Att organisera att göra-listor är en grundläggande förmåga för att hantera uppgifter, både i vardagen och inom programutveckling. I den här handledningen lär du dig hur du kan skapa en React-app som grupperar att göra-listor i två kategorier: ej slutförda och slutförda. Detta ger dig en tydlig överblick över dina att göra-listor och hjälper dig att effektivt hantera slutförda uppgifter.
Viktigaste insikterna
- Att filtrera och gruppera att göra-listor i React är en enkel men effektiv metod för att hantera uppgifter.
- Det är viktigt att tilldela varje att göra-lista en unik ID för att undvika problem med identifiering.
- Att dela upp listorna möjliggör en förbättrad användarupplevelse genom att tydligt separera tidigare och nuvarande uppgifter från varandra.
Steg 1: Komponentstrukturen
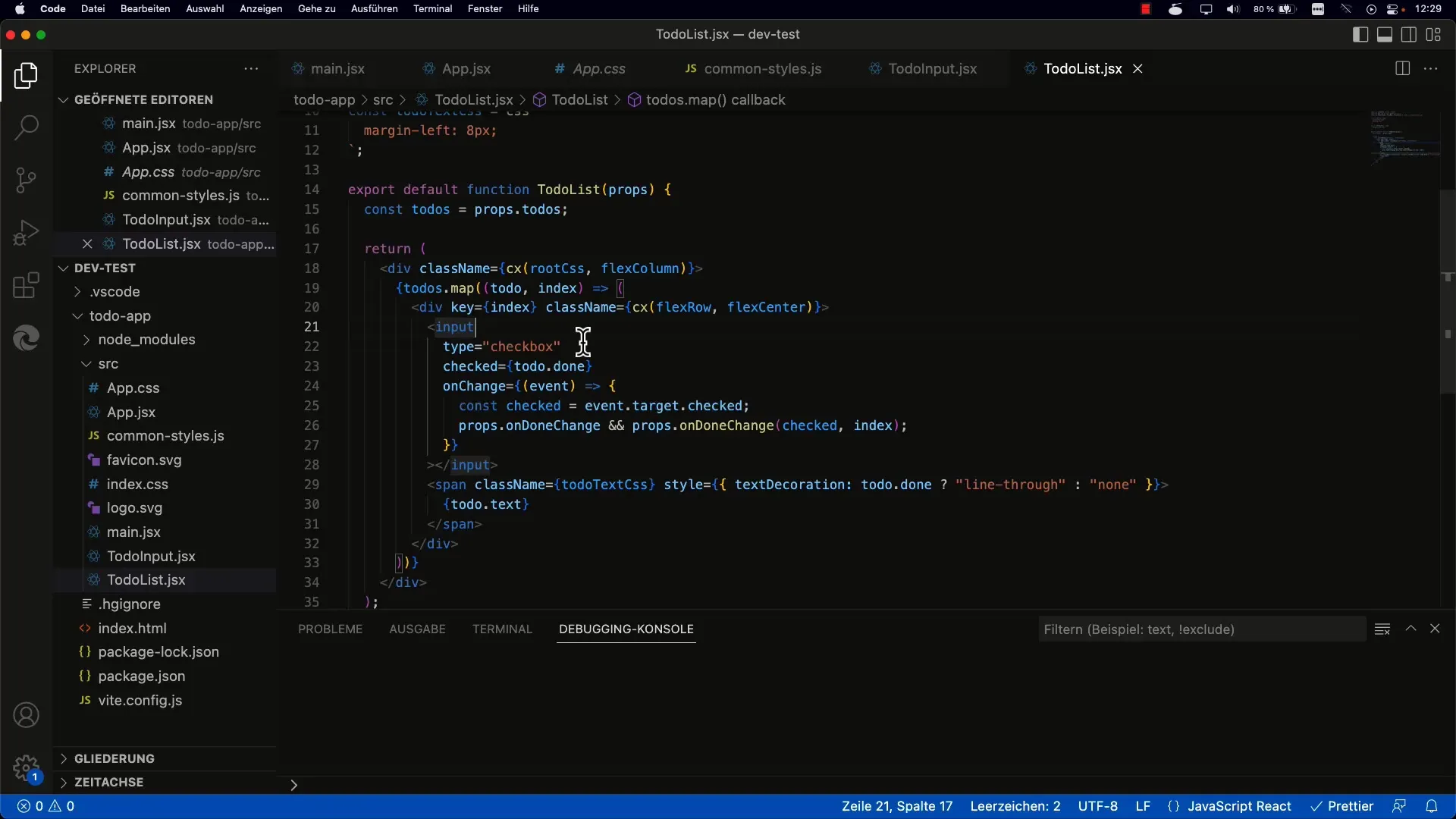
Först måste du se till att du har grundstrukturen av din att göra-lista i en React-komponent. Tanken är att gruppera att göra-listorna i två olika sektioner. Du börjar med de ännu ej slutförda att göra-listorna, följt av de slutförda.

