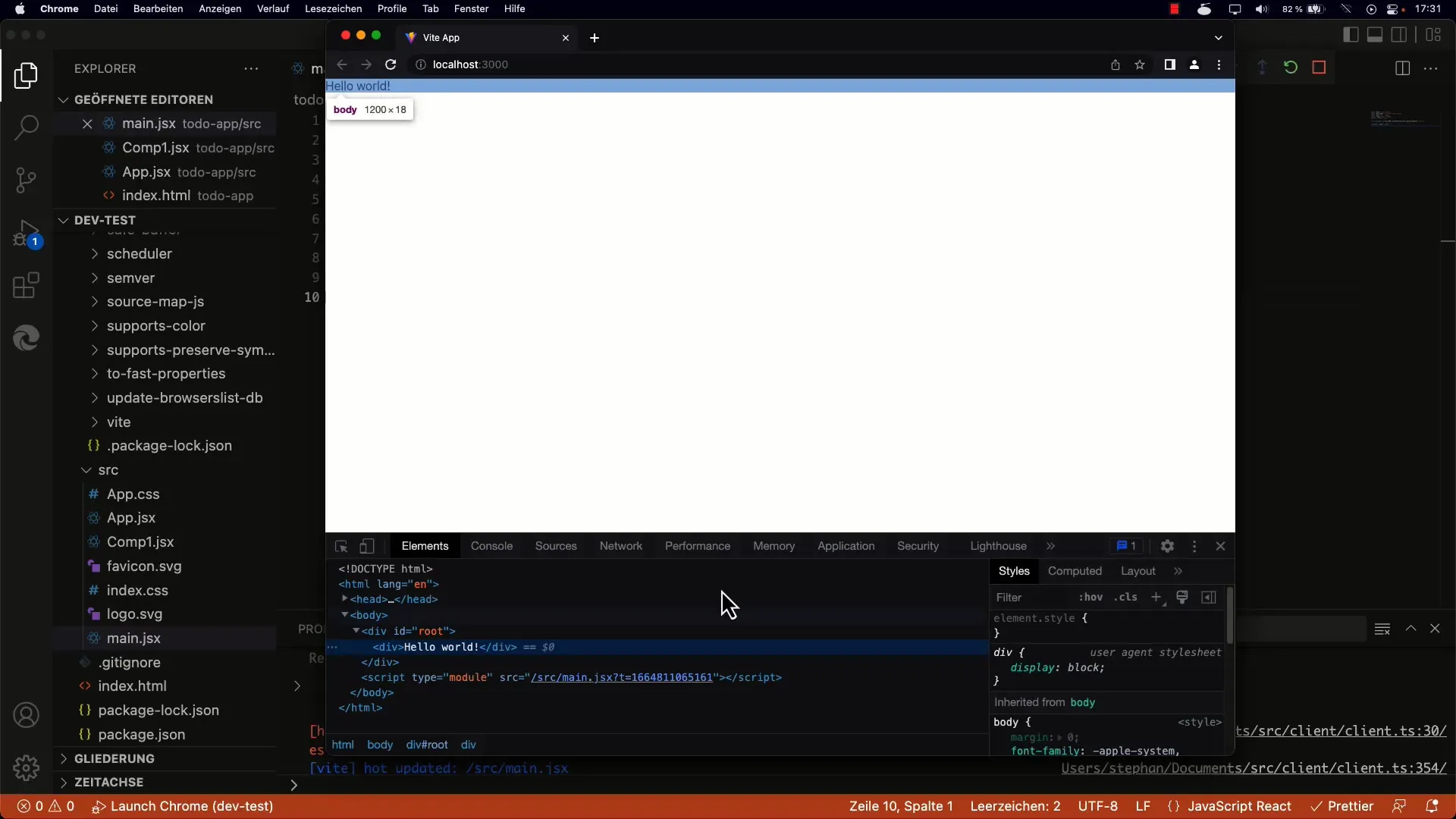
För att skapa en React-komponent behöver du grundläggande kunskaper om JSX och strukturen av en funktion i JavaScript. En komponent är faktiskt bara en funktion som returnerar JSX. låt oss skapa en enkel funktionell komponent.

