Att skapa en video-spelare-app är ett spännande sätt att utöka dina färdigheter inom React och Vite. I den här handledningen kommer jag att guida dig genom processen för att skapa en enkel video-spelarapp som gör det möjligt för dig att skapa och spela upp en spellista med videor. Du kommer att lära dig hur du strukturerar en app, använder komponenter och skapar en dynamisk upplevelse genom enkel användarinteraktion.
Centrala insikter
Denna handledning visar hur man skapar en React-app med Create Vite, ställer in koden för en video-spelare och implementerar en spellista med videofiler. Dessutom lär vi oss hur man lägger till grundläggande funktioner för att spela upp videor.
Steg-för-steg-handledning
Steg 1: Skapa Vite-projektet
Först behöver du skapa ett nytt projekt med Vite. Gå till den överordnade mappen där du vill spara ditt projekt. Om du redan har skapat en att göra-app kan du enkelt gå upp en nivå.

Nu kan du initialisera ett nytt Vite-projekt med kommandot npm create vite. Du kommer bli ombedd att ange projektnamn. Kalla det bara "Video Player" och välj React utan TypeScript.
Efter att ha skapat projektet går du till undermappen "videoplayer". Installera beroendena med kommandot npm install. När installationen är klar kan du starta appen med npm run dev.
Steg 2: Förberedelser för appen
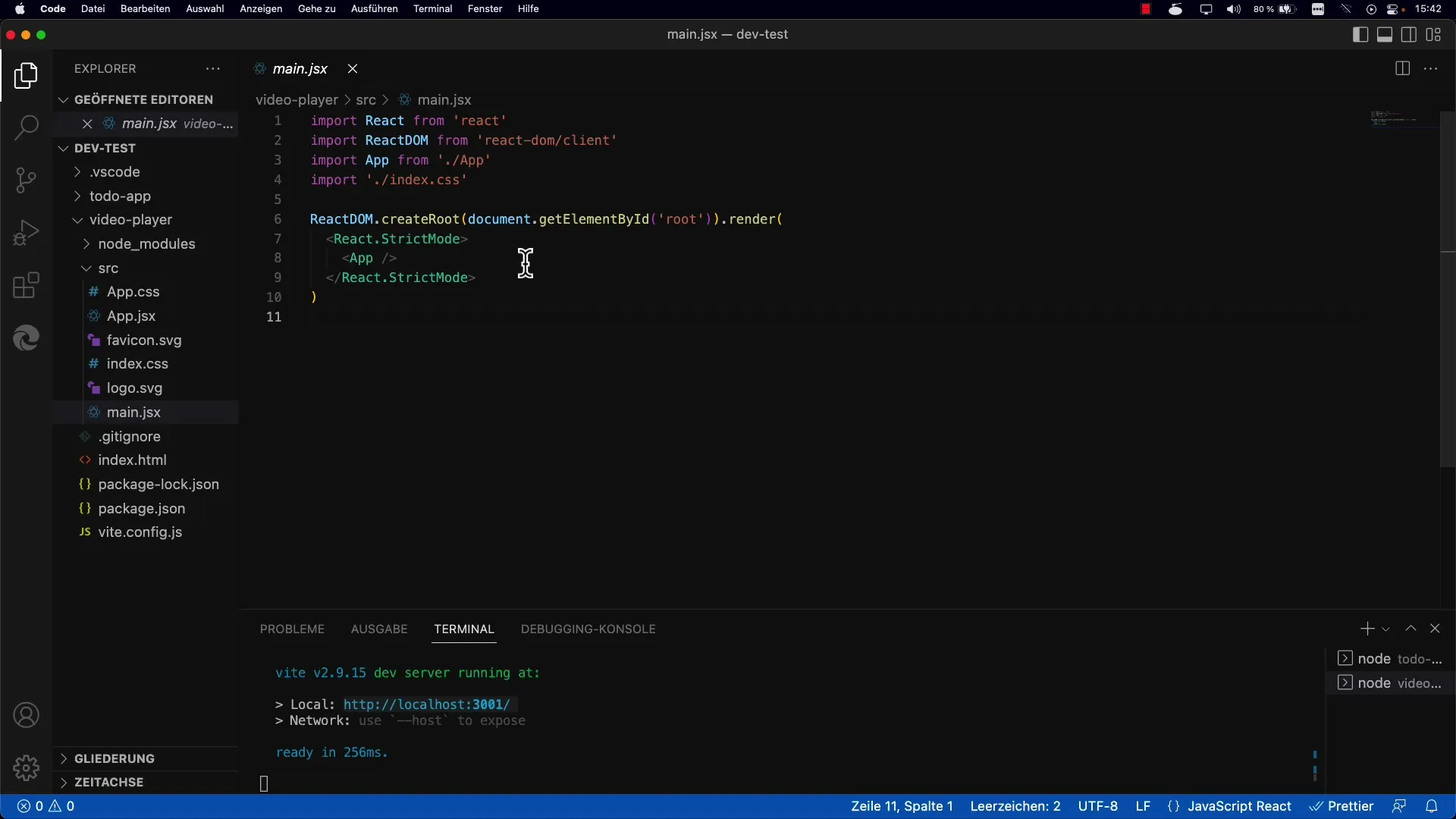
När appen har startat bör du anpassa källkoden. Öppna filen src/Main.jsx. Du kan behålla innehållet som det är och behålla Strict Mode aktiverat. Detta är viktigt för att följa bästa praxis i React.