För att uppnå detta kan du använda två separata map-funktioner inom din komponent. Det låter dig dela upp att göra-listorna på användargränssnittet.
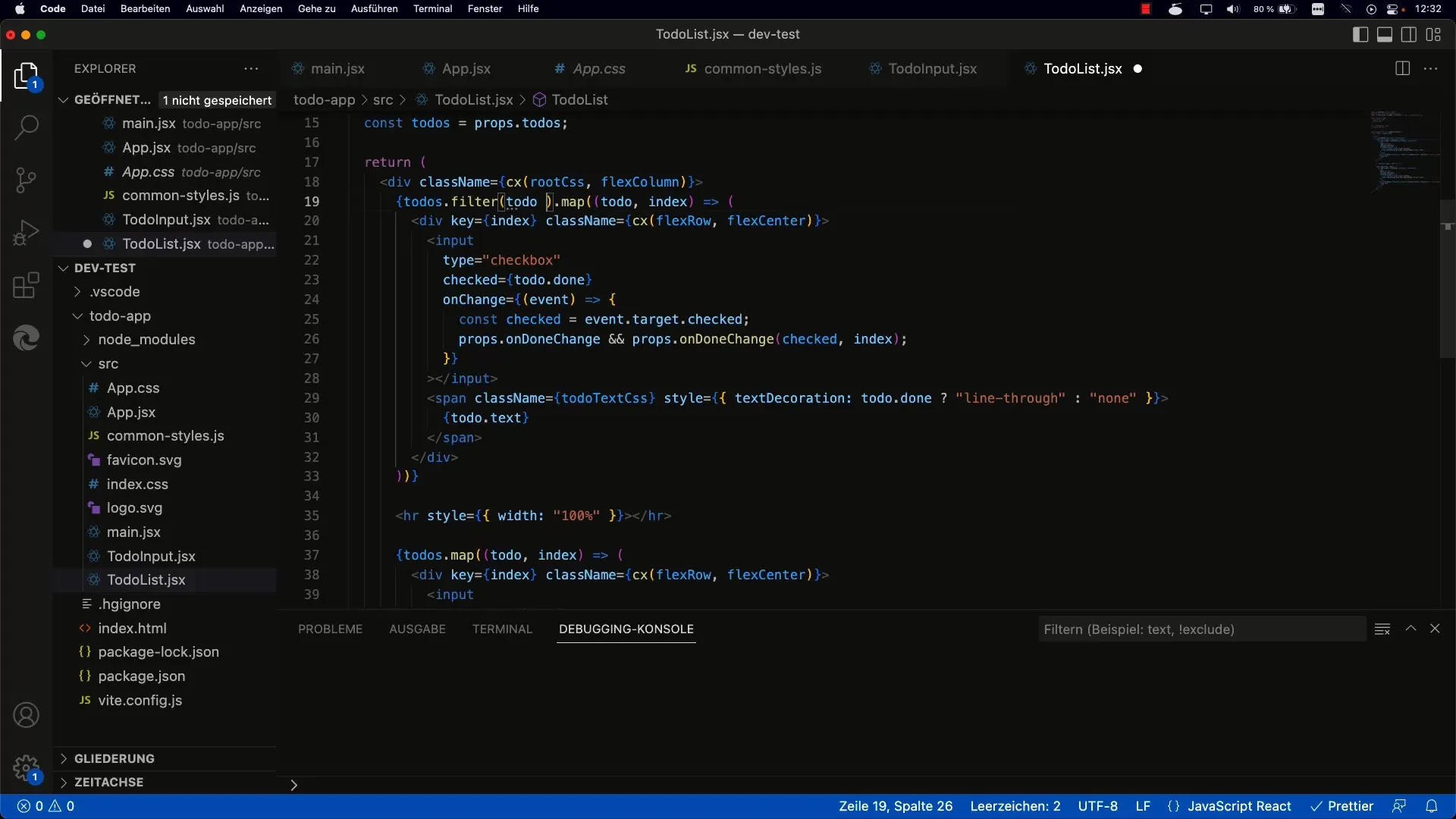
Steg 2: Filtrera att göra-listor
Att filtrera att göra-listor görs genom filter-metoden. Du anger att du bara vill ha att göra-listor med status "ej slutförd". Det gör vi genom att kontrollera om done-egenskapen är satt till false i filter-anropet.