2. Definiera komponenten
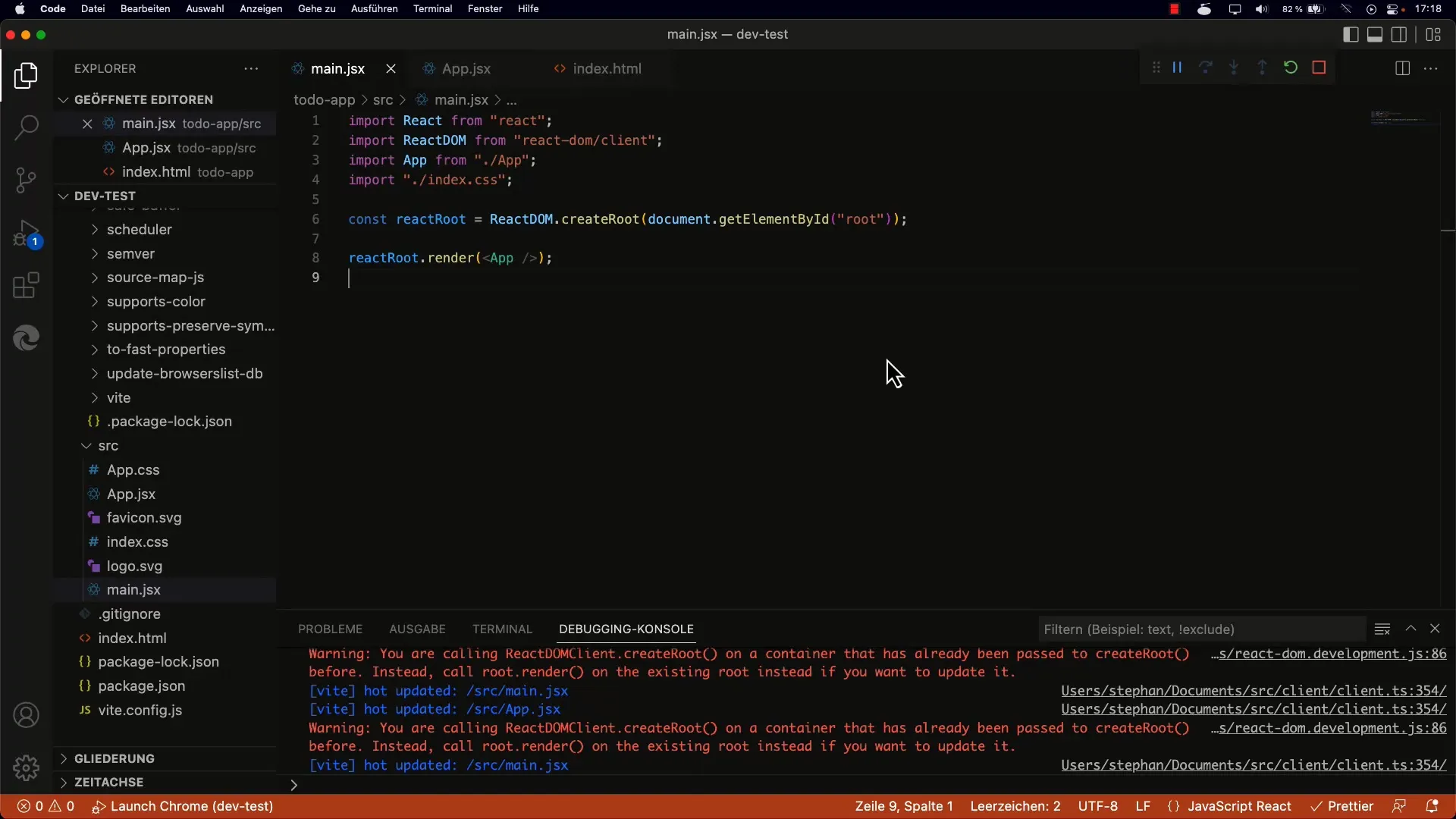
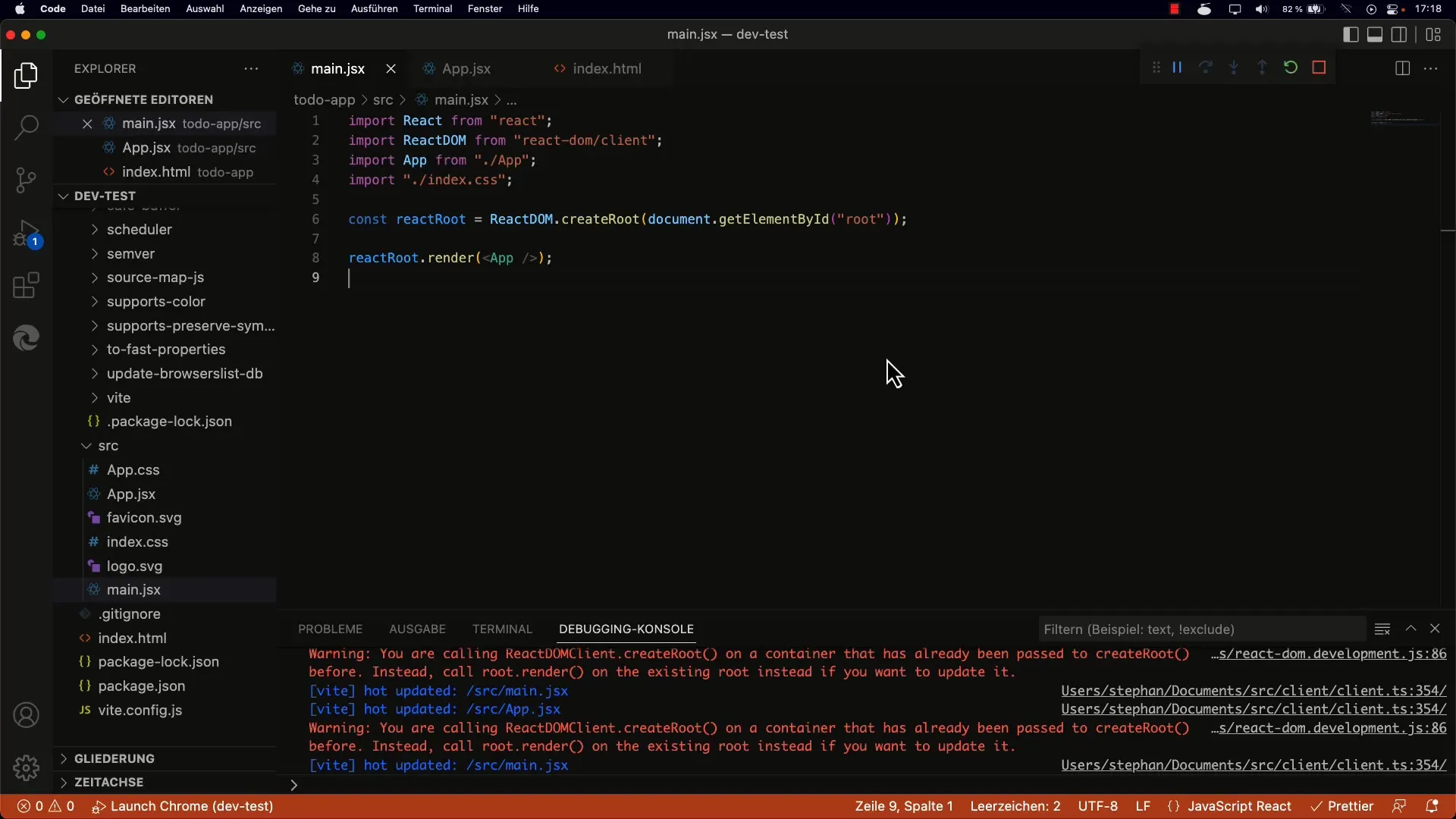
Du kan skapa en ny komponent som heter Kom1. Definiera denna funktion först i filen main.jsx. Funktionen kommer först vara tom eftersom den inte returnerar något ännu.

3. Användning av komponenten
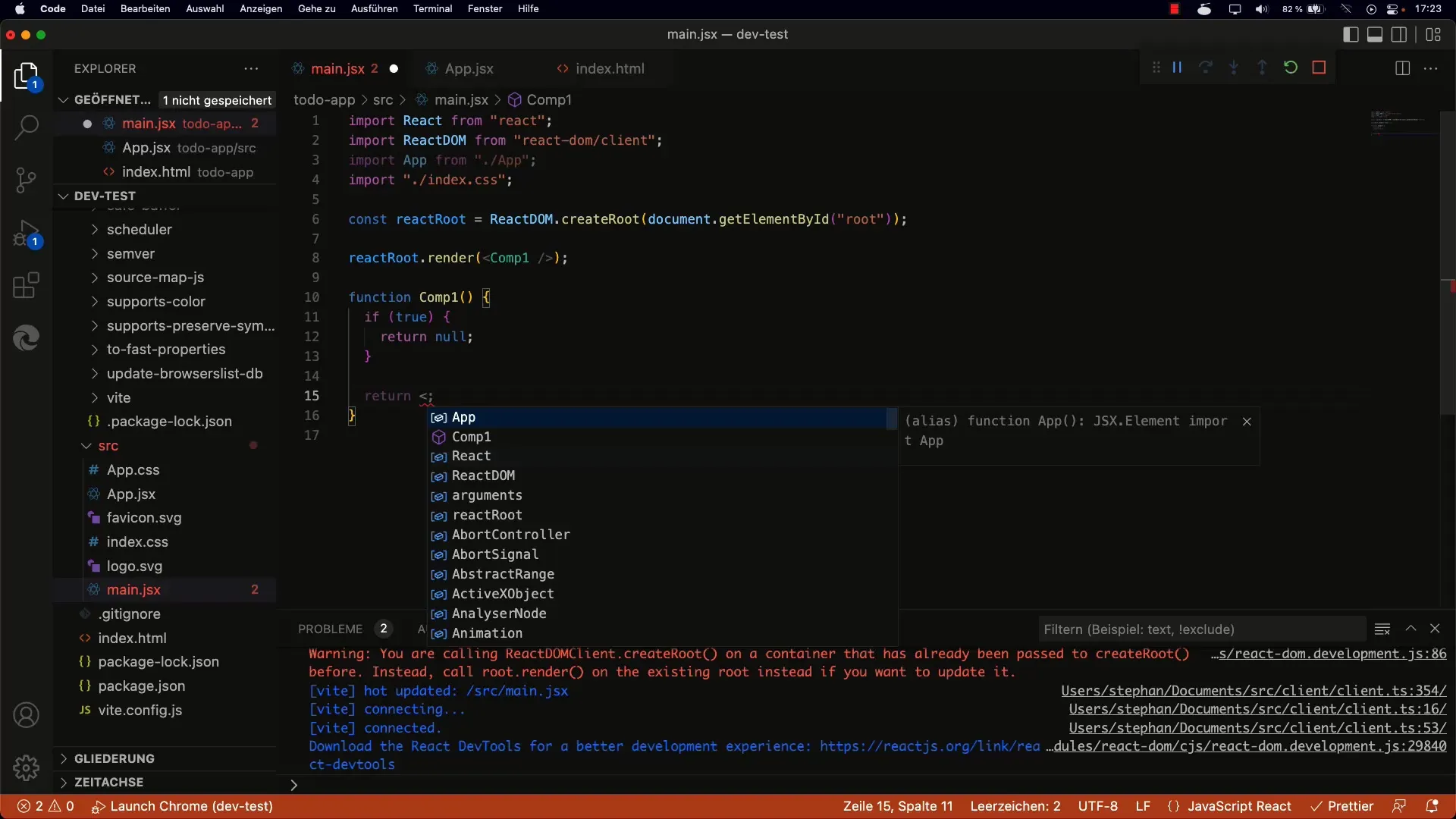
Nu när du har definierat en komponent måste du bestämma var du vill använda den. Istället för den befintliga App-komponenten lägger du helt enkelt till din nya Kom1-komponent.
4. Komponentens returvärde
En komponent bör alltid ha ett returvärde. Du kan till exempel returnera null, vilket betyder att komponenten inte ska rendera något och därmed inte skapa något DOM-element. Det är användbart när du bara har vissa villkor under vilka något ska renderas.
5. Rendrering av innehåll
För att returnera något synligt i din komponent kan du använda JSX.

6. Felhantering genom omstart
Om du stöter på fel när du testar komponenten kan det vara bra att uppdatera sidan för att se till att alla ändringar accepteras korrekt. Detta är speciellt relevant när du arbetar med Hot Module Reloading.
7. Ren kod och namngivningskonventioner
När du definierar dina funktioner är det vanligt att använda stort första bokstav. Detta hjälper dig att skilja mellan standard HTML-element och komponenter du skapat.