Steg 3: Anpassa appkomponenten
Navigera nu till filen src/App.jsx. Här kan du radera befintlig kod, utom det yttre div-elementet. Målet är att skapa grundstruktur för video-spelarappen. Eftersom vi börjar från början behöver du inte den befintliga koden längre.
Steg 4: Definiera spelliststruktur
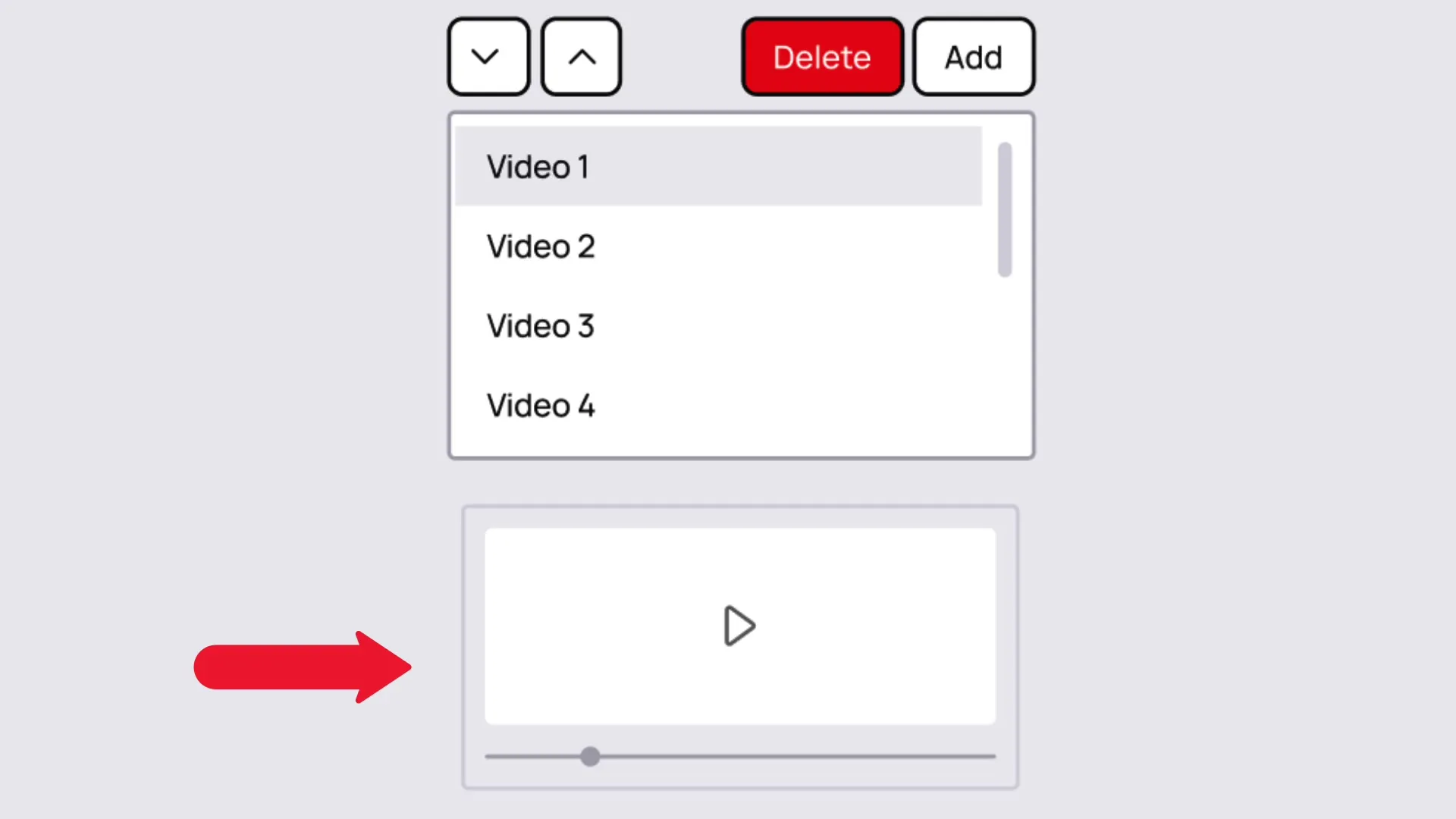
Tänk på hur gränssnittet ska se ut. Vi behöver ett område för spellistan där videors URL:er kan läggas till. Spelområdet kommer att vara nedanför detta och vi kommer se till att det finns kontroller som Spela och Pausa.

Konceptet är enkelt: Spellistan består av olika URL:er som representerar videor. Användarna kan lägga till eller ta bort videor, så att de har en anpassad listan över videor.
Steg 5: Implementera grundläggande interaktioner
För att säkerställa interaktivitet kommer du att använda några nya Hooks. Målet är att spellistan anpassar sig dynamiskt beroende på vilka videor användaren lägger till eller tar bort.
Här har du möjlighet att fortsätta anpassa och förbättra video-spelarappen. Du kan lägga till extra funktioner som volymkontroll eller automatisk uppspelning av nästa video.
Sammanfattning
Denna handledning har visat dig hur du skapar en grundläggande video-spelarapp med React och Vite. Du har lärt dig att initialisera en Vite-app, skapa struktur för din app och möjliggöra grundläggande interaktioner. Med denna grund är du väl förberedd att fortsätta bygga ut och anpassa din app individuellt.
Vanliga frågor
Hur startar jag ett nytt Vite-projekt?Använd kommandot npm create vite och ge ditt projekt ett namn.
Kan jag använda TypeScript i mitt projekt?Ja, du kan också välja TypeScript under projektskapandet.
Hur lägger jag till video-URL:er i min spellista?Använd en inmatningsmetod för att lägga till URL:er; dessa måste sedan hanteras i staten.
Hur testar jag min app?Starta appen med npm run dev och öppna den angivna adressen i webbläsaren.