Samma teknik måste du också tillämpa för de slutförda att göra-listorna. Här anger du att du bara vill ha att göra-listor där done är satt till true.
Steg 3: Identifiera att göra-listor med unika ID:n
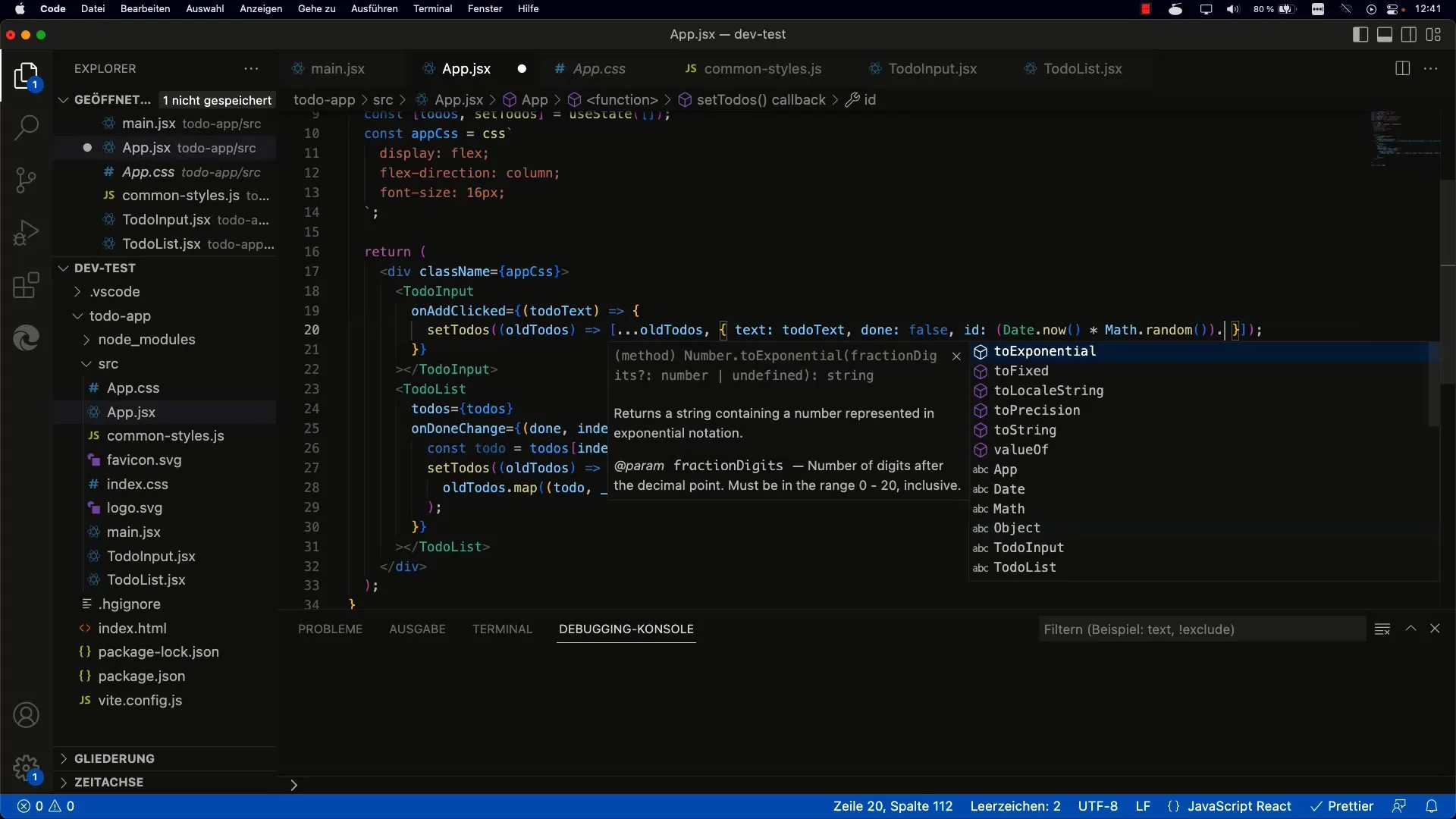
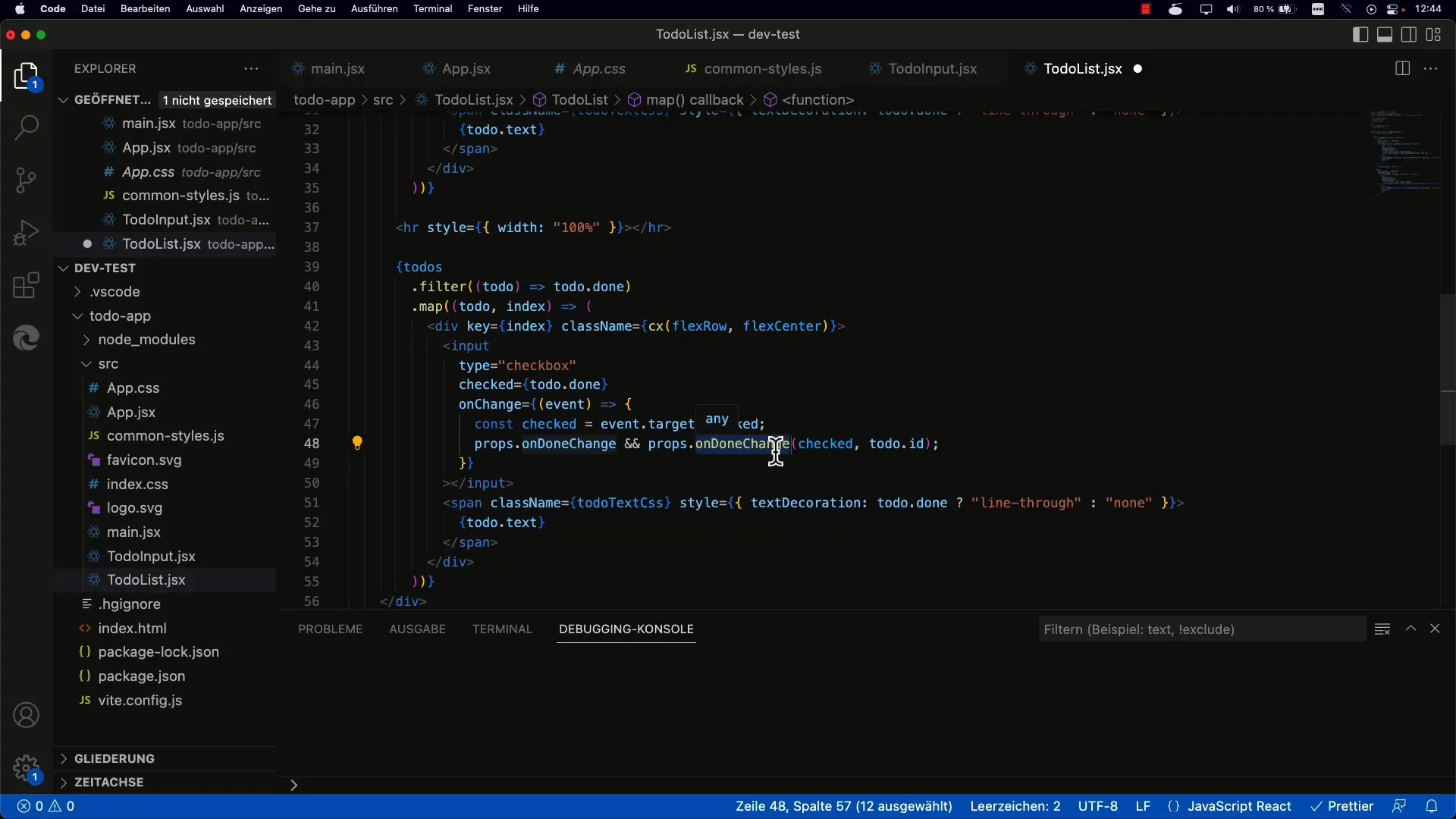
En vanlig fälla är att använda indexet i arrayen som nyckel för att identifiera att göra-listorna. Detta är inte rekommenderat eftersom index kan ändras när arrayen