8. Flytta komponenten till en separat fil
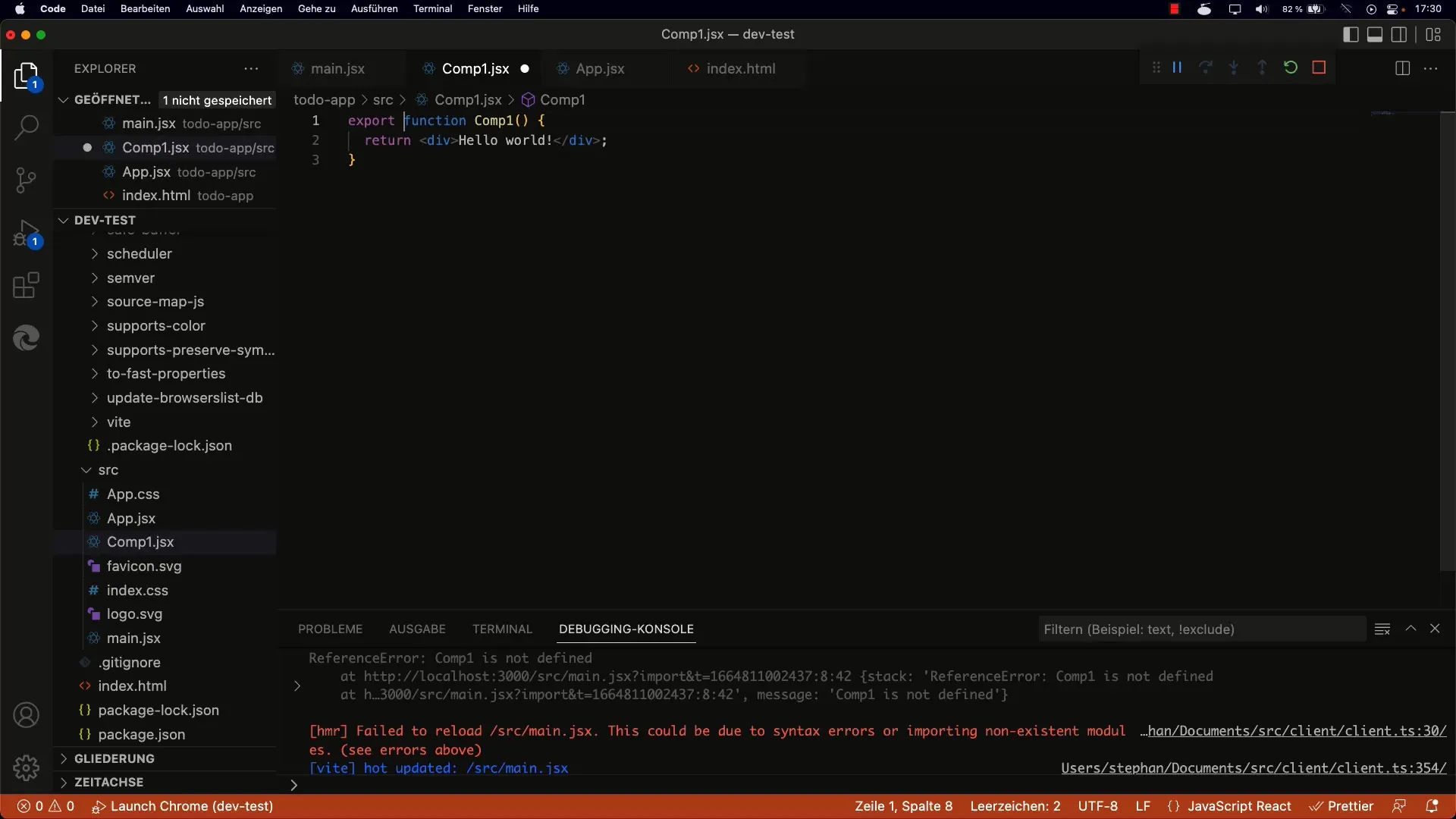
För att förbättra strukturen på din kod bör du flytta Kom1-komponenten till en ny fil Comp1.jsx. Det gör din kod mer överskådlig och förhindrar potentiella fel med flera rötter.
9. Importera komponenten
När din nya fil har skapats, importera Comp1-komponenten i din main.jsx. Se till att du namnger komponenten korrekt för att undvika förvirring.

10. Användning av importerad komponent
Nu kan du använda den importerade Comp1-komponenten i din main.jsx. Oavsett vilka ändringar du gör i Comp1 ska applikationen renderas korrekt utan att fel uppstår.

11. Definiera tillståndshantering med Hooks
För att göra komponenter interaktiva måste du förstå hur man använder tillstånd med Hooks. Nästa spännande funktion är State Hook useState, som hjälper dig att hantera tillståndet i funktionella komponenter.
Summering
Du har nu utforskat grunderna i att skapa och använda funktionella React-komponenter. Användningen av JSX och förståelsen för komponenternas struktur är avgörande för din utveckling. Se till att skapa en bra struktur för din kod genom att flytta komponenter till separata filer. Kom ihåg att användningen av Hooks är en viktig del av React-utvecklingen, särskilt om du vill arbeta med tillstånd.
Vanliga frågor
Hur skapar jag en React-komponent?Du skapar en React-komponent genom att definiera en funktion som returnerar JSX.
Vad är skillnaderna mellan klassbaserade och funktionsbaserade komponenter?Funktionsbaserade komponenter är enklare och kräver mindre boilerplate-kod jämfört med klassbaserade komponenter.
Hur returnerar jag ingenting från min komponent?Genom att returnera null renderas inget DOM-element.
Vad betyder JSX?JSX är en syntaxutökning för JavaScript som möjliggör att skriva HTML-liknande syntax inom JavaScript.
Varför bör jag flytta komponenter till separata filer?Det förbättrar överskådligheten i din kod och minskar risken för fel, som exempelvis flera rot-element.