filtreras. Istället måste du se till att varje att göra-lista har ett unikt ID.

När du skapar en ny att göra-lista bör du använda en metod för att generera ett unikt ID, som till exempel Date.now() eller en kombination av tidsstämpel och ett slumpmässigt nummer.

Steg 4: Ändra status för att göra-listor
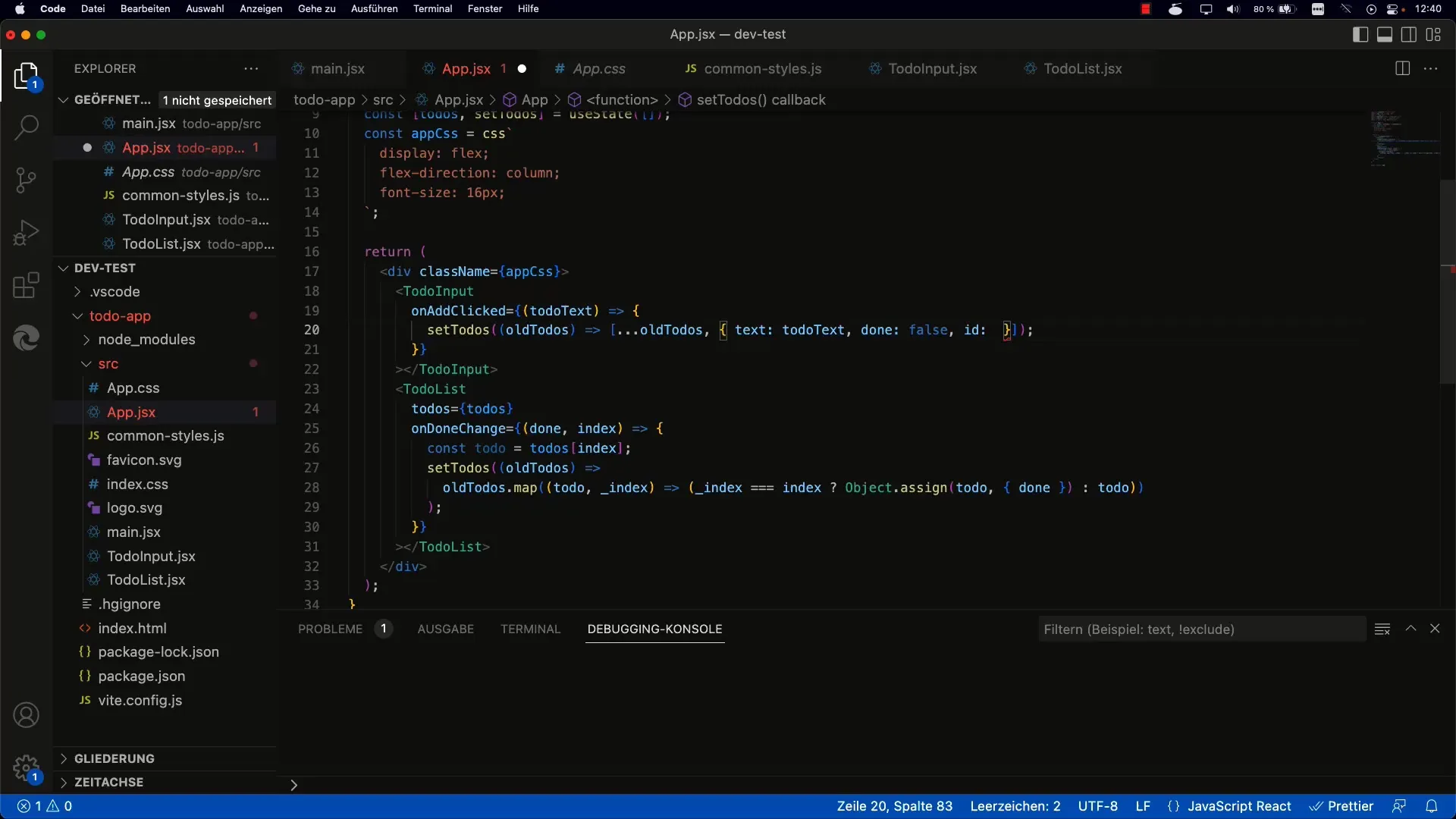
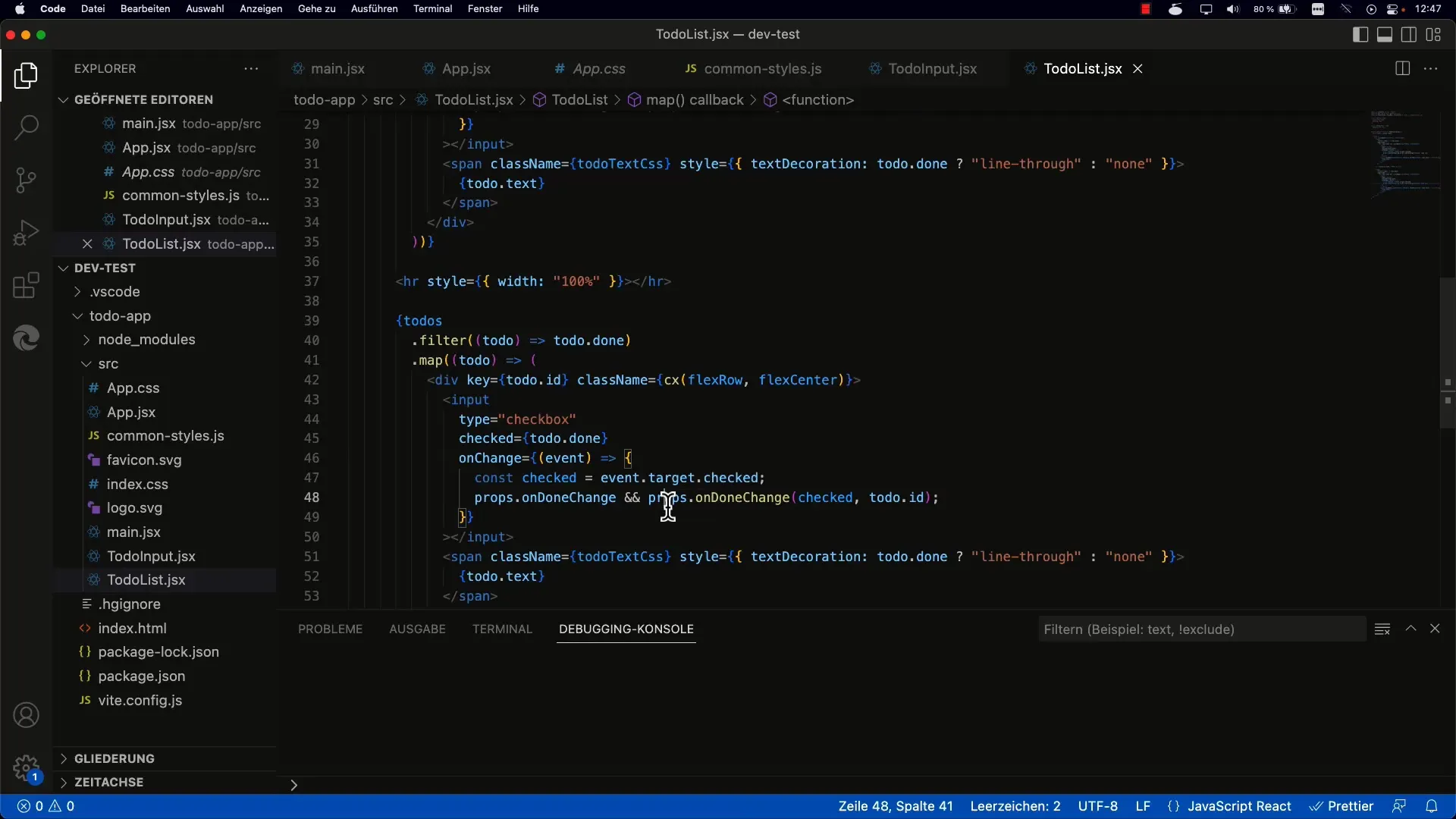
För att ändra status för en att göra-lista, det vill säga att flytta den från "ej slutförd" till "slutförd", måste du uppdatera onChange-eventhanterarna. Se till att använda ID:n istället för index för att identifiera att göra-listorna.

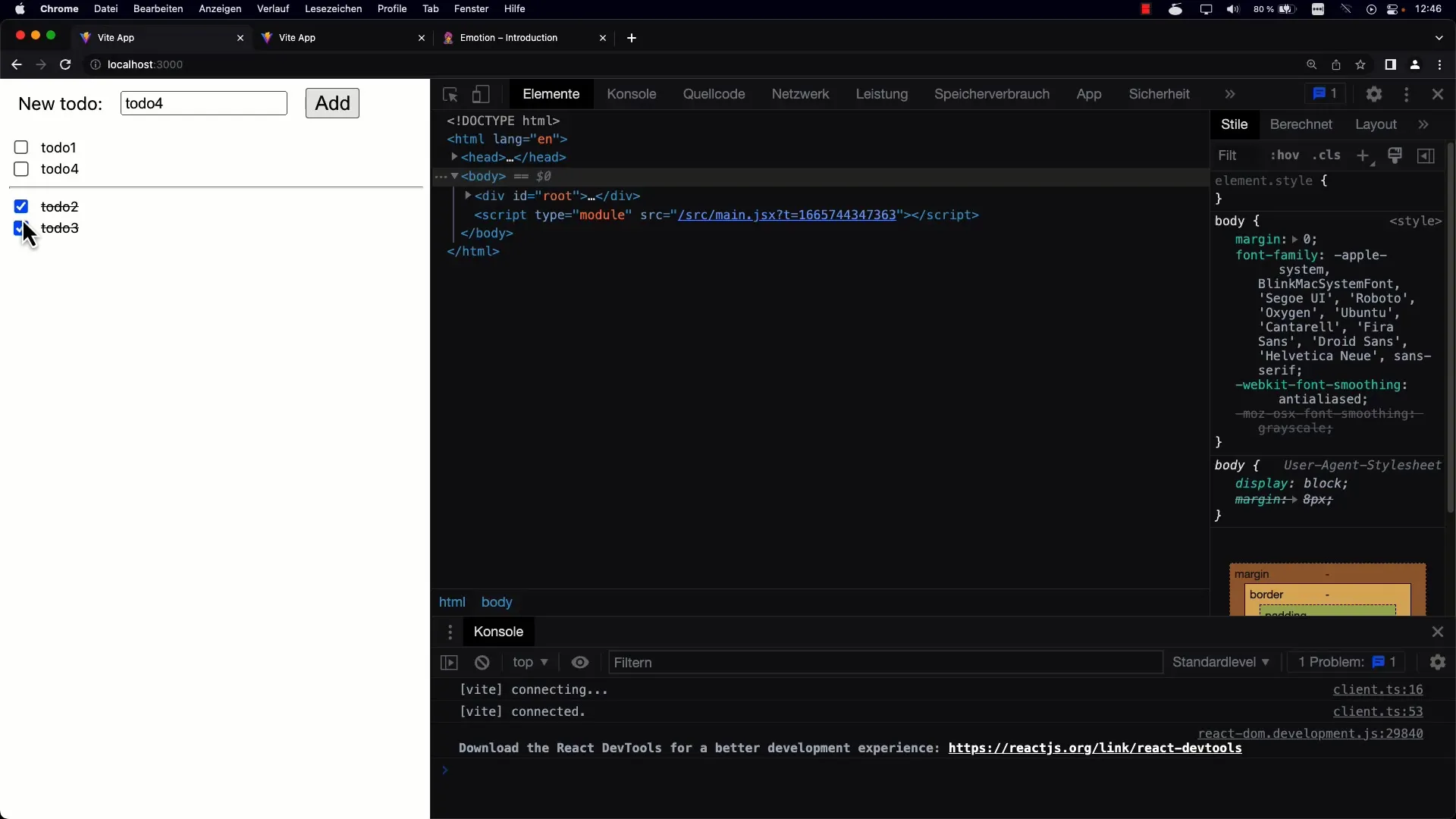
Testa applikationen för att säkerställa att ändringarna av att göra-listornas status fungerar. Du bör kunna flytta att göra-listor från den övre listan till den undre listan och vice versa.

Steg 5: Rensa koden
Denna steg är mycket viktigt. Se till att din kod inte innehåller onödiga referenser till index. Genom att hantera unika ID:n blir inte bara koden renare utan även beteendet för din applikation mer stabilt.

Summering
I den här guiden har du lärt dig hur du kan skapa en att göra-app i React som låter dig effektivt gruppera och hantera uppgifter. Att dela upp dem i "ej slutförda" och "slutförda" hjälper till med att överblicka uppgifterna och skapar en förbättrad användarupplevelse. Undvik att använda index som nyckel för att undvika problem med att identifiera att göra-listorna.
Vanliga frågor
Hur kan jag filtrera att göra-listor?Använd filter-metoden för att sortera att göra-listor efter deras status för slutförande.
Varför ska man använda unika ID:n?Unika ID:n hjälper till att undvika problem med identifiering av att göra-listorna som kan uppstå genom förändrade index.
Kan jag utöka appens struktur?Ja, du kan implementera extra funktioner som att ta bort att göra-listor eller använda lokal lagring för att spara data.
Vad är nästa steg för att förbättra appen?Nästa steg kan vara att spara att göra-listorna permanent så att de inte förloras vid sidans omstart.
Kan jag sortera att göra-listorna?Ja, efter att du har börjat använda ID:n istället för index kan du även lägga till en sorteringsfunktion för att ordna att göra-listorna.


